移動網頁設計中的排版指南
已發表: 2019-01-05當談到移動網頁設計中的排版時,最好保持簡單。 隨著響應式移動設計佔據中心位置,優先考慮移動用戶體驗變得越來越重要。 在排版方面,在桌面屏幕上有效的內容在移動設備上無效。 移動屏幕的設計應牢記美學和功能。 要了解在移動設備中使用字體的最佳實踐,您必須深入研究網頁和移動設計中的排版世界。
網頁設計中的排版基礎
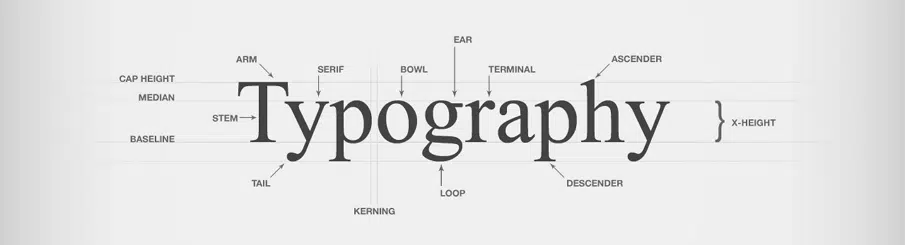
排版是排列字母以使書面內容具有可讀性和吸引力的藝術。 這可以通過多種方式完成。 通過選擇字體、字體系列、磅值、行長和間距,您可以玩弄單詞的整體設計。 在設計字體時,您必須牢記最細微的細節。 這些字體的情感品質有助於我們清晰地表達和交流想法。
當用戶訪問您的網頁時,僅靠內容不會讓他們保持興趣和參與度。 您的排版選擇會對用戶的行為模式產生重大影響。 為了讓用戶閱讀您的網站副本,您必須創建一個易於閱讀的網頁。 這些是排版影響最終用戶的一些方式。
設置網站的基調和氣氛
排版有助於強化品牌。 字體的細微差別會引發情緒,可用於將客戶吸引到您的網頁上。 通過使用不同的樣式、尺寸和類型,您可以傳達與品牌相關的不同特徵。
可讀性、掃描性和可訪問性
可讀性是讀者閱讀網頁的難易程度。 易讀性是指單詞中字形的間距和排列以及識別它的難易程度。 通過在屏幕上設計字體並賦予其正確的速度和輕鬆感,您可以鼓勵讀者閱讀您的內容。
要允許掃描,您必須正確格式化文本。 這意味著您將不得不使用標題、內聯列表和拉引號。
在手機設計方面,可訪問性有很多可以做的事情。 這意味著您應該減少對大而粗的字體和色彩飛濺的依賴。 這個想法是為了吸引用戶到你的內容,讓他們更容易閱讀/瀏覽你的信息。
