用戶體驗設計的通用原則
已發表: 2022-03-10(這是一篇贊助文章。)作為在不斷變化的領域工作的設計師,重要的是我們要了解支撐我們所做的一切的永恆設計原則。 在我的 Adobe XD 系列的第二篇文章中,我將探討使我們能夠建立一些通用 UX 原則的基礎。
這些原則應該是我們設計和建造的一切的核心,它們至關重要,並且經得起時間的考驗:
- 視覺語法
- 語言和排版
- 敘事設計
總的來說,這些原則構成了我們設計出色體驗的堅實基礎。 當然,我們可以對其他原理進行分層理解:心理學、人類學和經濟學。 最重要的是,增強我們構建的內容,但這些核心原則是我們創造體驗的基礎。
我們越來越多地被要求解決設計問題——隨著新技術的想像和發明——以前從未解決過。 好消息是過去的原則仍然有效。 通過專注於獲得這些首要原則,您可以培養經得起時間考驗的技能,並使您成為一名與眾不同的設計師。

當然,要全面涵蓋 UX 設計的普遍原則——一個龐大而復雜的主題——僅在一篇文章中將是一個挑戰。 但請放心,我會在每一節之後提供一些額外的技巧和技巧,並且在文章的結尾我會提供一些建議閱讀。 把這篇文章當作一個簡短的入門書,讓你走上正確的道路。
視覺語法
為了有效地進行設計,了解支撐視覺傳達世界的視覺語法原則至關重要。 這些起源於平面設計歷史的原則,今天仍然適用,構成了設計的基石,是我們創造體驗的核心。
但我所說的視覺語法到底是什麼意思? 簡而言之,我們在視覺上創建的一切——無論是用戶界面 (UI) 元素還是屏幕上更複雜的元素排列——都由一系列核心元素組成:點、線和平面。 通過組合這些元素,我們可以創建圖標、組件、插圖、圖表、模式……總之,一切。
作為設計師,我們在最簡單的層面上使用元素的基本“語法”:點、線和平面。 這些元素在 20 世紀初由頗具影響力的包豪斯學校定義,仍然是我們今天所做工作的核心,但往往沒有得到嚴格的教導。

UX 可能是一個相對年輕的學科,但這並不意味著它沒有豐富的遺產,來自平面設計的世界,我們可以從中學習。 正如我稍後將探討的那樣,如果你分解任何設計,你會在心裡看到它是由點線和平面創建的。
在貝爾法斯特藝術學院,我們為期三年的課程的前六周用於掌握視覺語法的詞彙。 正如宮城先生在《空手道小子》中所做的那樣,我們專注於培養對原則的深刻理解。 熟能生巧,或者,正如宮城先生反復強調的那樣:“加油! 脫蠟!”
通過鼓勵我們的學生一次只關註一個元素——第一點; 然後行; 然後是飛機——我們發展他們對潛在視覺語法的理解。 這是一種久經考驗的學習方法,可以追溯到世界領先的設計學校:包豪斯、烏爾姆和巴塞爾。
這需要時間和耐心,但如果你想提高設計師的水平,請留出一些時間,只使用點、線和平面進行一系列練習。 這樣做將使您對視覺語法有更深入的了解。 羅切斯特理工學院有一個優秀的設計原理迷你課程,可以作為一個完美的起點。
在了解單獨使用這些元素可以實現什麼後,我們向學生介紹了將它們結合起來的想法。 正是在這一點上,我們看到了機會的豐富性和限制內設計的重要性。
學習如何將界面提煉為核心組件——專注於簡單和克制——可以減少認知負擔,讓用戶更快樂。 雙贏。 通過定義這些核心組件,我們可以將它們組合起來,為每個項目建立一個視覺詞彙表。

