Visual Studio Code 可以做到這一點嗎?
已發表: 2022-03-10大約兩年前,我第一次不情願地打開了 Visual Studio Code(VS Code)。 我這樣做的唯一原因是我正在處理一個 TypeScript 項目(也很不情願),我厭倦了與編輯器和編譯器以及使 TypeScript 項目工作所需的所有設置作鬥爭。 有人向我提到 TypeScript 在 VS Code 中“正常工作”,我驚喜地發現他們是對的。
不過我預料到了。 VS Code 來自 Microsoft,因此完全可以預期 TypeScript 可以正常工作。 我沒想到的是,我在 VS Code 中需要做的幾乎所有事情都“正常工作”。 我的意思是什麼。 雖然本文主要關注 Web 和 JavaScript 開發人員的功能,但 VS Code 已與 Go、Python、Java 和 Ruby 集成——僅舉幾例。
在接下來的幾個月裡,我開始在 VS Code 中發現一些我覺得很了不起的東西。 我正式切換到 VS Code,從那以後我再也沒有回頭。 幾個月來,我一直在整理我最喜歡的 VS Code 提示、技巧和擴展列表,這些提示、技巧和擴展可能會讓您產生和我一樣的反應,並將繼續保持:“VS Code 可以做到這一點?!”
從 Web 應用程序到桌面應用程序
您是否知道只需稍加努力即可將“桌面應用程序開發人員”添加到您的簡歷中? 您需要做的就是查看一些 API 文檔並創建您的第一個現代桌面應用程序。 閱讀相關文章 →
互動遊樂場
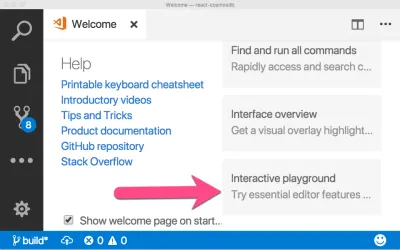
了解 VS Code 細節的最佳方法之一是通過 Interactive Playground。
這是一個特殊的頁面,它介紹了常見的鍵盤快捷鍵和多個光標、拆分窗格和鍵盤快捷鍵等概念。 每個示例都是交互式的,因此您可以在教程本身內練習教程。
首次打開編輯器時,交互式教程就在“歡迎”頁面上:

許多人(包括我自己)完全錯過了它,因為它位於“折疊”下方並靠近頁面底部。 此外,誰會閱讀歡迎屏幕?
注意:您可以通過打開 VS Code 命令面板Ctrl/Cmd + Shift + P並選擇“Interactive Playground”隨時返回交互式教程。
現在您已經掌握了基礎知識,您將需要一種與您將要編寫的代碼一樣漂亮的字體。 為此,只需 FiraCode 和 Font Ligatures。
字體連字
字體連字是包含特殊字符的字體,用於表示由多個字符組成的符號。 我們在編程中有很多這樣的東西。 這些將是<= , >= , ==和===之類的字符。
FiraCode 是 VS Code 的一個可愛的字體連字。 首先,從 GitHub 下載 FiraCode 字體並將其添加到您的機器字體中。 然後將以下行添加到您的用戶首選項文件Ctrl/Cmd + , 。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true 試試我上面列出的一些特殊字符,看看有什麼區別。 字體連字出現在您通常不會想到的地方。 像www和&&這樣的地方。 來吧,試一試,看看你發現了什麼!
