UXD 的七個技巧——響應用戶的需求
已發表: 2020-07-14UXD代表用戶體驗設計。 這種設計是指產品的設計為該產品的用戶提供有意義和豐富的體驗。 術語“用戶體驗設計”通常與“UI 設計”和“可用性”互換使用。 但是,後面的術語是用戶體驗設計的一個子集。 用戶體驗設計不僅僅是產品的界面設計或提供可用性的設計。 用戶體驗設計師還關注產品的集成。 他或她關心產品品牌、產品設計和可用性因素等過程。 此外,他們還應該考慮產品功能的效率。
設計用戶體驗的過程涵蓋了用戶體驗設計師在設備到達用戶手中之前處理的所有上述過程。 在這個博客中,我們將看看擁有最佳 UX 設計所需的技巧。
1、客戶體驗:
查看用戶從其設備中刪除的應用程序。 用戶刪除應用程序的根本原因是應用程序中的技術障礙。 用戶體驗設計師需要了解每個階段的產品開發。 在產品生命週期的每個階段,用戶體驗設計師都應該從客戶的角度來看待它。 客戶體驗 (CX) 的範圍從考慮應用程序的使用、過渡到使用、支持到刪除。
作為 UX 設計師,您在創建應用程序時應該像客戶一樣思考。 同樣,您還應該考慮客戶與您的應用程序進行的交互。 例如,您應該知道用戶註冊很容易。 如今,系統會向通過電話號碼註冊的用戶發送 OTP(一次性密碼)。 這是註冊的自然過程。 但是個別應用程序會發送指向其網站的鏈接以供用戶驗證,這可能有效,也可能無效。 這樣做可能會使您的客戶拒之門外並放棄您的申請。 他們甚至可能最終對您的申請給予負面評價。
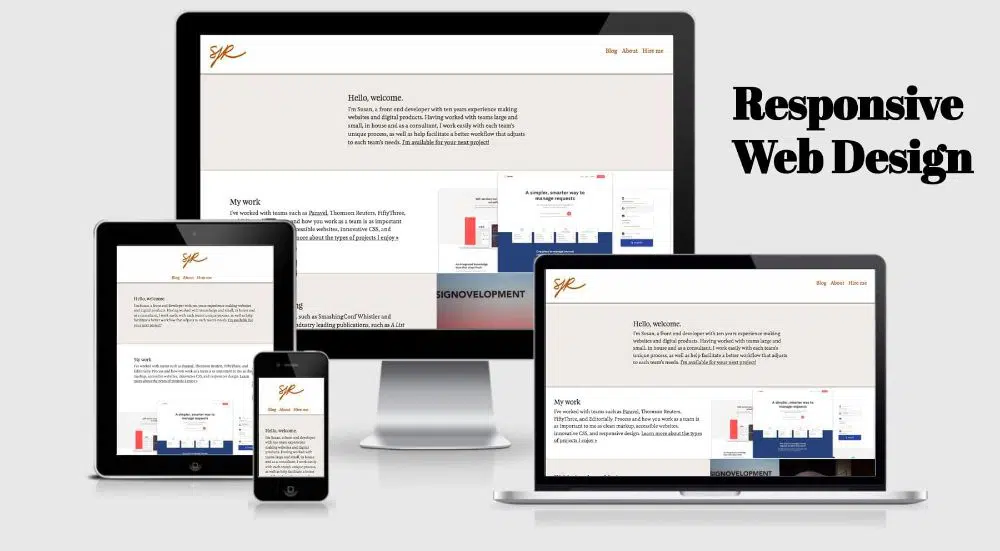
2.保持簡單和響應:
任何 UX 設計的另一個非常重要的因素是它的複雜程度。 一般來說,易用性是任何 UX 設計的主要目標,但設計師要么忘記它,要么忘記目標。 最終,他們最終擁有錯綜複雜的設計,使他們失去了用戶。 當頁面充滿文本內容並充滿圖像和視頻時,它會關閉用戶。 除此之外,如果排版也不符合標準,那麼您不能指望您的用戶閱讀您徹底研究過的內容。 這樣做可能會導致您的用戶跳出您的網頁。 如果跳出率上升,您的網站可能會失去其自然流量並導致在搜索結果頁面上的排名下降。
