UI/UX電子商務網站提示,將您的商店提升到一個新的水平
已發表: 2022-10-04您知道電子商務業務中最令人難以置信的事情之一嗎?它被稱為“第一印象”。因此,您最好搭扣並充分利用它!互聯網似乎充斥著電子商務網站,每個網站都在努力獲得首位。
現在剪下追逐,如果您真的想成為聚光燈,則需要提出一些使目標受眾首先令人驚訝的事情。精心設計的電子商務網站當然可以在這裡解決問題。
今天,我們很幸運地生活在這樣一個時代,您可以在線購買和出售任何東西。無論是時尚,配飾,家居裝飾,電子電器,食物交付,雜貨等!您要做的就是跳入電子商務潮流,以便開始。只需選擇可靠的Web開發服務提供商即可。
現在,網絡開發和網絡設計之間正在進行很多辯論 - 哪一個更重要?好吧,我說他們兩個都應該同時工作以取得最佳結果。作為讀者,我們不能關注任何事情,但是如果您設法以某種方式為它們提供了特定的信息或產品,那麼遊戲已經是您的!
如今,您會看到您的消費者不耐煩或短暫的注意力跨度是很正常的,以下帖子著眼於如何在幾秒鐘內吸引最終用戶的注意力。答案非常簡單,可以避免使用不良的UI/UX和潛在的數據洩露。儘管在這裡,我們將僅專注於一些最重要的電子商務網站的提示和技巧,要考慮到2022年,並在線待了幾年。
