我用屏幕閱讀器上網了一天
已發表: 2022-03-10這篇文章是我嘗試在各種限制下使用網絡的系列文章的一部分,代表給定的用戶群體。 我希望提高真實人們面臨的困難的形象,如果我們以一種同情他們需求的方式進行設計和開發,這些困難是可以避免的。 上次,我只用鍵盤瀏覽了一天的網絡。 這一次,我避開了屏幕,並通過屏幕閱讀器使用網絡。
什麼是屏幕閱讀器?
屏幕閱讀器是一種軟件應用程序,可解釋屏幕上的內容(文本、圖像、鏈接等)並將其轉換為視障人士能夠消費和交互的格式。 三分之二的屏幕閱讀器用戶選擇語音作為他們的屏幕閱讀器輸出,三分之一的屏幕閱讀器用戶選擇盲文。
屏幕閱讀器可與文字處理器、電子郵件客戶端和 Web 瀏覽器等程序一起使用。 它們通過將應用程序的內容和界面映射到可被屏幕閱讀器讀取的可訪問性樹來工作。 一些屏幕閱讀器必須手動將特定程序映射到樹,而其他屏幕閱讀器則更通用,應該適用於大多數程序。
可訪問性源於用戶體驗
您需要確保您的產品具有包容性並且可供殘疾人士使用。 Henny Swan 的 BBC iPlayer 案例研究。 閱讀相關文章 →

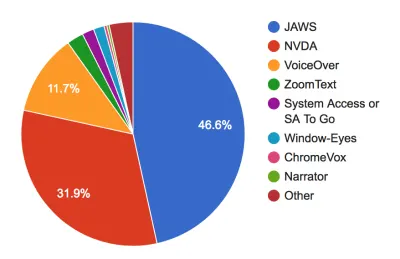
在 Windows 上,最受歡迎的屏幕閱讀器是 JAWS,幾乎佔據了整個屏幕閱讀器市場的一半。 它是商業軟件,家庭版售價約一千美元。 Windows 的開源替代品是 NVDA,不到三分之一的桌面屏幕閱讀器用戶使用它。
還有其他選擇,包括Microsoft Narrator 、 System Access 、 Window-Eyes和ZoomText (不是全屏閱讀器,而是具有閱讀能力的屏幕放大鏡); 這些加起來相當於屏幕閱讀器使用量的 6% 左右。 在 Linux 上,Orca 默認捆綁在多個發行版上。
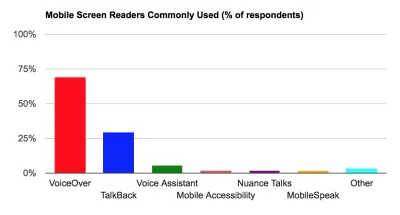
macOS、iOS 和 tvOS 中捆綁的屏幕閱讀器是VoiceOver 。 VoiceOver 佔桌面屏幕閱讀器用戶的 11.7%,上升到移動屏幕閱讀器用戶的 69%。 移動領域的其他主要屏幕閱讀器是 Android 上的Talkback (29.5%) 和三星上的語音助手(5.2%),後者本身基於 Talkback,但帶有額外的手勢。

