Web 上的視頻播放:視頻的當前狀態(第 1 部分)
已發表: 2022-03-10隨著設備和網絡變得更快、更有能力處理視頻內容,網絡上的視頻使用量正在增加。 研究表明,帶有視頻的網站將參與度提高了 80%。 有視頻的電子商務網站的轉化率高於沒有視頻的網站。
但是添加視頻是有代價的。 視頻(較大的文件)會增加頁面加載時間,性能研究表明,較慢的頁面會降低客戶參與度和轉化率。 在本文中,我將研究平衡網絡性能和視頻播放的重要指標,了解當今視頻的使用情況,並提供在網絡上交付視頻的最佳實踐。
提高客戶滿意度的第一步是加快頁面的加載時間。 谷歌表明,加載時間超過 3 秒的移動頁面會失去 53% 的受眾被放棄。 其他研究發現,在提高網站性能時,使用量和銷售額都會增加。
向網站添加視頻會增加參與度,但也會顯著減慢加載時間,因此很明顯,必須在向您的網站添加視頻和不會太大影響加載時間之間找到平衡。
推薦閱讀: 2018 年前端性能檢查表 [PDF,Apple Pages]
今日網絡視頻
為了檢查當今網絡上的視頻狀態,我將使用來自 HTTP 存檔的數據。 HTTP Archive 使用 WebPageTest 每兩週掃描 120 萬個移動和桌面網站的性能,然後將數據存儲在 Google BigQuery 中。
通常只檢查每個域的主頁(意味著www.cnn.com已運行,但www.cnn.com/politics未運行)。 這些數據可以幫助我們了解網絡上視頻的使用如何影響網站的性能。 移動測試在具有 3G 互聯網連接(1.6 MBPS 下行,768 KBPS 上行,300 毫秒 RTT)的模擬摩托羅拉 G4 上運行,桌面測試在有線連接上運行 Chrome(5 MBPS 下行,1 MBPS 上行,28 毫秒 RTT)。 我將使用 2018 年 8 月 1 日的數據集。
下載視頻的網站
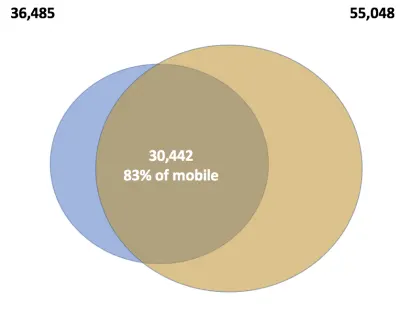
作為研究視頻網站的第一步,我們應該看看在頁面加載時下載視頻文件的網站。 HTTP Archive 數據集中有 35k 移動站點和 55k 桌面站點具有視頻文件下載(佔所有移動站點的 3% 和所有桌面站點的 4.5%)。 將桌面與移動設備進行比較,我們發現其中 30k 的網站在移動設備和桌面設備上都有視頻(剩下約 5,800 個移動設備網站在桌面設備上沒有視頻)。