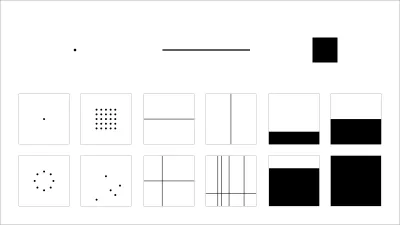
通過結合這些元素,我們可以創建豐富的組件:
- 圖表,僅使用點繪製數據,
- 一個滑塊,結合一個點和一條線,
- 一系列頁面元素和表單域,由平面組成,以及
- 當我們結合各種元素時,一個視覺展示了什麼是可能的。
這些基礎已經為平面設計服務了數百年,並構成了我們現在使用的 UX 視覺層的支柱,但很少有人花時間掌握這些基本組件。
正如宮城先生所強調的,熟能生巧。 一旦我們開始將點、線和平面組合在一起並將顏色帶入方程式,我們就會意識到我們可以創建我們需要的任何 UI 組件。
經驗豐富的設計師可以用非常少的手段創造令人愉悅的用戶體驗。 正如安托萬·德·聖埃克蘇佩里所說:“達到完美,不是沒有什麼可補充的,而是沒有什麼可刪減的。”
案例研究:視覺語法
掌握了視覺語法後,很明顯,這些構建塊——本質上是簡單的本質——支撐著我們作為設計師在設計用戶界面組件和更廣泛、更全面的體驗時所做的一切。 通過訓練你的眼睛,可以分解複雜的界面,看看它們是如何構建的並從中學習。
有許多豐富的沉浸式體驗的例子——基於網絡的和本地的——都是使用最小的、提煉的視覺語法構建的。 如果我們分開一些,我們將看到如何使用這一系列核心元素創建複雜的界面:點、線和平面。

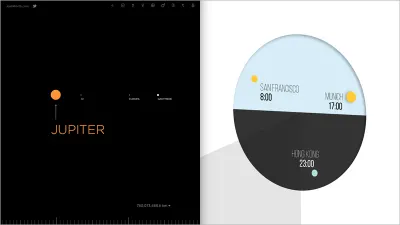
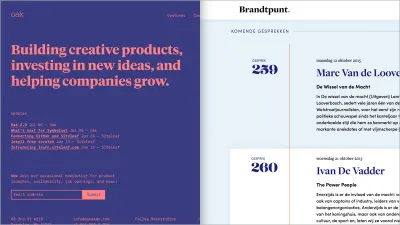
Josh Worth 的漂亮網站 If the Moon Were Only 1 Pixel 是一個很好的網站示例,它展示了當對最簡單的視覺元素的深刻理解與優雅的想法相結合時會發生什麼。 結果是一個美妙而令人難忘的用戶體驗。
Josh Worth 將其描述為:“一個繁瑣而精確的太陽係比例模型。” 我將其描述為即使是最簡單的構建塊(點、線和平面)都得到充分利用時可能發生的事情。 水平滾動,你會看到我們的太陽系的所有榮耀:
- 大小不一的點變成了行星;
- 線條既可以用來精確定位各個行星,也可以用作頁面底部的刻度; 和
- 一個平面(背景)延伸了頁面的長度,代表了空間的黑暗。
If the Moon Were Only 1 Pixel是一個很好的例子,說明了當有節制地使用視覺語法的基本構建塊時可能發生的事情,證明可以用最少的手段和一定程度的克制創造一種身臨其境的體驗。
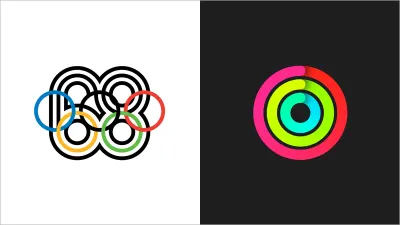
另一個可愛的例子是 Lunar 的時區應用程序 Onetime。 時區應用程序是 10 美分,但 Lunar 的應用程序很小而且很漂亮。 仔細觀察,你會看到大量的點、線和平面——所有這些都是為 UX 設計服務的:
- 一個中心點代表世界(一分為二),淺藍色半醒,深灰色半睡,給人一種時空感;
