改善用戶體驗寫作的 7 個 UI 技巧
已發表: 2022-01-12UX 寫作總是與 UI 設計齊頭並進。 UX 副本應始終與 UI 設計元素和整體概念相匹配。 這是創建流暢的用戶流並確保產品成功的唯一正確方法。
作為一名 UX 作家,您可以從 UI 專家那裡學到很多東西。 本文分享了最有效的 UI 技巧——您可以隨意使用它們來擴展您的知識、改進您的寫作並成長為一名專業人士。
力求簡單
簡單是高質量用戶界面的關鍵特徵。 正如專家所說,“一個理想的界面”用戶的眼睛幾乎是看不見的。
大多數 UI 開發人員都在努力創建簡單的設計。 他們避免使用任何不必要的元素來確保流暢的用戶交互。
UX 寫作的簡單性與 UI 設計的簡單性同樣重要。 如果你想創建有效的用戶體驗副本,你應該專注於簡單的措辭。 以下是您應該遵循的一些規則:
- 避免使用很少使用的單詞。 使用目標受眾在日常生活中使用的簡單詞語。 通過這種方式,您將向用戶展示您“說同一種語言”。
- 不要在一份 UX 副本中添加太多細節。 專注於您的關鍵信息並保持簡單。
- 用主動語態寫句子。
- 避免使用可以使用更簡單同義詞的複雜詞。 例如,將動詞“deteriorate”替換為“worsen”。
- 不要使用俚語和行話。 這將使您的副本難以閱讀,並且對於普通觀眾來說難以理解。 唯一的例外是您的產品應該由特定領域的專業人士使用。 如果您確定它對您的目標用戶有吸引力,您可以使用行業術語。
如果您將這些原則應用到您的寫作中,您將獲得以下結果:
- 使您的副本易於瀏覽和閱讀。
- 提高非英語母語人士的文本可訪問性。
- 消除對用戶流量產生負面影響的干擾。
保持簡短
2021年第一季度,移動互聯網流量已佔全球在線總流量的54.8%。 由於移動互聯網變得越來越便宜和速度越來越快,我們可以預測這個數字在未來幾年將繼續增長。
如今,絕大多數 UI 開發人員採用“移動優先”的方法。 他們從最小的屏幕尺寸開始設計過程,然後將產品調整為更大的屏幕。
當您從事寫作項目時,您應該使用相同的方法。 您應該創建盡可能短的 UX 副本,以使其適合移動屏幕。
- 嘗試用盡可能少的詞來表達關鍵信息。
- 盡可能選擇較短的單詞。 例如,使用動詞“rotate”而不是“alternate”。
- 不要在可以使用一個詞的情況下使用兩個或多個詞。 例如,您可以寫短詞“關心”而不是情態動詞“照顧”。
