2020 年 UI 開發人員綜合指南
已發表: 2020-05-15UI 開發人員專注於用戶界面的設計和功能。 他們負責確保 UI 達到標準並順利運行以提供最佳用戶體驗。
UI 開發人員使用動態工具和最佳框架起草和實施應用程序或網站的設計。 他們確保用戶和計算機之間的交互是無縫且輕鬆的。
什麼是 UI 設計?
UI設計代表用戶界面設計,它處理用戶和計算機之間的交互。 它是一種圖形佈局,可提供數字產品的無縫外觀、感覺和功能。 UI的常見元素是:
- 使用的按鈕
- 添加的文字
- 圖像幻燈片
- 文本輸入字段
- 屏幕佈局
- 界面動畫
- 配色方案
- 字體大小和類型
UI 是用戶在下載應用程序或瀏覽網站時看到並與之交互的內容。 UI 的所有元素都應該讓用戶感覺一致且美觀。 優秀的 UI 設計師的目標是創建一個吸引人的界面,並鼓勵用戶參與軟件或應用程序。 UI 應該是動態的,並且易於用戶使用和理解。
UI和UX之間的差異

UI 設計和 UX 這兩個術語大多被混淆並被認為是一個,因為它們通常被放在一起作為 UI/UX 設計。 但是,它們都不同,因為 UI 與應用程序和軟件的 UX 相得益彰。
UX代表依賴於數字產品UI設計的用戶體驗。 數字產品的易用性決定了用戶對它們的喜愛程度。 用戶體驗由應用程序或軟件的功能決定; 它工作得有多順利? 應用程序有多複雜? 該軟件對人們的日常生活有幫助,還是很麻煩? 例如,卡路里計數器應用程序應該可以幫助用戶輕鬆增加卡路里攝入量。 為了改善用戶體驗,設計師可以將食譜數據庫與相應的卡路里聯繫起來。 該數據庫將為用戶提供搜索食物的便利。
UI和UX之間有四個區別:
基於用戶體驗的研究的目的是滿足人們目前沒有得到滿足的需求。 企業旨在為尚不存在的用戶提供軟件解決方案。
基於 UI 的研究的目的是找出對用戶有吸引力的配色方案或字體。 UI 開發人員負責使用用戶喜歡的元素使應用原型看起來引人注目。
UI 開發人員的重點是實現易於與用戶交互的吸引人的元素。 例如,客戶通過 UI 設計購買產品的難易程度。 UX 開發人員專注於改進應用程序或網站上的人機交互。 在用戶測試和迭代的幫助下,用戶體驗得到了改進。
UI 設計側重於數字產品的外觀和性能。 開發人員關心應用程序如何呈現給用戶,而 UX 則關注用戶的視角。 開發人員對 UI 設計進行更改,以增強應用程序、軟件或網站的用戶體驗。 流暢的 UI 對 UX 有積極的影響。
雖然這兩個術語有很大的不同,但它們並不是相互分離的。 一個不能工作而不影響另一個。 UI / UX設計的使用是為了提供最佳和流暢的用戶體驗。 漂亮的 UI 令人愉悅,但如果沒有 UX,它將證明對用戶毫無用處。 如果沒有吸引人的 UI,即使是出色的 UX 也會過時。 UI 和 UX 是成功的移動應用程序或軟件的支柱。
用戶界面的重要性
