用微妙的動作改善用戶體驗的簡單方法
已發表: 2021-03-11應用程序中的動畫具有新的和改進的含義。 與過去華麗、令人困惑的網站動畫不同,新動畫乾淨、流暢且易於瀏覽。 忘記您對 GIF、令人討厭的廣告和 Flash 網站的了解。 這些都是過去的事情了。
當動畫被謹慎使用並正確使用時,它會大大提高用戶體驗(UX)。 動畫界出現了許多新趨勢。 HTML5 和 CSS3 為網頁設計者提供了一種在網頁上融入運動而不會讓人眼花繚亂的方法。 逐步為您的網站帶來一點動感,以確保您不會使頁面超載並使用戶體驗混亂。 以下是一些在您的網站上加入動畫的方法。
頁面之間的動畫
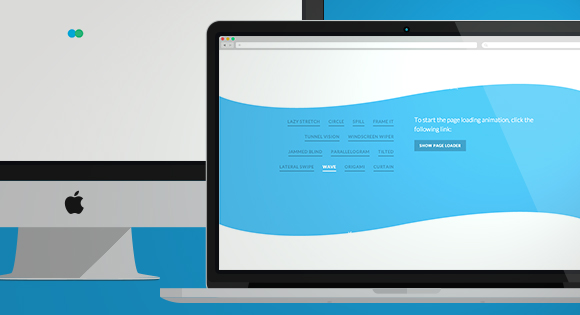
動畫頁面標題和頁面加載是為您的網站添加一些動作而不會過度的有效方法。 當訪問者訪問您的網站時,他們會看到頁面之間的平滑過渡。 它們通常可以快速加載,並且通過一個流暢的動畫縮小頁面之間的差距。

例如,上面的 Origami 動畫打開和關閉一個帶有菱形過渡的頁面。 它增加了頁面之間的視覺興趣,但規模很小。 還有其他幾種過渡樣式可供選擇,從隧道和圓形到起伏的波浪。

無限滾動與動畫配對
我們之前已經討論過無限滾動趨勢。 許多網站正在使用無限滾動將所有信息保存在一個地方。 用戶無需在一系列菜單和子菜單中導航頁面,只需繼續向下滾動,直到找到所需內容。
只要頁面上的組件乾淨且有凝聚力,無限滾動是一種很好的結合運動的方式。 過多的彩色塊或過多的移動會使訪問者感到困惑並無法預測地加載。 考慮在令人愉悅的調色板中使用大背景圖片或網格來創建凝聚力和簡單性。

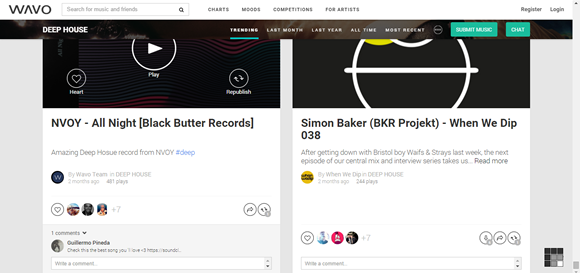
音樂/社交媒體網站 Wavo 提供了一個乾淨的無限滾動的絕佳示例。 調色板是單色的,圖像清晰明了,它們很好地打破了每個部分的負空間。 當用戶向下滾動頁面時,他們可以輕鬆地吸收那裡的信息,同時仍然沉浸在品牌的美學中。
使圖表和圖形栩栩如生
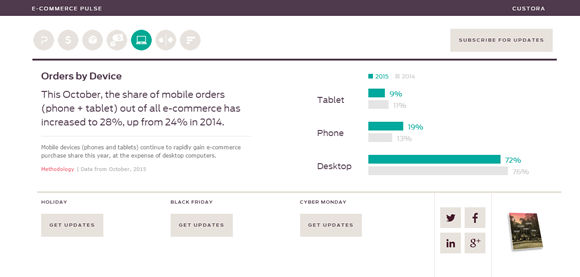
動畫圖表易於集成且看起來很有趣。 它們為您的網站添加了一小部分的運動,並製作了一個有趣的信息圖。 Custora.com 是一個分析電子商務趨勢的網站,它通過一系列精美的動畫圖表展示其數據。
移動訂單等指標在條形圖中生成,當您向下滾動到它時會加載該條形圖。 它給原本枯燥的數據點帶來了一點興奮。 參觀者自然會被酒吧負載所吸引,因為他們想看看他們停在哪裡。

在這種情況下,動畫被用來侵入訪問者的心理。 再次,動畫令人賞心悅目,因為頁面沒有超載顏色和其他形式的動畫。 該網站有一個柔和的調色板,在清晰的白色背景上帶有柔和的明亮字體。 這使頁面上的內容有機會向前邁進,而不必與網站上的其他元素競爭。
氛圍慢動作動畫
慢動作動畫是將運動融入您的網頁設計的最優雅的方式之一。 當頁面元素在一段時間內稍微移動時,它會自動吸引訪問者的眼球。 這類似於對人們耳語以讓他們傾聽。
當你低聲說話時,聽者的耳朵自然會豎起來,聽者下意識地會更加註意說話的內容。 慢動作動畫也是如此。 因為運動是如此微妙,所以參觀者的眼睛想要檢查物體是否真的在運動。 這是鼓勵您的訪客停下來聞(或看)玫瑰的好方法。
無論您是使用慢動作動畫作為頁面上的背景圖像還是過渡到快節奏的動畫(稱為“緩動”),慢動作自然會與人腦產生共鳴。 現實世界中的有機物體往往以不同的速度移動,開始緩慢,加速,然後在停止之前減速。 因為大腦期待這種運動,它會下意識地讓用戶在使用你的網站時感覺更舒服。

