如何使用帶下劃線的文字來提升用戶體驗
已發表: 2022-03-10(本文受 Adobe 支持。)下劃線是緊挨在部分文本下方的水平線。 在我們的日常經驗中,我們使用下劃線來強調文本的關鍵部分,有時會在印刷文本下方手動繪製下劃線。 但是下劃線在數字設計世界中佔有一席之地。 事實上,帶下劃線的文本已經成為我們在線體驗中最常見、最容易識別的特徵之一。 當我們在網頁上看到帶下劃線的單詞或句子時,我們會立即認為它是一個鏈接。
在本文中,我將解釋下劃線的概念,並提供一些關於如何使用它來改善 Web 體驗的技巧。
歷史背景
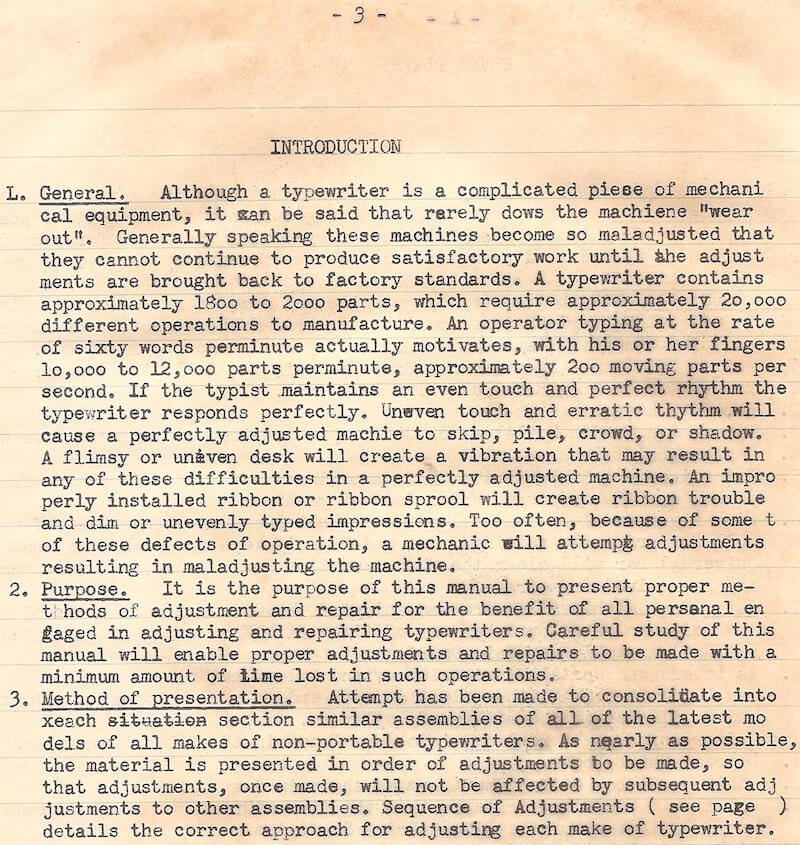
在網絡發明之前,文本已經被加了下劃線。 印刷設計師使用它來強調文本的重要部分:

它已用於廣告:

我們甚至可以在我們的直接環境中找到它:

今天,設計師通常不會強調強調文本,因為這樣的樣式被認為是分散注意力的。
下劃線鏈接
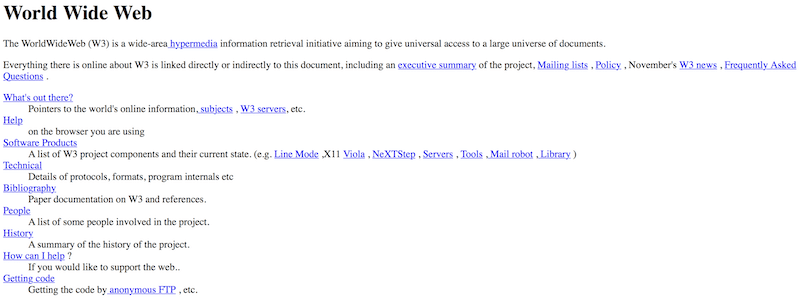
當蒂姆·伯納斯-李在 1991 年首次提出萬維網的概念時,他說:“[萬維網]由文檔和鏈接組成。” 從那時起,鏈接已成為在線體驗的基本元素,成為將網絡連接在一起的粘合劑。
最早的網頁設計師的工具箱太有限了——只有簡單的字體和有限的顏色(彩色顯示器只能顯示 16 種顏色,而且很多只是黑白)。 但是強調不同風格的鏈接是必不可少的,這樣早期的採用者就可以弄清楚頁面上哪些元素是重要的。 最簡單的解決方案是下劃線。 從那時起,下劃線文本就成為 HTML 超鏈接的標準裝飾。 儘管過去 30 年設計師嘗試了不同樣式的鏈接,但下劃線仍然受到許多網頁設計師的青睞。

