為網頁設計師設計的 75 個基於 Web 的小工具
已發表: 2022-01-03所有這些都是在過去一年左右發布的,這些免費的基於 Web 的應用程序中的每一個都為您不時需要執行的許多 Web 設計任務提供了一個省時的解決方案。 無需安裝任何東西,您所要做的就是為它們添加書籤並保存它們以供調用它們的那一天使用。
其中一些節省時間的小工具將幫助您更好地管理 SVG 圖標集合、組織代碼片段、隨機創建個人資料圖片、生成 CSS 動畫,甚至將 CSS 選擇器翻譯成簡單的英語。
無論您正在尋找什麼網頁設計節省時間的工具,您都可以在這裡找到它。
目錄
- CSS 佈局工具
- CSS 工具
- CSS漸變和顏色工具
- SVG 工具
- 裝載機和微調工具
- 屏幕截圖生成器
- 圖標工具
- 排版和字體工具
- 圖像過濾工具
- 動畫工具
- 個人資料圖片生成器
- 學習工具
- 文本編輯器
- 不可分類的有用工具
- 共享和顯示代碼片段
- GitHub 工具和應用程序
CSS 佈局工具
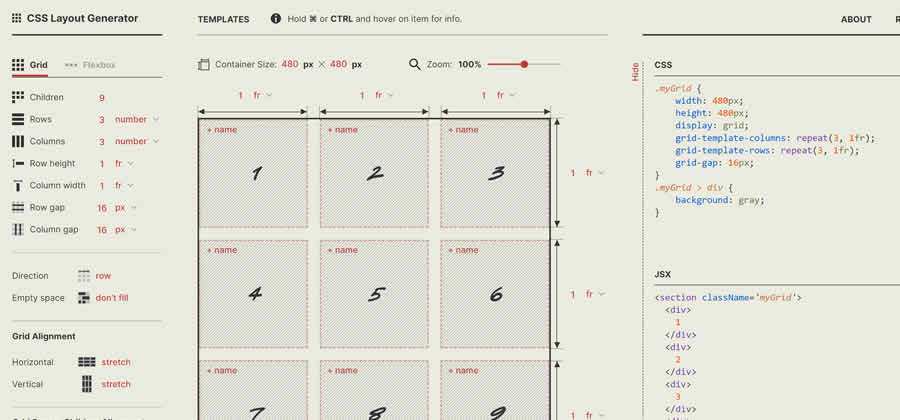
CSS 佈局生成器– 使用這款方便的在線 CSS 工具在幾秒鐘內創建您理想的佈局。 
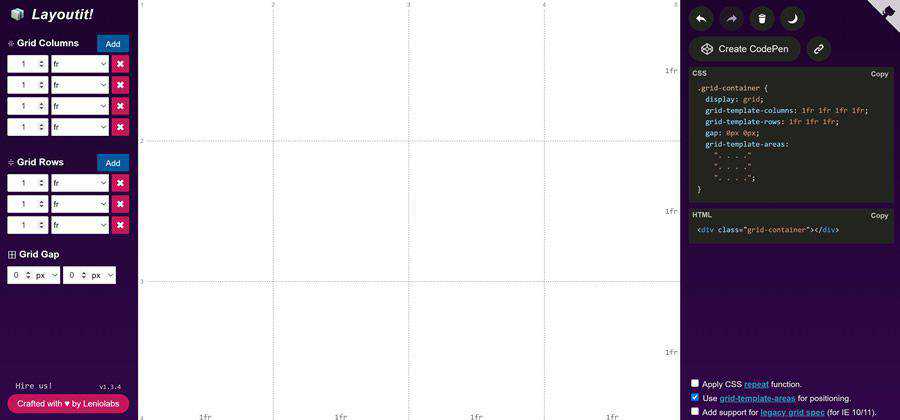
佈局網格– 使用此在線工具構建您理想的 CSS 網格。 
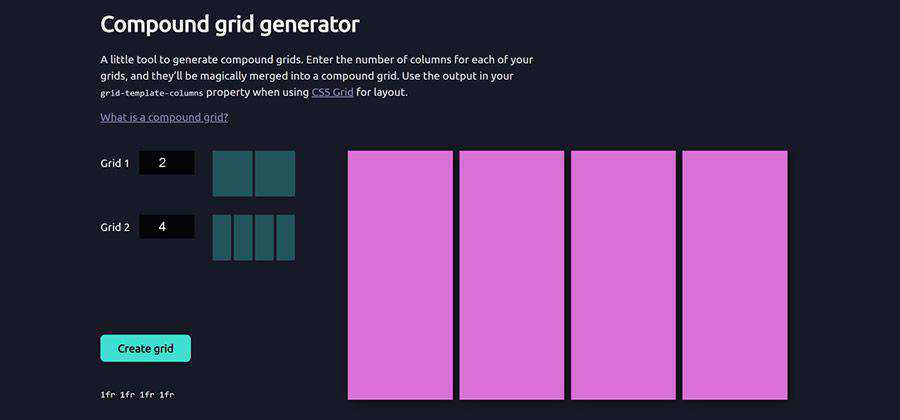
複合網格生成器- 輸入每個網格的列數,它們將神奇地合併到一個複合網格中。 
基於 Web 的 CSS 工具
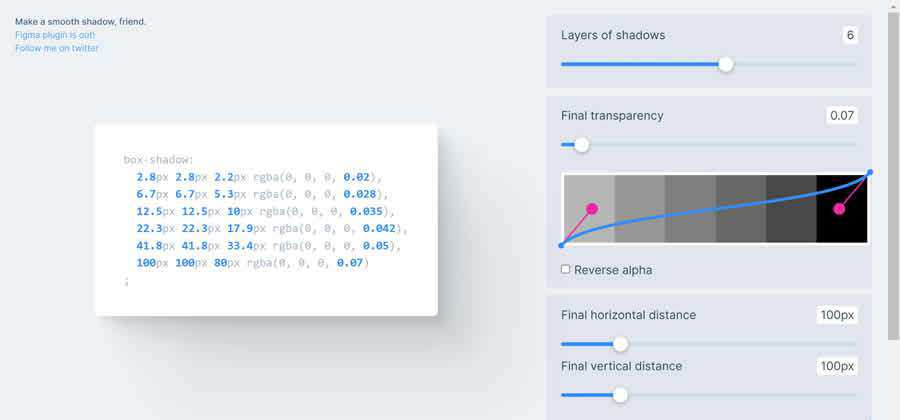