移動網頁設計的排版
移動設計在不斷變化,移動排版也是如此。 讓我們看一下在為移動設備設計字體時應該注意的一些最佳實踐和元素。
1.字體
在為小屏幕設計時,應格外小心地選擇字體。 不同類型的內容需要不同的字體。 過度裝飾的字體可能會降低易讀性。 所以建議使用乾淨簡潔的類型,易於閱讀,提高頁面的整體用戶體驗。

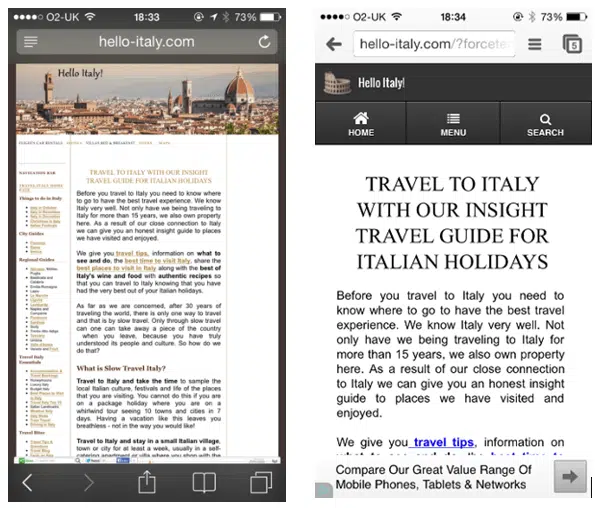
2.字體大小
手機屏幕的屏幕尺寸是有限的。 所以在桌面上選擇字體大小的規則在這裡不適用。 如果您在設計中使用非常小的文本,最終會傷害用戶的眼睛,而較大的文本可能最終會破壞閱讀的連貫性。 對於 IOS,用戶文本大小範圍為 10-11 磅。
3. 字體、風格和品牌
混合使用多種字體會使您的應用程序顯得支離破碎,並最終導致糟糕的閱讀體驗。 使用單一字體的不同變體是有意義的。 除此之外,還建議使用系統內置的內置文本樣式。 這將幫助您利用特定字體附帶的各種功能。
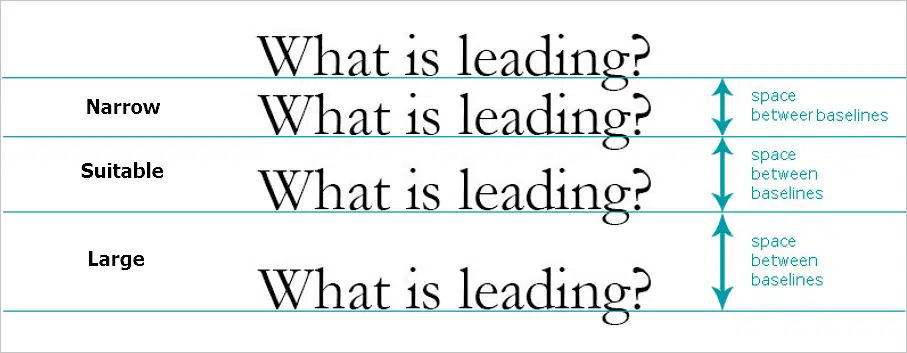
4. 前導、字距調整、跟踪和對齊
前導是指行與行之間的空間。 手機屏幕尺寸較小,因此您必須拉緊線條之間的空間以提高可讀性和設計性。 1.4em 是設計人員喜歡用作標準的標準。 另一個要知道的常見提示是行距應該是字體磅值的 120%。
另一方面,字距是兩個字母之間的空間設計。 這對排版有很大的影響。 尤其是在移動屏幕上——你希望這個空間盡可能地保持一致。
跟踪是所有字符的字母的整體間距。 很容易混淆兩者。 有效的跟踪使內容更具可讀性。
在屏幕上對齊文本時,通常首選左對齊對齊。 關鍵是留下一塊乾淨的抹布並減少行間不一致的空白。 左側對齊最終成為最佳選擇,因為它允許用戶的眼睛從一行的一端跳到另一端。