帶下劃線的鏈接有幾個主要好處:
- 熟悉度
下劃線是網絡上最廣為人知的約定之一。 下劃線提供了可點擊性的強烈感知——絕大多數用戶都知道帶下劃線的文本是一個鏈接。 - 可掃描性
帶下劃線的文本是一個很好的視覺提示,可以在掃描文本時保證鏈接的可見性。 當我們垂直掃描頁面時,任何水平線都會穿過我們的視線。 下劃線引導用戶瀏覽重要信息。 - 可訪問性
當僅使用顏色來區分可點擊元素時,某些用戶組(例如色盲的人)可能無法識別鏈接。 根據 WCAG 2.0,顏色不應該是潛在行動的唯一視覺指標。 如果您希望您的網站可訪問,則必須為鏈接添加另一個視覺提示,並且下劃線是合乎邏輯的選擇。
儘管有其所有優點,但下劃線可能會在某些方面阻礙用戶體驗:
- 可讀性
下劃線的中斷性質非常適合略讀,但它會影響可讀性。 漢堡大學的一項研究表明,下劃線對文本可讀性有不利影響。 根據研究,當內容的主要目標是理解時,避免使用下劃線。 - 美學
下劃線為文本和整體設計添加視覺噪音。 在整個文本塊中散佈大量下劃線可以使外觀看起來很忙。
設計完美的下劃線
在我們深入研究如何設計完美下劃線的細節之前,有必要定義我們的目標。 我們想要創建一個可見但不顯眼的下劃線。 用戶應該能夠理解元素是交互式的——當他們看到它時,他們應該立即知道它是一個鏈接——但它不應該引起太多的關注或孤立。
不要在不是鏈接的文本下劃線
不要在任何不是鏈接的文本下劃線(即使您的鏈接沒有下劃線)。 下劃線提供了可點擊性的強烈感知,如果帶下劃線的文本不符合他們的期望,用戶會感到困惑和沮喪。 如果您需要強調某些單詞或句子,使用斜體或粗體會更安全。
保持簡短
盡量保持鏈接短語簡短,三到五個單詞。 任何更多內容都會使文本混亂。
使錨文本有意義
錨文本是鏈接中的可點擊文本。 它應該是描述性的——用戶應該能夠預測他們點擊鏈接時會得到什麼。 出於這個原因,請避免使用諸如“單擊此處”之類的錨文本,因為這幾乎沒有說明鏈接背後的內容,並迫使用戶尋找有關他們將點擊的內容的更多信息。 “單擊此處”鏈接也使使用屏幕閱讀器的人更難訪問網站。 大多數屏幕閱讀器在每個鏈接之前都會說“鏈接”。 例如,“汽車”鏈接會被 JAWS 解讀為“鏈接汽車”。 因此,您可以預期 JAWS 會將“單擊此處”鏈接讀取為“鏈接單擊此處”,這完全沒有信息量。
根據 Google 的“搜索引擎入門指南”,將預期目標頁面的詞放在鏈接文本的開頭是至關重要的。

始終如一地設計鏈接
一致性是教用戶鏈接在您網站上的樣子的關鍵。 不應該出現您網站上的某些鏈接帶有下劃線而有些則沒有的情況。 在不同頁面上使用不同的視覺符號很容易使訪問者感到困惑。 選擇一個鏈接設計並堅持下去。

