維特魯威能教給我們什麼關於網頁設計的知識
已發表: 2022-03-10古代的大師們是逃不掉的。 他們的影子籠罩著哲學、文學、建築、戰爭和……網頁設計? 信不信由你,是的。 儘管柏拉圖臭名昭著地從共和國的最終草案中省略了 CSS Grid,但仍然有很多老頭可以教我們有關 Web 開發的知識。
今天的講座是關於架構的,以及它的一些核心原則如何應用於萬維網。 架構術語在 Web 開發中並不少見,這是有充分理由的。 在許多方面,Web 開發人員都是數字架構師。 這篇文章將重點介紹羅馬建築師維特魯威,以及他的原則如何能夠而且應該應用於網站。
這將特別關注維特魯威三合會,即任何建築都必不可少的三種品質:耐用性( firmitas )、實用性( utilitas )和美觀( venustas )。 熟悉這些術語——以及它們在實踐中的含義——將有助於使您的網站變得更好。
維特魯威
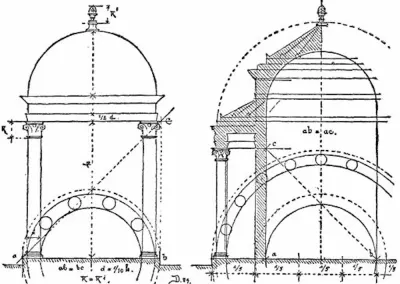
馬庫斯·維特魯威·波利奧(Marcus Vitruvius Pollio)是一位羅馬建築師、土木工程師和作家,生活在公元前一世紀。 人們記住他主要是因為他關於建築的著作《建築學》 。 維特魯威向當時的奧古斯都皇帝發表講話,概述了他對建築理論、歷史和方法的看法。

《建築學》是唯一一部從古代倖存下來的關於建築的論文,直到今天仍然是設計的試金石。 正如您可能猜到的那樣,達芬奇的維特魯威人的靈感來自維特魯威關於比例的著作。
對於那些對建築兔子洞感興趣的人,可以在 Project Gutenberg 上免費獲得De architecture的全文。 這篇文章不會試圖總結整本書。 這有幾個原因。 首先,要涵蓋的內容非常多。 其次,我並沒有完全忘記這是一本網頁設計雜誌。 我們將深入研究維特魯威三合會,這是一種適用於建築之外的設計標準。
古人有將話題簡化為基本要素的訣竅。 維特魯威三合會就是這樣一個例子。 還有其他值得研究的建築師,其他值得熟悉的設計理論,但 Vitruvius 提供了一個特別簡潔的 ABC,它既適用於 Web,也適用於寺廟。
維特魯威三合會
在De architectureura中,維特魯威確定了任何建築都必不可少的三個品質。 幾個世紀以來,他們將自己確立為他的“黃金法則”。 如果你想讓維特魯威開心——你當然會這樣做——每當你做一件事時,你都應該努力去做:
- 有用的(實用程序)
- 耐用(firmitas)
- 美麗(金星)
考慮到這三件事進行設計將提升您的工作。 擁有這些品質之一很好; 有兩個很好; 把這三個放在一起是神聖的。 神聖似乎是最好的選擇。 讓我們在原則上分解這三種品質中的每一種的含義,然後將它們應用於網頁設計。
有用的(實用程序)
原則上
建築物的設計和建造是有原因的。 無論目的是什麼,它都應該始終是建築師的想法。 如果該結構不符合其目的,那麼它很可能不會很有用。 例如,沒有舞台的劇院寧願丟球。
根據維特魯威的說法, “當公寓的佈置完美無缺且不妨礙使用時,當每一類建築物都被分配到適當和適當的暴露位置時,才能保證有用性。”
你以前聽過這個,儘管語言不同。 維特魯威 (Vitruvius) 是喋喋不休地強調形式應該如何遵循功能的祖父。 “摩天大樓之父”路易斯·沙利文(Louis Sullivan)在 1896 年創造了這個特殊的術語。據推測,沙利文將這個想法歸功於維特魯威,儘管對此的記錄是可疑的。 無論如何,這就是utilitas歸結為的原因。

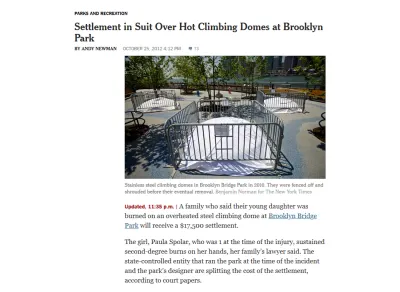
不同類型的建築有不同的要求。 事後才考慮到這些要求的建築可能會令人失望。 這聽起來很明顯,但這個世界上有足夠多的白象值得謹慎。 迷宮般的購物中心和遊樂場中的高導電金屬圓頂在投資者介紹中可能看起來很酷,但最終它們並沒有非常有用。

