創建結構清晰的關於頁面的提示
已發表: 2020-07-02網站設計師面臨的基本問題是在任何網站上設計“關於”頁面的問題。 特定網頁上的“關於”頁面通常缺乏明確定義的結構,儘管統計數據表明“關於”頁面是該網站的任何訪問者首先訪問的頁面。 因此,關於頁面是任何網站最重要的部分。 許多人認為關於頁面只談論公司、您或您的品牌。 但是,相反,您應該談論客戶應該在您的網站上投資自己和時間的原因。 你應該談談你打算如何處理和解決客戶的問題。
在這個數字世界中,您應該與客戶建立基於信任的關係。 客戶相信您會用您的產品或服務解決他的問題。
關於頁面是幫助客戶了解有關您的公司及其產品或服務的所有信息的頁面。 您可以寫以下內容:
- 您的品牌是如何誕生的
- 您和您的品牌有何獨特之處
- 您和您的品牌擁有哪些價值
- 客戶為什麼要來找你
讓我們看看有關如何以及可以在“關於”頁面中包含哪些內容的提示。
1. 你也應該談論你的聽眾,而不僅僅是你:
人類的傾向是專注於他的一系列問題、問題和解決方案。 在為自己尋找產品時,我們總是看到研究各種品牌的各種產品,並試圖了解一個品牌能為我們做什麼。 某些網站在同一頁面上完全關注客戶和品牌。
有很多方法可以成為以客戶為導向的品牌。 我們應該始終花時間寫下客戶面臨的挑戰。 因此,當客戶訪問您的網站時,他會明白他的需求和問題可以通過您的品牌提供解決方案。
2. 包括一個基於價值的主張:
您應該決定您的公司或品牌的 USP 是什麼。 USP 是指獨特的賣點。 您的客戶只是被您的 USP 吸引到您的公司。 例如,如果您有一個非常寬鬆和寬鬆的退貨政策,您應該專注於告訴您的客戶為什麼您的退貨政策是寬鬆的,以及它如何使您的客戶受益。
如果您製造環境可持續的產品,您應該關注您使用什麼材料來製造您的產品,這些產品如何使其耐用,以及它們如何造福整個社區。 您還應該提及這如何使您的產品在同類產品中與眾不同。
如果您在開始業務時還沒有考慮到您所說的 USP,您會發現很難決定您的 USP。 數字營銷專家可以指導您定義產品並幫助客戶找到適合他們的產品。 他們還可以幫助您突出產品或服務的獨特性。
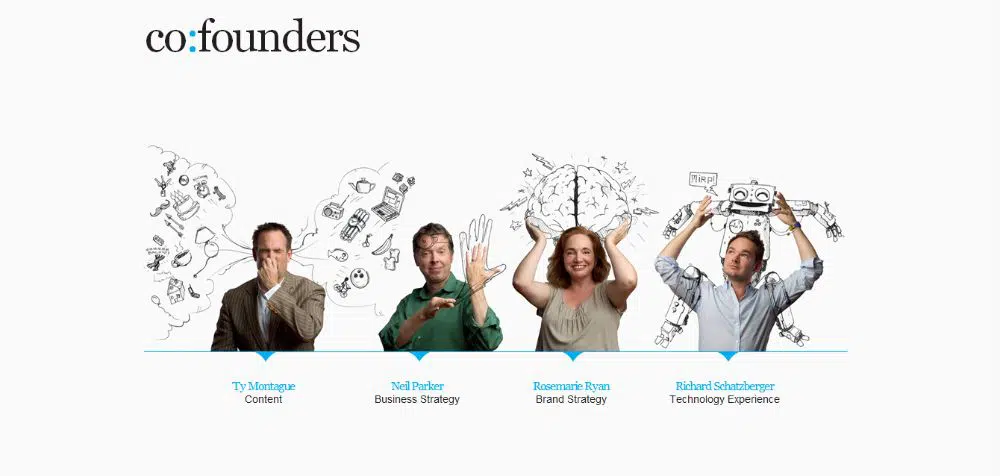
3.包括公司背後的面孔:
人類思維的自然趨勢是被人臉所吸引。 一些網站在“關於”頁面上包含創始人、首席執行官、程序員、數字營銷專家和其他人的照片。
通過介紹這些人的面孔,您可以控製網站訪問者在哪裡停留以及他將要閱讀的內容。 您應該在“關於”頁面上包含公司最值得信賴的團隊成員。 當您的團隊中有一些經驗豐富的員工時,您應該遵循這種做法。 但是,如果您是單獨工作,沒有團隊,您應該在“關於”頁面上用您的照片簡要描述您。
4. 講述您的品牌故事:
正如我們之前看到的,您的品牌使您與眾不同。 你應該總是談論你的品牌和故事,講述它的起源以及你的品牌是如何形成的。 關於如何展示品牌的成立,有非常有創意的想法。 例如,您可以告訴您的圖形設計師將開始到當前年份之間的年份劃分為時間窗口。 然後,您可以為每個時間窗口編寫內容。 它將向客戶展示您打造今天品牌的歷程。 您直到今天的旅程決定了您的品牌故事。 在確定時間線時,您可以包括某些內容,例如:
- 您第一次想到應該存在像您這樣的品牌。
- 您銷售第一批產品的年份
- 您進行前 100 筆銷售的年份和月份。
- 您僱用第一位員工的年份。
- 你搬到實體辦公室的那一年。
品牌故事和共同價值觀必將為您的產品注入活力。 因此,您應該對您的品牌完全誠實。 你不應該迴避談論你在成為成功故事之前遇到的失敗。 寫一篇關於你的旅程和品牌的長篇故事可能很誘人,但不應超過 2000 字。 沒有人有足夠的時間閱讀全部內容。
此外,當您的內容簡短而準確時,它會提供很多相關性。 此外,你不應該過多地關注自我欣賞和自我評價。
5. 分享幕後發生的事件:

隨著數字平台和互聯網的普及,企業的內部流程應該對您的客戶透明。 您的客戶必須知道您品牌的產品背後的原因。 許多品牌正試圖建立一個強大的客戶群,以創造自然友好的產品為基礎。 他們還展示了生產產品所涉及的程序。
您應該接受這一點並向您的客戶展示您公司的內部運作,因為客戶是任何公司的重要組成部分。 例如,您可以創建一個照片庫,讓您的網站訪問者了解您如何設計和製作能夠吸引客戶的產品。 您還可以在每張圖片下方添加一些內容,以便更好地了解該過程。 它使您的客戶可以確定他們購買的是什麼以及您如何創建它。
6. 讓客戶知道您的位置:
客戶總是對公司在哪裡開始第一次生產以及其他分支機構目前在哪裡感到好奇。 此信息使客戶覺得他可以控制與公司接洽的物理位置——告訴您的客戶您的網站在您的公司和客戶之間建立了信任感。
您還應該提及您的辦公室位置和公司倉庫的位置。 倉庫是您的產品發貨的地點。 有時,當要求退貨時,客戶可能會認為某個特定區域太遠,並且退款可能會延遲,因為它可能需要很長時間才能到達其倉庫。
7. 創建號召性用語:
您不希望客戶在瀏覽完您的“關於”頁面後就離開您的網站。 您希望您的客戶採取行動,例如從您的網站瀏覽或購買產品。 為此,您應該發出號召性用語,讓客戶與您的業務進行更多互動。
您可以通過告訴您的客戶填寫他們的詳細信息、聯繫表格或為他們提供免費試用服務來確定這一點。 沒有客戶會拒絕免費提供的東西。您還可以告訴您的客戶在您的網站上註冊,您可以通過他們的電子郵件地址向他們發送新聞通訊。 您還可以在將最新博客上傳到您的網站後立即發布它們。
由於任何公司的目標都是讓訪客轉變為忠誠的客戶,因此您應該設計一個強大而引人注目的行動號召。 並且有幾種營銷策略可以創建和編寫有說服力的號召性用語。
8. 網站滾動影響客戶行為:
“首屏”一詞用於訪問者在向下滾動網站的其他部分之前遇到的網站部分。 由於每個用戶可能從多種類型的設備訪問您的網站,因此差異很大。