現在您已經有了一個不錯的字體連字和一些令人愉快的新符號,是時候通過安裝鍵盤映射來利用您多年來在以前的編輯器中建立的肌肉記憶了。
鍵盤映射
我對切換到 VS Code 的猶豫部分是因為我投入了一些挫折和努力來學習 Sublime Text 的鍵盤快捷鍵。 我也為我的鍵盤實力感到有點自豪,並且根本沒有準備好放棄它。
幸運的是,我不必這樣做。
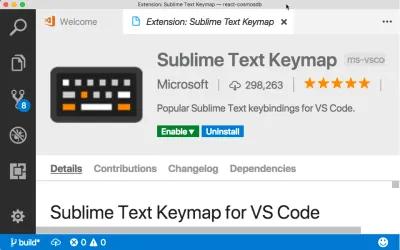
VS Code 有一個叫做Keymaps的東西。 這些擴展將其所有快捷方式(嗯,幾乎所有)映射到其他編輯器。 所有流行的編輯器都有鍵盤映射,包括 Sublime、Atom、Emacs 甚至 Eclipse!
要安裝 Keymap,請按Ctrl/Cmd + K → Ctrl/ Cmd + X打開擴展搜索欄。 然後搜索“鍵盤映射”。

我應該注意到我已經刪除了 Sublime Keymap。 經過足夠的使用後,我能夠重新連接我的大腦以使用 VS Code 快捷方式,因為它們開箱即用。 將鍵盤映射視為訓練輪:當您剛開始時,它們是一個好主意,但在某些時候,您可能希望將它們取下來。
現在,如果您像我一樣,擁有多台計算機,並且可以根據項目和日期在不同的地方進行編輯。 我們已經對我們的 VS Code 設置進行了一些更改,並且我們將進行更多更改。 我們不想在使用 VS Code 的任何地方重複這種配置。 這就是設置同步擴展的用武之地。
設置同步
使用 Settings Sync 擴展,您可以將所有 VS Code 設置導出到 Gist,然後從另一個 VS Code 安裝中將它們全部拉下來並立即應用它們。
這也是與同事共享配置的好方法。 只需將 ID 發送給您的 Gist,他們就可以將您的所有設置同步到他們的安裝中。 一些商店保持中心要點,團隊的所有新開發人員都可以通過一個簡單的命令獲得確切的配置。 這就是生產力!
說到生產力,讓我們直接進入我最喜歡的 Web 開發人員生產力工具之一:Emmet。
埃米特
Emmet 是一種流行的標記和 CSS 擴展工具,已經存在了很長一段時間。 但是,我幾乎每天都會遇到一些人,他們要么沒有聽說過,要么是開發新手,只是在學習它。 沒關係! 我們都在不同的時間學習不同的東西。
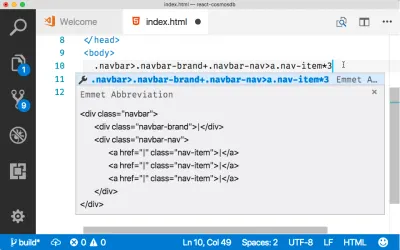
Emmet 已融入 VS Code,因此無需額外的努力即可使其運行。 只需開始在 HTML 或 CSS 文件中輸入您的 Emmet 語法,然後讓編輯器完成剩下的工作。 默認情況下,VS Code 甚至會向您展示即將推出的 Emmet 擴展的預覽。

與 Emmet 一起使用的一個巧妙技巧是將鍵盤快捷鍵( Ctrl/Cmd + K → Ctr/Cmd + S打開鍵盤映射)映射到“用縮寫換行”命令。 這類似於 Textmate 中舊的“將所選內容包裝為鏈接”,但具有額外的好處,即能夠通過更複雜的擴展一次包裝多行。
Emmet 也可以用在 markdown、JSX 和.vue文件中。 要啟用這些,請將正確的語言映射添加到您的用戶首選項文件Ctrl/Cmd + , .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },對於 JSX,Emmet 足夠聰明,可以在擴展中使用className而不是class 。
Emmet 的另一個對我來說很新的簡潔功能是 Emmet 能夠通過查看src中鏈接的圖像文件來自動提供圖像寬度和高度。 這適用於 HTML 和 CSS。 它還適用於項目本地託管的圖像和其他 URL 上的圖像。 要使用此功能,請將光標放在圖像標籤上,打開命令面板Ctrl/Cmd + Shift + P並選擇“更新圖像大小”。 魔法!
