2018 年值得關注的 UX 設計趨勢
已發表: 2018-01-05在網頁設計中沒有“為時過早”這樣的事情。 當您實施當今的用戶體驗 (UX) 設計趨勢時,行業已經在展望明天。
在不斷發展的業務中保持領先的秘訣是密切關注可預見的未來。 您對 UX 設計的未來準備得越充分,您就越容易挑选和選擇您想要採取行動以及想要忽略的趨勢。 根據網絡專家的預測,以下是 2018 年最值得關注的 UX 趨勢。
視覺設計中的幾何形狀和圖案
幾何線條和圖案的運動始於 2016 年,並於今年開始升溫。 到明年,視覺設計師預測我們將看到更多的幾何形狀為網站頁面增色不少。 使用混合的簡單形狀和有趣的圖案將成為一種趨勢,就像過去幾年平面設計一直是首選一樣。


尼爾森諾曼集團最近的一份報告稱,由於用戶發現它們令人困惑和違反直覺,平面用戶界面 (UI) 開始失去光彩。 扁平化的 UI 經常使用弱指示符,或者用戶依賴於知道在哪裡點擊的提示。
超簡約平面設計中的弱能指已經從時尚變成了煩人的用戶,他們不想花費額外的精力來搜索它們。 大膽的幾何形狀可能是 2018 年取代平面設計的元素之一。
分屏網站設計
