網頁設計中的霓虹燈:使用顏色來吸引用戶的注意力
已發表: 2021-01-12顏色是網站設計中最強大的工具之一,尤其是在操縱閱讀流程方面。 通常,標準閱讀路徑從左上角開始,但一些亞洲和阿拉伯文化除外。 人們的視線從左向右移動,逐漸往下看。 這個原則無處不在。 但是,這並不意味著您不能做出一些例外。
例如,您可以將標語設置為大字體,它會立即吸引眼球。 強迫人們改變正常行為的另一種行之有效的方法是使用與設計的其他單位形成鮮明對比的顏色。 無論環境和鄰里如何,一種久經考驗的選擇是霓虹色。
霓虹色總是引人注目。 這是他們的本性。 更重要的是,由於今年出現了許多以千禧一代為目標的網站設計,充滿了漸變和年輕的細節,它變得非常流行。 它完美地融入了充滿活力的嬰兒王國——成為一個微小的趨勢。 讓我們考慮一些有代表性的例子。
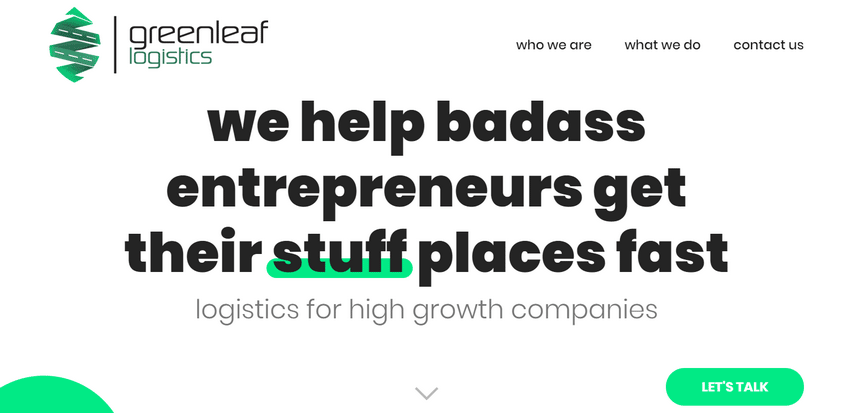
綠葉物流
Greenleaf Logistics 的主頁添加了多種現代解決方案,這些解決方案立即引起了人們的注意。 例如,所有圖像都呈現為變形斑點。 在如此奇異的環境中,霓虹色非常適合一般審美。
標識、號召性用語和“向上”按鈕設置為幾乎尖叫的綠色。 它們是不引人注目的焦點,迫使讀者遵循團隊建立的路徑。

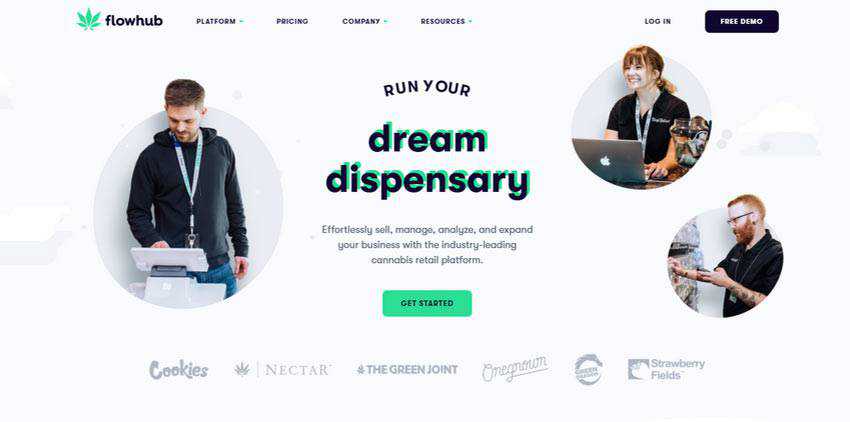
流量中心
與前面的示例非常相似,這裡的霓虹燈效果用於幾乎相同範圍的 UI 元素。 然而有一些微小的差異。
例如,Greenleaf Logistics 背後的團隊只在標題中突出顯示了一個詞,而 Flowhub 則強調了整個標語。 他們把它當作一個陰影來使用,它會根據鼠標的位置改變它的角度。 此外,霓虹綠不僅突出了內容中的文字,還突出了隨附插圖、圖像和圖標的重要細節。