- 點還代表您添加到應用程序中的城市(黃色代表白天城市,淺藍色代表夜間城市); 和
- 一個陰影平面打破了地球,以巧妙地指示睡眠時間。
其他時區應用程序的界面過於復雜,而 Onetime 則專注於簡單性。 結果是一個應用程序讓您:“只需一目了然地查看任何地方的時間。”
簡單可以而且經常確實經得起時間的考驗。 花一些時間學習視覺語法的構建塊——點、線和平面——你會發現即使沒有顏色,你也可以取得很多成就。
提示和技巧:視覺語法
正如 Dieter Rams 在他的《優秀設計十項原則》中所說:“好的設計是盡可能少的設計。” 隨著網站和應用程序的設計變得越來越複雜,我們作為設計師的角色是盡可能地簡化,幫助過程中的可用性。 為了真正為我們的用戶服務(並讓他們在這個過程中感到高興),我們需要專注於要領。 最好的接口盡可能地消除,消除過程中的複雜性。
If the Moon Were Only 1 Pixel and Onetime的吸引力在於它們的簡單性。 當開始一個新項目時,問問自己:你能在限制範圍內做什麼? 最好的設計——那些經得起時間考驗的——通常使用提煉的視覺語法。 回到 de Saint-Exupery:“完美是實現的……當沒有什麼可以帶走的時候。”
在構建 UI 組件時,嘗試並專注於重用元素並最小化視覺複雜性。 通過構建了一組簡化且優雅的核心組件,專注於將它們組合起來以創建易於理解的界面,從而簡化用戶交互。
語言和排版
隨著對視覺語法的深入理解,重要的是要考慮我們設計的基本結構,這通常是通過排版給出形式的語言。 攜手合作,兩者都非常重要,並輔以其他形式的內容:例如插圖、攝影和視頻。
語言——我們選擇交流的詞語——很重要,重要的是我們作為設計師來思考它。 在開始任何新項目時,重要的是首先定義支持您的設計的語言,它將塑造用戶的看法。 問問自己:信息是什麼? 然後找到合適的詞來傳達該信息。
無論您是作為顧問與外部客戶合作、作為內部設計師與內部項目利益相關者合作,還是構建數字產品,語言都很重要。 在開始任何新項目之前,請留出一些時間與您的利益相關者一起幫助他們定義他們的信息。
我遵循旨在明確定義客戶的核心信息的系統流程:
- 你是誰? (作為個人或企業。)
- 你的價值觀是什麼?
- 你的使命和目的是什麼?
- 你希望達到什麼目標?
- 我們怎麼知道你是否成功?
確定了這些問題的答案後,開始定義支持項目的語言就很重要了。 您選擇的語言塑造了您的設計,需要從宏觀和微觀的角度來考慮。
在宏觀層面上,文字可以幫助設定基調和聲音,以及建立和加強品牌的個性。 在微觀層面上,文字可以通過幫助和改進設計交互來滿足功能需求。 在宏觀和微觀兩個層面上,當以深思熟慮的方式作為設計過程的一部分(實際上是另一個核心設計元素)使用時,文字可以幫助和改善用戶體驗,讓用戶感到高興和快樂。

