2020 年 7 大排版趨勢
已發表: 2020-06-02如果你認為排版就是讓簡單的文字看起來有吸引力,那就再想一想。 在在線世界中,排版對用戶體驗和轉換有直接影響。
更好地利用書面文字來吸引註意力是排版的全部內容。 簡單來說,就是書面文字的視覺內容。
對於藝術家來說,排版提供了發揮創意的空間。 但是,這種藝術要求您以使您的作品清晰、易讀並在美學方面吸引讀者的方式來排列字母和文本。
為了使您的文本得到應有的整容,您需要了解一些頂級排版趨勢。 這些排版趨勢是對有關字體使用的技術和視覺的一些關鍵問題的答案。
例如,排版專業人士喜歡使用不太精緻的字體。 然後,將其與漸變、剪裁和大膽的顏色相結合,使字體脫穎而出。 他們還可以添加自定義項,使他們的工作更加獨特。
有很多方法可以使用排版來創造新的外觀。 讓我們來看看 2020 年排版世界的 7 大趨勢。
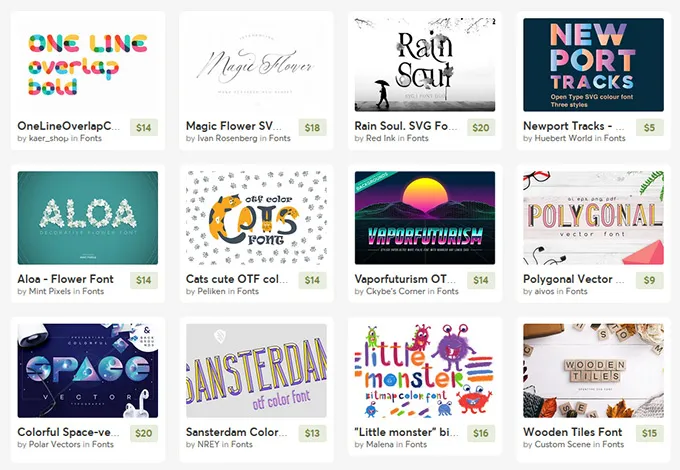
1.彩色字體和類型

在排版中,彩色字體是屬於自己的一類。 您幾乎可以在任何地方找到它們。 早些時候,白色和黑色文本的使用更加明顯,但最近顏色開始回歸。 越來越受歡迎,它們可以應用於不同的項目來創造樂趣。 由於這個概念,許多排版項目在更廣泛的層面上適應顏色。
在文本中,顏色有一種獨特的方式來激發興趣並更加關注文字。 這是因為設計師越來越多地使用鮮豔的色彩排版。
使用更亮的選項,更容易吸引眼球。 這也為設計師創造了一個平台來發送他們的信息,並吸引用戶的興趣來建立品牌形象。
(在此處查看可用於金融服務的正確字體。)
2. 圓形無襯線字體

如此簡單,任何人都可以採用這種趨勢。
在很多項目中很容易看到簡單的無襯線字體。 我們發現這一趨勢的有趣之處在於,圓形無襯線字體幾乎可以搭配任何東西。 在您能想到的所有字體中,圓形無襯線字體恰好是最易讀的字體之一。
許多設計師在使用這種趨勢時使用中等厚度的統一筆觸字體。 它們具有足夠的字母間距的好處。 這種排版以最佳可讀性為中心。 它也很棒,因為它可以與排版中的許多其他趨勢搭配使用,以創造更現代的外觀。
3. 堆疊文本塊

這種做法正在傾斜以使其尺寸變得非常小,但這並沒有減少它可以承載的重量。 設計師使用多個文本行來創建包含更多單詞的加權消息。
使用堆疊文本塊的趨勢值得注意,因為它表明了通信的演變。 正在努力促進與用戶的更多交流,而不是期望某人可以被簡單地用一個詞來吸引。
如果您可以以視覺上吸引用戶的方式呈現信息,則可以更有效地促進用戶參與。 這種排版不僅增加了網站的整體美感,而且有助於用戶進行文本掃描。
這種堆疊多行文本的趨勢有一些關鍵的考慮因素。 必須:
- 想出一種即使您使用更多字母也可以輕鬆閱讀的字體。
- 找到具有正確行距的字體,以確保複製中斷有意義。
- 選擇一種確保觀眾可以輕鬆區分線條的字體。
您可以在討論網站圖形趨勢和在線技術問答的論壇上找到更多信息。
文本堆疊應該使得從一行到另一行的流是唯一且合乎邏輯的。 閱讀模式應該很明顯,讓用戶在將注意力轉移到設計的其他方面之前,可以在文案中從一行轉到另一行。
在易於閱讀以及換行方面似乎出現了挑戰。 在此基礎上,設計人員通過將文本堆疊在屏幕的一個區域上來創建更好的控制。 這是在其他視覺效果和文本元素之間建立和諧的好方法。 平衡現在變得不對稱並且在觀眾的眼中看起來很棒。
4.與其他元素分層
在許多項目中,文本元素與其他組件有些分離。 這個想法現在正在發展,很高興看到設計師允許文本和其他元素之間的重疊。 你最終得到的是很好的結果,可以幫助用戶將注意力更多地集中在單詞上。
作為最流行的方式之一,這種排版趨勢在實踐中被使用,包括被文本元素重疊的盒裝圖像。 但是一些設計師現在通過將排版與圖像合併,將游戲推得更遠。 例如,他們可以讓它看起來像圖像中的人走進單詞。
在印刷設計中,這種技術比較常用,也比較容易實現。 它有助於創建一個看起來令人驚嘆的顯示器。 為了讓它正確,圖像需要正確,設計師必須確保每個字母都是可讀的。
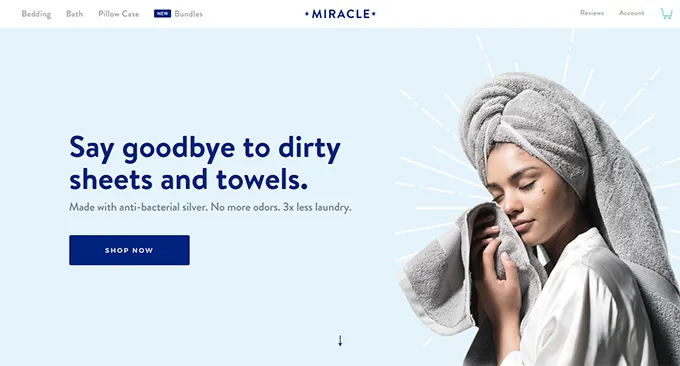
5.“身材矮小”的英雄類型

