如何使用排版和設計來提升用戶體驗
已發表: 2019-12-28是什麼讓一個網站或一封電子郵件既引人注目又容易讓人眼前一亮? 在您開始閱讀有關如何創建登錄頁面或如何確定完美電子郵件的指南之前,也許您應該以一種簡單且最少的方式進行更改。
那麼,是什麼讓這樣的事情變得如此美妙? 是視覺效果、顏色、副本……還是其他?
好吧,所有這些都很好,尤其是文案(*wink wink!*),但是,有一些東西讓用戶真正關注:排版。
根據我的好朋友 Google 的說法,排版是印刷品的風格和外觀。 事實上,這本身就是一種藝術,這是不言而喻的。
排版是創建與書面文字有關的各種設計的基礎。 這意味著您可以在任何地方找到它:書籍、包裹,甚至——最重要的是,對於我們來說——網站、電子郵件和登錄頁面。
然而,不管藝術與否,排版是需要為用戶提供良好體驗的東西,就像所有工具一樣。 草書字母可能非常漂亮,但它們有用嗎?
讓我們看看如何通過使用適當的排版來改善用戶體驗和用戶界面本身。
首先,有字體
想像一下,如果您的字體不符合企業的神聖三位一體:您的目標受眾、您的品牌基調和您的目標,您的網站將看起來多麼乏味和冷漠,以及它將對用戶體驗造成多大影響。
選擇正確的字體有點像為房間選擇完美的窗簾。 俗氣的窗簾顯示出低劣的品味,不匹配的字體可能會讓您的項目看起來俗氣,最壞的情況是垃圾郵件。
字體與視覺本身一樣重要,可以在網站和電子郵件中創造印象並精確定位您需要精確定位的內容,從而優化您的用戶體驗。
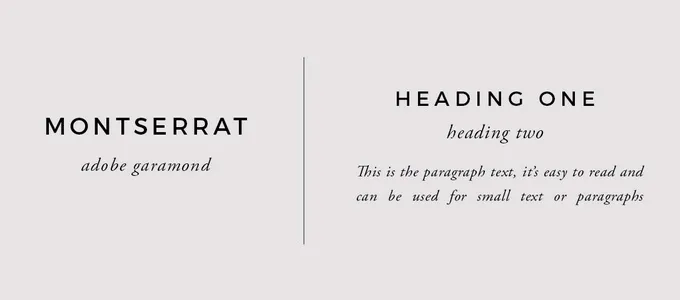
你需要粗體來表達粗體,草書字母和強烈的書法來表達優雅且不太重要的東西。 像下面這樣的組合是必須的:

品牌字體配對
然而,我不得不警告你一些事情:太多的字體會讓你輸掉遊戲。 您最多可以有兩種字體,並且您需要確保將它們用作上面的示例:標題更粗更嚴格,文案正文更精緻。
請記住以下幾點:如果我們談論的是您的網站,而不是登錄頁面或電子郵件,也許您應該考慮使用標準化字體。
你看,草書有時很難閱讀,過於藝術化的結果可能很漂亮,但不容易閱讀和理解。 對於今天忙碌的客戶來說,他們擅長掃描文本塊並準確地找到他們需要知道的內容,為了節省時間,非標準化的東西可能看起來太費力了。
例如,您的聽眾更熟悉 Times New Roman。 他們甚至可以告訴您應該在哪裡使用它,而且它們很容易瀏覽。
更重要的是,它可能會導致真正的內容問題,因為更具藝術氣息的字體和格式可能會將注意力從內容參與中轉移開。
字體由各種元素組成,這些元素幾乎可以成就或破壞它的使用。 你有各種風格,重量,作品! 那麼讓我們來看看這是怎麼一回事:
首先,你有你的字體系列。 字體系列(或字體)幾乎是包含相同樣式字體的大類別。
其次,你有你的字體權重,即每個字符的寬度。 此元素將用於創建標題的字體以及將在正文中使用的字體分開。
第三是字距調整,即字符遵循的模式,即兩個字母之間的間距,這是必要的,因為你的眼睛會遵循那個確切的模式。
這個間距和邊距將定義最終的非常重要的元素:
每行的字符數。 每行字符過多,文本的正文會顯得雜亂無章,從而導致非常糟糕的用戶體驗。
太少了,眼睛需要更多時間才能到達下一段,得到與我上面提到的完全相同的結果。
通過限制長度,您可以提高文本的可讀性。 如果該行太長,將無法在設備上正確顯示,這意味著閱讀器將無法正確閱讀,這將導致混亂,CRO(轉換率優化)明智。
你需要找到一個適合你的黃金比例,並記住這個黃金比例需要停止在每行 60 個字符。
這裡還有一點提示:您還需要注意行之間的間距,因為重新閱讀一行或完全省略它太容易了。 這絕不是一個好的做法,尤其是在當今消費者擁有如此多選擇的時代。
字體大小和其他噩夢
你有多少次看到一個全部大寫的文字,並認為作者想憤怒地大喊大叫? 我敢打賭,答案是“很多次”。
字體大小可以像說話的語調一樣工作:斜體可以模仿,粗體字體可以要求,大寫字母可以引起注意等等。
因此,設計師在選擇字體和样式時需要謹慎,尤其是當他們有不同的受眾可以“交談”時。
如果你不相信我,只要打開一本小說並檢查字體。 然後,打開一本兒童讀物,做同樣的事情。
這一切都歸結為我在開頭提到的:您需要通過您的排版以及副本和視覺效果本身來吸引目標受眾。
但大小並不是最重要的。 由於我們談論的是數字化,因此您的排版需要在所有設備上都無可挑剔。 您需要針對移動設備、平板電腦和台式機進行優化,以防止用戶感到困惑並完全丟棄您的內容。

