使用視頻作為背景的 UX 思考
已發表: 2021-02-20使用視頻作為背景——幾年前出現的一種設計趨勢——仍然是設計師們爭論不休的主題。
一方面,它吸引了最初注意力非常有限的在線用戶的注意力; 能夠在後台運行而不會被打擾; 並為網站訪問者提供更多參與的動力。
另一方面,反對者說這種技術以美學吸引力的名義犧牲了可用性。 這讓人想起 GIF 和閃充主頁的時代——這種趨勢在今天的標準中只會顯得過於誇張和俗氣。
然而,我相信使用視頻作為背景會為其用戶體驗增加一個更動態、更生動的維度,最終會導致更長的參與度。 也就是說,當且僅當它做得正確時。 讓我進一步深入探討這一點。

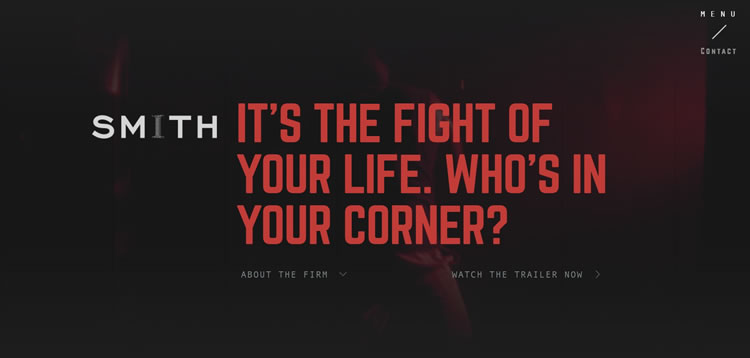
史密斯主頁上的視頻背景。
硬幣的兩面
雙方各有千秋,關鍵是要考慮哪一方在給您的網站帶來的價值方面會更重要。
視頻背景的優勢
視覺吸引力:
視頻背景在眾多靜態主頁中脫穎而出。 它的第一個優勢在於它能夠吸引更多的訪客並讓他們參與更長時間,這要歸功於它的獨特性。
通過視頻,您的網站給人的印像是技術領先,因為設計並非無處不在。 在登陸頁面後的關鍵幾秒鐘內盡最大努力幫助贏得訪問者的信任——這是激勵他們進一步參與的關鍵因素。
傳達複雜的產品/服務:
一些品牌受益於體驗式營銷——也就是說,讓消費者沉浸在他們可以與品牌聯繫起來的積極情感體驗中。
視頻背景有助於實現這一目標。 當產品或服務從體驗式營銷中受益更多時,視頻背景可以很好地為訪問者提供體驗品牌信息的前排門票。
此外,需要更多解釋的複雜產品也可以使用視頻背景。
請記住,訪問者更喜歡內容豐富的視頻而不是內容豐富的文字。 關於您的服務內容的簡短循環視頻或顯示您網站的來龍去脈的平移鏡頭是您可以輕鬆展示您的產品的幾件事。
提升 SEO:
如果您的視頻在多個共享平台上交叉發布,則可以提高您網站的 SEO 價值。 您的視頻獲得的觀看次數越多,它就越有助於提高您在搜索引擎上的排名,尤其是當您的訪問者發現您的視頻足夠好可以繼續分享時。
添加包含正確目標關鍵字集的腳本也將有助於搜索引擎更好地發現和閱讀您的視頻內容。

Standard Film 主頁上的視頻背景。
視頻背景的缺點
加載時間較慢:
鑑於文件格式的性質,視頻往往會減慢網頁的加載時間。 是的,有一些方法可以通過優化視頻以使其執行得更快來減輕這種影響(稍後會詳細介紹)。 但是,與圖像相反,視頻總是加載速度較慢。
這樣做的問題是訪問者傾向於離開加載速度不快的網站。 請記住,人類的注意力現在比金魚的要短。
不適合移動設備:
移動瀏覽器,無論是在 iOS 還是 Android 上,都不會自動播放視頻。 這些操作系統已阻止此功能。 即使您設置了觸發元素,當用戶觸摸特定區域時會播放視頻,它仍然不會生效。 這會出乎意料,用戶對非直觀的設計反應不佳。
此外,許多移動用戶仍然使用有限的數據計劃。 播放視頻時,會使用更多帶寬,從而使用更多數據。 如果他們只會獲得這些糟糕的體驗,他們就會離開您的網站。
頁面上的元素過多:
當您的主頁帶有背景視頻,其中包含所有內容以及幾乎無法辨認的文本時,訪問者將很難獲得您的信息。