包含視頻的移動頁面的中位數為 7 MB(比中位數移動網站的 1.2 MB 大 583%)。 僅視頻 (2.5 MB) 並不能完全解釋這一增長。 由於具有視頻的網站往往功能更豐富且視覺上更吸引人,因此它們還使用更多的圖像(中位網站多出 1 MB 以上)、CSS 和 Javascript。 下表還顯示,視頻網站的 SpeedIndex 中值(衡量內容在屏幕上顯示速度的指標)比典型的移動網站慢 3.7 秒,加載時間高達 11.5 秒。
| 速度指數 | 總字節數 | 字節視頻 | 字節 CSS | 字節圖像 | 字節JS | |
|---|---|---|---|---|---|---|
| 視頻 | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| 所有網站 | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
這清楚地表明,互動性更強且有視頻內容的網站(平均)需要更長的時間才能加載沒有視頻的網站。 但是我們可以加快視頻傳輸速度嗎? 我們還能從手頭的數據中學到什麼?
視頻託管
在檢查視頻交付時,文件是由 CDN 或視頻提供商提供的,還是開發人員將視頻託管在自己的服務器上? 通過檢查在移動設備上傳送的視頻的域,我們發現有 12,163 個域用於傳送視頻,這表明約 49% 的網站正在提供自己的視頻文件。 如果我們按頻率對域進行堆疊,我們能夠確定最常見的視頻託管解決方案:
| 視頻域 | cnt | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws.com | 1939年 | 1% |
| 雲前網 | 1896年 | 1% |
| pixfs.net | 1853年 | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn.com | 1507 | 1% |
| 內容abc.com | 1507 | 1% |
| vimeocdn.ccom | 1373 | 1% |
| Dailymotion.com | 1337 | 1% |
| 茶點.tv | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
頂級 CDN 和域名 Facebook、Akamai、Google、Cloudinary、AWS 和 Cloudfront 處於領先地位,這並不奇怪。 然而,有趣的是,YouTube 和 Vimeo 排名靠後,因為它們是兩個最受歡迎的視頻共享網站。
讓我們看看 YouTube、Vimeo 和 Facebook 視頻交付:
YouTube 視頻計數
默認情況下,嵌入了 YouTube 視頻的頁面實際上不會下載任何視頻文件——只是腳本和占位符圖像,因此它們不會出現在尋找有視頻下載的網站的查詢中。 YouTube 視頻播放器的 Javascript 下載之一是www-embed-player.js 。 搜索此文件,我們在 66,647 個移動網站上找到了 69k 個實例。 這些網站的 SpeedIndex 中位數為 10,700,數據使用量為 3.31MB——優於下載視頻的網站,但仍比完全沒有視頻的網站慢。 數據的增加與更多的圖像和 Javascript 直接相關(如下圖所示)。
| 速度指數 | 總字節數 | 字節視頻 | 字節 CSS | 字節圖像 | 字節JS | |
|---|---|---|---|---|---|---|
| 視頻 | 11544 | 6,963,579 | 2,526,098 | 80,327 | 1,596,062 | 708,978 |
| 所有網站 | 7780 | 1,201,802 | 0 | 40,648 | 449,585 | 336,973 |
| YouTube 腳本 | 10700 | 3,310,000 | 0 | 126,314 | 1,733,473 | 1,005,758 |
Vimeo 視頻計數
用於視頻播放的 HTTP 存檔中有 14,148 個 Vimeo 視頻請求。 我只看到了對player.js文件的 5,848 個請求(格式為https://f.vimeocdn.com/p/3.2.0/js/player.js - 這意味著一頁上可能有很多視頻,或者可能視頻播放器文件的另一個位置。HTTP 存檔中存在 17 個不同版本的播放器,最流行的是 3.1.5 和 3.1.4:
| 網址 | cnt |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
任何 Vimeo 庫似乎都沒有任何性能提升——所有頁面的加載時間都相似。
注意:對於 YouTube使用www-embed-player.js或對於 Vimeo 使用https://f.vimeocdn.com/p/*/js/player.js對於具有乾淨緩存的瀏覽器來說是很好的指紋,但如果客戶之前有瀏覽了一個嵌入視頻的網站,這個文件可能已經在瀏覽器緩存中,因此不會被重新請求。 但是,正如安迪戴維斯最近指出的那樣,這不是一個安全的假設。
Facebook 視頻計數
令人驚訝的是,在 HTTP Archive 數據中,67% 的視頻請求來自 Facebook 的 CDN。 事實證明,在 Chrome 上,第 3 方 Facebook 小部件下載了小部件內發布的所有視頻的 30%(此效果在 Safari 或 Firefox 中不會發生。)。 事實證明,僅添加幾行代碼的 3rd 方小部件就佔 HTTP 存檔中看到的所有視頻的 57%。
視頻文件類型
測試頁面上的大多數視頻都是 Mp4。 如果我們查看所有下載的視頻(不包括從 Facebook 下載的視頻),我們會得到以下視圖:
| 文件擴展名 | 視頻計數 | % |
|---|---|---|
| .mp4 | 48,448 | 53% |
| .ts | 18,026 | 20% |
| .webm | 3,946 | 4% |
| 14,926 | 16% | |
| .m4s | 2,017 | 2% |
| .mpg | 1,431 | 2% |
| .mov | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
在沒有擴展名的文件中——10k 是googlevideo.com文件。

