關於創建語音用戶界面你想知道的一切
已發表: 2022-03-10語音是我們可以用來相互交流的強大工具。 人類對話激發產品設計師創建語音用戶界面 (VUI),這是下一代用戶界面,使用戶能夠使用自然語言與機器進行交互。
很長一段時間,通過簡單地與機器交談來控制機器的想法是科幻小說中的東西。 最著名的可能是 1968 年斯坦利·庫布里克 (Stanley Kubrick) 發行了一部名為2001: A Space Odyssey的電影,其中的中心對手不是人類。 HAL 9000 是一種由語音控制的複雜人工智能。
從那時起,自然語言處理和機器學習的進步幫助產品創造者在各種產品中引入了不那麼兇殘的語音用戶界面——從手機到智能家電和汽車。
語音接口簡史
如果我們回到現實世界並分析 VUI 的演變,可以定義三代 VUI。 第一代 VUI 可以追溯到 1950 年代。 1952 年,貝爾實驗室建立了一個名為 Audrey 的系統。 該系統的名稱來源於其解碼數字的能力——自動數字識別。 由於技術限制,系統只能識別“0”到“9”的語音數字。 然而,奧黛麗證明了 VUI 是可以構建的。

第二代 VUI 可以追溯到 1980 年代和 1990 年代。 這是交互式語音響應(IVR)的時代。 1984 年,Speechworks 和 Nuance 開發了首批 IVR 之一,主要用於電話,他們徹底改變了業務。 歷史上第一次,數字系統可以識別人類畫外音並執行分配給他們的任務。 只需使用普通固定電話和人聲,就可以獲取您的航班狀態、預訂酒店、在賬戶之間轉賬。
第三代(也是當前的)VUI 在 21 世紀的第二個十年開始受到關注。 第二代和第三代之間的關鍵區別在於語音與人工智能技術相結合。 Apple Siri、Google Assistant 和 Microsoft Cortana 等智能助手可以理解用戶所說的內容並提供合適的選項。 這一代 VUI 可用於各種類型的產品——從手機到汽車人機界面 (HMI)。 它們正迅速成為常態。
VUI設計的六個基本屬性
在我們提出具體的設計建議之前,有必要說明良好 VUI 設計的基本原則。
1. 語音優先設計
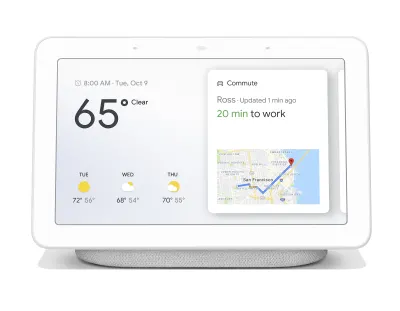
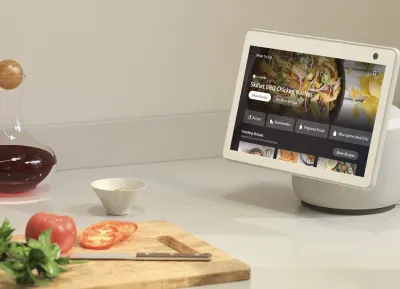
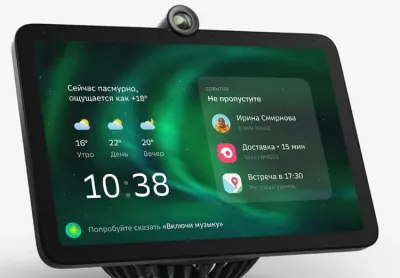
您需要設計免提和免視用戶界面。 即使 VUI 設備有屏幕,我們也應該始終設計語音優先交互。 雖然屏幕可以補充語音交互,但用戶應該能夠在最少或不看屏幕的情況下完成操作。
當然,有些任務變得效率低下或無法僅靠語音完成。 例如,讓用戶通過語音收聽和瀏覽搜索結果可能很乏味。 但是您應該避免創建依賴於用戶單獨與屏幕交互的操作。 如果您設計其中一項任務,則需要考慮用戶從語音開始,然後切換到視覺或觸摸界面的體驗。
2.自然對話
與 VUI 的交互不應該像與機器人的交互。 對話流應該以用戶為中心(類似於自然的人類對話)。 用戶不必記住特定的短語來讓系統做他們想做的事。
