使用 Visual Composer 網站構建器創建 WordPress 網站
已發表: 2022-03-10(這是一篇贊助文章。)WordPress 改變了我們製作網站的方式,今天有數百萬人使用它來創建網站。 但是這個工具有一些明顯的限制——它需要時間和編碼技能來創建一個網站。
即使您已經掌握了編碼技能,但每次需要解決問題(添加新的 UI 元素或更改現有 UI 元素的樣式選項)時都跳入代碼可能很乏味。 我們經常聽到:“我們需要更加努力地工作才能實現我們的目標。” 雖然努力工作絕對重要,但我們也需要更聰明地工作。
今天,我想回顧一個可以讓我們更聰明地工作的工具。 想像一下沒有設計和技術限制的 WordPress; 該工具減少了對網站各部分進行手動編碼的需要,並讓您騰出時間來處理設計中更有趣和更有價值的部分。
在本文中,我將回顧 Visual Composer 網站構建器,並通過使用此工具創建一個真實示例 - 數字產品的登錄頁面。
什麼是 Visual Composer 網站構建器?
Visual Composer Website Builder 是一個簡單而強大的拖放式網站構建器,它有望改變我們使用 WordPress 的方式。 它引入了一種更直觀的頁面構建方式——所有涉及更改視覺層次結構和內容管理的操作都以視覺方式完成。 該工具減少了對網站主題部分進行手動編碼的需要,並讓您騰出時間來處理設計的有價值部分,例如內容。

內容是您網站最重要的屬性。 這是人們訪問您的網站的主要原因 - 內容。 值得投入大量精力來創建優質內容並使用可幫助您以最少的努力以最佳方式向訪問者提供內容的工具。
視覺作曲家和 WPBakery
Visual Composer Website Builder 是來自 WPBakery Page Builder 的創建者的構建器。 如果您有機會使用 WPBakery Page 構建器,您可能會想知道這兩個插件之間的區別是什麼。 讓我們清楚地了解這兩個產品:
兩者之間有一些顯著差異:
- WPBakery Page builder 和 Visual Composer 之間的主要區別在於 WPBakery 僅用於內容部分,而使用 Visual Composer Website Builder,您可以創建一個完整的網站(包括頁眉和頁腳)。
- Visual Composer 不是基於簡碼的,它有助於生成乾淨的代碼。 此外,禁用插件不會讓您陷入“短代碼地獄”(沒有激活插件就無法呈現短代碼的情況)。
您可以在此處查看兩個插件之間差異的完整列表。
現在,Visual Composer Website Builder 不是 WPBakery 的“高級”版本。 這是一個全新的產品,旨在滿足網絡專業人士不斷增長的需求。 Visual Composer 不僅僅是一個插件; 它是一個強大的平台,可以隨著用戶需求的不斷發展而擴展。
Visual Composer 功能的快速列表
雖然我將在下面向您展示 Visual Composer 的工作原理,但值得指出此工具的一些主要優點:
- 它是一個具有拖放功能的實時預覽編輯器,以及數百個即用型內容元素,帶來了很大的設計自由度。 您可以立即進行更改並在發布前查看最終結果。
- 兩種頁面編輯方式——使用前端編輯器和樹視圖。 樹視圖允許瀏覽頁面上可用的元素,並使設計過程更加容易。
- 適用於所有類型頁面的即用型 WordPress 模板——從登錄頁面和投資組合到具有專用產品頁面的商業網站,因為編輯現有模板比從頭開始使用空白頁面要容易得多。
- Visual Composer 適用於任何主題(即可以將 Visual Composer 網站構建器集成到您現有的主題中)
- 開箱即用的響應式設計。 所有元素和模板都具有響應性和移動性。 您可以調整每個獨立列的響應速度。
- 頁眉、頁腳和側邊欄編輯器。 通常頁眉、頁腳和側邊欄由您使用的主題定義。 當網絡專業人員需要更改它們時,他們通常會轉向代碼。 但是使用 Visual Composer,您可以僅使用可視化編輯器快速輕鬆地更改佈局。 此功能在產品的高級版中可用。
- 令人印象深刻的附加組件集合(可以從 Hub 獲取附加組件或從第三方開發人員處獲取它們)
還有三個功能使 Visual Composer 脫穎而出。 他們來了:
1. 視覺作曲家中心
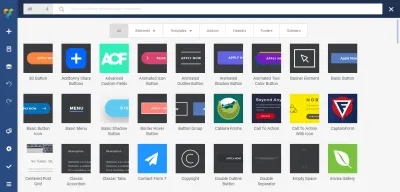
Visual Composer Hub 是一個雲,它存儲了用戶可用的所有元素。 它基本上就像一個不斷更新的設計系統,您可以在其中獲得新元素、模板、元素、塊(很快)。

