我在關閉 JavaScript 的情況下使用了一天的 Web
已發表: 2022-03-10這篇文章是我嘗試在各種限制下使用網絡的系列文章的一部分,代表給定的用戶群體。 我希望提高真實人們面臨的困難的形象,如果我們以一種同情他們需求的方式進行設計和開發,這些困難是可以避免的。 本週,我將禁用 JavaScript。
為什麼noscript很重要
首先,澄清一下,支持noscript體驗和使用noscript標籤是有區別的。 我通常不喜歡noscript標籤,因為它將您的網頁分成 JavaScript 和非 JavaScript 版本,而不是從相同的內容基線工作,這就是體驗變得混亂和事情被忽視的原因。
你的noscript標籤中可能有很多有用的內容,但如果我使用的是支持 JavaScript 的瀏覽器,我將看不到任何內容——我將被困在等待下載 JS 體驗的過程中。 當我提到“noscript”體驗時,我通常指的是在沒有 JavaScript 的情況下使用網頁的體驗,而不是顯式使用標記。
Web MIDI API:入門
是否可以使用數字樂器作為瀏覽器輸入? 使用 Web MIDI API,答案是肯定的! 最好的部分是,它的實現相當快速和容易,甚至可以創建一個非常有趣的項目。 閱讀文章 →
那麼,誰在乎沒有 JavaScript 的用戶呢? 這樣的noscript用戶還存在嗎?
好吧,它們確實存在,儘管數量很少:英國大約 0.2% 的用戶禁用了 JavaScript。 但是查看明確禁用 JavaScript 的用戶數量並沒有抓住重點。
我想起了傑克·阿奇博爾德的這句話:
“你所有的用戶在下載你的 JS 時都是非 JS。”
想想那些啟用了 JavaScript 但沒有獲得 JavaScript 體驗的用戶,原因有很多,包括公司或本地阻止或剝離 JavaScript 元素、瀏覽器中的現有 JavaScript 錯誤來自瀏覽器加載項和工具欄、網絡錯誤等等。 BuzzFeed 最近透露,大約 1% 的 JavaScript 請求超時,相當於每月 1300 萬次失敗請求。
有時問題不在於用戶,而在於交付 JavaScript 的 CDN。 還記得 2017 年 2 月亞馬遜的服務器宕機嗎? 數百萬依賴通過亞馬遜 CDN 交付的 JavaScript 的網站陷入了嚴重的困境,在四小時的中斷中,標準普爾 500 指數中的公司損失了 1.5 億美元。
想想新興的全球市場; 各國仍在努力建立一個快速互聯網網絡,而人們無法負擔得起運行 CPU 密集型 JavaScript 的快速硬件。 或者想想已經建立的市場,即使是 4G 連接的 iPhone X 也無法免受火車進入隧道而中斷的部分加載網頁的影響。
Web 是一個充滿敵意的、不可預測的環境,這就是為什麼許多開發人員遵循漸進增強的原則,從語義 HTML、分層 CSS 和不顯眼的 JavaScript 的核心體驗構建他們的網站。 我想看看有多少網站在實踐中應用了這一點。 有什麼比完全禁用 JavaScript 更好的方法呢?
如何禁用 JavaScript
如果您想自己重新創建我的實驗,可以通過深入研究 Chrome 中的設置來禁用 JavaScript:
- 打開開發者工具(Chrome -> 查看 -> 開發者工具,或鍵盤上的⌥⌘I)
- 打開開發者子菜單(開發者工具上關閉圖標旁邊的三個點)
- 從此子菜單中選擇“設置”
- 找到“調試器”部分並選中“禁用 JavaScript”框
或者,像我一樣,您可以使用出色的 Toggle JavaScript Chrome 擴展程序,它可以讓您一鍵禁用 JS。
創建禁用 JavaScript 的 WordPress 帖子
禁用 JavaScript 後,我的第一個停靠點是訪問我的個人作品集網站——它在 WordPress 上運行——目的是實時記錄我的經歷。
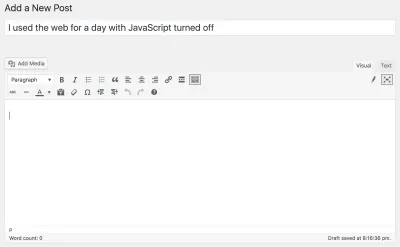
WordPress 實際上對 noscript 非常友好,所以我可以毫無困難地開始寫這篇文章,儘管它缺少一些我習慣的文本格式和媒體嵌入功能。
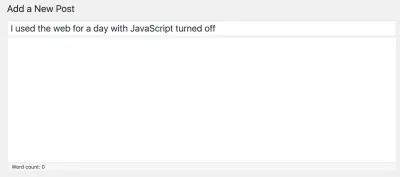
讓我們比較一下使用和不使用 JavaScript 的 WordPress 帖子屏幕:

