使用 Slack 監控您的應用程序
已發表: 2022-03-10這一切都始於參觀科羅拉多州丹佛市的一家小型初創公司。 在我訪問期間,我開始每隔幾分鐘就听到辦公室角落里傳來微妙而迷人的“叮”聲。 當我去調查這個奇怪的噪音時,我發現了一個連接到樹莓派的服務鈴,一個小金屬錘連接到電路板上。 事實證明,Pi 正在接收來自團隊服務器的消息,每次有新客戶註冊時,它都會敲響鈴鐺。
我一直認為這是一個很好的團隊激勵因素,它讓我思考如何使用團隊聊天來獲得類似的體驗,以及我們如何分析和可視化日誌數據。
因為我們已經在使用 Slack 進行團隊聊天,並且因為它有一個文檔精美的 API,所以它是實驗的明顯選擇。
關於 SmashingMag 的進一步閱讀:
- 對話界面:我們今天在哪裡? 我們將走向何方?
- 團隊協作和縮小響應式設計中的效率差距
- 您應該了解的應用程序設計過程
- 參加比賽:設計衝刺入門
設置鬆弛
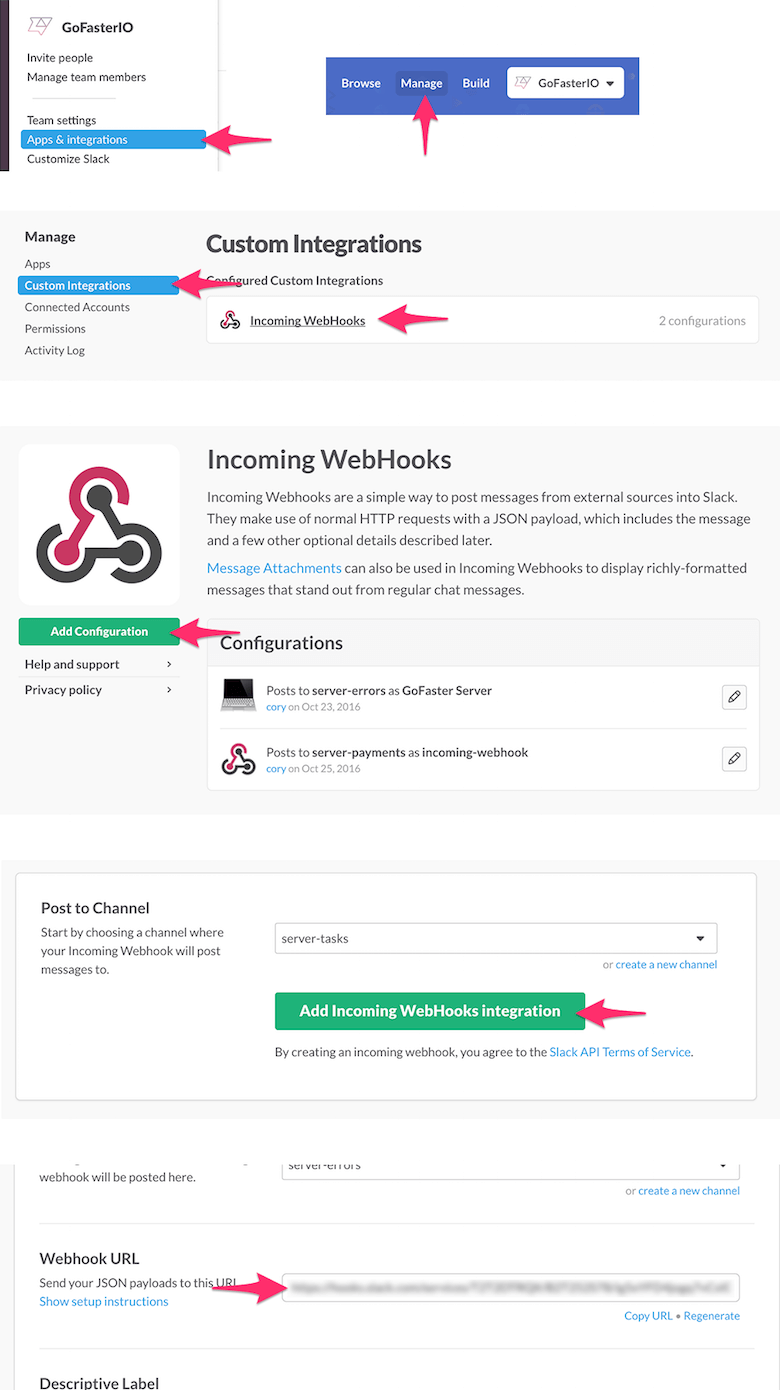
首先,我們必須從 Slack 獲取一個“webhook URL”,以便以編程方式將消息發佈到我們的 Slack 頻道。

