加快 Vue.js 開發過程的工具和實踐
已發表: 2022-03-10在本教程中,我們將研究應該採用的實踐,應該避免的事情,並仔細研究一些有用的工具,以使編寫 Vue.js 更容易。 我將主要關注 Vue 2,因為大多數人和組織仍在使用舊版本。 不過沒有理由擔心,因為這裡提到的大多數事情仍然適用於 Vue 3,因為它只是一個增壓和更快的版本。 不過,如果您已經了解 Vue 2 並且只想了解 Vue 3 中的新功能,那麼您可以查看遷移指南以了解更多信息。
注意:本文面向希望提高 Vue.js 技能的初學者和經驗豐富的開發人員。 JavaScript 和 Vue.js 的基本知識將對您在本教程中的工作方式大有裨益。
基於模塊與基於文件的項目結構
讓我們從如何按模塊構建文件開始,在構建大規模項目時,基於文件的結構可能不是一個好主意,以及如何構建模塊以適應業務需求。
當我們使用 Vue.js CLI 新創建一個項目時,我們將獲得 Vue.js 團隊繪製的默認文件結構。 使用建議的文件結構本身並不是構建項目的壞方法,但是隨著項目的增長,您將需要更好的結構,因為您的代碼變得聚集並且更難導航和訪問文件。
這就是基於模塊的項目結構方法發揮作用的地方。
構建項目的一種不好的方法是存儲與同一文件夾無關的不同數據,例如根組件文件夾中的通知組件和身份驗證組件:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.js所以我們要做的是根據業務邏輯和關注點解耦項目,這樣我們就有了認證模塊、產品模塊、服務模塊等。 通過這種方式,我們可以確保與該特定功能有關的任何內容都放入模塊中,從而使我們的代碼更整潔,導航也不那麼困難。
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/組織模塊
您可以通過兩種方式組織模塊:
- Vue.js 核心模塊,
- 應用功能模塊。
Vue.js 核心模塊可以幫助您進行 Vue.js 開發。 包含公司所需的所有網絡請求的服務模塊等模塊都保存在這個核心模塊中,所有相應的網絡請求都從這裡發出。
根據功能模塊化您的應用程序是在您的應用程序中創建更好的文件結構的好方法。 這將允許分離您的關注點,並確保您只處理您或您的團隊被分配到的功能。 根據功能進行模塊化的另一個優點是它的可維護性和在可能需要對應用程序進行返工的長期避免技術債務的能力。
現在,每當需要添加、刪除或更改特定功能的狀態時,我們需要做的就是導航到該功能並在不破壞應用程序的情況下進行更改。 這種模塊化方法允許在我們的應用程序中進行高效的程序開發和輕鬆的調試和修改。
例如,分配給您和您的團隊的支付功能是實施payout模塊的好時機,該模塊封裝了該功能的所有功能和數據。
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ 基於我們上面的支付功能,我們有一個index.js文件來導入和使用僅與支付模塊關聯的插件。 資產文件夾包含模塊的所有資產(圖像和样式)。 我們的組件文件夾包含與支付功能相關的組件。 store 文件夾包含我們用於管理此功能狀態的操作、突變和 getter。 還有一個測試文件夾可以對此功能進行測試。
使用自定義指令
Vue.js 中的指令是我們告訴 Vue.js 為我們做某事或表現出某種行為的一種方式。 指令的示例是v-if 、 v-model 、 v-for等。在我們的 Vue.js 應用程序中,當我們使用 v-model 之類的東西將數據綁定到表單中的輸入時,我們將 Vue.js編寫一些 Vue.js 特有的指令。 但是,如果我們想要 Vue.js 提供的指令不允許我們執行的特定操作或行為,那我們該怎麼辦? 我們可以創建我們所謂的自定義指令。
註冊自定義指令和指令掛鉤
我們可以通過兩種方式註冊指令:
- 全球範圍內
在我們的main.js文件中。 - 本地
在我們的組件中。
指令中的鉤子就像在我們的指令中發生特定操作時觸發的方法。 就像創建和掛載的鉤子生命週期鉤子一樣,我們提供了在指令中使用的鉤子。
假設我們正在構建一個應用程序,並且在我們的一個頁面中,我們希望每次導航到它時背景顏色總是改變。 我們將把這個指令命名為colorChange 。 我們可以在指令的幫助下實現這一點。