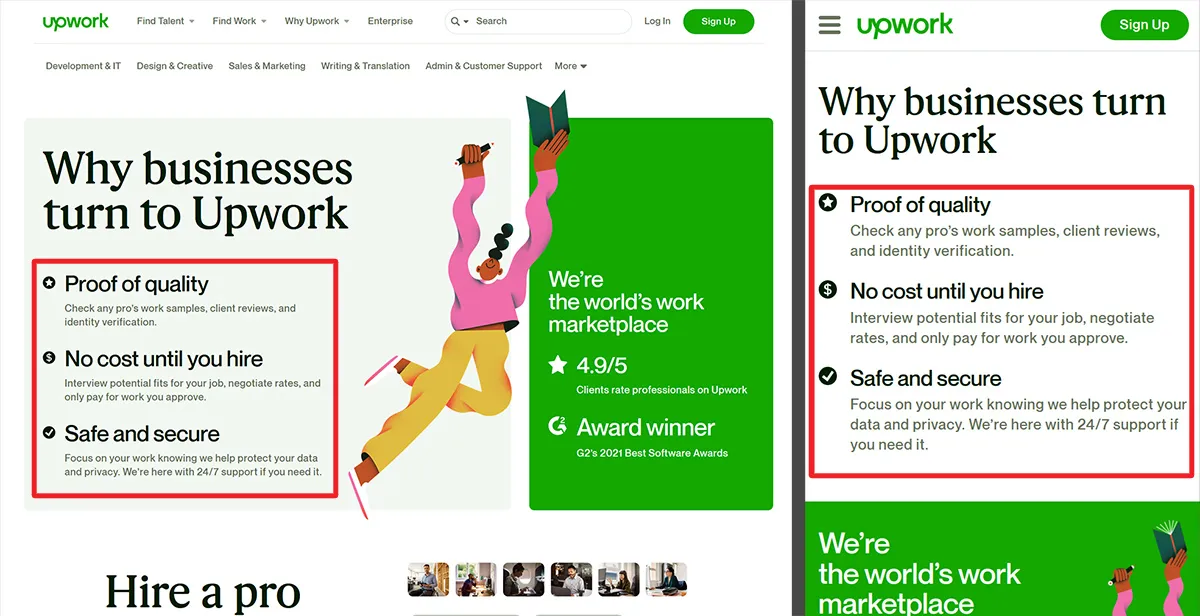
如果你保持你的寫作簡潔明了,你的 UX 副本將在任何屏幕上有效地工作。 請看以下截圖:Upwork 網站的主頁及其移動版。 即使屏幕的大小有很大的不同,頁面的關鍵信息(主要的 UX 副本)保持不變。

讓你的寫作保持一致
好的 UI 設計都是關於一致性的。 樣式和顏色的一致性極大地提高了可用性並創建了直觀的界面。
UI設計師如何開發產品的完整性? 他們選擇一組顏色、字體和圖標,並在整個產品中使用它們。 例如,他們創建了一個 CTA 按鈕設計並在整個網站/應用程序中使用它。 無論以後添加多少新的 CTA 按鈕,它們看起來都一樣。

作為 UX 作家,您還應該使您的寫作更加一致。 它將促進您的努力並使您的 UX 副本更具吸引力。 要實現寫作的一致性,請執行以下操作:
- 制定基本規則。 您應該決定是否使用縮寫詞、縮寫詞、俚語和行話。 如果您選擇避免使用此類詞,則必須在項目的所有工作中避免使用它們。
- 定義與營銷策略相匹配的寫作語氣。 語氣可以是專業的或友好的、專家的或引人入勝的、正式的或非正式的。 選擇一種特定的語氣並堅持下去。
- 努力保持措辭的一致性。 專注於與目標受眾產生共鳴的特定單詞和短語,並在產品中使用它們。 不要過度使用同義詞——這可能會破壞產品的完整性。
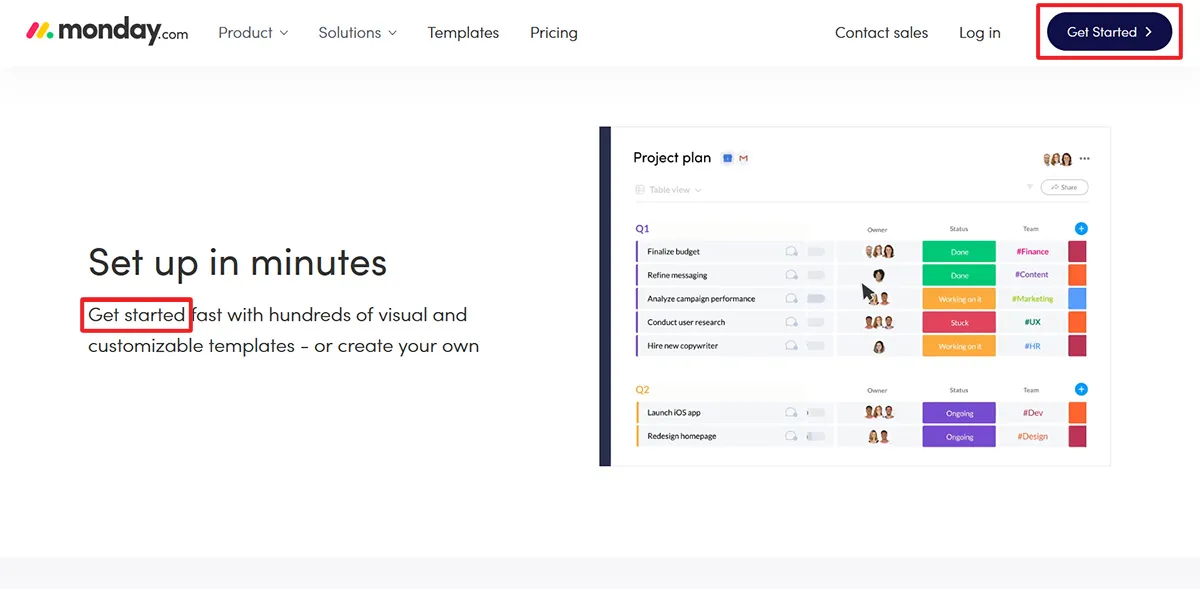
這是一個例子。 Monday.com 的 UX 作家使用短語“開始”作為主要的 CTA 按鈕,並將其作為頁面上其他 UX 副本的關鍵短語。 他們沒有試圖解釋它。 為什麼? 當信息以這種方式呈現時,更容易說服網站訪問者完成所需的操作——開始使用該工具。

像用戶一樣思考
專業的 UI 開發人員不會努力創建“看起來很吸引人”的產品。 他們的主要任務是設計滿足目標用戶期望和偏好的產品。
在開始項目之前,UI 設計師會進行用戶體驗研究。 他們這樣做是為了了解誰將使用該產品以及用於什麼特定目的。 設計師獲得的用戶洞察越多,他們取得的成果就越好。

UI/UX 設計就是要了解用戶的需求和偏好。 所以如果你想成為一個更好的用戶體驗作家,你應該關注用戶,而不是你的產品。 在你開始寫作之前,想像你自己是一個用戶並問自己以下問題:
- 該產品將如何幫助我解決我的 X 問題?
