10 種類型的網站以及如何最好地設計它們
已發表: 2020-04-23不同的網站是為不同的目的而建立的。 只有正確的網站創建方式才能使每種網站類型看起來都與眾不同。 每個網站都有一個必須遵循的特定格式和佈局。 如果您必須為自己創建一個網站,您可以提供一些令人興奮的功能和有吸引力的設計。 對於適合您的設計和佈局類型可能會有很多困惑。 請參閱您要為項目創建和研究的網站類型。 完成對該主題的研究後,您將獲得想要在整個網站上展示的信息。 將信息分類在不同的標題下,並閱讀這篇博文,了解如何以最佳方式設計它們。
作為設計師,您必須始終熟悉不同類型的網站,以便您輕鬆創建完美的網站。 您還可以查看客戶競爭對手的網站,並了解哪種選擇更適合您和您的客戶。
1. 教育網站:
提供在線課程或教育機構頁面的網站屬於教育網站。 網站的主要目標是根據學科提供研究材料、與機構有關的信息等等。 某些教育網站訂閱了周刊甚至視頻講座。 您可以通過此類網站購買或訂閱模型或教育產品。 如果您負擔不起學費或課程費用,這些教育網站還提供在線課程和疑難解答課程來幫助您。
當您創建一個教育網站時,請確保您對您將提供材料或指導的主題或領域進行分類。
2. 雜誌網站:
雜誌行業一直以來只是在印刷平台,但現在它也以數字形式出現。 雜誌網站都是關於文章、照片、視頻和信息性或教育性文章的。 它還將包含來自組織和大學的其他出版物的許多鏈接或文章。 雜誌網站通常很漂亮,因為它包含以更具創意的方式顯示的大量圖像和內容。
在創建雜誌網站時,首先要構建一個框架。 網站的佈局應該簡單而有吸引力,以便用戶可以找到熟悉感。 每篇文章或博客都必須有類似的佈局和導航,這將使用戶對信息流產生興趣。 設計優化是必要的,因為用戶可以在任何設備上查看網站,並且它應該足夠兼容以使網站可讀。 您可以保持傳統佈局或根據當前場景創建主題,並突出顯示重要的功能。
3.電子商務網站:
您可以從中訂購任何產品和服務的網站是電子商務網站。 如果您找到一個電子商務網站,並且它可以讓您輕鬆搜索併購買所需的產品,那麼它在技術上就是一個強大的網頁。 Flipkart、亞馬遜和eBay等電子商務平台目前運行平穩,因為它們已經協調了網站的每一個元素。
您所要做的就是開始製作庫存和新產品清單。 在電子商務平台中,所有涉及銷售、物流和營銷的隊友都必須更新,因為系統是互聯的。 產品攝影一定要專業,從各個角度展示產品,讓用戶有一個概念。 電子商務網站將有許多產品應該有分類。 此外,請提及產品的實際價格以及您為用戶提供的折扣價。 在主頁上突出顯示交易,以通過產品和優惠的其他詳細信息吸引用戶。