平滑陰影- 使用此在線工俱生成極其平滑的 CSS 框陰影。 
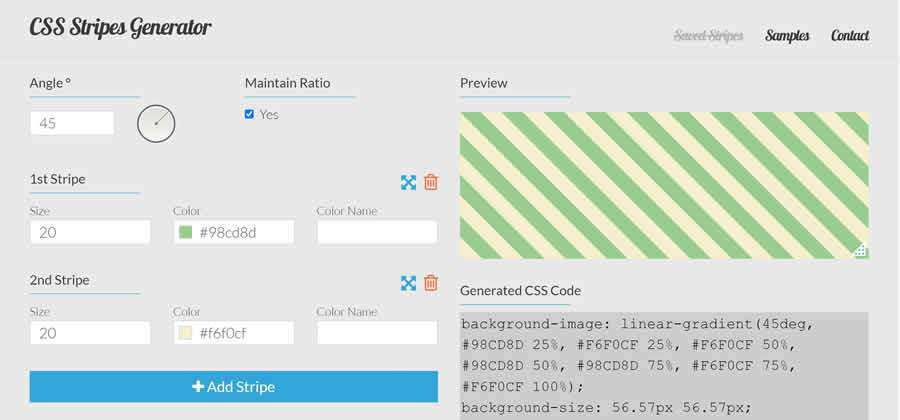
CSS 條紋生成器- 使用這個基於瀏覽器的工具來創建漂亮的條紋圖案。 
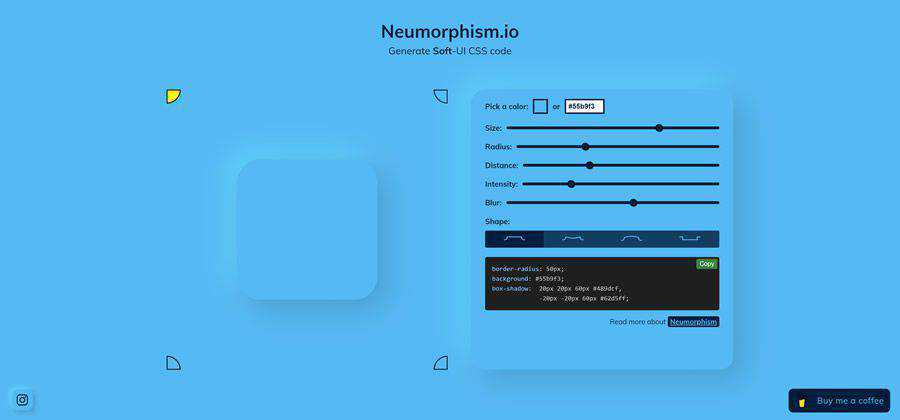
神經擬態.io - 用於創建 Soft-UI CSS 代碼的工具。 
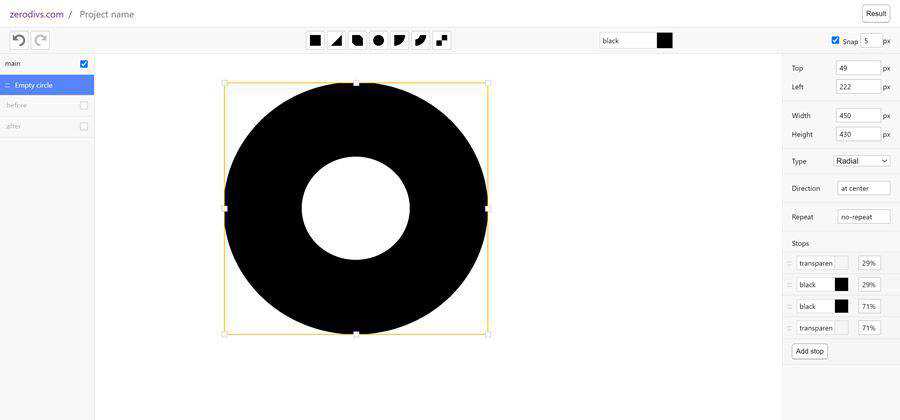
zerodivs.com - 試試這個實驗性的 UI 編輯器,在單個 HTML 元素上創建基於應用樣式 (CSS) 的插圖。 
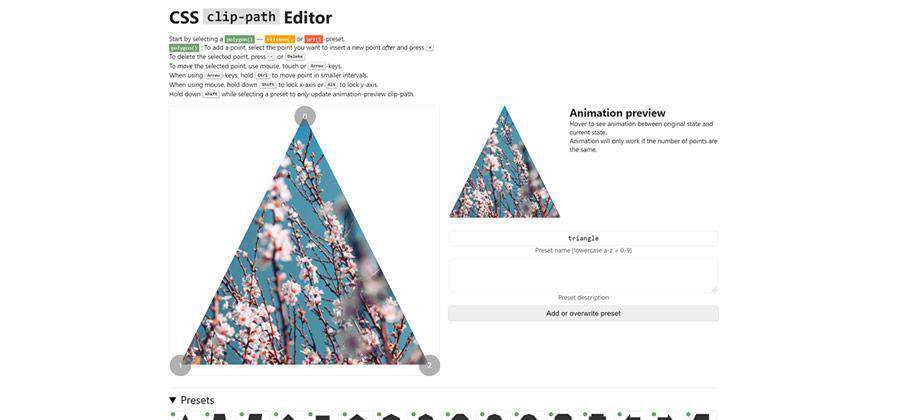