我們的模板看起來像這樣:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> 我們可以看到上面的自定義指令,但是為了讓它工作,我們在main.js文件中添加:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) 上面的 Vue.js 指令將指令名稱作為第一個參數,然後將Object作為第二個參數,控制指令的行為。 bind是我們討論過的鉤子之一,一旦指令綁定到元素就會被調用。 它接受以下參數:
-
el
這是我們將指令附加到的元素節點。 -
binding
它包含改變指令行為的有用屬性。 -
vnode
這是 Vue.js 的虛擬節點。
我們創建了一組隨機的 6 位數字,以便我們可以使用它來更改背景顏色樣式的十六進制代碼。
編寫自定義指令時的最佳實踐
我們已經為上面創建了一個自定義指令,但是我們需要注意一些事情。 除了el ,永遠不要修改鉤子參數並確保參數是只讀的,因為鉤子參數是具有本機方法的對象,如果修改可能會導致副作用。 如有必要,使用 Vue.js 數據集在鉤子之間共享信息。
如果我們使用 Vue.js 的 CLI 構建,自定義指令應該在main.js文件中,以便所有.vue文件都可以訪問它。 您的指令名稱應該與該特定指令的作用產生共鳴,對指令功能非常具有描述性。
您可以在我創建的這個代碼盒中查看和玩更多代碼。 您還可以在 Vue 文檔中閱讀更多相關信息。
控制更新
Vue.js 反應性系統功能強大,它可以檢測需要更新的內容並更新它們,而無需您作為開發人員做任何事情。 例如,每次我們導航到它時都重新渲染一個頁面。 有時情況可能會有所不同,因為我們可能會發現自己編寫的代碼需要我們強制更新。
注意:如果您發現自己需要強制更新,這種情況很少見,那麼您可能需要真正了解 Vue 的 Reactivity 以及如何正確使用 props 來傳遞動態數據。
強制更新發生
大多數情況下,當 vue 數據對像中的值發生變化時,視圖會自動重新渲染,但並不總是這樣。 我們視圖的一個經典案例,不重新渲染是當我們在模板中使用v-for循環數據對像中的一些數據時,我們沒有在v-for循環中添加:key值。
<div v-for="item in itemsArray" :key="item">這為 Vue.js 提供了一種方法來跟踪每個節點的身份並重新渲染視圖以進行任何更改。
一種可能導致我們強制更新的罕見情況是,如果我們有意或無意地使用索引設置了數組項。
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change 有不同的方法可以強制更新或重新渲染。 有些是非常糟糕的做法,例如使用v-if在頁面為true時重新渲染頁面,而當頁面為 false 時,組件消失且不再存在。 這是一種不好的做法,因為模板永遠不會被破壞,而只是隱藏起來直到可以重新使用。
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> 在上面的代碼中, show的狀態最初設置為 true,這意味著我們的組件最初是渲染的。 然後,當我們點擊按鈕時,調用了rerender( ) 函數並將show的狀態設置為false ,組件不再渲染。 在下一個滴答,這是一個單一的 DOM 更新周期, show設置為true並且我們的組件再次呈現。 這是一種非常 hacky 的重新渲染方式。
我想談談可以做到這一點的兩種合法方式:
- Vue 的
$forceUpdate。 - 鍵更改模式。
Vue 的$forceUpdate :在$forceUpdate forceUpdate 的使用中,子組件不渲染,只有 Vue.js 實例、實例和有槽的子組件。
在全球範圍內,我們可以強制更新:
import Vue from 'vue'; Vue.forceUpdate();在本地也是如此:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } 使用比$forceUpdate方法更好的密鑰更改模式是解決此問題的另一種方法。 鍵更改模式更好的原因是它允許 Vue.js 知道哪個組件與特定數據相關聯,並且當鍵更改時,它會破壞舊組件以創建新組件,根據 matthiasg 在此 Github 問題上的說法我撞到了。 您可以使用:key屬性讓 Vue.js 知道哪個組件附加到特定數據。 當 key 改變時,它會導致 Vue.js 銷毀舊組件並創建一個新組件。
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>第三方庫和優化
我們幾乎不可避免地不會在我們的應用程序中使用第三方庫。 如果我們對第三方庫視而不見,就會開始出現問題,增加包大小並減慢我們的應用程序。
