如何為主要 EdTech 平台運行 UX 審核(案例研究)
已發表: 2022-03-10當今的商業世界痴迷於用戶體驗 (UX) 設計。 並且有充分的理由:在 UX 上投資的每一美元都會帶來 100 美元的回報。 因此,在隔離期間有一些空閒時間,我決定檢查一下目前最發展的行業之一,教育技術 (EdTech),是否利用了 UX 的這種潛力。
我的計劃是選擇一個 EdTech 平台,審核其用戶體驗,並在必要時重新設計它。 我首先查看了一些主要的 EdTech 平台(例如 edX、Khan Academy 和 Udemy),閱讀了用戶對它們的反饋,然後將我的範圍縮小到 edX。 我為什麼選擇edX? 僅僅是因為:
- 是非盈利的,
- 它擁有超過2000萬用戶,
- 它的用戶體驗有很多負面評論。

即使從我的快速 UX 檢查中,我也大致了解了目前全球 EdTech 平台(在我的例子中是 edX)所遵循的 UX 原則和 UI 解決方案。
總體而言,這種 UX 審核和重新設計概念將對 UX 設計師、企業主和營銷人員非常有用,因為它提供了一種審核和修復產品最明顯的可用性問題的方法。 所以,歡迎來到我的 edX 審核。
審計結構
- 第 1 部分:針對用戶需求進行審核
- 第 2 部分:審核 10 種可用性啟發式方法
本次審核由兩部分組成。 首先,我調查了 edX 用戶,了解了他們的需求,並檢查了平台是否滿足他們。 在第二階段,我將 edX 的網站與 Jacob Nielsen 確定的 10 個可用性啟發式進行了權衡。 這些啟發式方法是公認的用戶體驗指南——如果你願意的話,它是任何用戶體驗設計師的聖經。
理想情況下,全面的用戶體驗審核需要數週時間。 我有一個固定的範圍,所以我檢查了平台的主頁、用戶資料和搜索頁面。 這些是用戶最重要的頁面。 僅僅分析這幾頁就給了我足夠的洞察力來理解我的重新設計概念。
第 1 部分:審核用戶需求
好的用戶體驗轉化為滿意的用戶。
這就是我開始的地方:確定用戶需求。 首先,我分析了平台的統計數據。 為此,您可以使用 Semrush 和 SimilarWeb 等知名工具以及來自 Trustpilot、Google Play 和 Apple App Store 的評論。
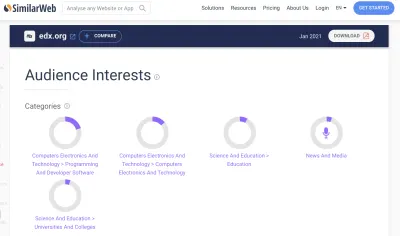
以 SimilarWeb 為例。 該工具分析 edX 的排名、流量來源、廣告和受眾興趣。 “計算機電子”和“技術”似乎是 edX 學生中最受歡迎的課程類別。

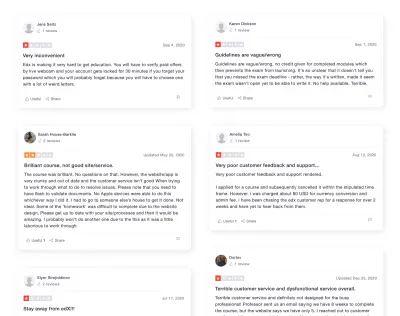
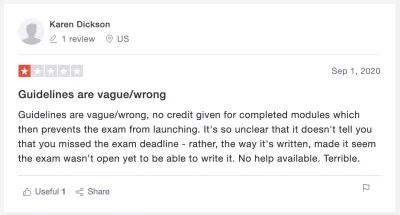
對於 edX 的用戶反饋,我去了 Trustpilot(Google Play 和 App Store 僅與分析移動應用相關)。 我發現大多數用戶稱讚 edX 的課程內容有用,但抱怨平台的用戶體驗——最常見的是驗證過程困難且耗時,客戶支持不佳。

完成分析檢查後,我開始進行用戶訪談。 我去 Facebook 和 LinkedIn 上設計社區,尋找在線課程的學生,請他們回答我的一些快速問題。 對於所有回复的人,我發送了一個簡單的 Google 表單來了解他們的基本需求以及他們在選擇教育平台時最看重的東西。
收到答案後,我為 edX 創建了兩個用戶配置文件:潛在用戶和長期用戶。 以下是這兩種類型的快速說明:

我根據我的調查確定了這兩種用戶。 根據我的發現,用戶選擇教育課程的方式有兩種常見的情況。
學習者 1 主要專注於在不同的教育平台之間進行選擇。 這種用戶類型不需要特定的課程。 他們正在訪問各種網站,尋找吸引他們注意力的課程。
第二種學習者確切地知道他們想學習什麼課程。 假設他們選擇了 edX,他們需要一個有效的搜索功能來幫助他們找到他們需要的課程,並且他們需要一個方便的個人資料頁面來跟踪他們的進度。
根據 edX 用戶資料、他們的需求和我收集的統計數據,我概述了平台客戶可能面臨的五個最常見問題。
問題 1:“我可以信任這個網站嗎?”
許多因素決定了一個網站的可信度和可信度:標誌、評論、反饋、顯示的價格等。尼爾森諾曼集團涵蓋了它的理論。 讓我們專注於實踐。
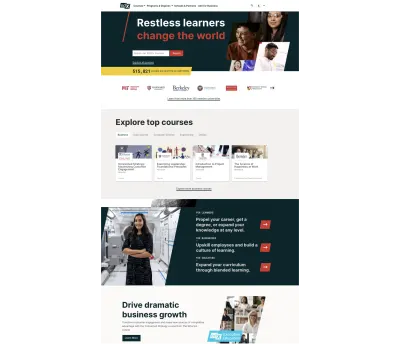
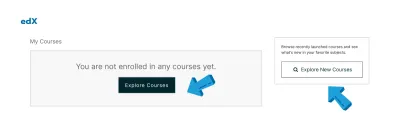
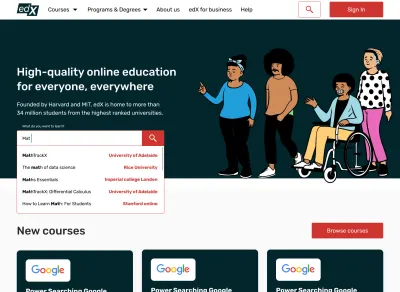
那麼,我們這裡有什麼? edX 當前的主頁顯示了其大學合作夥伴的徽標,這些徽標乍一看就可見,並增加了平台的可信度。
同時,主頁沒有突出平台的好處或用戶反饋。 這通常是用戶選擇平台的決定因素。

其他方法
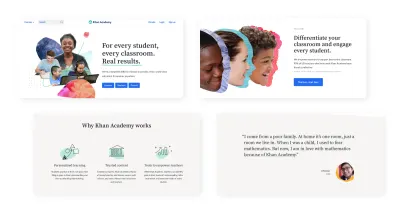
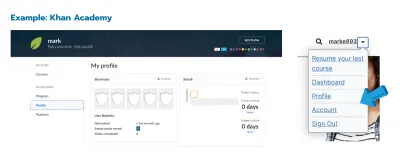
向競爭對手學習是件好事。 另一個 EdTech 平台可汗學院展示了一種完全不同的網站設計方法。 它的主頁介紹了該平台,談論了它的好處,並顯示了用戶反饋:

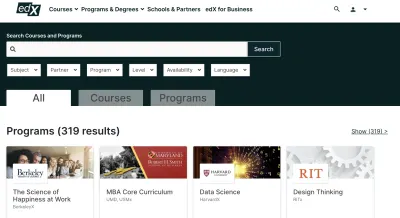
問題 2:“我是否擁有選擇課程所需的所有信息?
很多時候,用戶只想快速瀏覽課程列表,然後根據描述選擇最好的課程。
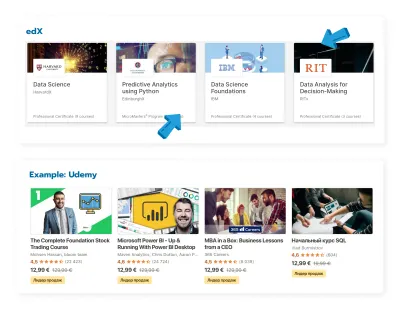
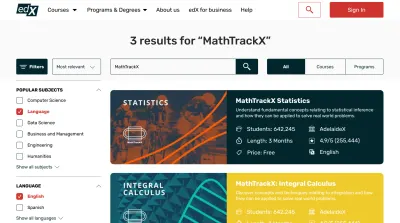
edX 的課程卡片顯示課程名稱、機構和證書級別。 然而,他們還可以提供諸如定價、課程等級、註冊學生人數、開始日期等基本信息。
正如 Jacob Nielsen 的第六個啟發式所提到的,正確描述元素是 UX 的重要組成部分。 啟發式表明所有對用戶有價值的信息都應該始終可用。
其他方法
查看另一個 EdTech 平台,Udemy 的課程卡片顯示課程名稱、講師、評分、評論數量和價格。

