設計直觀且用戶友好的 404 頁面
已發表: 2019-10-16我們所有人都曾在某個時候與 404 頁面進行過交互。
當鏈接斷開、頁面被刪除或用戶錯誤地鍵入頁面地址時,這些頁面就會出現。 但無論原因是什麼,它仍然是一個需要修復的錯誤。 此外,損壞的鏈接會損害您的網站排名,這不是您所需要的。 您網站的 SEO 方面非常重要,因此您不想因為忘記關注 404 通知而失去流量。
雖然很明顯需要盡快修復 404 頁面,但您永遠無法真正預測用戶何時遇到斷開的鏈接。 因此,要做好準備並將消極體驗轉變為積極體驗,您需要自定義 404 頁面並使其用戶友好且直觀。
準備好學習如何將壞事變成好事了嗎? 讓我們找出來。
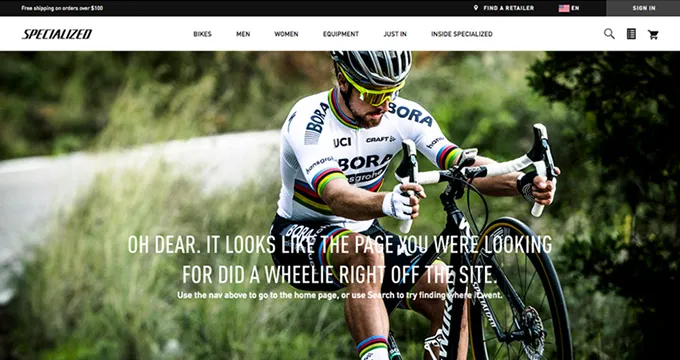
為您的網站自定義 404 頁面
想像一下,您正在瀏覽一個色彩豐富且吸引人的網站,其中包含許多交互元素,突然發現一個空白頁面,上面有簡單的“404 Page Not Found”消息。
有點醒了,不是嗎?
404 頁面不應出現令人不快的驚喜,這就是為什麼保持其設計與整體網站佈局相同如此重要的原因。

為此,請保持 404 頁面的外觀與其他頁面的外觀相同,包括背景、顏色、字體和其他元素(如果適用)。 同樣,許多網站也以404頁面為契機,強調品牌,並再次提醒用戶。
在為您的網站設計 404 頁面時,請注意該消息。 精心設計的信息是一個很好的機會,可以包含一個巧妙的雙關語或以不引人注目的方式提醒用戶您的產品/服務。
解釋發生了什麼
如果我們查看 Apache 下的默認 404 頁面,我們將看到以下內容:

就是這樣。 用戶不知道實際發生了什麼以及接下來要做什麼。
因為您關心您的客戶並希望消除任何不愉快的體驗,請提供錯誤的解釋。 404的主要原因通常是:
- 用戶輸入錯誤的東西,
- 鏈接壞了,
- 頁面不存在,
- 與服務器的連接已斷開。

當然,您不必列出所有上述問題。 只要確保你的解釋是可以理解的。
通過對問題誠實,您將贏得用戶並鼓勵他們留在網站上並繼續瀏覽它。
創建引人入勝的消息
404 頁面是品牌通過精心設計的信息展示其身份的絕佳機會。
最好的 404 頁示例通常具有:
- 雙關語
- 與網站產品或服務相關的消息
- 個人訴求,
- 對流行文化和可識別事件的引用。

