2019 年最重要的 UX 設計原則(並使您的應用程序病毒式傳播)
已發表: 2019-03-25移動市場上有超過 200 萬個應用程序,而 TikTok、Instagram、Pokemon Go 和 PUBG 等應用程序主宰著用戶的心智,很難進入他們最喜歡的應用程序列表並在市場上引起關注。 不是這樣嗎?
嗯,不完全是。 雖然競爭越來越激烈,獨特創意的數量趨於穩定,但基本的市場需求是有目共睹的。
所有移動應用程序設計師和開發人員都對提供無與倫比的用戶體驗的想法表示贊同。 他們正在確認移動應用程序趨勢已從“提供獨家服務”轉變為“以獨家方式提供服務”。
話雖如此,如果您打算進入移動市場並給您的觀眾留下永恆的影響,但又不知從何開始,那麼接下來的 9 分鐘將改變您的生活。
在這篇 9 分鐘閱讀的文章中,我們將研究不同的移動用戶體驗設計原則,在規劃移動應用程序的外觀和感覺時要遵循,從而獲得更多的用戶參與和轉化。
那麼,我們開始吧?
1. 避免“一刀切”的策略
在 UX 設計中首先要注意的是“一刀切”的規則在這裡並不適用。 每個移動設備都有不同的平台(Android 或 iOS)、形狀和大小。 這會對您選擇的設計元素以及它們在屏幕上的顯示方式產生重大影響。
例如,iOS 設備沒有“返回”按鈕,但 Android 有。 這意味著您不能設計一個應用程序,以便在 iPhone 的情況下通過按鈕訪問“返回”功能。 但是,在 Android 的情況下也是可能的。
同樣,新 iPhone X 中的 X 因素使設計超出了安全區域。 Android 設備並非如此。
2. 保持最小化
許多 UI/UX 設計師認為添加太多元素會增加成功的機會。 然而,事實並非如此。
在產品設計中實施過多的元素會使其繁瑣、沉悶且對用戶沒有吸引力。 正因為如此,他們發現很難理解應用程序的核心功能以及所有元素,無法執行任何操作並退出平台(很多次永遠)。
因此,您需要考慮的下一個規則是在特定應用程序屏幕上嵌入最少的元素,並尋找讓用戶更容易理解執行操作的方法,包括使用他們熟悉的圖標和文本。

3. 嘗試顏色
您為移動應用程序選擇的顏色可以決定您的應用程序是否成功。 它們可以為您的設計增添活力,並設置相關的基調和情緒。 換句話說,它們可以改變用戶在訪問您的應用平台時的情緒。 因此,再次嘗試不同的顏色並最終確定能帶來興奮和積極感覺的顏色是至關重要的。
當談到顏色時,僅僅嘗試顏色組合併了解任何特定顏色所反映的情緒是不夠的。 深入研究行業並檢查經常考慮哪些顏色也很重要。 此外,與您計劃啟動應用程序的國家/地區相關的顏色代碼在此過程中也至關重要。
因此,在為您的移動應用程序設計 UX 時,請注意所有這些因素。

4. 像用戶一樣思考
為應用程序設計 UX 時要遵循的另一個原則是站在用戶群的立場上。 這樣做時,您可以輕鬆了解他們的心態、需求、期望以及他們在與您的應用程序或任何其他應用程序交互時遇到的“顯而易見”的事情。
這些見解為您提供了正確的指導來探索可能性並將正確的元素引入您的應用程序項目。 或者,更好的說法是,開發一個你的觀眾想要的應用程序——而不僅僅是你想要展示的那個。
5. 提供個性化內容
看到對移動應用程序開發的快速投資和飛速發展的競爭,個性化是另一個重要的鍛煉原則。 它是統治目標受眾的心靈和思想並擊敗競爭對手的秘密碟子。
因此,不要錯過任何一次個性化體驗的機會。 採用 GPS、預測分析、機器學習和其他此類技術來了解用戶行為並提供定制服務——促使他們做出積極的決定。 此外,讓用戶可以自由選擇他們希望看到的內容類型和時間變化,以便他們可以享受您的移動應用程序並保留更長時間。
6.考慮無縫導航
另一個需要努力的 UX 設計原則是應用導航。 當您在應用程序中培養簡單、快速和響應式的導航時,用戶會喜歡從一個頁面切換到另一個頁面。 他們在您的平台上花費更多時間,從而提高應用留存率和轉化率。
因此,在從一個應用程序屏幕移動到另一個應用程序屏幕時,尋找能夠簡化應用程序流程並促進更好體驗的佈局和機制。
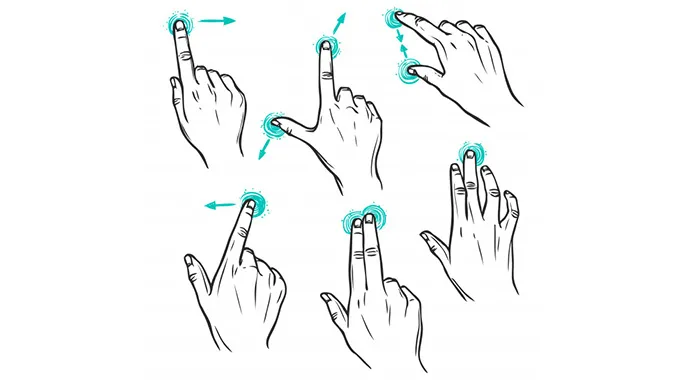
7.按手勢設計
由於現在大多數用戶都在使用觸摸屏設備,因此根據鼠標指針設計應用程序並不是正確的做法。 因此,接下來要遵循的原則是根據人類手指的大小進行設計(請記住,手指的大小會根據用戶的年齡和性別而有所不同)。
這樣做,您可以為他們帶來更多機會與您的移動應用程序交互並輕鬆執行任何操作 - 而不是大幅縮放屏幕以便能夠點擊按鈕而無需點擊屏幕上的其他任何地方。
此外,建議投資於手勢。 這將為您的應用程序流程增添輕鬆和節奏,並增強他們對您的應用程序的體驗。