- 產品的哪些功能對我最有利?
- 關於該產品的哪些信息會說服我立即開始使用它?
- 如果我開始使用此工具,我會先試用哪些功能,最後試用哪些功能?
- 我以前從未使用過這樣的軟件產品。 我學習使用這個軟件會不會很困難?
一旦從用戶的角度評估您的產品,您將能夠寫出更具吸引力的文本。 您將強調產品的正確方面並更明智地選擇詞語。 這種方法將允許您操縱用戶的決定並提高轉化率。
不要重新發明術語
UI 開發人員是有創造力的人,但他們不會嘗試重新發明現有的設計模式。 例如,他們將徽標放在左上角,將“註冊”按鈕放在右上角。 他們不會嘗試設計元素的放置,因為它可能會對用戶流程產生負面影響。
標準模式為用戶所熟悉,它們創建了流暢的用戶流程。 非標準模式挑戰用戶並影響用戶體驗。
為什麼會這樣? 不知不覺中,人類傾向於迴避他們不熟悉的事物。 當用戶遇到一個看起來與其他應用程序截然不同的應用程序時,他們會決定不使用它——他們甚至不會嘗試弄清楚該應用程序是如何工作的。
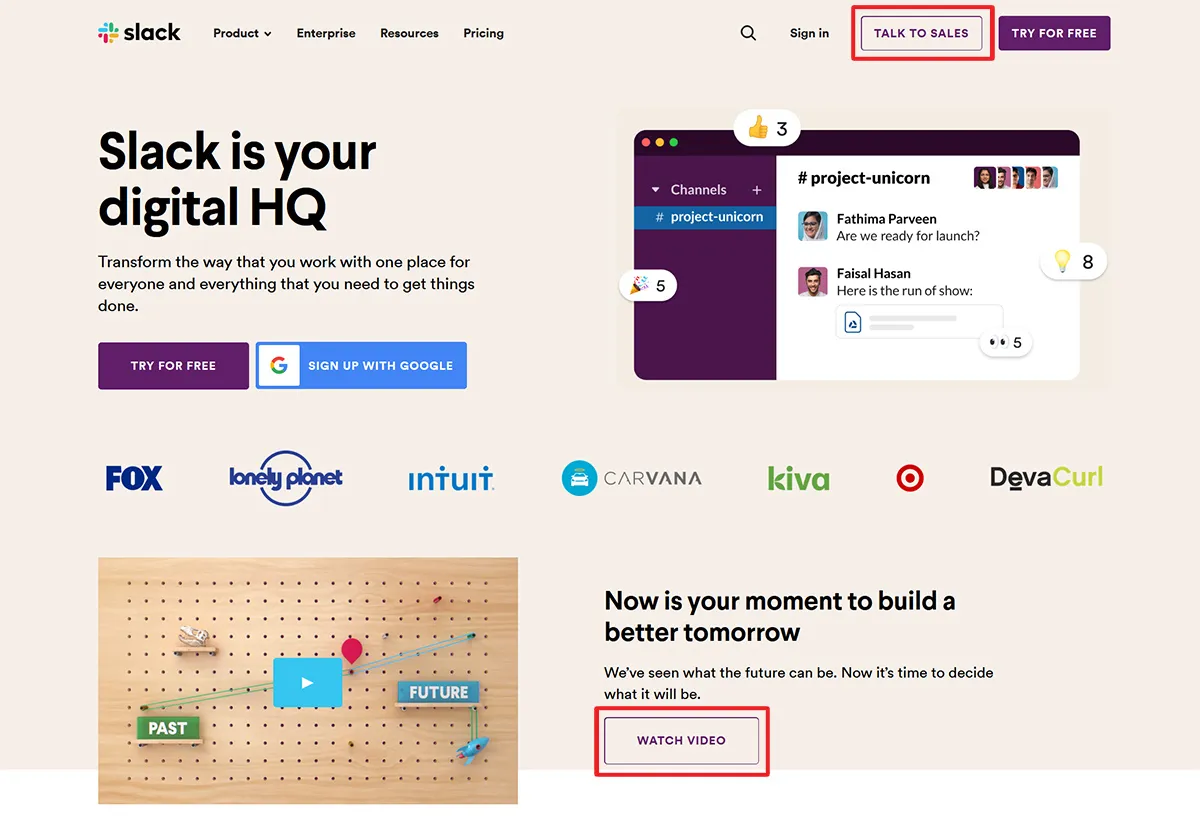
看看下面的截圖。 該網頁是使用標準佈局構建的。 UI 專家決定不打破設計慣例以防止用戶感到沮喪。

這個原則被稱為最小意外原則。 它推斷產品的所有元素都應該以大多數用戶期望的方式運行。