使用日常語言並邀請用戶以他們通常的方式說話很重要。 如果你注意到你必須解釋命令,這清楚地表明你的設計有問題,你需要回到繪圖板上重新設計它。
3.個性化
個性化不僅僅是說“歡迎回來,%username%”。 個性化是關於了解真正的用戶需求和需求並根據他們調整信息。 VUI 為產品設計師提供了一個獨特的機會來個性化用戶的整個交互。 系統應該能夠識別新用戶和回訪用戶,創建用戶配置文件並將系統收集的信息存儲在其中。 系統對用戶了解得越多,它應該提供的個性化體驗就越多。 產品設計師需要決定從用戶那裡收集什麼樣的信息來個性化體驗。
4. 語氣
語音不僅僅是一種交互媒介。 幾秒鐘後,我們聽到了對方的聲音; 我們給那個人留下印象——性別、年齡、教育、智力、可信度和許多其他特徵。 我們憑直覺來做,只需要聽一個聲音。 這就是賦予您的 VUI 個性至關重要的原因——創建與品牌價值相匹配的正確品牌角色。 一個好的角色足夠具體,可以喚起獨特的聲音和個性。
5. 使用環境
您需要了解語音產品的使用地點和方式。 是一個人使用還是多人共享? 在公共場所還是私人場所? 環境有多吵? 使用環境將影響您將做出的許多產品設計決策。
6. 信任感
信任是良好用戶體驗的基本原則——用戶參與建立在信任的基礎上。 與語音用戶界面的良好交互應始終導致建立信任。
以下是產品設計師可以做的一些事情來實現這個目標:
- 永遠不要與任何人共享私人數據。
小心用語言表達敏感數據,例如醫療數據,因為用戶可能並不孤單。 - 避免攻擊性內容。
按年齡和地區/國家引入攻擊性或敏感的變化。 - 盡量避免純粹的促銷內容。
不要在上下文之外提及產品或品牌名稱,因為用戶可能會將其視為促銷內容。
設計建議
在設計 VUI 時,可以定義兩個主要領域:
- 對話式設計
- 視覺設計
1. 設計對話
乍一看,GUI 和 VUI 的顯著區別在於交互媒介。 在 GUI 中,我們使用鍵盤、鼠標或觸摸屏,而在 VUI 中,我們使用語音。 但是,當我們仔細觀察時,我們會發現這兩種接口之間的根本區別在於交互模型。 通過語音,用戶可以簡單地詢問他們想要什麼,而不是學習如何瀏覽應用程序並了解其功能。 當我們設計語音時,我們會設計對話交互。
了解您的用戶
與計算機對話不應感到尷尬。 用戶應該能夠像與其他人一樣與語音用戶界面進行交互。 這就是為什麼對話設計過程應該始終從了解用戶開始。 您需要找到以下問題的答案:
- 你的用戶是誰?
(人口統計學、心理畫像) - 他們如何熟悉基於語音的交互? 他們目前是否在使用語音產品?
(技術專業水平)
了解問題空間並定義關鍵用例
當您知道您的用戶是誰時,您需要深入了解用戶問題。 他們的目標是什麼? 構建移情圖來識別用戶的關鍵痛點。 一旦您了解了問題空間,您就可以更輕鬆地預測用戶想要的功能並定義特定的用例。 (用戶可以用語音系統做什麼?)
想想你的用戶試圖解決的問題,以及語音用戶界面如何幫助用戶解決這個問題。 這裡有幾個問題可以幫助你:
- 關鍵用戶的任務是什麼? (了解用戶的需求/願望。)
- 什麼情況會觸發這些任務? (在什麼情況下用戶將與系統交互。)
- 用戶今天如何完成這些任務? (什麼是用戶旅程?)
