針對純鍵盤和輔助技術用戶的 UX 優化
已發表: 2022-03-10(這是一篇贊助文章。)關於可訪問性的一個很酷的事情是,它迫使您超越典型的有視力的、基於鼠標的用戶體驗來看待和思考您的應用程序。 僅通過鍵盤 (KO) 和/或輔助技術 (AT) 導航的用戶不僅在很大程度上依賴於您的應用程序的信息架構是否周到,而且您的應用程序為保持所有類型用戶的體驗盡可能簡單而提供的功能。
在本文中,我們將討論一些可以讓您的 KO/AT 用戶體驗更好的功能,而不會真正改變其他人的體驗。
添加到您的應用程序的用戶體驗
這些是您可以添加到應用程序中的功能,以改善 KO/AT 用戶的 UX。
跳過鏈接
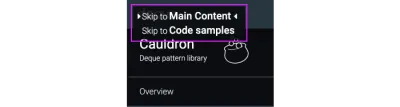
跳過鏈接是一種導航功能,不可見地位於網站或應用程序的頂部。 當它存在時,它會被喚起並在應用程序的第一個製表位上可見。
跳過鏈接允許您的用戶“跳過”到應用程序中感興趣的各個部分,而無需循環切換到它。 如果您的應用程序有多個感興趣的領域,您認為您的用戶應該可以快速訪問您的應用程序的入口點,則跳過鏈接可以有多個鏈接。
對於 KO/AT 用戶來說,這是一個有用的工具,既可以讓他們快速遍歷您的應用程序,又可以幫助他們適應應用程序的信息架構。 對於所有其他用戶,他們甚至可能永遠不會知道此功能的存在。
這是我們如何處理跳過鏈接的示例。 單擊鏈接後,點擊Tab ⇥並查看左上角。 跳過鏈接有兩個鏈接: Main Content和Code Samples 。 您可以使用Tab ⇥在它們之間移動,按 Enter導航到鏈接。

快捷方式/熱鍵菜單
這是我想每個人都熟悉的一個功能:快捷鍵和熱鍵。 您可能不時使用它們,它們在應用程序的高級用戶中非常受歡迎,並且有多種形式。
對於 KO/AT 用戶來說,快捷鍵/熱鍵是無價的。 它們允許他們按預期使用應用程序,而無需通過應用程序直觀地定位任何內容或選項卡來訪問元素或內容。 雖然在快捷方式/熱鍵菜單中表示頻繁的操作和內容總是很受歡迎,但您可能還需要考慮一些可能隱藏在您的 UI 中的不太頻繁的操作(有充分的理由),但仍然是用戶想要的東西能夠訪問。
為這些功能製作快捷方式對 KO/AT 用戶非常有幫助。 您可以使命令更複雜一些,例如使用 (3) 擊鍵來喚起它,以暗示它是一個不太常用的功能。 如果您有快捷方式/熱鍵菜單,請確保找到一種在您的應用程序中推廣它的方法,以便您的用戶,尤其是您的 KO/AT 用戶,可以找到並有效地使用它。
用戶教育
用戶教育是指指導用戶做什麼、去哪里或期望什麼的功能。 工具提示、指出、信息氣泡等都是用戶教育的例子。
在為您的用戶教育設計、放置和/或編寫副本時,您應該問自己一件事:
“如果我看不到這一點,了解______還有價值嗎?”
很多時候,它只是通過這個鏡頭重新定位用戶教育,這可以為每個人帶來更好的體驗。 例如,與其說“下一步,單擊下面的按鈕”,不如寫成“要開始,請單擊開始按鈕”。 第二種方法消除了視覺方向,而是專注於有視力的和 KO/AT 用戶都可以使用的公共信息。
注意:我應該提一下,使用用戶教育功能(例如指出)在應用程序上直觀地指出事物是完全可以的,只需確保伴隨文本讓您的 KO/AT 用戶理解視覺上提到的相同事物。
請參閱 Harris Schneiderman 的 Pen ftpo 演示。
增強應用程序的用戶體驗
您可以對常用組件/功能進行更改或調整,以改善 KO/AT 用戶的 UX。
模態聚焦
現在我們進入細節。 可訪問性的一大優點是它如何打開通往解決您以前可能沒有考慮過的問題的新方法的大門。 您可以使某些東西完全可訪問 WCAG 2.0 AA,並使用非常不同的方法解決問題。 對於模態,我們在 Deque 提出了一種有趣的方法,大多數有視力的用戶完全看不到這種方法,但 KO/AT 用戶幾乎會立即註意到它。
為了使模態可以訪問,它需要在被調用時宣布自己。 執行此操作的兩種常見方法是:在模態打開後聚焦模態正文或在模態打開後聚焦模態標題(如果有)。 您這樣做是為了讓用戶的 AT 可以讀出模態的意圖,例如“編輯個人資料”或“創建新訂閱”。

