網頁設計中使用三角形的設計趨勢
已發表: 2020-04-23您可能想知道:“三角形有什麼特別之處? 它只是一個簡單的、原始的幾何形狀。 甚至沒有一絲完美主義的圓形或方形。” 而且,你是絕對正確的(起初)。 它沒有什麼特別之處。
然而,它是第一個多邊形。 它由神聖數量的邊和角組成:三。 而且,這在現實生活中非常罕見,因為我們周圍都是正方形和長方形。 仔細看看周圍:牆壁、窗戶、門、電視、手機,甚至鍵盤上的按鍵——一切都是立方體或平行六面體。
這就是三角形如此特別的原因。 他們總是引人注目。 請記住熨斗大廈——這絕對是驚人的。 在現實世界中,為這種形狀找到合適的實現是具有挑戰性的。 但在網上,沒有什麼是不可能的——尤其是在網頁設計方面。
如今,交互式和靜態球體和球體填充了大量項目,很好地與現代高端解決方案配合使用。 在這一系列事件中使用三角形作為裝飾很有意義。 這只是一個自然的結果。 而且,老實說,它的首次亮相相當出色。
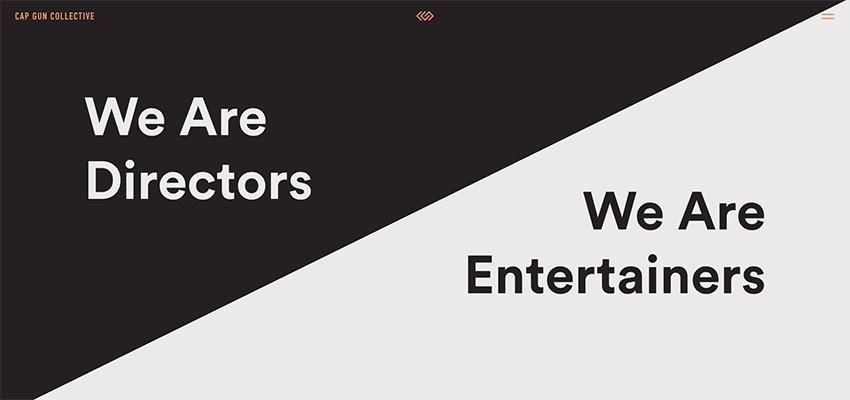
蓋槍集體
幾年來,幾何形狀一直令設計師們興奮不已。 幾何是一種趨勢,這是肯定的。 不久前,我們目睹了廣場的興起。 分屏不僅仍然存在,而且還進行了改造。 只需考慮 Cap Gun Collective。 正如我們所知,他們的團隊擺脫了分屏,並提供了一個全新的願景。 這意味著使用對角線將屏幕分成兩半,從而形成兩個獨特的三角形。 這是一個獨創的解決方案,既可作為裝飾,同時又可作為視覺描繪信息的工具。

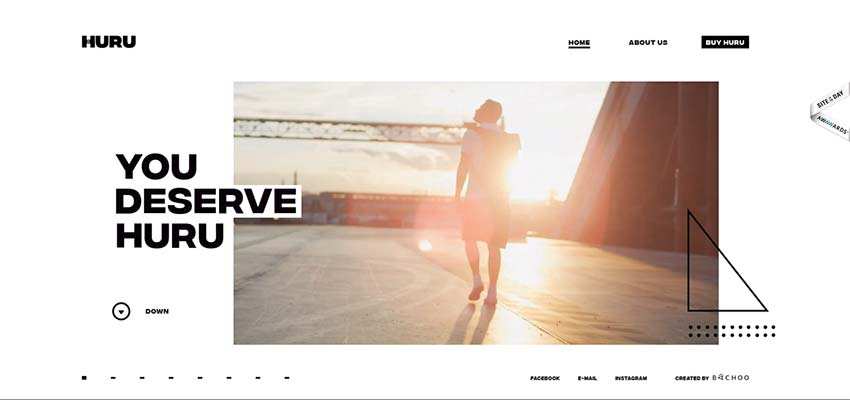
呼魯
首先,當談到使用三角形作為裝飾時,我們希望它們被用作隨行人員的一部分。 例如,考慮 Huru 的情況。 一個經典的直角三角形,超細的線條和大量的新鮮空氣——平庸,不是嗎? 這次不行。 在這裡,三角形是美學的一個組成部分,與其他裝飾細節完美搭配。 它為界面添加了一個額外的層並有助於對稱 - 鏡像左側的字母。 在某些時候,它甚至提醒我們這裡宣傳的背包 - 更不用說支持整個項目的簡單和輕盈的整個意識形態。

