在網頁設計中混合實心和空心字體的 12 個鼓舞人心的例子
已發表: 2021-01-19混合和匹配字體以找到最適合網站的字體是一種常見的做法。 通常,設計師為標題選擇一種字體,為正文選擇另一種字體。 第一個是花哨和大膽的,以使標題引人注目。 而第二個通常很簡單,可以使文本易於閱讀。
這裡甚至還有流行的選擇和潮流引領者。 網站設計的這個階段非常適合有創意的人群,儘管有時需要刷新和翻新才能繼續前進。 最近,它受到了打擊。
空心和實心字體的結合是網頁設計排版的一個全新趨勢。
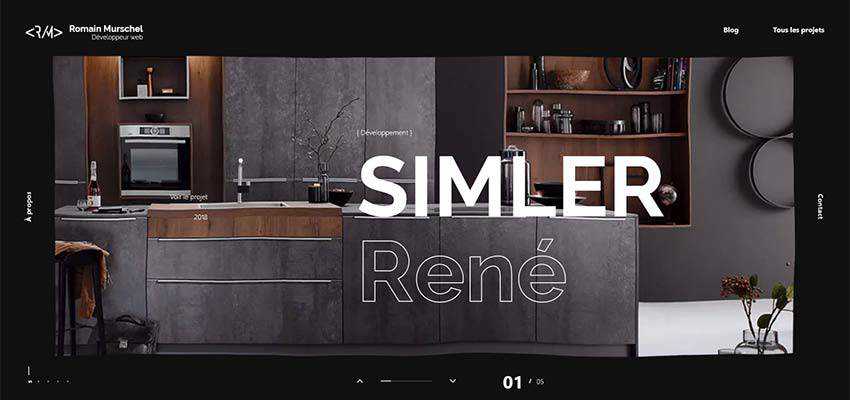
羅曼·默歇爾
Romain Murschel 的個人作品集是這種試圖在競技場上與大牌老玩家競爭的小主流理念的完美例子。
在這裡,空心和實心樣式用於突出顯示滑塊中顯示的每個項目的名稱。 這個技巧以其獨創性和錯綜複雜的美感引人注目。 它還與網站的超現代設計以及一些創新功能(例如畫布的液體狀行為)完美契合。
更重要的是,請注意標題相對較大,但不會壓倒或壓倒訪問者。 它也不會分散人們對背景中美麗圖像的注意力; 它只是坐得很漂亮,而且做得很好。

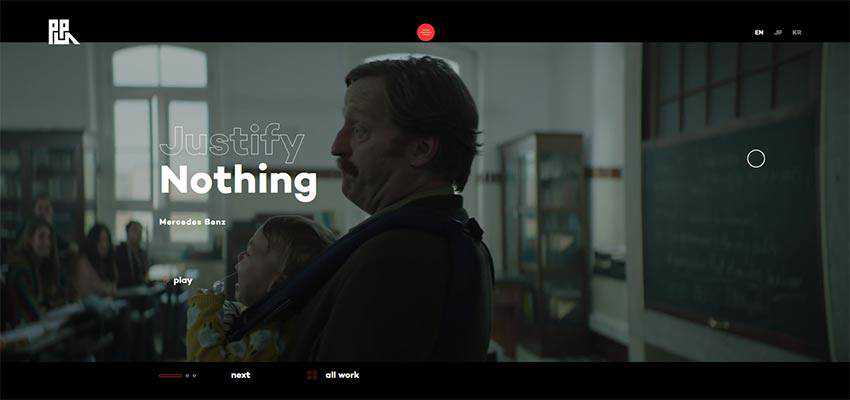
葡萄牙生產
葡萄牙生產是另一個很好的例子。 在這裡,英雄區域以夢幻般的視頻背景為標誌,活動的口號以兩個字呈現。 “Nothing”從一開始就打動了你,然後“Justify”加入了影響——產生了一個有利的結果。


癮君子狂歡
與前面的示例非常相似,Addict Rave 也具有視頻背景。 與之形成對比的是,標題不僅設置了大尺寸,而且還使用了實心和空心的文體選擇分為兩個生動的部分。 “Addict”在這裡是一個明顯的明星,而“rave”是一個完美的補充。