8.注意排版
雖然經常被忽視,但排版也會影響用戶體驗。 你為應用內容選擇的字體類型、顏色和样式決定了你的內容的可讀性,這最終會影響用戶在你的應用上花費的時間以及他們喜歡它的程度。 因此,在設計應用程序的用戶體驗時考慮排版至關重要。
而在考慮排版時,要遵循的基本原則是檢查設備的屏幕尺寸和其他硬件配置,然後確定字體、大小、字母間距和行間距。 這將幫助您輕鬆地將屏幕融入您的設計中,並給人留下深刻的印象。
根據市場專家的說法,標準 Helvetica Neue 用於 iOS 應用程序,Roboto 用於設計 Android 移動應用程序。 因此,如果您不確定哪種排版適合您的應用程序開發計劃,請選擇這些常用的排版。

9. 製作簡單但引人入勝的註冊表單
用戶認為填寫表格是一項繁瑣而無聊的任務,並尋找跳過這些活動的方法。 因此,使這些表格簡潔且引人入勝,以便他們更頻繁地填寫表格並且您可以訪問用戶信息是下一個要遵循的產品設計原則。
雖然詢問必要的用戶詳細信息並為他們提供選項而不是讓他們輸入所有內容是一個好主意,但您還應該尋找其他方法來簡化流程。 例如,為他們提供通過社交媒體憑據登錄的機會。

10. 期待積極的外線
雖然大多數 UI/UX 設計師都注重創造積極的入職體驗,但以積極的態度結束客戶關係同樣重要。 因此,將其添加到您的 UX 設計指南中。
期待選擇字體樣式、顏色和其他 UX 設計元素,以便客戶在刪除帳戶或要求退款時獲得積極的感覺,並考慮將來重新訪問您的應用程序。
11.擁抱互動飛濺
每當用戶點擊您的移動應用程序時,他們首先看到的是啟動畫面,即帶有您的應用程序徽標、當前版本狀態和加載動畫的屏幕。 毫無疑問,屏幕為您提供了更多展示移動應用程序核心功能的機會,並幫助用戶了解如何使用該應用程序。 但是,與此同時,您必須確保用戶不會感到惱火而離開平台。
簡而言之,您需要在引導用戶和激怒他們之間保持平衡,同時在啟動屏幕上分享有關您的應用程序的信息。
12. 繼續相關通知
通知在移動領域扮演著神奇樂隊的角色。 它提醒目標用戶群有關您的移動應用程序和服務/產品,並提示他們採取建設性的行動。
然而,已經發現,同樣的通知也成為了用戶留存率較低的主要原因。 因此,以更智能的方式使用這項技術非常重要。 這意味著,了解用戶在什麼時間以及在何種程度上感到舒服的通知類型。
當您根據上述因素推送個性化通知時,客戶會表現出更多的興趣來接受優惠並進行購買。

13.添加狹窄的小部件
小部件是作為已駐留在您設備上的應用程序的附加組件的小型應用程序,可提高用戶參與度。 但是,為了獲得最大的輸出,您必須對其應用 UX 規則。 換句話說,通過一個小部件提供一個狹窄的功能來為最終用戶提供訪問重要數據或在不離開現有平台的情況下執行新任務是當務之急。
14. 歡迎用戶反饋
確實,您會期待為您的受眾開發最好的用戶體驗。 但是,他們真的喜歡嗎? 他們對您的努力和他們獲得的應用體驗滿意嗎? 了解這一點的最佳方法是用戶反饋。

用戶反饋作為 UX 設計過程中的關鍵元素引入時,將使您了解需要更改、更新、刪除或添加到您的 UX 策略中的內容,並最終從您的設計計劃中獲得更高的結果。
因此,可以通過不同的方式自由地歡迎用戶反饋,包括應用程序聯繫表、社交媒體平台上的民意調查等。
包起來
移動世界正在變得超音速。 用戶希望所有內容都在眨眼間以完美的風格加載到他們的屏幕上。 為了達到同樣的效果並確保從應用程序開發過程中獲得更高的利潤,請遵循本文中分享的 UX 設計原則。 此外,請繼續關注頂級應用設計師和趨勢,這樣您就不會留下任何機會給最終用戶留下深刻的印象。
