了解設計中的對稱和不對稱
已發表: 2019-11-05設計師知道掌握平衡的視覺概念對於傳達正確信息讓觀眾感知的重要性。 通常,只有當事物對稱或在設計的任一側具有相同的權重時,才認為實現了平衡。 這不是真的; 您也可以通過其他方式實現平衡。 為此,我們首先要了解設計中的平衡是什麼意思。 它被稱為設計元素的分佈。 它是設計中重力的視覺詮釋。 大而緻密的物體似乎更重,而小元素似乎更輕。 在設計中實現平衡有不同的方法。 我們將討論兩種被廣泛使用的方法:對稱設計和非對稱設計。
什麼是對稱?
對稱性是指圖像的重複部分在軸、路徑或中心上的視覺質量。 兩邊相同的元素和構圖總是看起來平衡。 可以從自然界中獲得理解對稱概念的最佳參考是蝴蝶。 所有相反的形狀都是彼此對應的,並且比例完美。 這種完美的對稱性創造了一種和諧感,視覺上令人愉悅,因此通常被很好地感知。
有多種方法可以實現不同種類的對稱性。 讓我們討論其中的幾個:
1. 反射對稱:
反射對稱,也稱為雙邊對稱,是最常見和流行的對稱形式。 在這種對稱中,中心軸可以水平或垂直定位,而不會以任何方式影響對稱。 不僅垂直軸和水平軸,而且這種對稱性也可以在多個對角軸上找到。 以雪花為例,無論你把中心軸放在哪裡,它都是對稱的。 由於這種對稱在中心軸的兩側沒有變化,因此也稱為純對稱。
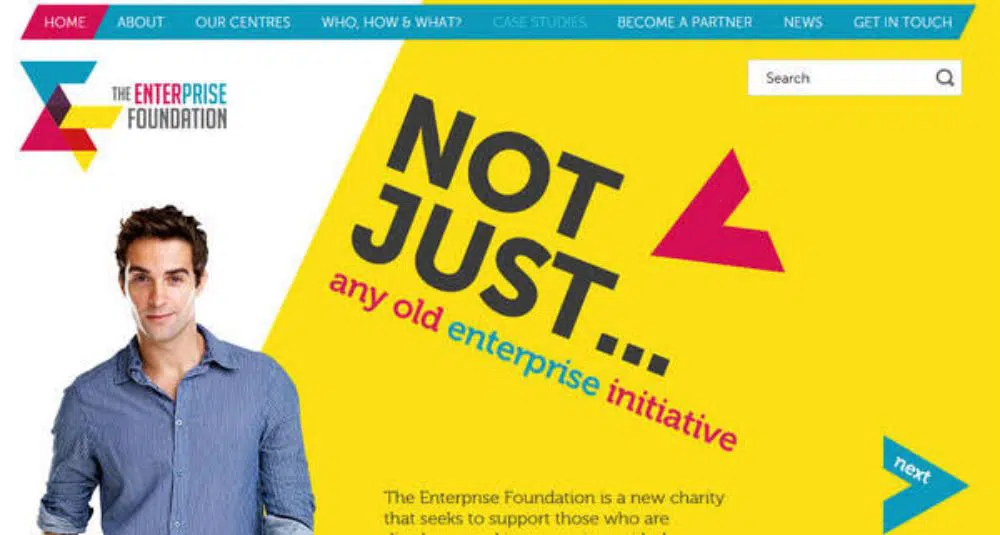
當我們在網頁設計中註入反射對稱時,我們可以在佈局中這樣做。 基本原則保持不變。 但是,需要注意的是,您應該從這些實踐中汲取靈感,並且不要迴避稍微偏離中軸兩側的元素的外觀,只要它們在比例上相似。 這種做法有時有助於產生高對比度,如上面網站的示例所示。