這也意味著結構的各個部分應該在邏輯上連接。 換句話說,它們應該易於訪問和導航。 如果建築物有用且易於使用,那將是一個很好的開始。
在線的
Utilitas也適用於網頁設計。 每個網站都有一個目的。 這個目的可能是實用的,比如搜索引擎或天氣預報,也可能是藝術的,比如互動故事或平面設計作品集。 不管它是什麼,它都有存在的理由,如果它的設計考慮到這個原因,它更有可能對訪問該站點的任何人有用。
內容先於設計。 沒有內容的設計不是設計,而是裝飾。
— zeldman (@zeldman) 2008 年 5 月 5 日
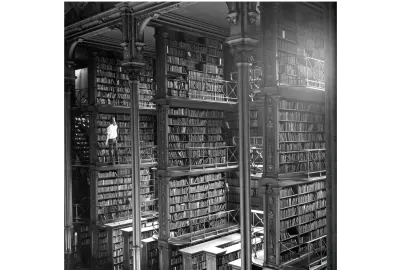
您期望的百科全書易於搜索和導航,提供清晰呈現和正確引用的信息。 例如,維基百科勾選了所有這些框。 它相當於一個巨大的圖書館的網絡,一直到不起眼的部分和幕後爭吵的工作人員。 它以實用性為中心,因此其核心設計自成立以來一直保持一致。
或者,出版物的目的是製作對讀者有價值或感興趣的原創內容。 為了有用,網站的出版物將以生動和直接的方式呈現所述內容,特別關注各種設備的閱讀體驗。 具有精彩內容和糟糕設計的網站會破壞其自身的實用性。

明確的目的導致明確的設計。 如果一個目的讓您朝著幾個不同的方向發展,那麼網站也是如此。 不可能對所有人都是萬能的,嘗試是沒有意義的。 有用性傾向於滿足特定的需要,而不是所有的需要。
當談到有用性時,您不能將網站視為抽象的東西。 像建築物一樣,網站是由人們訪問和使用的,在設計時應該首先考慮到它們。 投資者、廣告商和所有其他骯髒的演員都會有他們的時間,但如果你讓他們過早進入,網站的實用性就會受到影響。 當出版物將文章分成多個頁面純粹是為了增加流量時,它的有用性就會降低。 當電子商務平台似乎更關心將您推向轉化渠道而不是提供有關其產品的誠實信息時,它的有用性就會降低。 在這種情況下,目的變得次要,設計因此受到影響。

此外,與建築物一樣,網站應該易於瀏覽。 確保網站的有用性需要周密的規劃。 架構師擁有平面圖和模型,Web 開發人員擁有站點地圖、線框等。 這些使我們能夠及早發現佈局問題並解決它們。
通過不同的鏡頭觀察設計在這裡尤為重要。 調色板是否考慮了色盲和文化差異? 畢竟,顏色在不同的地方意味著不同的東西。 使用鍵盤和屏幕閱讀器瀏覽是否容易? 並非每個人都以與您相同的方式瀏覽網絡。 當然,對盡可能多的人有用會更好嗎? 網站不具備可訪問性和包容性是沒有什麼好的藉口的。
### 耐用(firmitas)#### 原則上Firmitas歸結為“事物應該經久耐用”的想法。 幾年後倒塌的非常有用的結構將被廣泛認為是失敗的。 一個製作精良的建築可以使用幾個世紀,甚至千年。 具有諷刺意味的是,維特魯威自己的建築都沒有倖存下來,但這一點仍然存在。
這個原則包含的架構比可能立即想到的更多方面。
當地基被帶到堅實的地面和明智而自由地選擇材料時,耐久性將得到保證。
— 維特魯威
也就是說,要慎重選擇目的地,打好基礎,用合適的材料。

我們都本能地理解長壽是良好設計的標誌。 它體現了優質的材料、精心的規劃和熱愛的維護。 羅馬的萬神殿,或中國的長城,是耐用設計的證明,以其長壽和威嚴而著稱。
該原則還涉及環境因素。 建築物的設計是否充分考慮了天氣、地震、侵蝕等的影響? 如果不是,它可能不會是一座建築很長時間......

