了解累積佈局移位並對其進行優化
已發表: 2021-10-02為搜索引擎優化網站正日益成為人們營銷策略的重要組成部分。 搜索引擎優化的重要性已經成倍增長,越來越多的公司了解它的含義。 現在每個品牌都希望出現在 Google 搜索的首頁上。 隨著對 SEO 的不斷推動,競爭也在成倍增加。 花費大量時間和精力來了解排名的工作原理,然後設計方法來改善您網站的排名參數。
另一方面,像谷歌這樣的搜索引擎非常聰明,可以理解無論他們的算法有多強大,營銷人員都會找到一種方法來欺騙他們。 縱觀歷史,這一直是模式。 谷歌將關鍵詞作為排名因素,用戶開始用關鍵詞填充他們的內容。 引入反向鏈接後,用戶使用黑帽 SEO 來獲得數千個指向其網站的反向鏈接。 然後谷歌不得不將其調整為質量而不是數量。
在其 SEO 參數的最新更新中,Google 已將 Core Web Vitals 添加為網站頁面排名的基本指標。 這些參數衡量網站的用戶體驗。 隨著 SEO 競爭的加劇,谷歌意識到其搜索引擎結果的質量受到了阻礙。 今天的用戶希望與他們的搜索查詢最相關的內容,而且也是一種易於查看和消費的形式。 這成為了 Core Web Vitals 的基礎。
什麼是核心網絡生命力:
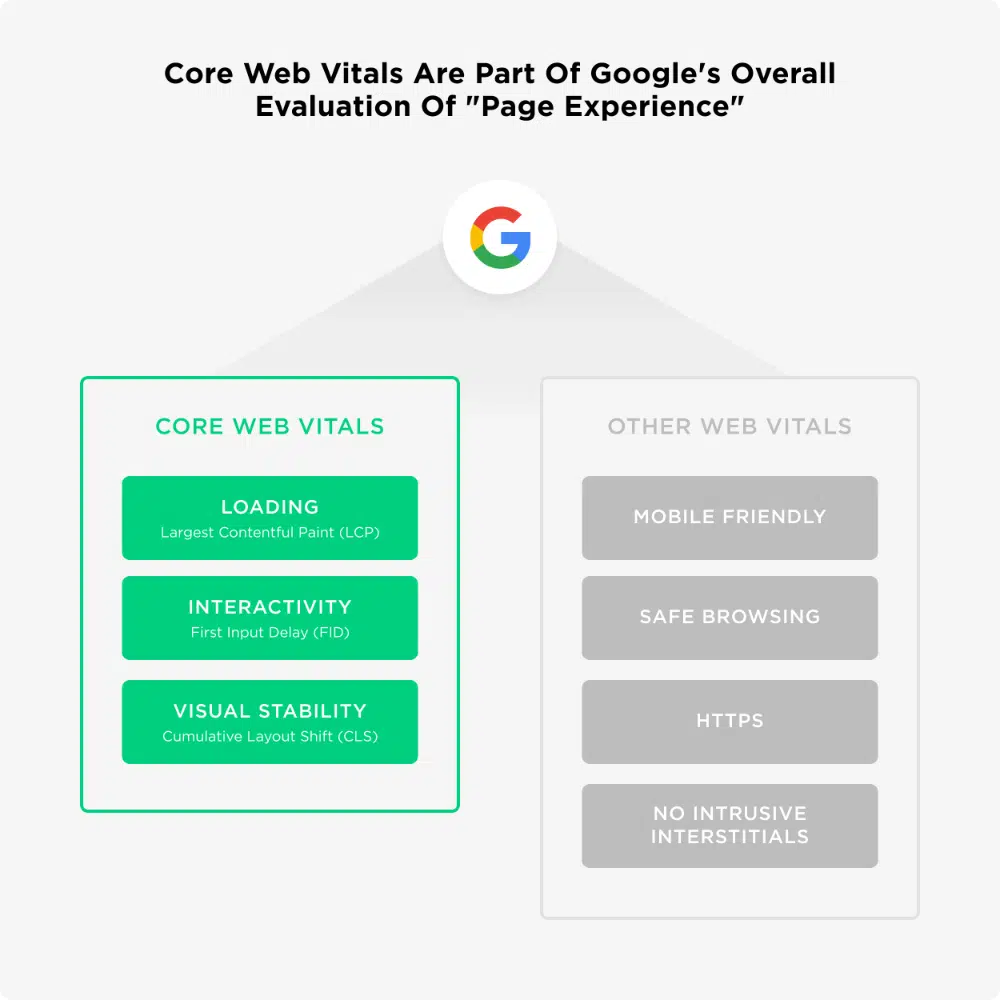
