UI/UX 電子商務網站提示將把您的商店提升到一個新的水平
已發表: 2022-10-04您知道電子商務業務中最無法挽回的事情之一是什麼嗎? 它被稱為“第一印象”。 所以你最好係好安全帶並充分利用它! 互聯網上似乎充斥著電子商務網站,每個網站都在努力獲得頭把交椅。
現在切入正題,如果你真的想成為焦點,你需要想出一些讓你的目標受眾一開始就驚嘆不已的東西。 一個精心設計的電子商務網站當然可以在這裡解決問題。
今天,我們有幸生活在這樣一個時代,你可以在網上買賣任何東西。 無論是時裝、配飾、家居裝飾、電子電器、食品配送、雜貨等等! 您所要做的就是加入電子商務的潮流,然後開始。 只需選擇可靠的 Web 開發服務提供商即可。
現在在 Web 開發和 Web 設計之間有很多爭論——哪一個更重要? 好吧,我說他們兩個應該協同工作以達到最佳效果。 作為讀者,我們無法關注任何事情,但如果您設法以某種方式向他們提供特定信息或產品,那麼遊戲已經是您的了!
如今,您看到您的消費者不耐煩或註意力不集中是很正常的,以下文章將重點介紹如何在幾秒鐘內吸引最終用戶的注意力。 答案很簡單,可以避免糟糕的 UI/UX 和潛在的數據洩露。 雖然在這裡我們將只關註一些最重要的電子商務網站提示和技巧,以考慮到 2022 年和未來幾年。
