有用的用戶體驗指南、工具和資源
已發表: 2022-03-10創造有意義的用戶體驗需要什麼? 雖然沒有一個成功的秘訣,但您可以考慮一些基本原理來應對挑戰。 在這篇文章中,我們編譯了有用的工具、技巧和資源,這些工具、技巧和資源必將幫助您建立更好的用戶體驗。 你會發現心理學啟發法就像構建成功的用戶體驗策略的技巧一樣,深入研究用戶研究和用戶體驗寫作,並探索現實世界的例子——好的和壞的——你可以從中學習創造真正重要的體驗。 但請注意,這篇文章有很多要消化的內容,因此您可能需要考慮將其添加為書籤並將其分成幾個茶歇時間。 快樂閱讀!
用戶體驗法則
菲特定律、米勒定律、序列位置效應。 你知道這些名字的背後是什麼嗎? 如果沒有,用戶體驗法則將更清楚地說明它們的含義。

這個可愛的網站由 Jon Yablonski 創建,解釋了設計師可以考慮的 21 條心理原則,以創造更多以人為本的產品和體驗。 一個偉大的倡議,使復雜的心理學啟發式更容易獲得。
建立更好的數字體驗的工具
在正確的時間使用正確的工具有助於簡化設計過程。 為了讓您更好地了解哪些工具可以增強您的 UX 設計項目,Jordan Bowman 和 Taylor Palmer 策劃了網站 UX Tools。

他們的設計工具數據庫包含從 UI 設計和原型設計到用戶流程和移交、設計系統和版本控制的所有工具。 每個工具都根據使用情況和用戶評級進行評級,並附帶有關平台支持、成本和功能的詳細信息。 在該網站上,您還可以找到實用的 UX 挑戰來訓練自己掌握關鍵的 UX 技能。 建立更好的數字體驗的重要資源。
用戶體驗研究的終極指南
用戶體驗研究是以人為本的設計過程的重要組成部分。 但是,您如何處理任務並將 UX 研究流程整合到您團隊的工作流程中? 為了讓您啟動並運行, Maze的人們整理了“UX 研究終極指南”。

綜合指南深入探討了用戶體驗研究的基礎知識及其各種方法。 它開始仔細研究用戶體驗研究的全部內容以及為什麼它是構建優質產品的支柱,剖析不同的研究方法和工具,並分享創建研究計劃和建立用戶體驗研究過程的技巧。 對於 UX 設計師和產品經理來說,這是一本很好的讀物。
如何建立一個成功的用戶體驗策略
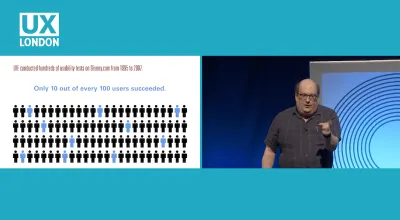
作為設計師,我們經常就設計流程、工作流程和工具進行激烈辯論。 當然,我們希望改善整體用戶體驗和用戶滿意度,我們希望通過讓客戶對我們的服務感到滿意和高效,與他們建立持久、積極的關係。 然而,我們究竟是如何到達那裡的? Jared Spool 在他關於 UX 策略的演講(成績單)中一直在尋找我們創建更好的產品和 UX 策略的方法。 這涉及定期修剪而不是添加功能,不斷探索共同的期望和經常遇到的挫折,通過創新客戶最沮喪的地方來增加價值,並為整個團隊與客戶建立接觸時間。

在他關於 UX 成長階段的另一場演講(成績單)中,Jared 解釋瞭如何參與產品的每個人都是設計師,因此有必要提高整個團隊的設計素養,以使產品完全專注於整體設計和 UX。 他談到了當設計成為組織的競爭優勢時組織需要達到的用戶體驗臨界點。 當您想了解如何將您的組織從現狀帶到更好的地方以及從哪裡開始時,這兩次談話都是一個很好的起點。
UX寫作的成熟度
在過去的幾年裡,組織和設計師已經將注意力轉向寫作的重要性。 他們已經意識到內容確實可以幫助設計清晰而有意義的體驗。 但是什麼是用戶體驗寫作,為什麼它那麼重要?

