使用圖標創建平衡的網站設計
已發表: 2017-11-10為了建立一個優秀的網站,並不需要成為一名專業的編碼員或經驗豐富的平面設計師。
在網上,您可以找到範圍廣泛且價格合理的資源和工具,讓用戶覺得傑作背後是專業人士。
可以將您帶到頂部的工具之一是出色的網站圖標。
圖標可以顯著提高設計的整體質量。
不可思議,不是嗎? 一些小而可愛的圖標可以改變你工作的整體影響。 網頁設計中的圖標越來越重要。
他們的產品正在成為一個領先的網絡行業,可以真正對當代設計產生影響。
圖標也有多種功能。 他們用視覺提示裝飾標題; 執行按鈕功能; 將內容分開; 並對網站/應用程序進行一些個人和專業的接觸。
網絡圖標的意義
圖標不是最近的發現。 自從設計開始發展以來,它們就一直存在。 第一個圖標是埃及象形文字繪圖,後來發展成為現代 RSS 圖標,如今在網絡上傳播。
無論是印刷版還是數字版,圖標的應用總是出於相同的目的——吸引註意力並幫助客戶專注於網站最重要的部分。
當用戶“登陸”網站時,首先吸引用戶的是視覺上引人入勝的項目。 令人印象深刻的圖標可以幫助您宣傳您選擇的內容,它們將為您的品牌創造一個可識別的印記。
您還可以使用圖標來劃分大型內容章節,並使您的頁面看起來優雅且組織良好。 圖標可以確保段落具有如畫般的外觀,並且它們的影響與它們的大小沒有直接關係。
圖標的定義
圖標是小巧的圖像和符號,可將人類直覺引導到一個網站內容的不同部分。 它們是可調整的和多樣化的,它們是最簡單的以圖形形式傳輸數據的工具。
它們的縮寫性質使傳輸比通過文本方式進行的傳輸效率高得多。
扁平化設計趨勢顯然得益於圖標的說明效率。 高質量的界面幾乎完全基於圖標字體和可擴展的 SVG 圖像。
圖標在網頁設計中的重要性
圖標是必不可少的交流工具。 一個很酷的圖標會吸引訪問者的注意力,並將其引導至您想要傳達的信息。 圖標可以很容易地與交通標誌和方向板進行比較,因為它們總是告訴你在哪裡/如何移動。
用於企業信息的小型基本圖標足以讓您的客戶與您聯繫。 地圖圖標可以向他們顯示確切的位置,並且可以讓他們找到您。

因此,圖標對於與訪問者進行有效溝通至關重要,即使在他們開始使用您的網站之前也是如此。 如果對最初的體驗感到滿意,訪問者將留在現場並使用您的信息。
難怪優秀的網站(在功能、可讀性、相關內容和高級特性方面)也是擁有最好圖標的網站。
讓我們總結一下應用圖標的好處:
關聯。 一個圖標應該很容易“閱讀”,這樣即使是新訪問者也能知道它代表什麼類型的內容。
驚人的外觀。 這很明顯——吸引人的圖標可以改善一個網站的整體外觀。 它們使頁面變得有趣和舒適,這正是用戶選擇在這些特定網站上花費時間的原因。
通用應用。 多語言網站是常見網絡感知的領導者,但圖像並沒有遠遠落後於它們。 事實上,在嘗試傳達通用信息時,更推薦使用視覺語言。
為更好的網頁設計服務的圖標
設計圖標為創造力和創新留下了很大的空間。 但是,所有設計師都應該了解某些規則。 首先,圖標用於傳達信息或為某些操作提供快捷方式。