你能找到一個理想的網頁設計嗎?
增強您的網頁設計是為您的電子商務商店帶來足夠流量的可靠方法之一。 我相信你一定知道什麼是理想的網頁設計。 擁有正確的顏色、字體、空間、圖像、內容、圖形等。這一切都是為了服務於一個獨特的目的並推動網絡上的現狀。 此外,我想提一些最引人注目的網站設計。
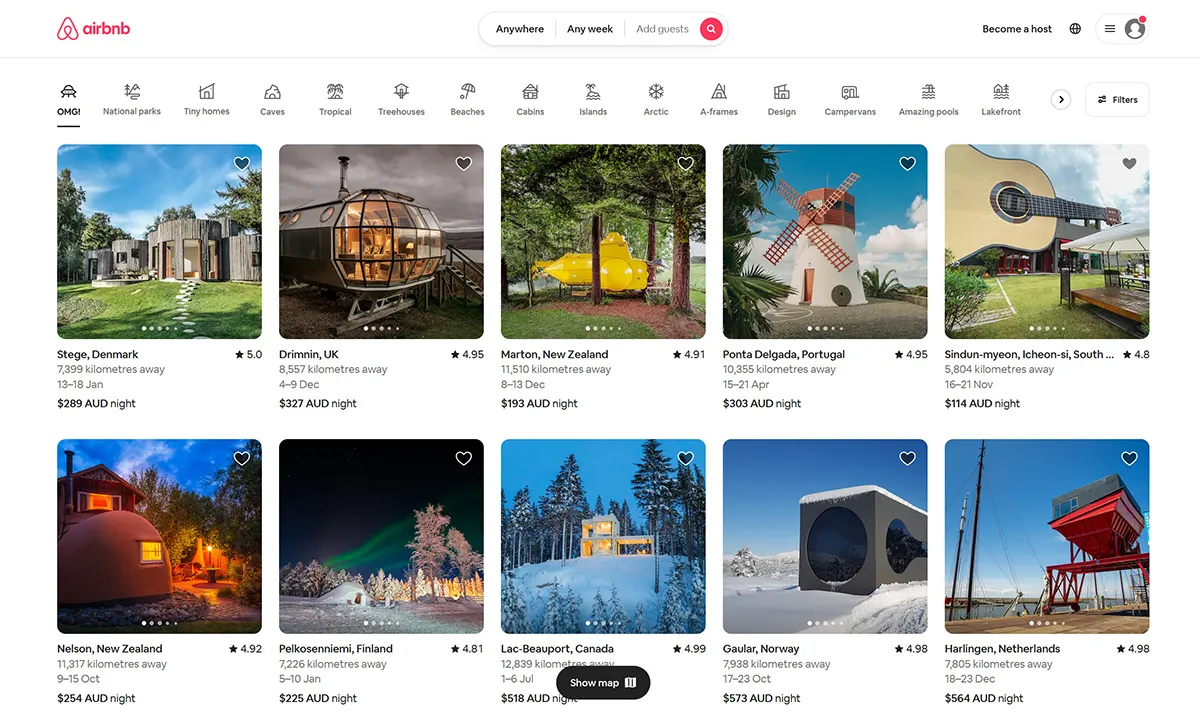
#1 愛彼迎

當然,我不需要深入了解 AirBnb 是什麼。 但是,您可能不知道的是,該網站的主頁非常誘人。 首先,它以相當狂熱的速度打開。 快速加載網站非常值得推薦。 接下來就是一打開就可以開始工作了。 這裡沒有亂碼。 一切都來自目的地,詳細的數據搜索似乎相當存在。 我個人發現自己對導航欄很感興趣,當然還有所有易於使用的類別。
在這裡,您將找到一個智能搜索表單。 所有細節都可以自動填充,以避免浪費時間並最大程度地減少摩擦。 此外,您會在這裡找到幾個令人驚嘆的圖形。 其中一些是如此鼓舞人心,你甚至可能最終下定決心去那裡旅行。