CSS clip-path編輯器- 這個在線工具將幫助您生成一個很棒的剪輯路徑。 
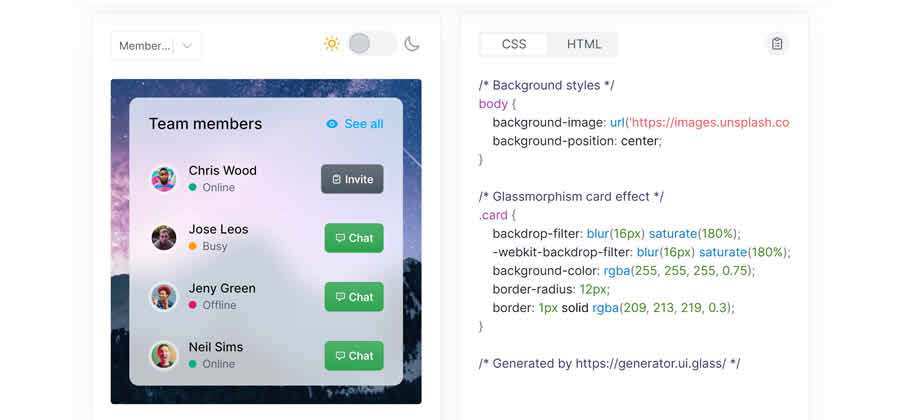
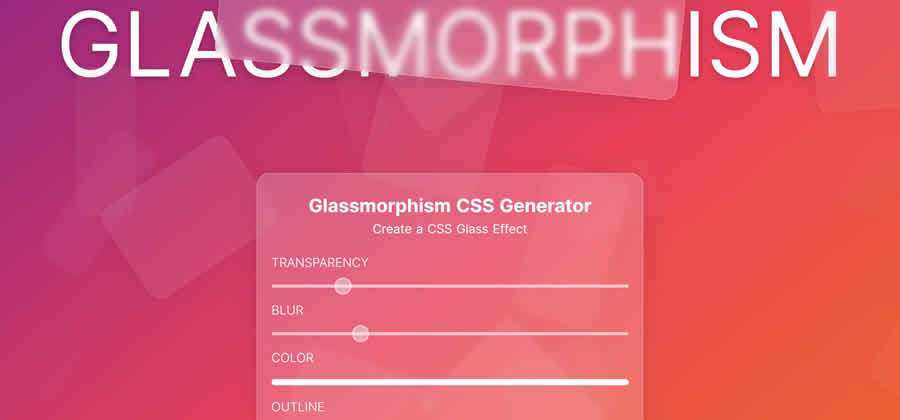
Glassmorphism CSS 生成器- 借助這個方便的工具創建漂亮的玻璃效果。 
Glassmorphism CSS 效果生成器- 創建您自己的令人驚嘆的玻璃效果,複製代碼並開始您的工作。 
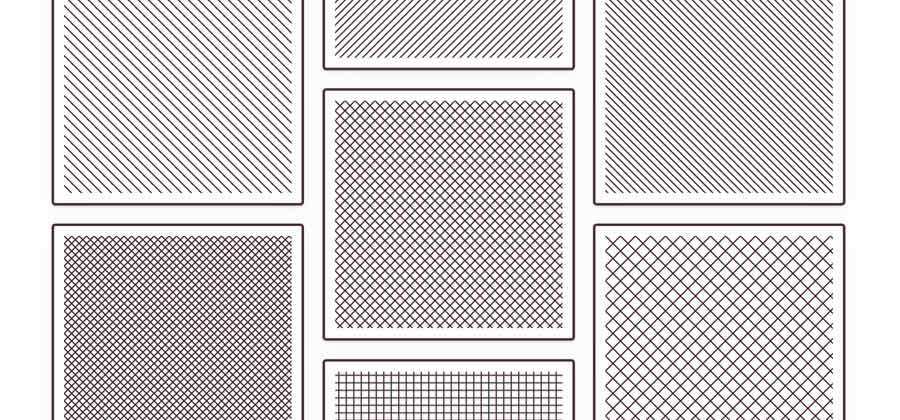
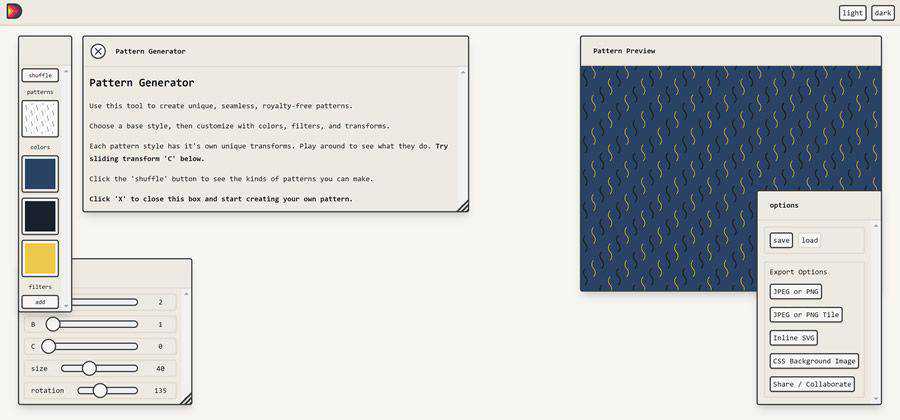
基於 Web 的模式生成器
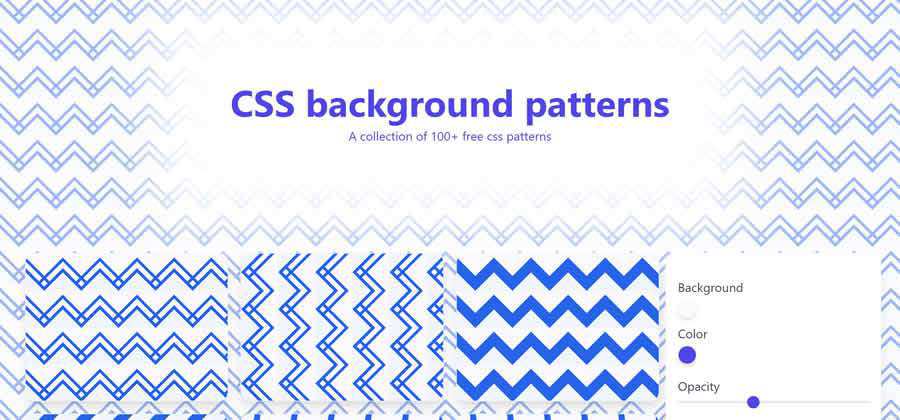
