理解色彩理論——平面設計師的基本指南
已發表: 2019-01-31設計師為 UI 選擇的顏色對網站的整體美感和功能有很大影響。 顏色選擇很複雜,在設計中起著重要的作用。 顏色理論有很多內容——改變顏色的色調或飽和度可以改變用戶的情緒和行為。 用戶對產品做出潛意識判斷所需的時間不到 90 秒,而且通常僅根據顏色進行評估。
為了創造一個好的設計,設計師應該能夠有效地使用顏色。 為了進一步探討這個話題,我們將看看色輪——了解顏色以及它們之間的關係是設計師可以掌握並提供給客戶的一項重要專業知識。 通過本文了解更多關於不同色調、色度、值、飽和度和色調如何影響我們感知顏色的方式的信息。 我們還將討論如何為您即將進行的項目創建最有效的調色板。
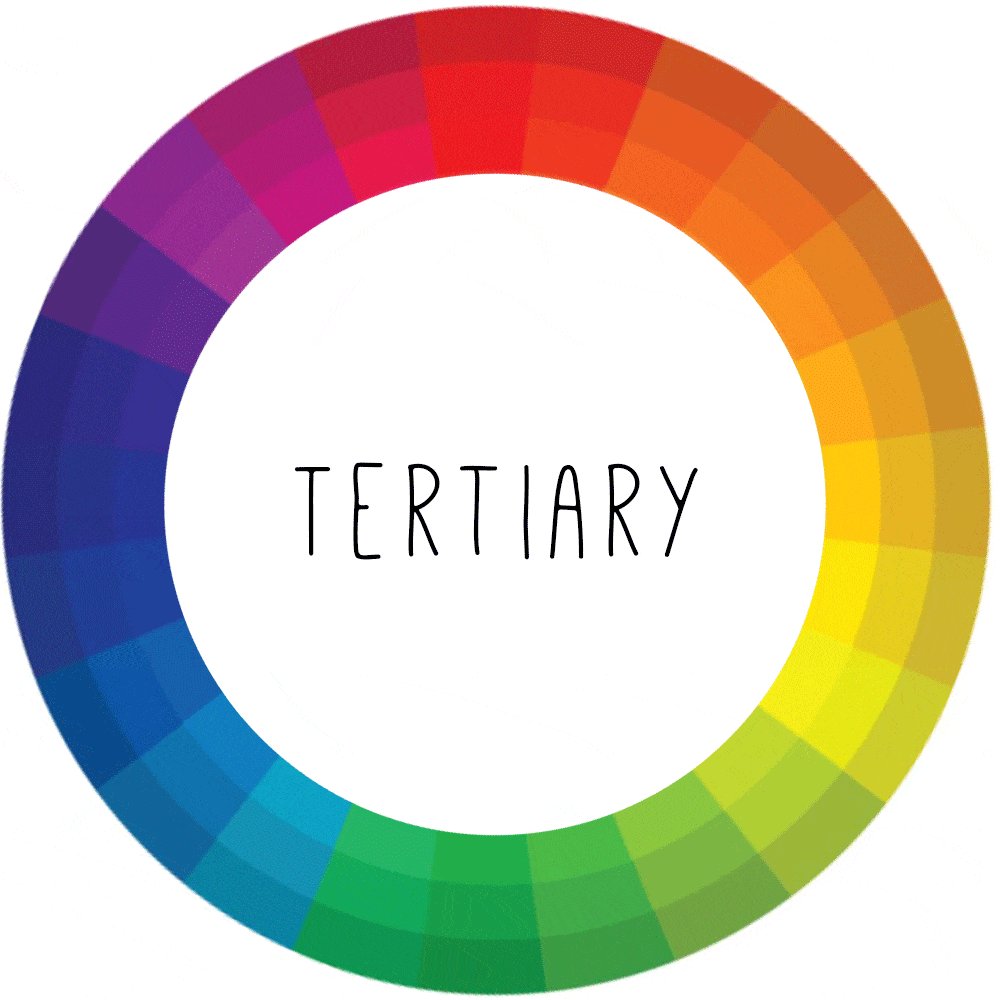
色輪
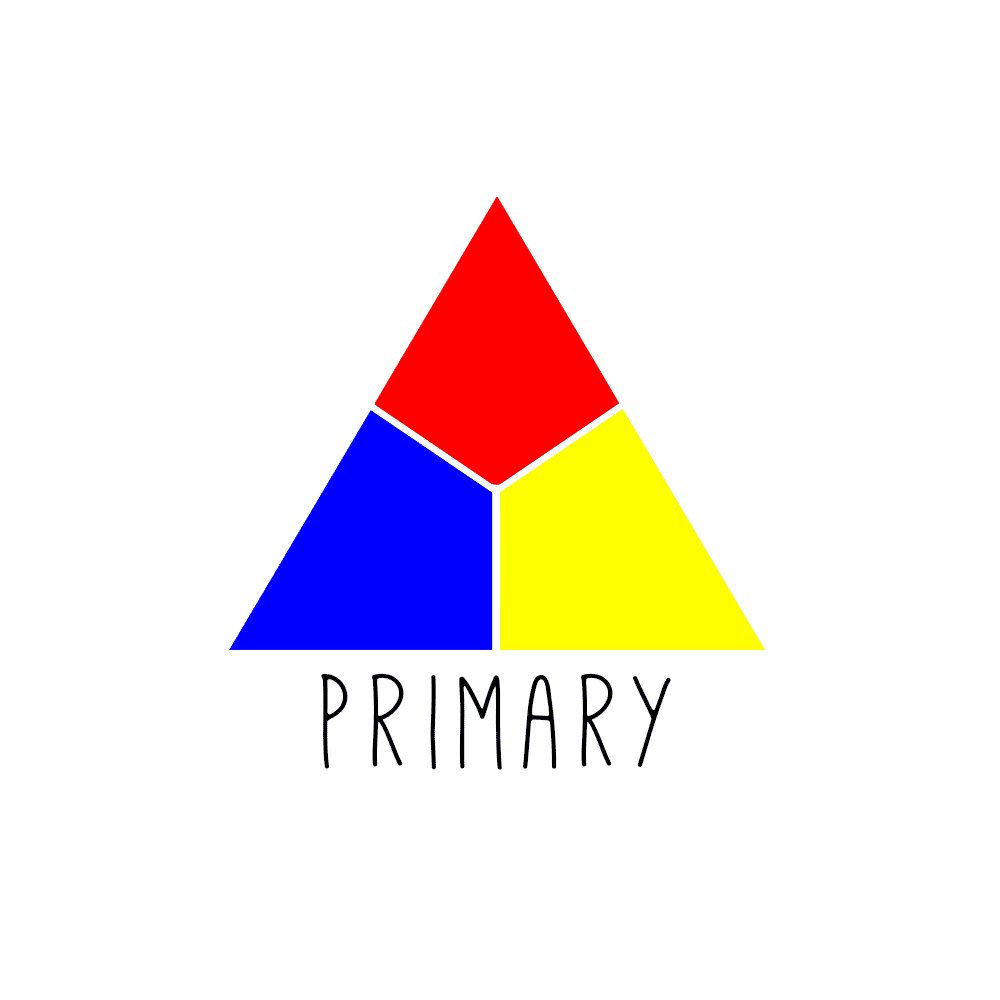
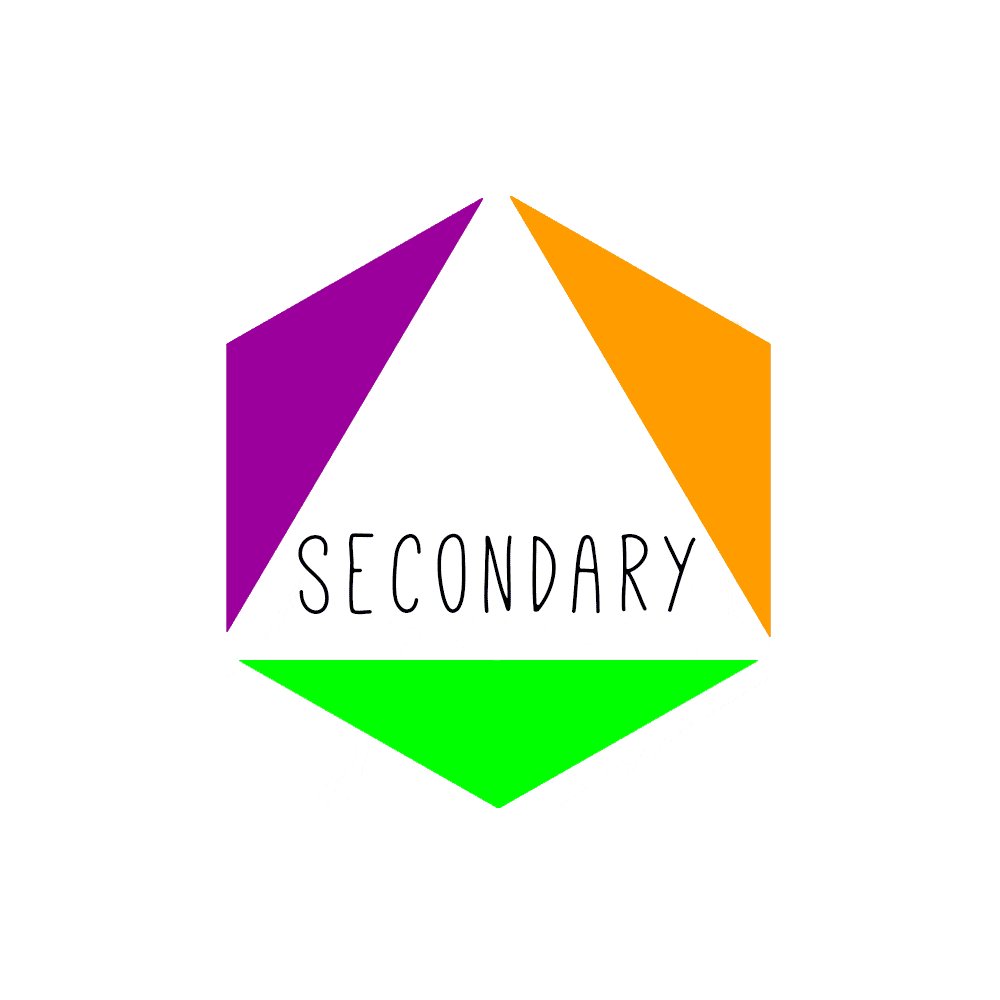
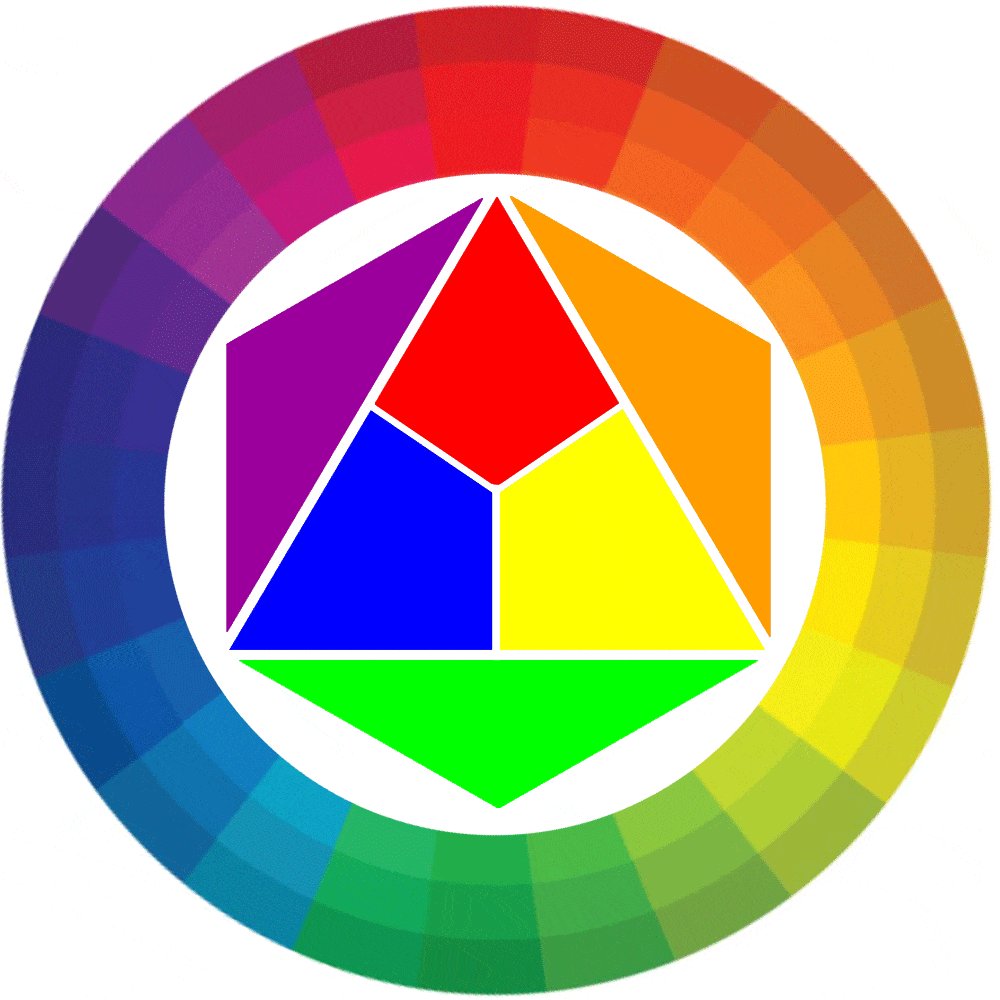
色輪向您顯示不同的顏色及其相互關係。 上述車輪基於 RYB 車型。 色環是圍繞原色、二次色和三次色構建的。 原色是由3種顏料顏色的組合形成的,這些顏料顏色不能通過任何組合形成,而二次色和三次色是通過分別組合原色和二次色產生的。
這種表示顏色的示意方式是由艾薩克牛頓爵士開發的,此後經歷了許多轉變。 色輪仍然是描繪顏色和查看不同顏色組合的最佳方式之一。