總而言之,AirBnb 包含以用戶為中心的設計,這肯定會帶來更多流量並將其轉變為常客。 此外,所有這些肯定會提高品牌知名度。
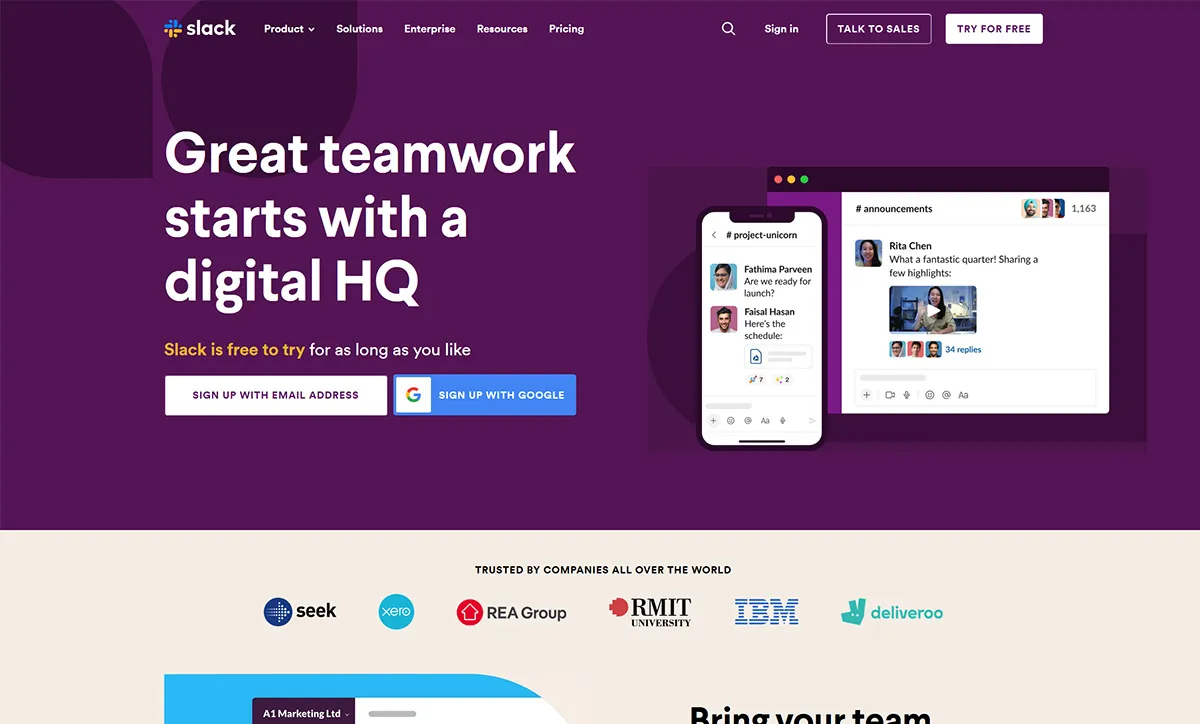
#2 鬆弛

你看過 Slack 的主頁嗎? 如果沒有,請立即檢查! 新的主頁設計非常有吸引力且用戶友好。 此外,它還具有廣泛的自定義圖形。 事實上,我喜歡這兩個標語,前一個說“工作發生在哪裡”,而這個說“偉大的團隊合作始於數字總部”。
Slack 本身清楚地說明了訪問者需要做什麼。 他們可以登錄並創建相關帳戶。 事實上,與 Dropbox 相比,Slack 提供了越來越多的導航選項。 基本上,訪問者確實得到了他們想要的東西。 Slack 不僅具有視覺吸引力且易於消化。
事實上,如果你檢查一下 Slack 的整體佈局,它似乎非常靈活,並且以自己的方式響應! CTA 似乎非常個性化,而且很有趣。 古怪的響應式設計肯定適用於 Slack。
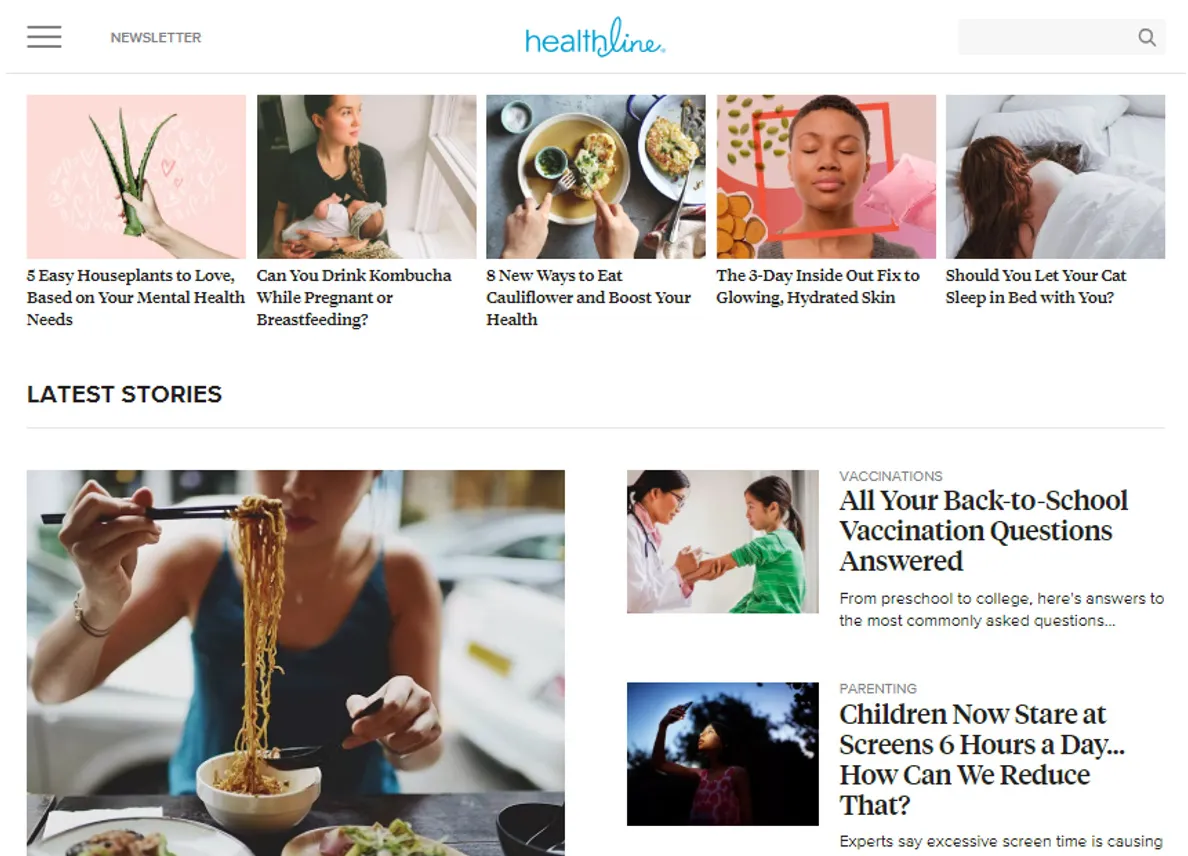