noscript版本,由兩個基本的文本輸入組成。 
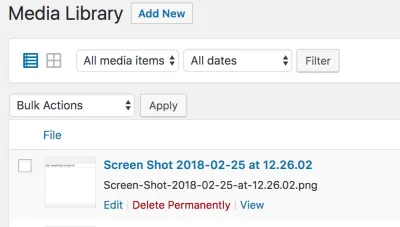
沒有工具欄我感覺很舒服,直到我需要在我的帖子中嵌入屏幕截圖。 如果沒有“添加媒體”按鈕,我不得不去不同的屏幕上傳我的文件。 這是有道理的,因為“後台上傳”內容需要 Ajax,而後者需要 JavaScript。 但令我驚訝的是,單獨的媒體屏幕也需要 JavaScript!
幸運的是,有一個備用視圖:

noscript版本。 我被警告說沒有 JavaScript 不支持網格視圖。 
上傳圖片後,我不得不在帖子中手動編寫 HTML img標籤,然後將圖片 URL 複製並粘貼到其中。 無法確定上傳圖片的縮略圖 URL,我寫的任何標題也必須手動複製。 我很快就厭倦了這種方法,併計劃第二天回來,當我允許自己再次使用 JavaScript 時重新插入所有圖像。
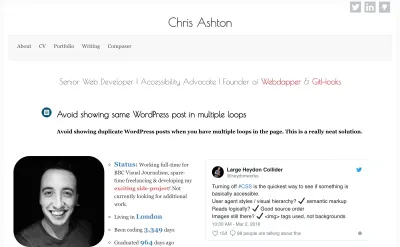
我決定看看我網站的前端是如何工作的。
在沒有 JavaScript 的情況下查看我的網站
我很驚喜地發現我的網站在沒有 JS 的情況下看起來基本相同:


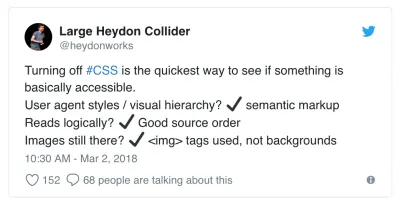
讓我們仔細看看 Twitter 嵌入:

noscript版本中沒有獲得的作者信息、參與度統計信息和信息鏈接。 'tick' 是一個外部 PNG。 (資源) 
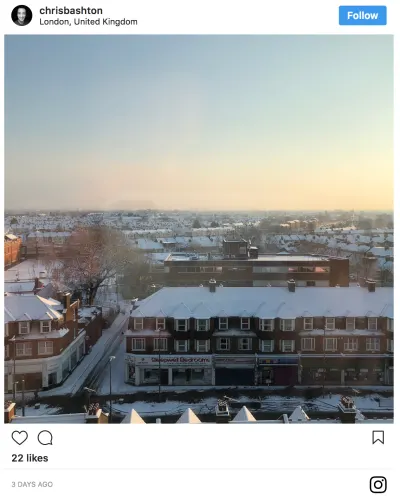
在我的網站首屏下方,我還嵌入了一些 Instagram 內容,這些內容與noscript體驗相得益彰。


最後,我在我的網站上嵌入了一個 GitHub。 GitHub 不提供原生嵌入,所以我使用了 Hsiaoming Yang 的非官方 GitHub Cards。


我一半希望用前後的統計數據讓你震驚(一個小的嵌入需要兆字節的 JS!世界末日!讓我們拋棄 JavaScript! ),一半希望差別很小(漸進增強!以身作則!我是一名優秀的開發人員! )。
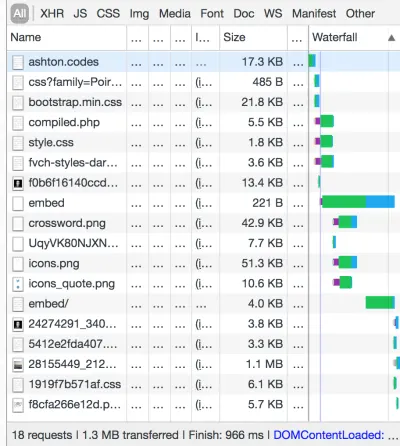
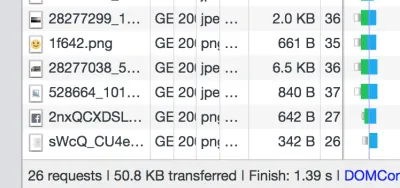
讓我們比較一下使用和不使用 JavaScript 的頁面權重。 首先,使用 JavaScript:

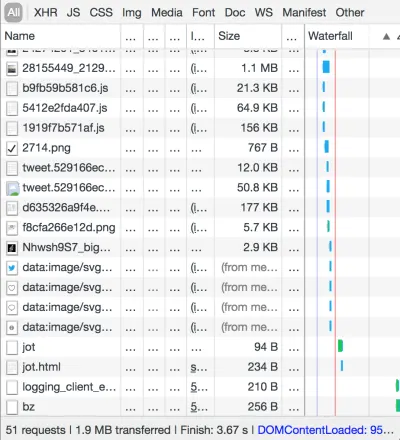
現在沒有 JavaScript:

為了一條風格化的推文、一個 GitHub 嵌入和一個完整的 Instagram 嵌入,我的網站增加了 600KB。 我也有谷歌分析跟踪和一些書呆子隱藏的交互功能。 考慮到所有因素,600KB 似乎並不過分——儘管我對瀏覽器必鬚髮出的額外請求的數量感到有點驚訝。
沒有 JavaScript,所有內容仍然存在,所有菜單仍然可以導航,除了 Twitter 嵌入之外,您很難意識到 JavaScript 已關閉。 結果,我的網站通過了 NOSCRIPT-5 級別的驗證——可能是最好的非 JavaScript 評級。
ashton.codes noscript評級:NOSCRIPT-5。
那是什麼? 你沒聽說過noscript分類系統嗎? 如果你有,我會很驚訝,因為我只是編造的。 這是我在沒有 JavaScript 的情況下網站可用性的一個方便的小指標,並且通過擴展,它是一個很好的指標,表明一個網站在逐步增強其內容方面有多好。
noscript分類系統
網站——或者更準確地說,它們的各個頁面——往往屬於以下類別之一:
- NOSCRIPT-5
該站點與該站點的啟用 JavaScript 的版本幾乎沒有區別。 - NOSCRIPT-4
該站點為 noscript 提供功能對等,但鏈接或重定向到該站點的單獨版本以實現此目的。 - NOSCRIPT-3
網站在很大程度上無需 JavaScript 即可運行,但一些非關鍵功能不受支持或看起來已損壞。 - NOSCRIPT-2
該網站提供消息說他們的瀏覽器不受支持。 - NOSCRIPT-1
該站點似乎正在加載,但用戶根本無法使用關鍵功能。 - NOSCRIPT-0
該網站根本不加載,也不向用戶提供任何反饋。
讓我們看看一些受歡迎的網站,看看他們的得分情況。
亞馬遜
一段時間以來,我一直關注小型機器人真空吸塵器。 我的租約不允許養任何寵物,一旦你對它大加關注,這就是下一個最好的事情。
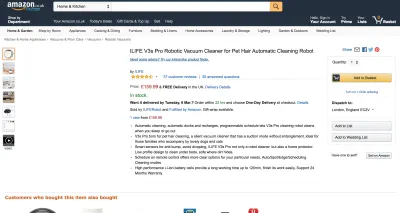
乍一看,亞馬遜的非 JavaScript 解決方案做得很好,儘管主要產品圖片丟失了。


仔細檢查後, noscript版本有很多東西有點損壞。 我想一個一個地瀏覽它們,並為每個提出一個解決方案。
沒有畫廊圖片
我想看一些產品的圖片,但點擊縮略圖什麼都沒有。
問題

潛在解決方案
如果這些縮略圖是完整圖像的鏈接,在新選項卡中打開,那就太好了。 然後可以使用 JavaScript 將它們逐步增強到圖片庫中:
- 劫持縮略圖鏈接的點擊事件;
- 獲取
href屬性; - 用
href屬性值更新主圖像的src屬性。
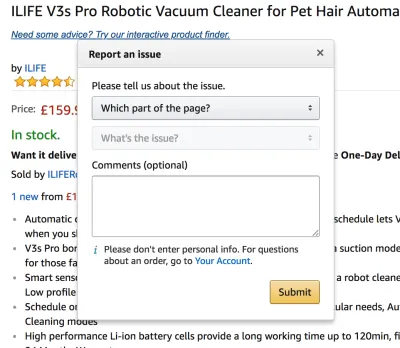
“報告不正確的產品信息”鏈接僅限 JavaScript
這個功能真的很常用,值得為所有用戶下載額外的 JavaScript 字節,以便它作為頁面中的集成模式打開嗎?

問題

javascript:// ,它打開一個集成的模態表單潛在解決方案
亞馬遜集成模態表單需要 JavaScript 才能工作。 我會將“報告功能”作為單獨的 URL 上的獨立表單,例如/report-product?product-id=123 。 這可以逐漸增強為使用 Ajax 單獨下載 HTML 的集成模式。
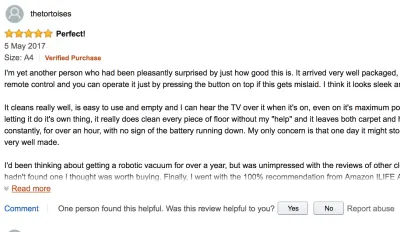
默認情況下,評論僅部分可見
問題