我有一台 MacBook 和一部 iPhone,因此本文將使用 VoiceOver 和 Safari。 Safari 是推薦與 VoiceOver 一起使用的瀏覽器,因為兩者都由 Apple 維護並且應該可以很好地協同工作。 將 VoiceOver 與其他瀏覽器一起使用可能會導致意外行為。
如何啟用和使用您的屏幕閱讀器
我的說明適用於 VoiceOver,但您選擇的屏幕閱讀器應該有等效的命令。
桌面旁白
如果您以前從未使用過屏幕閱讀器,那可能是一種令人生畏的體驗。 對於純聽覺體驗來說,這是一次重大的文化衝擊,不知道如何控制噪音的衝擊令人不安。 出於這個原因,您首先要學習的是如何將其關閉。
關閉 VoiceOver 的快捷鍵與打開它的快捷鍵相同: ⌘ + F5 ( ⌘也稱為Cmd鍵)。 在帶有觸摸欄的較新 Mac 上,快捷方式是按住命令鍵並按三次 Touch ID 按鈕。 VoiceOver 是不是說得太快了? 打開 VoiceOver Utility,點擊“語音”選項卡,然後相應地調整速率。
一旦你掌握了打開和關閉它,你就需要學會使用“VoiceOver 鍵”(實際上是同時按下兩個鍵): Ctrl和⌥ (後一個鍵也稱為“Option ” 或Alt鍵)。 將VO鍵與其他鍵結合使用,您可以瀏覽網頁。
比如可以用VO + A從當前位置讀出網頁; 實際上,這意味著按住Ctrl + ⌥ + A 。 記住VO對應的內容起初令人困惑,但VO表示法是為了簡潔和一致。 可以將VO鍵配置為其他東西,因此有一個每個人都可以遵循的標準符號是有意義的。
您可以使用VO和箭頭鍵( VO + →和VO + ← )按順序瀏覽 DOM 中的每個元素。 當您遇到一個鏈接時,您可以使用VO + Space來單擊它——您也將使用這些鍵與表單元素進行交互。
噓! 您現在已經對 VoiceOver 有了足夠的了解,可以在網絡上導航了。
移動旁白
打開 VoiceOver 的移動/平板快捷方式因設備而異,但通常是“三次單擊”主頁按鈕(在設置中啟用快捷方式後)。
您可以使用Two-Finger Swipe Down命令從當前位置讀取所有內容,並且可以使用Swipe Right or Left按順序選擇 DOM 中的每個元素。
您現在對 iOS VoiceOver 的了解與對桌面的了解一樣多!
按內容類型導航
考慮一下您作為有視力的用戶如何使用網絡。 您是否從上到下按順序仔細閱讀每個單詞? 不。人類天生就是懶惰的,並且已經學會了盡快“掃描”頁面以獲取有趣的信息。
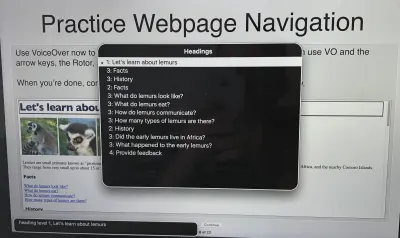
屏幕閱讀器用戶對效率也有同樣的需求,因此大多數人會按內容類型導航頁面,例如標題、鏈接或表單控件。 一種方法是使用VO + U打開快捷菜單,使用←和→箭頭鍵導航到所需的內容類型,然後使用↑↓鍵導航這些元素。

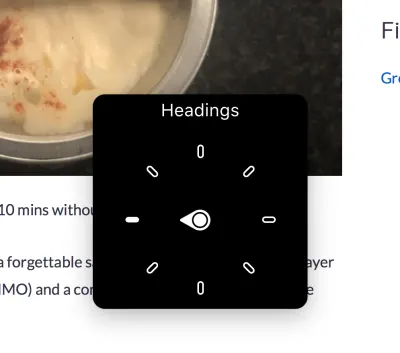
另一種方法是啟用“快速導航”(同時按住←和→ )。 啟用快速導航後,您可以通過按住←或→旁邊的↑箭頭來選擇內容類型。 在 iOS 上,您可以使用Two-Finger Rotate手勢來執行此操作。

選擇內容類型後,您可以使用↑↓鍵(或在 iOS Swipe Up or Down )跳過每個轉子項目。 如果感覺需要記住很多東西,那麼值得為這個超級方便的 VoiceOver 備忘單添加書籤以供參考。
通過內容類型導航的第三種方法是使用觸控板手勢。 這使體驗更接近您在 iPad/iPhone 上的 iOS 上使用 VoiceOver 的方式,這意味著只需記住一組屏幕閱讀器命令!

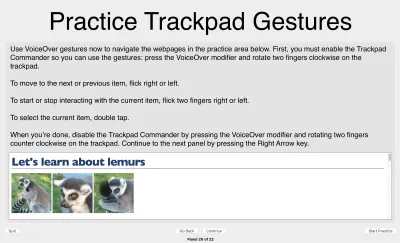
您可以在 OSX 的內置培訓程序中練習基於手勢的導航和許多其他 VoiceOver 技術。 您可以通過系統偏好設置 → 輔助功能 → VoiceOver → 打開 VoiceOver 培訓來訪問它。
完成教程後,我迫不及待地去了!
案例研究 1:YouTube
在 YouTube 上搜索
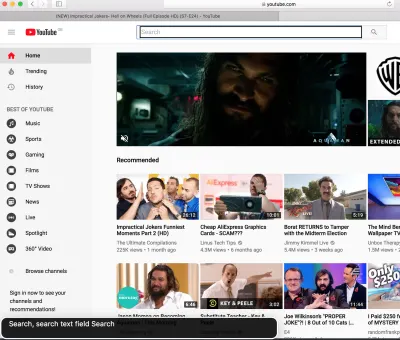
我導航到 Safari 工具欄中的 YouTube 主頁,VoiceOver 告訴我使用Ctrl + ⌥ + Shift + ↓ “進入”網絡內容。 我很快就會習慣進入 Web 內容,因為同樣的機制適用於嵌入式內容和一些表單控件。
使用 Quick Nav,我可以通過表單控件輕鬆導航到頁面頂部的搜索部分。