#3 健康熱線

另一個關於理想網頁設計的有趣案例研究是 HealthLine。 很多人會問,你的網站首頁應該怎麼做? 好吧,我說很大程度上取決於您要創建的網站類型。 Healthline 是一個教育網站,專注於提供盡可能多的關於健康、營養、保健、健身等方面的信息。
你聽說過“展示,不說”的方法嗎? 那麼,Healthline 可以被認為是這裡最好的例子之一。 如果您仔細查看該網頁,您將找不到諸如“我們發布有關健康和保健的文章”之類的任何內容。 事實上,他們通過提供大量文章清楚地證明了這一點。 此外,當您打開菜單時,您可以輕鬆導航到您想要瀏覽的內容。
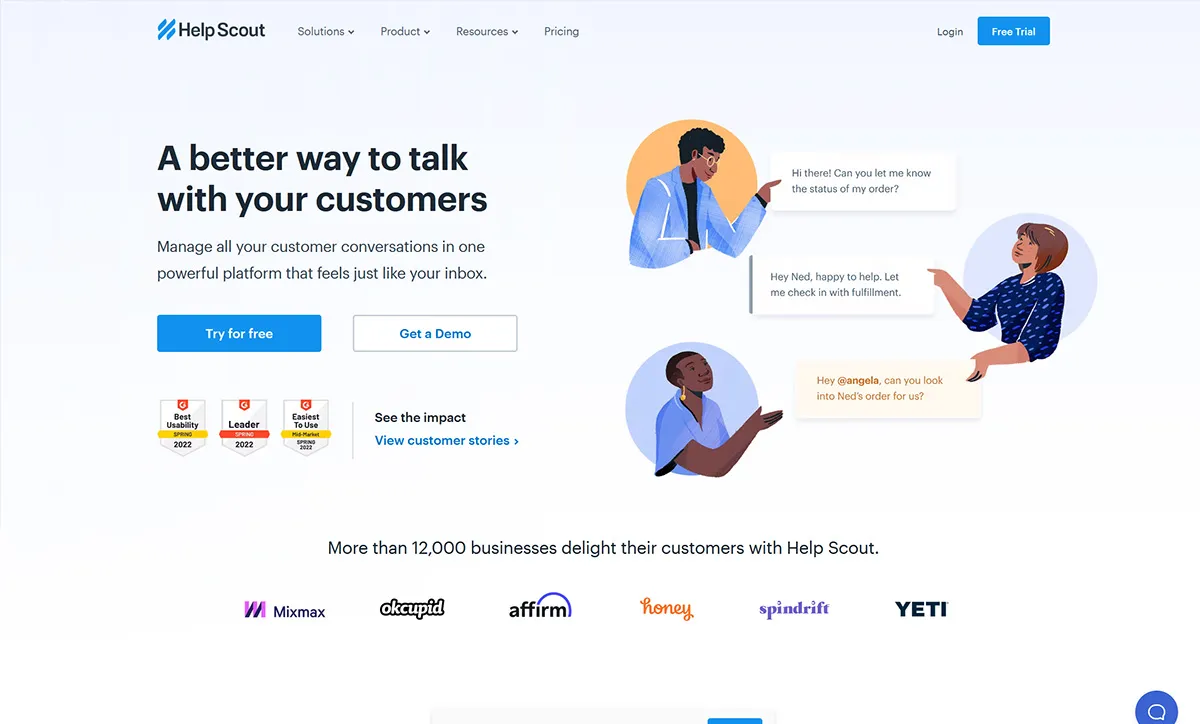
#4 幫助偵察兵

另一個有趣的例子是 Help Scout。 對於 B2B 公司來說,這是一個很棒的電子商務網站。 如果您看到佈局,與上述選項相比,這個選項似乎非常簡單,但它吸引眼球。 你知道為什麼嗎? 因為它只專注於獨特的賣點,沒有別的。 整體網頁設計非常整潔。 CTA按鈕所在的位置就在目標上。 是什麼讓 Help Scout 如此吸引人?