要深入了解 Emmet 是什麼以及在 VS Code 中使用它的所有不同方式,請查看這篇 CSS 技巧文章。
雖然 Emmet 負責標記和 CSS 的生產力,但 VS Code 本身以智能感知的形式提供代碼完成; 它可以在您可能沒想到的地方工作。
JSON 文件中的智能感知
Intellisense 是一個相當知名的編輯器功能,但主要被認為只在代碼文件內部。 VS Code 擴展了智能感知的經典定義,並將其添加到 JSON 文件中。 如果您將任何設置添加到用戶首選項文件,您將看到這一點。 VS Code 也為package.json文件提供智能感知。 更令人印象深刻的是,它為package.json中的 npm 包提供了智能感知。 需要一個特定的包並且不記得版本? 沒問題! VS Code 將查看 npm 並在智能感知中返回最新版本。
有些人說他們沒有手動編輯他們的package.json文件。 但是,我發現自己時不時會出於某種奇怪的原因這樣做,並且必須查找軟件包版本對我來說總是一個巨大的痛苦。 現在它只是由 VS Code 提供給我的。 少一件事我必須猜測。
即使使用 Intellisense,這也是 JavaScript,所以除非我們非常勇敢(或沉迷於痛苦),否則我們將需要一個 linter。 VS Code 通過 ESLint 擴展具有很好的 ESLint 集成,但還有其他選項,它涉及對無類型 JavaScript 的類型檢查。
鍵入檢查您的 JavaScript
還記得我之前告訴過您的出色的 TypeScript 集成嗎? 鮮為人知的技巧之一是您也可以使用 TypeScript 編譯器來檢查純 JavaScript 文件。 您可以通過在任何 JavaScript 文件的頂部添加//@ts-check來做到這一點,您將立即獲得對文件的 TypeScript 錯誤檢查。
您不想將該行添加到每個文件中,因此您可以使用 TypeScript 通過將以下行添加到用戶首選項文件中來檢查項目中的每個 JavaScript 文件Ctrl/Cmd + , .
"javascript.implicitProjectConfig.checkJs": true 如果你想控制 TypeScript 的特定檢查功能,只需在你的項目中放置一個.tsconfig文件。 當我說 TypeScript 在 VS Code 中“正常工作”時,我的意思是它工作得非常好,對開發人員來說幾乎是無縫的。

現在您已經有了代碼 linting 甚至在需要時進行類型檢查,是時候讓 VS Code 使用 Prettier 處理那些討厭的格式問題了。
更漂亮
Prettier 是一個很棒的開源代碼格式化工具。 它被團隊(和個人)廣泛使用,以確保編碼風格在項目和開發人員中是通用的。 它會自動重新格式化您的代碼以匹配某些已定義的標準,例如將代碼包裝在哪一列、如何格式化承諾以及是否使用單引號或雙引號。
Prettier 在 VS Code 中通過 Prettier 擴展啟用。 要安裝它,打開擴展面板Ctrl/Cmd + K → Ctrl/Cmd + X並蒐索“prettier”。
安裝後,您將在任務欄中看到 Prettier 知道如何格式化的任何文件的 Prettier。 您可以使用“格式化文檔”命令對文件調用 Prettier: Alt/Option + Shift + F。
這裡有一個巧妙的技巧(如上面的視頻所示)是將 VS Code 設置為保存時自動格式化。 每當保存文件時,這將調用 Prettier。 要獲得此功能,請將以下設置添加到您的用戶首選項文件 ( Ctrl/Cmd )。
"editor.formatOnSave": true更漂亮的設置也可以從用戶首選項文件中進行調整。 如果您希望 Prettier 使用您的 ESLint 配置進行設置,只需指定“eslintIntegration”設置。
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2看看你的代碼現在有多漂亮! 美麗的。 你再也不想離開你的編輯器了。 感謝 VS Code 中的終端選項,您可能永遠不必這樣做!