Visual Composer Hub 的優點在於您無需更新插件即可獲取新元素——您可以在需要時下載這些元素。 因此,您的 WP 設置不會因大量未使用的元素而臃腫。
2. 新技術棧
Visual Composer 網站構建器建立在新的技術堆棧之上——它由 ReactJS 提供支持,不使用任何 WordPress 短代碼。 這有助於實現更好的性能——Visual Composer 背後的團隊進行了一系列內部測試,結果表明使用 Visual Composer 創建的頁面加載速度比使用 WPBakery 重新創建的相同佈局快 1-1.5 秒。
3. API
Visual Composer 網站構建器有一個文檔齊全的開放 API。 如果您有編碼技能,您可以使用自己的自定義元素擴展 Visual Composer,這可能對某些自定義項目有所幫助。
如何使用 Visual Composer 創建登錄頁面
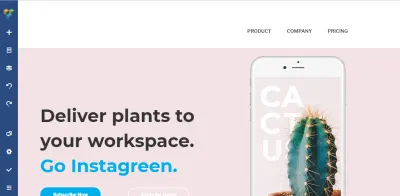
在本節中,我將展示如何使用新的 Visual Composer 網站構建器為名為 CalmPod(一種虛構的家庭揚聲器設備)的數字產品創建登錄頁面。
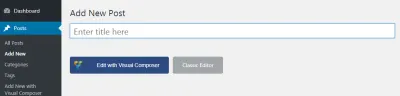
我們的旅程從一個 WP 界面開始,我們需要在其中創建一個新頁面——給它一個標題,然後單擊“使用 Visual Composer 編輯按鈕”。

為登陸頁面創建佈局
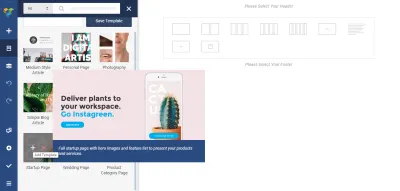
創建頁面的過程從構建適當的佈局開始。 通常為登錄頁面構建佈局需要花費大量時間和精力。 設計師必須嘗試許多不同的方法,然後才能找到最適合內容的方法。 但是 Visual Composer 簡化了設計人員的任務——它提供了一個現成的佈局列表(在“添加模板”選項下可用)。 因此,創建新頁面所需要做的就是從可用選項列表中找到合適的佈局,並查看它如何適用於您的內容。

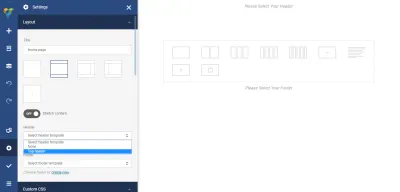
但是對於我們的示例,我們將選擇Startup Page模板。 一旦我們點擊+號,這個模板就會自動應用,所以我們需要做的就是根據我們的需要修改它。

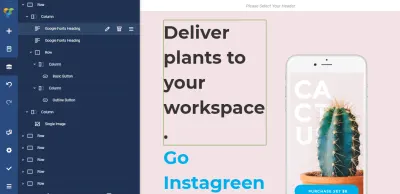
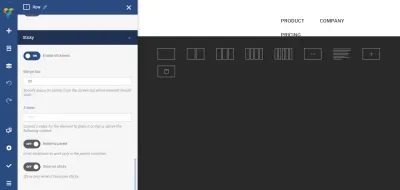
Visual Composer 中的每個佈局都由行和列組成。 行是定義頁面邏輯結構的基礎。 每行由列組成。 Visual Composer 使您能夠控制一行中的列數。

提示:請注意,Visual Composer 對 UI 單元使用不同顏色的邊框。 當我們選擇一行時,我們看到一個藍色邊框,當我們選擇一列時,我們看到一個橙色邊框。 當您創建複雜的佈局時,此功能非常有價值。


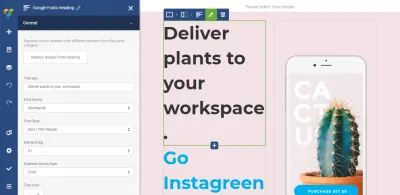
Visual Composer 的偉大之處在於我們可以自定義佈局的所有屬性——添加/刪除元素或更改它們的樣式選項(例如邊距、元素之間的填充)。 例如,我們不需要深入代碼來改變列的大小; 我們可以簡單地拖放單個元素的邊框。