根據 UX Writing Worldwide Report,UX Writing 關注用戶並幫助創造與他們的需求相關的體驗。 這項於 2020 年 5 月在 110 位寫作專業人士中進行的調查對 UX 作家在全球公司中的作用提供了有趣的見解。
美食與用戶體驗的結合
食物和用戶體驗有什麼共同點? 實際上相當多! 如果您願意採用不同的 UX 方法,我們遇到了一個已經有幾年時間的項目,但它提供了您以前可能沒有參與過的用戶體驗設計視角。

在 2010 年的一次演講中,Peter J. Bogaards 在他的博客 Food UX 上收集了想法、想法和資源,以及在食品/美食學科和用戶體驗設計之間建立聯繫的所有內容。 起初看起來有點奇怪的事情會隨著你開始深入了解彼得的思維方式而開始變得有意義。 事實證明,歸根結底,美食和用戶體驗實際上是同一件事:讓感官參與進來,讓體驗出現,為美好的事情做好準備,並為令人愉快的事情提供服務。
輝煌的甲板
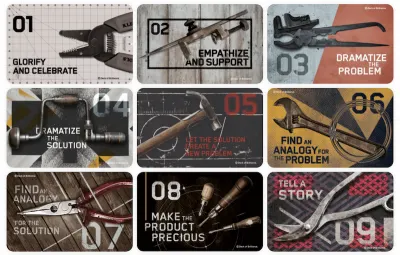
您是否有時會發現自己面對一個幾乎沒有靈感的空白頁面? 與來自全球各個角落的創意人員競爭當然不會輕易產生全新的想法,尤其是當你覺得他們都已經被採納時。

The Deck of Brilliance 為您提供 52 種免費工具,這些工具必將幫助您在短時間內構思出創意。 您需要做的就是一個接一個地選擇一個工具,並準備好在您的想法開始出現時記下它們。您產生的想法越多,獲得大創意的機會就越大!
團隊的可訪問性
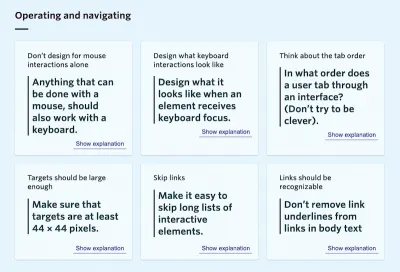
可訪問性遠遠超出了代碼,因此在提供可訪問的網站時,團隊中的每個人都有其特定的責任。 如果您覺得您的團隊尚未找到解決可訪問性問題的正確策略,Peter van Grieken 的指南“團隊可訪問性”可以為您提供支持。

該指南由六個部分組成,每個部分都針對您團隊中的不同專家:產品經理、內容設計師、UX 設計師、視覺設計師和前端開發人員,以及可訪問性測試指南。 後兩者尚未發布。 一個很好的資源,可幫助您從頭開始將可訪問性納入您團隊的工作流程。
設計師的 Slack 社區
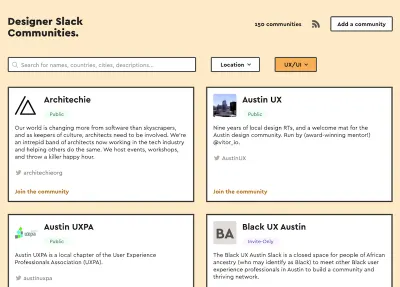
相互支持、分享靈感、尋求反饋、鼓勵討論——所有這些都是任何創意過程的關鍵部分。 如果你是一名設計師並且渴望與志同道合的人建立聯繫,那麼 Slack 上有很多設計社區可以參與。為了幫助你找到適合你需求的社區,Ryan Yao 建立了Designer Slack Communities 。

無論您是從事 UX、動畫或網頁排版,還是正在尋找創造積極社會變革的方法,探索如何塑造設計文化,或者只是想談論設計系統,Ryan 的概述都能滿足您的需求. 如果您知道一個值得加入但尚未列出的社區,歡迎您添加。 連接愉快!
接口的過去、現在和未來
我們為什麼要做接口? 經過幾個月的嚴格 Covid 隔離後,產品設計師 Ehsan Noursalehi 對我們與技術的關係有了新的認識,他決定將他的觀察和問題轉換成一本在線微型書。

我們為什麼要使用接口對接口進行歷史研究,以了解它們如何讓我們以如此強大的方式利用信息,從而從根本上改變人類的意義。 從 1993 年失敗的 Apple Newton 到今天的語音優先界面以及未來可能帶來的挑戰,這段發人深省的旅程,以及對設計師工作真正目的的寶貴提醒。
字體知識
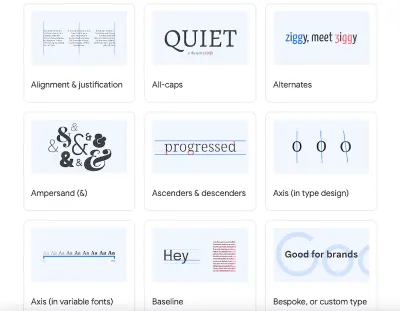
毫無疑問,使用質量差的字體可以完成出色的設計工作,但另一方面,經過深思熟慮的排版選擇可以改善用戶體驗:它們增強了文本的含義,幫助用戶找到方向,並提高了可讀性。 為了讓您輕鬆進入排版世界(或幫助您將技能提升到一個新的水平),Google 字體團隊與來自世界各地的排版專家合作創建了一個排版指南庫:字體知識。