我們可以從這些文件中學到什麼? 讓我們查看每種文件類型,以了解有關所交付內容的更多信息。
我使用 FFPROBE 查詢了 34k 個唯一的 MP4 文件,並獲得了 14,700 個視頻的數據(許多視頻在從 HTTP 存檔捕獲到分析的 3 週內已更改或刪除)。
MP4 視頻數據
在數據集中的 14.7k 視頻中,8,564 個有音軌(58%)。 自動播放的較短視頻或在後台播放的視頻不需要音頻,因此剝離音軌是減小視頻文件大小(並加快傳輸速度)的好方法。
快速下載視頻的下一個最重要的方面是尺寸。 尺寸越大(在視頻的情況下,需要考慮三個尺寸: width × height × time ),視頻文件就越大。
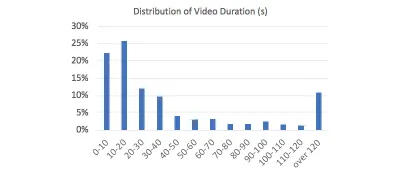
MP4 視頻時長
大多數研究的 14k 視頻都很短:中位數(第 50 個百分位)持續時間為 21 秒。 然而,10% 的受訪視頻時長超過 2 分鐘。 當然,這裡的用例會被劃分,但對於短視頻循環或背景視頻——較短的視頻將使用更少的數據,下載速度更快。

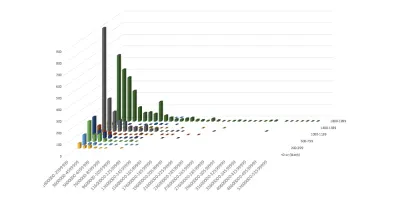
MP4 視頻寬度和高度
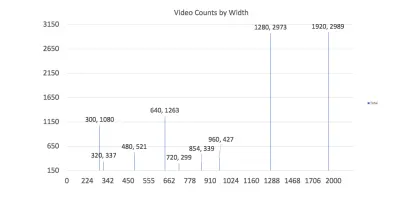
屏幕上視頻的尺寸決定了每幀必須使用多少像素。 下圖顯示了提供給移動設備的各種視頻寬度。 (需要說明的是,Moto G4 的屏幕尺寸為 1080×1920,頁面均以縱向模式查看)。

如數據所示,兩個最常用的視頻寬度明顯大於 G4 屏幕(在縱向模式下)。 全部視頻中有 49% 的寬度大於 1080 像素。 Alcatel 1x 是一款新的 Android Go 設備,具有 480×960 像素的屏幕。 樣本集中 77% 的視頻寬度大於 480 像素。
隨著視頻尺寸的減小,文件大小也隨之減小(從而縮短了傳輸視頻的時間)。 這是調整視頻大小的主要原因。
為什麼這些視頻這麼大? 如果我們將在移動設備和桌面上投放的視頻相關聯,我們會發現在移動設備上投放的視頻中有 18% 與桌面上投放的視頻相同。 這是多年前通過響應式圖像解決的圖像“問題”。 通過為不同尺寸的設備提供不同尺寸的視頻,我們可以確保提供精美的視頻,但尺寸和尺寸對設備來說是有意義的。
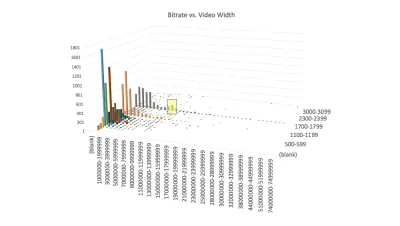
MP4 視頻比特率
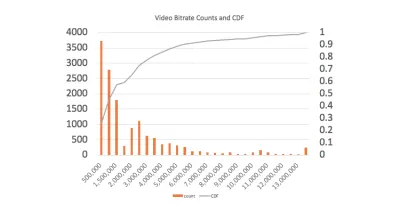
傳送到設備的視頻比特率對視頻的播放效果有很大影響。 HTTP 存檔測試在 3G 連接上以 1.6 MBPS 的下載速度運行。 要播放(不停止)下載必須比播放快。 讓我們為視頻文件 (1.3 MBPS) 提供 80% 的可用比特率。 樣本集中 47% 的視頻具有超過 1.3 MBPS 的比特率,這意味著當這些視頻在 3G 連接上播放時,它們更有可能停頓——導致客戶不滿意。 27% 的視頻的比特率高於 2.5 MBPS,10% 的視頻的比特率高於 5 MBPS,提供給移動設備的 35 個視頻的比特率 > 10 MBPS。 這些較大的視頻不太可能在許多連接(固定或移動)上停止播放。