- 精心設計的菜單——所有的菜單都相當詳細和精心設計。
- 懸停- 長的產品細節有點過時了。 因此,該網站僅在最終用戶將鼠標懸停在該特定主題上時才會顯示它們。
- 適當的社交——它展示了所有相關的獎項、以前的客戶和推薦。 這無疑提高了可信度。
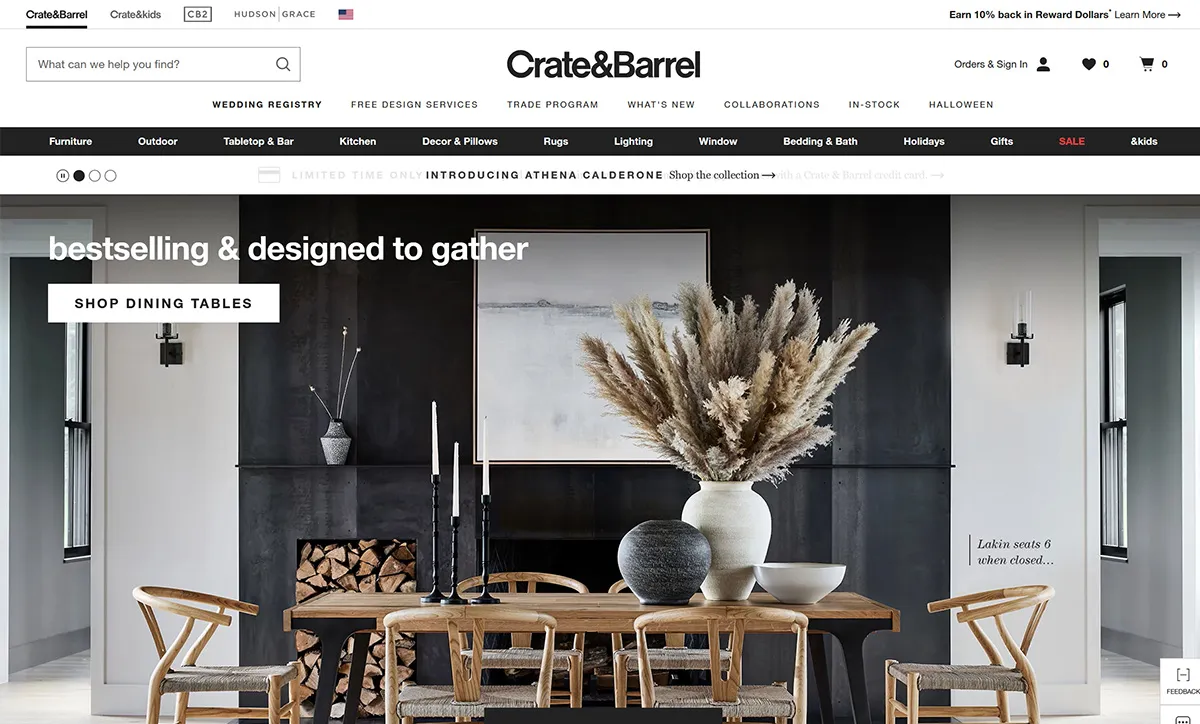
#5 板條箱和桶

如圖所示,這家商店出售大量的家居裝飾品、電器和必需品。 從令人驚嘆的家具到優雅的照明、枝形吊燈、裝飾、廚房用具,應有盡有,應有盡有。 乍一看,電子商務網站似乎非常複雜、現代和優雅。 輕巧干淨的界面促進了對所售商品的冷靜和信心。 這些人不需要任何華麗的海報或設計來銷售他們的產品。
在這裡,您會找到一個顯示不同類別的大型菜單,您可以從那裡轉向相關產品。 Crate and Barrel 的一些最有趣的方麵包括:
- 精確放置的圖像- 除了廣泛的菜單類別外,所有特色產品的照片都有助於用戶可視化事物。
- 跟踪- 可以使用麵包屑跟踪當前位置
- 精確過濾器——該網站具有基於功能、價格和材料的非常全面的過濾系統。
現在來了一個大問題,如何到達那裡? 如何成為 UI/UX 電子商務行業的知名品牌。 在下面,我想提一些需要考慮的技巧和竅門。 所有這些都經過徹底的嘗試和測試,因此您不必擔心結果。
要考慮的最佳 UI/UX 電子商務技巧
#1 適當的產品描述
在設計網站(尤其是電子商務網站)時要考慮的最基本但最重要的方面之一是產品描述。 您正在開發一家電子商務商店,我相信有成千上萬種產品需要提及,當然,這裡不能提及每種產品的所有內容。 如此冗長和不清楚的產品細節在這裡是一個很大的問題。 嘗試提出一個全面但有意義的文本,其中包含產品第一眼銷售所需的所有內容。 此外,使用簡單易懂的語言。

你了解你的目標受眾嗎? 如果沒有,您可以嘗試進行調查,以更好地了解他們到底喜歡什麼和不喜歡什麼。 或多或少,它是關於與您的目標受眾建立深厚的聯繫,因此您必須提出他們感興趣的產品描述,而不是您想要分享的產品描述。
除了產品描述之外,我還遇到過許多沒有號召性用語按鈕的電子商務網站。 不幸的是,無法採取特定行動的用戶最終會轉向他們的競爭對手。 所以是的,雖然這似乎只是一個按鈕,但我確實強調花時間和頭腦風暴來討論如何讓你的行動號召更具響應性。 這不僅會吸引越來越多的客戶光顧您的商店,還會對您的銷售產生深遠影響。
