網頁設計中的超細線條如何產生影響
已發表: 2020-02-12去年,Web 開發社區痴迷於垂直線條和垂直節奏。 今年,我們看到了一些源於這種趨勢的有趣解決方案。 整個界面使用超細線條就是其中之一。
這是一個令人難以置信的小而優雅的趨勢。 有時乍一看可能很難注意到,但在項目上花費一些時間後就會變得很明顯。 它不會跳到你身上; 它等待被發現,並以細膩、精緻的自然魅力吸引著觀眾。
讓我們考慮一些主要的例子,看看藝術家如何使用它以及它如何使網站受益。
迪克西奧
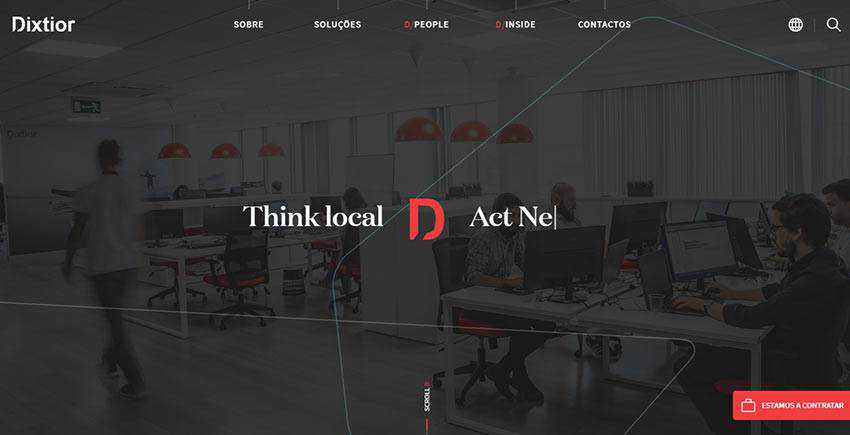
我們將從 Dixtior 開始,這是一家數字機構,超細線條是整體美學的核心。
他們會在門口迎接你。 加載後,您會偶然發現從右到左延伸的連續超細線。 它也已啟動。 請注意,英雄區域沒有什麼特別之處。 它只是一個帶有圖像背景的常規部分,用於演示辦公室的工作流程。 然而,由於這種微小的趨勢,它看起來很有創意和技術性。
更重要的是,在網站的各個角落也可以看到超細的線條。 每個部分都有其趨勢。 在某些情況下,它們與標題一起使用,就好像它們指向它們一樣。 通過這種方式,他們給了他們額外的關注。
在其他情況下,它們被用來用文本和圖像甚至懸停狀態來豐富塊,給基本元素一個微妙的變化。 當然,它們被用作純粹的裝飾細節。 因此,在這裡,主題貫穿所有部分,創造了一致而和諧的體驗。

扎伊諾
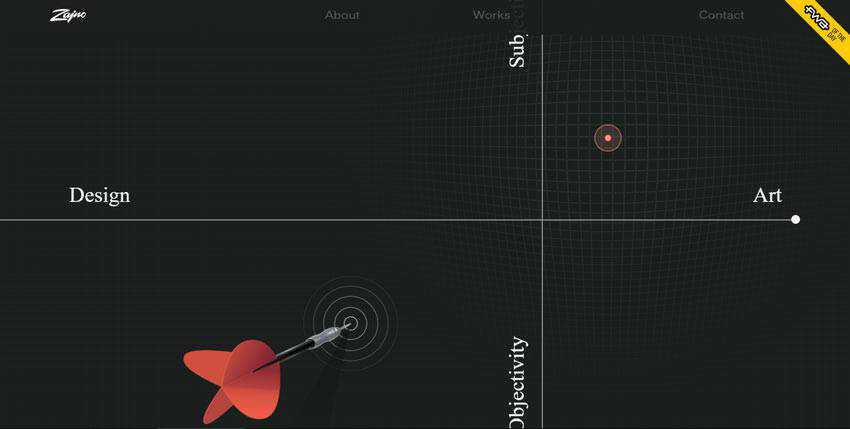
Zajno 是另一點以防萬一。 與前面的示例非常相似,該團隊在界面的每個部分都利用了超細線條。 該網站甚至以啟動畫面打開,其中垂直線預示著英雄區域。 有垂直的和水平的。
後者主要與標題和標題一起使用,而直筆劃則用於創建視覺路徑,自然地將訪問者從一個部分引導到另一個部分或從一個文本塊到另一個。
更重要的是,該網站具有獨特的背景。 它是一個具有球形網格的交互式畫布。 它與趨勢完美契合,從而使項目感覺更加複雜。