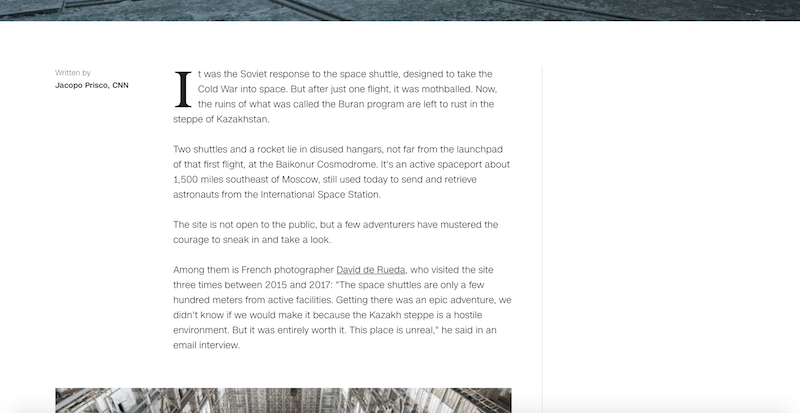
設計一致性不僅對小型網站很重要。 例如,CNN 網站的不同部分有不同的鏈接樣式。 CNN Style 使用帶下劃線的文本:

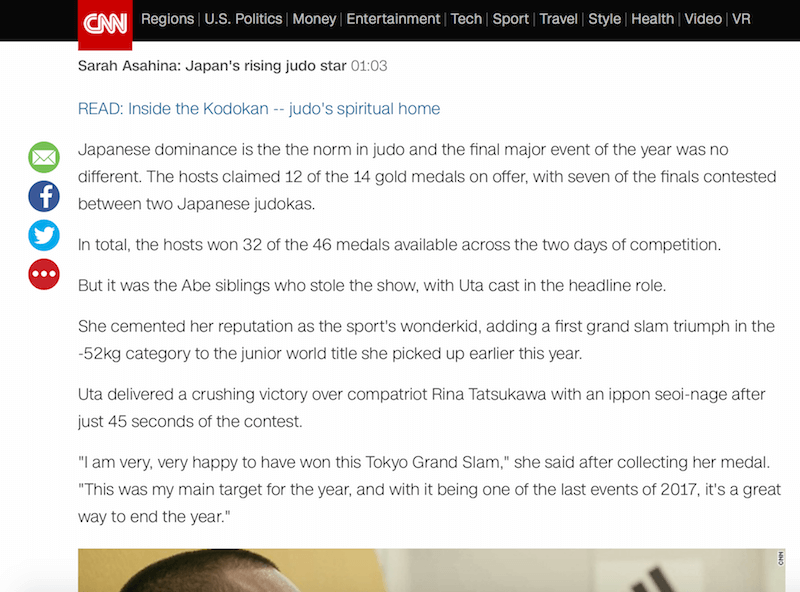
與此同時,CNN Sport 使用顏色在視覺上區分鏈接:

避免下降器崩潰
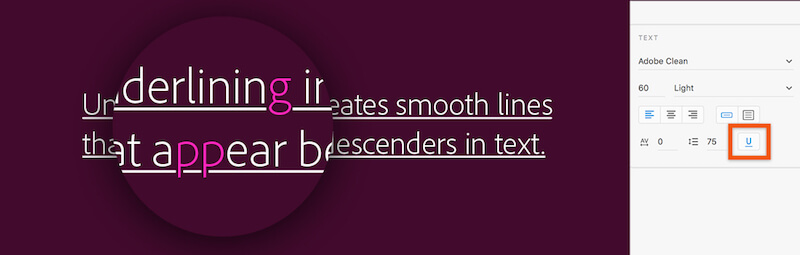
下降器崩潰可能是由下劃線引起的第二個最重要的問題(在雜亂之後)。 當不考慮包含降序的字符(例如小寫 p、g、j、y 和 q)並且下劃線觸及字母形式時,會發生這種情況。 這可能會導致雜亂、難看的外觀並使文本難以辨認。

良好的下劃線位於基線下方並跳過下降線。 隱藏某些字符下方的下劃線不僅可以提高易讀性,而且看起來更精緻:

如何防止下降器崩潰問題。 Web 上的鏈接默認使用text-decoration: underline CSS 屬性設置樣式。 不幸的是,這個屬性沒有考慮下降。
在解決這個問題的解決方案中,最簡單的是text-decoration-skip CSS 屬性。 它指定文本裝飾應跳過元素內容的哪些部分。 它控制由元素繪製的所有文本裝飾線以及由其祖先繪製的任何文本裝飾線。
並非所有瀏覽器都支持text-decoration-skip屬性。 如果沒有它,您的文本很難閱讀,替代方案(例如box-shadow )將值得探索。
更新:2017 年 11 月 8 日,該屬性已重命名為text-decoration-skip-ink:或被其取代,在 Chrome 64 中將 auto 作為初始值。

text-decoration-skip屬性,您會注意到此處的下行字符(如 y 和 p)在它們周圍有一點空白。顏色
顏色是設計師工具包中的強大工具。 它可用於將鏈接與其他文本區分開來。
避免為非交互式文本著色
除非是鏈接,否則請避免對文本進行著色,因為訪問者很容易將彩色文本混淆為鏈接。
鏈接應該是藍色的嗎?
不必要。 根據 Jakob Nielsen 的說法,“藍色陰影為鏈接提供了最強的信號,但其他顏色的效果幾乎一樣。” 但是,如果您可以自由選擇鏈接顏色,藍色總是最好的。 它仍然是具有最強感知可點擊性的顏色——有經驗的網絡用戶將“藍色和下劃線”與鏈接聯繫起來。 與其他顏色相比,顏色有一個顯著優勢:對於有顏色缺陷的人來說,它是最容易接近的(患有紅眼症和紅眼症的人可以看到它)。
提示:由於藍色與可點擊性密切相關,因此請避免將其用於非鏈接文本,即使藍色不是您選擇的鏈接顏色。 不可點擊的藍色文本會導致挫敗感。
對已訪問和未訪問的鏈接使用不同的顏色
視覺上區分已訪問和未訪問的鏈接將使用戶的旅程更輕鬆,因為用戶將能夠跟踪他們所看到的內容。 這兩種顏色應該是相同顏色的變體或陰影,以便它們明顯相關。 未訪問鏈接的顏色應該更飽和,訪問鏈接的顏色要暗一些。

不要在鏈接列表下劃線
對於每個項目都是鏈接的列表,沒有下劃線是可以的。 在這種情況下,佈局清楚地表明了該區域的功能。

移動注意事項
如今,近 50% 的用戶通過移動設備訪問網絡。 優化移動用戶的網絡體驗是網頁設計師的首要任務。
避免移動應用程序中的鏈接
不要在移動應用程序中使用帶下劃線的鏈接。 帶下劃線的鏈接是網站模型的一部分,而不是應用程序模型的一部分。 應用程序應該有按鈕,而不是鏈接。

使鏈接足夠大
使用拇指點擊鏈接可能會很痛苦,尤其是當您無法找到鏈接然後必須放大才能點擊它時。 在觸摸屏上,對象的大小至關重要。 使交互元素足夠大,既易於查看又易於交互。
結論
鏈接使互聯網成為現實。 Steve Krug 在他關於可用性的經典著作Don't Make Me Think中寫道:“由於人們在網絡上所做的大部分事情都是在尋找下一個要點擊的東西,因此明確什麼是可點擊的和什麼是可點擊的很重要。不是。” 強大的視覺設計對於讓用戶的旅程充滿樂趣至關重要。 雖然下劃線有其缺點,但它仍然是指示鏈接存在的最明確的方式之一。 下劃線文本使鏈接既易於查找又易於訪問者理解。
相關文章
- “在 Medium 上製作鏈接下劃線”,Marcin Wichary,Medium
- “在 Web 上設置下劃線樣式”,John Jameson,CSS-Tricks
本文是 Adobe 贊助的 UX 設計系列的一部分。 Adobe XD 工具專為快速流暢的 UX 設計流程而設計,因為它可以讓您更快地從構思轉變為原型。 設計、原型製作和分享——都在一個應用程序中。 您可以在 Behance 上查看使用 Adobe XD 創建的更多鼓舞人心的項目,還可以註冊 Adobe 體驗設計時事通訊,以隨時了解 UX/UI 設計的最新趨勢和見解。