我搜索了一些優質內容:

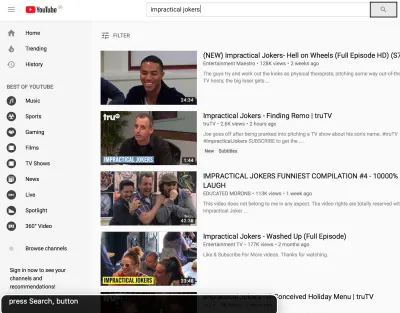
我導航到搜索按鈕:

但是,當我使用VO + Space激活按鈕時,沒有任何消息。
我睜開眼睛,搜索已經發生,頁面上已經出現了結果,但我無法僅通過音頻知道。
困惑的是,我在打開 devtools 的情況下重現了我的操作,並密切關注網絡選項卡。
正如懷疑的那樣,YouTube 正在使用一種稱為“客戶端渲染”的性能技術,這意味著 JavaScript 會攔截表單提交並就地呈現搜索結果,以避免重新繪製整個頁面。 如果搜索結果像普通鏈接一樣加載到新頁面中,VoiceOver 會宣布新頁面供我導航。
有整篇文章專門討論客戶端渲染應用程序的可訪問性; 在這種情況下,我建議 YouTube 實現一個aria-live區域,它會在搜索提交成功時宣布。
提示 #1:使用aria-live區域來宣布客戶端對 DOM 的更改。
<div role="region" aria-live="polite" class="off-screen"></div> <form> <label> <span class="off-screen">Search for a video</span> <input type="text" /> </label> <input type="submit" value="Search" /> </form> <script> document.getElementById('search-form').addEventListener('submit', function (e) { e.preventDefault(); ajaxSearchResults(); // not defined here, for brevity document.getElementById('search-status').textContent = 'Search submitted. Navigate to results below.'; // announce to screen reader }); </script>現在我已經作弊並且知道有搜索結果可以查看,我閉上眼睛導航到結果的第一個視頻,切換到 Quick Nav 的“標題”模式,然後從那裡逐步瀏覽結果。
在 YouTube 上播放視頻
加載 YouTube 視頻頁面後,視頻就會自動播放。 這是我在日常使用中很看重的東西,但是當與 VoiceOver 交談時,這是一種痛苦的體驗。 我找不到禁用後續視頻自動播放的方法。 我真正能做的就是加載我的下一個視頻并快速按CTRL停止屏幕閱讀器公告。
提示 #2:始終提供一種禁止自動播放的方法,並記住用戶的選擇。
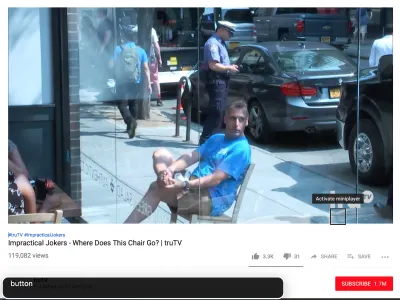
視頻本身被視為一個“組”,您必須進入其中才能與之互動。 我可以瀏覽視頻播放器中的每個選項,這讓我感到驚喜——我懷疑在 Flash 時代就是這種情況!
但是,我發現播放器中的某些控件沒有標籤,因此將“電影模式”簡單地讀出為“按鈕”。

提示 #3:始終標記您的表單控件。
雖然屏幕閱讀器用戶主要是盲人,但大約 20% 被歸類為“低視力”,因此可以看到部分頁面。 因此,屏幕閱讀器用戶可能仍然喜歡能夠激活“電影模式”。
這些提示沒有按重要性順序列出,但如果是,這將是我的第一:
提示 #4:屏幕閱讀器用戶應該與有視力的用戶功能相同。
通過忽略標記“電影模式”選項,我們將屏幕閱讀器用戶排除在他們可能使用的功能之外。
也就是說,在某些情況下,某個功能不適用於屏幕閱讀器——例如,一個詳細的 SVG 折線圖,它會讀作無上下文數字的 gobbledygook。 在這種情況下,我們可以將特殊的aria-hidden="true"屬性應用於元素,以便屏幕閱讀器完全忽略它。 請注意,我們仍然需要提供一些屏幕外的替代文本或數據表作為後備。
提示 #5:使用aria-hidden隱藏不適用於屏幕閱讀器用戶的內容。
我花了很長時間才弄清楚如何調整播放位置,以便我可以倒帶一些內容。 一旦您“進入”滑塊( VO + Shift + ↓ ),按住⌥ + ↑↓進行調整。 這對我來說似乎不直觀,但這並不是蘋果第一次做出一些有爭議的鍵盤快捷鍵決定。
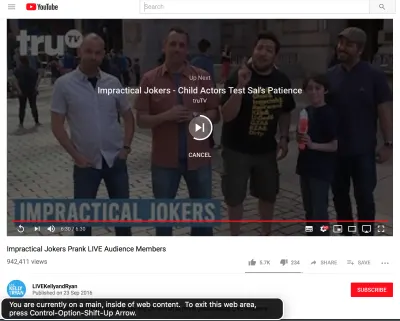
在 YouTube 視頻結束時自動播放
在視頻結束時,我被自動重定向到一個新視頻,這令人困惑——沒有任何通知發生。

