2022 年頂級網頁設計趨勢
已發表: 2021-10-25網頁設計趨勢每年都會頻繁更新。 他們專注於通過使用 javascript 框架為編碼提供高水平的適應性想法。 與其他門戶網站相比,吸引獨創性的頁面佈局結構被稱為網頁設計。
互聯網資源是在商業組織中推廣產品的一種手段。 網頁設計在維護公司聲譽方面起著至關重要的作用。 它可以在搜索排名中實現有效的網站推廣並保持新的訪問者。 了解最新的網頁設計趨勢有助於避免破壞 SEO 的網頁設計錯誤。
客戶將收到有關該品牌的信息。 它利用了各種方法,這些方法既可以個人使用,也可以與其他方法結合使用。 需要考慮開發者的創意、頁面的吸引力、專業性等。
視覺傳達是未來。 對擁有數字媒體學士學位的熟練專業人員的需求正在增加。 通過設計傳達品牌價值是一門藝術,您應該通過實踐來學習和發展。 了解最新趨勢有助於您完善設計技巧。
2022 年頂級網頁設計趨勢的興起是構建成功即將到來的項目的絕佳機會。
以下是 2022 年的主要網頁設計趨勢:
聲控操作
聲控非接觸式交互技術適用於那些經常使用平板電腦或智能手機等小工具的人。 內置麥克風針對語音交互。 這項技術已經被蘋果、微軟、谷歌和亞馬遜等許多公司使用。
聲控交互有許多積極的方面,如不同選項的免費管理、快速信息搜索、非接觸式頁面導航等。您還可以遵循最佳實踐來優化您的網站以進行語音 SEO。
應用自定義滾動
通常,標準計算機使用鼠標滾動在垂直位置完成滾動。 現在,隨著最新技術的發展,自定義滾動的趨勢已經出現。 自定義滾動選項在水平方向和所有平面上都可用。
用戶可以通過標籤或手機上的水平滾動來享受舒適的觀看體驗。 滾動捕獲允許用戶從不同的側面和平面查看屏幕。

簡約的空白
清爽乾淨的風格在網頁設計趨勢中佔有一席之地,多年來一直佔據主導地位,並且沒有任何停止的跡象。 網站中的極簡主義意味著更少的混亂和元素,它在簡單性中脫穎而出,並通過頁面內容吸引訪問者。
今天,簡約的網頁設計利用排版上的空白空間,並將其與白色背景相匹配,以便標題和照片等元素彈出並吸引觀眾的注意力。
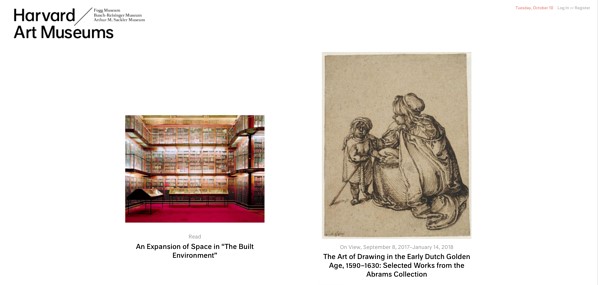
哈佛藝術博物館的網站就是這種趨勢的一個完美例子,它擁有一個現代而別緻的頁面,在空白和整潔的元素之間取得了很好的平衡。 沒有圖像擁擠在一起,保持了反映現實生活中博物館通常樣子的干淨美學。

