視覺設計語言:設計的基石
已發表: 2022-03-10“設計不僅僅是它的外觀和感覺。 設計就是它的運作方式。”
——史蒂夫·喬布斯
就像文字之於語言一樣,字體、顏色、形狀和圖標之於視覺設計。 有效的視覺設計語言不僅充當產品開發團隊中所有利益相關者的溝通框架,而且將品牌及其客戶團結起來,以確保公司的品牌標識與客戶的品牌認知相匹配。
我們使用語言作為與他人交流的工具。 作家使用文字與讀者交流,而設計師使用視覺語言與用戶交流。 字體、顏色、形狀、圖標等視覺元素——這些都是設計語言的元素。 有效的設計語言簡化了溝通。
2016年在Fantasy工作時,我的團隊負責設計華為移動操作系統的界面(EMUI 5界面)。 我個人負責這個操作系統的視覺設計語言。 令人驚訝的是,該公司在成立之初並沒有自己的語言。 取而代之的是,他們依賴於一個定製版本的 Android,該版本受到不一致的困擾並且缺乏連貫的願景。 這主要是由於存在多個團隊和多個職能角色,他們具有不同的技能和觀點,都在抓住稻草來發明一種溝通方式。 用戶體驗設計師、交互設計師、視覺設計師和平面設計師過去都在操作系統上工作過,他們都在盡最大努力進行交流。
如果沒有統一的溝通系統,不僅用戶體驗混亂混亂,而且很難將更改整合到最終設計中。 這是一座真正的巴別塔。
作家使用文字與讀者交流,而設計師使用視覺語言與用戶交流。
“
設計語言提供什麼?
通過使用一種共享語言統一項目團隊,項目可以清晰、有凝聚力和快速地推進。
一致性
與工業學科相比,數字設計幾乎沒有物理限制。 這為設計人員提供了很大的能力來試驗和提出各種解決方案來應對任何給定的挑戰。 但是,這很容易導致脫節的用戶體驗。
為了實現設計的一致性,定義可重用和跨平台的組件和样式選項至關重要。 一致的設計使得在多種平台和設備上發布產品變得更加容易,這對於像華為這樣的公司來說尤其重要。
品牌召回
當他們與具有強烈視覺語言的產品交互時,用戶往往會更好地記住它。 不幸的是,市場上的大多數產品都有通用設計。 當它們具有相同的視覺風格時,很容易將一種產品與另一種產品混淆。
創建強大的視覺識別是設計團隊在進行視覺設計時應該聲明的目標。 這就是數碼產品的個性! 顏色、字體、照片、插圖、動畫都是品牌的一部分,它們的設計應該有助於人們記住產品。 當始終如一地遵循真實的設計語言時,它會為品牌創造可識別性。
明晰
我們非常注重清晰度——我們想讓我們的 GUI 乾淨,而不是雜亂無章。 通過遵循極簡主義的方法,我們最大限度地減少了用戶在每個屏幕上的元素數量,並創造了高度專注的體驗。