是什麼導致更高的比特率
較大的視頻往往攜帶較大的比特率,因為較大尺寸的視頻需要更多的數據來填充設備上的額外像素。 將每個視頻的比特率與寬度交叉引用證實了這一點:寬度為 1280(橙色)和 1920(灰色)的視頻具有更廣泛的比特率分佈(圖表右側的數據點更多)。 黃色標記的列表示寬度為 1920 的 136 個視頻,比特率在 10-11 MBPS 之間。

如果我們只可視化超過 1.6 MBPS 的視頻,很明顯更高的屏幕分辨率(1280 和 1920)是更高比特率的視頻的原因。

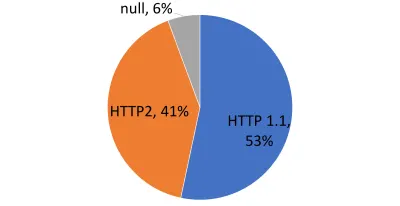
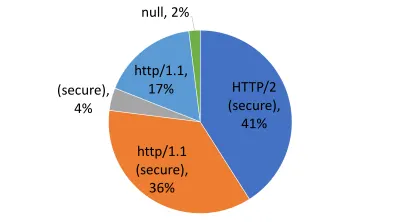
MP4:HTTP 與 HTTPS
HTTP2 重新定義了多路連接的內容交付——每台服務器只需要一個連接。 對於像視頻這樣的大文件,HTTP2 是否對內容交付提供了有意義的改進? 如果我們查看 HTTP 存檔中的統計信息:

忽略 116k 的 Facebook 視頻(全部通過 HTTP2 發送),我們看到它在 HTTP 1.1 和 HTTP2 之間的比例約為 50:50。 然而,HTTP1.1 可以使用 HTTPS,當我們過濾 HTTPS 使用情況時,我們發現 81% 的視頻流是通過 HTTPS 發送的,其中 HTTP2 的使用率略高於 HTTPS1.1 (41%:36%)

如您所見,比較 HTTP 和 HTTP2 視頻傳輸的速度是一項正在進行的工作。
HLS 視頻流
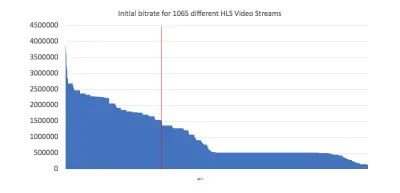
使用自適應比特率的視頻流是向最終用戶提供視頻的理想方式。 每個視頻的多個版本都使用不同的尺寸和比特率構建。 可用流的列表呈現給播放設備,設備上的視頻播放器可以根據設備屏幕的大小和可用的網絡條件選擇最合適的流。 我檢查的 HTTP 存檔數據集中有 1,065 個清單文件(和 14k 視頻流文件)。
視頻流播放
視頻流中的一個關鍵指標是讓視頻盡快開始。 雖然清單文件有一個可用流列表,但播放器在播放開始時不知道網絡的可用帶寬。 要開始流式傳輸,並且由於播放器必須選擇一個流,它通常會選擇列表中的第一個。 為了促進快速視頻啟動,將正確的流放在清單文件的頂部很重要。
注意:利用 Chrome 網絡信息 API 即時生成清單文件可能是在啟動時快速優化視頻內容的好方法。
確保視頻快速啟動的一種方法是從質量最低的視頻片段開始,因為下載速度最快。 最初的視頻質量可能是像素化的,但是隨著播放器對網絡質量的更好理解,它可以快速調整到更合適(希望質量更高)的視頻流。 考慮到這一點,讓我們看看 HTTP 存檔中的初始流比特率。