時鐘實驗室
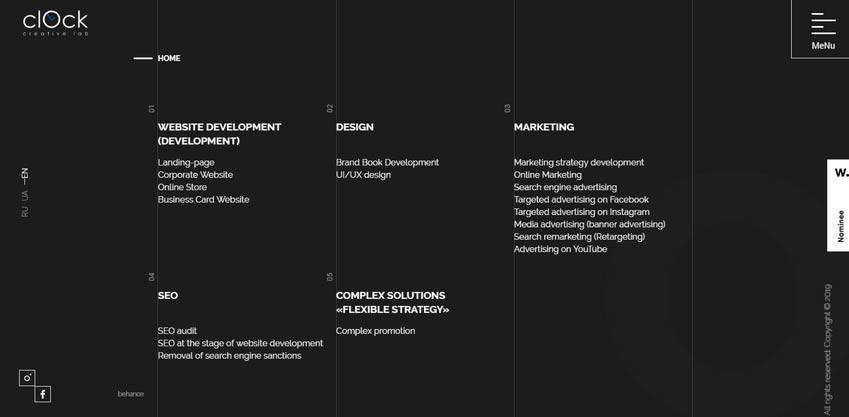
時鐘實驗室是烏克蘭創意機構的官方網站。 在這裡,您可以感受到隱藏在垂直節奏中的力量:它巧妙地有益於用戶界面的各個方面。 而且由於直立方向負責,因此團隊在設計中使用了大量線條也就不足為奇了。
它們用於完成部分並為體驗添加微妙的熱情。 請注意,填充設計的不僅是垂直線,還有水平線。 正如您可能已經猜到的那樣,它們伴隨著標題,從而自然地將觀眾的注意力引導到部分和內容的名稱上。

家庭崇拜
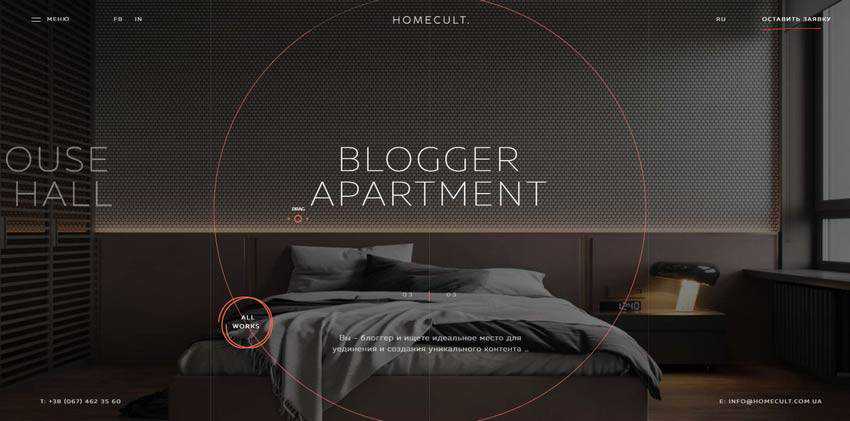
Homecult 頭版背後的創意團隊選擇了標誌性的線條風格,這正是超細線條的理想搭檔。 在這裡,巨大的空心圓圈標誌著主屏幕。 但是,它不會像拇指疼痛一樣突出。
相反,它像手套一樣合身。 在整個設計中精心散佈的一堆短線有助於解決這個問題。 它們強調導航和號召性用語按鈕以及作為背景的裝飾,從而支持 UI 的每個角落的主題。 因此,該網站的每個部分都給人一種優雅、時尚和現代的感覺。

普羅多蒂
與前面的示例非常相似,該網站展示了一家從事室內設計的公司。 再一次,時尚的解決方案完美地融入其中。它為界面提供了一種微妙複雜的感覺,帶來優雅和精緻。 您可以在 UI 的各個組件中看到大部分水平方向的筆直短標記。 例如,超細線連接“上一個”和“下一個”控件,從而避免它們看起來過於沉悶或瑣碎。
每張幻燈片的標題下面還有一條很長的線。 雖然它沒有給後者增加任何視覺重量,但它仍然有幾個目的。 首先,它表示輪播中幻燈片之間的切換。 其次,它裝飾了整體外觀,與導航、圖形甚至標識很好地呼應。 最後,它將一切聯繫在一起。

故事——頭酒
Head Wines 背後的團隊充分利用了這一趨勢。 不過,這足以增加優雅的特徵並使整體設計感覺雅緻。 像往常一樣,您可以在標題附近找到短筆劃,並在視覺上連接各個部分的垂直線。 這創造了一種從上到下輕輕流動的永無止境的內容的感覺。
更重要的是,注意幾件事。 首先,有大量的空白。 其次,垂直節奏偶爾會從陰影中浮現。 第三,背景本身並不像第一眼看上去那麼原始。 某些部分包括有助於整體主題的大綱插圖。 最後,圖形和標識的製作都考慮到了輪廓樣式。
使長話短說; 該網站是構圖和諧的一個例子,超細的線條營造出氛圍,並巧妙地與其他設計特徵相互作用。

使用細線增強網頁設計
在網站設計中使用超細線條進一步證明,即使是用戶界面的最微小細節也會產生影響。 他們是有效的參與者,有助於創造美學和用戶體驗。 通常,它們使 UI 的各個部分受益。 但是,大多數情況下可以找到它們:
- 靠近頭條新聞,讓他們更加關注;
- 作為按鈕或圖標的一部分,將它們與內容流分開;
- 靠近導航;
- 在滑塊中;
- 作為在主要內容附近的背景或前景中使用的常規裝飾;
單獨使用趨勢或與線條樣式一致使用,為您的項目提供時尚和精緻的優勢。