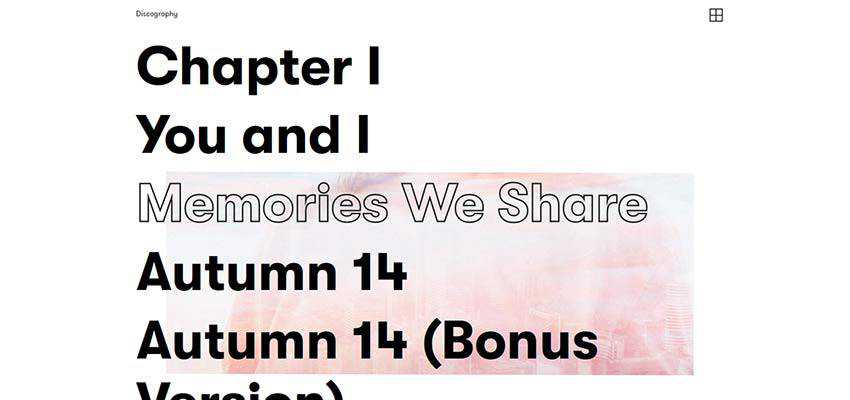
樂視音樂
這一趨勢具有蓬勃發展的良好基礎。 它有一些很好的現實應用。 首先,這種組合可用於強調所選單詞——就像 Coveo Music 一樣。
在這裡,我們可以看到一個複雜的滑塊。 首先向我們打招呼的是帶有作品名稱的列表。 當您將鼠標懸停在標題上時,將顯示一個圖像,並且標題將其狀態從純黑色更改為空心,表明它是當前選擇。 齊楚。

傾斜故事
正如您可能已經猜到的那樣,實心和空心的文體選項一起使用可以很快使一個單詞活躍起來。 它提供了更大的視覺重量,並通過使其視覺上更輕來稍微暗淡另一個。 然而,鏤空的造型仍然因其優雅和精緻的外觀而引人注目。
考慮傾斜故事。 該項目背後的團隊使用這個技巧來做到這一點。 他們突出了作品的名稱,仍然將機構的銘牌裝扮成花哨和時髦的東西。 你在這裡讀到的第一件事是“咬回來”,但倒置的“傾斜”仍然是第二件引人注目的事情。

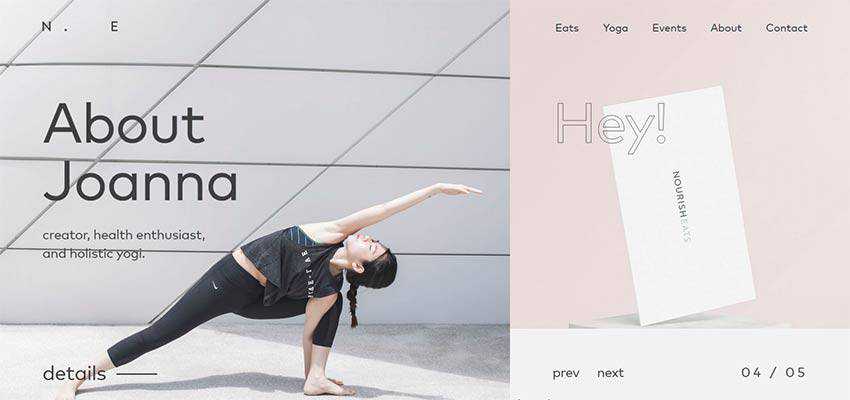
滋養飲食
這種趨勢蓬勃發展的第二個原因在於它能夠自然地放置口音並設置互補元素,而無需付出額外的努力。
考慮 NourishEats。 首頁以不對稱的分屏形式向觀眾致意,其中左側優先於右側。 多虧了幾件事,我們才能看到它。 顯然,該部分的大小表明了這一點。 更重要的是,字體的風格也澄清了這一點。 “關於喬安娜”看起來比脆弱和輕快的“嘿”更加堅實和大膽。