這個原則不僅適用於 UI 設計,也適用於 UX 寫作。 當您編寫 UX 副本時,您應該使用用戶已經知道的標準術語和短語。 您不應該嘗試重新發明術語。
每個用戶都熟悉註冊、購買、購物車、開始、選擇、接受、成長、連接、自動化和同步等詞。 不要用其他很少使用的詞代替它們,試圖讓你的文案脫穎而出。 它不會對你有利。
進行 A/B 測試
無論 UI 設計師多麼合格,他們都無法確定自己的設計理念中的哪一個最終會是最有效的。 為了創建理想的用戶界面,開發人員進行 A/B 測試並分析哪些設計元素會帶來更好的結果。
他們一次測試一個元素。 例如,開發人員通過大小或顏色等特定參數(例如,小按鈕與大按鈕、綠色與橙色按鈕)來比較各種 CTA 按鈕的效率。
UX 編寫者也可以利用拆分測試。 這是一個循序漸進的指南:
- 確定項目目標。 想想你的團隊想要達到的具體結果(產生更多潛在客戶、提高結賬轉化率等)
- 形成一個假設。 定義一個問題,並思考如何通過調整 UX 副本來解決它。
- 問題:用戶猶豫點擊“立即開始”按鈕。
- 假設和可能的解決方案:用戶可能還沒有決定是否準備好為產品付費。 我們應該使用新按鈕“開始免費試用”來吸引註重金錢的用戶。
- 使用您選擇的 UX 測試工具設置和運行測試。
- 比較結果,看看你的假設是否有效。
- 實施更改,然後開始測試下一個用戶體驗假設。
確保寫作清晰