值得一提的是,我們可以使用可視化編輯器或元素樹視圖來修改 UI 元素的各個屬性。

通過單擊“筆”圖標,我們激活了一個帶有元素單獨樣式屬性的屏幕。

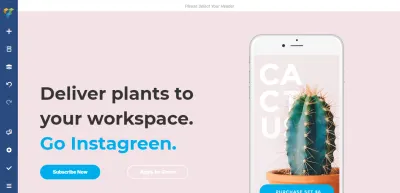
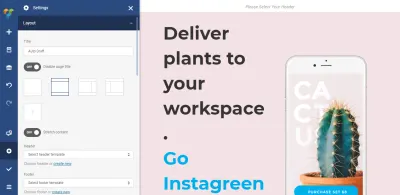
拉伸內容
Visual Composer 允許將佈局設置為盒裝或拉伸。 如果您將“拉伸內容”切換為“開”,您的佈局將是全寬的。

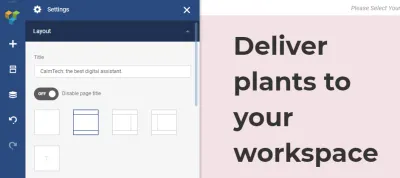
更改頁面標題
Visual Composer 允許用戶更改頁面標題。 您可以在佈局設置中執行此操作。 讓我們給我們的頁面起以下標題:“C almTech:最好的數字助理。”

添加頂部菜單
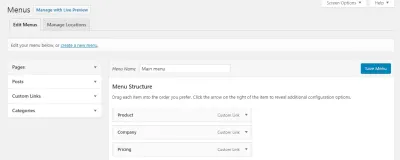
現在是時候為我們的登錄頁面添加一個頂部菜單了。 假設我們在 WP 中有以下菜單:


我們想把它放在我們新創建的登陸頁面的頂部。 為此,我們需要轉到 Visual Composer -> Headers (因為頁面頂部是導航的默認位置)並創建一個新標題。
一旦我們點擊“添加頁眉”按鈕,我們就會看到一個屏幕,要求我們為頁面提供一個標題——讓我們給它一個名稱“頂部頁眉”。 這是一個技術名稱,可以幫助我們識別這個對象。

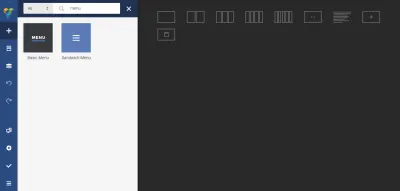
接下來,Visual Composer 將引導我們到 Hub,我們可以在其中將所有必需的 UI 元素添加到我們的標題中。 由於我們想要一個菜單,我們在搜索框中輸入“菜單”。 Hub 為我們提供了兩個選項:基本菜單和三明治菜單。 對於我們的案例,我們將使用* Basic Menu*,因為我們的頂級導航選項數量有限,並且希望所有這些選項始終可見(隱藏的導航,如三明治菜單可能不利於被發現)。

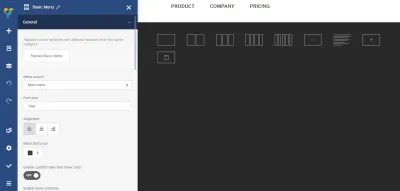
最後,我們需要選擇菜單源(在我們的例子中,它將是主菜單,我們在 WP 中擁有的菜單)並更改導航選項的外觀。

讓我們更改菜單的對齊方式(我們將其向右移動)。

就這樣。 現在我們可以使用我們的標題頁設置。 讓我們修改我們的主頁以包含一個 Header。 將鼠標懸停在 *請選擇您的 Header* 元素上,您會看到一個按鈕Add Header 。

當您單擊該按鈕時,您會在屏幕左側看到一個對話框,邀請您選擇一個標題。 讓我們從列表中選擇Top Header選項。

選擇標題後,您會在頁面頂部看到一個菜單。

使頂部菜單具有粘性
良好導航的基本原則是導航菜單應該始終可供用戶使用。 但不幸的是,在許多網站上,頂部導航菜單會在您滾動時隱藏。 這種行為迫使用戶滾動回到頂部以導航到另一個頁面。 它引入了不必要的交互成本。 幸運的是,這個問題有一個簡單的解決方案——我們可以讓頂部菜單變得粘滯。 無論用戶在頁面的哪個位置,粘性菜單始終可見。
要啟用粘性,我們需要將標題的 Sticky 切換為On (對於整個 Menu 容器),並為Margin top添加一個 50 像素的邊距。

