用戶體驗中的用戶反饋
已發表: 2018-01-12想一想在您將 iPhone 的鈴聲開關撥到“關閉”後發生的令人安心的振動——這樣您就知道您想要的動作成功地發生了。 那個臭名昭著的攔截聲音呢:“如果你想打電話,請掛斷,然後再試一次。” 當您掛斷電話線或撥錯號碼時?
來自 AOL 消息的歡迎“您收到郵件”。 車門半開時發出刺耳的叮噹聲。 甚至在您贏得紙牌遊戲後,計算機屏幕上會出現一連串的數字卡片。
所有這些都是用戶反饋的例子,沒有它,許多日常數字操作會非常混亂。
儘管其中一些在我們看來過於方法化,但提供建設性的相關反饋的能力對於在網站設計中培養積極的用戶體驗至關重要,無論多麼微妙。 在任何情況下,應用不良反饋或缺乏有用的反饋都可能升級為不必要的混亂。
反饋原則
在向用戶提供反饋時,重要的是要考慮他們接收反饋的環境。 這包括物理環境——您在屏幕上的哪個位置提供反饋? ——以及情感背景——你提供的是正面反饋還是負面反饋?

物理環境
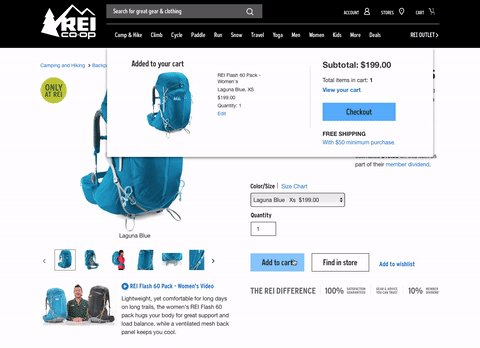
由於我們希望網站能夠響應我們的輸入,因此在明顯的地方提供此反饋非常重要。 例如,如果一個項目被添加到購物車,任何相關的輸入(1 個項目被添加到您的購物車!)應該在他們的操作發生的地方附近提供。 在頁面的完全不同部分悄悄地更新購物車總數的用處要小得多。

REI.com 通過提供下拉消息提供您的“添加到購物車”操作成功的物理反饋。
用戶反饋在上下文中的另一個有用應用是如果有人在填寫表格時犯了錯誤。 為每個必要的更正提供清晰的視覺標籤和解釋比簡單地在表格的頂部或底部提供所有錯誤的列表更有幫助。
錯誤的影響超出了物理環境,適當地使用情感環境對於創造積極的用戶體驗和給品牌留下持久的印象同樣重要。
情感背景
為網站創建內容有時可能是情緒上的過山車。 雖然我們經常提供好消息,但在其他情況下,我們被迫就未按計劃進行的事情提供反饋。
錯誤狀態,尤其是信用卡拒絕、停機通知和法律政策都需要一定程度的同理心——你不會用你用來祝賀他們贏得抽獎的同樣的語氣通知客戶他們的航班被取消,會你?