核心 Web Vitals 構成了 Google 列出的一組更重要的 Web Vital 參數。 目前,Web Vitals 的總參數為:
- 核心網絡生命力:
- Loading Contentful Paint – 量化加載體驗
- 首次輸入延遲——衡量交互的速度
- Cumulative Layout Shift – 測量視覺穩定性
- 其他網絡生命力:
- 移動友好
- 安全瀏覽
- HTTP
- 無侵入式插頁式廣告
雖然其他 Web Vitals 更關注響應能力和網站安全性等方面,但 Core Web Vitals 衡量的是網站的用戶體驗。 這些參數對於 SEO 兄弟會來說是新的,他們很快就了解了這些指標是如何衡量的。 根據他們的理解,出現了許多可以幫助用戶提高 Core Web Vitals 分數的技巧和技巧。
解碼累積佈局移位:
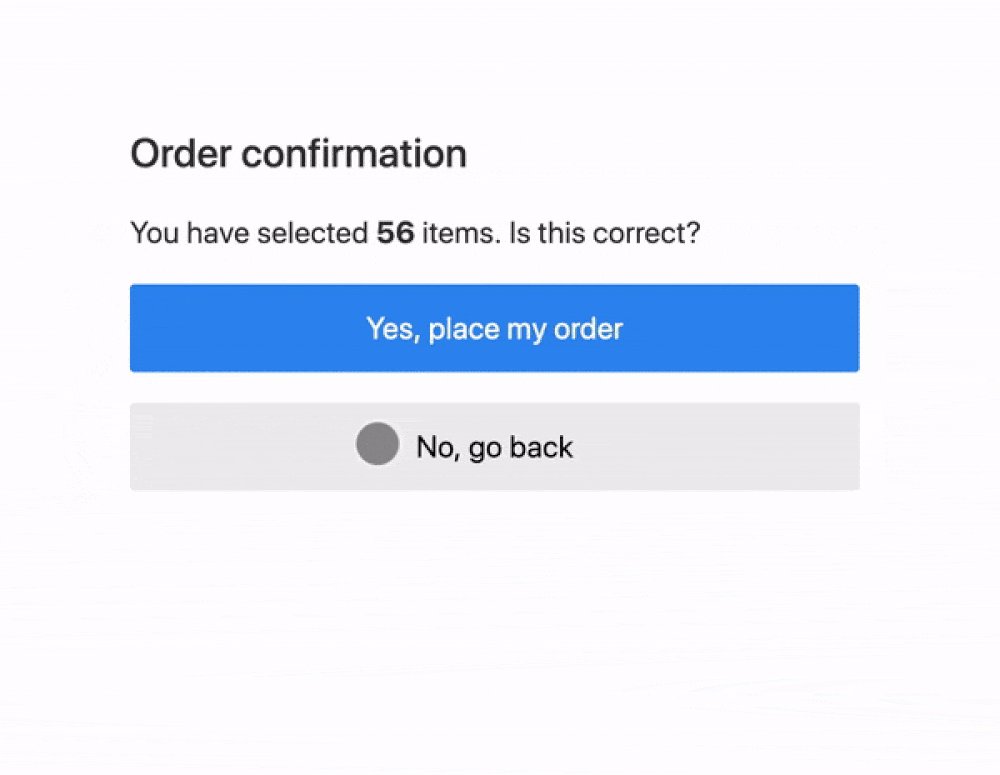
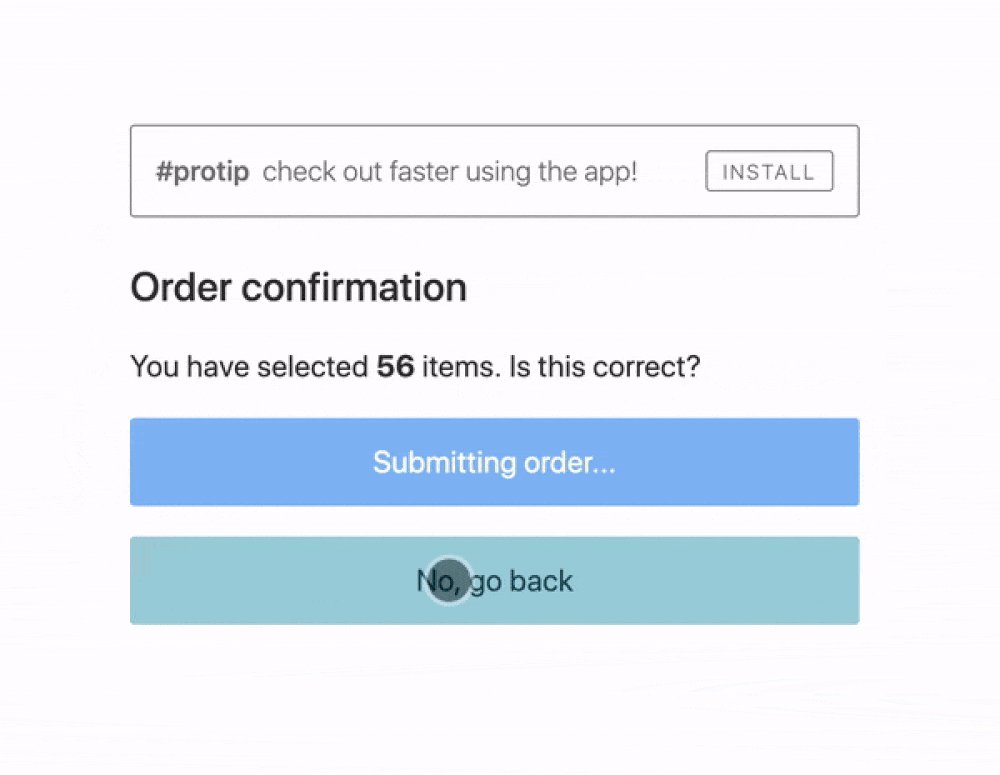
累積佈局變化衡量網站中任何意外的佈局變化對用戶體驗的負面影響。 佈局轉變可以描述為網頁上任何不期望的可見元素變化,並且對用戶體驗有影響。