終端訪問
您可能已經從上面的視頻中註意到 VS Code 有一個集成的終端。 您可以通過按Ctrl + ,來啟動它。 可以打開多個終端會話,並將顯示在終端窗口右上角的下拉列表中。
我很難打破對 Mac 內置終端的習慣。 您可以隨時使用鍵盤快捷鍵Ctrl/Cmd + Shift + C從 VS Code 在您當前正在查看的文件的確切位置打開外部終端。
除了愚蠢的終端技巧,開發人員可以做的最重要的事情之一就是與其他開發人員簡單地協作來提高他們的生產力。 我們一直這樣做。 我們中的一些人很幸運能坐在一起。 我們中的一些人通過 Skype 進行。 無論您如何配對程序,VS Code 都剛剛添加了一項功能,該功能可能會改變您對協作方式的看法。
實時分享
VS Code Live Share 上周剛剛在 Microsoft Connect 上發布。 它允許多個開發人員立即對一個項目進行配對。 無需將代碼簽入 repo 或啟動屏幕共享工具。 其他開發人員可以立即在他們的編輯器中加載您的項目並實時查看您的光標,而無需對其進行任何配置。
這也適用於調試。 如果您啟動調試會話,其他人在他們的編輯器中獲得相同的完整調試體驗。 他們甚至可以通過步入、退出和遍歷代碼來控制調試過程。 如果其他人更改了您的代碼,它也會在您的編輯器中更改。 在你看到它在行動之前,這真的很難讓你頭暈目眩。 我強烈推薦觀看這個簡短的演示。 我仍然不確定我們是如何做到這一點的,因為開發人員沒有這樣的功能。
在撰寫本文時,VS Code Live 共享處於預覽狀態,但在您閱讀本文時可能已經普遍可用。 事實上,您可能已經在使用它了!
現在您的同事已經成功修復了您的所有錯誤(合作萬歲!),是時候將所有錯誤都簽入 GitHub。 我最喜歡的 VS Code 功能之一是 Git 集成非常好,甚至我也可以使用 Github。
Git 集成
我也很難在終端上使用 Git,因為它是一個黑盒子。 你在你的編輯器之外盲目地飛行,只有你的終端技能和 Git CLI 知識才能讓你通過。 這對某些人來說可能已經足夠了,但我已經開始嚴重依賴 VS Code 提供的可視化 Git 集成。
VS Code 會自動獲取項目中的任何 Git 配置。 有一個專門用於 Git 選項的整個選項卡。 開箱即用,VS Code 支持添加、提交和推送、分支、存儲和彈出,以及許多其他選項。 在 Git 選項卡中查看文件時,您會得到原始文件和差異文件之間的並排比較。 您現在還可以在代碼文件中直接查看差異,甚至可以從那裡恢復。
到目前為止,我們主要關注文本編輯本身,但 VS Code 非常適合一些更繁重的工作; 我們通常期望從集成開發環境(IDE)而不是文本編輯器中得到的東西。 這裡有一些我的最愛。
零配置 Node.js 運行和調試
VS Code 將運行並將調試器附加到任何 JavaScript 代碼,而無需任何擴展或配置。 只需按 F5 鍵並從下拉列表中選擇“節點”。 您還可以切換到調試選項卡Ctrl/Cmd + Shift + D並單擊頂部的綠色箭頭按鈕。 這將啟動您的應用程序並附加調試器,以提供功能齊全的調試體驗。
列斷點
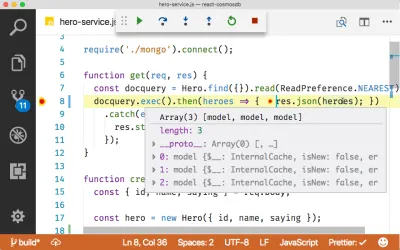
VS Code 還支持內聯或列斷點。 這是您在代碼行中間設置斷點的時候。 這對於調試 Promise 鏈以及在一行上執行多個函數的任何其他地方特別有用。
只需在調試會話期間右鍵單擊並選擇“添加列斷點”。

構建、運行、調試和部署 Docker