更大並不總是更好,因為太多的元素會分散注意力。 他們不會捕捉他們的情緒並引導他們了解品牌所提供的內容,而是會更加關注您的網站的混亂程度。

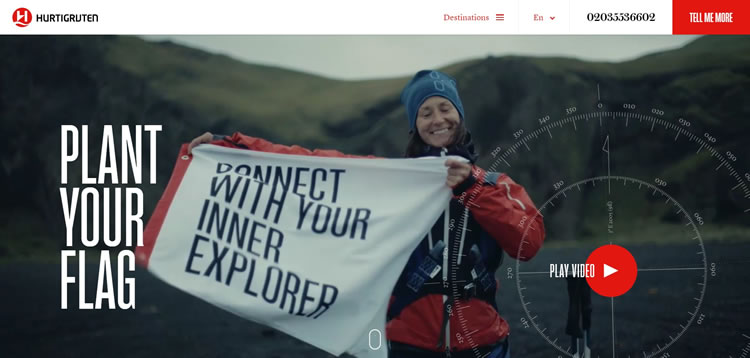
Hurtigruten 主頁上的視頻背景。
視頻背景做對了
讓我把它說出來:視頻背景並不適合所有人。 如果您只是想跟隨一種趨勢,因為它看起來“很酷”或者它是“流行的”,那麼您就是在傷害您的客戶和網站訪問者。
但是,如果在權衡利弊之後,您仍然認為視頻背景適合您,請確保他們執行以下操作:
與您的品牌保持一致:
請記住,視頻是您的品牌傳遞其信息和個性的媒介。 因此,它的主題應該支持品牌所提供的內容。 例如,視頻的調色板和色調應該與網站的整體主題和個性保持一致。
表現良好:
創建視頻本身就是一種資源。 表現不好就浪費了。 以下是一些需要注意的事項:
- 高質量——無論視頻的長度或大小如何,它都應該是高質量的(即內容方面)。 網站訪問者別無選擇,只能在登陸您的頁面後觀看您的視頻; 確保它值得一看。
- 壓縮– 緩衝視頻會破壞訪問者的體驗。 此外,這讓他們覺得網站加載緩慢。 嘗試以每秒 24 或 25 幀的速度播放 720p 視頻。 在 750k 和 1250k 之間測試您的比特率。
- 覆蓋- 這可以幫助修復質量較低的視頻或質量太大而無法無縫流式傳輸的高質量視頻。 給定正確的顏色或圖案,疊加層可以幫助掩蓋一些瑕疵。 將 div 直接放在視頻之後。 您還可以使用::after偽元素。 確保用戶仍然可以右鍵單擊視頻進行控制。
僅作為背景:
視頻背景是背景。 它們不是網站的焦點。 尋求一種更微妙的方法來限制用戶分心。
- 更少的運動——使用不會分散眼睛的更平滑的過渡。 避免快速平移或搖晃拍攝。
- 對比文本顏色- 如果您要在視頻上放置文本,請使用正確的顏色對比或陰影來增加其易讀性。 您還可以通過降低其強度來調整您的視頻。
- 無聲視頻——趕走訪客的最簡單方法是在自動播放時播放聲音。 刪除音頻或將其靜音。
有限循環短路:
這不是長篇電影。 長視頻意味著要下載更多視頻和更慢的加載時間——這是用戶討厭體驗的兩件事。
將您的視頻限制在 10 到 15 秒。 最多30-40秒。 理想的大小應低於 6MB。 如果您沒有資源在內部拍攝視頻,您可以在網上找到無縫循環的素材。
循環不應該是無限的。 這只會消耗您用戶的 CPU 使用率,並再次減慢您網站的加載時間。 如果您有更長的視頻,請刪除循環選項並讓它播放一次。 對於較短的視頻,編寫一些 JavaScript 會在一定時間後停止循環。
考慮移動用戶:
請記住,56% 的在線流量來自移動用戶。 即使移動瀏覽器不播放視頻,您仍然必須迎合這些觀眾。 目前,沒有解決方法,因此後備計劃是簡單地禁用移動設備上的視頻背景並用背景圖像替換它。
就像我上面提到的,使用視頻背景並不適合所有人。 即使您確實認為您的網站會從中受益,您仍然必須確保您能做對。 為確保您做對了,請務必在將其推廣到整個網站之前進行拆分測試——設計替代頁面、推廣並觀察用戶的反應。 如果做得好,您一定會獲得回報。