我最近在一個項目中使用了 Vuetify 組件庫,並檢查了整個包的大小是縮小了 500kb。 這樣的事情可能會成為我們應用程序的瓶頸。 您可以使用webpack-bundle-analyzer檢查應用程序的包大小。 您可以通過運行安裝它:
npm install --save-dev webpack-bundle-analyzer並將其包含在您的 webpack 配置文件中:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }優化 Vue 應用程序的良好實踐
- 我們的主包應該只包含對我們的應用程序至關重要的依賴項,例如
vue、vuex。 我們應該避免將在我們的應用程序的特定路由中使用的庫放在主包中。 - 使用組件庫時,您可以從庫中導入單個組件,而不是導入所有內容。 例如,vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>通過執行上述操作,我們減少了包大小和冗餘代碼,僅使用我們想要在該特定路線中使用的組件。
儘早決定使用 Vuex
我經常發現自己想知道是否應該使用 Vuex 啟動一個項目。 有時我只是想開始一個小的副項目,我在沒有 Vuex 的情況下啟動它來管理我的狀態,並且使用 props 的通信開始變得混亂。
那麼我們什麼時候應該使用 Vuex? 要回答這個問題,我們需要考慮:
- 項目規模,
- 代碼的簡單性,
- 路由,
- 涉及的數據集,
- 組件嵌套。
如果您的應用程序開始增長,則只適合包含 Vuex 來管理應用程序中的狀態。 如果您在開始項目時懷疑是否應該使用狀態管理器,那麼就使用它。 然而,有一種說法是新的 Vue3 組合 API 將替代 vuex。
如何為大型應用程序設置 Vuex
我們在 vuex 存儲中有四個組件:
- 狀態:將數據存儲在我們的商店中。
- Getters :檢索狀態數據。
- Mutations :用於改變狀態數據。
- 行動:用於提交突變。
當我們在 Vuex 中使用上述內容時,我們應該記住,無論如何,動作都應該提交突變。 這使我們的開發工具能夠跟踪更改並恢復到我們狀態的特定時期,並且應該在操作中執行異步操作或業務邏輯。

您可以為每個 Vuex 組件創建一個單獨的文件,如下所示:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── components根據特徵進行模塊化
如果我們的項目是一個非常大的有團隊的項目,我們可以根據應用的特點對我們的商店進行模塊化。 尤其是當存在包含許多文件和文件夾的複雜且大型項目並且我們只需要一種有組織的方式來處理我們的應用程序的結構時,就會這樣做。 我們必須小心處理這件事,否則我們可能弊大於利。 根據特性模塊化的簡單商店如下所示:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.js使用 Vuex 模塊時的良好實踐
隨著我們創建的模塊變得越來越複雜,手動導入和組織變得越來越困難。 建議您的模塊在模塊的根目錄中有一個index.js文件,將這些文件一起帶入。
確保您的商店中有標準命名模式,因為這將提高可維護性。 您可以使用 camelCase 命名模塊,然後使用.store.js擴展名。 示例: CartData.store.js 。
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js 由於其阻塞行為,與業務邏輯或異步代碼相關的代碼不應在突變內部運行,而應使用操作。 不直接訪問狀態對像被認為是最佳實踐。 相反,請使用 getter 函數,因為它可以使用mapGetters映射到任何 vue 組件,其行為類似於計算屬性,並根據其依賴項緩存 getter 結果。 此外,請確保每個模塊都已命名空間,並且不要使用全局狀態範圍訪問它們。
使用 Provide/Inject 方法傳遞數據
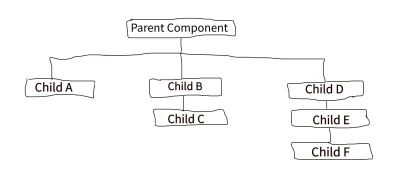
想像一個具有不同組件的應用程序。 我們有父組件,父組件有很多子組件。 從下圖中,我們看到我們的子組件 A、B 和 D 是頂級組件,然後我們看到組件 E 嵌套在組件 D 中,組件 F 嵌套在組件 E 中。如果我們有應用程序數據(如用戶地址)怎麼辦?我們要在子組件 A、C 和 F 中使用,而這個用戶地址數據在我們的父組件中。

為此,我們需要:
- 在父組件(依賴提供者)中提供值。