IMDB 404 頁面提供了一系列以電影為主題的引語,可幫助您了解發生了什麼。
反饋實施
以下是我們的 Web 開發團隊認為在我們的項目中最有用的一些反饋實現。 實際上,它們非常有用,以至於每個都應用於我們構建網站的框架。 它們不僅對於用戶體驗至關重要,而且對於保持客戶關注、對組織品牌的信任以及積極的轉化次數也是不可或缺的。
負載狀態指示燈
點擊某物後沒有看到反應的挫敗感在較慢的連接上最為明顯,並通過設計一個在您等待時動畫的負載狀態指示器 (LSI) 來有效解決,以指示請求正在進行中。 更好的是,可以為每個 Web 項目定制 LSI。
我們已將為每個項目設計 LSI 成為一種標準做法,該 LSI 對品牌的顏色和整體網站風格都是獨一無二的。 該設計還鼓勵將其用作情感反饋工具,這是一種流暢的動畫,可以在用戶過渡的時刻產生一種平靜的感覺。
與所有用戶反饋一樣,重要的是要注意 LSI 的應用。 如果在任何重要時間過去之前出現負載狀態指示器,它可能會分散注意力或導致事情進展緩慢的印象。 因此,我們只在幾百毫秒後顯示 LSI。
進度條
如果處理文件可能需要幾秒鐘以上的時間,我們會應用進度條。 進度條會隨著文件加載而更新,然後如果上傳由於某種原因不成功,則會通過提供錯誤狀態來提醒用戶是否存在問題。
為了提供更好的用戶反饋,我們會逐步增強我們網站上的進度條。 對於使用舊版瀏覽器且無法檢測到您的上傳進度的用戶,我們提供了一個條紋條(也稱為理髮桿)來顯示正在發生的事情——本質上是一個專門用於文件上傳的 LSI。
當我們的用戶使用現代瀏覽器時,我們會提供更多信息,例如更新上傳的實際進度、在上傳圖像時提供縮略圖以及對其他文件進行排隊,以便在上傳大量文件時,用戶仍能看到進度,而不是將可用的上行帶寬分散到所有文件中。 這些提示增加了用戶對任務正在按預期進行和工作的信心。
懸停事件
在網絡的早期,鏈接是什麼是顯而易見的。 帶有下劃線的寶藍色文字是一種幾乎通用的視覺模式。 現在元素的自定義樣式已成為現狀,這種視覺模式已被淡化,懸停事件對於使用鼠標的用戶來說是一種有用的反饋工具。
他們會提醒用戶他們有能力與他們將光標懸停的任何東西進行交互,例如圖像、文本鏈接或按鈕。

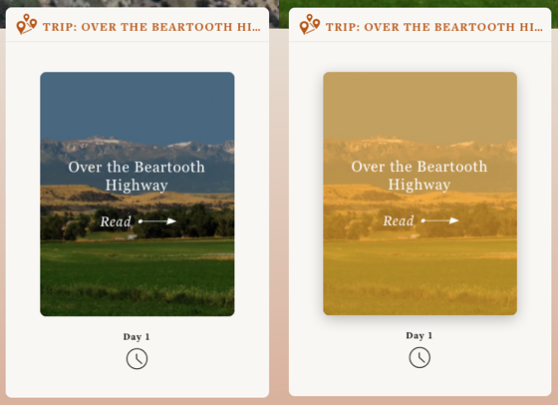
圖像懸停事件幫助用戶了解他們可以與元素交互。
然而,在移動設備上,懸停狀態不足。 要激活元素,大多數情況下,用戶必須點擊一次以觸發懸停事件,然後再點擊一次以執行該操作——在這種情況下,反饋越少更有幫助。
錯誤信息
為用戶輸入表單提供與上下文相關的錯誤消息非常重要,其文本符合情況保證的敏感程度。 這些輸入表單包括有關必填但未填寫的字段或格式不正確的信息的反饋。
我們會在他們離開該字段後立即提供反饋,因此如果您輸入無效的電子郵件,它會立即提醒您有錯誤。 為了進一步指導用戶,當提交表單時,我們將用戶滾動到頁面上遇到第一個錯誤的位置,並且在某些情況下,會彈出消息修復錯誤元素,以便用戶可以輕鬆找到並糾正他們的錯誤,消除任何不必要的挫敗感。
表單標籤
在我們的許多表單中,我們會在用戶提供信息之前提供一個簡單的佔位符標籤,以便他們知道該字段的用途。
然後,一旦他們開始打字,我們將標籤移動到相鄰的位置,以便在他們填寫較長的表格或在任務中被打斷的情況下保留他們信息的用途,從而更容易恢復。
結論
挫敗感是令人滿意的用戶交互的殺手,很多時候,這是可以避免的! 在您的設計項目中實施適當的反饋不僅可以確保成功的轉化率,還可以鞏固客戶對整個公司品牌的信心。
正如設計師兼作家 Josh Clark 恰當地寫道:“我們的工作是幫助我們的用戶將他們的意圖轉化為行動。 ” 我們越能通過我們的界面引導用戶並就他們的進步提供清晰的反饋,我們就能創造更多的成功和更少的挫敗感。