一種創新的方式
由於手機市場競爭如此激烈,公司投入大量資源讓人們試用他們的產品。 公司投資於創新並試圖開闢新天地以吸引用戶並激發他們的興趣。 視覺設計通常是產品創新最快、成本最低的方式。
我們如何創建設計語言?
對於我和我的團隊來說,在創建設計語言的過程中,我們遵循與創建任何完整的消費產品相同的準則:研究-構思-設計-驗證-實施。 這就是我們如何確保該語言適用於我們的目標受眾的方式。
研究
通常,VDL 是我們創建的最重要的基石產品。 就像你設計的每一個產品一樣,研究應該永遠是第一位的。 當我們開始這個華為項目時,了解我們設計的機會很重要。 該項目的首席用戶體驗設計師 Jeshua Nanthakumar 和他的用戶體驗研究團隊分析了市場上所有可用的移動操作系統,並確定了用戶通常面臨的全部挑戰。
用戶界面審計
正如我上面提到的,實現一致性是創建共享設計語言的目標之一。 標準化視覺設計至關重要。 這就是為什麼甚至在開始研究視覺語言之前,我們就決定進行 UI 審核。 我們的目標是了解 Android 操作系統的結構。
我們將整個移動操作系統分解為原子元素——顏色、形狀、陰影、線條、過渡。 通過分解設計,我們的團隊能夠看到各個部分如何協同工作並形成一個更大的整體。 在 UI 審核結束時,我們將構成數字產品的所有元素(按鈕、導航欄、圖標等)歸為不同的類別。
了解用戶如何看待品牌
在處理視覺語言時,必須清楚地了解您的設計對像以及他們如何看待您的品牌。 理想情況下,品牌標識(品牌希望被用戶感知的方式)應該與品牌形象(用戶實際感知品牌的方式)相匹配。 設計師對品牌形像有直接影響。 審美風格、語言和語氣、圖像和插圖——所有這些都是品牌識別的元素。
我們的目標是創建一種為觀眾量身定制的創新設計語言。 為了了解您的用戶如何看待華為品牌,我們的團隊投入了用戶研究。 我們知道設計語言應該成功地滿足東西方設計敏感性的需求,因此我們對大量用戶進行了分類,並根據目標群體的可用信息創建了摘要。 關於我們的受眾的每個摘要都有以下信息塊——人口統計、他們關心的內容以及他們的期望。 以下是北美客戶組摘要的示例:
- 華為的核心受眾生活在城市和郊區環境中;
- 它們受商業、社會地位和個人組織的驅動;
- 年齡範圍 30-64;
- 平均收入:每年 75.000 美元
- 他們關心:
- 有組織有秩序
- 效率和生產力,使他們能夠享受自己的時間
- 他們的期望
- 為比自己更大的事情做出貢獻
- 最大化生活和為幸福而生活
以設計應符合受眾的生活方式並極其精緻為理念,我們根據目標細分市場的需求評估每一個設計決策。 這種理解將為您提供視覺方向的理由。
分析主要競爭對手
為了識別戰略設計機會,我們的團隊對競爭對手進行了分析。 我們已經確定了四個擁有強大設計語言並專注於確定他們的優勢和劣勢的主要競爭對手。 例如,當我們評估 Apple iOS 時,我們提到了該語言的以下優勢——可跨設備擴展、高度關注標準化、獨特的身份——以及以下劣勢——與圖標不一致、過度使用模糊效果。

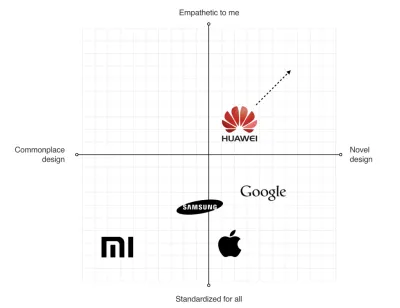
這一分析幫助我們確定了品牌在創造產品時遵循的四個主要方向:
- 對我有同理心(為目標受眾的需求量身定制的設計;展示對人類的真正同理心並真實反映受眾的設計)
- 新穎的設計(使用創新的視覺風格和交互模式的設計)
- 普通設計(利用保守風格元素的設計)
- 為所有人標準化(重標準化設計)
我們將每個品牌都放在這四個方向的情節上。