您能發現理想的網頁設計嗎?
增強您的網頁設計是吸引足夠多流量到您的電子商務商店的肯定方法之一。我相信您必須知道什麼是理想的網站設計。具有正確的顏色,字體,空格,圖像,內容,圖形等。這全都是為了提供獨特的目的並將現狀推向網絡上。此外,我想提及一些最引人注目的網站設計。
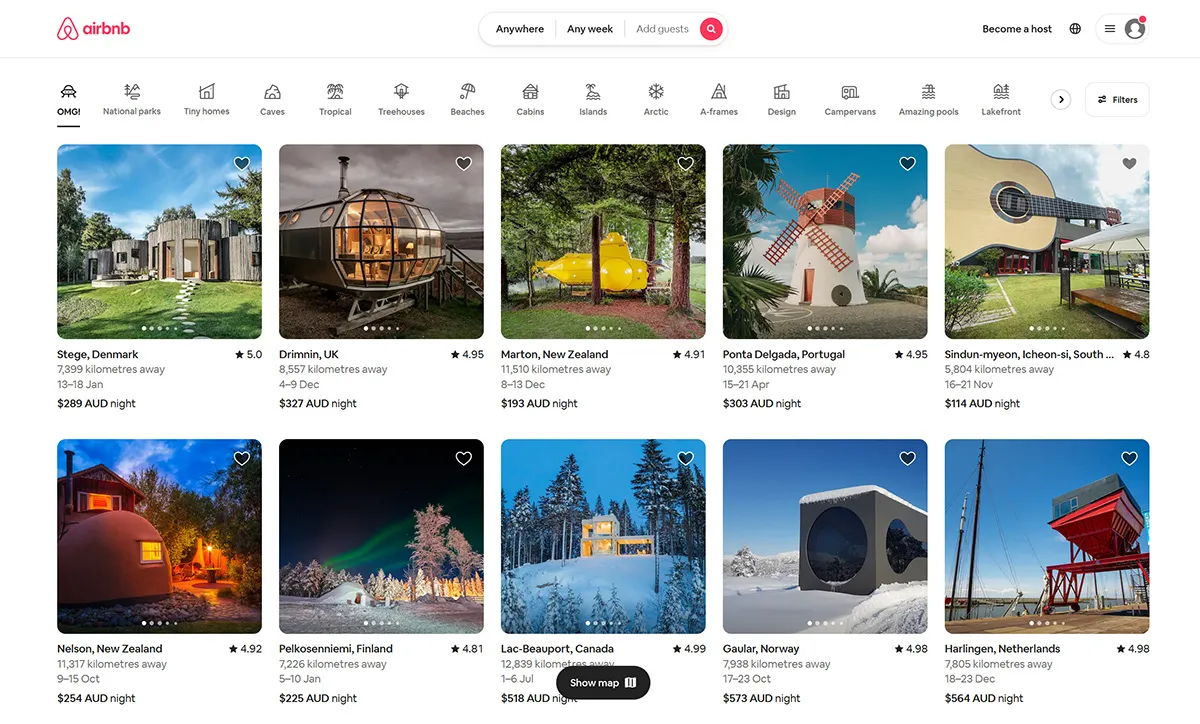
#1 Airbnb

當然,我不需要進入Airbnb是什麼。但是,您可能不知道的是該網站的主頁非常誘人。首先,它以狂熱的節奏開放。快速加載站點非常建議。接下來的事情是,一旦您打開它,您就可以上班了。這裡沒有什麼膽汁。目的地和詳細的數據搜索似乎都相當存在。我個人發現自己對導航欄也很感興趣,當然,所有易於使用的類別。
在這裡,您會找到智能搜索表格。所有細節都可以自動填充,以避免浪費時間並最大程度地減少摩擦。另外,您會在這裡找到幾個令人驚嘆的圖形。其中一些人是如此的鼓舞人心,以至於您甚至可能會下定決心要旅行。