在您聚焦正文或標題後,點擊Tab ⇥會將焦點發送到模式中的下一個可聚焦元素 - 通常是一個字段,或者,如果它在標題中,有時它是關閉按鈕 (X)。 繼續使用選項卡將帶您瀏覽模式中的所有可聚焦元素,通常使用終端按鈕(如保存和/或取消)完成。
現在我們進入有趣的部分。 在將最後一個元素聚焦在模態中後,再次點擊Tab ⇥將“循環”回到第一個製表位,在模態的情況下,它將是正文或標題,因為這是我們開始的地方。 但是,在我們的模態中,我們“跳過”最初的製表位並帶您到第二個停止位(在我們的模態中,它是上角的關閉 (X)。我們這樣做是因為模態不需要不斷宣布自己一遍又一遍地重複每個循環。它只需要在初始調用時執行此操作,而不是在任何後續行程中執行此操作,因此我們有一個特殊的程序化停止,它會在第一次後自行跳過。
這是我們專門為 KO/AT 用戶提出的一個小的(但值得讚賞的)可用性改進,其他人完全不知道。
請參閱 Harris Schneiderman 的 Pen modal 演示。
導航菜單遍歷和焦點/選定管理
導航菜單很棘手。 它們可以以多種方式構建,分層、嵌套,並具有無數的喚起、披露和遍歷機制。 這使得在設計階段考慮如何與 KO/AT 用戶交互和代表它們變得很重要。 好的菜單應該是“進入”和“退出”的,這意味著你進入一個菜單來使用它,然後退出它來退出它(如果你不使用它)。
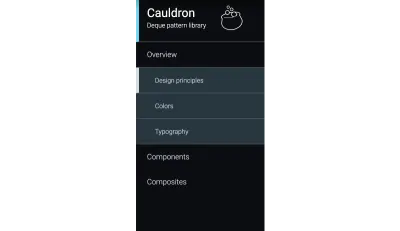
這個想法最好用一個文字示例來說明,所以讓我們看一下來自 Cauldron 的 2 層垂直導航。
- 轉到 https://pattern-library.dequelabs.com/;
- 點擊Tab ⇥三次。 第一個製表位是跳過鏈接(我們之前討論過),第二個是作為“返回主頁”鏈接的標誌,第三個製表符進入菜單;
- 現在您在菜單中,使用箭頭鍵( →和↓ )移動和打開菜單部分;
- 在任何時候點擊Tab ⇥都會讓您退出菜單並轉到頁面內容。

導航菜單還可以與前面的一些主題(例如快捷方式/熱鍵菜單)結合使用,以提高使用菜單的效率。
邏輯焦點保留(IE刪除行,返回頁面)
專注力保持非常重要。 大多數人都熟悉,至少在概念上,以頁面上的邏輯預期順序聚焦元素。 但是,當元素或內容更改/出現/消失時,它會變得模糊不清。
- 當您所在的字段被刪除時,焦點在哪裡?
- 當您被發送到應用程序具有新上下文的另一個選項卡時怎麼辦?
- 由於 SAVE 之類的終端操作而關閉模式後會怎樣?
對於有視力的用戶,有視覺提示可以告知他們發生了什麼。
這是一個示例:您有一個Edit Recipe模式,可讓您的用戶添加和刪除任何成分。 有一個成分字段,其下方有一個“添加另一種成分”按鈕。 (是的,它的樣式是鏈接,但這是另一天的主題。)您的重點是按鈕。 單擊按鈕,按鈕和第一個字段之間會出現一個新字段。 重點應該放在哪裡? 很可能您的用戶添加了另一種成分來與之互動,因此焦點應該從按鈕轉移到新添加的字段。
請參閱 Harris Schneiderman 的鋼筆焦點保留。
所有這一切的最大收穫不是具體的例子,而是支持它們的心態——通過 KO/AT 用戶的鏡頭考慮您的應用程序的 UX,以及有遠見的、僅使用鼠標的用戶。 一些最好和最聰明的想法來自最有趣和最重要的挑戰。
如果您需要幫助確保您的功能可訪問,則可以使用 Deque 的免費 Web 可訪問性測試應用程序:ax pro 對上述所有示例以及無數其他示例進行測試。 它是免費的,您可以在這裡註冊。