雖然我們可能不會說文本通常會變小,但新趨勢是網站英雄圖像不再具有具有超大感覺的文本和標題。 以前,這是壓倒一些設計的原因。 擁有一個字體較小的英雄區域就像呼吸新鮮空氣。

新的趨勢字體大小通常介於 50-80 點之間。 它們足夠小,可以容納一些文本行。 讓你的排版工作看起來更小並不是那麼困難。 您所要做的就是確保使用易於閱讀的字體。 您選擇的字體也應該有很多間距。 包含過多的文本是大多數設計師由於體積小而犯的錯誤之一,但不要落入那個陷阱。
網站設計中技術和趨勢的關鍵問題之一是為什麼地形趨向於變得更小。 原因是這樣的大小可以很容易地縮放。 無論設備如何,都可以輕鬆提供統一的體驗。 如果稍微減小尺寸,可以解決許多排版問題。 它還有助於保持文本的可讀性,同時促進美觀。
6. 剪裁和疊加

Cutouts 和 Overlays 的有趣之處在於它們建立了重要的視覺興趣。 此外,創建它們可能很有趣。 如果您不希望您的設計看起來太扁平,請使用分層效果。 你可以在排版的幫助下做到這一點。
當我們談論剪切和覆蓋的趨勢時,它只是指那些沒有顏色填充的文本元素。 如果您使用剪裁,它可以使放置在背景層中的任何內容有機會通過字體設計可見。
在覆蓋的情況下,您最常擁有的背景是帶有透明字母的背景。 這有助於您在閱讀字母時查看背景。
這些技術幫助設計師讓用戶高度感興趣,並且在那裡創建的過程通常充滿樂趣。 您想考慮將它們與大字體一起使用,並且不使用太多單詞。
確保您還使用顯示字體。 照片和疊加層非常適合,但該技術也適用於視頻背景和紋理。 您所要做的就是避免過多的設計效果,以避免用戶對技術感到不知所措。
7. 動畫排版

動畫排版也稱為動態排版,是設計師將在 2020 年擁抱的另一個熱門趨勢。當今的許多設計項目都在使用移動字體。 有時,字體會發生變化或受到懸停狀態的影響。 您從這些技術中獲得的是更豐富、更具交互性的用戶體驗。
在動畫文本的過程中,用戶需要是你的首要任務。 您必須想像他們將如何在確切的位置讀取和處理信息。 移動設備尚不兼容某些動畫元素。 正是出於這個原因,動畫應該以這樣一種方式完成,即無論動畫多麼不兼容,消息仍然清晰。
要以正確的方式做到這一點,使用易於閱讀和晶瑩剔透的字體非常重要。 動畫可以設置為在與用戶交互時播放,或者在延遲後播放。 這可能會引起一種驚喜感和愉悅感,這可能會讓讀者更長時間地參與其中。
作為重要說明,在處理動畫排版時不要忘記考慮速度。 如果您創建快速移動的文本,則該消息將不會突出。 即使是緩慢移動的文本也更糟糕,因為用戶可能沒有耐心留下來。 他們很有可能在真實內容出現之前就放棄了網站。 測試您的用戶以確定哪種速度效果最佳。
觀看:動畫師/導演 Gary Motion 的動態排版視頻。
排版很重要——這就是為什麼
排版主要是對設計文本進行調整,以提供極具吸引力的內容。 排版有助於使外觀看起來很酷,同時確保內容具有很多審美價值。 這種藝術的作用不可低估,因為它有助於為您的作品賦予整體色調。 排版還保證用戶將獲得愉快的閱讀體驗。
簡而言之,地形之所以重要且應被優先考慮的原因有很多。
- 排版讓您的觀眾保持參與:當您以正確的方式使用排版時,您可以輕鬆吸引讀者並讓他們保持更長時間的著迷。 這意味著您需要發揮創造力才能提出有趣的內容。 首先確保突出顯示迷人的文本。 有效地使用排版可以幫助您提出極具吸引力的文字。
- 排版有助於創建正確的信息:根據您創建內容的目的,排版可以幫助您設計出適合您信息的正確字體、字體和样式。
- 排版有助於建立信息層次結構:當我們談論信息層次結構時,我們指的是內容內部的文本分類。 它涉及使用不同的字體和大小類型來將一些文本與其他文本區分開來。 這是根據它們的重要性級別來完成的。 排版可以幫助您實現這一目標,並讓您的觀眾確定將注意力更多地集中在哪裡。
瀏覽你的東西的人不太關心圖形。 他們大多專注於文本內容,原因有一個——他們需要的大部分信息都包含在文本中。 這意味著您需要在創建內容時確保文本和圖形之間的平衡。 所有這些都使排版具有更高的價值。
要了解有關排版的更多信息,請查看 Quora 和 Discuss 等流行平台上提供的有關技術和網站設計提示和技巧的一些關鍵問題的答案。 注意這些趨勢,找到最適合您的方法並充分利用它。