作為用戶,您總是會遇到視覺上不太穩定的網站。 例如,當您正在閱讀文章中的文字時,突然間,一張圖片開始加載,整個文字被向下推。 或者您正要單擊一個按鈕,但又加載了一個圖像或視頻框,並且按下了該按鈕。 您不小心最終點擊了廣告而不是按鈕,因此被定向到廣告頁面。 所有這些體驗對於用戶來說真的很煩人。
谷歌開發了 CLS 參數來量化網站的這種不穩定行為。 從根本上說,網站是由內容塊組成的。 大多數網站使用表格線框,因此我們看到結構良好的行和列。 在每個單元格中,內容片段以文本、圖像、視頻或其他創意媒體的形式插入。 當用戶打開網站時,會從服務器獲取每個內容片段。 由於它們的不同性質,每個內容片段將需要不同的時間來加載。
文本通常加載速度非常快,而高分辨率視頻則需要更長的時間。 因此,文本被快速加載並且對開始與之交互的用戶可見。 但在幾秒鐘內,文本頂部或側面的其他元素就會加載,這會影響文本的位置,將其推離用戶的視線。
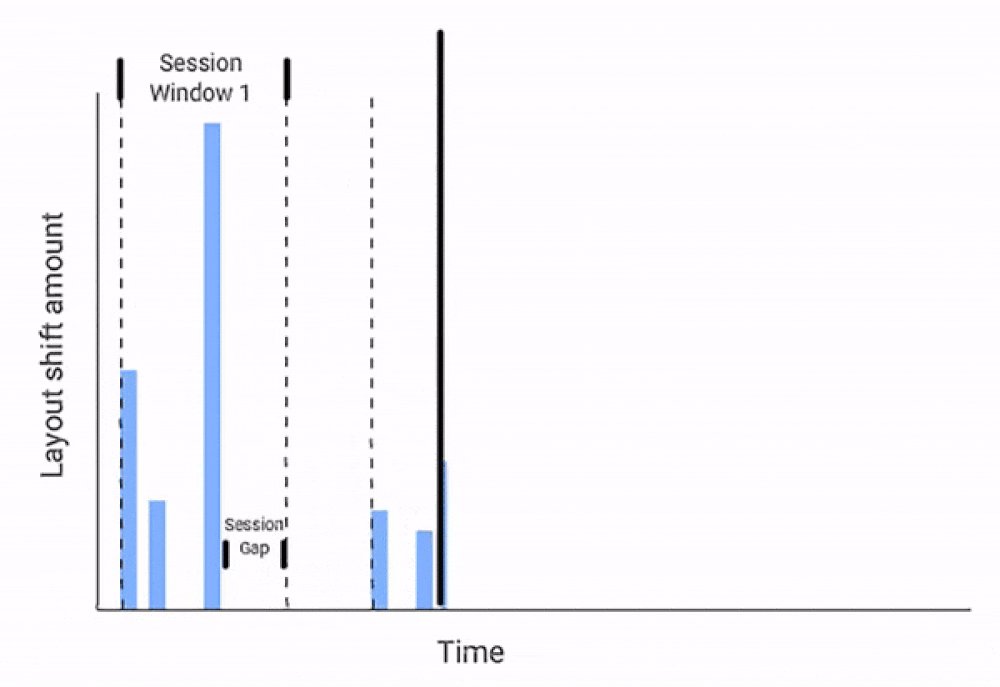
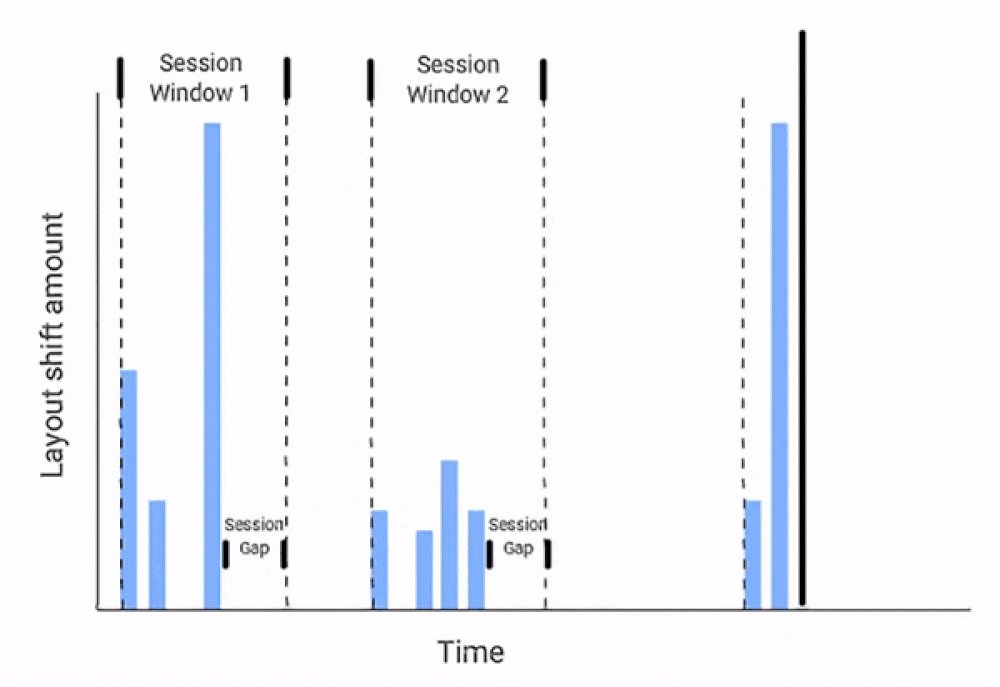
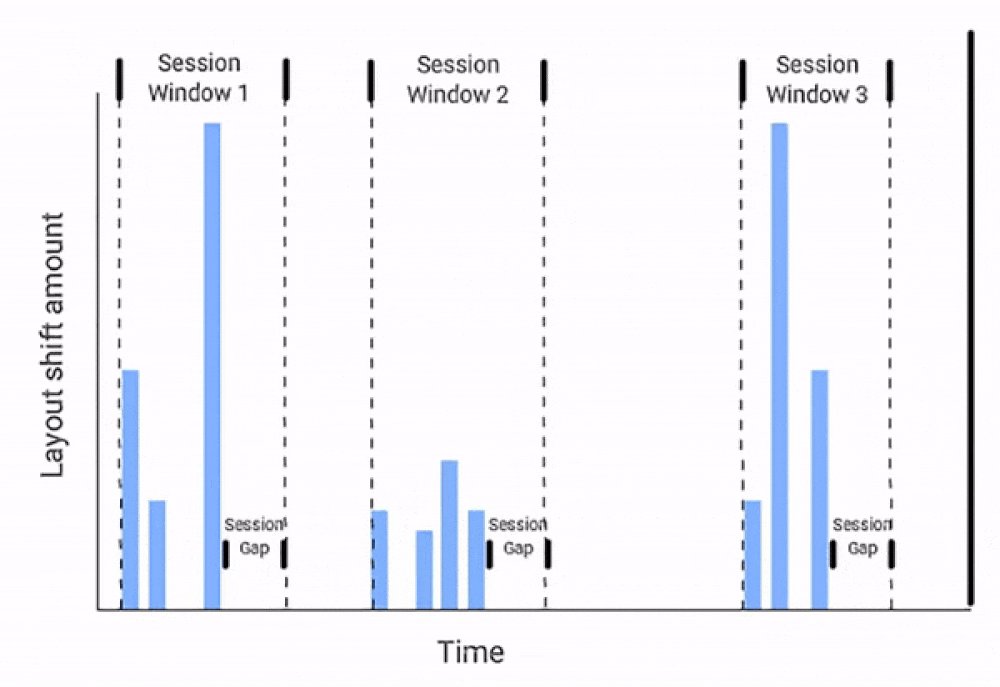
CLS 測量了這種佈局變化的爆發。 會話窗口被認為是連續發生的一系列佈局轉換,每次轉換的差異小於 1 秒,網頁窗口的整個持續時間最多相差 5 秒。 更高的差距將意味著更不穩定的佈局行為,因此,糟糕的用戶體驗。 這將對應於較低的 CLS 分數。