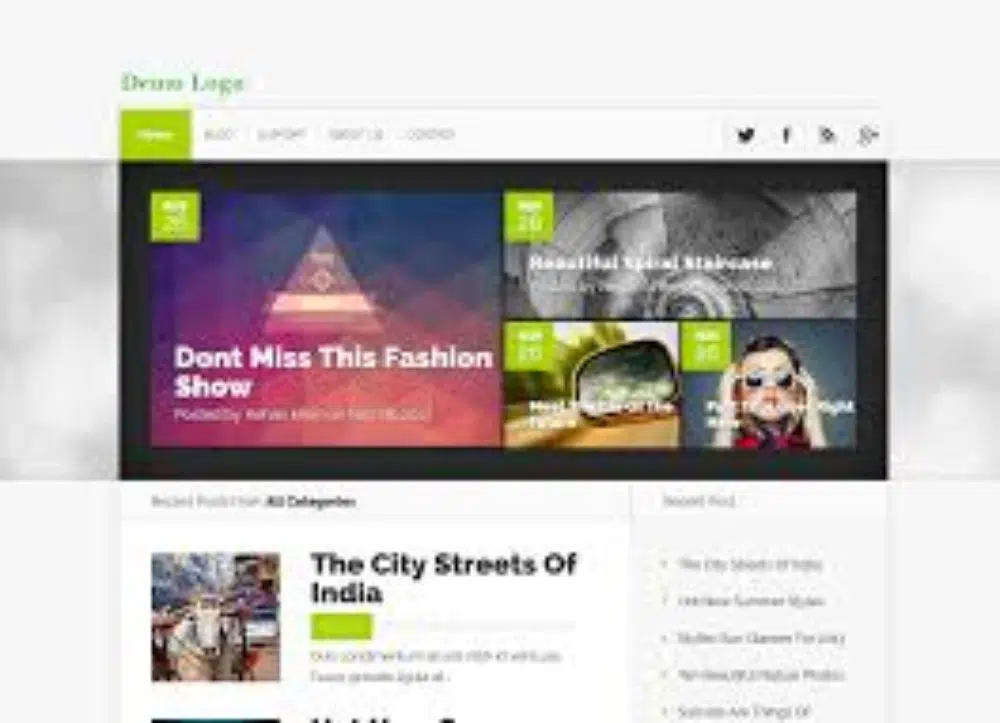
4. 博客:
博客是各大品牌和企業開始追隨的最新趨勢。 與雜誌網站相比,它更多的是個人內容,但界限並不模糊。 現在有你的博客是一件事情。 它通常由更新的文章、視頻和照片組成。 這些類型的網站主要推薦給更知名的品牌,因為它們的主題範圍很廣。 小型企業會發現維護博客是一項繁瑣的活動。
要建立一個博客網站,您必須準備好可以在頁面上發布的新鮮和自發的內容。 確保您擁有最好的團隊和更好的策略來啟動您的網站。 保持內容新鮮會吸引用戶進入頁面。 始終將重點放在內容上,並確保使用的圖像微妙而優雅。 使導航更容易,以便用戶可以在任何時間點繼續滑動內容。
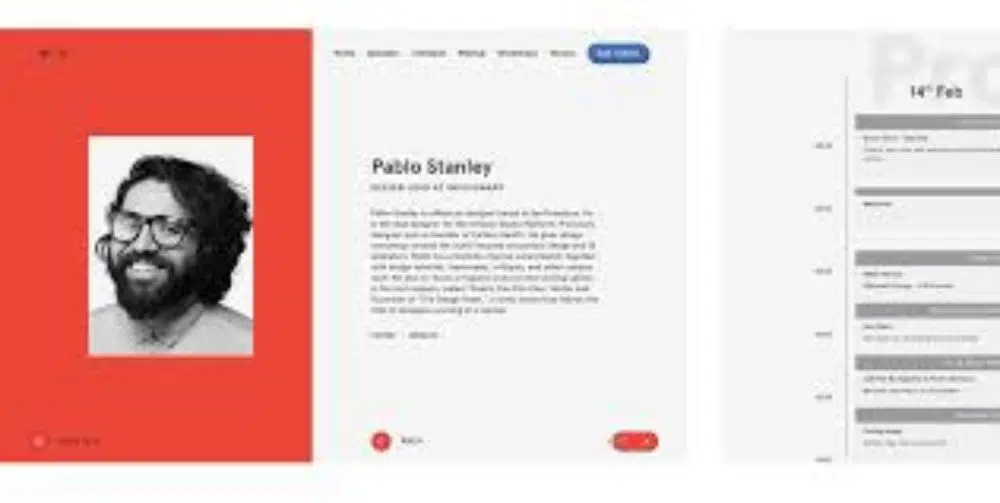
5. 投資組合網站:

作品集網站是專業人士通過作品展示他的才華的地方。 Portfolio 網站最適合作家、設計師、電影製作人、藝術家和攝影師。 作品集必須包含您想呈現給客戶或用戶的最佳作品。 沒有必要把你所有的工作都放在那裡來代表你的工作。
作品集網站必須展示您的創意一面,因為您必須以最好的方式和獨特的方式展示您的作品。 嘗試令人興奮的功能和獨特的佈局。 該網站應該融合了您的工作亮點和創造力。 明智地選擇佈局,使作品在用戶滾動時突出顯示,並確保主題名稱突出。