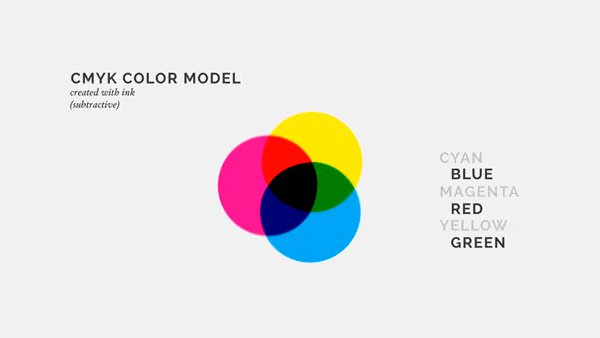
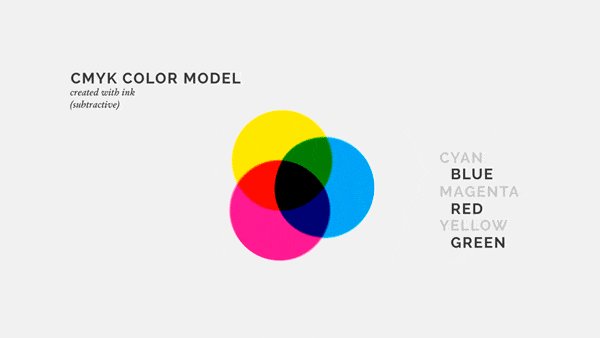
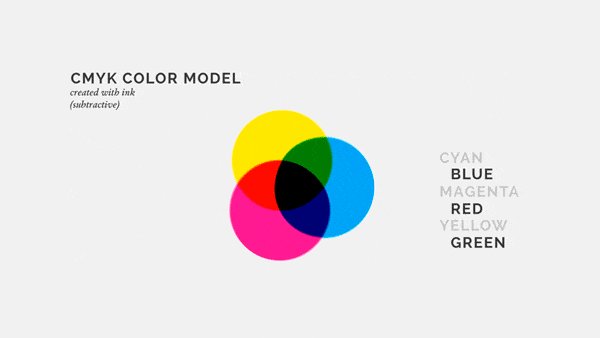
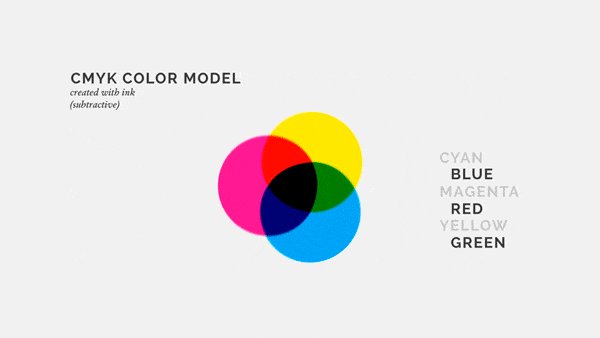
顏色模型
有兩種顏色模型——加法和減法。 加色模型用於數字屏幕,而減色模型基於有形的顏色,如油漆、染料和墨水。 加色模型又名 RGB 系統建立在光譜的原色之上,您可以組合不同的顏色來創建廣泛的顏色光譜。 另一方面,減法模型是有限的。 最好在打印最終設計之前將文件轉換為 CMYK 格式,以確保顏色的一致性。
