頂級網頁設計工具和資源,讓您的遊戲保持領先
已發表: 2022-09-15奇怪的是,您經常在網上搜索新事物、出色的網頁設計工具、代碼片段或資源。 這需要時間。 今天我們換個方式吧! 我們編制了一份我們認為有用的網頁設計軟件列表,其中包含您希望發現的工具和資源。 當然,不是一個詳盡的,但值得你花時間的一個。 為什麼? 好吧,無論您要解決什麼問題,我們都非常確定本綜述有您的答案。
我們在下面收集的資源大多是無代碼解決方案。 我們很清楚對這類工具的需求在穩步增長,我們不能忽視它。 這取決於您使用的網頁設計工具,但有一件事是肯定的 - 它會節省您的時間。 無論您的技能水平如何,它們都可以幫助您快速有效地設計事物。 好吧,讓我們開始吧。
PS 四處尋找靈感? 請繼續關注我們的綜述,我們保證它們將成為我們博客中的常規功能。
線框和模型工具
模型工具實際上是現代網頁設計師武器庫中的主要工具,有時甚至是唯一的工具。 這些技術已經走了很長一段路,現在,我們可以輕鬆地分享我們的想法,將它們可視化並與我們的團隊合作。 多在一個儀表板中。 線框和模型工具可以節省一天的時間。 但這裡有個竅門——工具的選擇取決於你的需要。 比如說,您可能會發現 Sketch Web UI 工具包不再符合您的需求。 所以,你正在尋找不同的東西。 這可能是一個挑戰。
我們在這裡收集了最好的網頁設計工具來添加書籤,所以也許其中之一就是您正在尋找的。 這些是我們認識的大多數設計師推薦的,我們知道很多。 如果你想要一個偉大的設計,你必須測試這些工具。
無花果

Figma 是一個基於雲的設計平台,將一切都集中在一個屋簷下。 首先,它提供了實時協作,這絕對值得關注。 Figma 針對電子商務進行了優化,讓您的團隊可以輕鬆地在同一個文件上同時共同創建。 其次,Figma 網頁設計是關於快速簡便的文件共享。 接下來,一個大插件選擇和許多選擇方法。 想要將來自 Figma 的新聞分享到網絡上? 玩的開心! Figma 網頁設計平台可以成為日常任務的絕佳工具。
模擬加

MockPlus 簡單快速,是一款原型 UI 設計工具,非常適合設計移動和 Web 應用程序。 這個基於桌面的應用程序是團隊和個人的解決方案。 不需要來自用戶端的編碼知識。 一個簡單的拖放將派上用場。 查看 MockPlus 在線原型製作工具以確定它是否符合您的需求。
用戶界面

UXPin 功能強大且具有協作性,是各行各業的佼佼者。 UXPin 旨在加快產品創建速度,是一個很好的原型設計工具。 它包括一個 UI 元素庫和 UX 模式,您可以將其拖放到畫布上以設計界面。 由於 UXPin 是一個基於雲的平台,因此可以隨時隨地從任何瀏覽器訪問它。 UXPin 非常適合經驗豐富的 UX/UI 設計師和剛入門的人。 導入您的 Sketch 網頁設計文件,盡情享受吧!
Adobe XD

要充分享受 Adobe XD Web 套件,必須訂閱創意云。 這個基於矢量的系統讓您可以繪製、重用、重新混合矢量並將原型放在一起。 它是創建交互、過渡和其他動態功能的完美選擇。 為了創建登錄頁面,Adobe XD 具有快速直觀的工具來創建線框、屏幕佈局和可用於生產的資產。 它提供實時共同編輯,這使得遠程處理一個設計作品成為可能。 它易於使用,您可能會發現自己一次又一次地創建 Adobe XD 網頁設計。 最後,與其他 Adobe 應用程序的集成也是一個好處。
視覺效果:網頁設計中不可避免的一部分
研究表明,94% 的用戶對企業及其網站的第一印象與設計有關。 這意味著一個公司的信譽是由其網站的審美質量來判斷的。 美學質量是您使用的視覺效果的組合。 所有這些圖標、圖片和動畫都為網頁帶來了活力。 即使是最細微的細節也會影響用戶對您網站的感覺。 因此,專業的網頁設計師總是在尋找好的視覺資產。 我們在這裡收集了一些我們最喜歡的資源。 也許其中之一就是您目前正在尋找的東西。
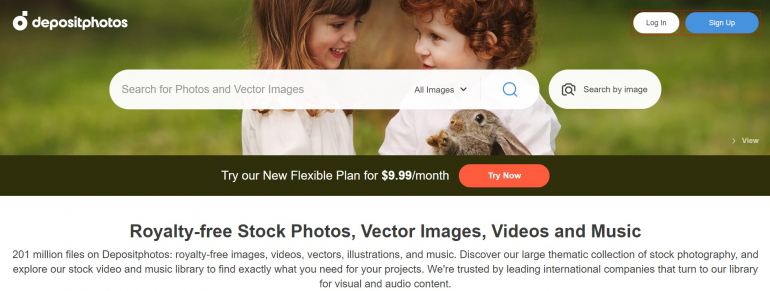
Depositphotos