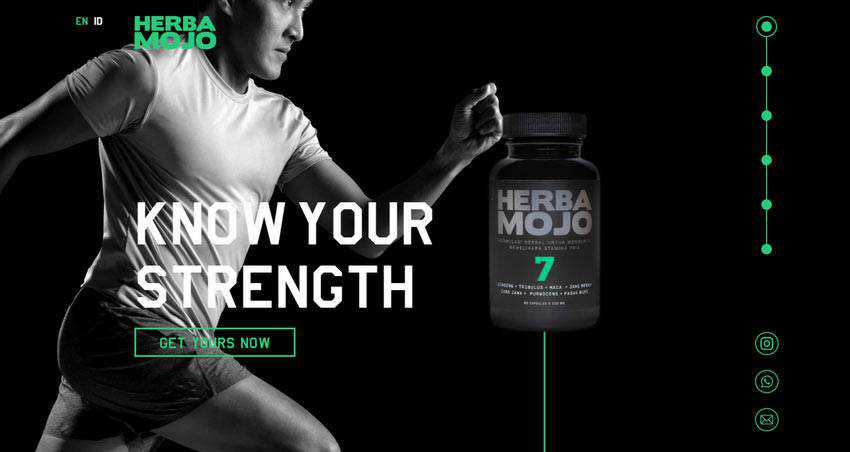
草本魔精
霓虹綠是一種非常普遍的色調,可以很好地搭配淺色和深色主題。 考慮 Herba Mojo 在實踐中展示它。
在這裡,熒光綠色用於各種細節:標識、語言切換、滑塊控件、CTA,甚至產品圖像。 然而,它並不覺得壓倒性的。 交易是黑暗的環境通過在這兩者之間取得很好的平衡來挽救一天。

好吧,我們已經提到霓虹綠在不同類型的環境中就像手套一樣適合。 然而,它的最佳劑量呢?
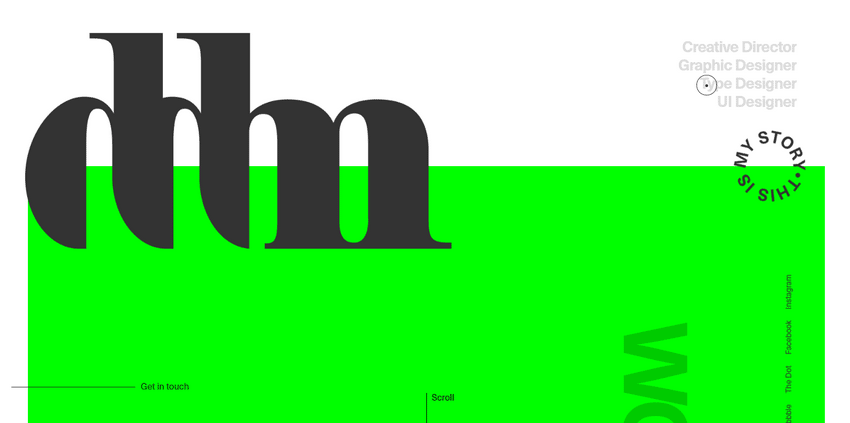
達尼洛·德馬科
前面提到的所有項目都具有相當有限的熒光色。 它主要分散在整個頁面中,看起來像明亮的飛濺。 但是如果你想把它用作一個大而大膽的地方呢? 沒問題。 考慮一下 Danilo Demarco 的個人投資組合。
在這裡,氪石綠佔據了主頁的最大份額。 然而,令人驚訝的是,它並沒有壓倒遊客,也沒有嚇跑他們。 它只是工作。 在 UI 的每個角落都可以看到。 它豐富了大小標題、懸停狀態、鼠標光標、內容部分、塊顯示效果等。它在這裡稱雄,沒有人會抱怨。

霓虹綠並不是當今網絡上唯一使用的一種。 霓虹色系列有一些出色的選擇。 讓我們考慮其他很棒的選擇。
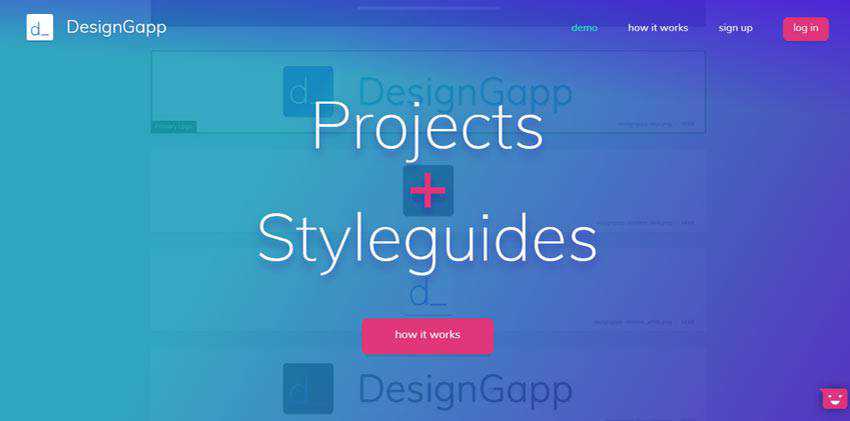
DesignGapp
DesignGapp 採用華麗的粉紅色,在藍色漸變風格的背景下立即展現其美麗。 它巧妙地突出了 CTA,與貫穿整個網站的充滿活力的主題完美融合。