當您滾動登錄頁面時,您會注意到標題始終可見。
將圖像與文本配對
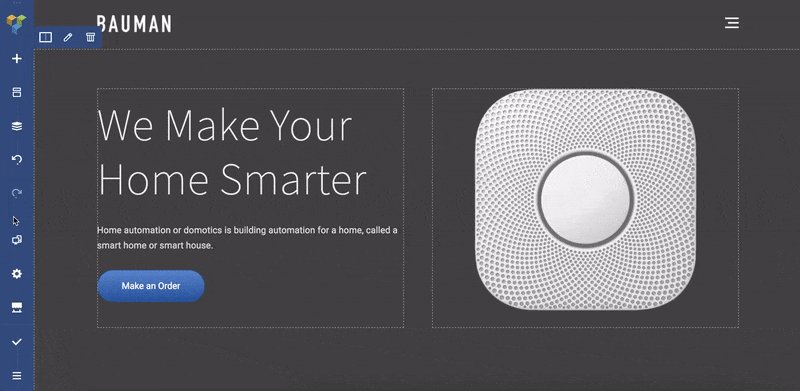
接下來是一個非常令人興奮的部分——我們需要向訪問者描述我們的產品。 為了給人留下良好的初次印象,我們需要提供出色的圖像和清晰的描述。 文字描述和產品圖片(或圖片)應該協同工作,讓訪問者更多地了解產品。
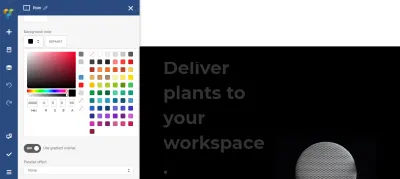
我們需要用我們的圖像替換默認圖像。 單擊圖像並上傳新圖像。 我們將使用帶有飛鏢背景的圖像,因此我們還需要更改容器的背景。 我們需要選擇行並修改背景顏色選項。

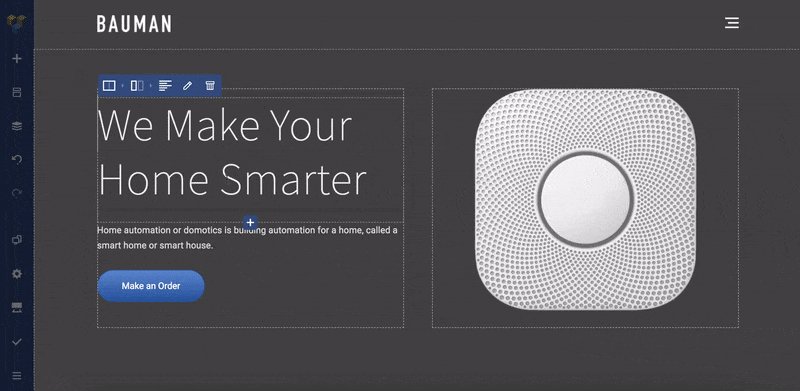
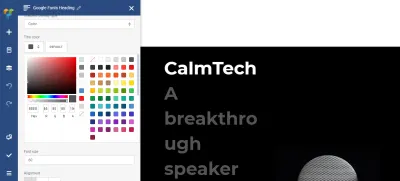
接下來,我們需要在圖像的左側添加一個文本部分。 在西方世界,用戶從左到右掃描頁面,因此訪問者將閱讀文本描述並將其與圖像匹配。 Visual Composer 使用文本塊對象來存儲文本信息。 讓我們用我們的自定義文本“CalmTech 適應其位置的突破性揚聲器”替換主題附帶的文本。 讓我們也修改文本顏色以使文本與主題更相關(標題為白色,副標題為灰色陰影)。

創建一組元素
我們有一張產品圖片和一段文字描述,但仍然缺少一個元素。 正如您可能猜到的那樣,這是號召性用語 (CTA)。 優秀的設計師不只是創建單個頁面,而是創建一個整體的用戶旅程。 因此,為了創造一個愉快的用戶旅程,引導用戶一路走來是很重要的。 在訪問者閱讀必要信息時,為他們提供下一個合乎邏輯的步驟至關重要,而 CTA 正是這個角色的正確元素。
在我們的例子中,我們需要兩個 CTA——“立即購買”和“了解更多”。 主要的號召性用語按鈕“立即購買”應該放在第一位,並且應該更引人注目(我們希望用戶會點擊它)。 因此,我們需要使其更具對比性,而“了解更多”按鈕應該是一個空心按鈕。
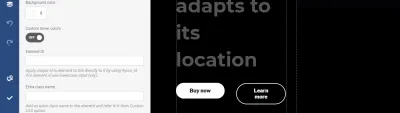
Visual Composer 可以更輕鬆地自定義 UI 元素的常規參數(例如間隙)以及單獨的樣式選項。 由於我們對更改單個屬性感興趣,因此我們需要單擊特定按鈕的“編輯”。