因此,它們應該清晰、精確和以用戶為導向。 另一方面,與您的品牌不兼容的不同圖標會使您的網站看起來不專業。
建議讓它們變得有趣,而不要誇大造型細節。
圖標是內容的基石
當某個網站看起來比容易識別的同類網站更好時。 然而,困難的部分是解釋為什麼會這樣。 大的決定通常是在小的激勵的基礎上做出的。
用網站內容術語翻譯,這意味著網站的視覺吸引力取決於其內容的可讀性。 成功取決於對重要信息的識別和人們理解它的能力。
圖標對文本內容的決定性與段落一樣。 他們可以將信息分成幾個部分,並為讀者提供視覺指導。
我的建議是使用粗體和圖標的組合將信息集中在更易於消化的部分中。
正如我們從個人經驗中知道的那樣,用戶在決定閱讀內容之前會滾動瀏覽,我們必須突出顯示我們認為應該打開和查看的部分。
如果沒有足夠的動力,用戶會點擊“返回”,而我們提供“殺手級內容”的所有努力都將是徒勞的。 質量並不是真正重要的。 它是可訪問性的。
圖標用於呈現您的內容:
- 簡而言之,他們組織內容
- 他們抓住了用戶的注意力
- 它們影響可讀性
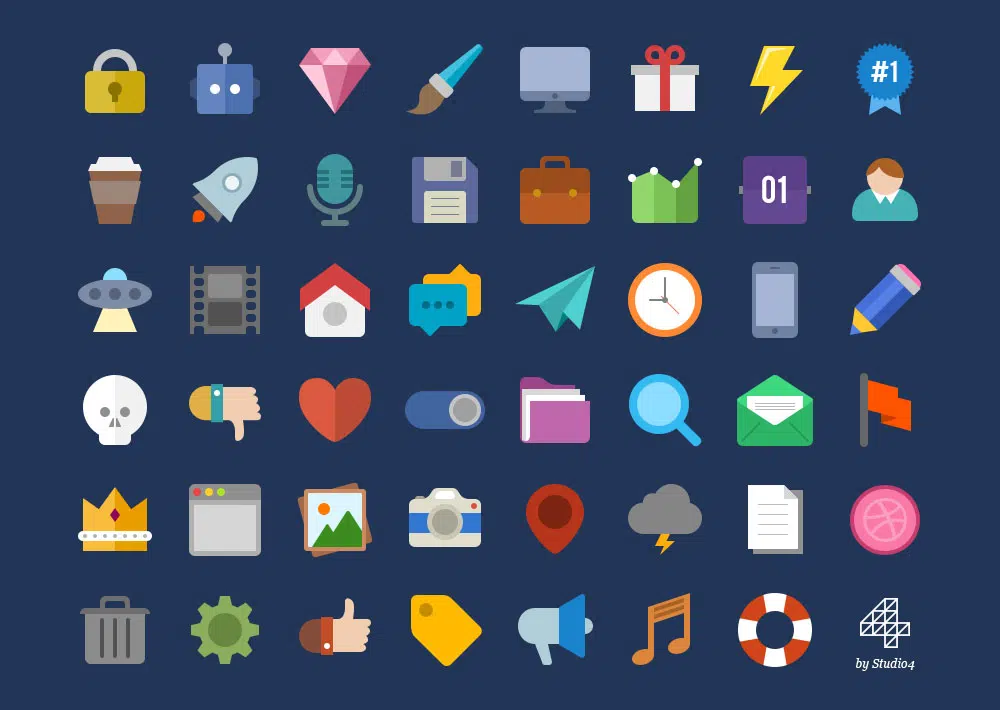
選擇正確圖標的提示
例如,放大鏡圖標非常適合搜索過濾器。
另一方面,類似房子的圖標清楚地將人們重定向到您的主頁。 正如您所看到的,它是非常簡單的使用經過驗證的圖標,而不是您為此目的創建的圖標。
此外,請注意,您無法為網站上的每條內容找到匹配的圖標。 在這種情況下,請找到盡可能接近該圖標背後內容的圖像。
我們還建議您將其用於文本內容,以避免不確定您的用戶是否會理解它的含義。
您應該始終牢記一件事:圖標的存在是為了支持內容,而不是取代它。
最後,不要低估相關性的重要性。 確保您的圖標準確地代表內容,並且它們已更新到足以被所有受眾群體理解(打字機、隨身聽或磁帶可能不會真正在年輕人中敲響警鐘)。
這是一種可以保證您的帖子的可用性和正確理解的方法。
如何避免混淆圖標
正如我們已經提到的,圖標應該簡單且一致。 如果您對圖標的含義有疑問,您的用戶很可能也會有它。
請記住,在您的聽眾中,有些人不能很好地應對“字裡行間”和隱喻,您有責任為他們提供明確的指導方針。
使用並不真正存在的對象的圖像可能會使用戶感到困惑並且可能被誤解,因為它們對每個人都有不同的含義。
另一種避免混淆的方法是在圖標上附加簡短的文字說明。 這是一種使您的頁面更有趣且功能更強大的方法。
功能圖標的主要特點是:
- 合適的尺寸;
- 迷人的色彩;
- 正確的位置;
結束思想
圖標是設計師最喜歡的工具。 它們有助於人們瀏覽網站的方式,並影響人們感知內容的方式。
此外,它們使網站更具吸引力,成為用戶喜歡消磨時間的溫馨環境。
正確使用圖標意味著使用常見的隱喻而不是複雜的圖像,以便用戶知道去哪裡並且不會感到困惑。
最後,圖標可以幫助您了解您的品牌(只要它們符合您的核心價值觀並且與您的內容一致)。