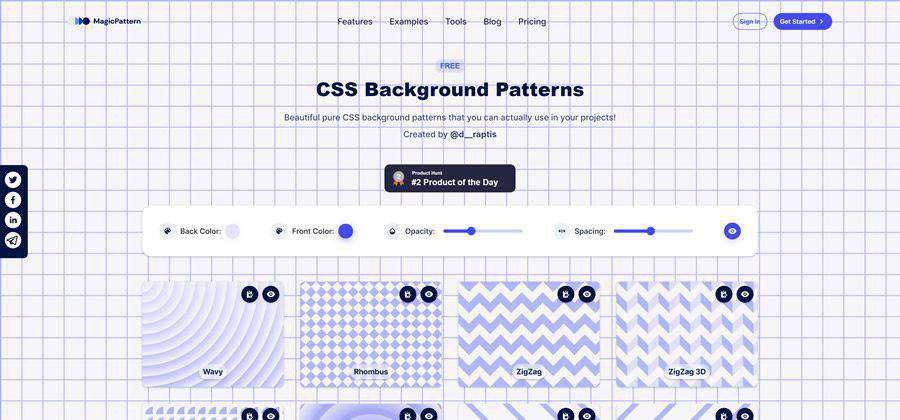
CSS 背景圖案- 使用這個免費的 CSS 生成器找到你最喜歡的新背景。 
基本模式庫– 一組簡單且無縫的 SVG 模式,您可以將其複制並粘貼到項目中。 
圖案– 一個基於 Web 的工具,用於為您的項目創建無縫模式。 
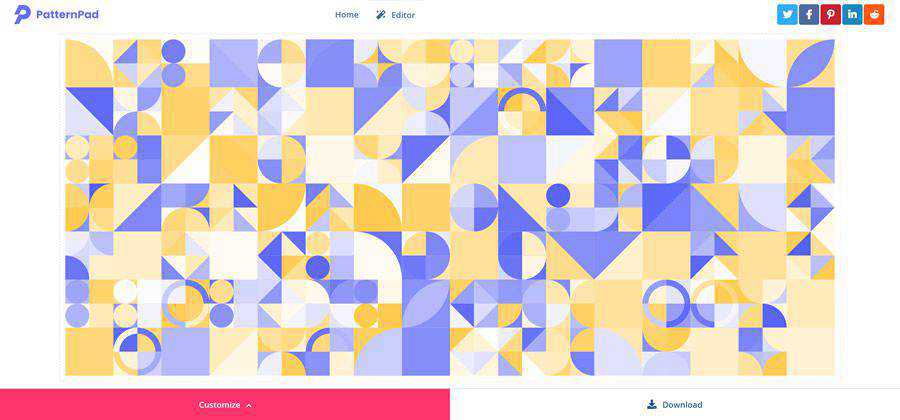
圖案墊- 一個使用無盡變化創建可導出模式的應用程序。 
美麗的裝飾圖案生成器– 創建無縫、免版稅的模式以在您的項目中使用。 
CSS 背景圖案- 生成您自己的無縫背景圖案。 
基於 Web 的顏色和漸變生成器和工具
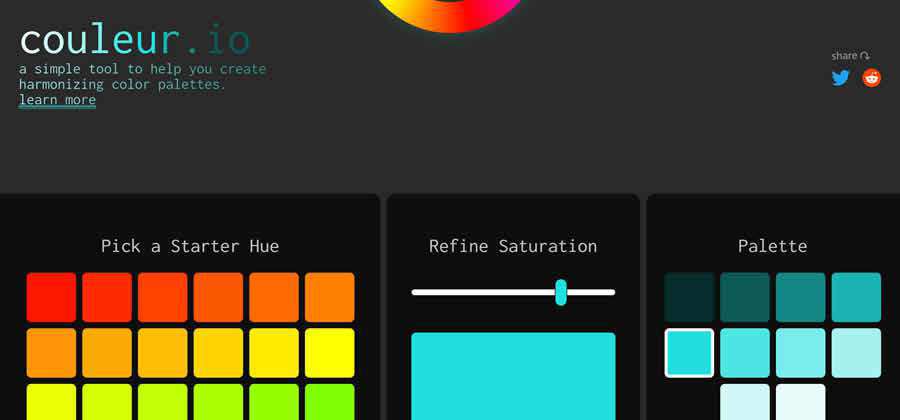
couleur.io - 幫助您創建“協調”調色板的在線生成器。 