定義宏觀文案的一種方法是開發一個“品牌詞典”:定義您正在研究的品牌的詞彙調色板。 這有助於確保您在整個項目中使用的詞語是:清晰、簡潔和一致,減少混淆。
考慮兩個不同的汽車品牌: smart和Mercedes 。 smart的品牌詞典可能包括:敏捷、富有表現力、動態、有趣和友好。 梅賽德斯的品牌詞典可能包括:精準、奢華、時尚、工程和高效。 smart和Mercedes屬於同一家母公司,但兩者的品牌詞典截然不同,因為兩者針對的受眾非常不同。
定義好宏文案後,重點關注功能性微文案很重要:您用來簡化交互的詞。 Microcopy 應該反映您的品牌價值,但更可能在一個項目之間保持一致。 每個人都明白“添加到購物籃”是什麼意思,所以不要通過發明自己的術語來混淆您的用戶。
隨著我們為擺在我們面前的“隱形界面”(亞馬遜的Echo 、谷歌的Home和蘋果的HomePod )設計:語言的重要性似乎會增加:嚴重依賴語言的對話界面。 事實上,John Maeda 頗具影響力的 2017 年設計技術報告將寫作列為用戶體驗“獨角獸技能”,並引用了 Nicole Fenton 的話,她強調將文字視為材料的重要性。 然而,語言只是等式的一半。 排版對於放大您選擇的語言也很重要。
正如羅伯特·布林赫斯特(《排版風格的要素》的作者,被廣泛接受為排版的“聖經”)所說:“排版是賦予人類語言以持久的視覺形式的工藝。” 換句話說,排版是文字的衣服。 正如我們可以穿著得體或穿著得體一樣,我們做出的排版選擇也從根本上改變了用戶對我們設計的語言的解讀方式。
當我們的媒體主要關注語言時,理所當然地理解排版是至關重要的。 正如數字產品工作室iA的 Oliver Reichenstein 所說:
[當] 網絡上 95% 的信息是書面語言時,只有合乎邏輯的說法是,網頁設計師應該接受塑造書面信息的主要學科的良好培訓,換句話說:排版。
正如我們在宏觀和微觀層面考慮語言一樣,我們也需要以類似的方式考慮排版。 字體需要設計在:宏觀,頁面層次,考慮頁面的整體結構和排版層次; 在微文本級別,考慮細節,包括前導和間距。