確保語音用戶界面是解決用戶問題的正確解決方案也很重要。 例如,語音 UI 可能適用於在旅途中尋找附近餐廳的任務,但對於瀏覽餐廳評論等任務可能會感覺很笨重。
編寫對話流程
對話設計的核心是對話的流程。 對話流程不應該是事後的想法。 相反,它應該是您創建的第一件事,因為它會影響開發。
以下是為您的對話流創建基礎的一些技巧:
- 從代表快樂路徑的示例對話框開始。
快樂之路是用戶可以遵循的最簡單、最容易的成功之路。 不要試圖在這一步使示例對話框完美。 - 專注於口語對話。
盡量避免當你寫對話與人們說話不同的情況。 它通常會導致結構良好但更長、更正式的對話。 當人們想要解決特定的任務時,他們說話的時候更切中要害。 - 大聲朗讀一個示例對話,以確保它聽起來自然。
理想情況下,您應該邀請不屬於設計團隊的人並收集反饋。
示例對話框將幫助您識別對話的上下文(用戶何時、何地以及如何觸發語音界面)以及常見的話語和響應。
編寫完示例對話後,接下來要做的是添加各種路徑(考慮系統在多種情況下如何響應,添加對話輪次等)。 這並不意味著您需要考慮對話中所有可能的變化。 考慮帕累托原則(80% 的用戶將遵循討論中最常見的 20% 的可能路徑)並定義用戶可以採用的最可能的邏輯路徑。
還建議招聘對話設計師——可以幫助您為用戶製作自然直觀的對話的專業人員。

人類語言設計
界面利用人類對話越多,需要教用戶如何使用它的用戶就越少。 投資於用戶研究並學習真實或潛在用戶的詞彙。 嘗試在系統的響應中使用相同的短語和句子。 它將創建一個更加用戶友好的對話。
- 不要教命令。
讓用戶說自己的話。 - 避免使用技術術語。
讓用戶使用他們喜歡的短語自然地與系統交互。
用戶總是開始對話
無論基於語音的系統多麼複雜,它都不應該開始對話。 如果系統向用戶傳達他們不想討論的主題,那將是很尷尬的。
避免長響應
在設計系統響應時,請始終考慮認知負荷。 VUI 用戶不是在閱讀,而是在聽,您做出系統響應的時間越長,他們在工作記憶中保留的信息就越多。 其中一些信息可能對用戶不可用,但無法通過快進響應來跳過。
使每一個字數和設計簡短的對話。 當您編寫系統響應的腳本時,請大聲朗讀它們。 如果您可以一口氣以對話的速度說出單詞,那麼長度可能會很好。 如果您需要多呼吸,請改寫答案並縮短長度。
盡量減少系統提示中的選項數量
還可以通過減少用戶聽到的選項數量來最小化認知負荷。 理想情況下,當用戶要求推薦時,系統應該立即提供最佳選擇。 如果無法做到這一點,請嘗試提供三個可能的最佳選項,並首先用語言表達最相關的選項。
提供明確的選擇
避免系統響應中的開放式問題。 它們可能導致用戶以系統不期望或不支持的方式回答。 例如,當你設計一個介紹提示時,而不是說“你好,它的公司 ACME,你想做什麼?” 你應該說,“你好,它的公司 ACME,你可以做 [選項 A]、[選項 B] 或 [選項 C]。”
在問題和選項之間添加暫停
停頓和標點符號模仿實際的語音節奏,當系統提出問題並提供一些可供選擇的選項時,它們很有用。
在提出問題後添加 500 毫秒的停頓。 這種停頓會給用戶足夠的時間來理解問題。
給用戶思考的時間
當系統詢問用戶某事時,他們可能需要考慮回答問題。 用戶響應請求的默認超時時間為 8-10 秒。 超時後,系統應重複請求或重新提示。 例如,假設用戶正在餐廳預訂餐桌。 示例對話框可能聽起來像這樣:
用戶:“助理,我想去餐廳。”
系統:“你想去哪裡?”
(8秒無反應)
系統:“我可以給你訂餐廳的桌子。 你想去哪家餐廳?”
必要時提示提供更多信息
用戶請求某些東西但沒有提供足夠詳細信息的情況很常見。 例如,當用戶要求語音助手預訂旅行時,他們可能會說“助手,預訂海上旅行”。 用戶假設系統知道他們並且會提供最好的選擇。 當系統沒有足夠的使用信息時,它應該提示提供更多信息,而不是提供可能不相關的選項。
用戶:“我想預訂一次海邊旅行。”
系統:“你想什麼時候去?”