黑暗模式
從時尚到用戶界面的跨越界限是對深色的偏好。 許多用戶現在更喜歡應用程序的暗模式,這使得設計師也開始在網站上實現這一趨勢也就不足為奇了。 然而,它並不像你想像的那麼新——早期的計算機使用單色顯示器,具有黑色背景和粗體綠色文本。
如今,深色模式已成為用戶想要的一種趨勢,以便他們可以方便地從淺色切換到深色。 顯示低光界面可防止屏幕眩光導致用戶眼睛疲勞,這種情況通常發生在夜間查看頁面時。 它還為任何網站增添了時尚和現代的美感,並有助於吸引用戶的眼球。
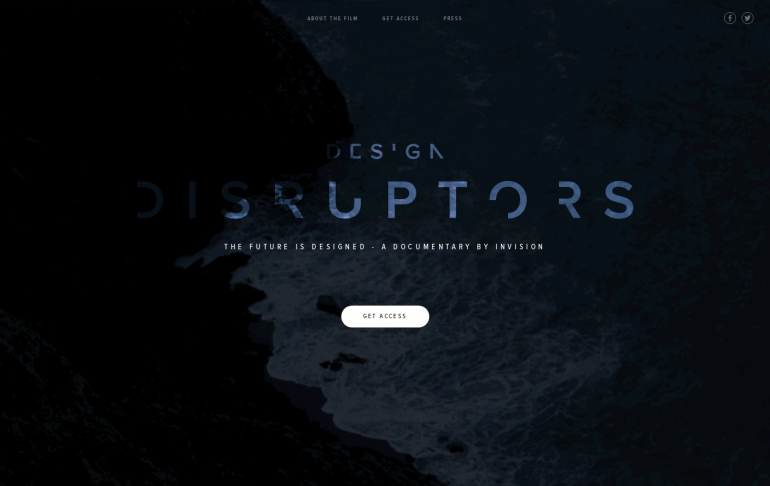
查看 Design Disruptors 的此設計,其中主頁上有一個帶有深色疊加層的視頻。 它還在整個網站中使用低光主題。

玩漸變色
今年的設計將更多地轉向漸變而不是平面顏色,賦予元素更多的深度和個性。 這是一場視覺盛宴,讓用戶享受色彩的藝術融合,讓設計看起來更有趣。
品牌喜歡使用漸變作為識別元素,因為它用途廣泛,可以在多種情況下使用,包括背景、口音,甚至可以作為網站上照片和插圖的主題。 當它在設計中加入漸變時,號召性用語按鈕可以更容易點擊。
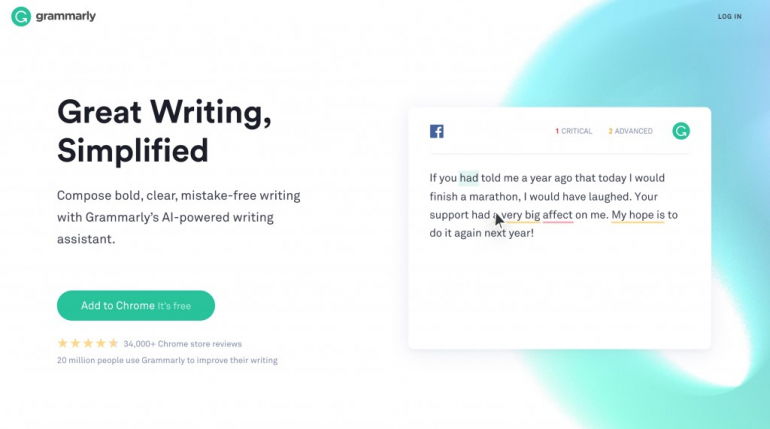
舉個例子,Grammarly 網站在它上面使用了漸變,並帶有極簡主義的漸變。 通過在整個網站上使用綠色、平靜的色調,該網站看起來更方便瀏覽,也更容易讓人賞心悅目。


先進的技術
自動化是當今科技行業的一件大事,它轉化為當今創建的網頁。 今年,具有語音 UI 功能的聊天機器人和自動化助手將成為網頁設計的標準功能,為觀眾營造交互式用戶體驗。
網站在 2022 年勢必會更具對話性,尤其是隨著 .xyz 等新域名的推出。 任何人都可以 24/7 全天候訪問聊天機器人,充當指導和支持服務。 隨著人工智能的最新發展,隨著更好的人工智能技術被推向市場,聊天機器人將成為不斷升級的趨勢。
同樣,語音助手也將成為焦點,為客戶提供免提使用網站的體驗。 它很有用,特別是對於殘障人士,為他們提供更直觀的選擇,讓他們可以沉浸在瀏覽和體驗網站的過程中。
3D效果
3D 設計使圖像更加逼真和深度,這就是為什麼設計師在應用於網頁設計時認識到其優勢的原因。 今年,靜態、交互或動畫元素的 3D 效果將主導趨勢,說服用戶更多地探索該網站。
3D 模型,無論是靜態的還是交互式的,在從屏幕上觀看時都更加引人注目和印象深刻。 任何帶有 3D 元素的網頁設計都會立即看起來更加現代和精緻,這增加了品牌的吸引力。
讓您與元素交互的網站,如 MST Agency 的滑動功能,激起用戶的好奇心並鼓勵他們在頁面上停留更長時間。