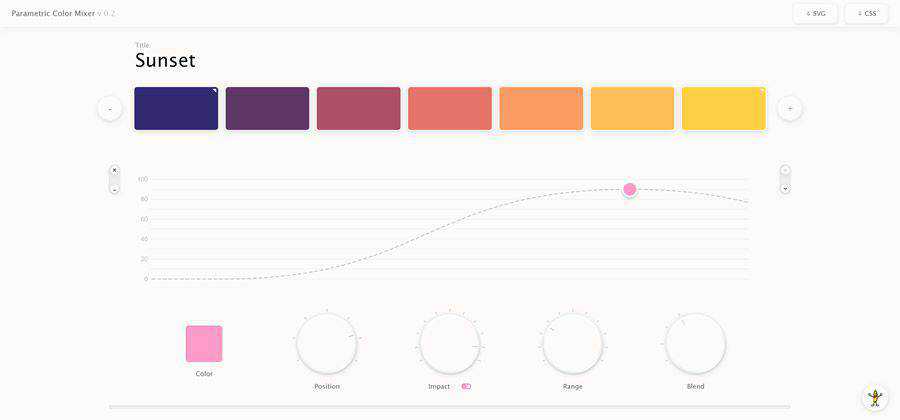
參數混色器– 創建您自己的自定義調色板並導出為 CSS 或 SVG。 
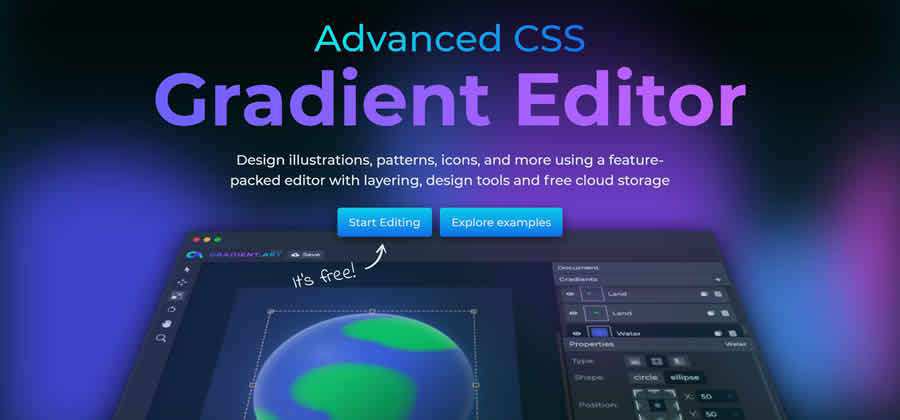
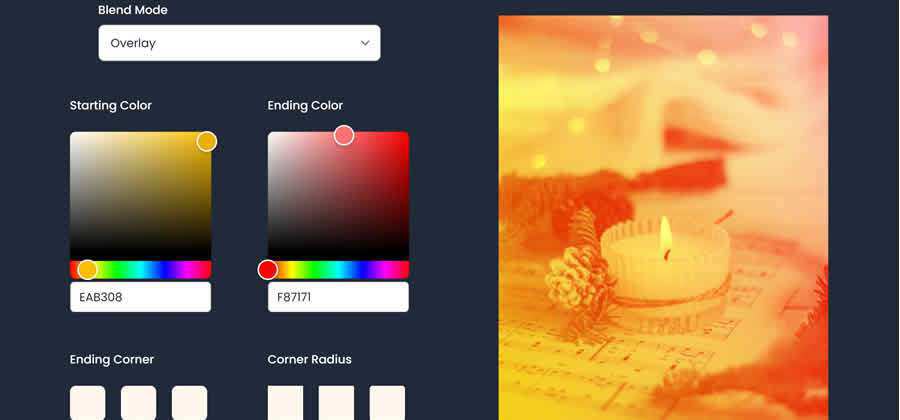
高級 CSS 漸變編輯器- 這個免費的 CSS 漸變設計應用程序充滿了有用的功能。 
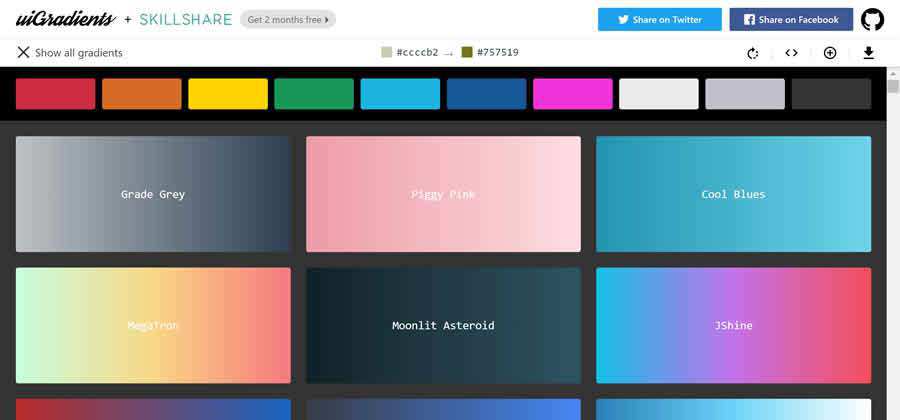
uiGradients - 使用這一系列複製粘貼樣式找到您最喜歡的漸變。 
圓錐曲線- 一系列複製和粘貼圓錐漸變,以增強您的項目。 
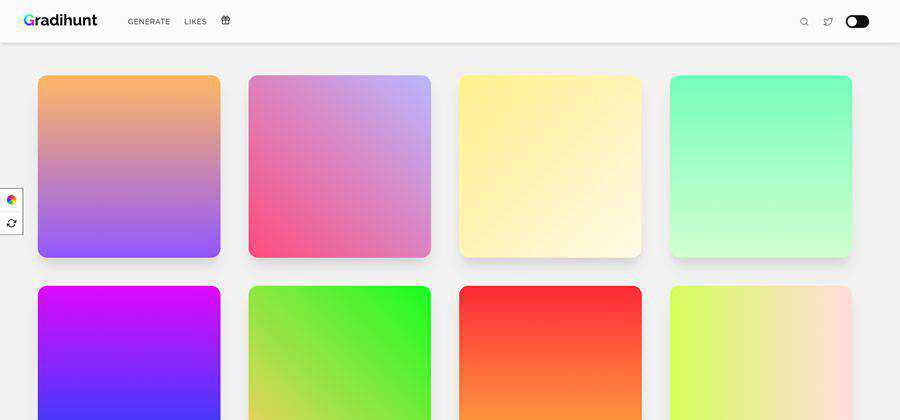
梯度獵– 為您的項目查找或生成完美的 CSS 漸變。 