潛在解決方案
為什麼不默認顯示整個評論,然後使用 JavaScript 截斷評論文本並添加“閱讀更多”鏈接?
值得指出的是,評論標題是獨立頁面上評論的鏈接,因此至少仍然可以閱讀內容。
總的來說,我對這個網站在沒有 JavaScript 的情況下運行得如此出色感到非常驚喜。 它可以很容易地成為一張空白的白頁。 然而,缺乏產品圖片意味著我們錯過了一個真正的核心功能——我認為能夠看到你所購買的東西是至關重要的! ——所以很遺憾我們不能為它錦上添花並授予它 NOSCRIPT-5 評級。
亞馬遜noscript評級:NOSCRIPT-3。
我還沒有決定要購買哪種產品,所以我求助於亞馬遜價格追踪器 Camel Camel Camel。
駱駝駱駝駱駝
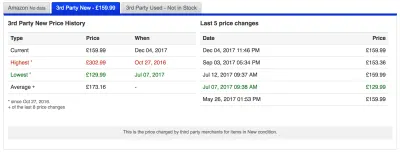
我想在 iLife V3s Pro 和 iLife A4s 之間做出決定,所以前往 https://uk.camelcamelcamel.com/。 起初,該網站看起來與啟用 JavaScript 的版本沒有區別。


不幸的是,價格歷史圖表沒有呈現。 它確實提供了替代文本後備,但替代文本並沒有讓我知道價格趨勢是上漲還是下跌。


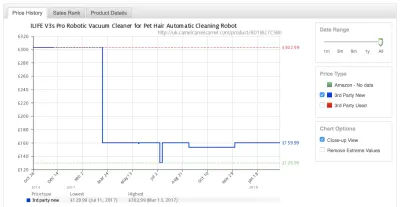
一般建議:始終提供有意義的替代文本。 我不一定需要查看圖表,但我希望能對它包含的內容進行總結。 也許,在這種情況下,它可能是“亞馬遜價格歷史圖表顯示該商品的價格自 2017 年 3 月以來基本保持不變”。 但是自動生成這樣的摘要無疑是困難的並且容易出現異常情況。
此用例的具體建議:顯示圖像。 網站腳本版本上的圖表實際上是一個獨立的圖像,所以它沒有理由不能在noscript版本上顯示!
儘管如此,圖表下方的核心內容還是為我提供了我需要知道的信息。

該表提供了確保 NOSCRIPT-5 評級所需的功能對等性。 我向你脫帽致敬,駱駝駱駝駱駝!
Camel Camel Camel noscript評級:NOSCRIPT-5
谷歌產品
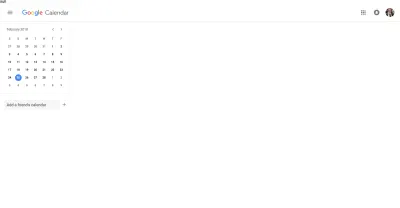
在我這一天的這個時候,我突然接到一個電話:一個朋友打電話給我,問我這週見面的事情。 所以我去谷歌日曆檢查我的可用性。 谷歌有其他想法!

noscript用戶提供任何東西。 我對沒有noscript後備感到失望——谷歌通常很擅長這種事情。
我不希望一定能夠在我的日曆中添加/編輯/刪除條目,但應該可以提供我的日曆的只讀視圖作為核心內容。
谷歌日曆noscript評級:NOSCRIPT-0
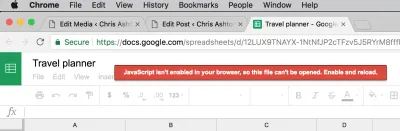
有興趣了解 Google 如何管理其他產品,我快速瀏覽了 Google 電子表格:

在這種情況下,站點會更優雅地失敗。 我至少可以閱讀電子表格的內容,即使我無法編輯它們。 為什麼日曆不提供相同的後備解決方案?
我沒有改進 Google 電子表格的建議! 如果noscript體驗中缺少核心功能,它可以很好地通知用戶。
Google 電子表格noscript評級:NOSCRIPT-2
這個評分其實沒那麼差! 並非所有網站都能夠提供noscript體驗,但至少如果他們是坦率和誠實的(即他們會說“是的,我們不會試圖給你任何東西”),這會讓你做好準備—— noscript用戶——當它失敗時。 您不會浪費幾秒鐘寶貴的時間來嘗試填寫一個永遠不會提交的表單,或者開始閱讀一篇文章,然後必須使用 Ajax 來檢索其其餘內容。
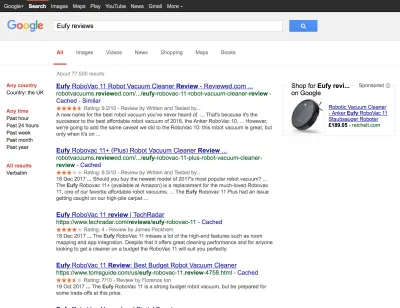
現在,回到我潛在的亞馬遜購買。 我想在購買之前查看一些第三方評論。