現在我們有了一個 webhook URL,是時候將 Slack 消息集成到我們的 Node.js 應用程序中了。 為此,我找到了一個方便的 Node.js 模塊,名為 node-slack。
首先,我們安裝了 Node.js 模塊:
npm install node-slack --save現在,我們可以通過幾行代碼將 Slack 消息發送到我們選擇的頻道。
// dependency setup var Slack = require('node-slack'); var hook_url = 'hook_url_goes_here'; var slack = new Slack(hook_url); // send a test Slack message slack.send({ text: ':rocket: Nice job, I\'m all set up!', channel: '#test', username: 'MyApp Bot' });(您可以找到適用於 Ruby、Python 和幾乎任何其他語言的類似 Slack 集成包。)
執行時,此代碼在我們的#test Slack 頻道中生成以下消息:

上面的代碼很少,但它特定於 Slack API 和 node-slack 模塊。 我不想被鎖定在任何特定的消息傳遞服務中,所以我創建了一個通用的 Node.js 模塊函數來執行特定於服務的代碼:
// Messenger.js // dependency setup var hook_url = my_hook_url; var Slack = require('node-slack'); var slack = new Slack(hook_url); module.exports = { sendMessage: function(message, channel, username) { if (!message){ console.log('Error: No message sent. You must define a message.') } else { // set defaults if username or channel is not passed in var channel = (typeof channel !== 'undefined') ? channel : "#general"; var username = (typeof username !== 'undefined') ? username : "MyApp"; // send the Slack message slack.send({ text: message, channel: channel, username: username }); return; } } };現在我們可以通過兩行代碼在應用程序的任何地方使用這個模塊,如果我們將來決定向另一個服務發送消息,我們可以很容易地在 Messenger.js 中將其替換掉。
var messenger = require('./utilities/messenger'); messenger.sendMessage(':rocket: Nice job, I\'m all set up!', '#test');現在我們已經設置了基礎,我們準備開始從應用程序中觸發消息。
跟踪註冊
首要任務是實現服務鐘平價。 我找到了用戶註冊函數的成功回調,並添加了以下代碼:
messenger.sendMessage('New user registration! ' + user.email);現在,當有人註冊時,我們會收到以下消息:

它甚至叮叮噹當! 這是一個好的開始,它給了我一種滿足的服務鈴聲的感覺,但它讓我渴望更多。
潛得更深
隨著我的好奇心隨著每次叮噹聲而增長,我開始想,如果創建新用戶失敗怎麼辦? 如果用戶註冊、登錄但未完成入職流程怎麼辦? 我們計劃任務的結果是什麼? 既然基礎已經到位,回答這些問題就是小菜一碟。
監控後端的異常和嚴重錯誤
我們想知道的最重要的錯誤之一是創建新用戶是否失敗。 我們所要做的就是在用戶註冊函數中找到錯誤回調,並添加以下代碼:
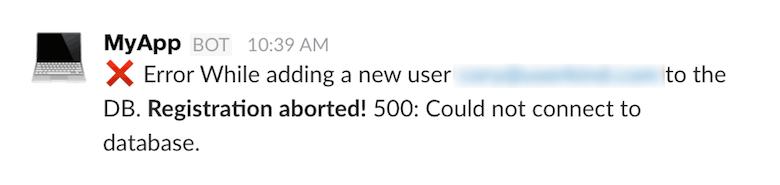
messenger.sendMessage(':x: Error While adding a new user ' + formData.email + ' to the DB. Registration aborted!' + error.code + ' ' + error.message);現在我們可以立即知道註冊失敗的原因,失敗的原因,更重要的是,他們失敗的原因:

我們可以在各種有趣的地方發送消息(幾乎在任何帶有錯誤回調的地方)。 其中一個地方是這個通用的包羅萬象的錯誤函數:
app.use(function(err, req, res, next) { var message = ':x: Generic Server Error! '+ err + '\n Request: \n' + req.protocol + '://' + req.get('host') + req.originalUrl + '\n' + JSON.stringify(req.headers) + 'Request Payload:\n' + JSON.stringify(req.body); messenger.sendMessage(message, '#server-errors'); res.status(err.status || 500); res.json({'error': true }); });這段代碼幫助我們發現了未經處理的異常的請求是什麼樣的。 通過查看觸發這些錯誤的請求,我們可以追踪根本原因並修復它們,直到不再出現一般錯誤。

有了所有這些錯誤通知,我們現在可以放心地知道,如果應用程序中出現重大故障,我們會立即知道。
監控財務
接下來,我想在應用程序中發生財務事件時發送通知。 因為我們的 SaaS 產品與 Stripe 集成,所以我們創建了一個 webhook 端點,當人們升級他們的計劃、降級他們的計劃、添加付款信息、更改付款信息和許多其他與訂閱付款相關的事件時,它會從 Stripe 得到 ping,所有這些都發送到鬆弛:

在前端監控用戶行為
在前端有一些案例,我們希望以後端無法提供的方式了解用戶行為,因此我們創建了一個端點來直接從前端發送 Slack 消息。 因為我們的 Slack webhook URL 在POST端點後面受到保護,所以通過端點向我們的團隊發送 Slack 消息的風險很小。
有了端點,我們現在可以通過一個簡單的 AngularJS $http.post調用來觸發 Slack 消息:
// send Slack notification from the front end var message = ":warning: Slack disconnected by " + $scope.user.username; $http.post('/endpoint', message);這有助於我們回答有關業務的重要問題:人們是否在註冊和添加域名? 他們不是嗎? 如果有人是,它是否是一個非常引人注目的域,我們希望在他們添加它之後儘快與它的所有者聯繫。 我們現在可以利用這一點:

有一次,我們看到人們添加一個域,刪除它,然後在幾分鐘內閱讀它,這使我們陷入了一個我們可能永遠不會發現的晦澀的錯誤。
還有一些信號表明用戶對服務不滿意,了解這些很有價值。 有人刪除了域名嗎? 他們是否斷開了 Slack 的連接?

這種反饋使我們有機會在最重要的時候主動聯繫並提供令人愉快的客戶支持。
監控計劃任務
在 Slack 中看到的最有趣的事情之一是計劃任務的結果。 我們的 SaaS 產品運行任務來通知人們他們網站的性能(我們的核心服務)、發送交易電子郵件、清理數據庫和其他一些事情。 這些任務的觸發和結果會向 Slack 發送一條消息:

現在我們知道任務函數何時觸發,該函數的結果是什麼(在這種情況下,它會發送幾封電子郵件)以及它是否因任何原因而失敗。
將此概念應用於您的應用程序
上面的案例研究是我們監控 GoFaster.io 應用程序和服務的實際示例。 它對我們來說非常有效,但是這個概念如何擴展到每天發送數百甚至數千條消息的大型應用程序? 可以想像,這很快就會變成“狼來了”的情況,價值就會消失在噪音中。
不要平等對待所有通知
一些通知比其他通知更重要,並且重要性會因員工及其角色而異。 例如,軟件開發和 IT 運營 (DevOps) 人員可能只關心服務器消息,而客戶服務人員最關心用戶的情況。
幸運的是,Slack 有一個很好的解決方案:渠道。
頻道可以由任何人創建,對您的組織公開或私有,並與任何人共享。 訂閱頻道後,您可以控制該頻道的活動如何提醒您。 頻道裡每次都有新消息響嗎? 它也會提醒您的手機嗎? 它只加粗頻道嗎? 所有這些都可以由每個團隊成員針對每個渠道進行控制,以滿足他們的需求。
將這個想法付諸實踐,一個更大的組織可以通過渠道在 Slack 中組織基於監視器的通知:
#Critical-Server-Errors
- 什麼:註冊錯誤、登錄錯誤、數據庫讀寫錯誤
- 誰:系統管理員、DevOps、CTO、CEO、開發人員
- 警報設置:始終在手機或桌面上通知。
#Non-Critical-Server-Errors
- 內容: 404 錯誤、包羅萬象的服務器錯誤等。
- 誰: DevOps、開發人員
- 警報設置:加粗但不要叮噹。
#金融
- 內容:支付交易、交易失敗、升級、降級、過期卡
- 誰:首席財務官,首席執行官
- 警報設置:下雨。
#用戶行為
- 內容:註冊、入職流程、更新計劃類型、添加信息、刪除信息、刪除帳戶
- 誰:客戶支持、社交媒體經理、開發人員、CEO
- 警報設置:始終在手機或桌面上通知。
#Application-統計
- 內容:計劃任務結果、內務管理、事務性電子郵件統計、用戶數量和增長指標
- 誰:電子郵件營銷人員、系統管理員、任何感興趣的人
