截圖點擊測試的技巧、竅門和工具
已發表: 2017-03-05您的網站是您的最高成就之一,是一個可供所有人欣賞的網絡紀念碑。 該網站的目標是吸引盡可能多的人——這是您的目標。 您盡一切努力開發並使其完美,並且您對網站的了解與其他人不同。
但是你有沒有問過自己別人是怎麼知道的?
您知道根據其用戶在您的網站上最受關注的內容是什麼嗎? 你知道哪一部分讓你的訪客信任你嗎? 您知道他們點擊哪裡可以找到他們正在尋找的信息嗎?
如果答案是否定的,那麼你就有麻煩了。 畢竟,如果您不知道人們如何看待它,就不可能改善您的網站並使其對他人開放和有吸引力。 但是這個問題的解決方案基本上是一鍵式的。 這是評估用戶體驗數據的一種經濟且快速的方法:我在此向您展示屏幕截圖點擊測試。
理解起來很簡單:用戶在網站上的點擊會被記錄下來,之後會以方便的熱力圖的形式呈現出來,供進一步分析。 根據數據,您基本上可以檢查哪些有效,哪些失敗。
越早進行測試越好——您可以立即開始優化您的網站。 屏幕截圖點擊測試是早期評估概念的理想解決方案,畢竟您不需要有一個工作網站來驗證您的想法。 您可以測試原型、線框甚至是粗略的紙質草圖。

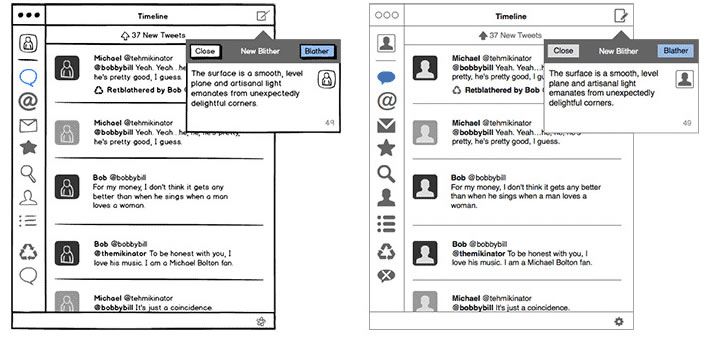
Balsamiq 的草圖和線框。
首先:準備好自己
清楚地了解你要完成什麼。 您需要站在潛在訪問者的角度思考他們訪問您頁面的原因。 他們尋找信息嗎? 他們想看到使用您的產品的潛在好處嗎? 他們在找什麼? 這些是您需要找到答案的基本問題。
下一步是從業務角度考慮您的目標。 您希望創建特定的快速用戶路徑,以盡可能快地為潛在客戶提供他們想要的東西,讓客戶對他們的決定感到滿意。 您還希望同時最大化轉化率。
根據 WebUsability 的一項研究,您應該“努力確保第一次點擊是正確的點擊”。 他們發現成功率與訪問者首先點擊的項目之間存在直接關聯。 如果選擇了錯誤的項目,36% 的用戶會放棄任務。 這對您的業務意味著什麼? 好吧,如果您的潛在客戶沒有快速找到他們正在尋找的信息,他們就會離開,您的業務也會受到影響。
形成你的假設
一旦你準備好了,你需要形成一個關於你的網站的假設列表。 作為所有者或創建者,您對網頁的內部運作非常了解,因為您投入了時間和金錢來使其完美。 通過形成一個假設,您可以縮小您需要涵蓋的可能問題的範圍。 您的假設可以是簡短陳述的形式,例如:
- 重要信息很容易為用戶找到
- 訪問者清楚他們應該在哪裡點擊購買產品
- 號召性用語是可見且直接的
這些只是幫助您正確思考假設的示例。 在形成它們之後,您應該測試您的潛在客戶是否有相同的想法(他們很可能不會!)

並非所有假設都易於檢驗。
屏幕截圖測試任務——簡短而活潑
一旦你形成了理論,你就必須為你的研究參與者考慮可能的任務。 你的主要目標是讓它們簡短、活潑、切中要害。 沒有長篇大論。 像海明威一樣。
如果您需要提供一些背景信息,請將您的用戶置於一種假設的情況下:“您正在等待您的披薩,但它花費了太多時間。 您會在哪裡單擊以查看您的訂單需要多長時間才能到達?” 不過,不要過度。 嘗試在內容豐富但簡潔之間取得完美平衡。 如果您需要靈感,這裡有一些多年來被證明非常有效的任務:

- 單擊您在此頁面上註意到的第一件事
- 點擊你最喜歡的元素
- 單擊此頁面最重要的元素
- 單擊要從此頁面中刪除的元素
- 你會在哪裡點擊做X?
如果您需要更多,請在此處查看示例列表。