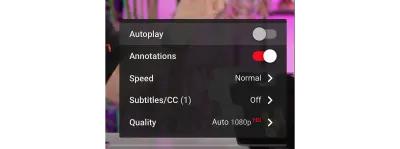
我很快學會了導航到自動播放控件並禁用它們:

這不會阻止視頻在我加載視頻頁面時自動播放,但會阻止該視頻頁面自動重定向到下一個視頻。
案例研究 2:英國廣播公司
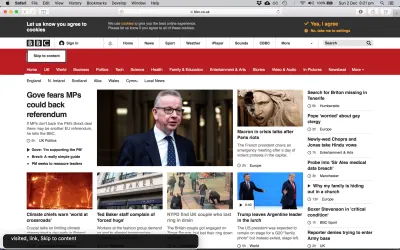
由於新聞是被動消費的東西,而不是通過搜索特定的東西,我決定按標題瀏覽 BBC 新聞。 值得注意的是,您不需要為此使用快速導航:VoiceOver 提供元素搜索命令,可以為高級用戶節省時間。 在這種情況下,我可以使用VO + ⌘ + H鍵導航標題。
第一個標題是 cookie 通知,第二個標題是標題為“可訪問性鏈接”的<h2> 。 在第二個標題下,第一個鏈接是“跳到內容”鏈接,它使我能夠跳過所有其他導航。

“跳轉到內容”鏈接非常有用,不僅適用於屏幕閱讀器用戶; 請參閱我之前的文章“我只用一個鍵盤就使用了一天的網絡”。
提示 #6:為您的鍵盤和屏幕閱讀器用戶提供“跳轉到內容”鏈接。
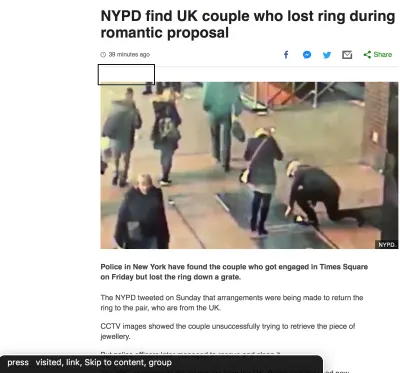
按標題導航是一種很好的方法:每個新聞項目都有自己的標題,所以我可以在決定是否閱讀更多關於給定故事的信息之前聽到標題。 由於標題本身被包裹在一個錨標籤中,當我想點擊時,我什至不必切換導航模式; 我可以只用VO + Space來加載我當前的文章選擇。

雖然主頁跳轉到內容的快捷方式很好地鏈接到#skip-to-content-link-target錨點(然後讀出頭條新聞故事標題),但文章頁面跳轉鏈接已損壞。 它鏈接到一個不同的 ID ( #page ),它把我帶到了文章內容周圍的group ,而不是讀出標題。

此時,我按下VO + A讓 VoiceOver 向我朗讀整篇文章。
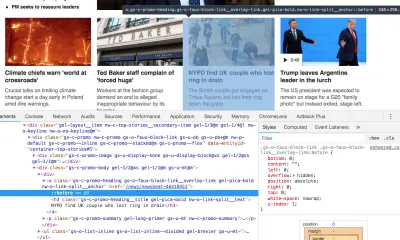
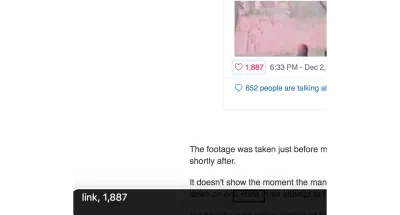
它應付得很好,直到它進入 Twitter 嵌入,它開始變得相當冗長。 有一次,它毫無幫助地讀出了“鏈接:1068987739478130688”。