- 在組件 F(依賴消費者)中註入值。
在我們的父組件中,我們提供數據:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) 我們通過返回一個對象來訪問組件實例屬性,將provide作為函數使用。
在我們的child-f組件中,我們有以下內容:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) 但是,我們注意到如果我們將user.address更改為另一個地址,更改將不會反映在我們的注入值中,這是因為提供給提供/注入的數據最初不是響應式的。 我們可以通過傳遞一個reactive對象來provide這個問題。 我們必須為我們的用戶對象分配一個計算屬性。
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })這種模式比使用 Vuex 非常有用且簡單。
但是,使用Vue3 和最近的升級,我們現在可以使用上下文提供程序,使我們能夠像 vuex 一樣在多個組件之間共享數據。
正確使用表單組件的道具
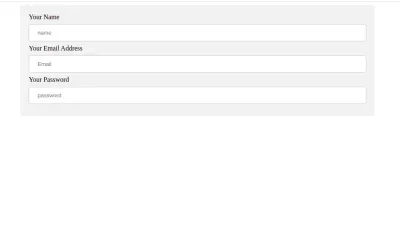
在網絡上構建表單是不是每個人都喜歡做的事情之一。 Vue.js 使構建出色的表單變得容易。 為了實現這一點,我們需要知道如何在表單組件中正確使用道具。 在我們有註冊、登錄或產品頁面的傳統應用程序中,我們希望有一致的行為和設計。 例如,下面的登錄頁面。

使用代碼:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> 我們希望有一個BaseInput組件,我們可以將其用於上面的三個表單輸入。 我們的BaseInput看起來像這樣:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> 我們希望我們的BaseInput接受一個始終是字符串的label prop,如果 Input 有標籤,我們會在模板中顯示它,如上所示。
當我們填寫表單時,會觸發updateInput方法。 updateInput方法將輸入事件作為參數,它發出一個名稱為 Input 的事件,以及有效負載event.target.value ,它是表單中的名稱 (John Doe):
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> v-model將監聽輸入事件,然後當它獲得它時,它將我們的userData.name設置為它獲得的有效負載。
如果我們想為輸入設置佔位符,我們可能會遇到錯誤,這是因為在 vue2 中屬性總是附加到父級,所以為了解決這個問題,我們將inheritAttrs設置為false並綁定attrs 。
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>到我們希望佔位符屬性所在的位置。 我們的表單頁面代碼現在看起來像這樣:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>我們終於有了一個獨立的可重用表單組件。 您可以使用我製作的代碼框中的代碼。
注意: Vue3 中的$Attrs Attrs 現在包含所有的偵聽器、樣式綁定和類。
熟悉 Vue 開發工具
Vue.js Devtools 是一個非常強大的工具,因為它可以幫助我們有效地實時調試我們的應用程序。 當我們使用 Vuex 時它是最強大的,我們必須在我們的應用程序中管理突變和跟踪變化。 大多數 Vue.js 開發人員使用 devtools 作為擴展,但我們也可以將其安裝為獨立應用程序。
注意: Vue.js 開發工具僅在您構建的開發模式下工作,在生產環境中不起作用,因此其他人無法使用它來檢查您的應用程序。
將 Devtools 安裝為獨立應用程序
您可能想知道為什麼我們要為 devtools 安裝一個獨立的應用程序,而我們可以使用瀏覽器擴展程序呢? 這是因為當您將其作為獨立應用程序安裝在本地時,您可以從任何瀏覽器中使用它。
我們安裝它:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtools安裝完成後,運行:
vue-devtools 然後在我們的index.html文件中,位於我們的 Vue.js 應用程序根目錄的 public 文件夾中,我們添加:
<script src="https://localhost:8098"></script>重新加載您的應用程序後,它將自動連接。