在其他所有方面,Airbnb包括以用戶為中心的設計,這無疑會導致更多的流量並將其變成常規客戶。同樣,這當然會導致品牌知名度的提高。
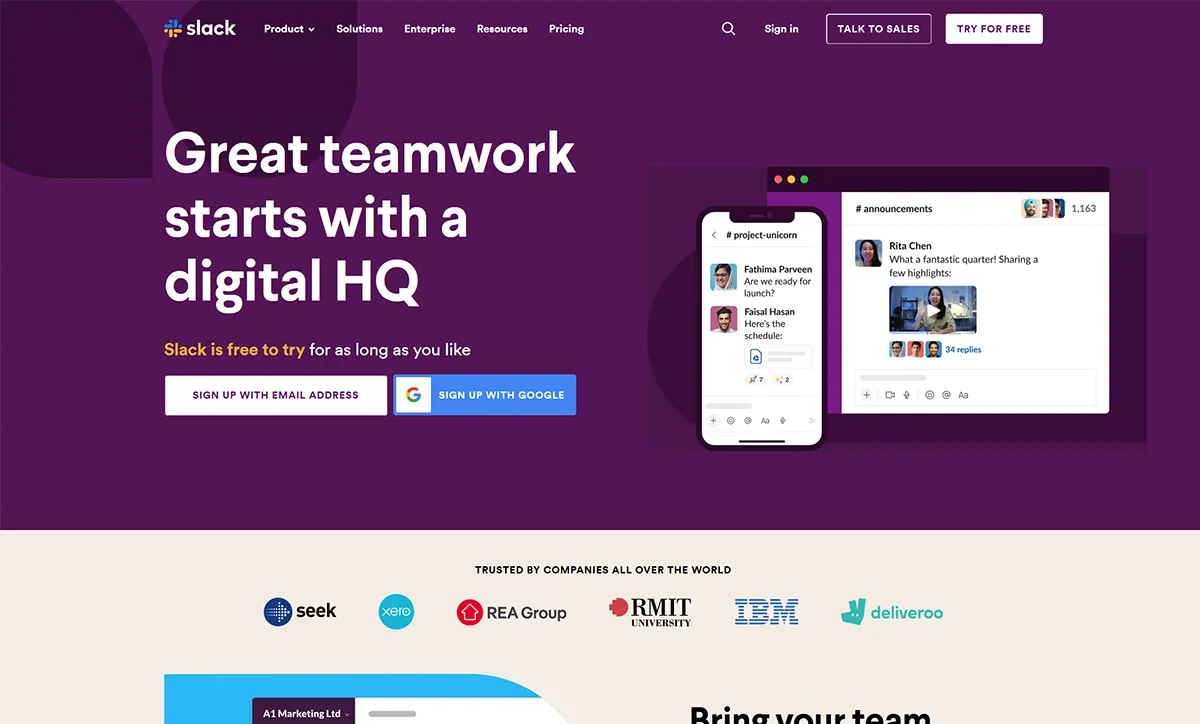
#2休閒

您看過Slack的主頁嗎?如果沒有,請立即簽出!新的首頁設計非常有吸引力且用戶友好。此外,它具有廣泛的自定義圖形。實際上,我喜歡這兩條標籤線,前一位說“在哪裡發生工作”,而這是“出色的團隊合作始於數字總部”。
Slack本身可以清楚訪客需要做什麼。他們可以登錄並創建相關帳戶。實際上,與Dropbox相比,Slack提供了越來越多的導航選項。基本上,訪客確實得到了他們想要的東西。鬆弛不僅在視覺上吸引人,而且容易消化。
實際上,如果您檢查Slack的整體佈局,它似乎很靈活,並且以其自己的方式響應! CTA似乎是個性化的,而且很有趣。古怪的響應式設計肯定可以很好地適合鬆弛。
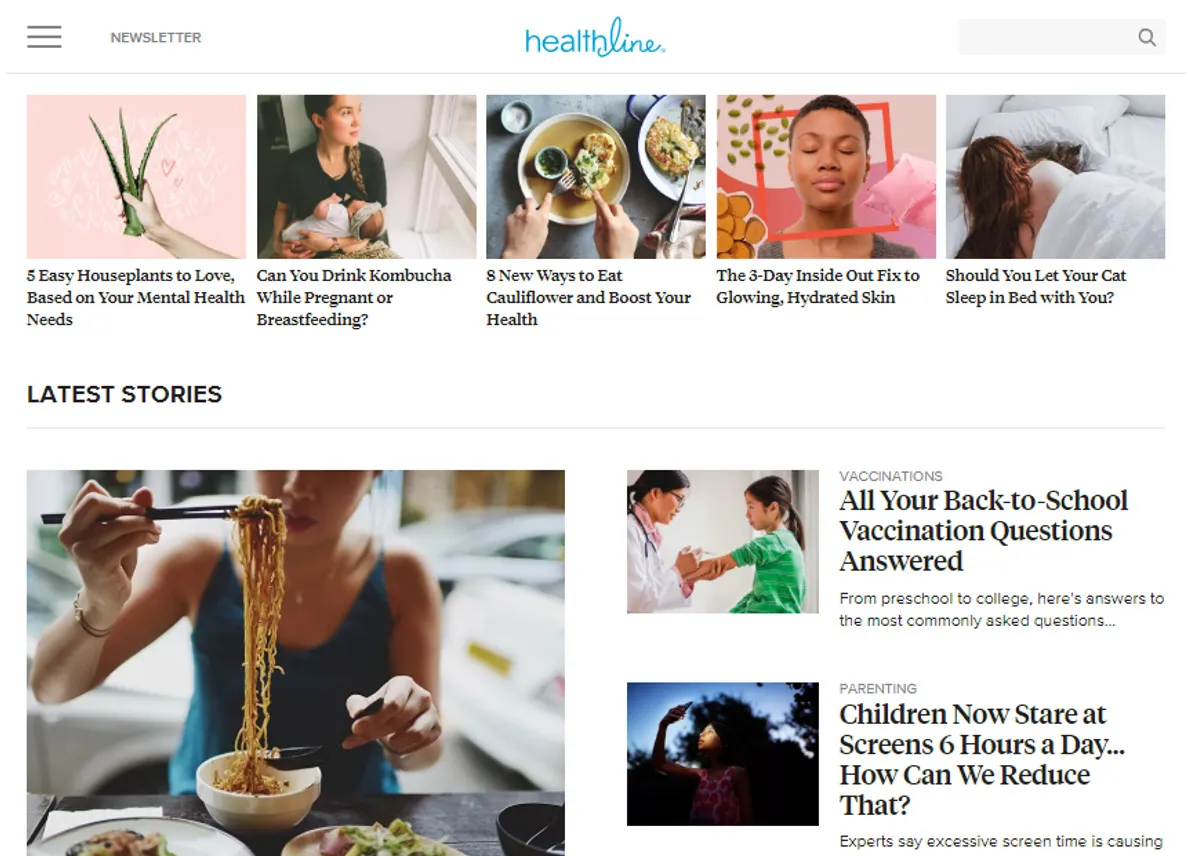