永遠不要問修辭或開放式問題
通過提出修辭或開放式問題,您會給用戶帶來很高的認知負擔。 相反,直接問問題。 例如,不要問用戶“你想用你的邀請做什麼?” 你應該說“你可以取消你的邀請或重新安排它。 什麼對你有用?”
不要讓人們在沉默中等待
當人們沒有聽到/看到來自系統的任何反饋時,他們可能會認為它不起作用。 有時系統需要更多時間來處理用戶請求,但這並不意味著用戶應該在絕對安靜/沒有任何視覺反饋的情況下等待。 至少,您應該提供一些試聽信號並將其與視覺反饋配對。

最小化用戶數據輸入
盡量減少用戶必須提供電話號碼、街道地址或字母數字密碼的情況。 用戶可能很難告訴語音系統的數字字符串或詳細信息。 對於有語言障礙的用戶來說尤其如此。 提供輸入此類信息的替代方法,例如使用配套的移動應用程序。
支持重複
無論用戶是在嘈雜的區域使用系統,還是只是在理解問題時遇到問題,他們都應該能夠隨時要求系統重複上一次提示。
功能可發現性
在基於語音的界面中,功能可發現性可能是一個大問題。 在 GUI 中,您有一個可用於展示新功能的屏幕,而在語音用戶界面中,您沒有此選項。
您可以使用以下兩種技術來提高可發現性:
- 紮實的入職。 首次使用的用戶需要進入系統以了解其功能。 讓它變得實用——讓用戶使用語音命令完成一些操作。
- 第一次遇到特定的語音應用程序時,您可能想討論什麼是可能的。
確認用戶請求
人們享受被認可的感覺。 因此,讓用戶知道系統聽到並理解他們。 可以定義兩種類型的確認——隱式確認和顯式確認。
轉賬等高風險任務需要明確的確認。 這些確認需要用戶的口頭批准才能繼續。
用戶:“給愛麗絲轉一千美元。”
系統:“你想給Alice Young轉賬一千美元,對嗎?”
同時,並不是每一個動作都需要用戶的確認。 例如,當用戶要求停止播放音樂時,系統應該結束播放而不詢問“你想停止音樂嗎?”
優雅地處理錯誤
避免語音交互中的錯誤幾乎是不可能的。 鬆散處理的錯誤狀態可能會影響用戶對系統的印象。 不管是什麼導致了錯誤,重要的是要優雅地處理它,這意味著即使用戶遇到錯誤情況,也應該從使用系統中獲得積極的體驗。
- 盡量減少“我不明白你”的情況。
避免僅表明他們沒有正確理解用戶的錯誤消息。 精心設計的對話流程應該考慮所有可能的對話分支,包括用戶輸入不正確的分支。 - 引入上下文修復機制。
當用戶說話時發生意外情況時,幫助系統情況。 例如,語音識別系統由於背景噪音太大而無法聽到用戶的聲音。 - 清楚地說明系統不能做什麼。
當用戶遇到諸如“我無法理解你”之類的錯誤消息時,他們會開始思考系統是否無法執行某項操作,或者他們是否錯誤地表達了請求。 建議在系統無法執行某些操作的情況下提供明確的響應。 例如,“對不起,我不能那樣做。 但我可以幫你[選項]。” - 接受更正。
有時,當用戶知道系統出錯或決定改變主意時,他們會進行更正。 當用戶想要更正他們的輸入時,他們會說“不”或“我說過”,然後是有效的話語。
測試你的對話框
越早開始測試對話流程越好。 理想情況下,一旦您有示例對話框,就開始測試和迭代您的設計。 在設計過程中收集反饋會暴露可用性問題並允許您及早修復設計。
測試您的對話是否有效的最佳方法是執行它。 您可以使用諸如綠野仙踪之類的技術,其中一個人假裝是系統,另一個人是用戶。 一旦你開始練習劇本,你就會注意到大聲說出來的聲音是好是壞。
請記住,您應該阻止人們分享非語言暗示。 當我們與他人互動時,我們通常使用非語言語言(眼神、肢體語言)。 非語言提示對於傳達信息非常有價值,但不幸的是,VUI 系統無法理解它們。 在測試你的對話時,盡量讓測試參與者背靠背坐著,以避免目光接觸。