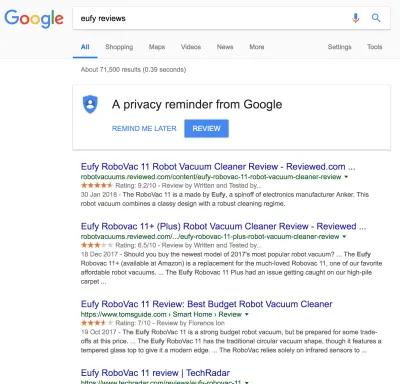
谷歌搜索在沒有 JavaScript 的情況下運行得非常好。 它只是看起來有點過時,就像那些固定分辨率的舊桌面網站一樣。

noscript版本在左側有額外的搜索選項(否則隱藏在 JS 版本的設置中) - 並且沒有隱私橫幅(可能是因為“跟踪”與noscript用戶無關?) 
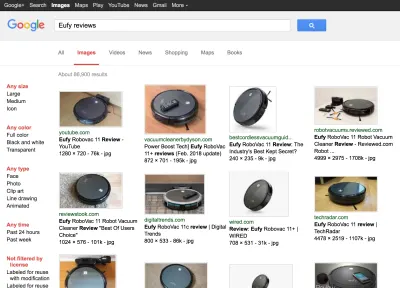
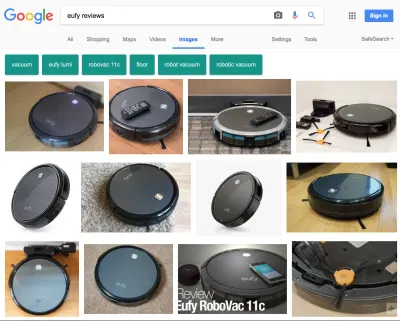
圖像視圖看起來更加不同,我實際上在幾個方面更喜歡它——這個版本加載速度非常快,並在每個縮略圖下方列出了尺寸和圖像大小(以千字節為單位):

noscript版本:請注意腳本版本中未提供的圖像元信息! 
noscript版本中未提供的“相關搜索詞”區域。 Google 搜索noscript評級:NOSCRIPT-5
其中一個搜索結果將我帶到了 YouTube 上的評論。 我點了,沒想到太多。 我不激動是對的:

noscript體驗。我真的不希望像 YouTube 這樣的網站在沒有 JavaScript 的情況下也能正常工作。 YouTube 需要先進的流媒體功能,更不用說如果它提供獨立的 MP4 下載作為後備,它會打開自己進行複制盜竊。 無論如何,任何網站都不應該看起來損壞。 我盯著這個屏幕看了幾秒鐘,然後才意識到不會發生任何其他事情。
建議:如果您的網站無法為noscript用戶提供後備解決方案,您至少應該提供noscript警告消息。
YouTube noscript評級:NOSCRIPT-0
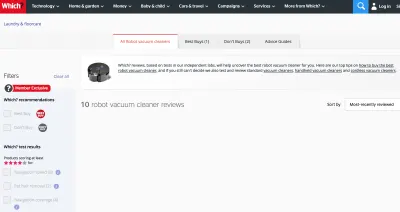
哪一個?
我點擊了幾個評論鏈接。 哪個? 諮詢網站完全讓我失望了。

這是一個看起來加載正常的頁面,但只有當您閱讀內容時,您才會意識到您實際上一定錯過了一些關鍵信息。 該關鍵信息絕對是頁面目的的核心,我無法理解。 因此,不幸的是,這違反了 NOSCRIPT-1。
建議:如果您的站點在內容中包含 Ajax,則該內容存在於另一個 URL 中。 為您的noscript用戶提供指向該內容的鏈接。 當您成功地使用 JavaScript 進行 Ajaxed 時,您始終可以隱藏鏈接。
哪一個? 評論網站noscript評級:NOSCRIPT-1
最終,我承認我現在買不起真空吸塵器。 所以,我決定跳上社交媒體。

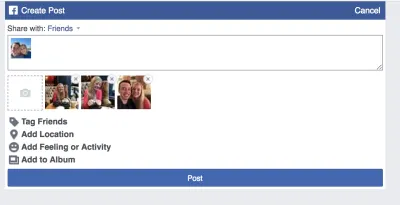
Facebook flat-out 拒絕在沒有 JavaScript 的情況下加載,但它確實提供了一個後備選項。 這是我們的第一個 NOSCRIPT-4 示例——一個為noscript或功能手機用戶提供單獨版本內容的網站。

移動版本立即加載。 它看起來很難看,但似乎我得到的內容與往常一樣。 至關重要的是,我有相同的功能:我可以在這裡完成與在主站點上相同的事情。
Facebook noscript評級:NOSCRIPT-4
頁面以閃電般的速度加載:

我一次只能在新聞提要中看到 7 個項目,但我可以單擊“查看更多故事”,這會將我帶到一個新頁面,使用傳統的分頁技術。
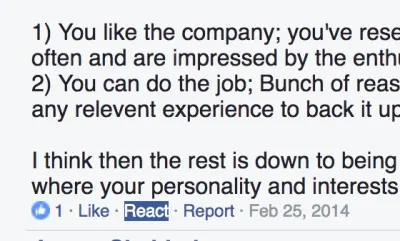
我發現自己印象深刻的是,我可以選擇對 Facebook 評論做出“反應”,儘管這是一個多屏任務:


沒有什麼能阻止 Facebook 在非 JavaScript 中構建懸停“反應”菜單,但公平地說,這是針對無法懸停的移動設備。
建議:利用 CSS 發揮創意。 您可能會發現根本不需要 JavaScript。
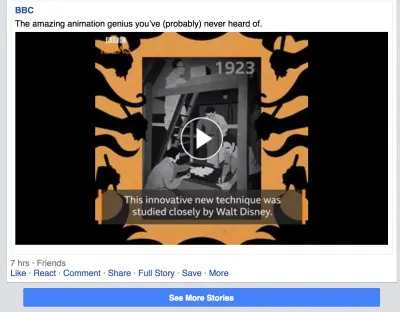
不久,我的新聞提要中出現了一個視頻項目。 (此時,我突然意識到,與普通 Facebook 相比,我在移動版本上看到的視頻內容少了多少,這意味著我實際上看到的是人們的狀態,而不是他們“喜歡”的隨機視頻——這是一個重大改進就我而言!)

我完全期望視頻在單擊時不起作用,但單擊縮略圖會在新選項卡中打開視頻:

我很驚喜,所有的功能似乎都在這個noscript版本的網站上。 然而,最終,我發現了一項過於笨重和繁瑣而無法通關的功能:專輯創建。
我想將相冊上傳到 Facebook,但在noscript -land 中,這是一項艱鉅的任務。 它涉及一次上傳一張照片,每次上傳都要經過兩三個屏幕。 我拼命嘗試並未能找到批量上傳選項。

在第三張照片之後(我的相冊將包含更多),這讓我感到費力,所以我決定收工,明天當我有 JavaScript 時回來。
推特
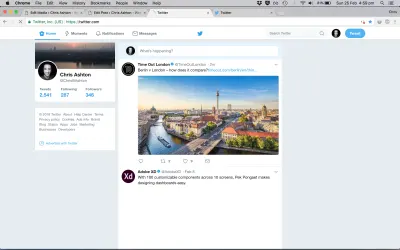
當我飛到 Twitter 時,事情變得很奇怪。


我對這種機制很感興趣,所以深入研究了源代碼,這實際上非常簡單:
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>儘管這個解決方案非常簡單,但我發現這種體驗非常笨拙,因為在我被重定向之前,我看到我在 Twitter 上關注的一個人已經訂婚了。 他的推文沒有出現在“移動”版本的頂部,所以我不得不去尋找它。
建議:在您的服務器端邏輯中建立一個寬限期,以便在您有機會閱讀它們之前重定向和粗心的刷新不會丟失有趣的推文。
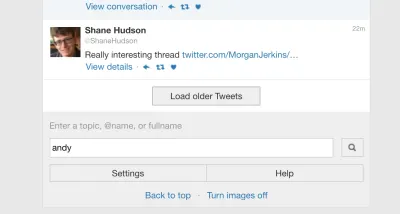
我不記得我朋友的 Twitter 句柄了。 搜索有點棘手——我開始真的想念自動填充的建議了!

幸運的是,搜索結果頁面立即打開了他的帳戶,我能夠找到他的推文。 我什至可以回复。

Twitter noscript評級:NOSCRIPT-4
考慮到笨重的感覺,這似乎是一個慷慨的分數,但請記住,這裡的關鍵是功能平等。 它不必看起來很漂亮。
我嘗試了更多的社交媒體網站,與 Twitter 不同,這些網站並沒有達到 NOSCRIPT-4 合規性的令人眩暈的高度。
其他社交網絡
LinkedIn 有一個不錯的定制加載屏幕。 但它永遠不會加載,所以我所能做的就是盯著徽標。

LinkedIn noscript評級:NOSCRIPT-0
Instagram 幾乎什麼都沒給我。 一個空白頁。 NOSCRIPT-0 的另一種風味。

Instagram noscript評級:NOSCRIPT-0
鑑於 Instagram 嵌入在我的投資組合網站上完美運行,我很驚訝 Instagram 在這裡失敗得如此壯觀。 我猜使用嵌入,您永遠不知道第三方對瀏覽器支持的期望是什麼,但是當我直接訪問該網站時,Instagram 很高興打電話放棄支持。
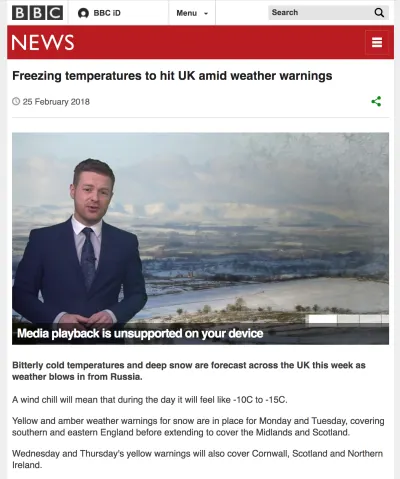
英國廣播公司的新聞
我前往 BBC 獲取我的新聞。