保留一個部分,其中包含有關專業人士關於他的研究領域和他所從事的項目的詳細信息。 適當的佈局將有助於將注意力集中在工作上,並有助於用戶輕鬆瀏覽整個頁面。
6.登陸頁面:
每當進行任何營銷活動時,都會要求用戶採取行動以採取特定行動,從而將他們帶到一個頁面,該頁面就是登錄頁面。 登陸頁面通常具有與用戶必須繼續執行的號召性用語相關的有限內容。
在創建登錄頁面時,請確保號召性用語周圍必須有足夠的空間,這將賦予行動的重要性。 登陸頁面必須具有引導用戶跟隨旅程的元素,這將幫助他們獲得繼續前進的資格。 使用時尚和相關的圖像將有助於佈局看起來與其他頁面不同。 此外,添加 3D 效果或簡要介紹他們必須期待的購物網站。
另請參閱:設計登陸頁面時不要做的 15 件事。
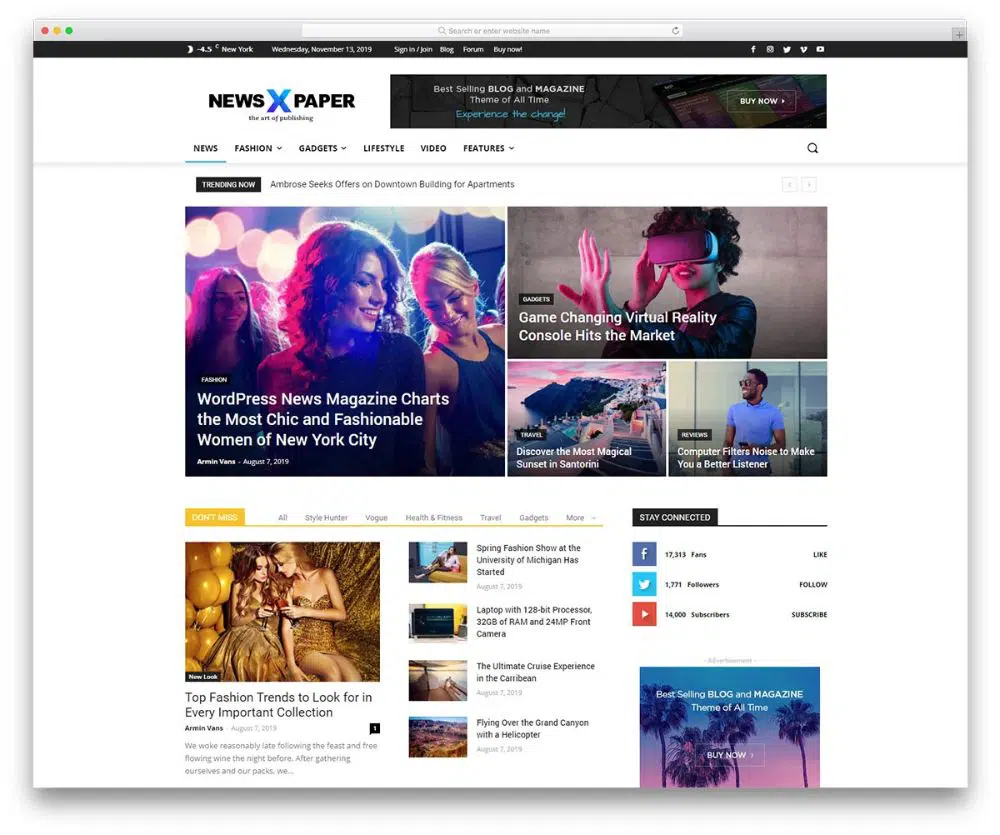
7. 媒體網站:
媒體網站展示了描述當前情景的新聞故事和其他報導。 它還可以包含與娛樂相關的內容。 媒體網站將隨時更新時事,無論是任何社會、政治和全球。
在創建媒體網站時,創建一個佈局,區分涉及所有不同領域的所有類別。 這將幫助用戶定向到他們感興趣的主題。 此外,該網站還可以展示特定型號的廣告和訂閱。 有一些媒體網站是媒體渠道的在線分支。
