閱讀障礙用戶的 UI/UX 設計
已發表: 2019-04-05目前,各種規模的企業都在努力提高包容性。 這一值得稱道的舉措使人們能夠從商品和服務中受益,而不管他們的健康狀況如何。
數字服務也在嘗試擁抱包容性,網絡和移動開發行業在這場競賽中處於領先地位。 Instagram 最近推出了其應用程序的更新,其中包含兩個輔助功能,即自動替代文本和自定義替代文本。
這些功能使視障用戶能夠從使用該應用程序中獲得最佳體驗。
目前,該行業仍在學習創建包容性的 UX/UI 設計,這些設計對於不同的人來說同樣是用戶友好的。 在本文中,您將找到有關閱讀障礙用戶的 UI/UX 設計的信息。
如果你想知道它為什麼重要,這裡有一個事實:根據其研究,耶魯大學閱讀障礙與創造力中心得出的結論是,世界上多達 20% 的人口可能在某種程度上患有閱讀障礙。 也就是說,您的應用程序或網站的十分之二的用戶在使用時可能無法獲得良好的用戶體驗。
閱讀障礙意識
閱讀障礙是一種導致所有年齡組、種族、社會地位和智力水平的兒童和成人出現書寫、拼寫和閱讀困難的疾病。 閱讀障礙是一種常見的神經學習障礙,不能完全治愈。 它不會傳染,也不會遺傳。 這種情況與懶惰和不願學習無關。 儘管這種基於語言的學習障礙無法治愈,但它不會自動阻止患有這種疾病的人在學業、專業和個人方面取得成功。 通過適當的干預和技術援助,閱讀障礙者可以像其他人一樣過上成功的生活。
一些著名的成功人士患有閱讀障礙。 阿爾伯特·愛因斯坦、理查德·布蘭森、湯姆·克魯斯、金·凱瑞、沃爾特·迪斯尼和烏比·戈德堡被診斷出患有閱讀障礙。 這種情況並沒有阻止約翰·F·肯尼迪、喬治·華盛頓和喬治·W·布什成為美國總統。 如果沒有得到診斷和充分解決,閱讀障礙會導致學業成績不佳、焦慮、沮喪和自卑。
讓每個人都可以訪問網絡還有法律方面的問題。 您可以查看 WAI Web 無障礙政策資源,查看有關無障礙法律政策的文章。
為閱讀障礙而設計
現代教育高度數字化。 很多時候,孩子們通過 iPad 學習閱讀和寫作的基礎知識。 然而,他們並不是唯一需要可訪問解決方案的群體。 世界各地不同的人都需要可訪問的 Web 和移動工具,他們可以使用並從中受益,而不受限制。
一些非常成功的針對閱讀障礙的數字教育解決方案已經存在。 其中包括 Leo、Teen and Adults Phonics Library、Knoword、Reading Machine 和 Draw Something 等應用程序。 在為您的產品設計適合閱讀障礙的設計時,請查看它們以獲取靈感。
為閱讀障礙設計 UX 和 UI 可能比創建常規 Web 或移動應用程序更難。 在這種情況下,設計師需要做的不僅僅是遵循行業的最佳實踐。 要設計一個對閱讀障礙友好的 UX/UI,必須跟上該領域的最新發展,並遵循已經證明是成功的指導方針。 在使您的網站或應用程序易於閱讀障礙者使用時,最好與具有相關成功經驗並可以向您展示他們的作品集或案例研究的設計師合作。