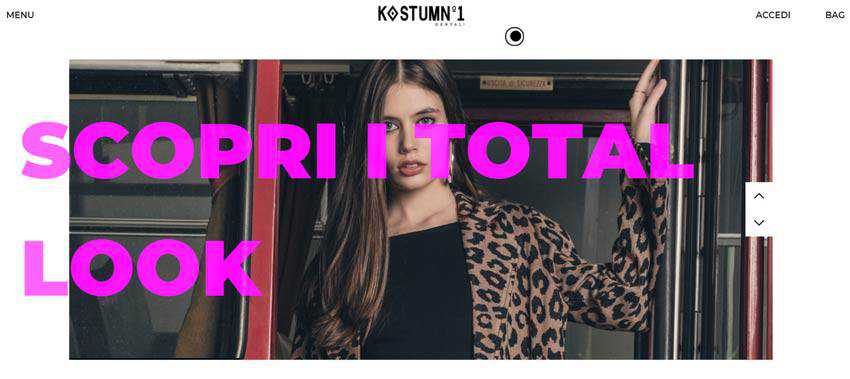
科斯圖姆 1
火辣的紫紅色和一個時尚相關的網站,就注定要在一起了。 它輕鬆地賦予設計奢華和精緻的感覺。 即使與大字體一起使用,它也不會破壞整體和諧並且看起來很有機。 它豐富了產品名稱的滑塊和懸停狀態中的標題。

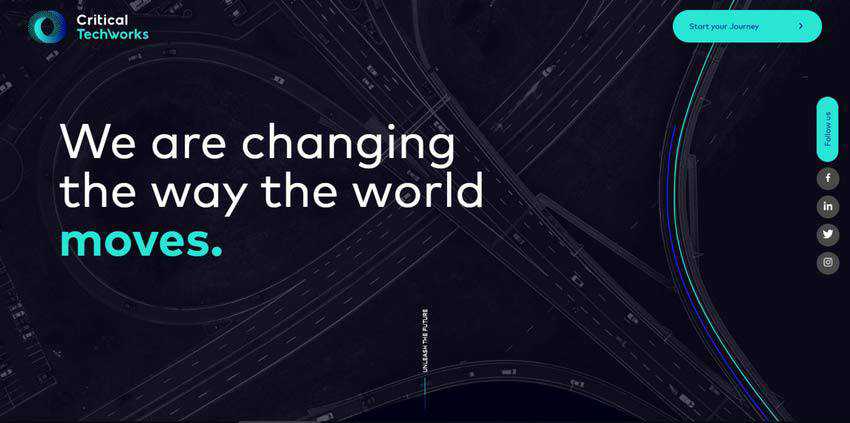
關鍵技術
Critical Techworks 採用了最具標誌性的霓虹色調之一:濃郁的綠松石色。 它在黑暗的技術環境中看起來很出色。 充滿魅力的 UI 的所有細節從一開始就吸引了人們的注意。
CTA、文本、標題、圖像元素和車輛部件都從中受益。 更重要的是,還有一種額外的深藍色熒光色調。 它與綠松石完美搭配,為設計增添了額外的優勢。

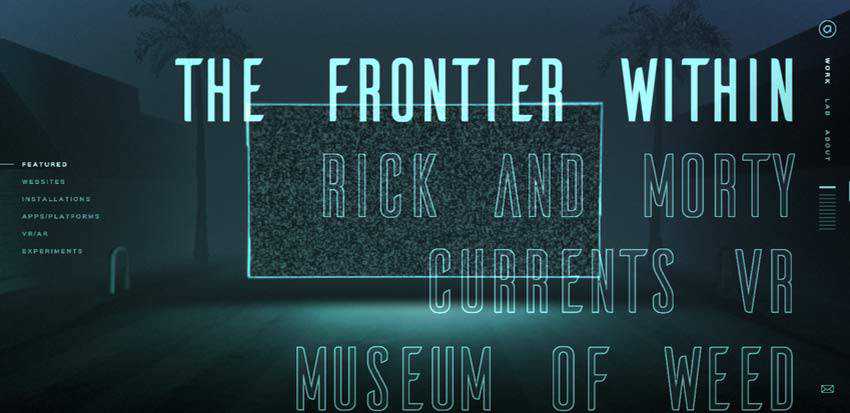
主動理論
Active Theory 採用與上例相同的解決方案。 該網站還具有強大的技術氛圍,散發著精緻的氣息。 在這裡,霓虹藍與線條式排版合作。 這兩個人一起組成了一對甜蜜的情侶。
那不是全部。 還有一些其他的熒光色調。 他們完美地完成了主題,使網站感覺獨一無二。