由於默認情況下 404 頁面是一個錯誤,因此您需要將其轉換為完全相反的東西,即積極而有趣的體驗。
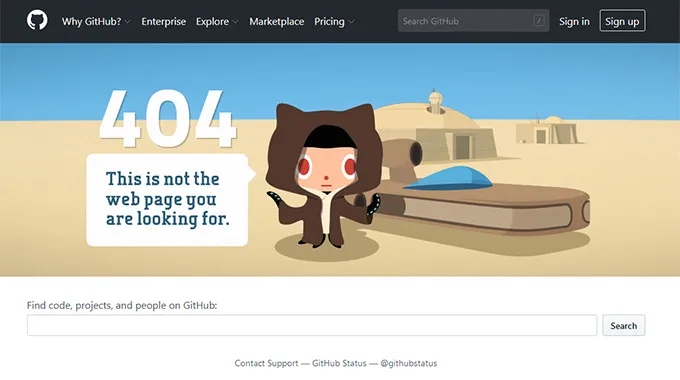
GitHub 在設計 404 頁面方面做得非常出色。 它利用了關於開發人員的刻板印像以及他們對“星球大戰”傳奇的熱愛,並通過使視覺元素和頁面信息即使那些沒有看過任何星球大戰電影的人也能立即識別出來,從而為自己的優勢服務。
提出要採取的行動
號召性用語非常重要,並且是 404 頁設計的絕對必要條件。
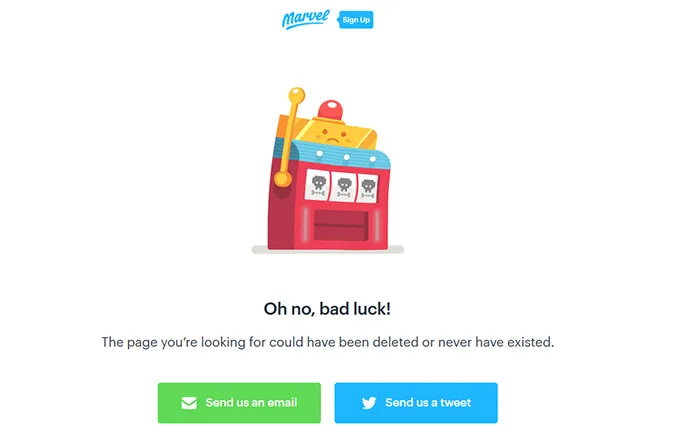
永遠不應該給用戶留下空白頁和零選擇。 因此,即使發生了 404 之類的事情,也要提供一個可以實現互惠互利的替代方案。

一些最受歡迎的 404 頁面 CTA 是:
- 搜索欄
- 主頁
- 頂級產品/服務
- 註冊產品或時事通訊
- 免費試用
注意 CTA 按鈕的設計。 它們必須容易被發現,並且不應與背景混合,否則用戶不會注意到它們。 同樣,想想 CTA 按鈕的信息:不要像“點擊這裡”這樣的陳詞濫調,而是用更有創意的東西(“看看我們得到了什麼”)。
一個用戶登陸 404 頁面是因為他搜索了一些東西。 因此,通過向頁面添加搜索欄,為他們提供再次嘗試的選項。
您可以通過以下消息支持它:“似乎您的查詢無處可尋……為什麼不再試一次?” 編寫良好的 CTA 具有很高的參與率,並且可以與圖像結合使用。
同樣,在搜索欄中添加提示文本。 帶有文字的欄比空欄獲得更好的參與度。
404 頁面上的搜索欄是不夠的。 如果用戶不確定他們需要什麼怎麼辦?
添加“主頁”或任何其他相關按鈕,將用戶從 404 頁面導航到潛在轉化。 此外,您還可以添加“聯繫我們”按鈕以提高可靠性。

一些公司利用404頁面作為提醒他們產品和服務的機會,並在頁面上放置相應的鏈接。
例如,如果您是一家電子商務商店,您可以將最暢銷的產品放在 404 頁面上,讓用戶有機會發現您的最佳產品並(希望!)購買它們。
至於其他網站,您當然可以為您的用戶提供有價值的東西。 它可以是產品的免費試用、註冊課程的優惠或網站有用區域的指南。
讓它變得有趣
正如我們上面已經說過的,404 頁面是一種負面體驗,因為用戶沒有得到預期的結果。 要解決此問題,請使頁面具有交互性或添加有趣的元素。