Microsoft 為 VS Code 提供了一個 Docker 擴展,它允許您在 VS Code 中執行幾乎所有的 Docker 操作。 事實上,VS Code 會根據你選擇的運行時和項目結構自動為你的項目創建必要的 Docker 文件(盡其所能)。 對於簡單的 Node.js 應用程序,這意味著零配置的 Docker 設置。
在此示例中,我使用 Express 應用程序並使用 VS Code 創建所有 Docker 和 Docker 組合文件。 VS Code 還創建了正確的調試配置,因此在我運行映像後,我可以附加 VS Code 調試器,一切正常。 該擴展還支持將映像發佈到 Docker Hub 或 Azure Container Registry。
複合啟動配置
雖然 Webpack 等構建工具徹底改變了我們構建應用程序的方式,但它們也帶來了以前不存在的新開發挑戰。 Webpack 使用它自己的內存中開發服務器來提供“熱重載”,但是當你轉移到生產環境時,Webpack 就不在等式了,你的服務器會接管。
基本上,現在需要作為兩個獨立的開發項目和一個生產項目運行。 這意味著我們通常使用 Chrome DevTools 在瀏覽器中調試前端應用程序,並在我們的文本編輯器中調試服務器部分。
VS Code 能夠啟動多個進程並通過單個啟動命令將調試器附加到這兩個進程。 這意味著可以直接在 VS Code 中調試前端 JavaScript 代碼和服務器端 Node.js 代碼。
這稱為“複合啟動配置”。 在上面的視頻中,我使用以下代碼來調試一個應用程序,該應用程序使用 Express/Cosmos DB 作為後端,使用 React 作為前端。
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }請注意,這需要安裝 Chrome 調試器擴展。 MongoDB 管理
MongoDB 管理
VS Code 可以幫助您使用 Cosmos DB 擴展直觀地管理和查詢任何 MongoDB 或 Cosmos DB 數據庫(本地或遠程)。
Cosmos DB 擴展將連接到 Azure 中的任何現有 Cosmos DB 實例,但它還將連接到可通過mongodb:// URL 訪問的任何 MongoDB 實例。
您可以在側邊欄中創建和刪除數據庫和集合,以及創建和使用 MongoDB 剪貼簿來測試您的查詢。 VS Code 為 Mongo Scrapbooks 中的集合和 MongoDB API 提供了完整的智能感知。 您甚至可以在結果窗格中更改查詢結果,並且更改將保留回數據庫。
部署應用程序
VS Code 的另一個簡潔擴展是 Azure AppService 擴展。 如果您想將應用程序部署到雲端,您無需離開編輯器即可完成。
Microsoft 提供了一個名為 AppService Tools for VS Code 的擴展程序,它可以讓您創建新站點、管理現有站點並通過右鍵單擊或預構建的 shell 腳本部署代碼,從而自動將代碼檢查到正確的 Git 中。端點來設置持續交付。
是的,VS Code 可以做到這一點
到目前為止,您可能已經理解了 VS Code 確實沒有什麼不能做的主題。 如果您想要某個功能,很可能編輯器已經支持它(我們甚至沒有涉及 Git 集成),或者有人為您的特定用例創建了擴展。 即使這會將 Markdown 變成 Reveal.js 演示文稿!
其他資源
- “VS Code Insiders Build”,Visual Studio Code,Microsoft
- “VS Code 很棒的列表”,Valerii Iatsko,GitHub
- “VS Code 提示和技巧”,Valerii Iatsko,GitHub