這個過程幫助我們發現了華為語言的機會:
- 可擴展的設計語言
該語言應該跨設備和跨第三方開發者應用程序進行擴展。 - 獨特的設計DNA
語言應該是獨特的,並且有別於主要競爭對手。 - 大膽而永恆
語言應該是持久的。
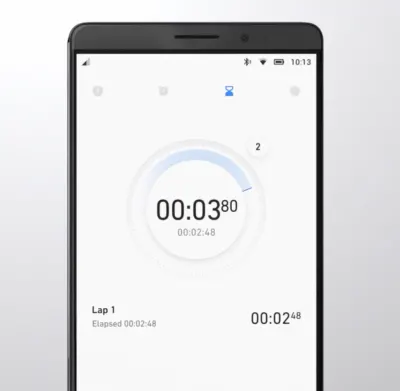
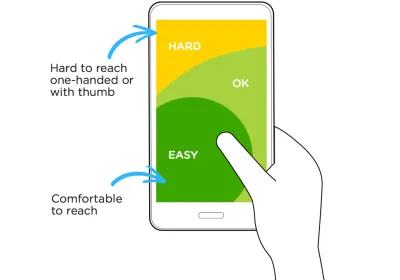
定義視覺層次結構的要求
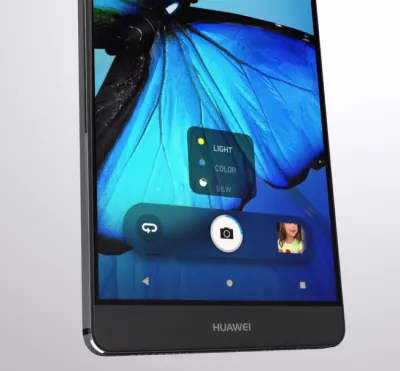
當 UX 研究人員分析典型的用戶抱怨時,他們發現關鍵交互元素的位置是許多移動用戶提到的最常見的問題之一。 2016年手機屏幕越來越大,但Android中關鍵功能元素的位置還是一樣的——屏幕頂部區域。 因此,用戶必須伸展手指或改變握持方式才能與元素交互。

如今,底部區域導航已成為行業標準,但在 2016 年,情況有所不同。 我們以這種洞察力聯繫了華為工程團隊,並詢問了將控件移動到屏幕底部區域的技術可行性——該區域更適合用戶交互。 工程團隊確認可以移動元素,我們幫助定義了功能元素的新默認位置。


構思:定義設計願景
創造設計哲學
想像一下,您需要設計一種語言,該語言將被集成到將被全世界人們使用的產品中。 我們在人際交流中使用的自然語言不能脫離文化,因為它與語言使用者的態度或行為密切相關。 數字語言完全一樣——對於美洲、歐洲、亞洲、非洲和大洋洲的客戶來說,它應該看起來很自然。
任何視覺設計的成功都與人們如何看待它密切相關。 許多因素正在影響人類的感知,其中重要的部分是心理學。 要創建複雜的設計,您需要考慮形狀的含義以及它們對用戶思維的影響。
創造一種設計哲學是極具挑戰性的,你無法獨自完成。 這就是為什麼我與前蘋果創意總監阿比蓋爾·布羅迪(Abigail Brody)合作的原因,他於 2015 年 9 月加入華為,擔任首席用戶體驗設計和華為設備副總裁。 在 Apple,Abigail 負責 iOS 設計。 是她向我描述了視覺語言的方法論。
我們一起花了很多時間尋找視覺設計的方向,我們決定使用有機設計的哲學作為我們設計語言的基礎。 有機設計以自然為最大靈感為中心。

根據這一理念,設計應該有助於實現人與自然的和諧。 當我們處理我們的視覺語言時,我們專注於在我們的視覺設計中融入自然形式(平滑曲線和有機形式)。 因此,所有視覺元素,如按鈕、圖標和形狀,都具有有機的設計美感。

使用動態設計創建獨特的視覺識別
毫無疑問,動效在移動設計中所扮演的角色的重要性。 對於許多產品動作來說,它只是純粹的功能性角色——它為用戶動作提供反饋,並將移動應用程序的不同狀態連接在一起。 精心製作的動作也使事物更具吸引力,而且我們知道,有吸引力的事物會更好地工作(審美可用性效應表明,當人們發現一個視覺上吸引人的界面時,他們更能容忍小的可用性問題)。
我們的團隊對這項動議提出了很高的要求。 我們的最終目標是使用動效為我們的產品注入活力——讓界面充滿活力和活力。 我們編寫了具有紮實設計原則的運動設計宣言。 我們想在設計中引入的每一個動畫效果和過渡都是根據它為最終用戶帶來的功能和情感上的好處來衡量的。
我們知道,對產品設計的早期印象尤為重要。 正是出於這個原因,我們的重點是創造神奇的時刻——在用戶與操作系統交互時讓他們感到驚喜和愉悅。
設計和測試:構建、測試、迭代
將意義融入每個設計元素/設計決策
就像我們有在自然語言中使用句子中的單詞的規則一樣,我們也應該有在視覺語言中使用視覺元素的規則。 強大的語義是使視覺交流高效的原因。
當一個團隊使用視覺語言時,應該考慮兩個規則:
- 視覺語言中沒有隨機的視覺元素。 每個元素都有一個目的。
- 視覺語言中不應有孤立的單元。 視覺語言中的每個單元都應該是更大整體的一部分。