令人欣慰的是,您可以指望一個結構暫時不會倒塌,從長遠來看,它通常會更便宜。 耐用的建築坐落在堅固的地基上,並使用適合其用途和環境的材料。 設計不耐用的建築物通常是美化的電影場景。 不久,它們就變成了瓦礫。

在線的
時間在網絡上似乎過得更快,但Firmitas的原則仍然適用。 鑑於在線生活的無盡動盪,將您的旗幟插在堅固的東西上是有意義的。 在這三種品質中,它是用戶最不可見的一種,但沒有它,其他一切都會分崩離析。
這從引擎蓋下的考慮開始。 基礎一定要牢固。 網站將走向何方? 內容管理系統是否合適? 您的網絡託管服務提供商能否處理預期的流量(以及更多流量)並且仍能順利運行? 任何從一個 CMS 遷移到另一個 CMS 的人都會告訴您,如果可能的話,第一次就做好是值得的。

您使用的網絡技術也很長壽。 新框架在當時似乎是個好主意,但如果一個網站需要存在多年,那麼依賴 HTML、CSS 和 JavaScript 以及普遍支持的 SEO 標記(如結構化數據)可能是有意義的。 與建築一樣,建造經久耐用的東西通常意味著使用成熟的材料而不是新奇的材料。
耐用性延伸到設計。 網頁必須以會讓建築師哭泣的方式彎曲、拉伸和扭曲。 響應式網站是一個持久的網站。 隨著新設備(例如可折疊設備)和標記進入我們,網站需要能夠從容應對。 建築師不會交叉雙臂為地震而生悶氣,那麼網頁設計師為什麼要迴避網絡的危害呢? 偉大的設計直面環境挑戰; 它不會避免它們。
隨著網站的發展,它的用戶會逐漸熟悉它的設計。 發生的越多,進行大規模更改就越令人頭疼。 如果一個網站從一開始就精心設計,那麼翻新比重建更有可能,即使更新,外觀仍然很熟悉。 從這個意義上說,明確的目的極大地幫助了網站的持久性。 這本身就是一種基石,有助於在變化時期保持網站的堅固。 即使是最好的網站也需要不時更新。

還有可持續性的問題。 是否對網站的商業現實給予了應有的關注? 換句話說,票房在哪裡? 無論是付費牆、廣告還是會員系統,將這些納入設計過程並不丟人。 它們不是網站的目的,但它們有助於使其持久耐用。
美麗(金星)
原則上
正如維特魯威所說,“眼睛總是在尋找美。” 這是一個完全合法的品質目標。
根據De architectura的說法, “當作品的外觀令人愉悅且有品位,並且其成員根據正確的對稱原則適當比例時,就會產生美感。”
除了有用且製作精良之外,建築物還應該令人賞心悅目。 有的甚至會觸動人心。

維特魯威概述了有助於使建築物美麗的幾種品質。 他對對稱和比例特別感興趣(因此達芬奇的維特魯威人)。 痴迷於將形狀融入所有事物中,比平面設計早了幾千年。
結構的每個元素都應與附近的其他元素以及正在建造的環境相結合。 維特魯威用一個詞總結了這種相互作用:eurythmy,希臘語中和諧節奏的意思。 (英國流行二人組 Eurythmics 的名字來源於同一個詞,如果你想知道的話。)維特魯威在建築語境中對它的定義如下:
Eurythmy是成員調整中的美麗和健身。 當作品的成員的高度適合其寬度時,寬度適合其長度,總之,當它們都對稱地對應時,就會發現這種情況。
像音樂一樣,建築有節奏; 他們各自的作品形成一種和諧。 美麗的建築可能是雕刻的大理石,相當於海灘男孩合唱團,而醜陋的建築就像黑板上的釘子。

除了勻稱和對稱外,單件還可以通過其他方式增強美感。 好的工藝是美麗的,對細節的關注也是如此。 適合結構的材料也很漂亮——反映了設計師的合理判斷和良好的品味。
裝飾是可以接受的,但它必須補充結構的核心設計——想想柱子雕刻、鋪路圖案等。所有這些小細節和考慮因素都構成了整個建築。 當他們一起跌倒時,這令人嘆為觀止。
在線的
漂亮的網站遵循許多與架構相同的標準。 比例和對稱是有吸引力的設計的支柱。 網格系統的目的是清晰和有吸引力地組織內容。 除此之外,還有顏色、排版、圖像等問題,所有這些都會影響網站的美感——或者缺乏美感。
為了讓球滾動,這裡有一些關於Smashing Magazine的資源:
- Cameron Chapman 的“設計師色彩理論”
- “在 Photoshop、Sketch 和 Affinity Designer 中馴服高級調色板”,作者:Marc Edwards
- Jeremiah Shoaf 的“Web 字體的好、壞和偉大的例子”
- 劉一輝的“品牌插圖系統:繪製強烈的視覺識別”
- Andy Clarke 的靈感設計決策系列。
venusta 與網頁設計特別相關的一個方面是用戶如何與之交互。 除了好看之外,網站還有可能變得有趣,甚至令人驚訝。 坐在那裡被欣賞是一回事,邀請遊客成為美麗的一部分是另一回事。