在頂級照片公司列表中,Depositphotos 值得一試。 它擁有龐大的免版稅庫存照片庫,可滿足每個人的業務需求。 無論您需要照片還是矢量圖像,只需過濾搜索即可。 在價格方面,選項的寬度令人印象深刻。 此外,每月或每年的訂閱計劃可以為設計師節省一天的時間。
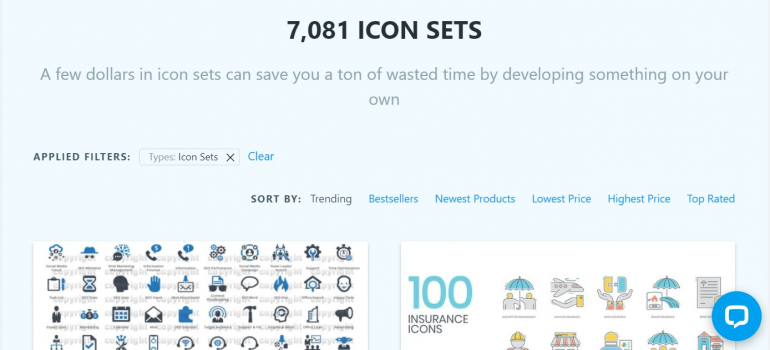
模板怪物圖標

使用 TemplateMonster 圖標集更容易從在線競爭中脫穎而出。 有超過 7K 的獨特解決方案可用,有充分的理由對其進行檢查。 為了幫助您更改圖標,每個套件都以 PSD 文件的形式提供。 定價選項各不相同。 在新網站、移動應用程序或儀表板上工作? 沒關係。 您將在這個市場上找到的網頁設計產品的選擇沒有盡頭。
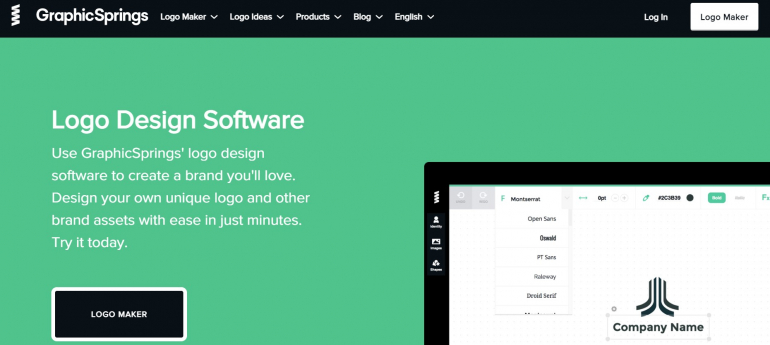
圖形彈簧

GraphicSprings 易於使用且支持多種語言,其免費徽標創建器已為數千名用戶提供服務。 試一試,您將享受到無數圖形、字體、顏色和矢量形狀的選項。 自定義字體、圖形和顏色,並以不同格式下載您的徽標。 但是為了保護您的“獨家”藝術品,您需要選擇 Pro 或 Platinum 計劃。
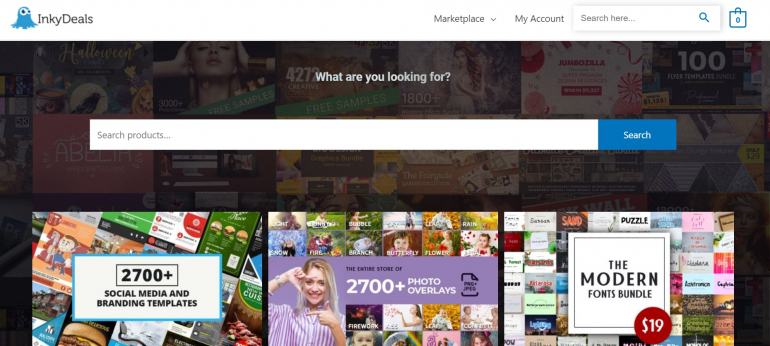
InkyDeals