多色 CSS 漸變- 免費、輕量級、多彩且響應迅速的背景,可在您的項目中使用。 
原料– 一個 CSS 庫,可以讓您的項目非常簡單地添加漸變。 
基於 Web 的 SVG 工具
仿代碼生成器– 將真實代碼 (GitHub Gists) 轉換為虛假代碼 SVG 的工具。 
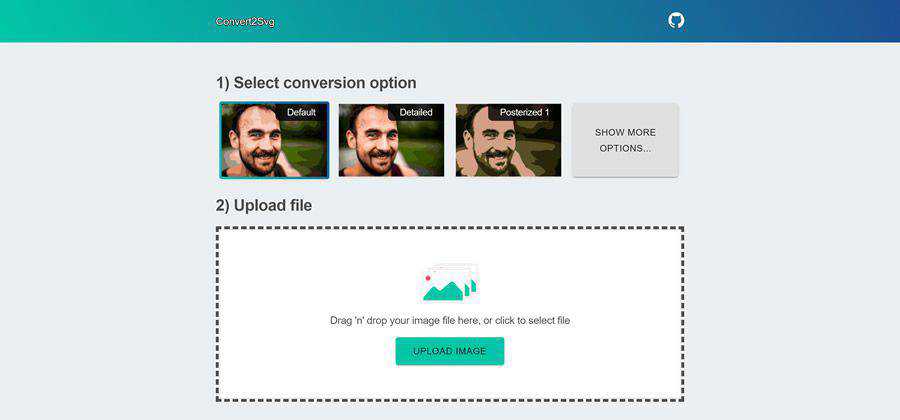
轉換2Svg – 一個簡單的基於 Web 的工具,用於將多色圖像轉換為 SVG 文件。 
在線變形 SVG – 上傳您的 SVG 文件並使用此在線工具對其進行變形。 

SVG盒子– 這個 API 使得在你的項目中包含 SVG 圖標變得非常簡單。 
裝載機和微調工具
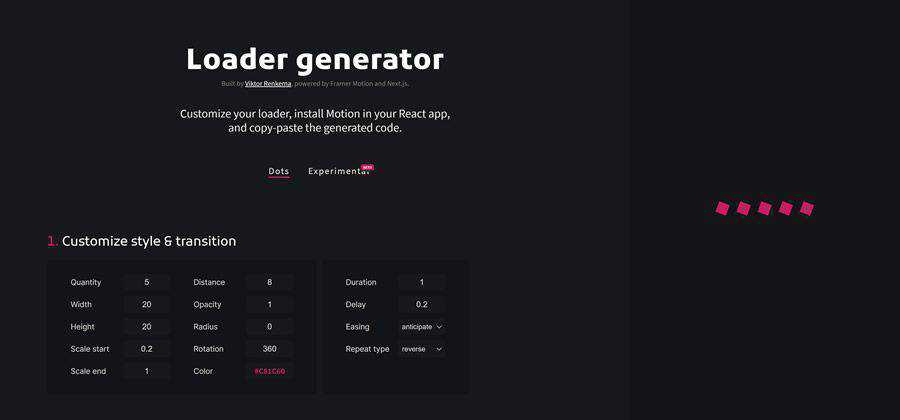