谷歌的交互式塗鴉是另一個很好的——而且不那麼令人生畏的——例子。 他們涵蓋了各種主題,邀請用戶玩遊戲、學習和娛樂。 它本身就很好,並且符合 Google 作為信息來源的目的。

隨著網絡繼續向移動優先體驗轉變,用戶可以直接觸摸他們訪問的網站,應該記住,美與所有感官有關,而不僅僅是視覺。
至於“環境”,網頁設計就是顯示它的設備。 與建築物不同,網站並非始終保持一種形狀。 為了美觀,它們必須反應靈敏,改變尺寸和比例以配合設備。 這本身就令人愉悅,並且做得好,形狀轉換本身就會以自己的方式變得美麗。
### 平衡法
Vitruvius 的utilitas 、 firmitas和venusta規則之所以能夠持久,是因為它們起作用,它們作為一個三元組經久不衰,因為它們一起工作得最好。 實現這三者是一種平衡行為。 如果他們朝不同的方向拉動,那麼正在製造的任何東西的質量都會受到影響。 例如,漂亮但無法使用的是糟糕的設計。 另一方面,當它們一起工作時,結果可能遠遠大於它們各部分的總和。
與建築一樣,這需要鳥瞰。 這些作品不能一次完成,它們必須與其他人一起完成。
建築師一旦形成構想,在開始工作之前,就對區分它的美感、便利性和適當性有一個明確的概念。
— 維特魯威
毫無疑問,細節會改變,但和諧不應該。
這延伸到製作網站的人。 與建築網站一樣,通常必須平衡客戶、建築師和建築商的需求——更不用說投資者、金融家、統計學家等了。 網站要和諧,負責建設的人也要和諧。
這並不是說無論項目如何,這三種品質都同等重要——只是應該對每一種都給予適當的考慮。 埃菲爾鐵塔的用處似乎微不足道,胡佛水壩的美麗也是如此,這很好。 如果一個網站是裝飾性的或臨時性的,它不必多於此。 utilitas 、 firmitas和venustas本身的性質會因項目而異。 就像大多數值得遵循的規則一樣,當心情帶你走時,不要害怕彎曲——甚至打破——它們。
我的網站是一座寺廟
Web 開發人員是 Internet 的建築師,而網站是他們的建築。 維特魯威強調說建築師不是——實際上不可能是——各個領域的專家。 相反,他們是萬事通(我的措辭,不是他的)。 要實現三合會,最好掌握許多科目而不是一門專業:
讓他受過教育,熟練使用鉛筆,受過幾何學,了解很多歷史,關注哲學家,懂音樂,有一些醫學知識,了解法學家的意見,熟悉天文學和地球理論天堂。
其中一些的相關性是顯而易見的,而另一些則不那麼明顯,但對於架構師和 Web 開發人員來說,這一切都很有價值。 幾何形狀決定比例和佈局; 歷史將設計置於上下文中,並確保它們被理解為它們的本意; 哲學幫助我們以誠實和合乎道德的方式處理項目; 音樂喚醒我們對聲音的作用; 醫學考慮可及性,以及對眼睛、耳朵甚至拇指的潛在壓力; 現在法律比以往任何時候都更加重要。 天堂的理論可能有點牽強,但你明白了。
這裡還有更多鏈接可以幫助您順利上路:
- Nick Babich 的“使用佈局網格構建更好的 UI 設計”
- 亞歷克斯·比格曼的“設計網格的歷史”
- '什麼報紙可以教給我們關於網頁設計的知識' 由你真正
- Rachel Andrew 的“CSS 網格佈局的最佳實踐”
- “使用音頻進行設計:聲音有什麼用?” 凱倫考尚斯基
- Javier Cuello 的“界面設計中的不完美之美”
- Jeremy Keith 的“彈性網頁設計之路”。
不是單靠這個理論就能讓你到達那裡。 在實踐中學習是無可替代的。 正如斯坦福哲學百科全書所指出的那樣,“維特魯威式的建築圖景植根於製造、做事和手工藝的經驗知識。” 或者更好的是,正如維特魯威自己所說:“知識是實踐和理論的產物。”
無論您是在建造體育館還是投資組合網站,維特魯威三合會都是值得使用的標準。 不是每個人都擁有專家團隊的奢侈(或預算),即使我們做到了,為什麼要否認強大設計所需的知識廣度? 我們可以建造萊維敦,也可以建造羅馬,以及介於兩者之間的一切。 一個有用、耐用、漂亮的互聯網對我來說聽起來很划算。