過去,網頁分屏是主要的設計失誤。 垂直劃分屏幕消除了界面上典型的標題層次結構。 與頁面上的眼睛從上到下( H1標題中最重要的信息)不同,用戶不確定該看哪裡。
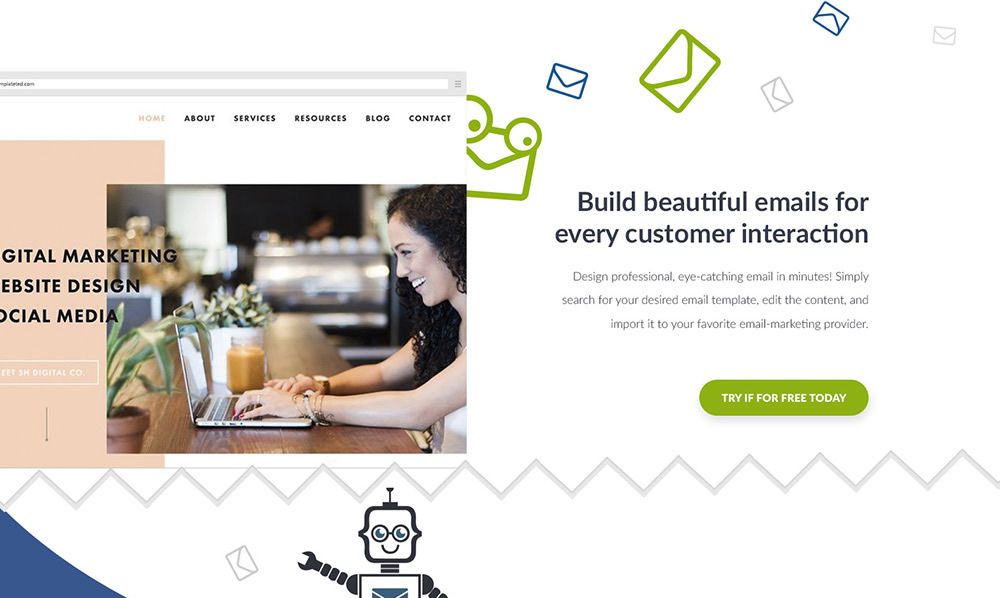
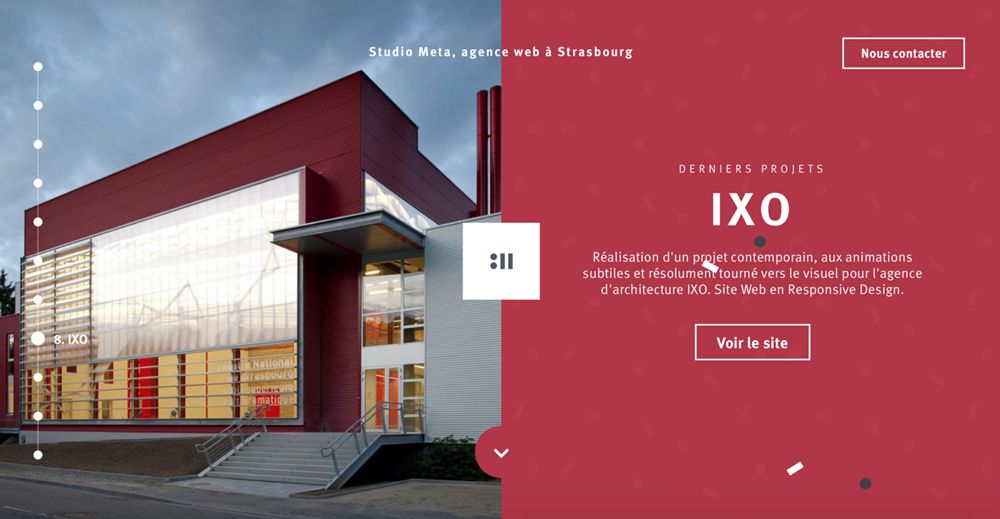
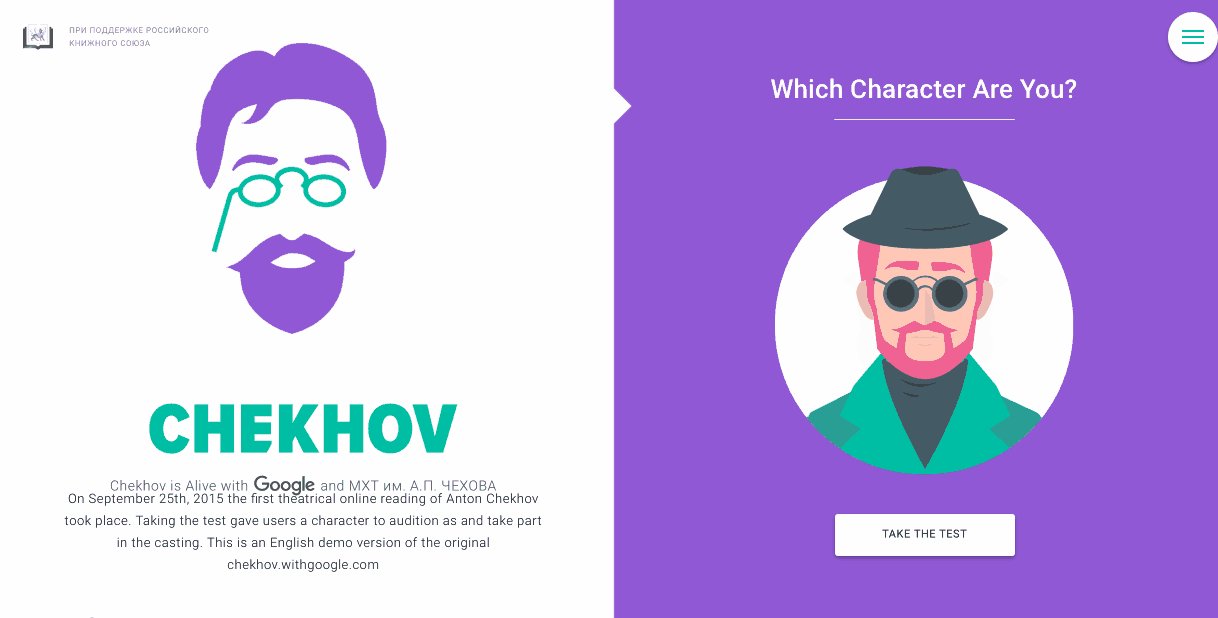
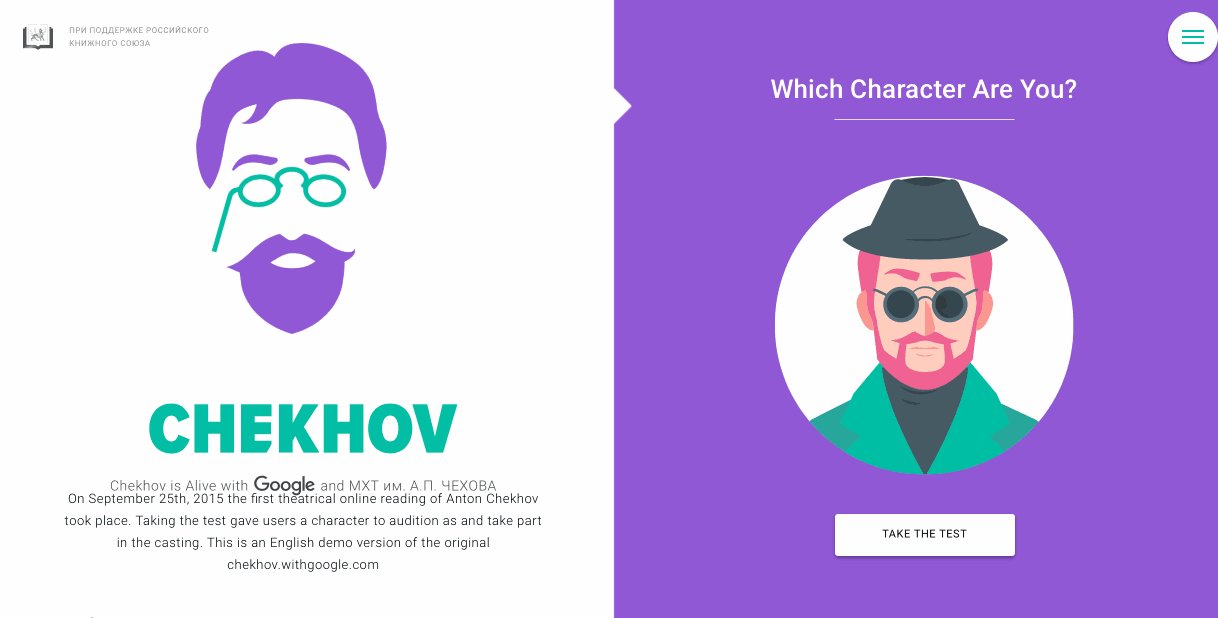
然而,今天,一個屏幕,兩個消息是一種日益增長的設計趨勢。 更多的網站將兩個垂直面板並排放置兩個不同的信息。