#2 高質量的照片和視頻
要記住的另一個有趣但關鍵的因素是使用高端照片和視頻。 儘管添加它們可能非常令人生畏。 因為您可能喜歡同一產品的所有 25 張圖片。 但是,您不能全部上傳。 選擇照片和視頻需要清晰的視野,而不僅僅是使用庫存的。 擁有清晰、高端的圖片肯定可以讓您的訪問者長期留住。 此外,這表明您非常真實,並且傾向於提供最好的。 準確地說,在當今時代,視覺內容在以戲劇性的方式吸引當前和潛在消費者的眼球方面起著極其重要的作用。
首先,找到完美的照片或視覺效果在很大程度上取決於感知,而且它非常主觀。 此外,我想提一下在做出此類選擇之前必須考慮的某些指示。
- 質量——當然,圖像質量必須保持一致,沒有兩種方法! 注意力不集中或顆粒狀的那些是一個很大的禁忌! 即使您使用的是庫存照片,也請選擇高分辨率的照片。 質量確實增強了網站的外觀和感覺。
- 尺寸——下一個要考慮的方面是圖像尺寸。 谷歌以及我們作為最終用戶都非常重視快速加載網站。 因此,即使您選擇了 5Mb 大小的完美圖片,它肯定會阻礙您網站的快速加載。 所以要注意圖像文件的重量以及它的高度和寬度。 並減少它。 在這裡,我們擁有的不是越大越好,您越精簡,訪問者就會越多。 嘗試以小於 500KB 為目標。
- 相關性——當然,您需要選擇那些足夠相關的圖像。 您認為所有選擇的圖像都與內容直接相關嗎? 我確實同意,有時您可能無法找到與您的內容相關的確切照片,但嘗試以最抽象的方式關聯一張照片是一項可行的工作。
因此,請務必提供您的內容以及我們的觀眾可以與之相關的圖像。 一定要考慮年齡、性別和風格等基本特徵。 此外,永遠不要選擇公開說我是庫存照片的假照片。
#3 親吻
保持簡單,傻! 是這樣一條規則,可以在任何地方和任何地方應用,電子商務領域當然也不例外。 因此,在您設計電子商務商店時,請嘗試使其盡可能簡單。 提供太多華而不實的廣告,彈出窗口是一個很大的禁忌! 另外,它絕對不能幫助觀眾找出焦點。 為了讓你的網站運行起來,你不需要花哨的東西,而且,這會讓人分心和沮喪,迫使你的觀眾轉向你的競爭對手。 所以這是關鍵,盡量讓你的網站設計盡可能簡單、整潔和有吸引力。 另外,不要忘記增強焦點,以便您能夠完成銷售!