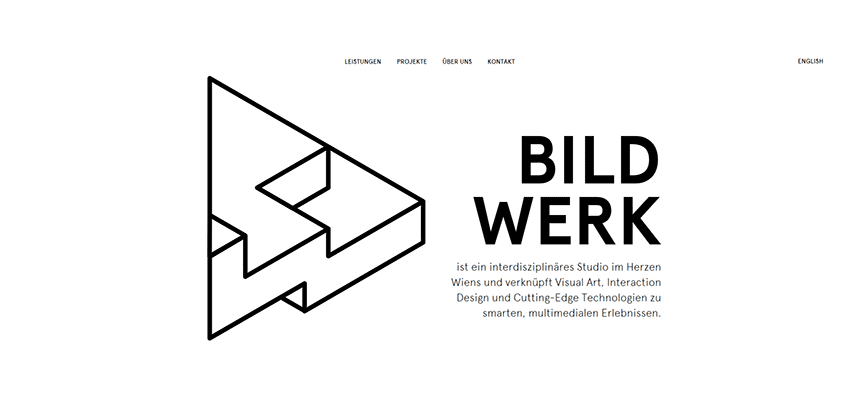
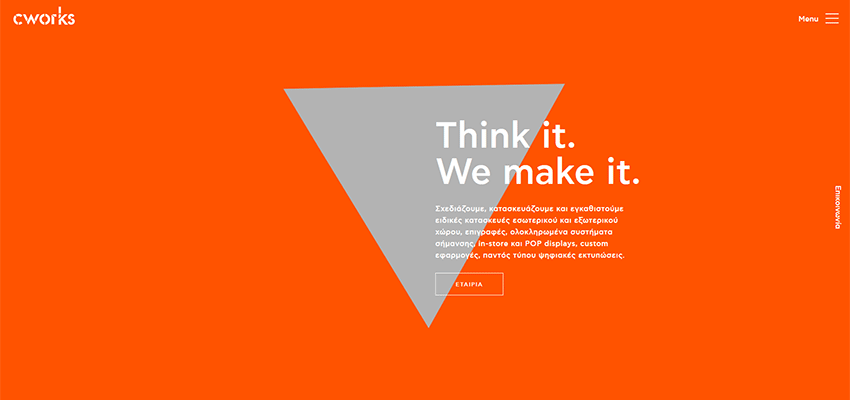
Bild Werk / Cworks
在 Bild Werk 和 Cworks 的主屏幕中展示了另外兩個微不足道的應用。 位於維也納的跨學科工作室的團隊提醒我們,三角形可以作為主要插圖來豐富英雄區域。 它們的三角形比上一個示例中的三角形更複雜。 它甚至是3維的。 請注意三角形如何平衡文本部分。 是的,確實讓人眼前一亮。 但是由於脆弱的線條樣式和大量的空白,這會產生一種輕盈的感覺。 更重要的是,它不僅描繪了工作室固有的多學科性,而且還展現了具有一定工程質量的創造力。

至於 Cworks,他們的創意團隊利用三角形作為背景的一部分。 它與整體單色橙色畫布形成鮮明對比,自然地將注意力吸引到屏幕的中央部分。 一方面,它是一個有趣的功能,使設計充滿熱情。 另一方面,它是一個不引人注目的焦點。 該團隊用一塊石頭殺死了兩隻鳥。

Takeshi Oid / Detaen Consulting
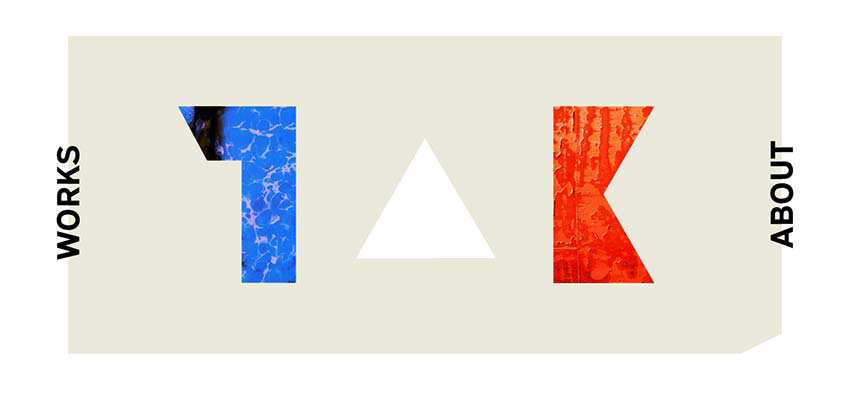
讓我們將之前的解決方案提升到一個新的水平,讓它們更加有趣和迷人。 相應地考慮 Takeshi Oid 和 Detaen Consulting 的個人投資組合。
Takeshi Oid 個人作品集的首頁以具有一種抽象主義精神的現代插圖為標誌。 一個扁平的三角形作為加載器歡迎在線訪問者。 然後它變成一個金字塔並佔據中心舞台。 正如預期的那樣,一切都開始了。 並且由於視差效果,英雄區域感覺是 3D 的。

與前面的示例非常相似,視差效果位於解決方案的核心。 Detaen Consulting 背後的團隊結合了兩種流行的技術:遮罩和視差,產生了奇妙的結果。 它很簡單,同時也是原創的。

