前 27 名前端開發人員面試問題和答案
已發表: 2021-11-02前端開發是最賺錢的領域之一,尤其是對於 Web 開發的初學者。 由於它主要需要 HTML、CSS、JavaScript 等基本技能和一些服務器知識,因此許多新生髮現前端開發是全棧開發職業生涯的良好起點。
然而,前端開發的範圍很廣,涵蓋了許多不同的工具和技術。 因此,前端開發人員角色的面試問題非常多樣化,並且跨越不同的領域。
目錄
前端開發人員面試問答
讓我們看看 27 個被問到最多的前端開發人員面試問題。 現在通讀這篇文章,並將其加入書籤以供日後使用——以便在面試日期之前進行修改!
1. 什麼是 DOCTYPE,它有什麼作用?
DOCTYPE 與 DTD(文檔類型定義)相關聯,代表文檔類型。 這允許開發人員通知瀏覽器特定文檔中使用的 HTML 版本。 例如,HTML 4 的聲明將是 - <!DOCTYPE HTML4>。
2. HTML中Meta標籤的相關性是什麼?
元標記位於 <head> 標記內,並提供有關整個 HTML 文檔的元數據。 他們執行指定規範的任務,如頁面字符集、頁面描述、頁面語言、頁面作者姓名等。下面是一個使用 Meta 標籤的示例:
<!DOCTYPE html>

<html>
<頭部>
<元字符集=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”Keywords” content=”前端開發者面試題,CSS,HTML,JavaScript”>
<title>前端面試問答</title>
</head>
<正文>
</正文>
</html>
3、你對延遲加載的理解是什麼?
延遲加載是根據用戶需要在瀏覽器上加載內容的一種技術。 這優化了資源利用率和服務器使用率。 在 Flipkart 或 Amazon 等電子商務應用程序中可以看到一個真實的例子。 當您在這些網站上搜索特定產品時,您只能看到第一頁可用元素的詳細信息(價格、圖片、主要功能)。 然後,當您向下滾動時,以下元素會在需要時繼續加載。
4. 你對 JavaScript 中的強制轉換了解多少?
強制轉換是一種轉換變量數據類型的方法。 使用強制轉換,您可以將對象轉換為布爾值,將字符串轉換為數字,等等。 這是一段代碼可以更好地解釋這一點:
變量 x= 23;
變量 y = 字符串(x);
類型(x)
類型(y)
此代碼的輸出將是 Number 和 String,表示變量 x 的數據類型為 Number,強制轉換後數據類型變為 String。
JavaScript 支持兩種類型的強制:
- 隱式:在這種情況下,JavaScript 本身會改變變量的數據類型。
例如: var x = 10;
變量 y = x + '01';
在這種情況下,y 的值為“1001”,數據類型為字符串。 JavaScript 將 x 的 Number 數據類型隱式轉換為 String 以將其連接到新的字符串 '01',從而在變量 y 中生成 '1001' 作為最終結果。
- 顯式:顯式強制要求開發人員使用內置函數(如 Number()、Boolean()、String 等)故意更改數據類型。
例如: var x = 12;
變量 y = 字符串(x);
在上面的代碼中,變量 x 的數據類型已顯式地從 Number 更改為 String。
5. 你對 JavaScript 中的變量作用域了解多少?
變量範圍用於設置特定 JavaScript 程序中任何變量的控制區域或範圍。 JavaScript 中有兩種類型的變量作用域:
- 本地範圍:本地範圍意味著該變量的可訪問性和可用性僅限於定義它的函數。
例如:
函數總和(){
變量 x = 5;
變量 y = 2;
}
函數也Sum()
{
變量 z = x+y;
}
在上面的代碼中,第二個函數將無法正確執行,因為變量 x 和 y 屬於函數 sum() 的範圍——它們是該範圍的本地變量。 因此,其他變量無法訪問 x 和 y,因此該函數將不正確。
- 全局範圍:全局範圍適用於在所有函數之外定義的變量。 在這種情況下,任何函數都可以訪問該變量。
例如:
變量 x = 2; // 這是一個全局變量
函數總和(){
變量 z = 3;
變量 y = x + z;