#3 Healthline

理想網絡設計的另一個有趣的案例研究是Healthline。你們中的許多人都問,網站的主頁應該如何?好吧,我說很大程度上取決於您將要創建的網站類型。 Healthline是一個教育網站,專注於提供有關健康,營養,健康,健身等的盡可能多的信息。
您是否聽說過“表演,不要說”的方法?好吧,Healthline可以被視為這裡最好的例子之一。如果您仔細查看網頁,您將找不到任何書面內容,例如“我們發表有關健康和健康的文章”。實際上,他們通過提供許多文章清楚地證明了這一點。另外,當您打開菜單時,您可以輕鬆導航到想要通過的內容。
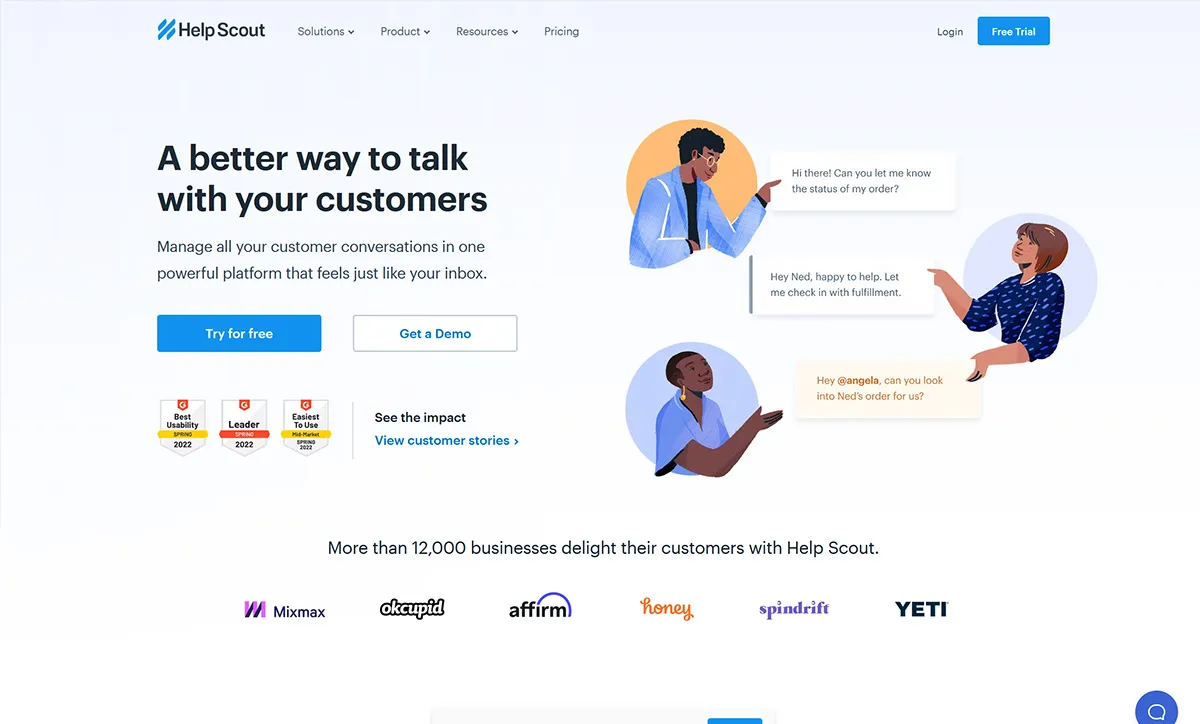
#4幫助偵察

另一個有趣的例子是幫助偵察。對於B2B公司來說,這是一個很棒的電子商務網站。如果您看到佈局,則與上述選項相比,這似乎非常簡單,但它吸引了眼睛。你知道為什麼嗎?因為它只是專注於獨特的賣點,而沒有其他內容。整體網絡設計非常整潔且整潔。 CTA按鈕的位置就在目標上。是什麼使偵察員如此吸引人?