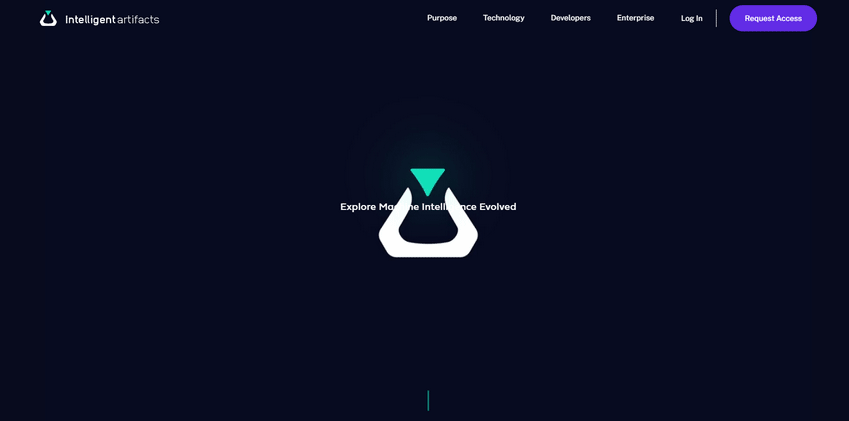
智能神器
Intelligent Artifacts 的主頁充分利用了一對霓虹色:綠松石色和紫色。 再一次,它們被用於一張幾乎是黑色的畫布上,展示了它們精緻、黑暗的本性。
它們幾乎閃閃發光,瞬間吸引眼球。 作為合適的選擇,它們被用來引起對網站基本細節的額外關注,例如號召性用語按鈕、標識、導航,甚至圖像。

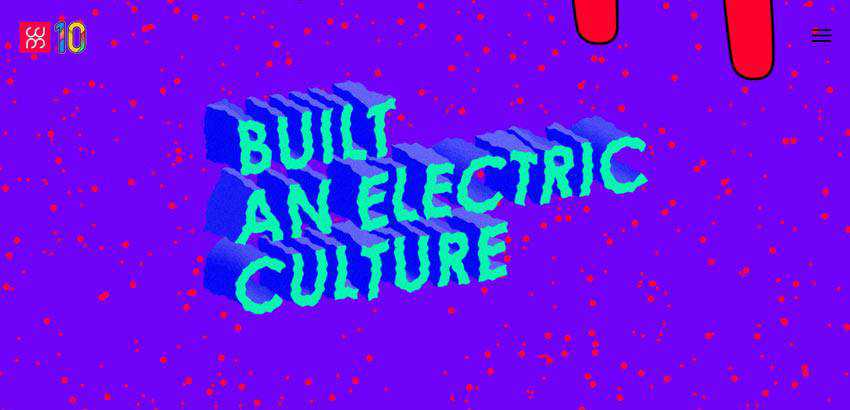
哇媽媽設計
Whoamama Design 背後的團隊圍繞霓虹色構建了他們的整個美學。 他們無處不在。 這個網站給人一種電動、奇異和花哨的感覺。 這就像迪斯科過去的爆炸。
有些人可能認為它太過分了,而另一些人可能會覺得所有這些怪癖都很有趣。 總而言之,這種獨特的奇特和奇異使 UI 從人群中脫穎而出,並引起人們對內容的關注。
在激烈的網絡競爭的嚴酷現實中,您還需要什麼? 有時你需要成為一個怪胎才能讓自己聽到。

更加豐富多彩的存在
霓虹色的主要優點之一是它們與深色和淺色主題完美搭配,帶來一定的魅力。 當與白色背景和光線環境一起使用時,它們會讓人覺得俏皮和異想天開。 當與黑色帆布和陰沉的色調一起使用時,它們會展現出其精緻而復雜的本質。
它們也非常適合不同類型的網站。 無論是基於 AI 開發產品的嚴肅公司,還是尋求志同道合用戶的社區平台,霓虹色都會在陽光下找到自己的位置,為用戶體驗做出貢獻。