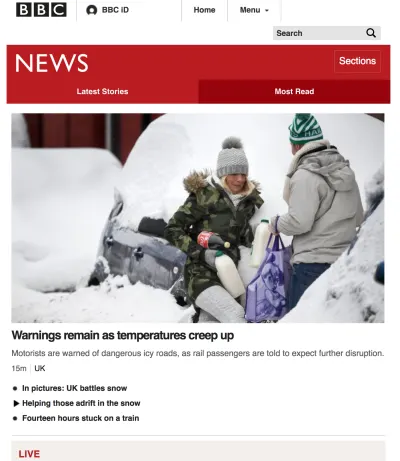
noscript版本中,請注意窄欄和帶有縮略圖的單個故事。 
菜單有點偏,欄也很窄(這絕對是我在很多網站上看到的模式——為什麼“沒有 JavaScript”意味著“移動設備”?)但我能夠訪問內容。
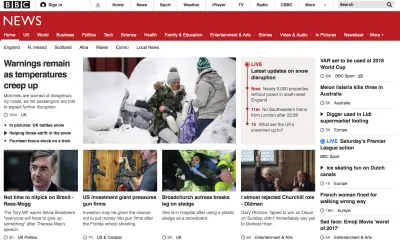
我點擊了“閱讀最多”選項卡,這會將我帶到頁面的另一部分。 使用腳本,這個錨鏈接被逐步增強以實現實際的選項卡行為,這是從堅實的 HTML 核心構建的一個很好的例子。

到目前為止,這是我在實驗中遇到的唯一一個錨鏈接示例,這很遺憾,因為它是一種很好的技術,可以節省額外的頁面加載並將網站分成許多微頁面。
不過看起來確實有點奇怪,有序列表 CSS 意味著我們這裡有一個雙編號故障。 我點擊其中一個故事。

我無法訪問視頻內容,但由於版權問題,我懷疑 BBC 無法像 Facebook 那樣提供單獨的獨立視頻。 不過,成績單會很好——而且不僅僅對noscript用戶有益。
建議:為視聽內容提供文本後備。
平心而論,文章內容基本上總結了視頻中出現的內容,所以我並沒有真正錯過信息。
文章和索引頁面的加載速度非常快,大約 300KB(主要是圖片)。 我確實想念頁面上其他文章的縮略圖,以及充分利用我的屏幕空間的能力——但這不應該妨礙評級。
BBC noscript評級:NOSCRIPT-5
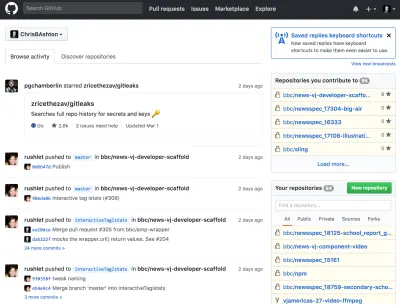
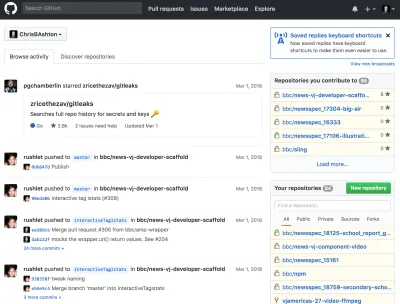
GitHub
GitHub 看起來與其支持 JavaScript 的對應物幾乎完全相同。 哇! 但我猜這是一個由開發人員開發的網站,為開發人員服務。


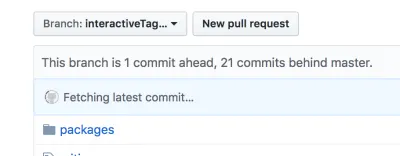
我在 GitHub 上做了一些整理工作,查看了 repos 並刪除了舊的分支。 有一段時間我真的忘記了我使用的是非 JavaScript 版本,直到我遇到了一個小錯誤:

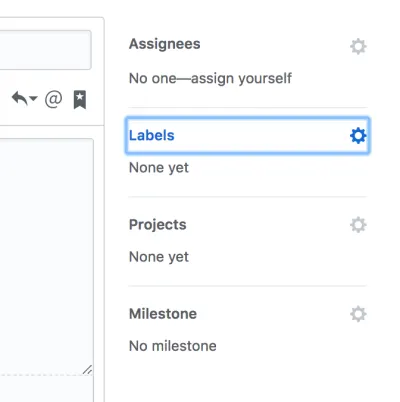
然後我想知道,“GitHub 將如何處理將標籤應用於問題?” 所以我試了一下。

我無法同時創建問題並為其添加標籤。 事實上,即使在創建空白問題後,我也找不到任何添加標籤的方法。 遺憾的是,該網站在最後一道關卡中失敗了,因為它幾乎與腳本版本進行了無縫比較。
GitHub noscript評級:NOSCRIPT-3
雖然 GitHub看起來令人難以置信——我永遠不會知道我的 JavaScript 被關閉了——但不能使用與腳本版本相同的關鍵功能實在是太糟糕了。 即使是看起來很醜的noscript網站也會獲得更高的分數,因為功能比形式更重要。
網上銀行業務
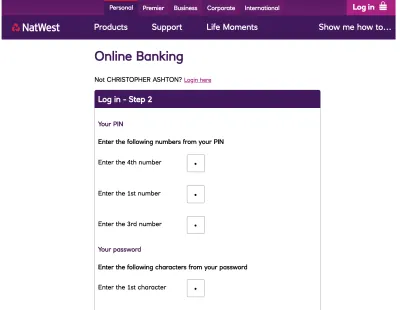
如果有一個地方我認為需要 JavaScript,那就是 NatWest 銀行網站。 我錯了。

它不僅有效,而且很難與普通網站區分開來。 登錄屏幕是相同的,唯一的區別是焦點不會在您完成時自動通過每個字段。
NatWest noscript評級:NOSCRIPT-5
各種各樣的
我一整天都遇到了更多的網站。
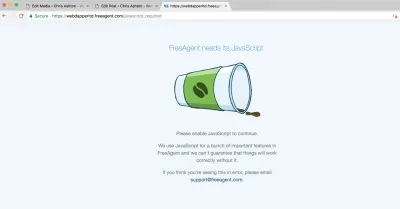
FreeAgent——我用於自由職業的稅務軟件網站——甚至沒有嘗試使用noscript後備。 但是,嘿,這比顯示一個損壞的網站要好。

FreeAgent noscript評級:NOSCRIPT-2
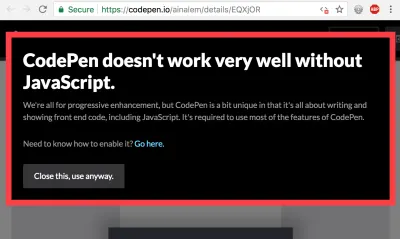
CodePen 也可以理解為 NOSCRIPT-2。

CodePen noscript等級:NOSCRIPT-2
能源供應商 Tonik 不讓我登錄,但這似乎是一個疏忽,而不是一個深思熟慮的決定:

Tonik noscript評級:NOSCRIPT-1
M&S Energy 讓我登錄——只是告訴我它需要 JavaScript 來做任何遠程有用的事情。

M&S noscript評級:NOSCRIPT-1
現在我來看看我當天最喜歡的截圖。
我的一位同事曾經推薦過一門網頁設計的輔助功能課程,我收藏了該課程。 我決定今天看一下,並嘲笑替代文字的諷刺性:

使用“角色:Web 設計的可訪問性”的替代文本,我不太確定我在這裡缺少什麼——它是圖像嗎? 一段錄像? 一個PDF? 課程本身?
提示:這實際上是一個視頻,但您必須登錄才能觀看。
替代文本並沒有真正支持其目的,部分原因是它是自動填充的。 作為一個開發社區,我們需要在這類事情上做得更好。 我認為我今天沒有閱讀任何有用的替代文字。
概括
我開始這個實驗的目的是了解有多少網站是使用漸進增強實現的。 我只訪問了這裡的極少數網站,其中大多數是大牌、大筆預算,所以看到無 JavaScript 支持的廣泛變化很有趣。
有趣的是,相對簡單的網站——尤其是 Instagram 和 LinkedIn——沒有如此糟糕的noscript支持。 我相信這部分歸因於 JavaScript 框架的日益流行,例如 React、Angular 和 Vue。 開發人員現在正在構建“Web 應用程序”而不是“網站”,目的是重建原生應用程序的外觀和感覺,使用 JavaScript 管理 DOM 是創建此類體驗的最易於管理的方式。
存在越來越多的網站需要 JavaScript 來呈現任何內容的危險。 幸運的是,通常可以以相同的、對開發人員友好的方式構建您的內容,但在服務器上呈現,例如使用 Preact 而不是 React。 有意識地決定關心noscript會帶來本文開頭所述的核心體驗的好處,並且還可以縮短感知加載時間。
從頭開始考慮一個應用程序可能會讓人望而生畏,但體面的核心體驗通常是可能的,而且實際上在很多情況下只涉及簡單的調整。 良好的核心體驗表明網頁結構良好,而這通常是 SEO 和可訪問性的好兆頭。 它通常是一個精心設計的網頁,因為設計師和開發人員已經花費了時間和精力來思考體驗的真正核心是什麼。 漸進式增強意味著更強大的體驗,生產中的錯誤更少,個別瀏覽器怪癖更少,因為我們讓平台完成這項工作,而不是試圖從頭開始編寫它。
您的網站符合什麼noscript評級? 讓我們在評論中知道!