Fonts Knowledge 使具有所有技能的設計人員和開發人員能夠有目的地選擇和使用字體。 主題包括 OpenType、Web 字體、類型要領和可變字體,並分為三個部分:“介紹類型”、“選擇類型”和“使用類型”。 詞彙表可以幫助您理解印刷術語。
設計更好的登陸頁面
說服某人採取行動並不總是用論據說服他們。 有時,清楚地描述產品解決的痛點,使定價透明,並解釋產品針對的受眾(也許有一些社會證據支持)就足夠了。

在登陸頁面熱點提示的 Twitter 帖子中,來自南非開普敦的熱情的 UX 設計師 Rob Hope 列出了在設計登陸頁面(或任何其他界面)時要牢記的 100 條有用提示。 每個提示都有一個視覺和一個小備忘單 - 以及一些要做的事情和要避免的事情的快速指示。 所有提示也收集在一本可愛的電子書中。

銀行的用戶體驗
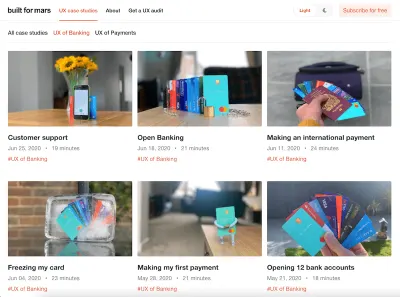
每家銀行都聲稱可以提供最佳的整體銀行體驗,但他們為什麼不呢,對吧? 好吧,為了找出挑戰者銀行的不同之處,UX 專家 Peter Ramsey 決定是時候對其中一些銀行進行測試了。

首先,他在英國開設了 12 個真實銀行賬戶,並記錄了所有內容。 接下來是他用戶旅程的六個詳細章節:開戶、進行首次付款、凍結卡、進行國際支付、開放銀行業務,以及最後但並非最不重要的客戶支持。 一個很棒的參考指南,可以幫助您創造更好的體驗。
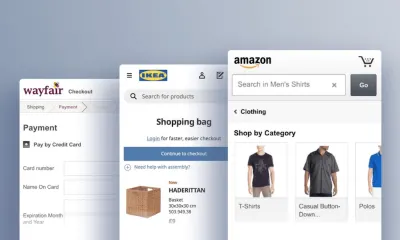
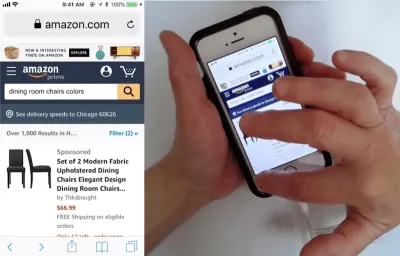
移動電子商務用戶體驗中的常見陷阱
移動主頁主要區域中的大型廣告,僅對拼寫錯誤的搜索查詢沒有自動完成建議,在加載新內容時沒有加載指示器——這些只是 Baymard 研究所在分析當前狀態時遇到的一些常見 UX 陷阱的移動電子商務。 對於用戶來說,這樣的事情很煩人; 對於電子商務行業來說,他們錯失了良機。

事實上,正如 Baymard 研究所發現的那樣,美國和歐洲平均收入最高的電子商務網站的移動電子商務表現只是平庸。 為了幫助我們做得更好,他們將他們的發現提煉成 18 個常見的設計缺陷和戰略疏忽,這些缺陷提供了改進的空間,特別是在移動主頁、現場搜索、表單以及網站中的用戶體驗方面- 廣泛的功能和元素。 必讀。
簡化結帳體驗
五十六。 這是客戶購買美國航空公司機票需要完成的操作數量。 讓我們面對現實吧,結帳表格通常太長而且填寫起來很麻煩。 在最壞的情況下,客戶甚至可能會放棄該流程。 為了幫助我們做得更好,UX Planet 早在 2017 年就發布了關於簡化結賬體驗的四部分文章系列,這對於今天從事結賬流程的每個人來說仍然是黃金。