排版當然可以用於裝飾效果,但同樣,更重要的是,它可以用於改善用戶體驗。 明確定義您的語言後,重要的是要考慮如何使用排版:
- 通過適當選擇字體優化易讀性;
- 通過考慮前景色和背景色之間的對比度來提高可訪問性; 和
- 通過經過深思熟慮的排版層次結構提高可用性。
Typekit Practice 擁有一系列優秀的資源(課程、參考資料,甚至是一個庫),涵蓋了廣泛的印刷基礎知識。 Typekit Practice 的課程包括為正文文本選擇字體、關於 OpenType 功能的建議,以及(我最喜歡的)關於使用陰影來突出重點的可愛課程。

在線和離線還有大量其他印刷資源。 Hoefler and Co. 的信息豐富的 Discover.typography 是一個很棒的基於網絡的資源; Typewolf 也是如此,它提供靈感、指南和資源。 Ellen Lupton 的書 Thinking with Type 也是必不可少的讀物,它是所有印刷知識的優秀入門讀物。 最後,Bringhurst 的書——上面提到的——值得驕傲地放在每個有自尊的設計師的書架上。
案例研究:語言和排版
結合使用時,語言和排版可以提供超過其部分總和的效果,從而增強用戶體驗。 將兩者都視為設計過程的組成部分至關重要。
在理想的世界中,最好聘請內容設計師和印刷師的服務來協助團隊。 願我們都生活在那個理想的世界裡! 在現實世界中,發展對語言和排版的良好理解將大大改善您的設計。
我們可以學習很多內容驅動網站的例子。 如果我們分開一對,我們將看到如何使用語言和排版來提供令人難忘的用戶體驗。

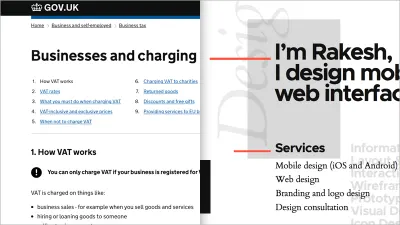
GOV.UK 是一個很好的例子,它首先是一個以語言和內容為中心的網站。 作為夢寐以求的 D&AD Black Pencil 的獲獎者,該網站因其明確的創建“政府單一域”的意圖而備受讚譽。 正如 D&AD 所說,該網站具有:
重寫信息和服務,使其更簡單、更清晰、更快捷,**關注用戶需求而非政府需求**。
作為設計師,我們可以從 GOV.UK 的方法中學到很多東西,它強調內容設計的重要性,這個術語——可以公平地說——由 Sarah Richards 領導的 GOV.UK 團隊幫助定位前沿和中心. 該設計遵循英國政府的設計原則,重點在於:
- 以用戶需求為出發點,重點關注用戶需求的識別和交付;
- 專注於清晰一致的語言,確保用戶熟悉所提供的服務; 和
- 確保網站盡可能簡單易用(處理複雜信息時的一項艱鉅任務)。
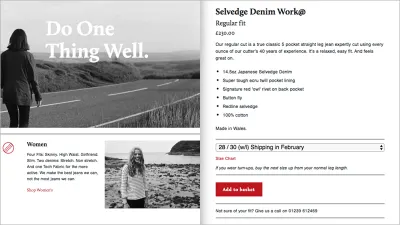
與我們使用的語言一樣重要的是我們選擇的字體。 Rakesh Krishnan 的投資組合網站 Rakesh 是一個很好的例子,它結合了最小的調色板和強大但內斂的排版。 它以排版為中心的方法提供了大量的經驗教訓:
- 考慮排版配對,用於標題的粗體無襯線字體引人注目,將其與用於正文的經典襯線結合有助於提高可讀性;
- 強大的排版層次結構有助於讀者在頁面中找到自己的方式; 和
- 對比鮮明的鮮紅色口音抵消了主要是單一的調色板,為頁面增加了一點亮度。
當網絡上相當大比例的信息由文字組成時,對語言和排版的理解對於改善用戶體驗至關重要。 作為設計師,我們的職責是盡可能清晰地進行溝通,並加深我們對這些原則的理解,從而大大增強我們的設計。
提示和技巧:語言和排版
當您開始一個新項目時,請花一些時間在項目開始時開發一個品牌詞典。 這可以確保您選擇的詞語清晰一致地傳達品牌。 這本品牌詞典可作為宏觀拷貝和微觀拷貝的指南。
確保每個頁面或屏幕都有明確的號召性用語 (CTA)。 問問自己,“用戶想要達到什麼目的?” 並考慮到這一點進行設計。 使用清晰簡潔的語言,你會大大改進你的設計,你的用戶也會更快樂。 即使是像行動號召按鈕這樣簡單的東西也可以分解成組件並進行設計,正如 Aurelio Jota 的優秀文章《2017 年 CTA 按鈕剖析》所詳細展示的那樣。
在考慮排版時,少即是多(正如 Mies van der Rohe 所說的那樣)。 配對字體並不容易。 如果您剛剛開始,請找到一個“超級家庭”並圍繞它進行建設。 考慮對比標題和正文的字體。 一般來說,襯線字體適用於正文,這可以與無襯線字體的標題和子標題形成對比。
敘事設計
如果不強調敘事設計的重要性,用戶體驗通用原則的指南將是不完整的。 作為設計師,我們本質上是講故事的人,我們需要了解故事是如何運作的,以便有效地講述它們。 最重要的是,作為 UX 設計師,我們創造體驗,體驗隨著時間的推移而展開。
作為 UX 設計師(無論我們是在為桌面或移動設備、基於 Web 的還是本地創建體驗),我們創建的所有內容都會在一系列屏幕上展開。 我們很少單獨設計屏幕。
因此,對時間的理解以及如何將其用作設計的一個組成部分至關重要。 考慮兩者都很重要:節奏,你的敘述展開的速度或速度; 和節奏,一系列屏幕的節奏,或屏幕上的元素。 兩者對於創建引人入勝的故事並將用戶吸引到內容中都至關重要。
學習敘事的最佳場所之一是電影世界。 想想邦德,無論是康納利(真正的邦德)還是克雷格,一部邦德電影都可以教給我們很多東西。 忍受我! 以邦德系列的最新兩部電影Skyfall和Spectre為例,均由 Sam Mendes 執導。 兩者都以設計華麗和快節奏的佈景開場。 這些有一個重要的目的,它們:加快步伐,提高感官,設定期望。
這些佈景讓您興奮並吸引您的注意力。
然而,在開場之後,門德斯放慢了節奏。 作為一名導演,門德斯明白一部電影——實際上是任何敘事——都不能自始至終保持加速的節奏。 對比快與慢是很重要的。 這種理解巧妙地映射到屏幕世界; 我們的只是稍微小一點的屏幕。
作為設計師,我們需要考慮節奏:交付太多內容太快,我們會讓用戶不堪重負; 同樣,提供太少的內容太慢,我們會讓他們進入睡眠狀態。 重要的是要專注於取得正確的平衡。 您可能正在構建單頁網站或應用程序,或多頁網站或應用程序; 無論您需要考慮用戶如何瀏覽您的內容以及內容的節奏。