5.線長
注意行長以及它如何影響移動屏幕上的排版。 為了創建一個可讀和和諧的網頁,每行字符保持在 30-40 之間。
6. 空間
行、邊距、段落和字母之間的空間有助於創建和諧且具有視覺吸引力的移動網頁。 它還可以幫助用戶更好地與文本進行交互。 在設計文本容器時堅持 10-20% 的範圍。
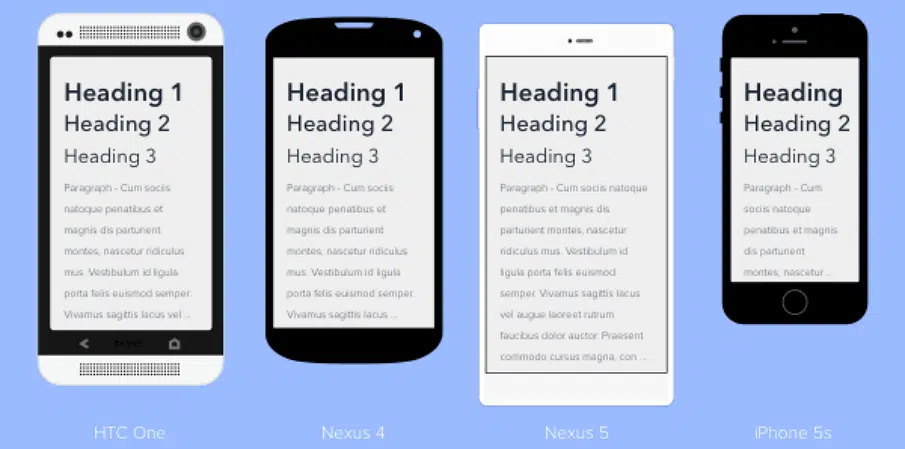
7. 層次結構
使用標題來吸引讀者的注意力,文本的主體會更專注於可讀的內容
8.對比
您可以在移動設計中使用不同的元素來創建所需的對比度。 目標是盡可能地削弱對比度。 這將增強可讀性和整體用戶體驗。
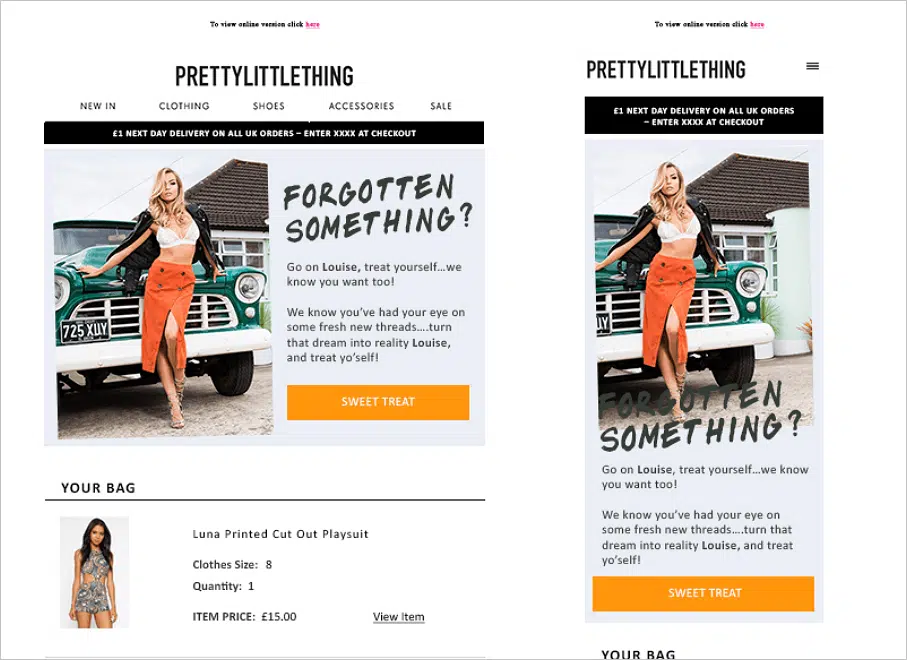
9. 功能性和響應性
使用字體時始終牢記功能。 通過在正確的位置使用正確的類型,您不僅可以使它看起來漂亮而且可以使用。 例如,在您希望用戶點擊的按鈕上使用更大的字體。
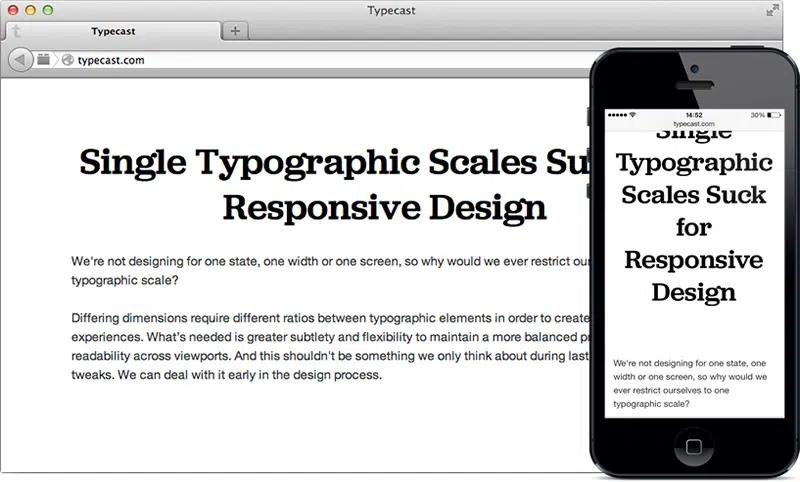
響應式設計接管了移動屏幕。 設計師已經開始更加關注響應式排版。 事實上,設計人員需要了解該類型在不同設備上的外觀有何不同。
回顧一下,這裡有一些重要的因素/點,在選擇和設計移動屏幕的類型時需要考慮。 如果必須,請從默認系統字體開始。 它是您最安全的選擇,並附帶可以幫助您突破移動排版限制的功能。 拋棄裝飾性字體和用戶襯線或無襯線字體,以使其簡單易讀。 如果需要,可以添加一些小的裝飾,但盡量在設計中保持最小化。 盡量不要在移動屏幕上使用超過 2 種字體,並確保它們相互補充。 嘗試使用在所有設備和平台上都兼容的字體。
在移動排版方面,最好堅持使用久經考驗的選擇,以確保您獲得最佳用戶體驗。