當您讓特定人群可以訪問您的產品時,僅遵循針對該案例的最佳實踐是不夠的。 您應該始終讓目標受眾測試產品,以了解他們如何與之互動。 即使經過徹底的質量保證測試,也可能存在只有閱讀障礙者才能注意到的問題。 無論您設計什麼數字產品,您都需要時刻關注其用戶。 對您來說似乎最好的解決方案可能會讓實際使用它的人感到困惑和不利。
為閱讀障礙者設計 UX/UI 的最佳實踐
一個可訪問的 UX/UI,對閱讀障礙者來說是用戶友好的,可以按如下方式開發:
- 高對比度和閱讀障礙不匹配。 患有閱讀障礙的人經常發現在高對比度的屏幕上閱讀文本具有挑戰性。 從他們的角度來看,字母、單詞和線條看起來像是在“跳舞”,改變了它們的位置,給讀者帶來了困難。 為了讓用戶更輕鬆,請選擇柔和的背景而不是高對比度的顏色。 使用白色背景時,請選擇深灰色文本而不是黑色。 它不會影響普通用戶的清晰度和可讀性,但會顯著改善閱讀障礙。
- 小心字體。 適合閱讀障礙的字體增加了行距和明顯的印刷元素,這些元素通常會讓他們感到困惑。 有為閱讀障礙量身定做的字體,例如 Dyslexie 或 Open Dyslexic。 一種經常被嘲笑的 Comic Sans 字體也非常適合這些觀眾。 背後的原因很簡單——這種字體中的字母之間有很大的間距,並且具有獨特的排版元素,可以幫助用戶更輕鬆地區分相似的字母。 如果您的字體選擇僅限於常規選項,請選擇 Arial、Century Gothic、Tahoma、Trebuchet 或 Verdana。
- 保持文字簡短。 該建議特別涉及文本行和一般屏幕。 研究表明,為了更好地理解,屏幕上的一行不應超過 45 個字符。 此外,不建議選擇小於 12 到 14 磅的字體。
- 不要超載文本樣式。 雖然字母在閱讀障礙者的眼中往往會跳舞,但用花哨的斜體和下劃線修飾它們不會讓事情變得更好。 為了讓閱讀障礙者清楚地了解文本的關鍵點,請使用粗體。 您也可以使用方框和較大的小寫字母來強調重要的文本塊。
- 結合可讀性工具。 通過啟用可讀性工具,為您的用戶提供更多方式來理解您產品中的文本。 閱讀障礙者和視障用戶將極大地受益於文本到音頻的功能。 您可以通過以下兩種方式之一實現此功能:使用第三方自動化工具或將某人閱讀文本區域的音頻剪輯包含到產品中。
- 拆分功能。 當一個屏幕中有太多功能時,請嘗試減少功能數量或將屏幕一分為二。 最好有幾個更清晰的應用程序屏幕,而不是幾個過載的應用程序屏幕,這可能會導致用戶難以適應它們。
- 優先考慮靈活性。 在為閱讀障礙用戶設計時,優先考慮創建靈活的產品。 為您的用戶構建多條到達同一目的地的路徑並沒有什麼壞處。 避免創建會使用戶重複冗長複雜步驟並再次輸入文本行的死角。 沒有一個用戶會樂意這樣做。
- 允許定制。 設計師可以選擇顏色、對比度、字體和样式的最佳組合。 但是,對於您的數字產品的一些用戶來說,預定的選擇可能仍然是不利的。 允許合理水平的設計定制是沒有害處的。 讓用戶選擇字體、文本放大倍數、文本和背景顏色。
- 用圖形增強文本。 盡可能使用圖標來支持文本,或使用它們代替文本以便更好地理解。 圖像和視頻應有助於文本,使設計更清晰,並提高其可訪問性。 為視障用戶提供帶有字幕的視頻。