玩動畫傳達動態和講故事
人們每天訪問數十個不同的網站。 在這樣一個競爭激烈的市場中,網絡專業人士需要創造真正令人難忘的產品。 實現這一目標的一種方法是專注於建立更好的用戶參與度。
通過傳達一些動態來吸引訪問者與產品進行交互是可能的。 如果您使網站不那麼靜態,那麼訪問者就更有可能記住它。
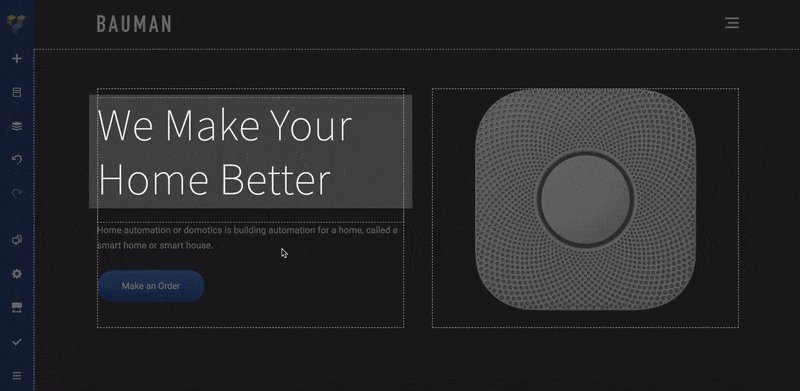
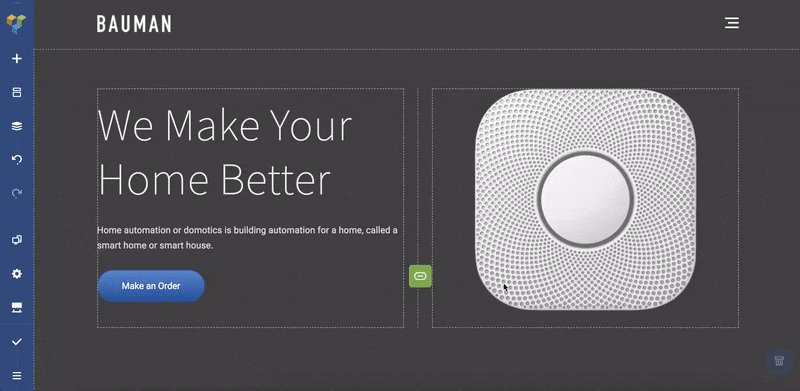
Visual Composer 允許您從特定元素的幾個預定義 CSS 動畫中進行選擇。 當我們打開任何 UI 元素的設計選項時,我們可以找到選項Animate 。 當我們選擇動畫選項時,一旦元素在瀏覽器窗口中可見,它將被觸發。

最終拋光
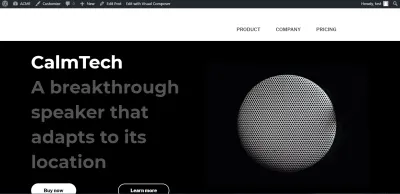
讓我們看看我們的頁面對於我們網站的訪問者來說是怎樣的。 很明顯它有兩個問題:
- 它看起來有點未完成(我們沒有網站的標誌),
- 元素的比例錯誤(文本壓倒了圖像,因此佈局看起來不平衡)。

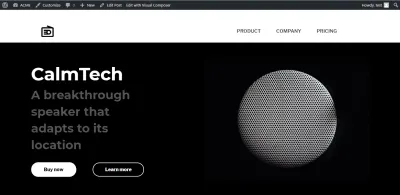
讓我們解決第一個問題。 轉到標題部分並選擇我們的頂部標題。 單擊“+”元素並選擇一個對象Single Image 。 上傳新圖像(圖標)。 請注意,我們可以直接在 Visual Composer 中修改圖像的大小。 讓我們將圖標的大小設為 50px x 50px(在“大小”部分)。

現在是時候解決第二個問題了。 選擇第一列並調整文本的大小(將子標題的大小設置為 40)。 這是更改後我們的頁面的外觀。

結論
Visual Composer Website Builder 簡化了 WordPress 中頁面構建的過程。 網頁設計的過程不僅變得快速簡單,而且變得更加有趣,因為設計師有更多的創作自由來表達他們的想法。 當網絡專業人士有更多的創作自由時,他們可以提出更好的設計解決方案。