請記住,高度同樣重要。 在測試桌面視圖時看起來很棒的非常長或非常短的文本可能不適用於移動設備。
也許最大的噩夢是文本的對齊方式。 在西方文化中,人們習慣於從左到右閱讀,因此,您應該注意這一事實並採取相應的行動。
使用左對齊來模仿人們閱讀印刷文本的方式,你就可以開始了。
如果它位於東部某個地方,閱讀是從右到左的,那麼這對你的目標受眾來說是行不通的。 因此,同樣,您的目標受眾是做出決定之前首先要考慮的事情。
趨勢是你的朋友
您確實知道,在排版和設計方面,最佳實踐不會佔上風,對吧?
您可以使用最好的字體,您的對齊方式可能無可挑剔,但如果不使用設計趨勢,您的電子郵件、網站、登錄頁面,無論您正在創建什麼,仍然可能是您保存最完好的秘密之一。
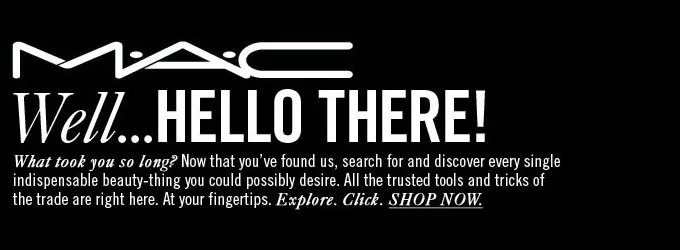
以 MAC 為例。 這個美容品牌喜歡使用粗體字和極端對比作為元素:

MAC化妝品
這是該品牌的標語,並且一直如此。 這是戲劇性的,你不能錯過它。 他們的時事通訊的英雄形像也是如此:

MAC化妝品通訊
問候只是……那裡! 如果我們必須從那個英雄形像中創造一個人,那將是一個非常時尚的人,看到你走在街上會很高興。
此外,請考慮執行以下操作:除了使用粗體字母外,您還可以突出顯示設計中的文本。
有點像我們小時候在書本上用記號筆做的事情。 還記得這曾經吸引了多少注意力嗎?
這是您可以使用的兩種方法,以便在設計時建立層次結構。
當您對齊文本塊並且人們無需嘗試即可閱讀它們時,它們非常棒,但是當您需要從人群中脫穎而出並增加一點趣味時會發生什麼?
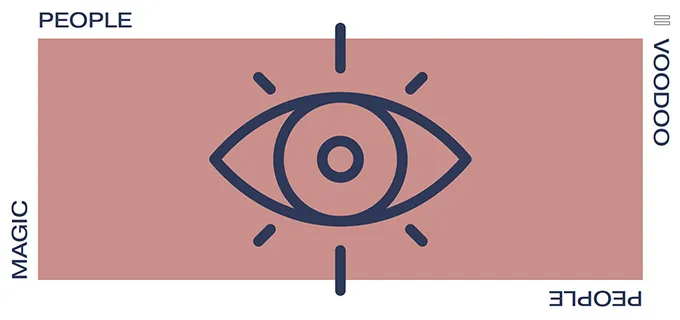
當涉及到標題時,嘗試將內容混合起來,文本將從水平開始,轉向垂直,轉向分散的字母......
這裡的關鍵是吸引訪客。 還有什麼更好的方式來吸引他們,而不是玩得開心,讓他們注意這些能讓他們玩耍的小元素。

魔法人巫毒人
上圖是我想要表達的觀點的完美可視化,因為我不得不轉過頭一兩次才不會迷路。 你可以看到左對齊原則在這裡仍然很明顯,因為你不能把名字讀錯,除非它是故意的並且你需要鍛煉創造力!
零碎的內容
無論您做什麼,都應始終牢記,內容就是您正在使用的內容,內容為王。 總是。
確保質量符合您的願景以及您發布、上傳或發送電子郵件的頻率。
其次,確保您的設計不會將注意力從內容上移開。 例如,CTA 按鈕應該是粗體和對比色,但不能達到收件人不會閱讀您試圖傳達的信息的程度。
繼續閱讀內容,花時間閱讀並真正投入其中。 如果您要發布很多新內容,則它們需要及時、相關且引人注目。
形象化你想說的話。 大聲朗讀您的文字,並確保您正在創建您第一次看到草稿時腦海中的圖像。
還有一個用於道路
非常注意你要使用的顏色。 除了色彩心理學及其對用戶的影響之外,您還需要注意另外幾件事:
第一,色盲。 在突出重要信息時不要使用過多的紅色或綠色。
色盲是一種很常見的情況,紅色和綠色盲是兩種最常見的情況。 因此,當涉及到 CTA 和人們應該知道的事情時,例如條款和條件,請堅持使用黑人和高對比度的。
第二,閃爍的圖像和文字。 閃爍的圖像會引起焦慮感,它們會分散用戶的注意力,而且有點煩人。 但這些並不是您應該避免使用它們的主要原因。
閃爍的圖像會導致癲癇發作。
綜上所述
在排版、網頁設計和用戶自身體驗方面還有很多內容沒有說明,但我認為我們已經介紹了這裡的基礎知識。
只要確保跳出框框思考並保持相關性,而不是與每個人都一樣。 像您這樣有創造力的人,一定會找到一種跳出框框思考的方法!
並且不要忘記在這篇文章中留下您的反饋意見!