該系列的第一部分檢查了結帳體驗出錯的示例以及原因。 第二部分在 16 個易於遵循的提示中確定了有助於改善任何結帳表單體驗的最重要的事情。 第三部分專門討論表單驗證以及如何最大限度地減少客戶可能犯的錯誤,同時更仔細地研究導致設計差異的 B2C 和 B2B 市場之間的差異。 最後但同樣重要的是,第四部分是關於銀行卡詳細信息的,教你如何檢測和驗證卡號以及如何處理其他支付表單字段。 很長但值得一讀。
流媒體服務的 UX 要點
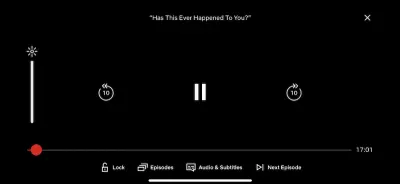
用戶在使用應用程序時對任何摩擦都很敏感,隨著提供類似功能的應用程序數量的增加,體驗作為差異化因素越重要。 約瑟夫·穆勒 (Joseph Mueller) 分析了在 iOS 上的頂級流媒體應用中產生重大影響的小體驗決策。

深入了解 Netflix 的“廚房水槽”、Hulu 的“後退 10 前進 30”概念、YouTube 的雙擊目標和“旋轉更多”方法,Joseph 總結了可應用於任何類型項目的改進用戶體驗的五個關鍵要點:刪除用戶必須退出應用程序的原因; 注意用戶動機的細微差別,因為它可能導致新的解決方案; 用界面教育用戶; 將退出點轉變為機會; 讓您的用戶獲得他們想要的結果,而不必太精確。 約瑟夫的分析展示瞭如何實現所有這些的很好的例子。
正確獲取推送通知
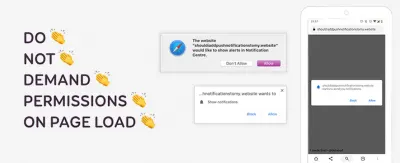
許多用戶真的不喜歡推送通知,因為許多網站濫用它們僅僅是為了增加參與度。 但是,Stephanie Walter 並沒有完全放棄它們,而是提出了一種不同的方法——畢竟,如果做得好,通知可以改善用戶體驗的用例。

在她的推送通知指南中,Stephanie 分享了有關如何停止破壞推送通知並重新獲得用戶信任的寶貴建議。 一個好的通知建立在兩個支柱之上:讓您的用戶有機會了解他們從通知中獲得了什麼,並在上下文中請求許可,而不是在頁面加載時。 例如,這可能是一個電子商務網站,詢問客戶是否希望在完成購買後接收有關包裹狀態和交付的通知,或者航空公司在他們的航班延誤時通知用戶。 必讀。
“返回”按鈕 UX
當事情出乎意料的情況下,體驗的質量就會顯現出來。 如果客戶在結賬過程中意外重新加載頁面,例如在手機上上下滾動時會發生什麼? 當用戶注意到評論頁面上的姓名拼寫錯誤時,付款表格是否會被清除? 當客戶在您的單頁應用程序中的多步驟流程中點擊“返回”按鈕時會發生什麼?

事實上,意外的“後退”按鈕行為通常會帶來嚴重的可用性問題,其中一些問題在 Baymard 研究所的文章“違反“後退”按鈕期望的設計模式”中得到了強調。 值得測試覆蓋、燈箱、錨鏈接和內容跳轉、無限滾動和“加載更多”行為、過濾和排序、手風琴、結帳和內聯編輯的“返回”按鈕。
我們可以使用 HTML5 History API,或者特別是history.pushState()來調用 URL 更改,而無需重新加載頁面。 本文詳細介紹了常見問題和解決方案,以使事情變得恰到好處。 值得閱讀和收藏,並且時不時地回來。
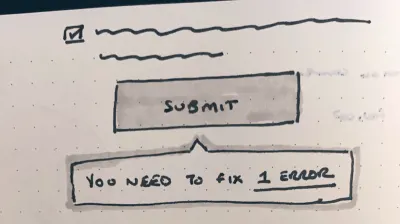
應該禁用按鈕嗎?
在客戶正確提供所有數據之前,冗長的 Web 表單禁用“繼續”按鈕已變得很常見。 這種行為表明表單有問題,如果不檢查輸入就無法完成。 但要小心:如果每個輸入字段的內聯驗證運行良好,它就可以工作,而當它出現故障或錯誤時,它根本不起作用。