在以移動為中心的世界中,用戶友好的 UI 設計將幫助企業保持在移動應用市場的領先地位。 一個好的 UI 的實現是用戶被你的應用所吸引的原因。 我們已經在上面確定了 UI 會影響數字產品的 UX。 以下是 UI 對數字產品很重要的一些原因:
- 當客戶發現網站或應用程序易於使用時,企業的轉化率會更高。
- 積極的用戶體驗應該是您的首要任務,因為愉快的用戶體驗可以提高您的銷售額和客戶忠誠度。
- 糟糕的體驗會讓客戶大失所望,讓他們有理由不返回您的網站或應用程序。
- 如果您的網站過於復雜或困難的消息流傳開來,您的企業形象將成倍惡化。
- 創意和時尚的 UI 可以吸引用戶訪問您的網站或應用程序。
- 穩定的 UI 可確保您的應用程序/網站的內容以最佳方式呈現。
- 客戶喜歡簡單易用的導航。 如果用戶可以輕鬆瀏覽您的網站/應用程序並找到他們想要的內容,它會增加您的流量。
2020 年用戶界面趨勢

隨著數字產品的最新 UI 趨勢的實施,用戶體驗在 2020 年繼續發展。 2020 年的主要趨勢優先考慮使用人工智能、速度、簡單的 UI 設計和移動優先的方法。
最新的智能手機正在製造,沒有邊框和圓角邊緣,以便為顯示的內容騰出空間。 UI 設計師必須習慣於在應用程序或網站設計中使用銳利的元素。
在全屏智能手機的最新版本操作系統上運行的應用程序也採用暗模式。 在實現 UI 設計時需要考慮使用暗模式。

數字世界正在擺脫堅持網格和屏幕固定 UI 的趨勢。 2020 年,AR 將把物理世界和數字世界融合在一起。 受 AR 影響的 UI 將使用戶感覺自己置身於真實世界的環境中。 開發人員將設計 UI,將您的環境轉換為 3D 對象。
2019 年,我們見證了 VR 或虛擬現實的重大進展,而 2020 年,人工智能 (AI) 將大受歡迎。 它不會取代設計師,但會使任務更易於管理。 人工智能已經佔有重要地位,並用於收集大量根據用戶量身定制的數據。
AI 集成 UI 稱為智能用戶界面。 它旨在改善人與計算機之間的通信。 IUI 了解用戶並試圖使交互更加“自然”。 例如,三星 Galaxy S7 Edge 帶有一個可以檢測用戶何時入睡的 UI。 屏幕會保持清醒,但如果用戶閉上眼睛,屏幕會自動關閉。
2020年,各種動畫和插圖將栩栩如生! 用戶將能夠與應用程序和網站的圖形元素進行交互。 將隨著滾動移動的元素將抓住用戶的注意力並將其嵌入他們的記憶中。 像這樣令人難忘的體驗會讓用戶難以忘記。 但是,請注意這種趨勢,因為太多的動畫令人討厭。
2020 年最佳 UI 工具

由於技術的進步,人們對數字產品的期望越來越高。 曾經有一段時間人們通過銀行存款,而現在通過智能手機進行轉賬。 開發人員不能滿足於更少; 他們需要設計一個讓用戶讚歎的用戶界面!
2020 年,設計師將可以使用一些最佳工具來設計獨特和創新的 UI。 以下是三個最好的工具:
'Fluid' 是一個跨平台的 UI 設計工具,最適合用於創建原型。 原型通常更接近真實產品。 它用於在開發最終產品之前消除 UI 中的任何不規則或錯誤。
Optimizely 是 UI 設計人員在開發界面時的便捷工具。 使用該工具,設計人員可以更改界面並識別新更改的結果。
“草圖”是一種 UI 設計工具,允許設計人員在構建用戶界面之前“繪製”或“草圖”。
UI開發人員的五項基本技能
要成為一名成功且富有創造力的 UI 開發人員,您需要掌握技能。 到 2020 年,這些是開發人員所需的頂級技能。
HTML 是編碼的核心語言,已經存在了幾十年。 HTML 用於與瀏覽器進行通信,這使得它成為設計 UI 的基本要求。
CSS 是一種用於設計網頁樣式並使用戶界面更好的技術。 網頁的所有元素都由 HTML 和 CSS 控制,這使它們成為開發人員的重要技能。
HTML 和 CSS 是控製網頁外觀的技術,而 JavaScript 是使它們發揮作用的編程語言。 客戶端編程語言與 Web 功能和样式表協調以在多個頁面之間進行事務。
JavaScript 庫或框架是預先編寫的 JavaScript 代碼,可以更輕鬆地設計 UI。 開發人員可以根據需要選擇多種選項,例如 Angular Js、ReactJs 和 Vue.Js。
是什麼讓代碼完美? 一個很好的調試器! 每個 UI 開發人員都應該有一個調試器程序來幫助他們分析網頁元素的錯誤。
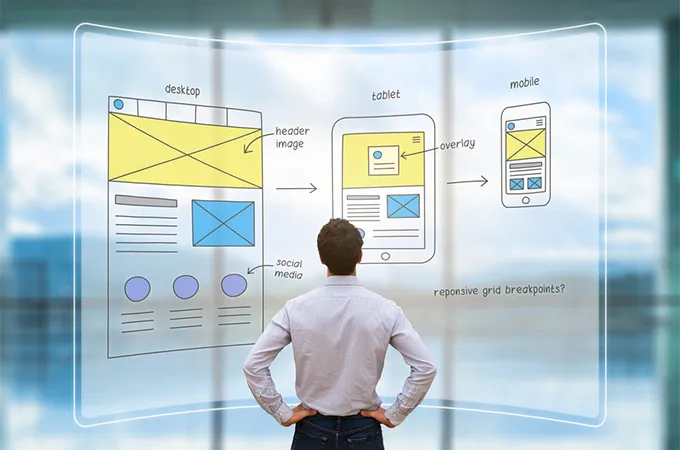
UI 開發人員面臨的最大挑戰之一是創建響應式用戶界面。 UI 是您的軟件或應用程序的門戶,它必須迎合各種用戶。 這意味著 UI 必須與多種屏幕尺寸和品牌兼容。
UI設計師的類型
以下是一些 UI 設計師的細分。 以下也可以作為設計師的工作描述。
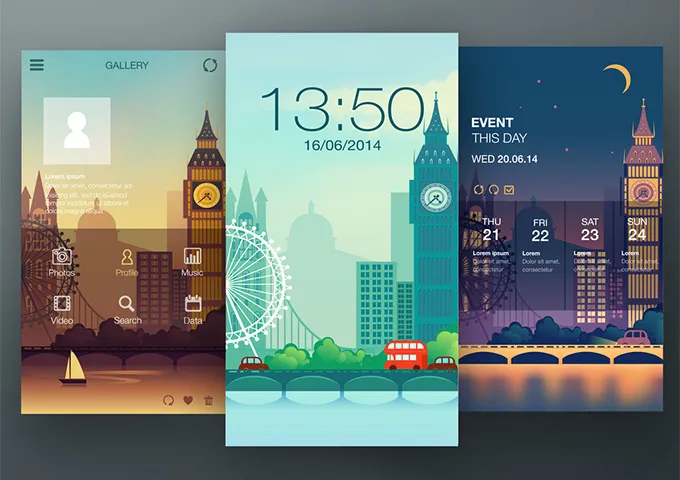
- 移動 UI 設計師——公司正在將重點轉移到創建創新的移動應用程序上。 大多數設計看起來都太單調了,所以如果你有技能,那就開始設計移動應用程序 UI。
- PC UI 設計師——最常設計的用戶界面必須是 PC。 PC UI 設計師擅長為各種筆記本電腦和台式機屏幕設計 UI。
- 遊戲UI設計師——該領域的設計師更專注於移動和網絡遊戲。 由於遊戲的複雜性,遊戲 UI 是最難設計的。
- AR/VR 設計師——也許是這十年來最流行的 UI 設計! AR 和 VR 迅速普及,並為 UI 設計師創造了各種機會。
UI設計的未來就是現在!
企業主通常認為 UI 是理所當然的,但它是決定數字產品成敗的重要方面。 UI 設計是一項承諾,如果得到關注,可以幫助您的業務繁榮發展。 專業的 UI 設計師也可以是負擔得起的 Web 和應用程序開發人員,他們了解用戶界面的行為並將其改得更好!