並排放置的彩色圖像和內容的強大組合。
分屏的獨特之處在於足以吸引註意力,而不會如此陌生以至於引起混亂。 拆分屏幕提供了一些優勢,例如與競爭對手不同,可以使用對比鮮明的主題和顏色,以及將用戶的注意力吸引到頁面的特定部分。
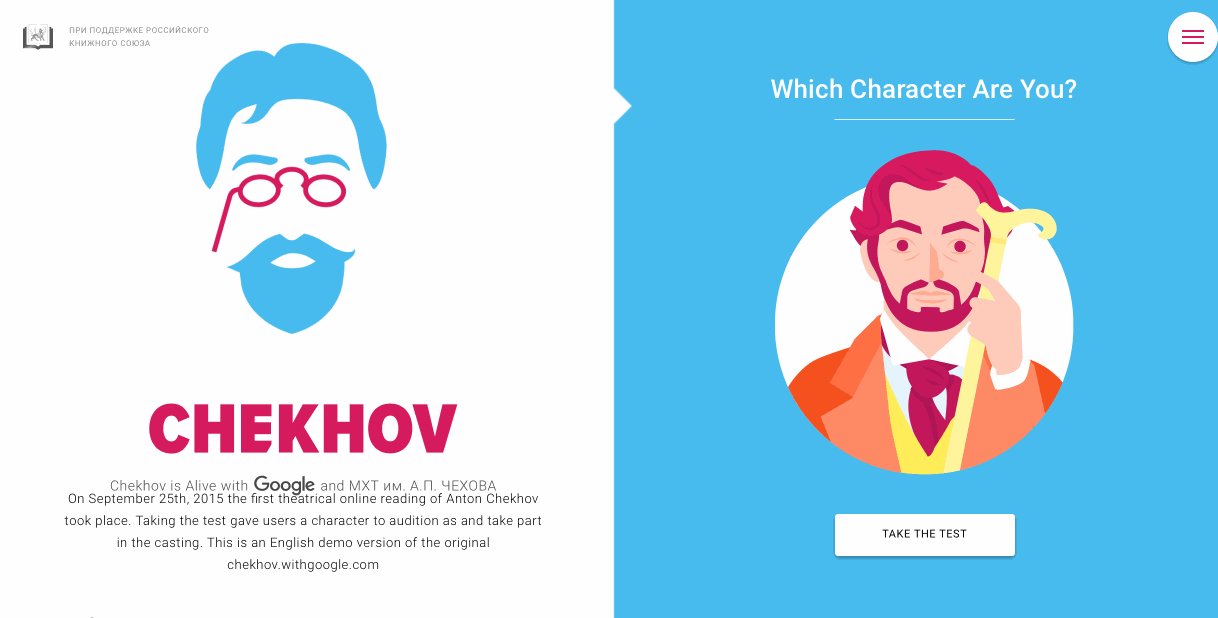
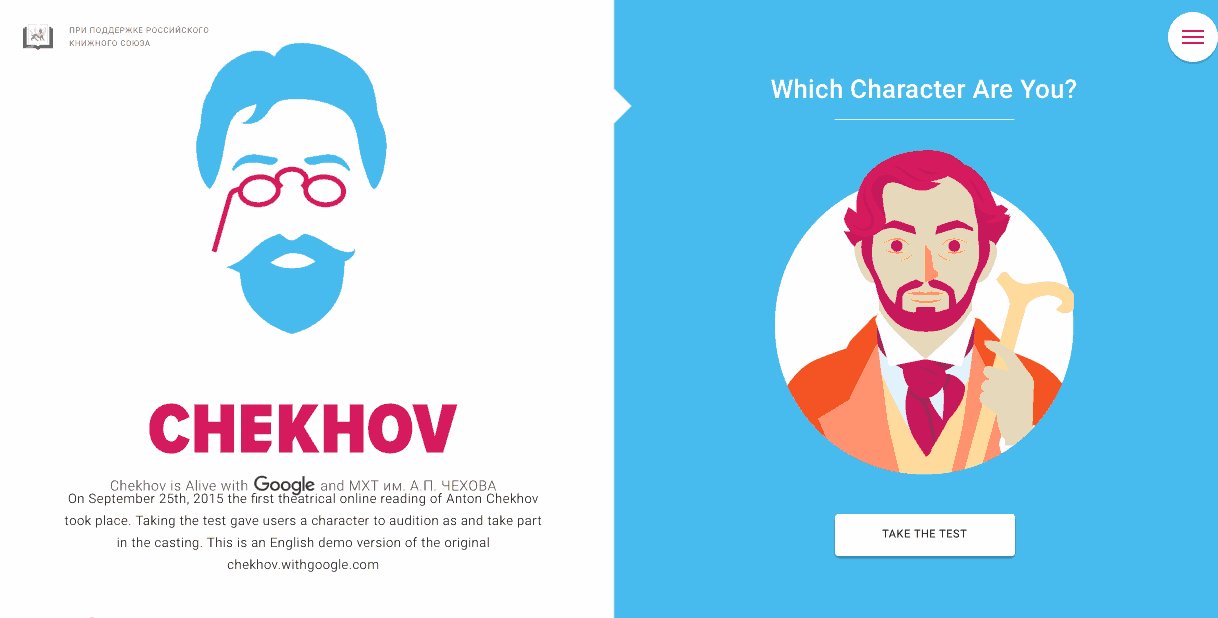
對於移動設備友好的分屏,水平而不是垂直堆疊面板。 分割屏幕,一側是圖像,另一側是文本,兩個不同的可點擊導航選項,兩個圖像,動畫或您可以想到的任何其他組合。

