探索網頁設計中體積背景的美感和力量
已發表: 2020-08-24作為設計師創造力和卓越開發技能的巧妙產品,數字化動畫已經連續數年在展會上大放異彩。 你還記得那些可以在多個維度上探索的場景嗎? 好吧,似乎主流不會放慢腳步,也不會消失。 體積背景就是證明。 這是一個真正鼓舞人心且越來越技術化的新浪潮。
通常,此類動畫用於在 Web 界面中佔據主導地位。 但是,這不是這些情況之一。 在這種方法中,它們被移到了後面——讓位於界面的其他組成部分,如標語、導航或標識。
這可能看起來不合邏輯,而且無疑是大膽的。 儘管如此,它也有自己的優點。 3D 動畫與內容平等共存,有助於創造平衡的設計和和諧的體驗。
藝術與科學
Art and Science 是日本品牌相關設計公司的官方網站。 實踐表明,來自朝陽之地的網站將以其令人難以置信的魅力、錯綜複雜的設計、非凡的功能,當然還有對一切先進事物的熱愛,在競爭中脫穎而出。 這個也不例外。
在這裡,一個圍繞其軸旋轉的華麗多邊形球體標誌著英雄區域。 儘管它大得令人難以置信,擁有亮麗的紫色,幾乎佔據了屏幕的一半,但左側的標語仍然吸引了我們的注意力。 該團隊設法在體積背景和內容之間實現了完美平衡。
更重要的是,他們還在網站上添加了時尚的細節,如垂直字體、細線和角落導航。 這表明並非所有東西都依賴於基於體積的、基於地球的背景。

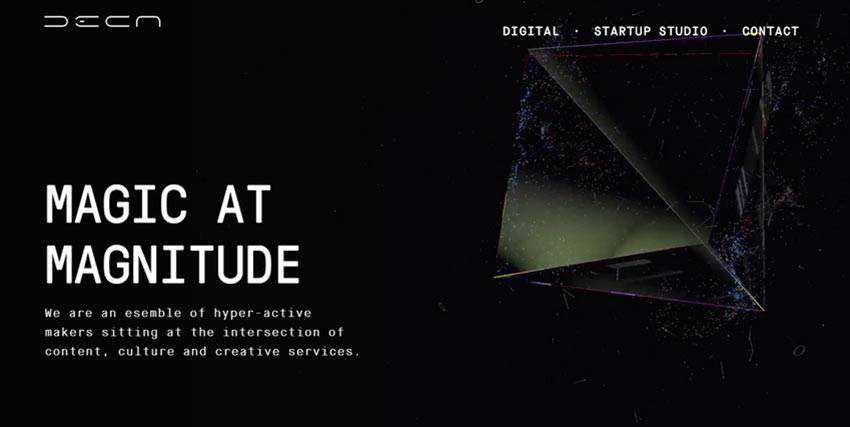
德佳數碼
Deca Digital 是另一個利用這一趨勢的絕妙例子。 與前作不同的是,該團隊以美麗的黑暗美學贏得了觀眾的青睞,黑色毫不費力地設定了一種複雜的基調。 在這裡您可以看到另一個 3D 形狀。
這一次它是一個金字塔,雖然不是通常的。 它是由用顆粒調味的玻璃狀和有光澤的表面製成的。 就像藝術與科學中的多邊形球體一樣,它也充滿了運動。
再次請注意,左側的標語與動畫背景形成鮮明對比。 團隊之所以能做到這一點,要歸功於兩件事。 首先,他們在設計中使用了一些久經考驗的技巧,例如黑白著色、大量空白,當然還有作為讀者自然起點的左側位置。 其次,他們為金字塔使用了透明的刻面,從而減輕了它的視覺重量。

旋轉工作室
就像 Deca Digital 一樣,Revolve Studio 具有美麗的黑暗美學。 背景具有變形的多邊形球體和數字生成的山峰。 然而,多虧了灰色陰影和白色字體,這兩個 3D 對象發揮了純粹的裝飾作用,仍然作為支持資產。
Revolve Studio 向我們展示瞭如何通過使用與前景元素形成對比的 3D 對象來實現體積背景和內容之間的折衷。

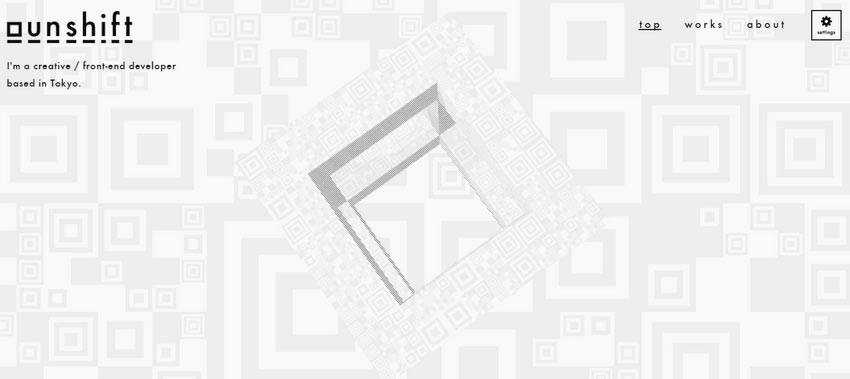
取消移位
Unshift 是另一個例子,其中背景的無縫外觀使 3D 動畫不那麼大膽和壓倒性。 再次,該團隊將賭注押在傳統的黑白配色上,這種配色以其在各方之間創造完美對比的能力而聞名。
因此,儘管坐在屏幕的中心並朝各個方向移動,3D 立方體並沒有抓住整個注意力。 標識和導航很容易從流程中脫穎而出,從一開始就引人注目。