您應該關心這一點,因為任何訪問您網站的訪問者通常會在向下滾動到剩餘材料之前看到首屏內容。 並且您擁有可以吸引客戶注意力的首屏區域,這是唯一可以保持客戶注意力的地方。 您應該以一種在首屏瀏覽您的內容的方式設計內容,以使客戶也可以通過頁面的其餘部分進行瀏覽。 如果首屏的內容引起了客戶的注意,他很有可能會閱讀頁面的其餘部分。
最好的建議是通過各種設備訪問您公司的網站並手動找到您的折疊線。 折線上方的內容決定了客戶是閱讀整個頁面還是將頁面留在原處。
9. 您的“關於我們”頁面應始終保持最新狀態:
一旦關於頁面準備好推出,您應該盡快將其放在網站上,因為關於頁面可以證明是您公司最有價值的資產。 如果您想維護“關於”頁面的資產價值,只需偶爾更新一次即可。
正如我們所意識到的,一個寫得很好的關於頁面可以建立一種信任感。 因此,多年來沒有更新的被忽視的頁面可能會使客戶對該公司和品牌失去信心。 為避免這種情況發生,您應該每六個月更新一次您的頁面。
有了這個,你可以做很多實驗。 您可以發布有關公司所有者談論公司、品牌或產品的視頻。 您還可以在此頁面上獲取聯繫表。 您將能夠看到您的客戶和受眾如何響應您更新的頁面。 它可以在您的客戶心中產生一種印象,即公司不會疏忽他們的品牌和網站頁面。
10. 包括不同形式的媒體:
您的“關於”頁面應該是您客戶眼中的盛宴。 您應該放置內部流程或信息圖表的時間表、圖片和視頻。 如果客戶正在努力訪問您的關於頁面,您應該確保您的關於頁面可以盡可能長時間地吸引他們的注意力。
描述您的產品或公司內部運作的短視頻,介紹公司如何製造可以改變整個世界的產品。 並且可以讓客戶參與您的網站和“關於”頁面。 如果網站訪問者在您的“關於”頁面上花費更多時間,他可能會繼續購買您的服務或產品。 因此,您的“關於”頁面應該以開箱即用的方式設計,以使其在競爭對手的網站中脫穎而出。
11. 關於頁面不應該出現的內容:
某些內容不應出現在您的“關於”頁面上。 包括這些東西可能會在您的客戶心中產生負面印象,這可能很難消除。 事實證明,這對您的品牌形像是危險的,因為品牌主要是通過口耳相傳來發展的。
你不應該在你的關於頁面上包含關於事件的炒作。 關於頁面意味著在您的品牌和客戶之間建立融洽和聯繫。 例如,如果您遇到比爾蓋茨的室友或伴侶,它應該出現在您的社交媒體平台上,而不是“關於”頁面上。 您不應該在“關於”頁面上談論您的產品將如何成為熱門話題。
關於我們頁面不用於進行銷售。 它是關於您如何幫助客戶購買您的產品以及為什麼客戶應該購買您的產品。 因此,關於頁面不應該有推銷。 閱讀您的“關於”頁面的人可能對您感興趣,而不是您的產品。 因此,您不應該在“關於”頁面上開始銷售您的產品。
結論:
由於“關於”頁面是關於與客戶互動的,因此應該盡可能以所有可能的方式對客戶友好。 “關於”頁面不應該過度吹噓貴公司的成就,但應該談論您迄今為止的故事。 在設計“關於”頁面時,您應該遵循以客戶為中心的方法,並讓客戶知道您的品牌如何使他受益。