資料來源:WithGoogle.com
定制的 Cinemagraph
圖像仍將在 2018 年的上升趨勢中處於領先地位,以新的和令人興奮的方式將圖像整合到網站上。 一種獲得牽引力的方式是cinemagraph。
Cinemagraph是視頻和照片的結合。 它使用帶有循環視頻捲軸的高質量照片來營造照片正在移動的錯覺。 Cinemagraphs不像照片那樣是靜態的,但它們不會像視頻那樣佔用大量空間或需要關注。 它們是一個優雅的中間人,可以很好地服務於許多網站。

網站設計人員可以使用定制的動態影像來吸引註意力、營造輕鬆的感覺或對用戶產生情感效果。 盯著電影照片有一種輕微的催眠作用——它將眼睛拉向運動而不會被打斷。
視覺設計師可以通過製作宣傳產品或為網站設定基調的電影圖來利用這一點。
受Android啟發的UX設計
Material Design Lite (MDL) 是一種源自 Google Android 界面設計的網站佈局。 谷歌基於傳統材料設計的 MDL,將紙張和墨水與數字功能和技術相結合。

Material Design 元素使用大膽的顏色、簡單的幾何形狀和基於印刷的設計。 MDL 是 Material Design 的下一個階段。 MDL 專注於創建跨設備和平台的統一用戶體驗。 期望看到更多的網站使用 MDL 或 Android 風格的設計元素作為優先考慮可用性的簡單設計概念。
粗野主義時代
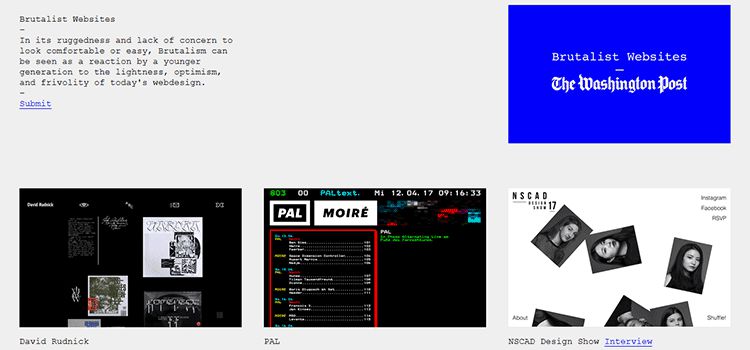
粗野主義是網頁設計中極簡主義的對立面。 顧名思義,野蠻主義網站是原始的,衣衫襤褸的,粗糙的。
您可能會問,為什麼有人希望這些形容詞來描述他們的網站? 簡而言之,為了宣傳。 遵守野蠻規則的網站冒著被其他人稱其網站醜陋或令人困惑的風險,但這可能值得考慮。
他們冒這個風險,因為它會引起注意。 雖然野蠻主義在 2018 年肯定不會適合所有人,但它是一種有趣的 UX 設計趨勢,您可能會在響應極簡主義設計時更頻繁地遇到這種趨勢。

粗野主義最適合針對年輕一代的網站。 它使用的元素包括缺乏設計技巧、鮮明的背景、等寬的排版、缺乏空白、視覺錯誤、沒有真正的調色板、缺乏對稱性以及其他“糟糕”的設計幾乎是對光線的反叛,乾淨,和樂觀的現代設計網站。
早在 2016 年,野蠻主義作為一種新的設計趨勢,可以帶來更好的轉換,是一個話題。 儘管對某些人來說很醜陋,但與其他網站相比,野蠻網站往往加載速度更快,導航元素更容易,干擾更少。
原生廣告
今年早些時候,谷歌開始懲罰使用乾擾性插頁式廣告向用戶投放廣告的網站,以及因彈出式廣告或號召性用語框干擾用戶體驗而難以訪問內容的移動網站。
谷歌的這一行動是在消費者多年來抱怨中斷性插頁式廣告削弱了網絡瀏覽體驗之後做出的。 今天,網站設計師必須使用其他廣告和營銷技術來吸引註意力,而不會對用戶體驗產生負面影響。 一種這樣的趨勢是原生廣告。

資料來源:Smartinsights.com
原生廣告是一種數字廣告形式,它融合了其出現的網頁的形式和功能。 原生廣告不會突出或中斷,而是與頁面上的其他內容保持一致。
乍一看,原生廣告看起來像是社論內容。 這將導致用戶像閱讀其他網站內容一樣閱讀它,而不是像他們認為它是廣告一樣忽略它。
通過採用激進的 CTA、匹配所需網頁的樣式以及通過包含所宣傳的公司、產品或服務的名稱來產生品牌知名度來使用原生廣告。
基於語音的網站應用程序

資料來源:SmashingMagazine.com
Siri、Alexa 和 Cortana 是數字設計的後起之秀。 這些應用程序已經讓公眾迷上了語音命令和語音用戶體驗。
語音用戶界面可以使網站瀏覽更輕鬆、更方便。 它還可能使用戶感覺更接近網站和/或品牌,就像許多人越來越喜歡與 Siri 和 Alexa 等聊天機器人“交談”一樣。
實現語音界面並不難——亞馬遜和谷歌提供模板、代碼和指南,甚至可以幫助非開發人員構建語音應用程序。 通過開發可改善用戶體驗的語音兼容應用程序或網站來利用這一趨勢。

資料來源:Facebook.com
2018年你最喜歡的趨勢是什麼?
用戶體驗設計趨勢是不斷變化和發展的。 舊問題的新解決方案每天都會出現,更多的問題也會以同樣快的速度出現。 網站需要永恆而獨特,有品位但時尚。
如果這聽起來像是一個高大的玻璃杯,請不要擔心 - 只需了解即將到來的設計趨勢就可以幫助您準備在未來實施最新的設計技術。 緊跟 2018 年及以後的行業預測,讓開發者變得更有活力。