始終牢記這一點,您正在開發電子商務網站是有目的的,因此請確保您不包含任何其他內容,從而分散您的最終用戶對重要內容的注意力。 同時,提供太多可能是您的最終用戶可能不喜歡的冒險舉措。 一些最成功的網頁設計包括大量的空白、每頁 3 種顏色、純色調和可讀字體。 此外,由於華而不實的設計和不必要的東西,一些網站已經失去了大量的客戶。
#4 美觀
另一個要記住的有趣因素,尤其是在設計電子商務商店時,它應該是美觀的。 我相信您可能會發現這一點與上述觀點完全矛盾,但我仍然必須說這兩點同樣重要。 這意味著您的網站必須簡單但美觀。 你看,開發一個過於簡單但根本沒有吸引力的網站可能會非常令人擔憂。 我同意吸引力是相當主觀的,但這裡的最終想法是您的網站應該具有某種個性或吸引力。 這裡有一個提示——嘗試在美學和實用性之間找到適當的平衡。
在當今時代,大多數電子商務網站都在銷售相同的東西,而您可以通過提供有競爭力的價格來有所作為的日子已經一去不復返了。 如今,整體設計,最重要的是,客戶的感受是最重要的。
現在想像你想買一個吹風機。 你會怎麼做? 我相信您不會浪費時間閱讀該內容,而是在搜索欄中輸入“吹風機”併購買產品,對嗎? 那麼網頁設計究竟什麼時候開始發揮作用呢? 當客戶在對產品了解不多的情況下偶然發現您的頁面時。 在這裡,頁面提供的便利性、可訪問性、整理以及所有這些因素都很重要。
如果他們喜歡它,沒有什麼可以阻止他們購買產品。 在這種情況下,實際產品是次要的。 那麼如何使您的網站美觀?
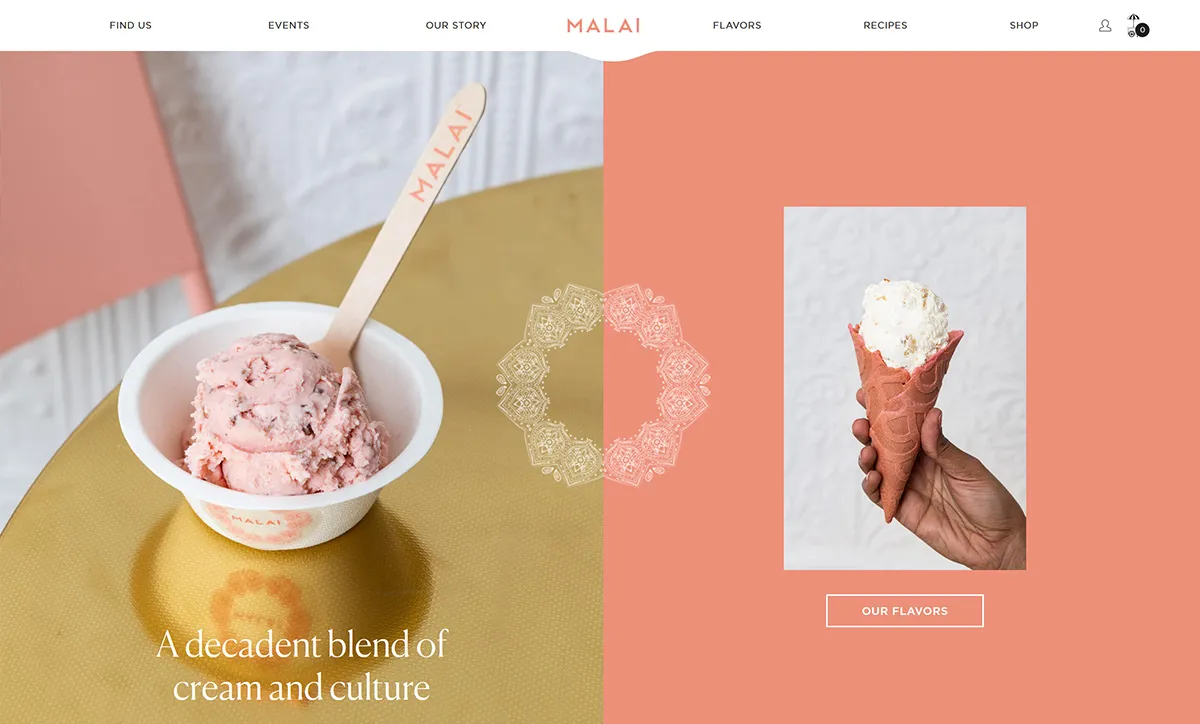
- 添加具有相關性並確實提供情感聯繫的高質量圖像
- 使用傾向於喚起特定感覺的顏色,例如幸福、平靜和沈著、幸福等。
- 根據網站設計創建副本,即專業、友好、善解人意、幽默等。
看看下面的圖片,我相信你會知道我到底想說什麼!
#5 響應式