測試的下一部分是觀察真實的用戶行為。 理想情況下,您應該觀察第一次使用您的產品的用戶。 它將幫助您了解哪些有效,哪些無效。 由 5 名參與者進行的測試將幫助您揭示大部分可用性問題。
2.視覺設計
屏幕在語音交互中扮演次要角色。 然而,考慮用戶交互的視覺方面至關重要,因為高質量的視覺體驗會給用戶帶來更好的印象。 此外,視覺效果對於某些特定任務非常有用,例如掃描和比較搜索結果。 最終目標是設計更令人愉悅和引人入勝的多模式體驗。
首先為小屏幕設計
在跨屏幕調整內容時,首先從最小的屏幕尺寸開始。 它將幫助您優先考慮最重要的內容是什麼。
當針對具有更大屏幕的設備時,不要只是放大內容。 嘗試充分利用額外的屏幕空間。 注意圖像和視頻的質量——圖像不應該隨著規模擴大而失去其質量。
優化內容以實現快速掃描
如前所述,當您需要提供一些比較選項時,屏幕非常方便。 在您可以使用的所有內容容器中,卡片是最適合快速掃描的一種。 當您需要提供可供選擇的選項列表時,您可以將每個選項放在卡片上。

考慮到特定視距的設計
設計內容,以便可以從遠處查看。 小屏語音設備的觀看範圍應在1-2米之間,而對於電視等大屏幕,則應為3米。 您需要確保將在屏幕上顯示的字體大小以及圖像和 UI 元素的大小對用戶來說是舒適的。
Google 建議主要文本(如標題)使用至少 32 磅的字體大小,輔助文本(如描述或文本段落)的最小字體大小為 24 磅。

了解用戶對特定設備的期望
支持語音的設備範圍從車載設備到電視設備。 每種設備模式都有自己的使用環境和一組用戶期望。 例如,家庭集線器通常用於音樂、通信和娛樂,而車載系統通常用於導航目的。
進一步閱讀:為未來車輛設計人機界面
屏幕上的信息層次結構
當我們設計網站頁面時,我們通常從頁面結構開始。 在設計 VUI 時應該遵循類似的方法——決定每個元素的位置。 信息的層次結構應該從最重要到最不重要。 盡量減少你在屏幕上顯示的信息——只需要幫助用戶做他們想做的事情的信息。

保持視覺和聲音同步
語音和視覺元素之間不應有明顯的延遲。 圖形界面應該是真正響應的——在用戶聽到語音提示之後; 應使用相關信息刷新界面。
動作語言在用戶理解信息的方式中起著重要作用。 必須避免硬切並在各個狀態之間使用平滑過渡。 當用戶說話時,我們還應該提供視覺反饋,確認系統正在傾聽用戶的聲音。
無障礙設計
精心設計的產品具有包容性和普遍性。 視覺障礙用戶(盲人、弱視和色盲等殘疾人)在與您的產品交互時應該沒有任何問題。 要使您的設計易於訪問,請遵循 WCAG 指南。
- 確保屏幕上的文字清晰易讀。 確保您的文本具有足夠高的對比度。 文字顏色和對比度符合 AAA 比率。
- 依賴屏幕閱讀器的用戶應該了解屏幕上顯示的內容。 為圖像添加描述。
- 不要設計閃爍、閃爍或閃爍的屏幕元素。 一般來說,每秒閃爍超過三下的任何東西都會導致用戶暈車頭痛。
相關閱讀:屏幕閱讀器用戶如何訪問 Web
結論
我們正處於下一次數字革命的黎明。 下一代計算機將為用戶提供與語音交互的獨特機會。 但是,這一代人的基礎是今天創造的。 由設計師來開發對用戶來說自然的系統。
推薦相關閱讀
- “Alexa 設計指南”,亞馬遜開發者文檔
- “對話設計過程”,Google 助理文檔
- “設計語音用戶界面:對話體驗的原則”,Cathy Pearl(2017 年)
- “將內置的對話技巧應用到您的語音 UI 中,”James Giangola(視頻)
- “創建角色:你的產品聽起來像什麼? ,”沃利·布里爾(視頻)
- “語音原則”,由 Clearleft 創建的資源集合。