- 精心設計的菜單- 所有菜單均相當詳細且精心設計。
- 懸停- 長期產品詳細信息有點簡單。因此,僅當最終用戶徘徊在該特定主題上時,網站才會向他們展示。
- 適當的社交活動- 它展示了所有相關獎項,以前的客戶和推薦。這無疑提高了信譽。
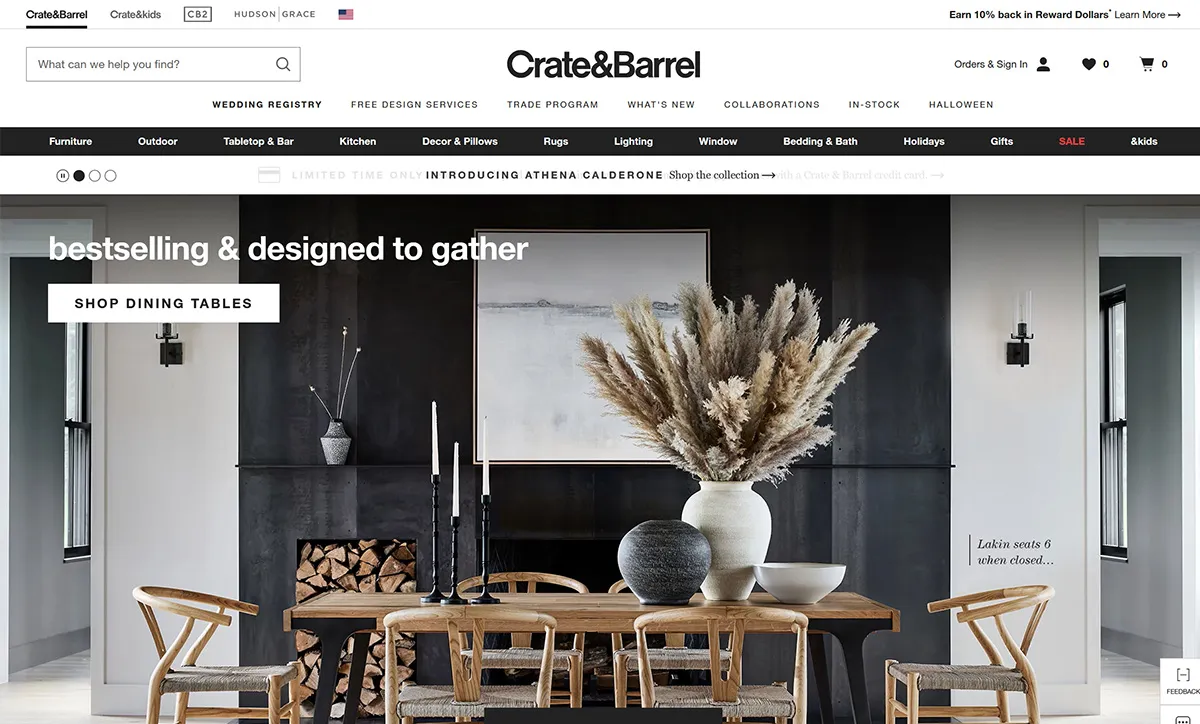
#5板條箱和桶

如圖所示,商店銷售了很多家居裝飾,電器和必需品。從驚人的家具到優雅的照明,枝形吊燈,裝飾,廚房用具,您都可以命名,它們都可以。從乍一看,電子商務網站似乎非常精緻,現代和優雅。輕便乾淨的界面可以促進對他們所銷售商品的平靜和信心。這些傢伙不需要任何浮華的海報或設計即可出售其產品。
在這裡,您會找到一個大型菜單,其中顯示了不同的類別,您可以從那裡移動到相關產品。板條箱和槍管最有趣的方麵包括:
- 精確放置的圖像- 除了廣泛的菜單類別外,特色產品的所有照片都可以幫助用戶可視化事物。
- 跟踪- 當前位置可以使用麵包屑跟踪
- 精確過濾器- 根據功能,價格和材料,該網站具有相當全面的過濾系統。
現在是一個大問題,如何到達那裡?如何在UI/UX電子商務行業中成為著名的名稱。在下面,我想提及某些提示和技巧。所有這些都經過了徹底的嘗試和測試,因此您不必擔心結果。
最佳UI/UX電子商務技巧
#1適當的產品描述
在設計網站時,尤其是電子商務網站時要考慮的最基本但至關重要的方面之一是產品描述。您正在開發一家電子商務商店,我敢肯定,有成千上萬的產品需要提及,當然,這裡的每種產品都無法提及所有產品。因此,冗長而不清楚的產品細節在這裡是一個很大的NAH。嘗試提出一個全面的文本,但有意義的內容,其中包含產品所需的所有內容,乍一看就可以直接出售。另外,使用簡單易懂的語言。

您對目標受眾很了解嗎?如果沒有,您可以嘗試進行調查,以更好地了解他們喜歡和不喜歡的東西。或多或少,這是關於與目標受眾建立深厚的聯繫,因此您必須提出一個產品描述,其中他們感興趣,而不是您想分享的產品描述。
除了產品描述外,我還遇到了許多沒有電話操作按鈕的電子商務網站。不幸的是,無法採取特定行動的用戶最終會切換到競爭對手。因此,是的,儘管這似乎只是一個按鈕,但我確實強調花費時間和思考如何使您的行動呼籲更加敏感。這不僅會使越來越多的客戶前往您的商店,還會對您的銷售產生深遠的影響。