問題 3:“我可以輕鬆註冊嗎?”
根據 Mirjam Seckler 的一項研究,如果註冊表單遵循基本的可用性指南,完成時間會顯著減少。 如果沒有錯誤,用戶第一次嘗試註冊的可能性幾乎是兩倍。
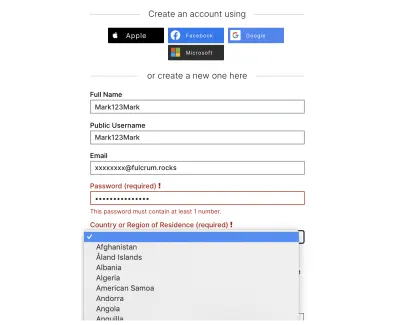
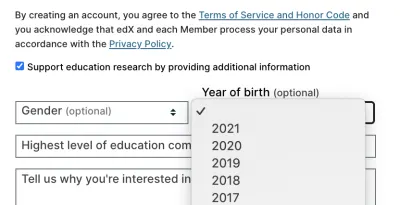
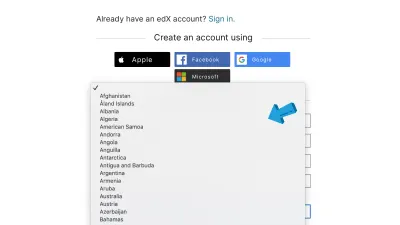
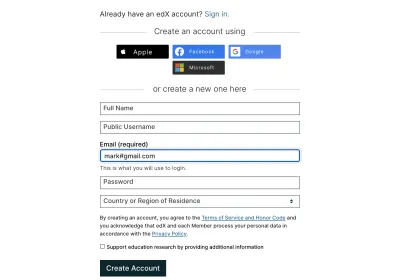
那麼,讓我們深入了解一下 edX 的表單:
- 他們不允許您輸入您所在國家/地區的名稱或您的出生日期。 相反,您必須滾動瀏覽所有選項。 (我在烏克蘭,排在後面。)
- 他們不顯示您輸入的密碼,即使是根據要求。
- 他們不會發送電子郵件來驗證您輸入的地址。
- 它們沒有用星號指示哪些字段是必需的。
加快註冊過程是另一個重要的用戶體驗原則。 要了解更多信息,請查看 Nielsen Norman Group 的網站表單可用性指南。



其他方法
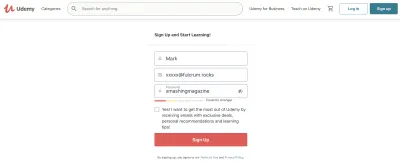
許多網站允許用戶手動輸入數據以加快申請流程。 另一個 EdTech 網站 Udemy 可以根據要求顯示和隱藏輸入的密碼:

問題 4:“現場搜索有用嗎?”
搜索是最常用的網站功能之一。 因此,它應該是有用的、易於使用且快速的。 大量的可用性研究表明有用搜索大規模在線開放課程 (MOOC) 的重要性。
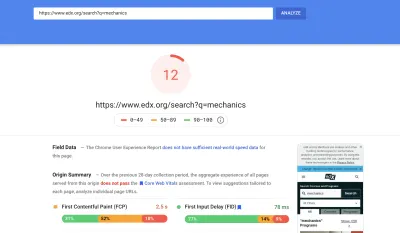
對此,我分析了edX的搜索。 我從頁面加載開始。 下面是來自 Google PageSpeed 的截圖,顯示該平台的搜索速度有 12 分(滿分 100)。