您的設計應該能夠徹底響應用戶的要求並且始終對用戶友好。 您的設計目標應該是讓用戶參與並參與您的網頁。 你不應該讓用戶分心。 即使您的頁面有很多空白,但有明確的目的,它也有助於保持您的設計用戶友好。
組件及其用途應該易於用戶理解和不言自明。 例如,像“搜索”這樣的交互元素應該有一個放大鏡的符號來表示搜索。 您應該放置有關該網站的額外信息,例如博客列表或在頁腳處與我們聯繫。
3. 了解您的目標受眾的要求:
如果不了解目標受眾的心態和要求,設計用戶體驗幾乎是不可能的。 要擁有正確的用戶體驗設計,您必須從他們的角度理解一切。 這樣,您可以了解他們遇到的困難或讓用戶放心的易用性。 如果沒有獲得這種觀點,就不可能一開始就做出正確的設計。 此外,由於缺乏對觀眾需求和期望的理解,設計可能會失敗。
為避免這種情況,您應該詢問有關用戶如何期望用戶體驗設計的每一分鐘細節。 為此,您可以讓您的用戶填寫調查表和反饋表。 您還可以觀察用戶如何使用產品以及他們似乎最喜歡哪些功能。 這些調查可以幫助您從人口統計的角度了解您的用戶。 您的用戶可能是精通技術、實業家或在大學學習的學生。
該調查還告訴您用戶需要什麼以及如何回答這些要求。 它還可以幫助您了解如何將用戶的需求與您的界面設計聯繫起來。 這些答案足以讓您了解目標受眾的心態。 此外,它可以幫助您根據用戶進行最佳 UX 設計。
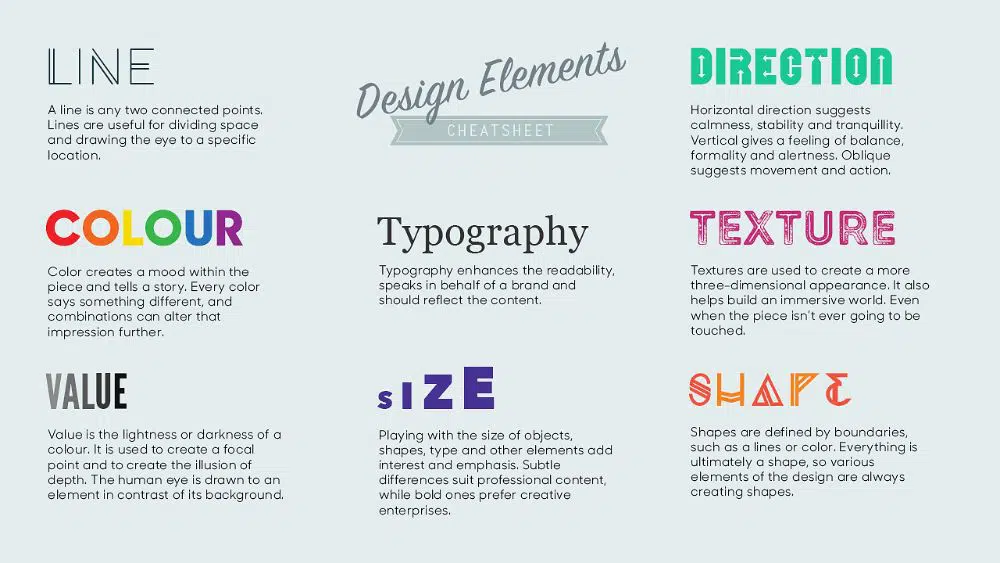
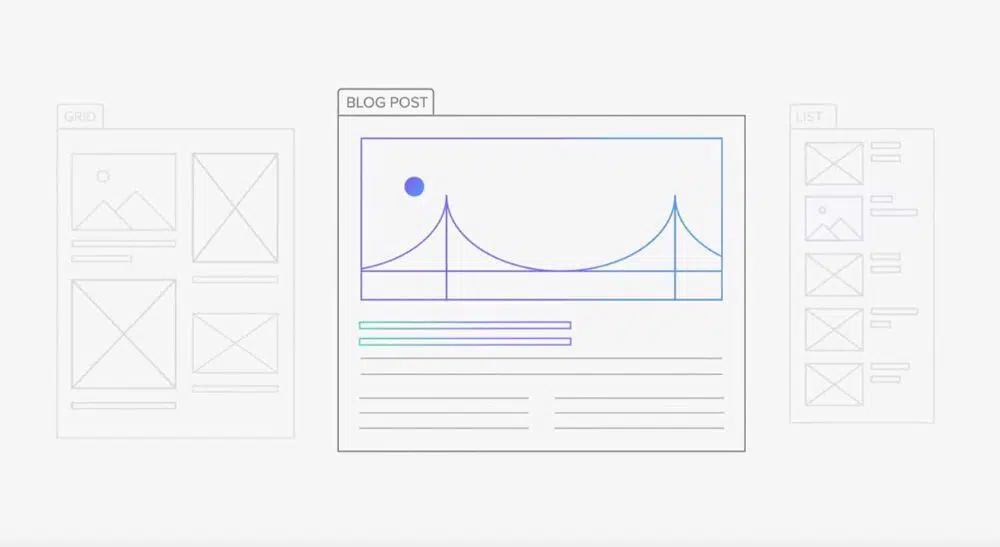
4.具有視覺上不同的元素:

一個具有視覺吸引力且易於用戶使用的頁面是贏得用戶體驗設計的最佳方式。 如果您的用戶必須尋找控件或控件隱藏在廣告下方,那麼這不是一個很好的示例。 不要讓你的用戶上下滾動來尋找東西。 如果您有最重要的東西可見且易於找到,這始終是一個好的開始。 根據您的設計,最重要的是應該突出並位於中心。 例如,如果你處理博客,你應該把你最新的博客放在一個容易讓讀者找到的地方。
決定用戶體驗設計完整性的另一個因素是導航元素。 某些網站提供的導航似乎讓用戶感到困惑。 例如,將導航放置在頁面標題和右側或左側的社交媒體按鈕上是一種趨勢。 根據社交媒體按鈕的位置,您可以設置您的博客文章。 因此,如果社交按鈕媒體按鈕在左側,您可以將博客文章放在右側。 此外,最新的博客文章應該在頂部。 其他內容,如“您可能還喜歡……”位於頁面底部。