2.旋轉對稱:
旋轉對稱也稱為徑向對稱。 它用於在設計中添加運動。 基本思想是將元素旋轉到一定程度,通過以暗示位移和速度的兩個或多個不同角度顯示該元素來幫助描繪該元素在設計中的運動。 它傳達了一個動態的動作。 它們需要與視覺對象的距離、頻率和角度相同,才能旋轉對稱。 如果我們從大自然中汲取靈感,旋轉對稱的最佳例子就是向日葵的花瓣。
當我們談論網頁設計或標誌設計時,旋轉對稱的最佳運用可以在三菱的標誌設計中看到。 相同的圖案以三個不同的角度旋轉,連接在中心,類似於花朵的設計,並使用旋轉對稱,營造出運動感。
3.平移對稱:
平移對稱是通過將對象重新定位到另一個位置同時保持其大致或精確方向來實現的。 它通常用於邊框,以將復雜的圖案“對齊”在平面或二維表面上。 這並不要求所有元素都具有相同的大小。 多次改變相同方向的重複圖案的大小也可用於顯示距離、移動或接近度。 這是在您的設計中創造速度、聲音和動作的理想方式。
在網頁設計方面,設計師經常使用網頁的單個元素,而不是以這種方式設計整個網站。 這也是設計徽標的絕佳實踐。 公共廣播服務標誌很好地利用了與單色融合的過渡對稱性,以在其標誌中顯示對比。
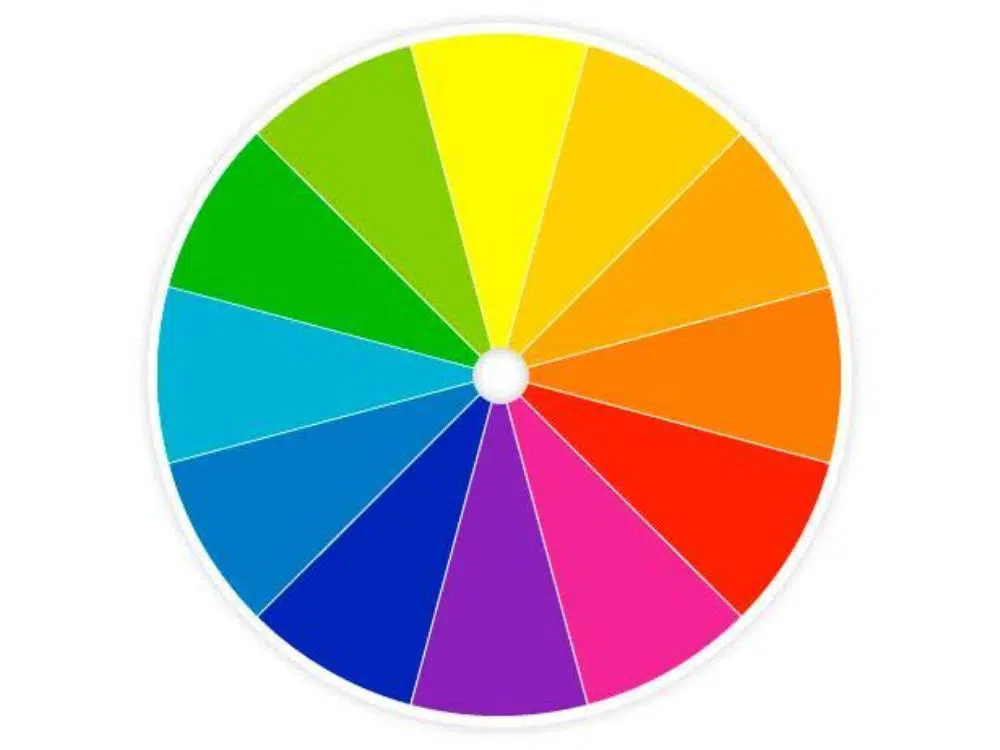
4.顏色對稱:
對稱性通常僅在形狀及其排列中被考慮和討論,但也可以在其顏色方面實現。 色輪本身是如此完美的對稱,以至於每種色調,每種顏色都有一種令人舒適的相反顏色,從而導致智能對稱。 顏色作為一個單獨的設計元素本身對網站的視覺美學和語言有重大影響。 因此,在網站中創建顏色對稱對於使用戶體驗舒緩和舒適的眼睛至關重要。 它還可以幫助設計師在興趣點、獨特性和個性等各種元素之間保持理想的平衡。

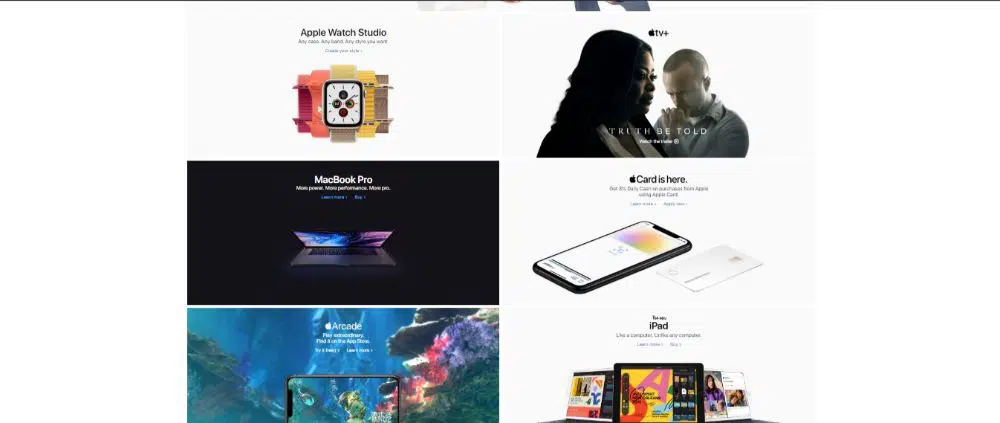
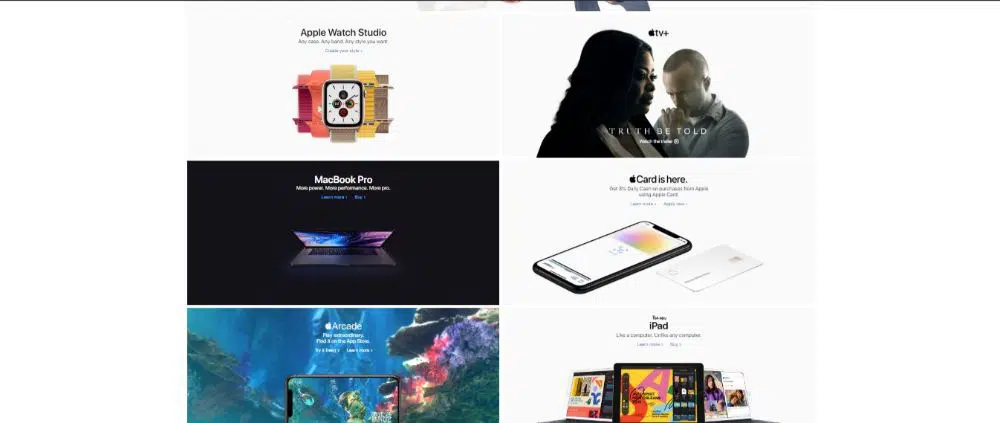
Apple 在其網站設計中使用最流行和最經典的黑白或單色組合實現了成功的色彩對稱。 顏色的對比為各個元素以及整體網站體驗提供了喘息的空間。 用戶在瀏覽網站時感到輕鬆,因為信息似乎非常有條理和結構化。
現在我們知道了對稱天平的種類,我們可以討論在設計中使用它們的優點。
傳達信任感:對稱佈局非常適合想要傳達信任感的設計師。 它也給人一種穩定的感覺; 因此,如果您在銀行工作; 對稱設計可能是正確的選擇。
對於具有單個交互對象的頁面:對稱平衡最適合具有單個交互對象的頁面。 通常,登錄/註冊頁面都有這樣的頁面。 通過在中心使用主要交互對像或關鍵消息,您可以擁有一個中心焦點。
當一個頁面有兩個或多個基本選項可供選擇時:使用不對稱平衡可以讓訪問者平等地關注網站的所有頁面。 一個可以從中受益的最佳地方是一個購物網站,該網站有面向男性和女性的產品。 因此頁面的一個部分可以顯示男性部分和另一個女性部分。
現在我們已經討論了各種對稱平衡以及不同的設計師如何將它們融入設計中,讓我們了解什麼是不對稱設計。
什麼是不對稱?