- 使用自動填充、提醒和提示。 不要讓您的應用用戶記住他們曾經在您的應用中輸入和搜索過的所有內容。 使用來自用戶歷史記錄的建議啟用類似 Google 的搜索字段將非常有幫助。 如果可能,請向您的用戶提供提示。
加入自動更正。 當應用程序僅僅因為您拼錯一個字母而無法理解您時,這很煩人。 像 Pinterest 這樣的服務會猜測用戶的意思,並為他們提供選擇。 這樣的功能對於閱讀障礙用戶來說可能很寶貴。 它對年輕觀眾和非母語人士也很有用。


- 越簡單越好。 不要在設計中使用可能分散用戶注意力和困惑的不必要元素。 閱讀障礙的 UX/UI 設計應該減少用戶的認知負擔。 它應該盡可能清晰和無干擾。
閱讀障礙設計的不良做法
有一些 UX/UI 實踐對開發人員和普通用戶來說似乎合乎邏輯且有用,但對閱讀障礙者來說有些不利。 以下是您應該避免的不良做法的簡要概述:
- 大塊厚重的文字。 雖然它們似乎是將盡可能多的文本壓縮到一個屏幕上的好選擇,但就可讀性和用戶友好性而言,它們總是一個糟糕的選擇。
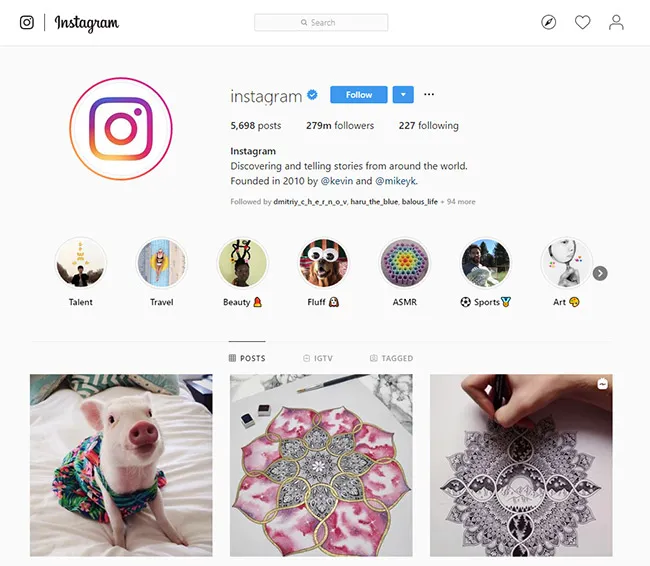
鋪天蓋地的畫面。 不要把所有東西都擠在一個屏幕上。 根據最近的移動和網絡應用程序開發和設計趨勢,極簡主義是新的黑色。 看看 Instagram 個人資料頁面。 您看不到它的所有應用程序功能。 沒有乾擾和視覺噪音。

- 句末雙倍行距。 有些人可能認為句子末尾的雙空格會使文本更清晰。 但是,對於有閱讀障礙的用戶來說,情況並非如此。 雙倍行距使文本在閱讀障礙者的眼中像河流一樣模糊。
- 使用模糊的按鈕。 當一個按鈕說“點擊這裡”時,它的含義對於應用程序開發者和創建者來說是很清楚的,但對於有閱讀障礙的用戶來說可能並不那麼明顯。 使按鈕上的命令盡可能簡單和明確。
- 一頁上的所有信息。 雖然將關於一件事的所有信息放在一個地方可能是合乎邏輯的,但對於閱讀障礙用戶來說這不是一個好主意。 讓您的用戶有機會使用幾種不同的路徑獲取相同的數據。
最後的想法
互聯網作為一種技術出現,每個人都可以使用。 開發人員和設計師應該保持數字技術對所有類型的用戶一視同仁,無論它變得多麼先進和復雜。
智能手機技術的發展使數百萬人將移動設備作為在線交流、互動和娛樂的主要來源。 創建具有可訪問性的 Web 和移動應用程序應該成為開發人員和設計師的第二天性。
閱讀障礙的可訪問性問題已經研究了一段時間,並且已經有一些好的實踐可以用於您的項目。 讓患有閱讀障礙的用戶可以訪問您的數字產品設計並不復雜。 可訪問性不會影響您產品的時尚和時尚。 作為獎勵,它將使它更加強調和人性化。 畢竟,每個人都應該可以訪問信息,因為它是我們生活中不可分割的一部分。
閱讀障礙的資源:
您將在下面找到相關的最新資源列表,這些資源可以幫助您為有閱讀障礙的用戶創建更好的 UX/UI 設計:
- 促進閱讀障礙兒童學習的 20 種設計資源
- 英國閱讀障礙協會:閱讀障礙風格指南
- UX Planet:為閱讀障礙而設計
- Dyslexia International i(非營利信息資源)
- Helen Arkell 閱讀障礙中心(慈善和信息資源)
- 國際閱讀障礙協會
- Usabilla:如何設計閱讀障礙