思考? 節日
思考? Festival 在整個首頁都使用立體背景。 英雄區域演示了一個動畫,該動畫顯示了從上到下延伸的各種大小的平行四邊形組合。 頁面的其餘部分填充了 3D 多邊形的草圖變體。
通過這種方式,團隊為設計增加了多樣性,同時將所有內容聯繫在一起,從而在各個部分之間保持一致性。

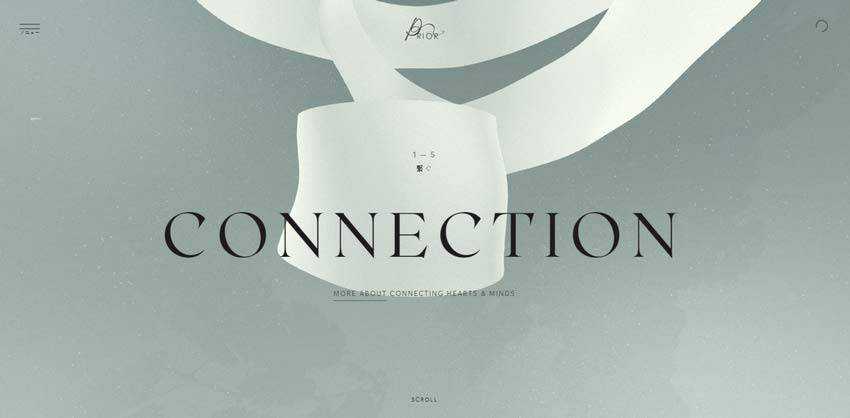
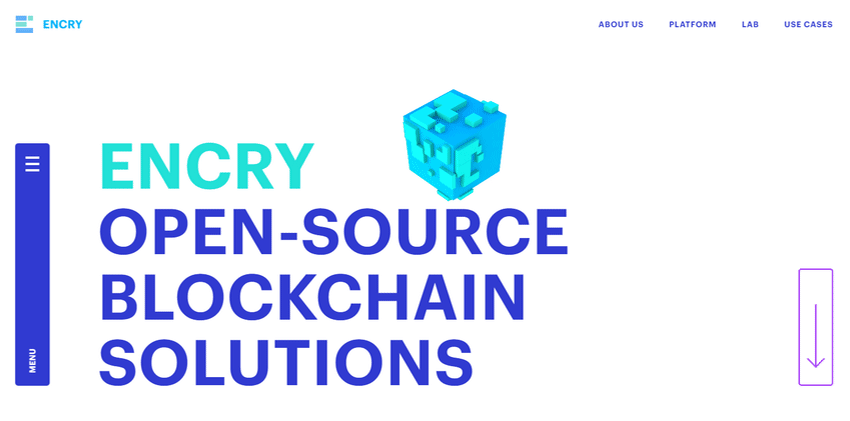
優先持有/加密
還有一些其他很棒的例子,例如 Prior Holdings 和 Encry。
第一個示例具有優雅的美感,帶有中性色彩和大量空白,產生商務感。 然而,由於巧妙的後台解決方案,該網站看起來既不乏味也不瑣碎。
它有一條長長的 3D 絲帶,可以在參觀者探索項目的過程中跟隨他們。 它有助於創造持續的體驗並建立適當的情緒。 請注意,儘管背面的條紋起著至關重要的作用,但內容仍然是節目的明星。

Encry 背後的團隊證明,你不需要突破界限就能創造出值得注意的東西。 背景中的小型 3D 動畫足以做出聲明。
在他們的案例中,背景是一個簡單的白色帆布,上面有一個受 Minecraft 啟發的小立方體。 它是支持網站背後的主題和想法的工具。 它完美地像徵了區塊鏈技術,為英雄區增添了現代氣息。

阿庫芬
這種趨勢不僅可以用作背景的裝飾部分,還可以用作品牌標識的一部分。 看看阿庫芬。
該網站以其精緻、高端的外觀在人群中脫穎而出。 它有一個令人驚嘆的因素,從一開始就贏得了在線觀眾。 在這裡,體積背景是標識的基礎。 請注意,它不僅始終保持運動狀態,而且您還可以稍微玩一下。 簡直出類拔萃。

完美音量
儘管體積場景值得成為英雄區域的中心舞台,但它們可以完美地作為“後備舞者”。 更重要的是,由於在線觀眾被奢侈的解決方案、錯綜複雜的想法和交互式用戶體驗所寵壞,這種方法受到熱烈歡迎。
用戶已準備好將 3D 動畫視為一種支持性資產,它可以增強總體印象,同時讓內容在陽光下佔據一席之地。
因此,如果您想添加一些大而有維度的東西,但仍然保持內容為王,請不要猶豫。 上面的例子展示瞭如何在實踐中做到這一點。 從他們那裡獲得一些有效的觀點,並將您的想法變為現實。