- 警報設置:加粗但不要叮噹。
結論
在這個想法的基礎上建立了幾個月並消化了結果,我們發現它是我們應用程序的寶貴擴展。 如果沒有它,我們會感覺與服務正在發生的事情脫節,並且必須通過儀表板手動搜索相同的信息,否則數據庫查詢將是一件苦差事。
每個應用程序和用戶群都是不同的,這意味著這個概念不能構建到服務中並提供給大眾。 為了有價值,它需要前期投入少量的時間和資源來深度集成到您的應用程序中。 一旦它啟動並運行,投資將以您的團隊與您的應用程序及其用戶的連接形式獲得回報。
總之,以下是使用團隊聊天來監控您的應用程序的好處的回顧:
獲得有關用戶和服務器行為的全新視角
擁有對您和您的業務最重要的指標的實時實時饋送將使您與用戶正在做什麼以及服務器如何響應保持密切聯繫。
當事情失敗時快速反應
您將能夠比以往更快地做出反應。 您將在用戶知道失敗的同時知道失敗。 您可以立即對失敗的端點、丟失的數據庫連接或 DDoS 攻擊做出反應。
提供卓越的客戶服務
聯繫剛剛禁用帳戶的客戶,為他們提供折扣,對升級的客戶表示個人感謝,或者只是跟進人們以了解他們的意圖。 當您知道用戶在做什麼以及他們在做什麼時,您可以輕鬆找出原因。
團隊與應用程序的聯繫將使您更有效率
當您的團隊與應用程序在同一頁面上時,協作可以集中在解決出現的問題上,而不是試圖弄清楚發生了什麼、發生在哪里或發生在誰身上。
通知和渠道可以隨您的應用程序擴展
隨著您的應用程序和團隊的增長,您的監控需求也會增長。 Slack 在為您提供所有必要的權限和通知控制方面做得很好,以確保正確的信息到達正確的人。
搜索功能強大
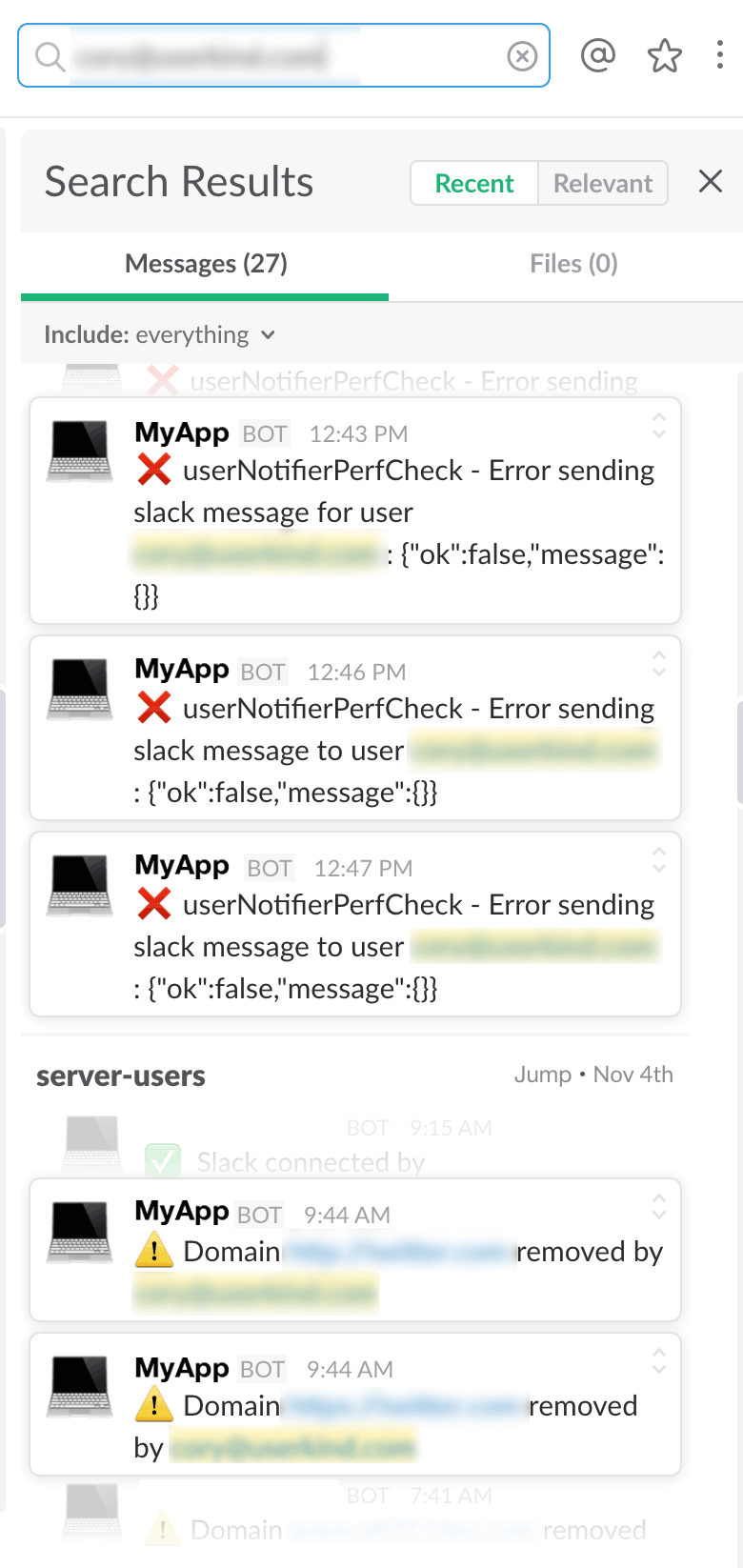
通過在 Slack 消息中記錄用戶名,您可以跟踪用戶在與您的應用程序交互時生成的每個錯誤、成功消息或事件,只需在 Slack 中搜索用戶名即可。 只要知道,使用免費的 Slack 帳戶,這僅限於最後 10,000 條消息。

我希望您發現這個概念很有用,並且我很想听聽其他團隊實施了類似形式的監控的故事,或者只是其他有趣的使用和構建方式的故事。