如果有一些雜誌,電視頻道或報紙,如果他們有一個在線平台,則應歸入媒體網站。 因此,您可以創建一個媒體網站,保留網站上的必要元素。
8.目錄和聯繫頁面:
聯繫頁面和目錄網站包含人員、組織和企業的詳細信息和聯繫方式。 如果您想聯繫企業的詳細地址和聯繫電話,則可以在此類目錄或聯繫頁面上找到。
在創建目錄或聯繫頁面時,您必須收集您希望在頁面中容納的不同專業人士和專家的各種數據。 收集信息後,您可以創建區域、專業領域等類別。
該網站可以創建廣告來吸引希望在目錄頁面中獲得其聯繫方式的不同企業和專業人士。 始終確保優化您的頁面,以確保更多的訪問者。
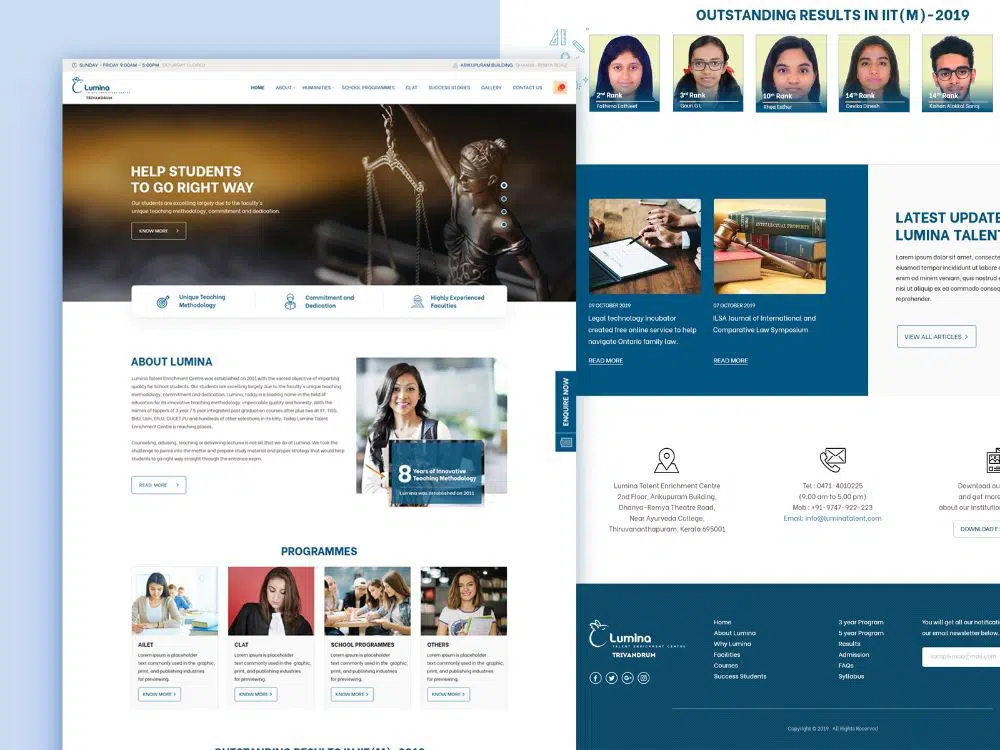
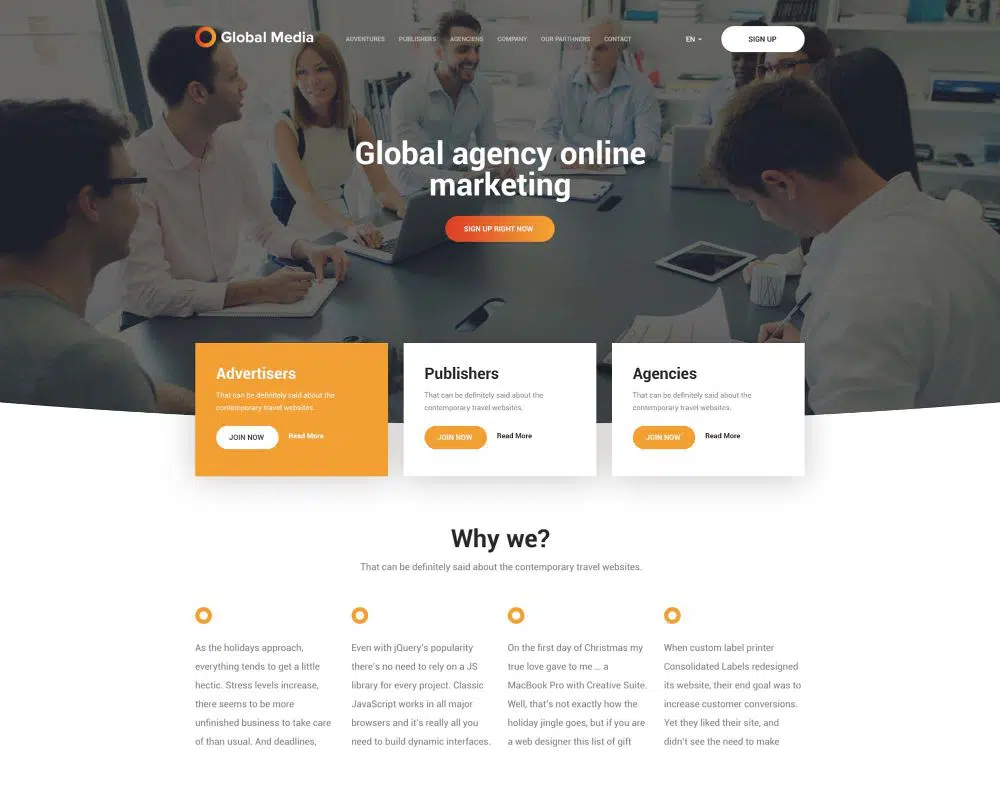
9. 商業網站:
當一個站點僅代表一個企業時,它被稱為企業網站。 大多數商業網站都提供產品或服務以及其他優惠。 它通常有一個企業的標誌和在網站上的相同定位。 用戶希望為市場上的每個企業都有一個網站。 此外,用戶傾向於在谷歌中搜索他們遇到並希望找到網站的任何業務。 如果用戶沒有找到網站,他們會認為該業務不合法。 商業網站可能會或可能不會直接通過該網站銷售任何東西。