色彩和諧
色彩和諧是指色彩的組織有序、賞心悅目。 當顏色以正確的方式排列或組織時,觀眾會感到平靜,而當設計中存在不和諧時,則會引起混亂和厭惡的感覺。 為了能夠有效地安排顏色,設計師必須了解不同的配色方案以及它們如何影響 Web 應用程序。
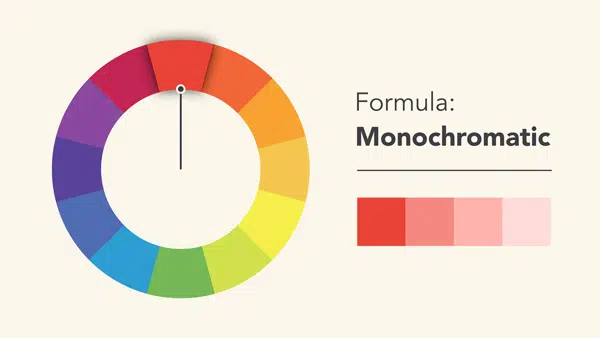
單色
單色配色方案基於具有各種色調和色調的單一顏色。 由於其有限的顏色選擇,在使用單色調色板時更容易創建和諧的設計。
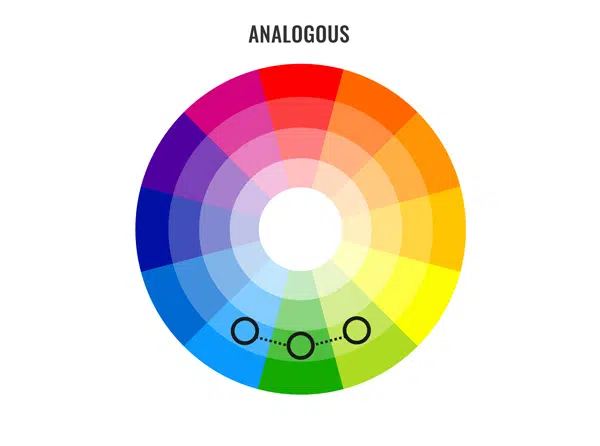
類似的
