使用這些技巧開始 UI 設計以加快您的工作流程
已發表: 2022-03-10當您進行設計時,您是否會為所有可能性而苦苦掙扎,例如是否使某些文本塊更大或更小,或者增加(或減少)元素周圍的空白量。 那麼這種顏色呢:它應該更暗,還是更亮?
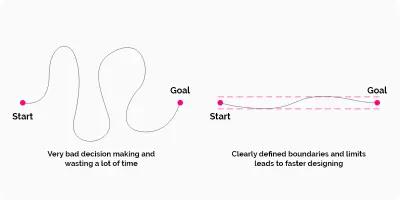
本文是關於在整個設計過程中創建要遵循的限制和規則。 您可以通過多種方式在用戶界面中組合元素——因此您需要設置一些規則和邊界,否則設計工作流程可能會成為令人不快的苦差事。 您可能會在所有可能性中苦苦掙扎,並試圖在許多“正確”選項中選擇最佳選項。 通過設置(並遵循)一些基本規則,您也將使您的設計看起來更加一致。

使您的用戶界面設計保持一致的重要性
讓我們從頭開始。 您希望您的設計看起來不錯且值得信賴,並且需要不惜一切代價避免混亂。 為此,為您的設計工作提供一個系統非常重要。
你的開發人員也會喜歡一個系統——他們會喜歡你的設計有秩序,而且你讓他們的工作更容易。
按預定大小調整大小的系統
是否要調整文本塊的大小、調整圖像的大小或調整一些空白區域都沒有關係。 您需要確定每個元素的大小。 我敢打賭你曾經處於這種情況:你有沒有為一個元素選擇一個尺寸,五分鐘後你改變它,然後再一次,也許一次又一次?
哪個尺寸是完美的? 它可能是您嘗試過的一種,對吧? 你需要避免這個無休止的浪費時間的陷阱!
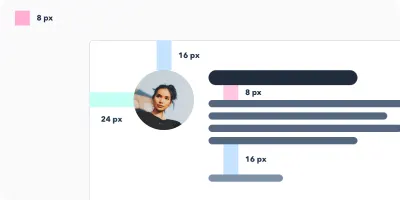
首先選擇基本單位:8 像素網格
為了使整個設計看起來更乾淨,首先設置測量值,然後確定所有尺寸是有幫助的。 選擇什麼值完全取決於您,但通常情況下,最好的選擇是遵守一些經過驗證的規則。 這些規則之一是將元素調整大小和移動恰好八個像素。 該規則將簡化您的決策。
關於px與dp的注意事項: *除了像素 (px),您可能聽說過dp一詞用於屏幕設計和原型製作。 dp單位是“與密度無關的像素”的縮寫。 該單位相對於 160-dpi 屏幕,因此 1 dp 在 160-dpi 屏幕上等於 1 個像素,在 320-dpi 屏幕上等於 2 個像素,以此類推。 數值公式為px = dp * (dpi/160) .*
永遠記住,如果您使用較小的元素或對象,也可以使用 4 像素增量而不是 8 像素。有時,您可以在需要時進行進一步調整。
但為什麼正好是 8 個像素呢?
八在這裡經常像“幻數”一樣工作的原因有幾個:
- 八個像素是足夠的最小“跳躍”。
- 八是一個很大的數字,因為它可以被四和二整除。
- 如果使用 8,則可以輕鬆調整任何元素的大小而不會以半像素結束,例如 8 / 2 = 4、4 / 2 = 2 和 2 / 2 = 1。另一方面,如果從 10 開始,你最終會得到 5 個像素,然後是 2.5 個像素,然後是 1.25 個像素。 在設計屏幕時,您希望盡可能避免半像素。 通過使用整個像素,設計中的元素將與精確的像素邊界對齊,因此看起來更清晰。
- 八的倍數(8、16、24、32、40、48、56、64、72、80 等)與二進制值(1、2、4、8、16、32、64、128、256 , 512 等)。
- 最後,數字很容易記住。
使用 8 像素網格有什麼優勢?
- 作為設計師,您的決策時間非常寶貴。 這將使您更快、更高效。
- 如果您與開發人員一起工作,您可以創建一個可以幫助您和您的團隊的系統。 如果開發人員需要進行一些快速更改,他可以以 8 像素為增量調整這些值。 這將確保一致性和秩序。
- 使用您的網站的人在訪問它時會感到舒適。 他們將信任該網站,並且他們將更容易使用該界面。