}
由於變量 x 在上面的代碼中具有全局範圍,因此函數 sum() 可以訪問它。 這就是變量 y 取值 5 (x+z) 的原因,並且該函數按預期運行。
6. Node.JS 是做什麼用的?
Node.JS 是一個 JavaScript 運行時環境,本質上是開源的。 它可以順利地在服務器本身上執行 JS 代碼。 在 Node.JS 之前,JavaScript 代碼會在瀏覽器上運行,但 NOde 完全改變了這一點。 今天,Node.JS 廣泛用於全棧開發來處理服務器部分。 這允許開發人員在 Web 應用程序的所有端使用單一語言 (JavaScript) 工作(例如,使用 MEAN 堆棧,您可以僅使用 JS 語言和不同的框架進行全棧開發!)
7. 解釋 NPM
Node Package Manager 的簡稱,NPM 是 Node.JS 的一個打包工具。 它為 Node 項目提供了一個在線存儲庫和一個用於管理和使用不同包的命令行實用程序。 要訪問或使用任何特定的 Node.JS 包,可以調用和使用 NPM。
8. 服務器如何處理具有多語言內容的網頁或應用程序?
當用戶訪問這些站點時,用戶的瀏覽器會發送與用戶選擇的語言相關的信息。 這是使用 Accept-Language 標頭完成的。 服務器讀取並使用此信息以正確的語言發回該語言。
9. HTML 中的 data-* 屬性是什麼,現在是否鼓勵使用它們?
Data-* 屬性用於存儲網頁私有的自定義。 這用於幫助開發人員調試網站或進行私人更改。 不鼓勵使用 data-* 屬性,因為現在只需在瀏覽器中使用檢查控制台就可以做同樣的事情。
10. JavaScript 中的 IIFE 是什麼?
IIFE 是 Immediately Invoked Function Expression 的縮寫,是一種在函數創建後立即執行的技術。 它通常用於填充全局對像或變量。
11. 你了解 React.JS 嗎?
是的——React 是一個 JavaScript 庫,用於構建單頁 Web 應用程序的前端 (UI)。 它由 Facebook 開發,主要用於處理其移動和 Web 應用程序的視圖前端。
12. 外部 JS/CSS 或內聯 JS/CSS - 應該首選哪一個,為什麼?
內聯編碼會增加文檔大小,導致代碼執行速度變慢。 使用內聯編碼,用戶瀏覽器失去了緩存 CSS 和 JS 代碼並存儲它以更快執行的能力。 另一方面,瀏覽器可以使用外部 CSS 和 JS 緩存文件,從而提高頁面加載時間。
13.解釋JavaScript中'does'關鍵字的用法
“does”關鍵字的概念類似於其他高級編程技術中的動態綁定。 它用於引用與其關聯的對象。

例如:
變量學生 = {
fName:“山姆”,
lName : “哈里斯”,
編號:2123,
完整名稱:函數(){
返回 this.fName + ” ” + this.lName;
}
};
在上面的示例中,this.firstname 將返回存儲在“this”函數中的變量“firstName”值,即 Sam。 函數 fullName() 將返回連接名字和姓氏的輸出“Sam Harris”。 在處理具有多個函數和類似變量名的大型代碼時,這是一個有用的屬性。
14、你對SQL注入了解多少?
SQL 注入是一種在輸入表單中插入惡意代碼以訪問網站 SQL 數據庫的技術。 這是最常用和最知名的黑客技術之一,任何設計不良且沒有採取嚴格的服務器保護措施的網站很容易成為 SQL 注入的犧牲品。
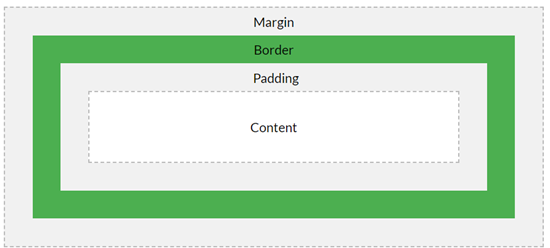
15.解釋CSS盒模型的所有元素
CSS 中的盒子模型有四個元素:
- 內容:這涵蓋了主要內容,包括網頁上的所有文本、圖像和其他所有內容。
- 內邊距:內邊距可以理解為內容區域與頁面外邊界之間的空間。 將其視為網頁內容的喘息空間。
- 邊框:邊框是覆蓋填充的區域。 它是 padding 的外層。
- 邊距:邊距位於邊框之外,用於衡量 HTML 頁面外圍與用戶屏幕邊界之間的距離,以確保頁面方向正確。
請參閱下圖以更清楚地了解這四個術語:

16. 什麼是 CSS 中的“mixin”,它是如何實現的?