我在某處讀過這篇文章,除非並且直到您沒有做出任何響應性進展,否則該網站將仍然是醜陋的狼。 響應式設計就像羊皮一樣,第一次看起來既美觀又美觀。 今天,智能手機和移動應用程序的使用似乎在很大程度上增加了。 事實上,我們日常生活中的大部分活動都在使用移動設備,無論是購物還是訂購食物、購買雜貨、家居裝飾、電子電器等等! 在您的電子商務商店中沒有響應式設計意味著您肯定會失去超過四分之三的在線購物者。 那麼你願意冒這樣的風險嗎? 我猜不是!
不針對手機優化您的網站意味著當智能手機用戶傾向於通過其各自的設備訪問您的商店時,所有 UI 和文本看起來都太小,他或她可能會不斷放大和縮小來回。 這可能很煩人,你肯定會失去他們的注意力。 也許這就是企業開始開發不同移動版本的電子商務網站的原因。 現在,當您選擇響應式設計時,您不再需要開發另一個移動版本。 電子商務網站可以自動適應不同的計算設備。 因此,無論您是在台式機、筆記本電腦、平板電腦還是移動設備上打開網站,網站都會自動在不同的屏幕上進行調整,而不會激怒最終用戶。 因為他們不再需要繼續放大和縮小。 如果您不希望最終用戶放棄您的商店,請選擇響應式設計。

#6 讓自己站在訪客的立場上
現在,開發一個能夠立即與您的目標受眾建立牢固聯繫的網站設計非常重要。 為此,您需要站在目標受眾的立場上。 試著了解他們真正想看到的東西,而不是你真正想讓他們看到的東西。 您可以處理的一些基礎知識包括簡單的導航、精心設計、整潔和有吸引力的設計、輕鬆無憂的購物等。這些基本但至關重要的因素肯定可以讓您的網站具有競爭優勢。
收拾東西!
這就是現在的全部! 電子商務網站設計非常廣泛,我可以簡單地繼續使用這些指針。 但是,考慮到上述因素非常關鍵。 我想現在您確切地知道為您的電子商務商店創建一個網站設計需要做些什麼,這不僅令人賞心悅目,而且還能帶來巨大的流量。 您準備好對您的商店進行一次有價值的大修了嗎?
我希望下面的帖子值得一讀,如果是這樣,請幫助我們傳播信息並在您的同行中分享。