以令人難以置信的價格達成完美交易的道路往往既奇怪又具有挑戰性。 這就是 InkyDeals 為您提供從一開始就省力的原因。 這個數字市場為您提供以無與倫比的價格找到高質量的設計包。 您是巨額折扣和定期免費贈品的粉絲嗎? 然後繼續訂閱 InkyDeals,成為第一個享受它的人。
排版
選擇字體可能會有壓力。 畢竟,正確的字體可以做出設計,而錯誤的字體……肯定會破壞它。 是的,大多數網頁設計師都使用谷歌字體。 但這有什麼好玩的呢? 如果字體藝術是您的靈感來源,請瀏覽下面最酷的排版資源列表。
Adobe 字體

Adobe Fonts 是一個龐大的庫,您可以在其中找到最獨特、最漂亮的字體和字樣。 不再有桌面同步限製或僅網絡字體。 這是一項基於訂閱的在線服務,因此您需要 Creative Cloud 訂閱才能訪問此集合。
動作字體

為新網站尋找高質量的字體可能是一項昂貴的任務。 但它不一定是那樣! ActionFonts.com 是一個排版網站,您可以在其中下載超過 50,000 種免費字體。 從襯線、無襯線、模板、畫筆、黑色字體、書法等字體類別中進行選擇。 該站點還包含一個專門介紹著名字體的部分,您可以在其中下載和使用與您喜愛的許多品牌中使用的完全相同的字體。 本網站上的所有字體都可以以 TTF 或 OTF 字體格式下載。
字體包

尋找特定類型的字體樣式? FontBundles 為您提供了多種樣式。 這是一個字體市場,提供大量資源,包括免費交易、優質字體及其 Plus 訂閱。 想取消您的會員資格? FontBundles 讓您即使在此之後也能保留您的字體許可證。

字體真棒

還沒有體驗過 Font Awesome 嗎? 好吧,至少有很多充分的理由嘗試 Font Awesome。 最好的一個是定制。 大小、顏色、裝飾,幾乎任何東西都可以通過 CSS 的力量來改變。
像素

Pixelo 是設計資產的重要資源。 圖標、圖案、標題、背景、字體和其他設計元素都是為您精心挑選的。 Pixelo 的實惠套裝絕對值得一提。 有時,您可以節省高達 95% 的字體。
模板和主題
即使您剛剛接觸網頁設計,您也知道網站模板和主題的選擇沒有盡頭。 一旦你潛入水中,搜索可能會持續數天甚至數週。 那麼,當有這些廣受歡迎的選擇時,為什麼要浪費時間呢? 探索以下解決方案,了解為什麼這麼多人選擇它們。
首次亮相

這個 Shopify 主題受到許多電子商務企業家的青睞是有充分理由的。 首先,它針對直銷進行了 100% 優化。 其次,這是一個非常快的主題。 接下來,它帶有動態設計,以幫助完成的網站看起來盡可能品牌化。 此外,還有 14 天的試用期,讓您可以享受 Debutify 的所有好處。
阿瓦達

即使您是網站設計的新手,您也有可能聽說過 Avada。 Avada 的銷售額超過 666K,是市場上最暢銷的多功能 WordPress 主題之一。 高品質、無限靈活和功能豐富的 Avada 可能是您的首選。 包括古騰堡編輯器,這也是一個好處。 說到插件,有很多高級插件。 多語言支持和 RTL 功能也提供了支持。
怪物2

如果您一直在尋找可以隨時更改的東西,Monstroid2 是一個完美的選擇。 您可能會認為 Monstroid2 有點貴,但是當您深入挖掘時,您就會明白為什麼。 讓我們從 Elementor 頁面構建器開始,它使任何人都可以像專業人士一樣構建獨特的頁面佈局。 然後,完全動畫的 Revolution Slider 6 可讓您在旅途中創建令人印象深刻的視覺效果。 如果您沒有時間玩自定義,有一個魔術按鈕可以為您節省一天的時間。 WooCommerce 支持也是該軟件包的一部分。
激烈的