在設計頁面時,操作按鈕的位置和標題也非常重要。 除此之外,按鈕上的標題也是必不可少的。 例如,如果按鈕表示“保存”信息,則不應在按鈕上寫“確定”。 相反,您應該在按鈕上寫上“保存”以避免混淆。 當您似乎找不到處理您的信息的按鈕時,這很煩人。 例如,如果按鈕隱藏在廣告下方,用戶將永遠不會知道該按鈕的存在。 他可能只是對設計感到惱火,並可能立即放棄該頁面。
無論您的用戶選擇使用什麼設備,搜索字段都應該對您的用戶可見。 您也可以通過放置放大鏡的符號來描繪搜索來表示它。 傳統上,您應該將搜索字段放在頁面的右上角。 因此,請嘗試並保持相同的傳統。
談到顏色,你應該有柔和的背景顏色。 也就是說,它們不應該很暗或很亮。 藍色用於超鏈接是一個普遍且明確的事實。 嘗試並保持該設計因素。 紅色表示錯誤或警報。 按照那個表示相同。 為號召性用語按鈕設置高對比度的顏色。 這可以調用用戶點擊它並採取行動。
5、用戶流量一致性:
用戶在您網站上的旅程也起著決定用戶體驗設計正確性的重要作用。 “流程”定義了用戶從網頁的一個部分到另一部分的無縫移動。 在建立這一點時,流程的最終產品應該為用戶提供價值。 一致的設計可幫助用戶在您的網站或應用程序上找到並執行他們想做的事情。 這有利於您的工作,因為一致性是使用的原因。
為了建立一致性,您需要考慮用戶在網站上的移動方式。 例如,用戶登陸了一個處理化妝品的網站的主頁。 他或她瀏覽網站。 如果用戶未註冊,他或她會在網站上註冊。 然後,根據他們設定的偏好,網站顯示推薦的產品和服務。 因此,這裡的用戶流程是瀏覽、註冊和探索產品。 從瀏覽到探索的整個過程應該是無縫且直觀的。
這裡要考慮的另一個因素是解決死頁。 死頁是不會將用戶引導到任何地方的頁面。 您應該避免在您的網站上出現這些情況,以防止您的用戶進入死胡同頁面。 每個頁面都必須指向另一個頁面或內容。
每個網站都應該建立一個最終目標。 例如,我們談到了處理化妝品的網站。 這裡的最終目標應該是用戶通過他選擇的支付方式購買產品。