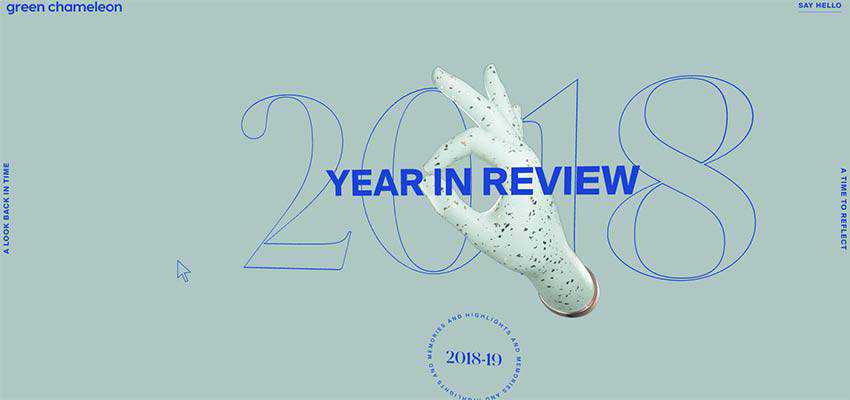
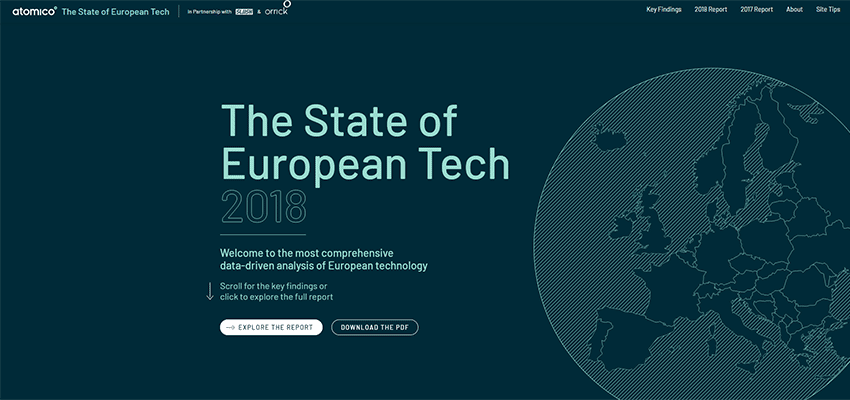
Green Chameleon 年度回顧/歐洲科技現狀
Green Chameleon 和 The State of European Tech 的年度回顧採用了相同的策略。 這兩個網站都採用實心字體顯示項目名稱,空心字體表示年份。
在第一個示例中,年份位於背景中,而在第二個示例中,它是文本塊的組成部分。 在這兩種情況下,它們看起來都比較突出,可以作為完美的附加元素。


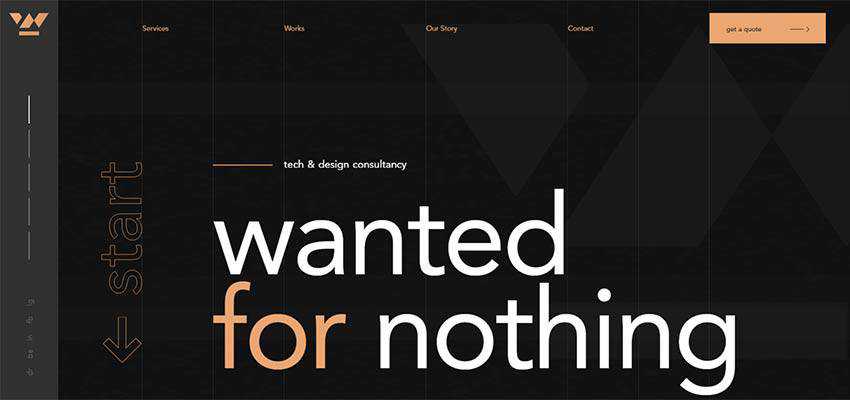
無所求
在“無所事事”的情況下,您偶然發現了一個可靠的標題,它使屏幕上的其他項目靜音。 但是,由於“開始”這個詞的空洞外觀,它自然而然地在構圖中佔據了應有的位置,從而激發了用戶的行動。