即使您將自己定位為高度專業的品牌,一點幽默也不會受到傷害。 此外,許多公司在他們的 404 頁面中添加遊戲化和視頻,以吸引用戶並讓他保持娛樂。
跟踪 404 錯誤
404 錯誤與用戶無關。 但是您的任務是跟踪它並確定錯誤的原因和用戶的旅程。
在選擇用於 404 錯誤跟踪的工具時,需要記住一些事項。
404 錯誤不一定出現在您的網站上——客戶可以打開舊時事通訊並點擊鏈接,或者它可能會出現在 Google 的搜索結果中。
因此,當您選擇用於錯誤監控的工具時,請仔細檢查它是否會在任何地方搜索 404 錯誤,以便您可以修復所有錯誤。
作為網站所有者,您可能有一百萬件事情要做,而修復 404 錯誤可能不在您的清單之首。
這就是為什麼您需要一個可以讓您知道 404 錯誤成本的工具的原因。 而且我們在這裡談論的不是金錢——它可能是轉換損失的百分比、跳出率的增加、用戶流失的數量。
一旦您了解 404 錯誤如何影響您的業務,就可以更輕鬆地確定任務的優先級並將 404 錯誤在列表中向上或向下移動。
404 錯誤不是經常發生的事情。 您可能會做得非常好,然後突然間,用戶收到 404。
這就是為什麼您的跟踪工具應持續監控 404 錯誤並在發現錯誤後立即通知您的原因。 這樣,您將能夠及時修復它並消除其他用戶絆倒404頁面的風險。
跟踪工具的類型
有不同類型的可用跟踪工具可幫助您查明 404 錯誤並成功修復它。
Screaming Frog 之類的抓取工具非常適合快速掃描您的網站並檢查是否存在損壞的鏈接。
這些工具會分析您網站的鏈接,並讓您知道哪些鏈接已損壞以及錯誤的根源是什麼。 此外,抓取工具通常易於管理和安裝。
此類工具的最大缺陷是它們僅分析您網站上的鏈接——還記得我們所說的高級分析的重要性嗎? 同樣,爬網工具不會告訴您 404 錯誤的成本,而只會幫助您識別它。
抓取工具絕對有用,您應該定期部署它,以確保您的商店一切正常。 但是,不要忘記執行定期和高級分析,以確保沒有其他您可能沒有註意到的錯誤。
與抓取工具不同,反向鏈接工具專注於將用戶引導至您網站上損壞的鏈接的外部資源。
Moz 的 Link Explorer 是幫助您找到將用戶帶到您的網站的網站的工具之一。 這樣的分析對您的 SEO 非常有幫助,因為您可以消除 404 鏈接並提高您網站的排名。
但同樣,與抓取工具一樣,反向鏈接跟踪工具僅涵蓋識別損壞鏈接的一個方面。 如果要查找所有 404 錯誤鏈接,包括舊時事通訊或社交媒體中的鏈接,則需要進行更全面的分析。
跟踪 404 頁錯誤的最常見和最有效的方法之一是使用 Google Analytics。
為此,您需要復制以下代碼:
<script>
// Create Tracker - Send to GA
// Replace UA-11111111-11 with your own Tracking ID
ga('create', 'UA-11111111-11');
ga('send', {
hitType: 'event',
eventCategory: '404 Response',
eventAction: window.location.href,
eventLabel: document.referrer
});
</script>
並將其添加到 404 錯誤頁面/模板。 請記住將您的 Google 帳戶 ID 粘貼到代碼中。
之後,您將能夠查看導致 404 錯誤的確切 URL 以及人們從何處獲得它們。
最後:解決問題!
事故會發生,這是事實。 最好提前有一個好看的 404 頁面,而不是在惱火的用戶等待的時候瘋狂地修復問題。
但是,404 是一個錯誤,需要修復。 根據錯誤優先級,您可以重定向鏈接、恢復頁面或更正源鏈接。 此外,請執行以下操作:
- 引入自動化和定期的 404 報告,關注 404 頁面並及時修復,
- 在 404 上設置實時通知,
- 執行審核以識別任何損壞的鏈接。
總而言之,用戶友好的 404 頁面應該為用戶帶來價值,在整體網站設計方面保持一致,並有助於瀏覽網站。 通過遵循這些規則,您將保留用戶並同時提高轉化率。