Mixin 用於設置屬性值對的可重用模式。 代碼作者使用它來簡化代碼。
例如:
@mixin .rounded10px {
-moz-邊界半徑:10px;
}
在這種情況下,可以在 HTML 代碼中的任何位置使用“.rounded10px”來實現語句“-Moz-border-radius: 10px;”。 這為 CSS 代碼提供了很多可移植性和可讀性。
17. 你對 SASS 了解多少?
SASS 是 Syntactically Awesome Stylesheets 的縮寫。 它是 CSS 的預處理器,用於優化 CSS 代碼。 它引入了嵌套規則、混合、變量、內聯導入等功能,通過使用數學概念以更好的方式組織 CSS 代碼並統一使用多個 CSS 代碼。 瀏覽器無法執行 SASS 文件,所以需要先轉換成 CSS 後才能發送給瀏覽器。
18.區分cookie、本地存儲和會話存儲。
Cookie、本地存儲和會話存儲是瀏覽器存儲信息以加快處理和檢索的三種方式。 請參閱下表以全面了解這三種技術在不同指標上的差異。
公制 | 曲奇餅 | 本地存儲 | 會話存儲 |
到期時間 | 沒有。 但可以由用戶手動銷毀或由開發人員為其特定網站設置。 | 沒有。 | 在每個會話結束時自動過期。 |
跨多個會話的持久性 | 取決於開發者是否設置了過期時間。 | 是的,這會在多個會話中持續存在。 | 不,這會自動銷毀,因此它不會在會話中持續存在。 |
與服務器通信 | 通過“Cookie Header”自動發送到標頭。 | 沒有與服務器通信。 | 沒有與服務器通信。 |
存儲能力 | 4kb | 5MB | 5MB |
| 可訪問性 | 所有窗戶 | 所有窗戶 | 只有同一個標籤 |
公制
曲奇餅
本地存儲
會話存儲
到期時間
沒有。 但可以由用戶手動銷毀或由開發人員為其特定網站設置。
沒有。
在每個會話結束時自動過期。
跨多個會話的持久性
取決於開發者是否設置了過期時間。
是的,這會在多個會話中持續存在。
不,這會自動銷毀,因此它不會在會話中持續存在。
與服務器通信
通過“Cookie Header”自動發送到標頭。
沒有與服務器通信。
沒有與服務器通信。
存儲能力
4kb
5MB
5MB
可訪問性
所有窗戶
所有窗戶
只有同一個標籤
19.你對漸進式渲染了解多少?
漸進式渲染是指用於增加任何網頁的渲染內容過程的方法。 這對於優化用戶的移動數據使用非常有用。 漸進式渲染包括延遲加載、異步 HTML、優先可見內容等概念。
20.解釋<img>標籤中'srcset'屬性的用法
'srcset' 用於渲染同一圖像的不同分辨率——基於不同的瀏覽器或設備。 這用於改善用戶體驗並確保他們看到與他們正在查看的設備相關的圖片的最佳分辨率。 使用 srcset,我們可以確保瀏覽器在分辨率好的設備和瀏覽器上顯示高質量的圖像,而在其他設備上顯示低分辨率的圖像。 這是它的使用方法:
<img srcset=”picture_low_quality.jpg 480w,
圖片_高品質.jpg 800w”
尺寸=”(最大寬度:600px)480px,
800像素”
src=”picture_high_quality.jpg”>
21. 什麼是參考 HTML 的模板語言?