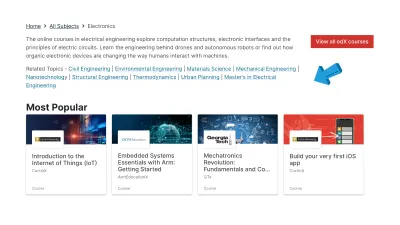
現在讓我們轉到特定類別中的搜索。 在目前的設計中,edX 沒有過濾。 選擇類別(例如電子課程)後,用戶需要滾動列表以找到他們想要的內容。 有些類別有100多個項目。

其他方法
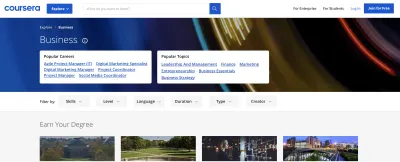
EdTech 平台 Coursera 在其網站上具有可見的過濾功能,顯示一個類別中的所有過濾選項:

問題 5:“我應該完成這門課程嗎?”
研究人員不斷強調教育科技平台的平均保留率高於其他網站。 因此,跟踪用戶進度和動機對於在線課程至關重要。 這些原則非常簡單但有效。
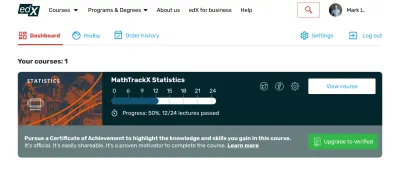
這就是 edX 的用戶配置文件的樣子:

其他方法
可汗學院的用戶資料顯示各種統計數據,例如加入日期、獲得的積分和最長的學習時間。 它可能會激勵用戶繼續學習並跟踪他們的成功。

第 2 部分:審核 10 種可用性啟發式方法
我們已經完成了對 edX 上最常見的用戶需求的分析。 是時候採用 Nielsen Norman Group 確定的 10 項可用性標準了,這是一家深受全球領先組織信賴的 UX 研究和諮詢公司。

即使您不是 UX 設計師,也可以使用 10 種啟發式方法對您的網站進行基本的 UX 檢查。 Nielsen Norman Group 的網站為每個啟發式提供了大量示例、視頻和說明。 這個概念清單使它更加方便。 它包括任何網站所需的重要可用性標準。 這是 Fulcrum(我工作的地方)內部使用的一個工具,但我認為與 Smashing Magazine 的觀眾分享它會很好。 它包括一百多個標準,並且因為它在 Notion 中,所以您可以根據需要對其進行編輯和自定義。
啟發式 1:系統狀態的可見性
第一個啟發式方法是始終讓用戶了解情況。 簡而言之,網站應該在操作完成時向用戶提供反饋。 例如,在網站上下載文件時,您經常會看到“成功”消息。
在這方面,edX 目前的課程卡可以得到增強。 目前,卡片不會告訴用戶該課程是否可用。 用戶必須點擊卡片才能找到。

可能的方法
如果某些課程不可用,請從一開始就指出。 您可以使用帶有“可用”/“不可用”消息的明亮標籤。
啟發式 2:系統與現實世界的匹配
系統應該使用用戶的語言。 它應該使用普通訪問者熟悉的單詞、短語和符號。 並且信息應該按邏輯順序出現。
這是雅各布尼爾森的第二個標準。 edX 的網站幾乎遵循這一原則,使用通用語言、普遍接受的符號和熟悉的符號。

可能的方法
另一個好的做法是按部分分解課程,並添加易於理解的圖標。
啟發式 3:用戶控制和自由
這種啟發式強調用戶在錯誤地做某事時總是應該有一個明確的出路,比如撤消或返回選項。
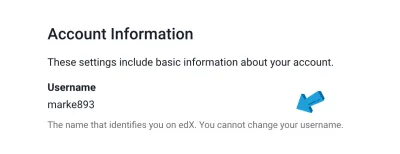
edX 使您的用戶名一旦設置就無法更改。 許多網站出於安全原因限制更改用戶名的選項。 儘管如此,使其可更改可能會更加用戶友好。