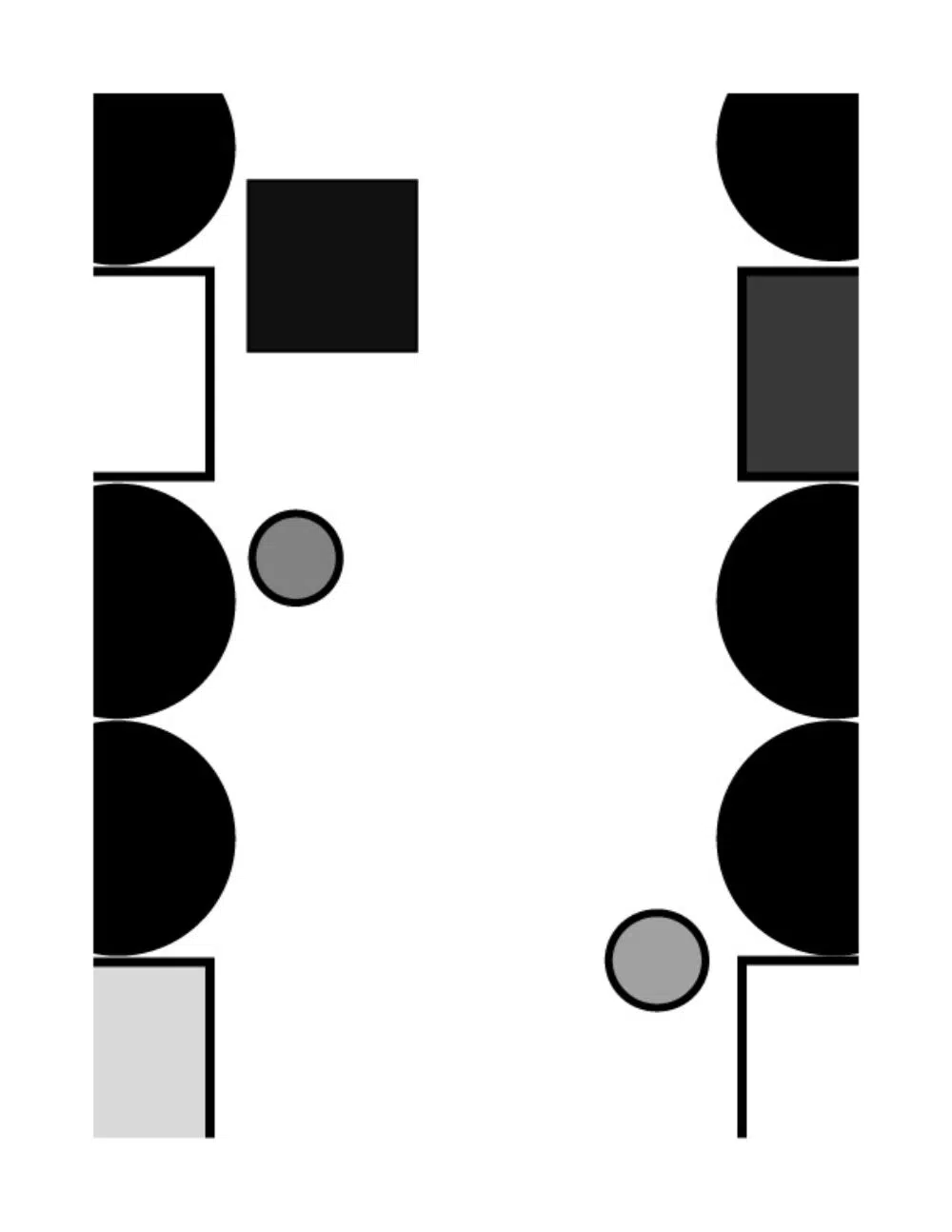
沒有對稱性的平衡稱為不對稱平衡。 看似混亂的構圖方式是一種有意的組合方式,儘管使用了不同重量的元素,但它們之間並不鏡像,但設計中仍然存在某種平衡感。 很多方法都可以實現這一點。 例如,您可以將重元素放在畫布的一端,並在設計的另一側用較輕的物體平衡它。 這樣的做法使設計看起來更加動態和現代。 此外,它可能會幫助您傳遞具有更顯著影響的信息。
請記住,較暗和較大的物體總是比較小和較輕的物體更重。 不對稱設計可以吸引更多注意力,因為它們使用兩個或多個元素之間的複雜關係來創建它們的組合。 使用對稱平衡可以實現和諧的平衡,但有時會變得有點被動。 雖然正確使用不對稱平衡的設計師不必擔心吸引觀眾的注意力,因為與對稱設計相比,他們有更多的故事講述範圍。
著名畫家文森特梵高畫了他的名畫《星夜》,這是不對稱平衡的一個很好的例子。 畫面右上方的明月與畫面左下方的深色樹木相得益彰。
不對稱設計為您提供靈活性、不可預測性和講故事的自由。 雖然這樣的設計看起來更加隨意和混亂,但不應該認為它很容易製作。 在如此混亂的設計過程中創造平衡可能更具挑戰性。
有多種方法可以實現不同種類的不對稱。 讓我們討論其中的幾個:
1. 按形狀和價值排列:
淺色和小尺寸的視覺對像比較大和較暗的視覺對象重量更輕。 與在設計的另一側使用更大的物體相比,這使得通過在設計的一側使用幾個較小的元素來平衡設計成為可能。 此外,構圖的大空白區域可以通過較小的複雜細節來補充。
2.使用紋理的排列:
紋理是用於創建引人注目且逼真的設計的最強大的技術之一。 它被稱為物體的表面質量或感覺。 您會知道棉花、羊毛和黃麻等不同材料在您的皮膚上的感覺。 這被稱為該材料的紋理。 在實際世界中,紋理在視覺上以及通過感覺物理上的材料差異來區分兩個元素。 然而,在網頁設計中,由於設計是數字化的,紋理無法通過觸摸來感受,但可以通過視覺調整來描繪。 顏色的紋理可以根據平滑、粗糙或任何其他此類效果進行調整。 通過在使用不同紋理的區域與沒有任何紋理變化的區域之間顯示強烈的對比,可以找到平衡感。