#2高質量的照片和視頻
要記住的另一個有趣但關鍵的因素是使用高端照片和視頻。儘管添加它們可能會令人生畏。因為您可能喜歡同一產品的所有25張照片。但是,您不能全部上傳。選擇照片和視頻需要清晰的視野,而不僅僅是使用庫存的視頻。擁有清晰,高端的圖片肯定可以使您的訪客長期保持。另外,這表明您非常真實,並且傾向於提供最好的。確切地說,在當今的時代,視覺內容在以戲劇性的方式吸引您當前和潛在消費者的眼睛中起著至關重要的作用。
首先,找到完美的照片或視覺效果在很大程度上取決於感知,而且它是相當主觀的。此外,我想提及在做出這種選擇之前必須考慮的某些指針。
- 質量- 當然,圖像質量必須達到標準,沒有兩種方法!專注的人或粒度不佳的是一個很大的禁忌!即使您使用的是庫存照片,也可以選擇具有高分辨率的照片。質量確實可以增強網站的外觀和感覺。
- 大小- 要考慮的下一個方面是圖像大小。 Google以及我們作為最終用戶都非常重要。因此,即使您選擇了5MB大小的完美圖像,但它肯定會阻礙網站的快速加載。因此,請注意圖像文件的重量以及其高度和寬度。並很好地減少它。在這裡,我們的尺寸越大,您的尺寸越大,訪問者的到來就越多。嘗試目標少於500kb。
- 相關性- 當然,您需要選擇那些相關的圖像。您認為所選的所有圖像與內容直接相關嗎?我確實同意,有時候您可能無法在您的內容上找到確切的照片,但是試圖以最抽象的意義將其聯繫起來是一項可行的工作。
因此,請提出您的內容以及我們的聽眾可以與之相關的圖像。考慮到年齡,性別和時尚等基本特徵。另外,切勿選擇公開說我是庫存照片的假偽裝照片。
#3吻
保持簡單,愚蠢!是可以在任何地方和任何地方應用的一項規則,在這裡,電子商務領域也不例外。因此,當您設計電子商務商店時,請盡量簡單。提供太多華麗的廣告,而彈出窗口是一個很大的禁忌!另外,這絕對沒有幫助觀眾弄清楚焦點。此外,為了使您的網站工作奇蹟,您不需要哨子和鈴鐺,這是一個分心和令人沮喪的,迫使您的觀眾轉向競爭對手。因此,這是關鍵,請嘗試使您的網站設計保持簡單,整理和盡可能吸引力。另外,不要忘記提高焦點,以便您能夠完成銷售!