實驗和設計審查
從第一次嘗試就不可能創造出偉大的設計。 設計是一個迭代過程,每當我們的團隊創建新的視覺解決方案時,他們都會通過將其與以前的解決方案進行比較來評估它。 比較是直觀的——屏幕並排放置在板上,因此每個人都可以看到需要額外拋光的部分。 團隊成員聚集在一起進行非正式的設計評審,討論各個解決方案的優缺點。

模式庫、樣式指南和設計原則
模式庫(可重複使用的構建塊,如 UI 欄)、樣式指南和設計原則(允許開發人員在自己的應用程序中傳播設計語言的原則)是設計語言的基本要素。 它們是設計系統的基礎——團隊在創建界面時使用的共享資源。 我們在研究階段進行了 UI 審核這一事實幫助我們對視覺設計元素進行了分類。 我們為參與該項目的每個人建立了一個工具箱。 因此,當新成員加入團隊時,他們所需要的只是工具箱,並且他們設置為保持一致性。
視覺語言中沒有隨機的視覺元素。 每個元素都有一個目的。
“
儘早測試,經常測試
華為EMUI項目對於華為公司來說是一個極其重要的項目。 確保我們定義的語言適用於用戶是至關重要的。 獲得這種理解的唯一方法是盡快測試我們的設計。
我們採用了一種簡單但有效的技術——構建、測量、學習。 通過遵循這種方法,設計團隊沒有將測試設計推遲到發布。 我們已經將視覺語言整合到功能原型中,並在我們的團隊內部(dogfooding)和外部(與真實用戶)進行了測試。 測試期間收集的反饋使我們能夠了解哪些對用戶有效/無效。

執行
如果你有機會使用華為 EMUI 5 的界面,你可能會想,“嗯,看起來不像 Gleb 說的那樣!” 這是真的。

一個可悲的現實是,幾乎沒有設計團隊負責實施該解決方案。 不幸的是,我們向工程團隊提出的許多解決方案都沒有正確實施,或者根本沒有實施。 結果,我們創建的設計語言和最終用戶在華為產品中看到的設計語言最終成為兩種不同的動物。 但這純粹是我的意見。 2018年,華為智能手機銷量超過蘋果。 UI 是提高用戶信心的關鍵因素。
根據我的經驗,實施的挑戰對於大型企業來說是很常見的。 如果沒有邀請創建該語言的設計師參與將該語言實施到產品中的過程,最終結果將始終受到影響。 通常情況下,工程團隊會遵循阻力最小的路徑——他們根據開始時面臨的技術限制調整設計解決方案。
每家公司都需要一位關心設計並準備為之奮鬥的高層管理者。 眾所周知,當初蘋果動畫設計團隊提出macOS中最小化動畫時,工程團隊表示不可能實現。 當時,史蒂夫喬布斯堅持認為這個動畫是 MacOS 的必備。 因此,這個動畫不僅成為了初次使用者最難忘的過渡,而且也是促成 MacOS 中良好 UX 的因素之一。

強大的視覺設計語言是良好用戶體驗的核心
視覺語言會對用戶體驗產生巨大影響。 它不僅可以通過使 UI 更可預測來減少摩擦,還可以創造愉悅感。 通過將出色的形式與出色的功能相結合,我們將擁有出色的用戶體驗。
視覺語言是產品設計的副產品,它需要類似的設計過程。 它是迭代的,並且需要在整個過程中的每一步都進行驗證。 當你構建一種視覺語言時,你就為設計師建立了一個新的生態系統,這個生態系統在參與產品開發的不同團隊之間創造了和諧。