類似顏色是在車輪上彼此相鄰的顏色。 當使用類似的調色板時,設計師必須警惕他們的設計缺乏對比度。 為了增加對比度,最好選擇支持設計整體配色方案的強調色。

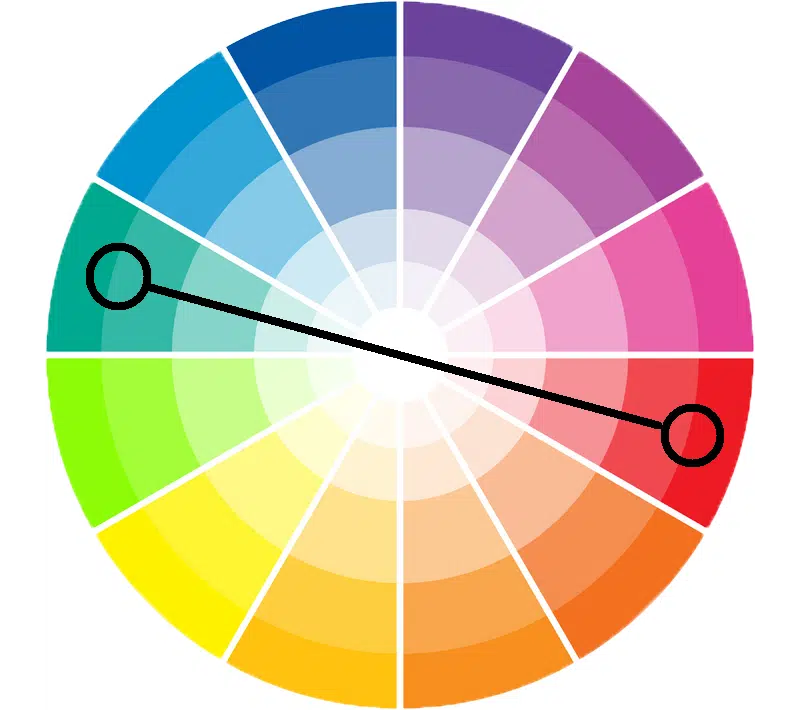
補充
互補色位於色輪的相對兩側。 這些高對比度的組合營造出引人注目的外觀,但必須小心處理。 最好在設計的較小部分使用它們,尤其是您希望設計中的元素脫穎而出的區域。
拆分互補
此配色方案與上一個相似。 它選擇一種基色和兩種相鄰的顏色作為補色。 這最大限度地減少了對比度的利用,非常適合初學者。
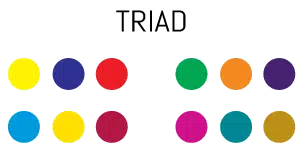
三合會