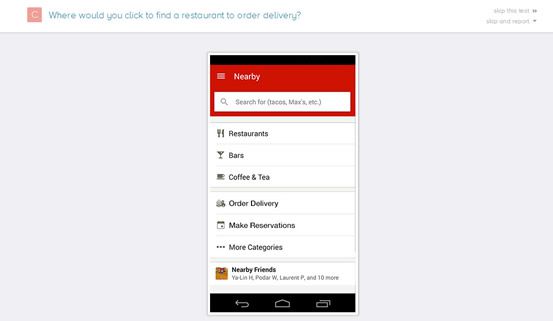
UsabilityHub 的快速學習。
選擇你的武器
該過程的下一步是選擇正確的屏幕截圖測試工具。 你很幸運,因為市場上有很多有用的解決方案,它們肯定會讓你的測試更容易。 以下列出了一些可能的選擇供您考慮:
- 最佳車間
- 可用性中心
- 可用性工具
- 小浦
這只是冰山一角,因為還有許多其他可用工具 - 進行研究並找出最適合您需求的工具。
一旦你選擇了你的工具,最好知道它們是如何工作的。 基本上,工具背後的邏輯及其步驟非常清楚:
- 上傳截圖
- 設置任務(這就是任務列表派上用場的原因,因為您可以簡單地開始設置它們而不是在這個階段弄清楚它們)
- 分享測試鏈接
- 一旦您對答案的數量感到滿意,請分析完整的在線報告
在尋找完美工具的過程中,您應該關注的是報告部分——這就是關鍵所在。 如果您是測試領域的新手,您應該尋找一種工具,它不僅可以為您提供原始數據,還可以提供連貫的可視化,讓您更好地了解人們如何處理任務。
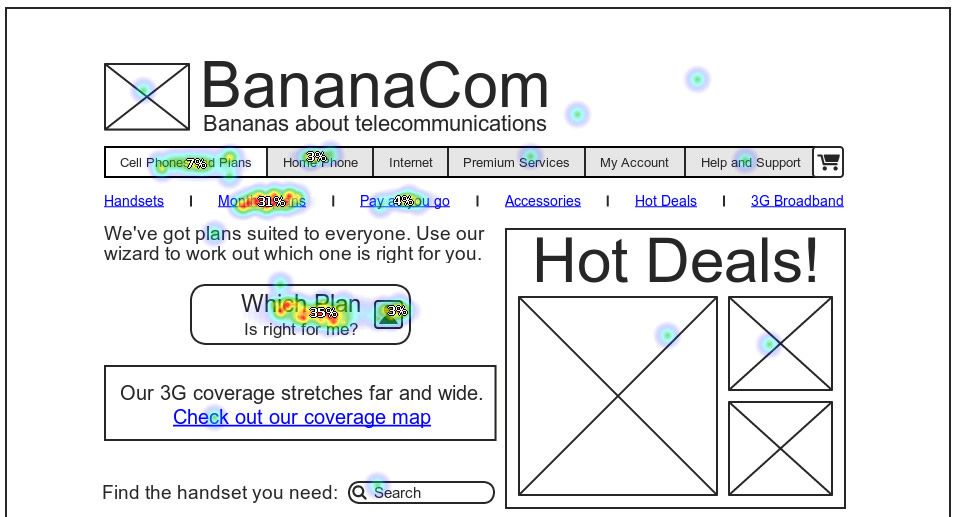
Optimal Workshop 的示例可視化:

這麼多數據,你可以去香蕉。
您應該做好準備,因為每次測試很可能會揭示您沒有預料到的問題。 您可能會了解到您的假設是正確的,或者您的假設和期望與您的網站訪問者的完全不同。 這是完全正常的——這就是進行測試的原因,這樣您就可以了解用戶的行為,並決定如何改進網站。
測試並不難,但實際的數據解釋和找出要做什麼才是。 您的解決方案可能無效,並且需要更多測試。 那完全沒問題。 您想實現完美的設計並解決問題。 你可以很幸運並在第一次測試中就成功了,或者你可以掙扎一段時間,直到你有那個時刻——你永遠不知道。 但不要擔心,因為您可以向專家尋求幫助來解釋結果。 所以,測試一下——瀏覽器窗口是極限。
截圖點擊測試——總結
- 形成關於您的網站的假設
- 根據您的假設為您的用戶創建一個簡短任務列表
- 選擇合適的工具
- 開始測試:
- 衡量完成任務需要多長時間
- 衡量有多少用戶完成了任務
- 詢問用戶完成任務的難易程度
- 詢問用戶在完成任務時的自信程度
- 從結果中得出結論並相應地調整您的設計
- 再次測試!
……最後……
實時查看點擊測試的外觀並幫助 SpeckyBoy 設計雜誌!
現在您已經熟悉了屏幕截圖點擊測試的概念,是時候親自看看它了。 我們在 SpeckyBoy 設計雜誌上設置了一個簡短的測試供您嘗試。 參與其中,看看它是如何工作的,以及成為一個經過測試的用戶的感覺! 開始測試。
如果您想查看結果的樣子,請單擊此處。