可能的方法
一些網站允許用戶隨時保存數據、狀態或更改。 一個好的做法是為客戶提供替代選項,例如添加或刪除課程或保存或編輯他們的個人資料。
啟發式 4:一致性和標準
根據這第四個用戶體驗標準,設計元素應該是一致的和可預測的。 例如,符號和圖像應該在平台的 UI 設計中統一。
從廣義上講,有兩種類型的一致性:內部和外部。 內部一致性是指與產品(或產品系列)保持同步。 外部一致性是指遵守行業內的標準(例如,跨電子商務網站的購物車具有相同的邏輯)。
edX 有時會破壞內部一致性。 下面的例子:“探索”按鈕看起來不同。 執行相同功能的兩個外觀不同的按鈕(或任何其他元素)可能會增加視覺噪音並惡化用戶體驗。 這個問題可能並不重要,但它有助於網站的整體用戶體驗。

啟發式 5:錯誤預防
好的設計可以防止用戶出錯。 通過幫助用戶避免錯誤,設計師可以節省時間並防止挫敗感。
例如,在 edX 上,如果您在電子郵件地址中輸入錯誤,則只有在您嘗試驗證後才能看到它。

可能的方法
誠然,實時驗證並不總是對 UX 有利。 一些設計師認為它有問題,認為它會分散用戶的注意力並引起混亂。 其他人認為實時驗證在 UX 設計中佔有一席之地。
在任何情況下,無論您是在現場驗證還是在單擊“提交”按鈕後進行驗證,請牢記您的用戶及其目標。 你的任務是讓他們的體驗盡可能順利。
啟發式 6:識別而不是回憶
用戶不必記住您之前向他們展示過的信息。 這是 Nielsen Norman Group 的另一個 UX 指南。 顏色和圖標(如箭頭)幫助用戶更好地處理信息。
edX 的主頁顯示了大學的標誌,但沒有顯示大學的全名,這說明了這一點。 此外,用戶資料頁面不會告訴您已完成哪些課程。

可能的方法
該平台的用戶體驗可以通過顯示用戶已經完成的課程並推薦類似的課程來改進。
啟發式 7:使用的靈活性和效率
根據這個 UX 原則,盡可能使用稱為加速器的元素來加速交互。 基本上,使用任何可以加快整個過程的選項或操作。
當用戶搜索課程時,edX 不提供過濾功能。 它的缺失可能會增加用戶尋找所需課程的時間和精力。

可能的方法
搜索是用戶轉化的關鍵階段之一。 如果用戶能夠找到他們想要的東西,他們將更接近成為客戶。 因此,使用過濾器來幫助用戶更快速、更輕鬆地找到課程。
啟發式 8:美學和極簡主義設計
這種啟發式告訴我們“從用戶界面中刪除不必要的元素並最大化設計的信噪比”(信號是與用戶相關的信息,而噪聲是不相關的信息)。
簡而言之,每個元素都應該講述一個故事,就像馬賽克一樣。 設計師交流,而不是裝飾。
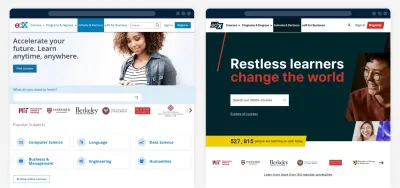
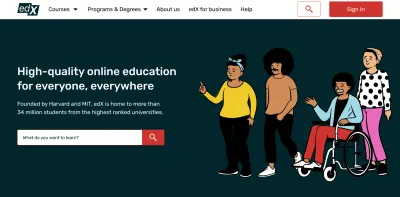
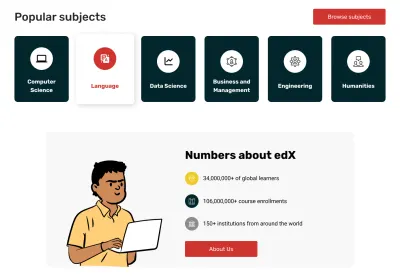
將 edX 的主頁現在的設計與之前的相比,我們可以看到一個巨大的改進。 主照片現在與平台的使命更加相關。 edX 還增加了對其擁有多少用戶和課程的洞察。