請始終牢記這一點,您正在為目的開發一個電子商務網站,因此請確保您不要將最終用戶分散注意力的其他內容納入重要內容。同時,提供太多的最終用戶可能不喜歡的風險舉動。一些最成功的網絡設計包括許多白色空間,每頁3種顏色,純色調和可讀字體。此外,由於設計和不必要的東西,幾個網站丟失了充足的客戶。
#4美觀
要記住的另一個有趣的因素,尤其是在設計電子商務商店時,它應該在美學上令人愉悅。我敢肯定,您可能會發現這一點與上述一個相矛盾,但我必須說,這兩個要點同樣重要。這意味著您的網站必須很簡單,但在美學上令人愉悅。您會看到,開發一個太簡單但根本沒有吸引力的網站可能會令人擔憂。我確實同意吸引力是非常主觀的,但是這裡的最終想法是您的網站應該具有某種個性或吸引力。這是一個提示 - 嘗試在美學和實用性之間找到適當的平衡。
在當今的時間裡,發現大多數電子商務網站都出售相同的東西,而過去,您可以通過提供競爭力的價格來有所作為。如今,總體設計和最重要的是,客戶的感受是最重要的。
現在想像一下,您想購買吹風機。你會怎麼做?我相信您不會浪費時間閱讀該內容,而是在搜索欄中鍵入“吹風機”併購買產品,對嗎?那麼,網頁設計到底何時發揮作用?當客戶偶然發現您的頁面而不了解產品時。在這裡,頁面提供的便利性,可訪問性,整理以及所有這些因素很重要。
如果他們喜歡,沒有什麼可以阻止他們購買產品。在這種情況下,實際產品是次要的。那麼,如何使您的網站美觀地令人愉悅?
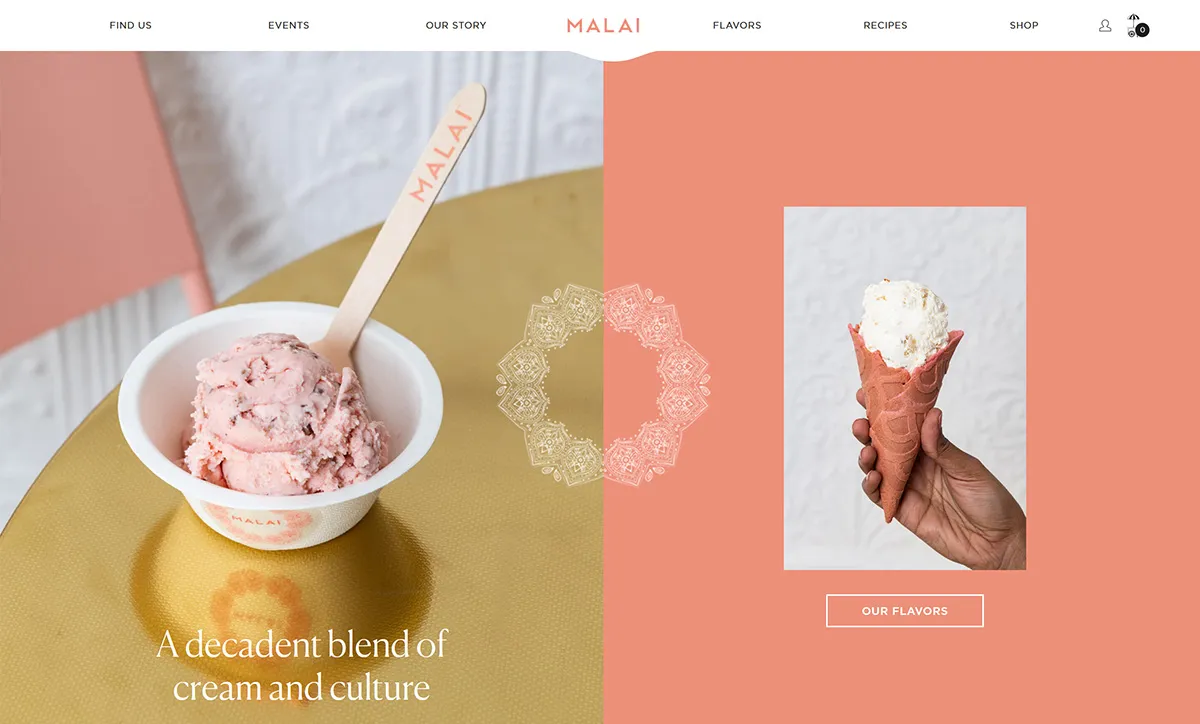
- 添加可相關的高質量圖像,並確實提供了情感上的聯繫
- 使用傾向於喚起特定感覺的顏色,例如幸福,平靜,鎮定,幸福等。
- 根據網站設計創建副本,即專業,友好,同情,幽默等。
看看下面的圖像,我相信您會知道我要說的是什麼!
#5響應迅速