Pencilscoop在大背景圖像中顯示了慢動作動畫的示例。 畫面中的元素緩慢移動,營造出輕鬆的氛圍。 在一個動畫中,蒸汽從一壺新鮮的茶中慢慢升起,你幾乎發誓你可以聞到香氣並感受到蒸汽的溫暖。 它創造了一個美麗的背景,並為網站的其餘部分設定了氣氛。
受控模塊化滾動
模塊化滾動使用戶可以控制您網站的動畫。 模塊化滾動功能單個面板用戶可以滾動瀏覽。 這種類型的動畫很有效,因為它可以跨多個行業使用。 例如,一家建築公司可以允許用戶滾動瀏覽一個圖像面板,該面板用作工作組合,而另一個面板具有單獨的菜單按鈕和公司信息。
它允許您在有關您公司的重要信息旁邊的頁面上展示您的品牌個性。 模塊化滾動以意識流的方式傳遞信息和圖像。 我們的大腦在多個層次上工作,並以不同的速率處理信息,模塊化滾動與此相呼應。

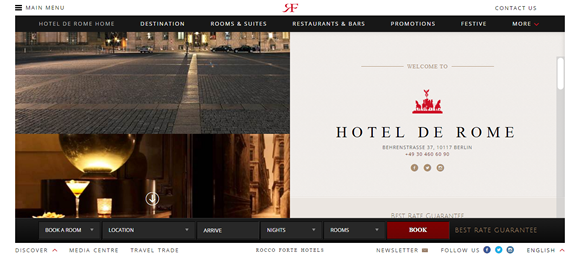
當然,最有效的網站會保持其他設計元素簡單,以允許所有這些運動。 否則,您可能會給用戶帶來感官上的負擔。 Hotel de Rome(上圖)的網站是熟練執行滾動的完美示例。 酒店信息包含在右側列中,其中包含其他可點擊元素,而左側則滾動瀏覽有光澤的照片。 控制權在用戶手中,頁面兩邊都可以導航。
Motion Design 讓填寫表格變得有趣
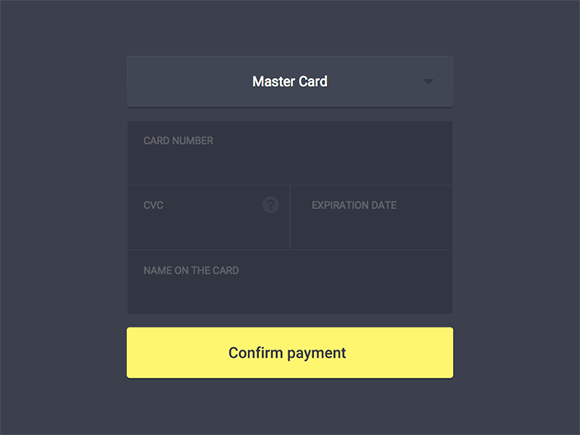
讓我們面對現實吧——沒有人喜歡填寫表格。 這既無聊又乏味,而且冗長的表格非常煩人。 但是,當您為表單設置動畫時會發生什麼? 它使它更像是一次隨意的談話。 它幾乎可以讓它變得有趣。 用戶想要回答表單上的問題,因為它們看起來更像是來自朋友的問題,而不是像機器人嘮叨他們以獲取信息。

[圖片來源]
使用自然語言是一種與動畫形式完美融合的趨勢。 它增加了表格的整體休閒色調,當與動作搭配時,它使填寫表格成為一種愉快的體驗。

上面的站點表單中的動作設計示例使用了這兩種趨勢來使回答問題變得有趣。 形式美學極簡,每個動畫一個問題,隨意的語言讓你想回答。 這是任何企業都想使用的號召性用語 (CTA)。
樣式化錨文本動畫
懸停已經存在了一段時間,但運動設計趨勢讓它看起來很漂亮。 當您將鼠標懸停在鏈接上時,它會像聖誕樹一樣亮起。 但是與其使用舊動畫來顯示一個單詞是可點擊的,為什麼不做一些有趣的事情呢?
該網站展示了一些示例(如下),說明如何使懸停更具視覺刺激性。 它展示瞭如何使用彩色底片、褪色、輪廓和其他小細節來突出顯示錨文本。 這是一個非常小規模的動畫,但它仍然對用戶產生影響。 如果您正在尋找一種微妙的方式來為您的網站添加一些視覺興趣,那麼更改懸停文本是一種不錯的方式。

結論
與所有網頁設計一樣,平衡是必不可少的。 如果您選擇加入動態設計趨勢,請逐步實施它,以更好地了解什麼是足夠的,什麼是太多的。 無論您選擇使用動畫表單或錨文本進行小規模化,還是使用模塊化滾動等方式進行大型化,您的用戶都將獲得更愉快和互動的體驗——這對企業總是有好處的。
如果您正在尋找創建自己的網絡動畫的工具和資源,您可能想試試這篇文章:CSS 動畫工具、框架和教程。