測量累積佈局偏移:
CLS 的計算方式非常科學。 要理解這個過程,我們需要知道以下術語:
- 視口:用戶可以在其中查看網頁並與網頁交互的可見屏幕。
- 渲染幀:就像視頻由每秒 24 幀組成一樣,網站由幾個幀組成,這些幀的渲染速度取決於網站加載參數。
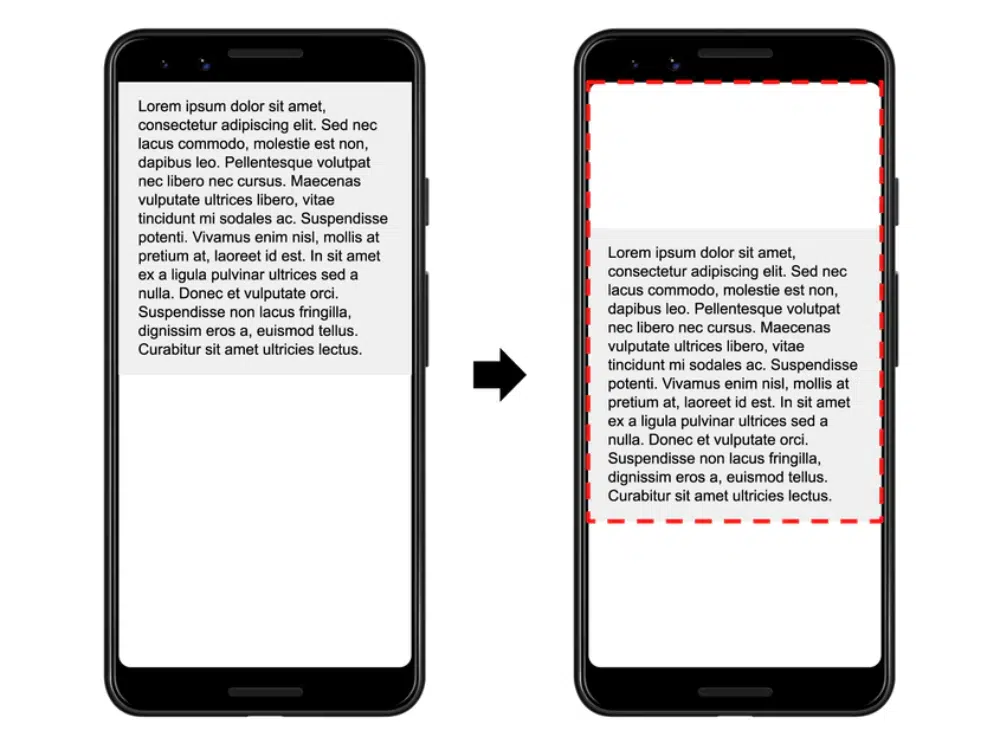
- Impact Fraction:這是計算不穩定內容元素對兩個連續幀之間的視口區域的影響的度量。 下圖顯示內容塊佔據視口的 50%,然後向下移動 25%。 因此,它對視口的影響分數將為 0.75 (50% + 25%)。
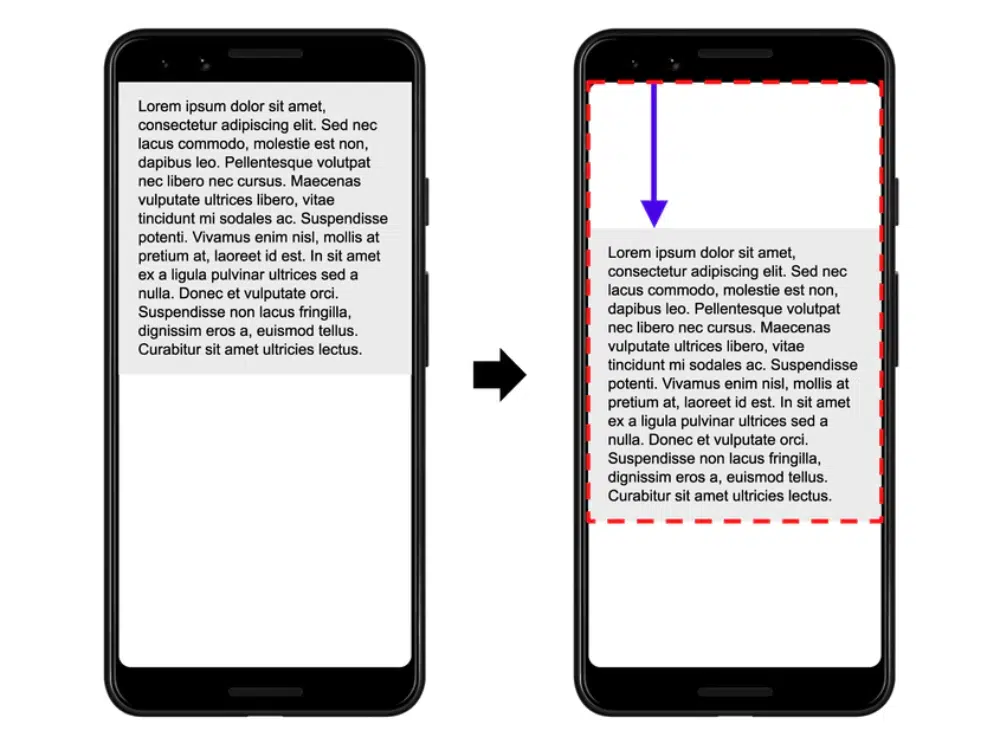
- 距離分數:該指標指示不穩定內容元素相對於視口移動了多少距離。 這可以是水平或垂直方向,也可以是兩者。 但是,最大的視口尺寸被視為基礎。 在下圖中,內容元素在渲染後向下移動了 25%,使得距離分數為 0.25。
累積佈局偏移分數是影響分數和距離分數的乘積。
CLS = 影響分數 * 距離分數
在上面引用的示例中,CLS 分數將為 (0.75*0.25) 0.1875。
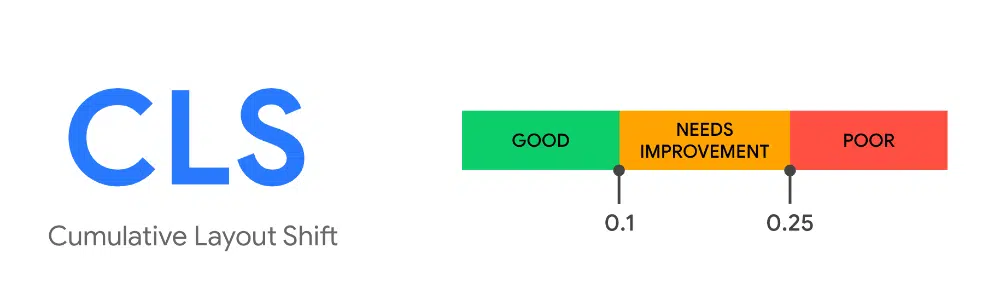