我已經在某個地方讀到,除非並且在您沒有取得任何反應迅速的進步之前,該網站將仍然是醜陋的狼。響應式設計的作用像綿羊的衣服,在美學上似乎令人愉悅,而且第一次美麗。如今,智能手機和移動應用程序的使用似乎在很大程度上增加了。實際上,我們在日常生活中所做的大多數活動都在使用移動設備,無論是購物還是訂購食物,購買雜貨,家居裝飾,電子設備等!在您的電子商務商店沒有響應迅速的設計意味著您肯定會損失四分之三以上的在線購物者。那麼您願意冒險嗎?我想不是!
不優化您的網站對手機的優化意味著智能手機用戶傾向於通過其各自的設備訪問您的商店時,所有UI,文本看起來太小,他或她可能會繼續放大並來回縮放。這可能很煩人,您肯定會失去他們的注意力。也許這就是企業開始開發電子商務網站不同移動版本的原因。現在,當您選擇響應式設計時,您不再需要開發另一個移動版本。電子商務網站可以自動適應不同的計算設備。因此,無論您是在台式機,筆記本電腦或平板電腦還是移動設備上打開網站,網站都會在不同屏幕中自動調整而不會刺激最終用戶。因為他們不再需要繼續放大和縮放。如果您不希望最終用戶放棄商店,請選擇響應式設計。

#6讓自己穿著訪客的鞋子
現在,開發網站設計可以立即與目標受眾建立牢固聯繫非常重要。為此,您需要將腳放在目標受眾的鞋子中。嘗試了解他們實際想要看到的東西,而不是您真正希望它們看到的東西。您可以處理的一些基礎知識包括輕鬆導航,精心設計,整潔且有吸引力的設計,輕鬆且輕鬆的購物等。這些基本但至關重要的因素肯定可以使您的網站具有競爭優勢。
包裹東西!
就目前而言!電子商務網站的設計非常廣泛,我可以繼續使用這些指針。但是,前面提到的非常重要的是要考慮到。我想現在您確切地知道為您的電子商務商店創建網站設計需要做什麼,這不僅令人愉悅,而且還可以吸引大量的流量。您準備好給您的商店進行值得大修嗎?
我希望以下帖子值得閱讀,如果是這樣,請幫助我們傳播這個詞並通過在同齡人之間分享。