上圖中的紅線表示 1.5 MBPS(回想一下,移動測試以 1.6 MBPS 的速度運行,並且不僅下載了視頻內容)。 我們看到 30.5% 的所有流(行左側的所有內容)以高於 1.5 MBPS 的初始比特率開始(因此不太可能在 3G 連接上播放)17% 以高於 2 MBPS 的速度開始。
那麼當視頻下載比視頻實際播放慢時會發生什麼? 最初,播放器會嘗試下載(太大)比特率文件,但根據下載速度,會發現問題。 然後播放器將切換到下載較低比特率的視頻,這樣下載比播放快。 問題在於初始下載嘗試需要時間,並且在視頻播放開始時添加延遲會導致客戶放棄。
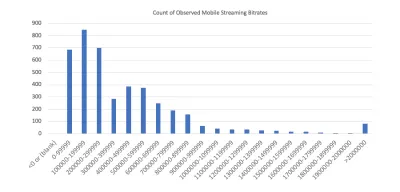
我們還可以查看.ts文件(具有視頻內容的文件)的最常見比特率,以了解最終在移動設備上下載的比特率。 此數據包括初始比特率,以及在 WebPageTest 運行期間下載的任何後續文件:

我們可以看到兩個主要的視頻流比特率組(100-300 KBPS,以及 300-1,000 MBPS 的更廣泛的峰值)。 鑑於網絡速度上限為 1.6 MBPS,這是我們期望流出現的地方。
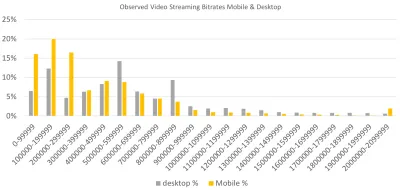
將數據與桌面數據進行比較,移動設備顯然在較低的比特率下更高,桌面流在 500-600 和 800-900 KBPS 範圍內具有高峰值,這在移動設備中是看不到的。


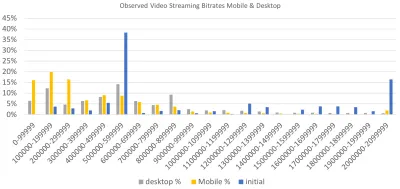
當我們將觀察到的初始比特率(藍色)與實際下載的文件進行比較時,很明顯,對於移動設備,流播放期間比特率通常會降低,這表明降低視頻流的初始比特率可能會提高視頻啟動的性能並防止卡頓在視頻的早期播放中。 桌面視頻似乎也減少了,但也有可能某些視頻移動到更高的播放速度。
結論
網絡上的視頻內容可提高客戶參與度和滿意度。 快速加載的頁面具有相同的效果。 向您的網站添加視頻會減慢頁面渲染時間,因此需要在整體頁面加載和視頻內容之間取得平衡。 要減小視頻內容的大小,請確保您擁有適合移動設備尺寸的版本,並儘可能使用較短的視頻。
如果您的視頻播放不是必需的,請按照 YouTube 和 Vimeo 的路徑 - 下載所有需要的片段以準備播放,但在用戶按下播放之前不要實際下載任何視頻片段。 最後——如果你正在流式傳輸視頻——從最低質量設置開始,以確保快速播放視頻。
在我的下一篇視頻文章中,我將採用這些一般性發現,並深入研究如何通過示例解決潛在問題。