使用 Novi builder 構建,Intense 可能是您的第一選擇。 多用途且乾淨,它可以幫助您為任何利基構建有效的網站。 此外,它還包括 10 多個設計完美的登錄頁面、30 多個頁眉和頁腳以及 300 個可重複使用的組件。 它經過 SEO 優化、響應迅速且 100% 隨時可用。
網站建設者
認為網站建設者僅適用於業餘愛好者? 然後再想一想。 作為一名認真的網頁設計師,您正在尋找擴大業務範圍和發展業務的方法。 當然,經驗、知識和技能確實很重要。 但是為了能夠更快地工作,您需要更加高效和靈活。 這就是網站建設者發揮作用的地方。 我們最喜歡在線現代網絡編輯器的地方是您的代碼可視化。 因此,您可以通過功能齊全的網站獲得完整的無代碼體驗。
辛沃利

Simvoly 是一個 100% 白標網站、渠道和電子商務平台,允許任何人擁有自己的品牌解決方案。 它非常適合需要為其客戶提供頂級解決方案的小型企業、代理機構、自由職業者或大公司。 Simvoly 還為您提供了一個電子郵件營銷和自動化模塊,該模塊也是 100% 白標、一個 CRM 和一個調度工具 - 所有這些都在一個平台下。
杜達

Duda 在網站建設者市場中是一個較小的參與者,但它卻引起了轟動。 首先,它對設計師和設計機構來說是首屈一指的。 它提供的功能集合使 Duda 與眾不同。 客戶管理和團隊協作工具只是其中的一部分。 此外,您還可以使用地理定位構建對 SEO 友好的網站。 需要建立跨國網站? Duda 支持超過 55 種語言。 所以,如果你覺得價格有點貴,先了解一下杜達的好處。 很有可能,您會找到投資的理由。
網絡流

如果您不害怕更陡峭的學習曲線,那麼請使用 Webflow。 包含超過 200 個高級響應式模板,上手很容易。 對於所有利基和行業的設計師來說,這是一個很好的選擇。 最好的事情是它使您能夠直觀地編碼。 因此,您進行設計,Webflow 會自動為您生成代碼。 簡單的? 當您導出設計以用於其他項目時,這將特別有用。 動畫呢? 一塊蛋糕! 無需編寫任何代碼即可獲得創意。
元素

想成為 500 萬構建更好網站的專業人士的一份子嗎? 那麼你來對地方了。 可以說 Elementor 是一個相對較新的網站建設者。 為什麼要投資? 100 萬次活躍安裝的數量可能是一個完美的理由。 最酷的是,它不需要您成為網站建設方面的專家。 因此,您可以隨時隨地構建、調整和調整頁面並實時查看結果。 Elementor 不僅僅是一個拖放構建器。 將其視為一個適應性強的插件,在創建美觀的網站時沒有任何限制。
設計

Vev 不是典型的網站建設者。 它是面向設計師、開發人員和營銷人員的協作所見即所得工具。 使用 Vev,您不僅可以在不編寫任何代碼的情況下創建一個功能齊全的響應式網站,還可以輕鬆地為其創建出色的內容。 該構建器具有現成的組件,但您可以使用 React 和 CSS 創建自己的組件。 您會喜歡 Vev 的另一件事是,用它製作的設計可以在任何 CMS 中發布或嵌入到任何環境中。
輕快的

Brizy 是另一個拖放式網站構建器,可讓您快速構建出色的 WordPress 網站。 無需處理 HTML 和 CSS。 是的,它是網站建設者市場的新手,但它顯示出很大的希望。 它採用 React 技術,確保 Brizy 的界面簡單、輕量且直觀。 除此之外,Brizy 還包括一組超過 4000 個圖標和大量預製塊,您可以利用它們來製作自己的頁面。 如果您正在尋找一個頁面構建器來創建一個簡單的頁面,Brizy 可能是解決方案。
還在我這兒? 那麼您對我們今天為您收集的最佳網頁設計工具和資源的集合有何看法? 當然,這些只是市場上數百種可能的選擇中的一小部分。 但是你可能不知道其中的一些。 我們確信這些工具和網頁設計資源值得您關注。