所有網站都應針對的理想 CLS 分數為 0.1 或更低。 僅包含文本內容且沒有外部干擾的網站可以接近接近 0 的 CLS 分數。 雖然內容加載過多、加載速度差且依賴於許多外部 API 的網站的得分可能超過 0.25。
您顯然不會為您的網站手動計算 CLS 分數。 但是,有許多很好的在線工具可以幫助您:
- 現場工具:
- Chrome 用戶體驗報告
- PageSpeed 見解
- Search Console(Core Web Vitals 報告)
- JavaScript 庫
- 實驗室工具:
- Chrome 開發者工具
- 燈塔
- 網頁測試
如何為您的網站優化累積佈局轉換:
1. 小心處理圖像:

在網站上使用圖像的標準方法是定義它們的高度和寬度。 一些開發人員有以 % 為基礎工作的習慣。 如果他們想使用一半大小的圖像,那麼他們會方便地在圖像屬性中提及 50%。 但這不會為瀏覽器提供有關圖像將佔用多少視口部分的重要信息。 因此,重要的是要提及縱橫比。 這將使瀏覽器隨時了解情況,從而在網頁呈現時為圖像分配必要的插槽。 此設置插槽不會干擾其他預加載內容,從而幫助您提高 CLS 分數。
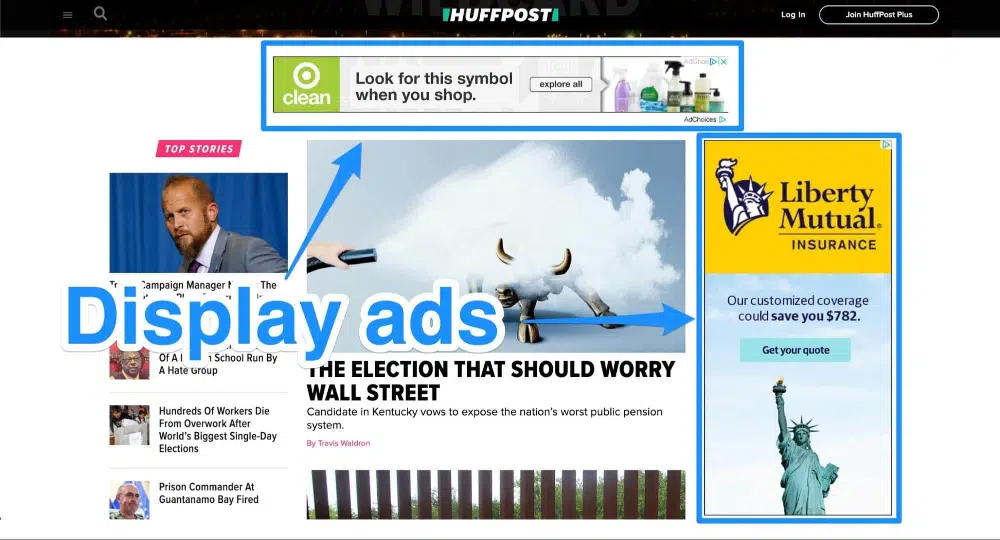
2. 展示廣告:
CLS 成績不佳的最大罪魁禍首是網站上的展示廣告。 在理想的世界中,沒有網站願意投放廣告,因為它們往往會損害用戶體驗。 但這將對廣告驅動的網站經濟造成巨大打擊。 此外,由於廣告是動態的,因此它們在每次加載時往往會佔用不同的視口部分。 以下幾點可以幫助您減少廣告對 CLS 分數的影響:
- 始終在加載廣告代碼庫之前設置元素的樣式,以便為網頁上的廣告保留特定的廣告位大小。
- 避免將非粘性廣告放置在視口頂部附近,因為它們會壓低其他內容並對 CLS 分數產生負面影響。
- 始終提供廣告展示所需的最大尺寸,並將多餘的空間留空。
- 當廣告無法顯示時,請勿折疊廣告框,而是將其留空或將其轉換為空白區域。
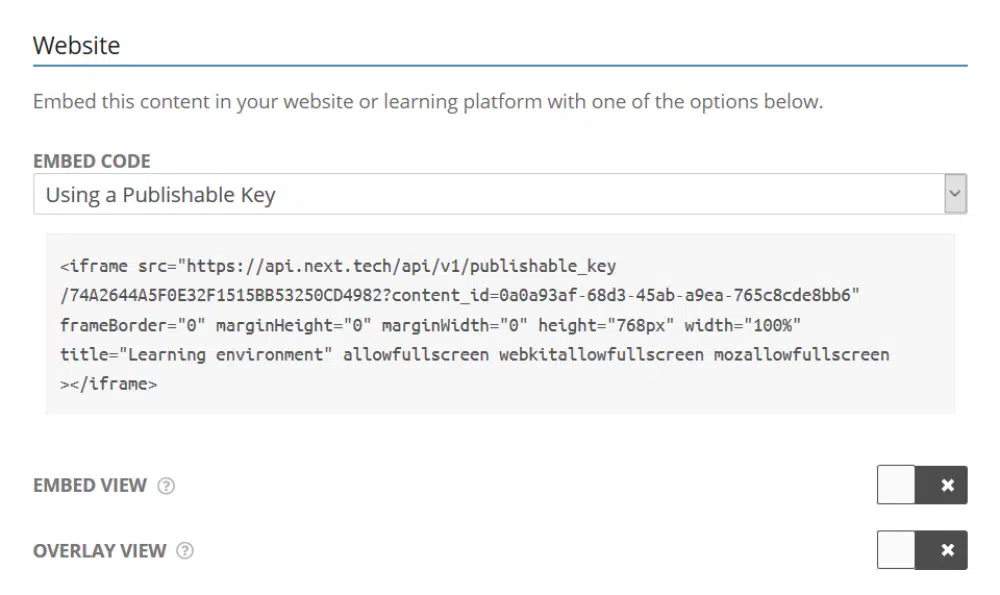
3. iFrame 和嵌入式內容:
有了一系列可用的 API,開發人員總是很想將它們部署在他們的網站上以增強其功能。 但是這種第三方元素的添加帶來了加載時間和大小的不確定性,從而影響了 CLS 分數。 通過遵守以下幾點,您可以減輕它們對 CLS 分數的影響:
- 預先設置 iFrame 佈局並使用靜態代碼來固定 iFrame 的插槽大小。
- 不要使用無限加載或滾動元素,因為它們往往是非常動態的; 相反,請使用閱讀更多按鈕。
- 避免使用在屏幕上彈出或破壞現有佈局的華而不實的號召性用語。
4. 使用網絡字體:
為了使網站看起來更具裝飾性,開發人員傾向於使用各種字體。 不幸的是,其中一些字體可能並非在所有瀏覽器中都可用。 在這種情況下,瀏覽器首先嘗試將這些字體加載到網頁中,但當它不可用時,它會轉換為不同的網頁字體。 這種字體會佔用不同的佈局空間,從而導致佈局發生變化,推動其他內容,從而對 CLS 分數產生負面影響。 為避免此類情況,請使用標準 Web 字體並添加代碼以預加載可選字體。
5. 為 Web 元素添加動畫或過渡:
花哨的動畫或過渡可以使您的網站脫穎而出並看起來很有創意。 但是,如果這些發展做得不好,可能會對您網站的 CLS 分數產生巨大影響。 就其本質而言,這些代碼將在加載過程中在網站上移動內容。 因此,它們需要被考慮在內。 因此,您應該選擇轉換動畫而不是觸發佈局更改的動畫。 此外,還應仔細處理諸如框大小、框陰影等觸發器。
6.不遵守線框:
線框構成了任何網站的核心基礎,不繼續致力於它會損害您的網站。 在初始階段,以由行和列組成的表格結構形式製定網站的線框。 這需要得到重視,開發人員和客戶都應該批准它,以避免在開發後進行更改。 每個單元格相互關聯,突然之間,單元格在內容塊或其佈局位置方面會影響其他單元格,從而影響 CLS 分數。 不遵守線框也會對網站的響應能力產生巨大的負面影響。
7. 更好的服務器響應時間:
CLS 分數取決於網站的呈現方式。 這可能會受到服務器響應時間的影響。 如果您的網站託管在非常慢的服務器上,那麼每個內容片段的加載需要更多時間,尤其是圖像和視頻。 作為開發人員,您應該監控服務器的 Time To First Byte 參數,並嘗試通過以下 hack 對其進行優化:
- 使用正確的 Web 框架來優化您的服務器速度
- 探索將用戶路由到備用內容交付網絡 (CDN) 的選項
- 繼續在服務器端緩存網頁
- 首先加載 HTML 頁面,因為它們加載速度很快
- 盡量避免第三方鏈接或代碼以儘早建立它們
8. 優化圖像、CSS 和 Java 腳本:
提高 SEO 分數的最常見建議之一是優化網站內容。 這種優化對 CLS 分數也有積極影響。 圖像不應該在沒有優化的情況下在網站上使用。 有許多優秀的第三方工具可用,例如 Tiny PNG 或 Bulk Resize,它們可以幫助您減小它們的大小,而不會對圖像質量產生太大影響。 同樣,您還應該優化用於網站的 CSS 和 Java 腳本,因為它們對提高 CLS 分數的影響很小。
Cumulative Layout Shift 的整個概念有點新,人們正在嘗試更多地了解它並找出如何最好地優化網站以實現盡可能低的 CLS 分數。 從根本上說,它是關於擁有一個以高度視覺穩定的方式運行並避免給用戶帶來驚喜的網站。 鑑於該方法在監控網站用戶體驗方面有多麼足智多謀,CLS 將繼續存在。 因此,開發人員應迅速採用上述要點來改進他們的網站。