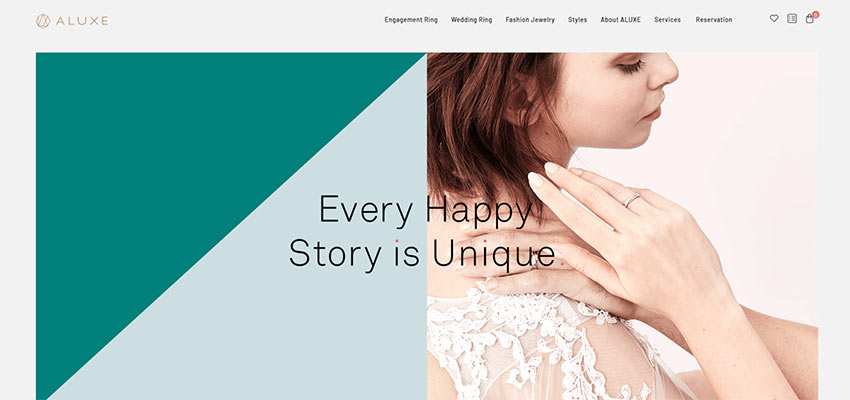
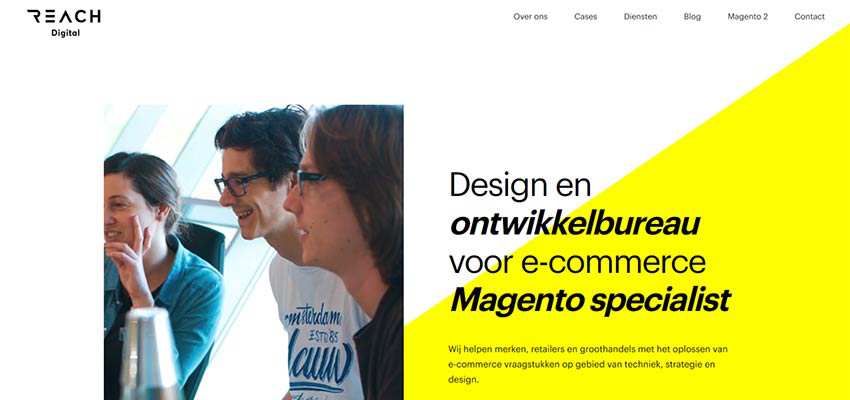
Aluxe / Reach Digital / Bonnefooi Roosendaal
正如我們前面提到的,三角形可以用作背景的裝飾元素。 考慮 Aluxe、Reach Digital 和 Bonnefooi Roosendaal。 前兩個展示了一個有趣的分屏畫面,其中一個邊使用三角形分成兩部分。 在這兩種情況下,每個三角形都有一個與另一個形成對比的純色。 在第一個示例中,標語位於屏幕的中心,使三角形和圖像幾乎相等。 在後一種情況下,三角形作為標語的背景,使文本更加突出。


在 Bonnefooi Roosendaal 的情況下,三角形作為標識和菜單的堅實基礎——為這些元素設置情緒和方向。 它將一切與圖像背景分開,豐富了整體美感。 結果,頂部標題獲得了藝術感,三角形發揮了重要作用。

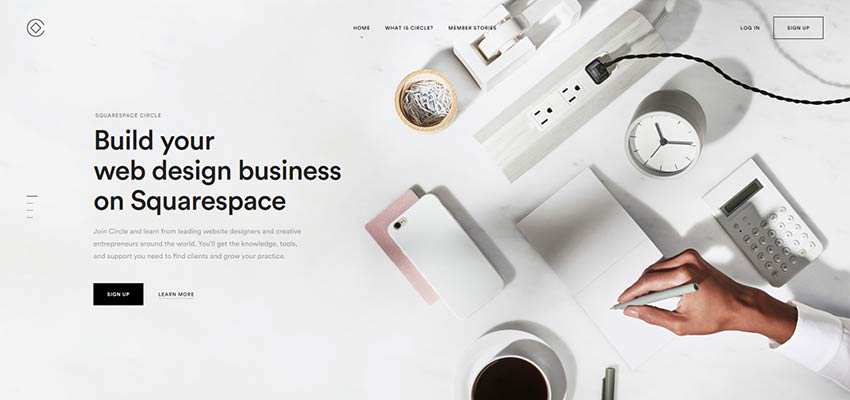
圓方空間
最後但同樣重要的是,Circle Squarespace。 雖然這裡沒有明顯的三角形,但如果仔細觀察,你會發現英雄區域的特點是一個三角形的文具構圖。 這不僅是一個不錯的技巧,增加了一點創造力,而且構圖的角度看起來就像一個箭頭,不顯眼地指向標語。

看看三角的力量
我們已經看到了 Web 界面的各種趨勢。 他們中的一些人來來去去; 其他人留下來,變成經典。 幾何形狀的使用是具有其自身驅動力的趨勢之一。
畢竟,任何界面的骨架都是經過深思熟慮的幾何塊的混合體,在某些情況下,肉眼是無法看到的。 相反,其他人則暴露在公眾面前。 像圓形和矩形一樣,三角形很好地融入了網站設計的四四方方結構。 它們具有一定的魅力,使它們脫穎而出,並為整體印象增添了一絲特殊性。