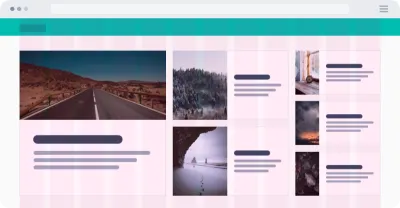
使用網格來佈置所有元素
水平和諧
我確定您在設計網站時已經使用過網格。 使用網格可以幫助您準確地將所有元素放置在數字畫布上。
網格構成了界面的骨架,並確定了可以放置元素的位置。 模板包含構圖,它定義了清晰的邊界,以便您的設計更加一致。 現在,您可以更輕鬆地決定將元素放在哪裡。 隨著您獲得更多經驗,您可以根據需要更新邊界。
但是你如何創建這個網格? 接下來我們將介紹具體內容。 基本上,列的數量和大小可能是隨機的,取決於您的需要。 您的設計越詳細,網格所需的列就越多。 如果您猶豫不決,請向有經驗的同事尋求幫助。
另外,我建議您閱讀“UI 設計綜合指南”,它應該可以幫助您更深入地了解用戶界面設計。

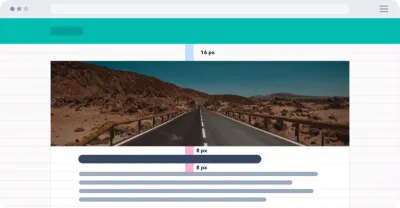
垂直和諧
與保持水平和諧類似,在設計中保持垂直距離一致也很重要。 就像電子表格中的行一樣,它們可以幫助您以均勻的間隔保持文本。
這些行應該有多大? 再次,這取決於你。 但是,我建議使用 8 像素或 8 的倍數(例如 16)。 重新定義要對齊元素或文本的邊界。

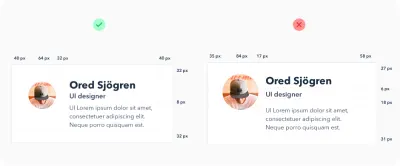
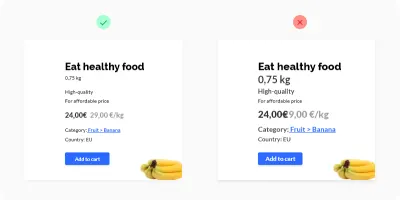
以正確的方式選擇字體大小
如果您查看一些精心設計的設計,您會看到字體大小的一致性。 這是有原因的。
注意:還請記住,您的設計中只需要兩種,也許是三種字體。 但是,選擇正確的字體並使它們協同工作超出了本教程的範圍。
首先定義一些在整個項目中使用的關鍵字體大小。 (例如,使用 30、31 和 32 像素是愚蠢的。相反,將這三個非常相似的尺寸合二為一。)

標準字體大小帶來兩個好處:
- 您的設計將更加一致和優雅。
- 它將加快設計過程並提高您的效率。
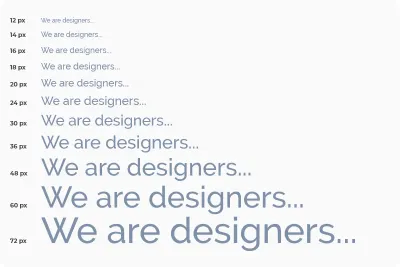
字體大小
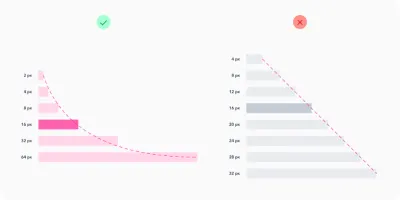
當您定義字體大小時,請確保不要以相同的增量增加大小。 當您放大文本時,它應該是非線性的。 這意味著您創建的文本越大,增量應該越大。

假設您有一個字體大小為 12 像素的文本塊,並且您想放大它。 你試試 14 像素,你就滿意了。 但是再想像一下,你有一個大標題(40 像素)並且你想把它變大。 您是否將尺寸僅增加 2 個像素,從 40 到 42? 當然不是。 從視覺上看,文本需要更大的變化。 您可能需要將其增加 24 像素,從而為您提供更大的 64 像素標題。
簡而言之,這意味著您希望文本越大,您需要使用的增量就越大。 這個非常簡單的原則不僅適用於文本,也適用於按鈕的大小、空白區域和其他所有內容。
它通常基於幾何級數。 這是一個非常有用的圖表,展示了字體比例:

但是,對於排版,一種經過驗證的比例與您希望永遠堅持使用的字體大小一起使用。 比例為 12、14、16、18、20、24、30、36、48、60 和 72 像素。

文本行高
一旦定義了所有字體大小,您將需要注意行距。 對於行高,再次使用 4 像素的增量。 例如,對於 16 像素的文本,我們將行高設置為 24 像素。 如果你想讓文本呼吸更多,那麼將行高增加 4 像素到 28。
定義項目的顏色
你知道有多少種顏色組合嗎? 很多! 如果您不預先定義顏色深淺,您將浪費太多時間。 你不能把自己限制在黑色、白色,比如說藍色。 對於每種顏色,您都需要其他色調,並且提前設置它們很重要,這樣色調在整個設計項目中都是一致的。 我們不想在設計中製造混亂。 每種顏色的目標是 5 到 10 種色調。 我更喜歡為每種顏色定義 9 種色調。
讓我們仔細看看顏色深淺。
為什麼每種顏色有 9 種色調?
第一個優點是顏色命名。 無論您使用的是圖形編輯器還是 CSS 代碼,您一定會從這個技巧中受益。 每個陰影都將被分配一個數字,例如 100、200、300、400、500、600、700、800 和 900。(為什麼是數百個?通常,這也是字體切割的組織方式。)
其次,9 是定義顏色的方便數字。 準備這些色調的最佳方法是準備一排 9 個正方形並用顏色填充這些正方形。 中間的那個將是基色。 然後,定義最亮的陰影(最左側)和最暗的陰影(最右側)。 下一步是選擇介於兩者之間的色調。

準備不同大小、類型和狀態的元素
在進行設計時,您通常會使用無數的圖標、按鈕和其他組件。 同樣,最好提前為它們準備好幾種尺寸,並將選項限制在盡可能少的範圍內。 在設計過程中,不要添加其他尺寸,也不要試圖調整組件的尺寸以適應您的需求。 相反,只需使用您已經定義的那些,整個設計會更加一致和乾淨。
讓我們以按鈕為例。 開始時,您需要定義它們的層次結構。 為此,請製作一個具有主要操作的按鈕,一個具有次要操作的按鈕,也許還有另一個具有不太重要的操作的按鈕。 對於每個按鈕,指定其狀態(活動、非活動)和顏色變體。 始終嘗試將元素的數量減少到最重要的元素。

定義其他元素的屬性
用戶界面設計師經常在他們的設計工作中使用陰影。 然而,對於經驗不足的設計師來說,陰影有時會很困難。 創建陰影時,必須設置陰影沿 x 軸和 y 軸的距離,以及模糊半徑、顏色和透明度。 陰影可能需要大量時間來微調,這就是為什麼您需要在深入設計之前準備好它們。 準備一組陰影(使用與顏色相同的方法)很有幫助,然後在整個設計過程中應用它們。
此外,請注意您將使用的元素的所有其他屬性,例如角半徑、透明度和顏色漸變。

白色空間
適當調整空白很重要。 無論您是從外部(邊距)還是從內部(填充)偏移元素,您都應該再次依賴 8 的幻數。 將偏移量增加 8 個像素(小元素為 4 個)。 與字體大小一樣,您想要的間隙越大,增量就必須越大(同樣,您需要提前定義這些增量)。

結論
為了使您的設計乾淨且一致,請定義一些邊界和清晰的流程路徑。
在處理設計的每個元素時,請記住以下幾點:
- 看看你是否已經在設計中的某個地方使用過它。 如果是這樣,您可以簡單地複制該元素。
- 遵循水平和垂直節奏,並使用您在開始時定義的步驟調整元素的大小。
- 避免複雜的決策和無休止的像素戰鬥。 有一個系統到位。
- 不要兩次創建相同的元素。 如果你的設計有秩序,你的工作就會更好更有效率,你就能更快地迭代,你就能更輕鬆地與開發人員溝通。 開發人員將設置遵循您的樣式的變量,因此請明確定義它們。 您將獲得簡潔的設計,開發人員將能夠創建更好、更可持續的代碼。 每個人都會很高興。
相關閱讀
- “使用佈局網格構建更好的 UI 設計”,Smashing Magazine 的 Nick Babich
- ““px”、“dip”、“dp”和“sp”有什麼區別?,”堆棧溢出
- “為什麼 UI 設計師使用“dp”而不是“像素”作為設計移動應用程序的單位?,Kikahola,Medium
- “
font-weightCSS 屬性”,Mozilla 開發者網絡網絡文檔 - “通過使用更少的字體來提升你的設計遊戲,” Jacci Howard Bear,Lifewire
- “創建不糟糕的 UI 陰影”,Anastasia Kas,Medium
- “組合字體時應該遵守的 10 條黃金法則:設計師的建議”,Canva 的 Janie Kliever
- “材料設計:8 dp 網格,4 dp 網格”,Google 幫助
- “為什麼有些設計看起來很凌亂,而另一些則不然,” UX Collective 的 Reinoud Schuijers