節奏很重要,但同樣,我們需要考慮構建故事內容的順序。 我們生活在一個信息呈指數級增長的世界中,要跟上它可能非常困難。 我們對我們的用戶有責任盡快提供他們正在尋找的東西。 通常,故事遵循經典結構,有開頭、中間和結尾。 這種結構——經過數千年的考驗和考驗——仍然有效,但是當我們時間緊迫時,值得把這個結構轉過來,更快地達到目的。
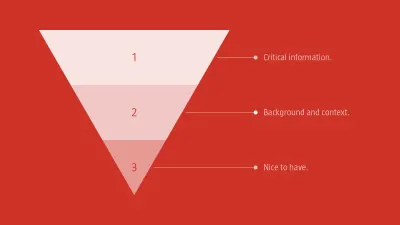
我們可以使用的一種技術,來自新聞界,是倒金字塔。 倒金字塔是作家用來說明內容在文本中的優先順序和結構的隱喻,例如在報紙文章中。 簡而言之:倒金字塔首先從結論開始,然後是支持該結論的信息,然後是其他背景細節。
核心思想是讀者應該能夠掌握所傳達的關鍵信息,即使他們沒有讀到內容的結尾。 金字塔中的每一層都提供了額外的上下文,但關鍵點是預先提供的。

很難相信,但雅各布·尼爾森(Jakob Nielsen)在 20 多年前的 1996 年寫了一篇關於倒金字塔應用於精彩網絡世界的文章。尼爾森的文章,迷人的標題為“網絡空間中的倒金字塔”,仍然值得一讀,強調需要:
- 從您的用戶絕對需要的信息開始,並確保這是正確的;
- 提供有用但不重要的附加信息; 和
- 關閉“很高興擁有”信息(對於那些堅持到最後的讀者!)。
不管你喜不喜歡,我們都生活在一個時間緊迫的世界裡。 作為設計師,我們需要通過確保我們設計的用戶體驗反映快速高效地完成工作的需求來承認這一事實。 偉大的敘事設計是視覺和語言的結合; 他們將這兩者結合起來,創造出節奏良好的故事,不僅吸引讀者,而且在他們的內容之旅中迷住他們。
毫無疑問,探索敘事設計原則的最佳書籍之一是 Scott McCloud 的《理解漫畫》。 這是一本批判性的、改變觀點的書,任何用戶體驗設計師都應該讀一讀。 不要被它的標題誤導; 它的意義遠不止漫畫:它是關於交流的,內容豐富、有趣,而且——正如你所期望的——是一個設計精美的敘事。
案例研究:敘事設計
通過對視覺語法、語言和排版的理解,我們擁有了創造引人入勝的體驗所需的所有組件。 我們現在需要的只是一個故事來編織這些元素。
故事無處不在:我們從故事中學習,我們被故事所吸引,而且——如果我們想創造吸引觀眾的優秀用戶體驗——我們應該圍繞故事來構建我們的設計。
有大量的網站是敘事驅動的。 如果我們將一對夫婦分開——您需要參觀和探索才能真正感受一下——我們將看到如何使用節奏來提供真正令人難忘的用戶體驗。

Flat Guitars 是一個設計精美的單頁網站示例,在加載圖形和敘述方面,它確實是撥到了 11 個。 David Navarro 的一個插圖項目,它帶領讀者穿越經典電吉他和原聲吉他的歷史。
通過為每把吉他使用不同顏色的塊,網站的節奏是一致的,它的節奏是穩定的。 該網站提供:
- 通過滾動視圖和網格視圖進入內容的替代路徑;
- 一個經過深思熟慮的調色板,為每把特色吉他提供獨特的外觀和感覺; 和
- 內斂的排版,將故事的重點放在插圖上,是節目的真正明星。
另一個使用敘事設計的網站的例子是 Big Apple Hot Dogs,它的敘事設計大膽、多彩且有趣。 該網站通過一系列“熱狗角色”突出了個性和幽默在設計中的重要性。
Big Apple Hot Dogs 的角色包括 The Huge Pole(以及純天然波蘭香腸!)、The Big Dog 和 The Frank Jr,Big Apple Hot Dogs 採用了一些很容易讓人乏味的東西——一個熱狗網站——並創造了一些有趣的東西,提供了令人難忘的用戶體驗. 秘方很簡單:
- 該網站不會太認真。
- 它的熱狗角色,插圖精美,抓住了想像力(誰不想認識這些狗?):和
- 通過在部分之間使用對比色,它保持了穩定的節奏。
觸手可及的內容如此之多,很容易看出為什麼前景敘事設計的網站會引起我們的注意。 它們通過節奏良好的故事捕捉我們的想像力,並且像過去的故事一樣,通過口耳相傳來分享。
提示和技巧:敘事設計
當你開始設計一個新項目時,重要的是要考慮敘事的結構和節奏。 考慮一下您的內容的結構和邏輯分組方式。 紙質原型製作是通過您的敘述來感受用戶流程的最快方式。 作為一種低成本的媒介,紙張非常適合在轉向數字工具之前建立骨架,開發可以使用 Adobe XD 之類的工具連接在一起的更低和更高保真度的視覺設計。
記住倒金字塔。 問問自己:每個頁面需要傳達的最重要的信息是什麼? 建立您的內容,以便有效地交付。 請記住,用戶通常沒有時間,而且——在大多數情況下——希望快速交付關鍵內容。
一切都是一個故事。 當一個熱狗網站可以創建一個豐富多彩的角色作為一個整體時,問問自己:你在手頭的項目中講述的故事是什麼?
在關閉…
重新審視支撐我們行業的基本原則永遠不會太晚。 永恆的原則並不是無緣無故被稱為“永恆的”。 他們經得起時間的考驗。
在一個一切都在不斷變化的世界中,對視覺語法、語言和排版以及敘事設計的深入理解將持續一生。
在倫勃朗和其他人的工作室——在 17 世紀——學習遵循師徒模式,這種模式以不斷複製“大師”為基礎。 我們可能不是生活在 17 世紀,但這並不意味著這種方法的原理仍然行不通。
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- 做了
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
推薦閱讀
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 Design, prototype, and share — all in one app. 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