在創建商業網站時,請確保它不完全是電子商務網站。 商業網站必須以更加增強的方式展示服務和產品的細節。 電子商務網站更多的是銷售不同類別的產品,而商業網站更多的是產品的營銷和品牌推廣。 因此,創建一個吸引更多客戶和有吸引力的產品和服務展示的商業網站。
10. 非營利網站:
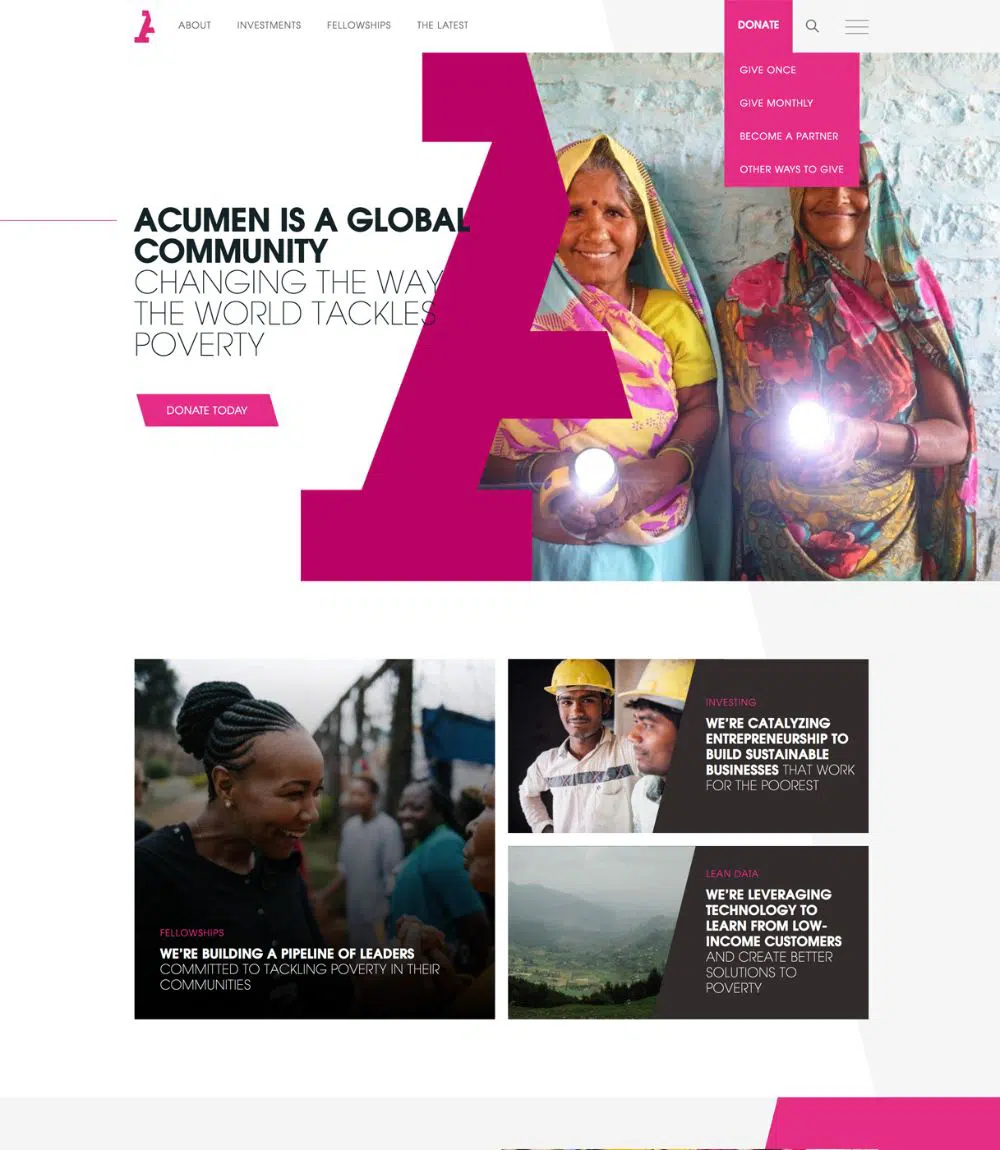
非營利網站是為事業或非營利組織獲得資金和捐款的最直接方式。 該非營利性網站將詳細說明它正在努力提高用戶意識並獲得捐款的原因。
創建一個非營利性網站必須讓人們相信網站的合法性並接觸更多的人。 您可以列出您期待接受資金的原因。 列出您正在努力的原因並創建一個演示文稿,使用戶能夠了解原因的嚴重性。 此外,您必須創建一個商家帳戶,您可以通過該帳戶接受卡付款。
每當您創建網站時,它必須具有良好的設計,而不僅僅是吸引人的外觀。 該網站必須通過擁有滿足用戶需求的網站來吸引用戶。 每個項目都有特定的格式和佈局,最適合他們。 使用佈局和格式,讓您感覺它適合您並且可以輕鬆連接到用戶。
每當您創建網站時,請始終考慮您對網站的期望,並牢記並進行相應的設計。 了解期望將幫助您找到最能吸引用戶的網站。
在創建特定網站時始終了解最佳實踐。 如果您不想遵循常規方式,請在創作中打造您的獨特風格。 不同類別的網站由於其傳統使用的佈局和格式而看起來不同,這一直有效,並且注意力集中在設計上。