三色配色方案是指色輪中彼此等距的三種顏色。 此調色板開啟了在您的設計中使用更多顏色的可能性,並且在設計需要兩種以上顏色時會很有幫助。 為了創造一個和諧的設計,它總是有助於你的色彩平衡。 建議使用一種主色,另兩種為強調色。
四邊形/雙重互補
此配色方案適用於更有經驗的設計師。 連接時的顏色在色輪內形成一個矩形。 色彩平衡必須完美,才能在設計中實現這一方案。 很難協調這種設計,但如果做得好,就會很漂亮。
創建配色方案
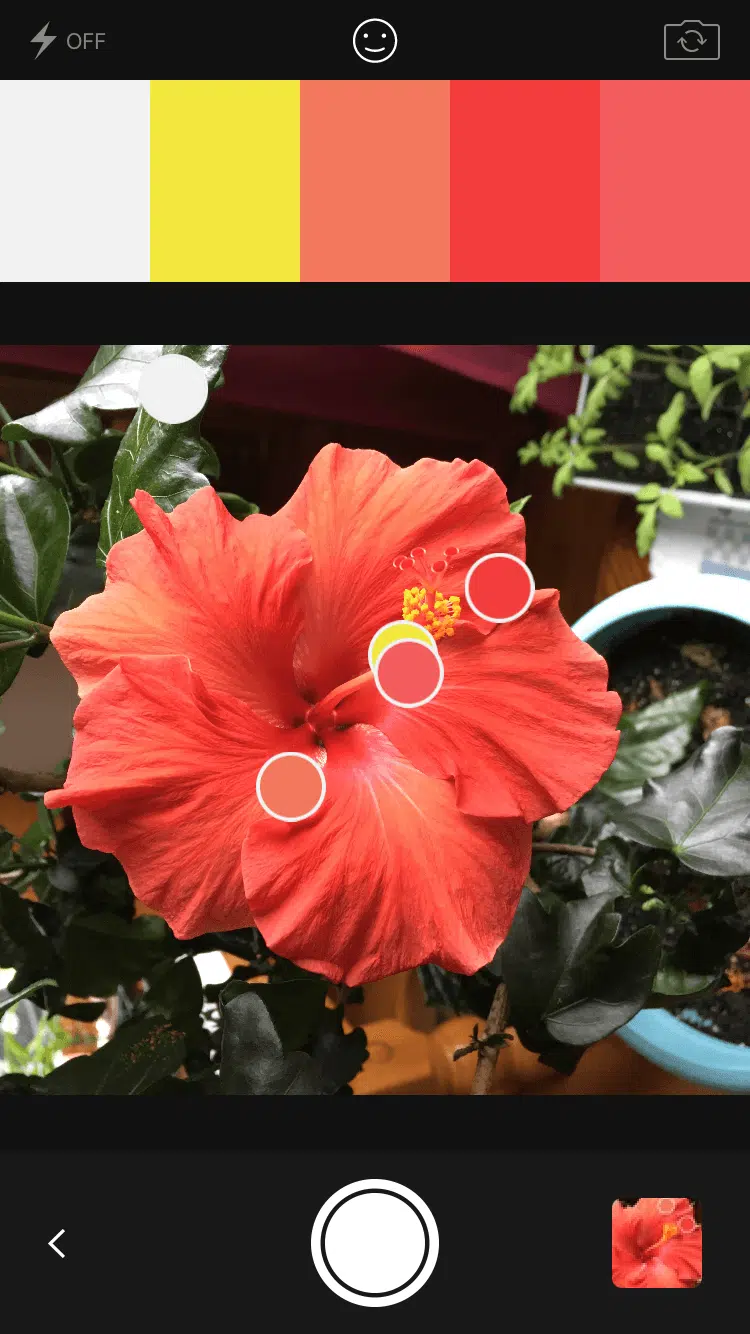
一旦您對色輪和配色方案有了更好的了解。 您應該能夠創建自己的調色板。 創建自定義調色板時,了解不同顏色如何相互作用非常重要。 您不一定需要遵循一組預定義的規則來創建規則,但您必須知道調色板中顏色之間的關係。 隨著您構建設計,調色板確實會增長和發展,但您必須首先從適合品牌的方案開始。 創建調色板的另一種方法是使用照片。 有許多在線工具可以幫助您從圖像中提取顏色,Adobe Kuler 是我個人的最愛之一。
您所要做的就是上傳圖像並使用 Kuler 從照片中提取特定顏色。 一旦你有了你需要的顏色,你就可以使用飽和度、值、色調和陰影來創建一個適合你項目的方案。 可以使用您的創意云訂閱輕鬆將其導出到 Photoshop 和 Illustrator。
色彩理論本身就是一門科學和藝術。 設計師們將他們的整個職業生涯都奉獻給了這個設計領域,並且在這個領域中有很多未探索的領域。 我們希望本文能幫助您了解色彩理論的基礎知識,並為您未來的設計選擇提供參考。