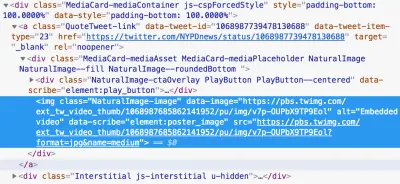
這似乎歸結為推文的視頻嵌入部分中的一些略微狡猾的標記:

div ,然後是一個帶有alt屬性的img ,其值為:“嵌入式視頻”。 (大預覽) VoiceOver 似乎沒有讀出嵌套圖像的alt屬性,並且錨點內沒有其他文本,因此 VoiceOver 做了它知道的最有用的事情:讀出 URL 本身的一部分。
其他屏幕閱讀器可能適用於此標記 - 您的里程可能會有所不同。 但更安全的實現是錨標記具有aria-label或一些屏幕外視覺隱藏文本,以攜帶替代文本。 雖然我們在這裡,但我可能會將“嵌入式視頻”更改為更有幫助的內容,例如“嵌入式視頻:點擊播放”)。

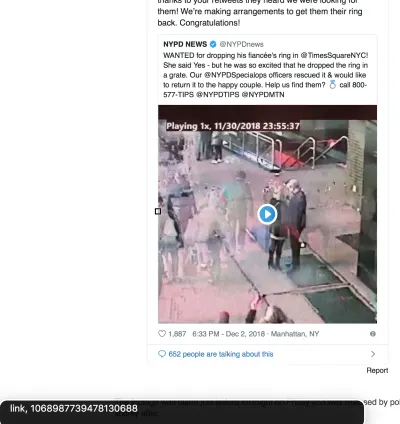
鏈接問題不在那裡:

在主要推文內容下,有一個“喜歡”按鈕,它兼作“喜歡”計數器。 從視覺上看是有道理的,但從屏幕閱讀器的角度來看,這裡沒有上下文。 這種屏幕閱讀器體驗很糟糕,原因有兩個:
- 我不知道“1,887”是什麼意思。
- 我不知道通過點擊鏈接,我會喜歡這條推文。
應該為屏幕閱讀器用戶提供更多上下文,例如“1,887 位用戶喜歡這條推文。 點擊喜歡。” 這可以通過一些體貼的屏幕外文本來實現:
<style> .off-screen { clip: rect(0 0 0 0); clip-path: inset(100%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; } </style> <a href="/tweets/123/like"> <span class="off-screen">1,887 users like this tweet. Click to like</span> <span aria-hidden="true">1,887</span> </a>提示 #7:確保每個鏈接在單獨閱讀時都有意義。
我在 BBC 上又讀了幾篇文章,包括一篇專題“長篇”文章。
閱讀較長的文章
看看下面另一篇 BBC 長篇文章的截圖——你能看到多少不同的圖像,它們的alt屬性應該是什麼?

首先,讓我們看一下畫面中央的哈瓦蘇湖前景圖。 它下面有一個標題:“哈瓦蘇湖是在 1938 年帕克大壩建成後創建的,該大壩阻擋了科羅拉多河”。
即使提供了標題,最好也提供alt屬性。 alt文本應描述圖像,而標題應提供上下文。 在這種情況下, alt屬性可能類似於“晴天的哈瓦蘇湖鳥瞰圖”。
請注意,我們不應該在alt文本前加上“圖片:”或“圖片”或類似的東西。 屏幕閱讀器已經通過在我們的alt文本之前宣布“圖像”一詞來提供該上下文。 此外,請保持alt文本簡短(16 個字以下)。 如果需要更長的alt文本,例如圖像上有很多需要復制的文本,請查看longdesc屬性。
提示 #8:編寫描述性但有效的alt文本。
從語義上講,截圖示例應使用<figure>和<figcaption>元素進行標記:
<figure> <img src="/havasu.jpg" alt="Aerial view of Lake Havasu on a sunny day" /> <figcaption>Lake Havasu was created after the completion of the Parker Dam in 1938, which held back the Colorado River</figcaption> </figure> 現在讓我們看一下該屏幕截圖中的背景圖像(傳達各種酒杯和設備的圖像)。 作為一般規則,諸如此類的背景或演示圖像應該有一個空的alt屬性 ( alt="" ),以便 VoiceOver 被明確告知沒有替代文本並且它不會嘗試讀取它。
請注意,空的alt=""與沒有alt屬性不同,這是一個很大的禁忌。 如果缺少alt屬性,屏幕閱讀器將改為讀出圖像文件名,這通常不是很有用!