模板語言是一種佔位符語言,可幫助用戶將數據輸入到任何 HTML 文檔中。 各種模板語言與後端框架一起工作。 例如,Jinja 是一種流行的模板語言,可與 Python 中的 Django Flask 框架一起使用。 Slim 是另一種用於 Ruby 和 Rails 的模板語言。
22. 解釋 CSS 中的變量 'float'。
Float 用於在相對意義上定位元素。 它定義了特定元素應如何根據不同的設備尺寸“浮動”在視口上。 這用於保持網頁的響應性,建議使用浮動。
23、為什麼要使用<span>和<div>標籤?
<span> 標籤主要用於內聯元素,而 <div> 標籤用於塊。 這些標籤沒有任何固有含義,但可用於在 HTML 文檔中指定塊或內聯代碼,以對其進行不同的樣式或格式設置,並對其進行更好的控制。 例如:
<div id=”信息”>
<p>聯繫 <span class=”name”>upGrad</span> 了解 <span class=”courses”> 前端開發和全棧開發課程</span></p>
</div>
在上面的一段代碼中,我們定義了兩段 <span>。 一個是名字(upGrad),另一個是課程。 這樣,我們就可以更好地控制這兩段代碼,並且可以用其他方式對其進行格式化,以使它們脫穎而出。
24. MongoDB 與 MySQL 有何不同?
MySQL 是一種關係型 DBMS,它使用 SQL 作為一種語言來管理所有與數據庫相關的操作。 作為 RDBMS,它使用類似表的結構來存儲和操作數據。 另一方面,MongoDB 是一個 NoSQL 數據庫,它使用類似 JSOL 的平面文件格式來存儲所有數據。 要修改 MongoDB 中的元素,開發人員需要使用 MQL(MongoDB 查詢語言)。
25. 你對 JavaScript 中的匿名函數了解多少?
一般情況下,先定義函數名,再定義函數體。 另一方面,在匿名函數中,函數名沒有定義。 僅使用變量和賦值運算符,並將函數存儲為對象。 然後,使用變量,我們將能夠調用該函數。 例如:
var add = function(a,b){ console.log(a+b)}
添加(4,5);

在上面的示例中,該函數是匿名的並打印正確的輸出 9。
26. 什麼時候使用 AJAX?
AJAX 是 Asynchronous JavaScript 和 SML 的簡稱,它有利於 webserver 和用戶瀏覽器的通信。 AJAX 不是一種編程語言。 即使在頁面加載之後,它也用於向用戶的瀏覽器加載和發送數據。 它是一個強大的工具,可以在用戶無需刷新頁面的情況下更新用戶頁面上的數據。 本質上,AJAX 允許頁面的實時刷新和更新。
27. 你如何確保你的網站或應用程序是用戶友好的?
為確保網站或 Web 應用程序完全對用戶友好,前端開發人員需要與 UX(用戶體驗)設計師合作,將網頁概念化,以解決其目標受眾的問題。 目標是通過跨不同瀏覽器和屏幕的最佳設計流程、內容和頁面結構創建以用戶為中心的體驗。
綜上所述
上述問題旨在讓您大致了解面試可以涵蓋的問題的廣度。 由於前端是一項包含設計、HTML、CSS、JavaScript、AJAX 等不同技能的任務,因此您將被問及所有相關技能的問題。
如果您對自己的技能沒有信心或希望成長為前端開發人員,那麼您來對地方了。 在 upGrad,我們提供軟件工程課程,引導您完成前端和後端開發的整個過程,並為您提供在全棧開發世界中脫穎而出所需的所有必要工具和技能。 立即註冊並開始您的旅程!
前端開發涵蓋哪些內容?
顧名思義,前端開發處理任何 Web 應用程序的前端或渲染屏幕。 為此,需要 HTML、CSS、JavaScript 及其框架、AJAX、服務器管理的技能和知識。
誰能找到前端開發的工作?
實際上,任何對 Web 開發感興趣並具有設計感的人都可以獲得開始並在 Web 開發職業中脫穎而出所需的技能。
前端開發者以後能不能成為全棧開發者?
確實。 隨著您作為前端開發人員獲得更多經驗,您也將慢慢開始掌握全棧概念,因為您也將與後端開發人員合作。 這些知識將幫助您從前端開發人員過渡到全棧開發人員。