啟發式 9:幫助用戶識別、診斷和從錯誤中恢復
這種啟發式表明錯誤應該以簡單的、解釋性的語言向用戶表達。 首先清楚地解釋為什麼會發生錯誤也很好。
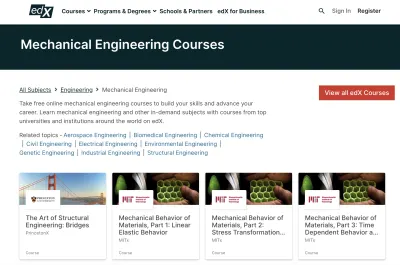
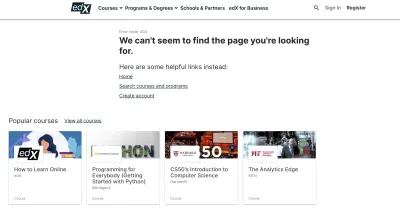
edX 的 404 頁面總體上達到了它的目的。 首先,它向用戶解釋問題(“我們似乎找不到您要查找的頁面”)並提出解決方案(提供指向主頁、搜索功能和課程列表的鏈接)。 它還推薦熱門課程。

啟發式 10:幫助和文檔
最後一個啟發式是關於任何網站上支持和文檔的必要性。 有多種形式的幫助和文檔,例如入門頁面、演練、工具提示、聊天和聊天機器人。
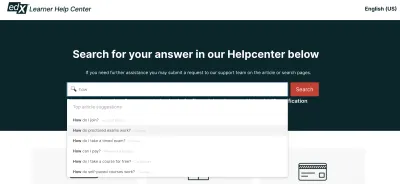
edX 有鏈接到隱藏在頁腳中的幫助中心。 它分為多個部分,用戶可以使用搜索欄查找信息。 搜索在自動建議可能有用的主題方面做得很好。
遺憾的是,用戶無法通過單擊徽標從幫助中心返回主頁。 沒有直接的方法可以從那裡返回主頁。

可能的方法
使用戶能夠在網站上的任何位置返回主頁。
eDX 重新設計概念
根據我的 UX 發現,我重新設計了平台,專注於主頁、用戶資料和搜索結果頁面。 您可以在 Figma 中查看重新設計的完整圖像。
主頁
1.信噪比
首先要做的事情:為了滿足可用性啟發式 8,我使整個頁面更加簡約,並在其元素之間添加了空間。
edX 的宏偉使命是“全民教育,無處不在”,所以我決定把它放在首頁上,簡單粗暴。

我還切換了圖像以更好地反映文本中呈現的故事。 我用這些新插圖表達了使命:

2. 課程卡片
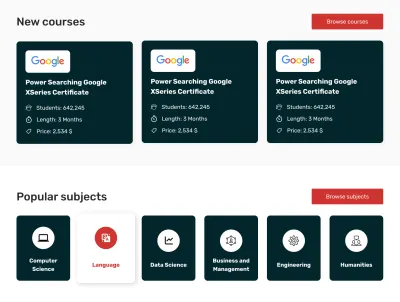
下面的“新課程”部分重點介紹了最新課程。
我還添加了一些 edX 的卡片目前不顯示的細節。 這使得卡片更具描述性,顯示了每門課程的基本信息。

我還使用圖標來顯示最受歡迎的主題。
3. 信譽和信任
我添加了一份情況說明書以顯示該平台的可信度和權威性:

此外,我更新了頁腳,重塑了語言欄以使用戶更容易看到。
有用的搜索
1. 搜索過程
在 edX 當前的設計中,用戶在搜索時看不到可用的選項。 所以,我設計了一個帶有自動建議的搜索功能。 現在,用戶只需輸入關鍵字並選擇最相關的選項。

2. 搜索過濾器
我添加了一個左側邊欄,以便於過濾結果。 我還更新了 UI 並使課程卡片更具描述性。

用戶資料
如審計部分所述,激勵用戶繼續學習至關重要。 受可汗學院的啟發,我在用戶資料中添加了一個進度條。 現在,配置文件顯示在用戶完成課程之前還剩下多少課。

我把導航放在上面,這樣可以很容易地看到。 此外,我更新了用戶配置文件設置,保留了功能但修改了顏色。
結論
用戶體驗審核是檢查設計元素是否正在執行其功能的一種簡單而有效的方法。 這也是從全新的角度看待現有設計的好方法。
這個案例給了我幾個教訓。 首先,我看到現在最熱門行業之一的網站可以更新他們的用戶體驗。 學習新東西很難,但如果沒有正確的用戶體驗設計,那就更難了。
審計還顯示了為什麼理解、分析和滿足用戶需求至關重要。 快樂的用戶是忠誠的用戶。