提示#9:不要害怕對展示內容使用空的alt屬性。
案例研究 3:Facebook
現在去 Facebook,我之前有戒斷症狀,所以去尋找更多不切實際的小丑。
Facebook 比我迄今為止嘗試過的其他網站更進一步,而不是“跳到內容”鏈接,我們有不少於兩個分別鏈接到頁面或頁面部分的下拉菜單。

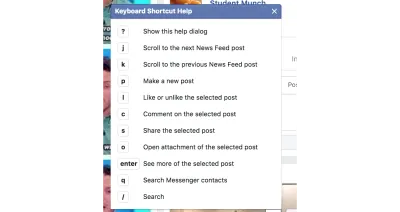
Facebook 還定義了一些鍵作為快捷鍵,可以在頁面的任何位置使用:

我玩過這些,它們與 VoiceOver 配合得很好——一旦你知道它們就在那裡。 我看到的唯一問題是它們是專有的(我不能指望這些相同的快捷方式在 Facebook 之外工作),但 Facebook 在這裡真的很努力,這很好。
雖然我對 Facebook 可訪問性的第一印像是好的,但我很快就發現了一些讓網站更難導航的奇怪之處。
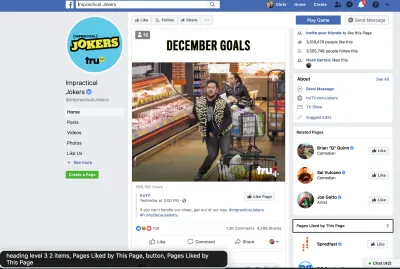
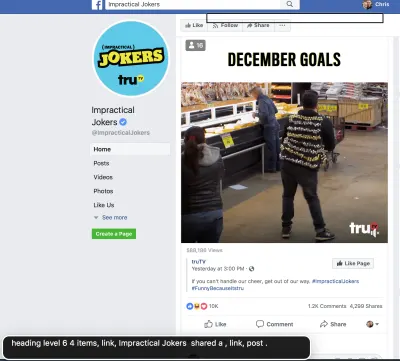
例如,當我嘗試通過標題瀏覽此頁面時,我感到非常困惑:

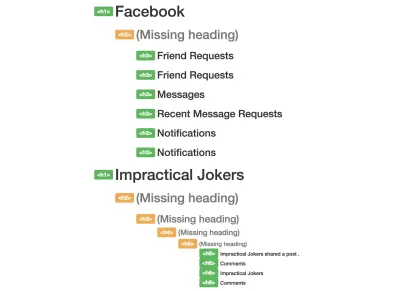
頁面中的第一個標題是 3 級標題,隱藏在側邊欄中。 緊隨其後的是主要內容列中的第 6 級標題,它對應於頁面共享的狀態。

這可以通過 Chrome/Firefox 的 Web Developer 插件進行可視化。

h1轉到多個h6 ,跳過h2 , h3 , h4 , h5 。 (大預覽) 作為一般規則,順序標題的差異不高於 1 是個好主意。如果你不這樣做,它不會破壞交易,但從屏幕閱讀器的角度來看它肯定會讓人感到困惑,並擔心你'因為您從h1跳到h6 ,所以不小心跳過了一些重要信息。
提示 #10:驗證您的標題結構。
現在,進入網站的核心:帖子。 Facebook 就是要與人們保持聯繫並了解他們在做什麼。 但是我們生活在一個對大多數用戶來說alt文本是一個未知概念的世界,那麼 Facebook 如何將這些自鳴得意的自拍照和狗照片翻譯給屏幕閱讀器的觀眾呢?
Facebook 有一個自動替代文本生成器,它使用對象識別技術來分析照片中的內容(或誰)並生成它的文本描述。 那麼,它的效果如何?

該圖片的alt文字是“圖片中可能有:天空、草和戶外。” 認識“黃昏的劍橋大教堂”還有很長的路要走,但這絕對是朝著正確方向邁出的一步。
我對某些描述的準確性印象深刻。 我嘗試的另一張圖片顯示為“圖片中可能有:3 位用戶,包括 John Smith、Jane Doe 和 Chris Ashton,微笑的人、特寫和室內”——非常具有描述性,絕對正確!
但讓我感到困擾的是,在社交媒體上傳播開來的模因和笑話本來就無法訪問。 Facebook 將以下內容視為“圖片可能包含:鳥和文字”,雖然這與真實描述相去甚遠!

alt文本並沒有擴展到帶有文本的圖像。 (大預覽) 幸運的是,用戶可以根據需要編寫自己的alt文本。
案例研究 4:亞馬遜
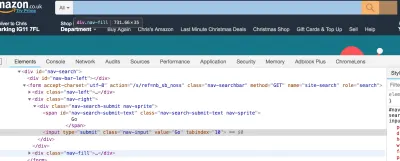
我在 Facebook 上註意到的事情也發生在亞馬遜上。 搜索按鈕出現在 DOM 中的搜索輸入字段之前。 儘管按鈕在視覺上出現在輸入字段之後。