在“Disabled Buttons Suck”中,Hampus Sethfors 強調了禁用按鈕的缺點。 有了它們,我們確實會傳達出問題所在,但我們並沒有真正解釋什麼是錯誤的或如何解決它。 因此,如果客戶忽略了一條錯誤消息——無論是台式機上的冗長形式,還是移動設備上的簡短形式,它們都會丟失。 在許多方面,保持按鈕處於活動狀態並傳達錯誤會更有效。 如果不可能,至少提供一個“我無法填寫表格,請幫助”按鈕的方法,以便客戶支持可以在遇到麻煩時回复客戶。 如果您需要更詳細的 Web 表單複習,“表單設計:從零到英雄”會讓您忙碌。
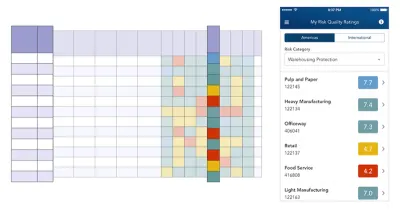
設計更好的複雜企業表
設計大型複雜表很棘手。 我們需要展示相當多的信息,並且以結構化的形式展示這些信息需要相當多的空間。 對於桌面,我們可以允許客戶自定義表格、移動列和更改視圖。 事實上,在她的文章“設計數據表的終極指南”中,Molly Helmuth 強調了設計複雜數據表的一些最佳實踐,Andrew Coyle 也有一些表設計模式可供您使用。
對於通常需要內聯編輯和過濾的企業表,Fanny Vassilatos 和 Ceara Crawshaw 編寫了企業表的詳細指南,其中包含有關查看選項、滾動行為、粘性頁眉和頁腳、分頁、排序、過濾和搜索。

但是我們為移動設備做什麼? 在移動設備上將表格轉換為稍窄的表格通常效果不佳。 通常,我們需要從頭開始重新設計體驗。 正如 Joe Winter 在他關於為移動設備設計複雜表格的文章中所展示的那樣,我們可以允許客戶先按列或按行導航數據集——將下拉菜單與卡片和過濾器結合起來以支持這種類型的導航。 我們可以使用所有優秀的模式來正確地開始我們的項目!
UX 中的本地化
本地化遠遠超出翻譯。 這也與心態和文化中的細微差別有關。 正如 Tania Conte 所指出的,一個有效的產品,就 UX 設計而言,當它在不同國家可用時,不太可能忠實於其原始版本。 相反,體驗需要與不同的文化、品味和風格保持一致。

為了防止您在將產品引入新市場時遇到常見的陷阱,Tania 收集了應用於產品和服務本地化的主要 UX 設計操作。 簡而言之:考慮到文化價值可以改變視覺內容的處理方式。 尊重文化和宗教的特殊性。 介紹一些利用國家特點的變體。 專注於全球各地的習慣和當地傳統。 最後但並非最不重要的一點是,研究可能涉及的法律方面。 一個很好的提醒來克服假設。
使用 CSS 動畫增強用戶體驗
在過去的幾年裡,動畫已經成為一種流行的改善用戶體驗的方式。 但是我們如何確保我們的 CSS 動畫和過渡對用戶有意義,而不僅僅是一些漂亮的裝飾? Stephanie Walter 在去年 8 月的虛擬 Shift Remote 會議上發表了關於使用 CSS 動畫增強 UX 的演講。 萬一您錯過了,她在隨附的博客文章中總結了您需要了解的所有內容。

Stephanie 從提示 CSS 語法構建過渡和動畫開始,探討了為什麼某些動畫比其他動畫效果更好。 她分享了找到正確的時間和持續時間以使 UI 動畫感覺正確的技巧,並解釋了動畫為什麼以及如何有助於改善用戶體驗。 由於強大的力量帶來了巨大的責任,她還仔細研究瞭如何確保您的動畫不會引發暈車。 一個很好的參考指南。
聲音的作用
就像徽標一樣,聲音在創建視覺品牌標識方面發揮著重要作用。 雖然設計師主要關注兩類 UI 聲音(即通知和交互聲音),但它們都需要將用戶的注意力吸引到某個事件上,並使體驗盡可能愉快。

那麼聲音設計師如何為特定應用通知或特定時間發生的特定事件找到最合適的聲音呢? 正如聲音設計師和音樂家 Roman Zimarev 解釋的那樣:“只有提供有用信息或改善用戶體驗的聲音才能保留下來。” 一定要研究有什麼樣的聲音,它們的功能是什麼,以及我們實際需要在哪裡使用它們。 這樣,毫無疑問,用戶的體驗會更加愉快和難忘。
包起來
您最近是否遇到過在您的日常工作中派上用場的 UX 資源、文章或工具,或者甚至可能改變了您應對 UX 挑戰的方式? 在下面的評論中讓我們知道! 我們很想听聽。