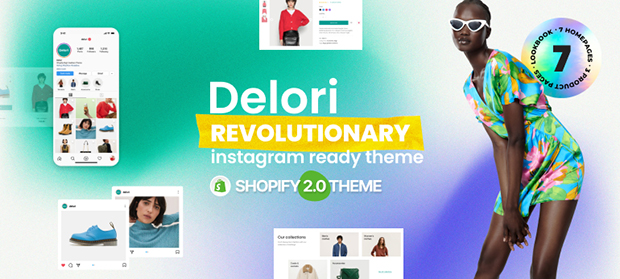
Delori Shopify 2.0 主題
您可能還沒有聽說過適用於 Instagram 商店的 Delori Shopify 主題。 這絕對是一個值得關注的話題。 您在這兒會找到什麼? 首先,強大的 Shopify 2.0 功能:動態過濾系統、比較和願望清單選項、產品頁面上的高級媒體(圖像、視頻、youtube、Vimeo、3D 模型)、產品頁面上動態塊的實現等。
這個主題易於使用和編輯。 即使您完全沒有使用馬賽克塊構造器的經驗,您也可以創建自己的網站。
這絕對是任何人都可以使用的最簡單的模板。 設計元素使用拖放技術進行管理——無需接觸佈局代碼即可添加、複製和移動它們。 輸出將是商店、博客或其他 Internet 資源的現成網站。 該主題是專門為 Instagram 商店改編的,它與今天非常相關。 下載演示以查看其功能。

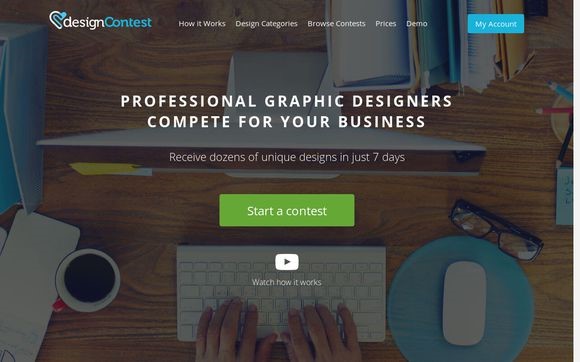
通過比賽挖掘人才
網頁設計使用徽標和內容等多種元素來保持品牌的凝聚力和受眾的可理解性。 今天,設計師正在與其他設計師聯繫,以匯集人才並創建具有衝擊力的網站。
像 DesignContest.com 這樣的在線競賽網站是結識世界各地專業設計師的絕佳途徑,他們可以創建對網站至關重要的高質量徽標和其他品牌元素。 客戶只需要填寫他們心目中的項目簡介,然後有興趣的設計師就可以提交他們的作品。 它為客戶提供瞭如此多的選擇,以確保他們獲得符合他們要求的設計。
這種合作努力在網頁設計趨勢中佔據一席之地,為全球範圍內更獨特的網頁設計打開了機會之窗。

加起來
這些網頁設計趨勢可以為您的下一個網頁設計項目提供靈感,這樣您就可以在互聯網這個廣闊的世界中保持競爭力。 新的 2022 樣式可以為您提供優勢,提供經證明受到用戶歡迎的頁面。
但是,將您的品牌標識注入網頁設計中也很重要,賦予它獨特的光環。 優先考慮用戶友好的體驗總是一件好事,以鼓勵用戶留在您的頁面上並瀏覽它所提供的內容。