您的網站可能在視覺上符合邏輯順序。 如果有人隨意移動您網頁的某些部分怎麼辦——這是否仍然有意義?
可能不是。 如果您沒有嚴格保持 DOM 結構與您的視覺設計同步,那麼您的屏幕閱讀器體驗可能會發生這種情況。 有時使用 CSS 移動內容更容易,但通常最好在 DOM 中移動。
提示 #11:使 DOM 順序與視覺順序相匹配。
為什麼這兩個知名網站選擇在搜索導航中不採用這種最佳實踐指南,這讓我感到困惑。 但是,按鈕和輸入文本相距不遠,以至於它們的排序會導致很大的可訪問性問題。
亞馬遜上的標題
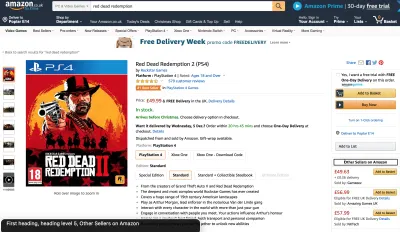
同樣,與 Facebook 一樣,亞馬遜也有一個奇怪的標題順序。 我通過標題搜索,最困惑的是頁面中的第一個標題是“亞馬遜上的其他賣家”部分中的第 5 級標題:

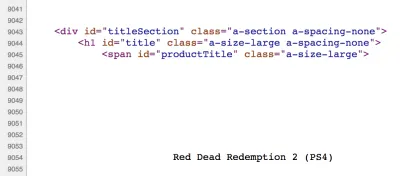
我認為這一定是屏幕閱讀器的一個錯誤,所以我挖掘了亞馬遜的源代碼來檢查:

頁面的 h1 在源代碼中出現了將近 10,000 行。

這不僅在語義上很差,而且對可訪問性很差,而且對 SEO 也很差。 糟糕的 SEO 意味著更少的轉化(銷售)——我希望亞馬遜能夠做到這一點!
提示 #12:可訪問性和 SEO 是同一枚硬幣的兩個方面。
我們為改善屏幕閱讀器體驗所做的許多工作也將改善 SEO。 語義有效的標題和詳細的alt文本非常適合搜索引擎爬蟲,這意味著您的網站在搜索中的排名更高,這意味著您將吸引更廣泛的受眾。
如果您一直在努力說服您的業務經理創建可訪問的網站很重要,請嘗試不同的角度並指出 SEO 的好處。
各種各樣的
很難將一天的瀏覽和體驗濃縮成一篇文章。 這裡有一些亮點和亮點。
你會注意到緩慢的站點
在加載 DOM 之前,屏幕閱讀器無法解析頁面並創建其可訪問性樹。 有視力的用戶可以在加載頁面時掃描頁面,快速確定是否值得,如果不值得點擊返回按鈕。 屏幕閱讀器用戶別無選擇,只能等待 100% 的頁面加載。

有趣的是,雖然製作高性能網站對所有人都有好處,但它對屏幕閱讀器用戶尤其有益。
我同意什麼?
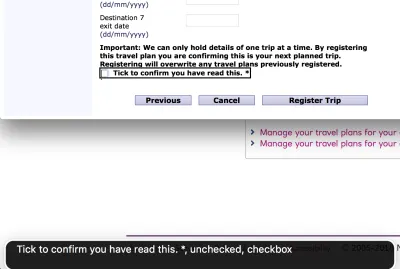
像這樣來自 NatWest 的表單控件可以高度依賴空間接近度來表示關係。 在屏幕閱讀器領域,沒有空間上的親密關係——只有兄弟姐妹和父母——需要猜測才能知道你在打“是”什麼。

如果免責聲明是標籤的一部分,我會知道我同意什麼:
<label> Important: We can only hold details of one trip at a time. <input type="checkbox" /> Tick to confirm you have read this. * </label>跟隨代碼是一場噩夢
我嘗試使用我的屏幕閱讀器閱讀一篇關於 CSS Tricks 的技術文章,但老實說,我發現這種體驗完全無法理解。 這不是 CSS Tricks 網站的錯——我認為以完全聽覺的方式解釋技術思想和代碼示例非常複雜。 您有多少次嘗試與合作夥伴一起調試,而不是解釋您需要的確切語法,而是給他們一些複製和粘貼的東西,或者您自己填寫?
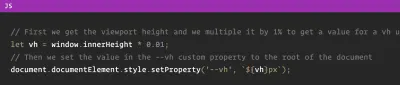
看看您可以多麼輕鬆地從文章中閱讀此代碼示例:

但這裡是屏幕閱讀器版本:
斜線 斜線 首先我們得到視口高度,然後將其乘以一個 [pause] 百分比以獲得 vh 單位的值 讓 vh 等於窗口內部高度 star [pause] 零零一個斜線 斜線然後我們在 [pause ] vh 自定義屬性到文檔的根文檔文檔元素樣式設置屬性 [暫停] vh 美元左大括號 vh 右大括號 px
它在音景中完全不可讀。 我們傾向於在評論中沒有標點符號,在這種情況下,一行無縫地流入屏幕閱讀器領域的下一行。 camelCase 文本作為單獨的單詞讀出,就好像它們被寫在一個句子中一樣。 諸如window.innerHeight之類的句點被忽略並被視為“窗口內部高度”。 唯一讀出的“代碼”是末尾的大括號。
代碼是使用標準的<pre>和<code> HTML 元素標記的,所以我不知道如何為屏幕閱讀器用戶做得更好。 任何堅持編碼的人都會讓我非常欽佩。
否則,我能找到的唯一錯誤是該網站的徽標有一個指向主頁的鏈接,但沒有alt文字,所以我聽到的只是“鏈接:斜線”。 僅以我作為 Web 開發人員的身份,我知道如果您有一個帶有屬性href="/"的鏈接,那麼它會將您帶到網站主頁,所以我弄清楚了該鏈接的用途——但是“鏈接:CSS 技巧主頁”會更好!

iOS 上的 VoiceOver 比 OSX 更複雜
在我的手機上使用 VoiceOver 是一種體驗!
我給自己一個挑戰,即在關閉屏幕並使用移動鍵盤的情況下瀏覽 Twitter 應用程序並撰寫推文。 這比預期的要難,我犯了許多拼寫錯誤。
如果我是普通的屏幕閱讀器用戶,我想我必須加入 41% 的使用外接鍵盤並投資藍牙鍵盤的移動屏幕閱讀器用戶。 Clara Van Gerven 在 2015 年使用屏幕閱讀器 40 天時得出了同樣的結論。
用三個手指點擊三次來激活屏幕窗簾模式非常酷。 這關閉了屏幕,但手機保持解鎖狀態,因此我可以繼續瀏覽我的手機,而無需任何人觀看。 此功能對於可能會不經意間將密碼提供給在他們肩上的人的盲人用戶來說是必不可少的,但它還有一個額外的好處,即非常適合節省電池。
概括
這是一次有趣且具有挑戰性的經歷,也是迄今為止該系列文章中最難寫的一篇。
當你停下來想一想時,那些顯而易見的小事讓我大吃一驚。 例如,使用屏幕閱讀器時,幾乎不可能在瀏覽網頁的同時聽音樂! 保持頁面的上下文也很困難,尤其是當你被電話或其他東西打斷時; 當你回到屏幕閱讀器時,你已經失去了自己的位置。
我最大的收穫是,去純音頻體驗會帶來巨大的文化衝擊。 這是一種完全不同的瀏覽網絡的方式,並且由於存在這樣的對比,甚至很難知道什麼是“好”或“壞”的屏幕閱讀器體驗。 這可能會讓人不知所措,難怪很多開發人員會避免對它們進行測試。
但我們不應該僅僅因為它很難就避免這樣做。 正如 Charlie Owen 在她的演講中所說,親愛的開發人員,Web 與您無關:這。 是。 您的。 工作。 Whilst it's fun to build beautiful, responsive web applications with all the latest cutting-edge technologies, we can't just pick and choose what we want to do and neglect other areas. We are the ones at the coal face. We are the only people in the organization capable of providing a good experience for these users. What we choose to prioritize working on today might mean the difference between a person being able to use our site, and them not being able to.
Let us do our jobs responsibly, and let's make life a little easier for ourselves, with my last tip of the article:
Tip #13: Test on a screen reader, little and often.
I've tested on screen readers before, yet I was very ropey trying to remember my way around, which made the day more difficult than it needed to be. I'd have been much more comfortable using a screen reader for the day if I had been regularly using one beforehand, even for just a few minutes per week.
Test a little, test often, and ideally, test on more than one screen reader. Every screen reader is different and will read content out in different ways. Not every screen reader will read “23/10/18” as a date; some will read out “two three slash one zero slash one eight.” Get to know the difference between application bugs and screen reader quirks, by exposing yourself to both.
Did you enjoy this article? This was the third one in a series; read how I Used The Web For A Day With JavaScript Turned Off and how I Used The Web For A Day With Just A Keyboard.