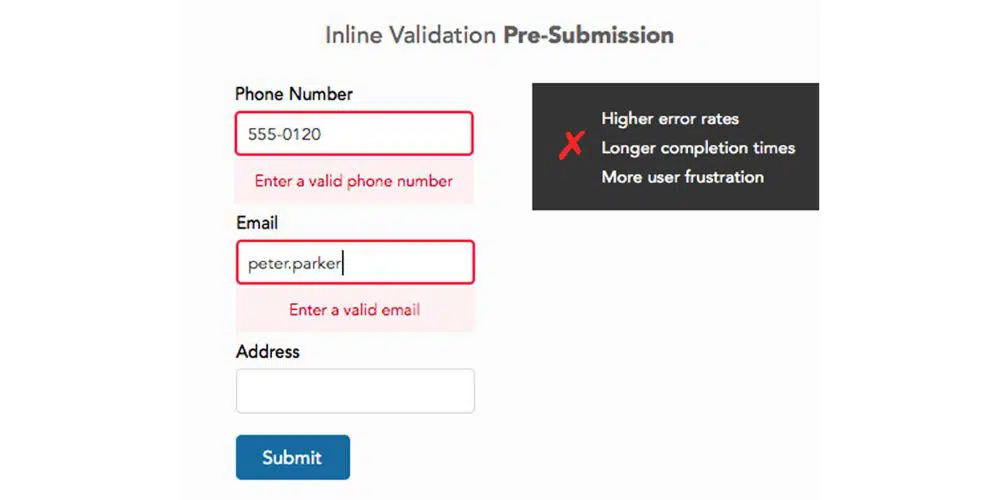
6. 錯誤信息應該是不言自明的:
專家用戶可能會遇到錯誤。 但是,如果錯誤信息對於用戶理解和解決不清楚,那麼它描述了一個可以理解的煩惱的例子。 曾經出現過系統生成錯誤代碼,但無法獲取錯誤代碼含義的情況。 它樹立了不良做法的榜樣。 它讓用戶感到困惑和沮喪,無法刪除錯誤,無論如何。 因此,您應該始終使錯誤和警報消息易於理解和理解。
引導用戶通過錯誤的情況可以帶來良好的用戶體驗和積極的反饋。 當您可以對用戶體驗產生積極影響時,您就可以使用戶長時間保持參與。 此外,用戶很可能會反復回來重新購買產品或服務。 避免某些錯誤可以使用戶喜歡您的設計,從而豐富和增強用戶體驗。 而這種用戶體驗才是最重要的。
7.根據用戶設備對齊字體:
用戶打開筆記本電腦或啟動台式機在互聯網上尋找東西的日子已經一去不復返了。 如今,手機是地球上最智能的設備之一。 用戶通過他們的移動設備和平板電腦使用互聯網。 因此,您的用戶體驗設計應該具有跨所有設備無縫流動的頁面設計。
作為 UX 設計師,您必須讓圖形和字體在每台設備上都可讀。 如果用戶在移動設備上瀏覽,請確保字體清晰易讀,對比度合適,即使在互聯網連接不佳的情況下也能正確呈現圖像。 您應該注意的另一個因素是網頁或 Web 應用程序的響應能力。 如果用戶在移動設備上瀏覽網頁或應用程序,請確保該網頁或應用程序不會無響應。 如果用戶打開了某些輔助功能,請確保您的網站或 Web 應用程序支持這些功能。
結論:
良好用戶體驗設計的秘訣在於讓您的 Web 應用程序或網站適用於您的用戶和您選擇的平台。 此外,它應該為您的用戶體驗增加價值。 這是你永遠不應該忘記的事情。 從本質上講,精心設計的用戶體驗應該能夠讓您的用戶順利獲得所需的信息。 在此過程中,用戶應該遇到最少到零分心,以避免干擾他在您的網站上實現目標的過程。 說起來容易做起來難,儘管每個用戶體驗設計師都清楚地理解這一點。 作為用戶體驗設計師,上述提示和技巧可幫助您實現既定目標。 最終,用戶是決定設計是否為他的旅程增加價值的人。 因此,如果用戶不滿意,則應徹底評估用戶體驗設計,以避免未來發生事故。