我們可以使用 Vue Devtools 進行的一些操作
以下是您可以在 Vue.js DevTools 上執行的一些有用操作。
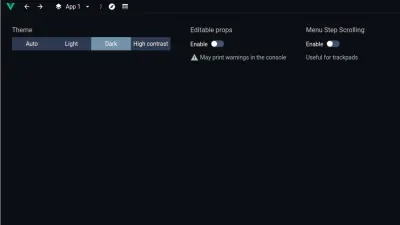
- 黑暗主題
在新的 DevTools 中,現在有一個選項可以在淺色、深色或對比主題之間進行設置。 您可以通過轉到全局設置並選擇它來執行此操作。

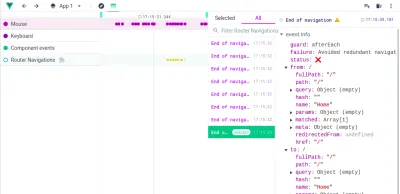
- 時間線
devtools 中的新時間線顯示有關發生的事件的信息,並按時間順序排列。 它位於檢查器和設置視圖旁邊。

- 格式化組件名稱
您可以選擇以 camelCase 或 kebab-case 顯示組件名稱。
您可以在 vue devtools 中使用許多其他操作。 你可以查看他們的更新日誌。
讓 Vue 工作更輕鬆的工具
在使用 Vuejs 時,我們可能會遇到一些我們很想實現的功能,但是硬編碼可能需要很多時間,或者實現起來有點困難。 作為專業開發人員,我們添加了某些工具和幫助庫以使事情變得更容易,我們將研究其中的一些。
測試庫
在構建大型應用程序時,測試可以發揮至關重要的作用。 它可以幫助我們在與團隊合作時避免在開發過程中出現不必要的錯誤。 讓我們看看我們可以在 Vue 應用程序及其框架中執行的三種類型的測試。
- 組件測試
Vue 測試庫,Vue 測試工具。 - 單元測試
開玩笑,摩卡。 - 端到端測試
Nightwatch.js,賽普拉斯。
組件庫
組件庫是一組可重用的組件,我們可以在我們的應用程序中使用,以使 UI 開發在我們的應用程序中更快、更一致。 與 React 和 Angular 一樣,Vue 也有自己的一套組件庫。 其中一些包括:
- Vue 材料套件
基於材料設計的“Badass”Vue.js UI 工具包。 它包含 60 多個手工製作的組件。 - 布菲
基於 Bulma CSS 框架的輕量級組件庫。 如果您對 SASS 感到滿意,那麼使用它不會有任何問題。 - 驗證
這也是一個材料設計組件框架,具有已經為代碼製作的腳手架的可用性,具有大型社區和定期更新 - 類星體
當談到組件框架時,我個人最喜歡。 Quasar 及其高性能前端堆棧允許您為 Web、移動和桌面構建跨平台應用程序。
其他有趣的圖書館
其他值得注意的庫是:
- 文件池
這個 Vue.js 庫可以上傳您提供的任何圖像,並以絲般流暢的體驗優化這些圖像。 - 維利達
這個庫在處理表單時非常重要,您需要一種在前端驗證用戶輸入的方法。 它是一個簡單輕量級的基於模型的驗證。 - vue-Clickaway
Vue 沒有原生事件監聽器來知道用戶何時點擊了元素外部,例如下拉菜單,這就是為什麼存在vue-clickaway來檢測點擊事件的原因。
還有更多的圖書館。 您可以在 madewithvuejs.com 和 vuejsexamples.com 上查看其中的大量內容。
幫助您編寫 Vue 的有用擴展
擴展是非常有用的工具,它可以在編寫 vuejs 時對您的日常工作效率產生很大影響。 在我編寫 Vuejs 代碼的過程中,我發現以下擴展非常有用:
- 維特爾
這是我名單上的第一名分機。 在編寫 Vuejs 時節省了我的時間。 它為 Vue.js 提供了特定的突出顯示、片段、智能感知、調試等等。 - 書籤
在處理大型項目時,此擴展非常方便,因為您可以在代碼中的位置標記和設置書籤,並在需要時跳轉到該特定位置。 - 埃斯林特
如果我們在代碼中做錯了什麼,Eslint 會通過發出警告來幫助我們輕鬆找到編碼錯誤。 建議以更漂亮的格式使用它。 - Vue.js 擴展包
此擴展包包含一系列有助於 Vue.js 開發的其他擴展,例如 Prettier、Vetur、Night Owl 等。
結論
在本教程中,我們查看了一些技巧和工具來幫助您成為更好的 Vue 開發人員。 我們從一些有用的見解開始,以組織我們的項目以擴大規模和其他值得注意的要點,然後我們使用工具和擴展來完善它,使編寫 Vuejs 變得如此容易。
請記住,本文中學到的大部分內容都以 Vue.js 2 為中心,以避免誤解。
更多資源
如果您想深入了解我們上面討論的某些內容,可以查看以下一些有用的鏈接。
- “自定義指令”,官方文檔
- “Vue 的反應性”,官方文檔
- “Vue 開發工具”,網站
- 談談 Composition API 與 Vuex
- 有用的工具 vue javascript 開發 by Timi Omoyeni