3. 按顏色排列:
描述顏色的方式有很多種。 有原色、次色之分,也有比較清爽的顏色和暖色調的。 有些顏色非常鮮豔,有些顏色比較沉悶,而有些顏色介於兩者之間,是中性的。 對此有適當的了解可以幫助設計師在他們的設計中選擇相關的顏色來增加他們的吸引力。 在不對稱設計中,設計師經常在大面積的設計中使用中性色,並與較小區域的明亮鮮豔的色彩形成對比。
4. 眼向排列:
當我們談論設計的時候,一般來說,很多元素都可以為觀眾提供一個視覺引導,讓他們先看到設計師想讓他們看到的東西,然後再看,以此類推。 三角形通常用作箭頭或指針,人們的注意力被吸引到先找到這些線索,然後再查看設計的其餘部分。 此外,當設計元素指向某物時,它會將觀眾的注意力重定向到它指向的位置。 它讓觀眾保持好奇,因此是不對稱平衡設計元素的一個組成部分。
現在我們知道了不對稱平衡的種類,我們可以討論在設計中使用它們的優點:
使佈局脫穎而出:不對稱設計具有講故事的特點,因此它與眾不同,在客戶心中留下了持久的印象。
展現活力:動態設計是一種設計,觀眾的眼睛在設計佈局中移動,而不是將所有元素視為一個整體。 不對稱設計描繪了一種運動感。 這就是為什麼許多運動品牌在其標誌和佈局中使用不對稱設計的原因。
引起注意:不對稱設計引起注意。 它會自動將參觀者引導到焦點,並且首先將目光集中在設計中最關鍵的方面。 通過調整和定位頁面的元素,設計師可以將觀眾的視線引導到不同的區域。
雖然這兩種設計實踐都是獨一無二的,並且有其含義和優勢,但它們也有其局限性。 因此,您可以結合對稱和不對稱設計的原則來創建美學設計佈局。 做到這一點的一種方法是在佈局的一個區域中具有整體對稱佈局和不對稱區域或元素,以創建興趣點並在一組相似元素內組織視覺層次結構。
因此,掌握這兩個學科的技能將幫助您設計一個出色的網站,並具有引人入勝且相關的佈局,這對訪問者來說是獨一無二且令人難忘的。