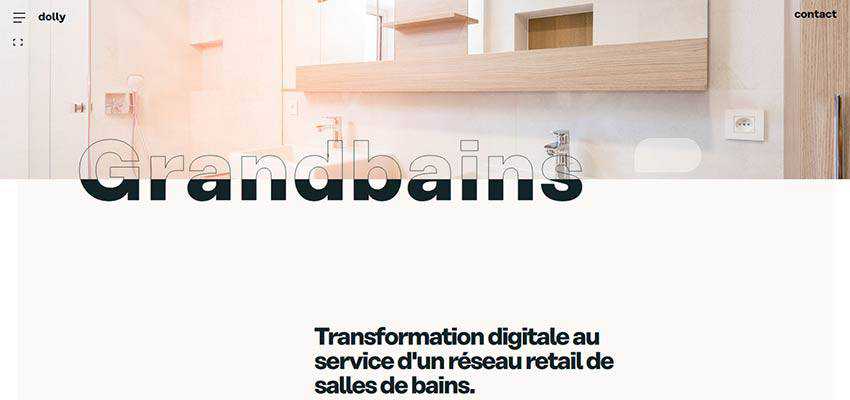
Dolly – 代理機構 / Vincent Saisset / Betamatters
最後,這種趨勢是使字體看起來具有裝飾性並且信息更響亮的好方法。 考慮 Dolly – Agency、Vincent Saisset 和 Betamatters。
支持 Dolly Agency 設計的創意團隊用一個詞而不是兩個詞來應對趨勢。 結果,我們可以看到一個有趣的鏡頭,它使標題完美地融入環境,同時做出了聲明。 它是大膽而有力的“開始”和精緻優雅的“結束”的混合體,很容易引起人們的注意。

Vincent Saisset 的網站採用了這種解決方案來避免投資組合部分變得平庸。 在這裡,常規的標題列表不僅展示了藝術品,還起到了裝飾的作用——增加了整體的藝術氛圍。

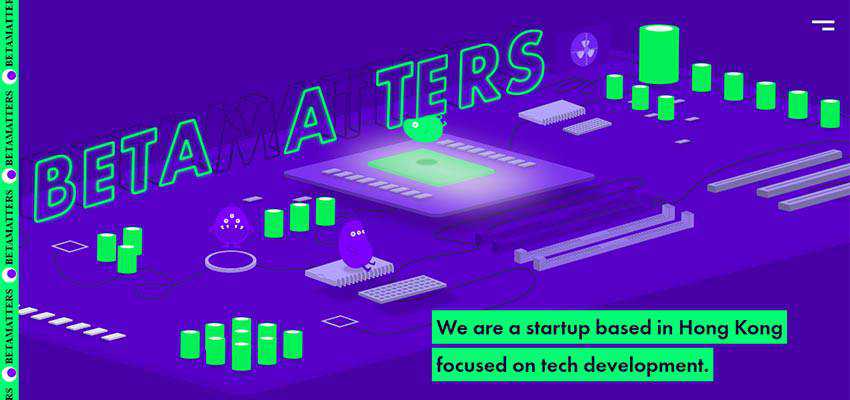
Betamatters 有一個視覺上巨大的英雄區域,但這並不能阻止銘牌和歡迎信息脫穎而出。 這是空心和實心排版的另一個奇妙串聯。
請注意帶有大量電線和圓柱體的受數字啟發的隨行人員。 這家公司的名字是空洞的和立體的——它像手套一樣適合這裡。 歡迎信息以純色字體設置,並且與構圖相得益彰。 它自然而然地在人群中脫穎而出。

有效的組合
我們習慣於在英雄部分中看到類型系列的組合,用於以誘人的方式放置標題和歡迎塊。 今天,我們可以見證這種做法的一些變化。
這些變化並不是全新的東西,但它們聰明而聰明。 將空心和實心樣式混合用於排版是如此簡單和優雅,用戶可以毫不費力地接受它。 這個小解決方案讓久經考驗的日常練習煥然一新。
這種技術以一種不引人注目的方式使事情變得有趣,同時巧妙地突出了重要的細節。 它也有一些現實生活中的應用。 因此,在正確的手中,它可以變成令人難以置信和實用的東西。