精心挑選的圖像可提升用戶體驗並有助於提高轉化率。 意識到這一事實,設計師努力使用用戶可以輕鬆理解的圖像和視覺符號。 此外,設計師避免使用含義不明確或可能使用戶感到困惑的視覺效果。
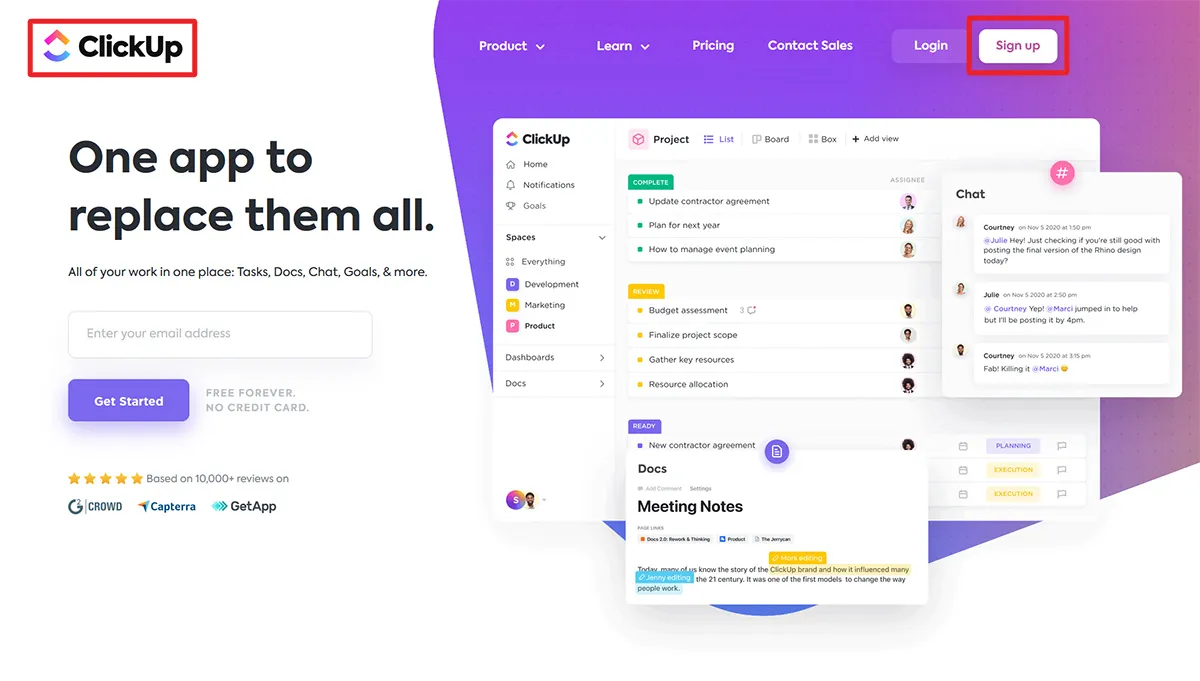
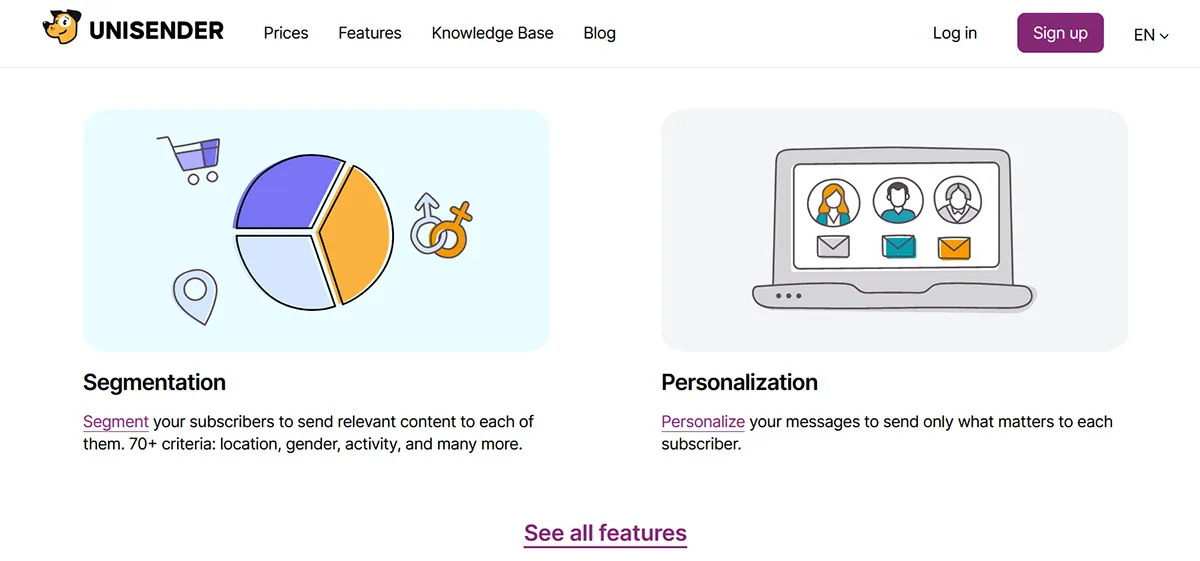
看看下面的截圖。 你能猜出這個軟件產品是什麼嗎? 通過查看這些圖片,您可能會假設該產品與營銷和電子郵件有關,並且您是對的。 這是適當的視覺設計如何幫助您更好地理解產品的一個例子。

你如何將這個原則應用到你的寫作中? 您應該努力使您的 UX 副本清晰。 您不應該使用具有雙重含義的單詞或可能被誤解的短語。 例如,您應該避免使用成語,因為大多數非母語人士不知道它們的含義。
在用戶體驗寫作方面,措辭不准確會嚴重影響用戶體驗。 重要的是要明白,即使是一個選擇不當的詞也會讓用戶停止使用該產品。
養成在發布之前重新閱讀所有文本的習慣。 確保每個用戶體驗副本都以清晰簡潔的方式編寫,並且每個用戶,無論其文化和技術背景如何,都能夠正確解釋它。
綜上所述
UI/UX 團隊協調良好的工作決定了產品的成功。 UX 編寫者需要了解 UI 設計背後的流程。
我們強烈建議您在實踐中使用這些 UI 技巧。 這是提高您的寫作技巧並取得新的傑出成果的好方法。