加載器生成器– 使用此工具為您的 React 應用程序構建自定義加載器。 
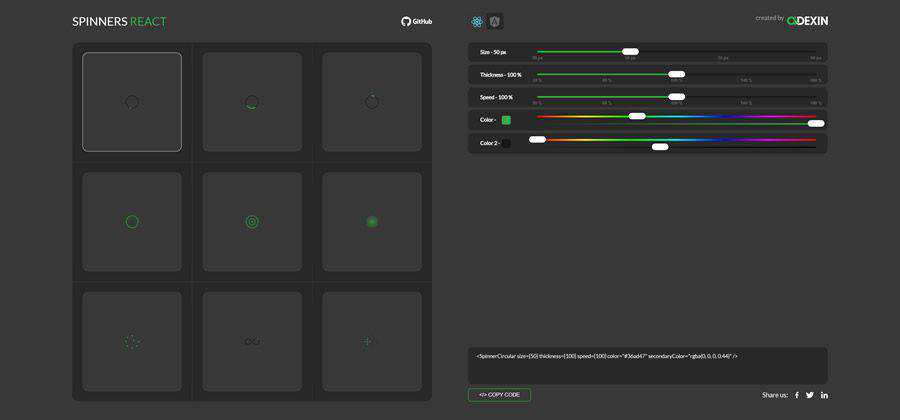
紡紗廠反應- 一個(你猜對了)在 React 中生成動畫微調器的工具。 
屏幕截圖生成器
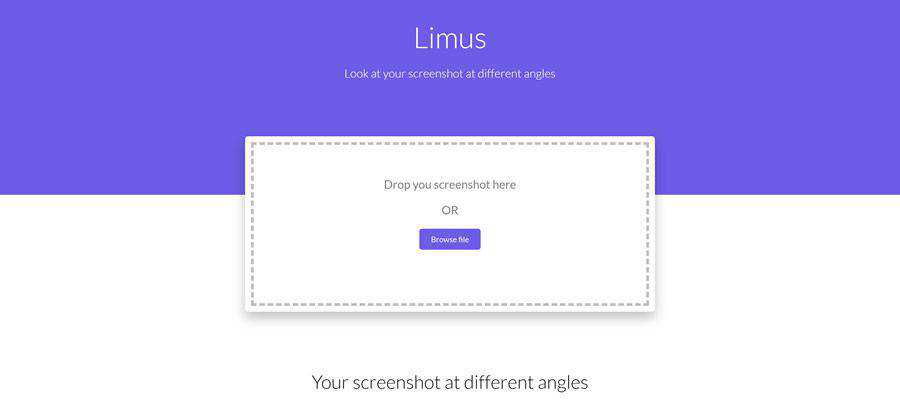
利姆斯- 上傳你的屏幕截圖,這個工具可以讓你從不同的角度查看和保存它們。 
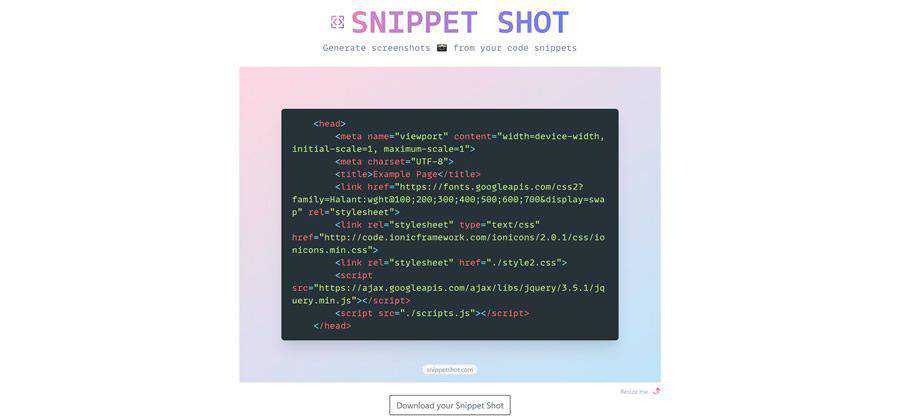
片段截圖– 一個基於 Web 的工具,可從您的代碼片段生成屏幕截圖。 
圖標生成器和工具
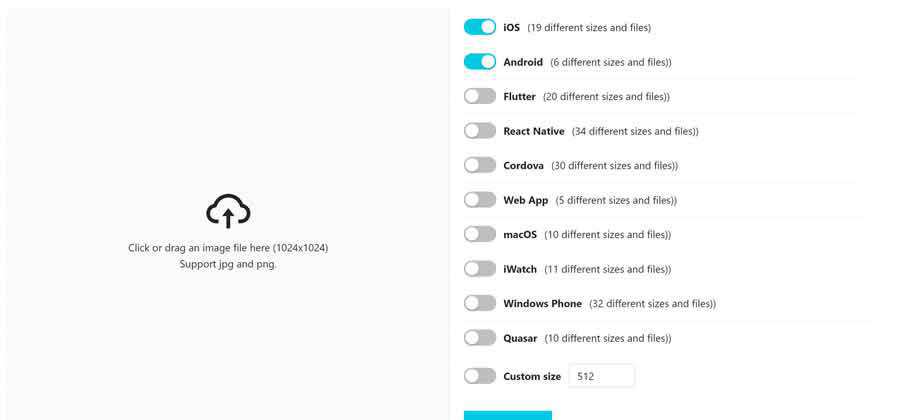
圖標化– 上傳您的圖片,讓此工俱生成一組自定義應用圖標。 
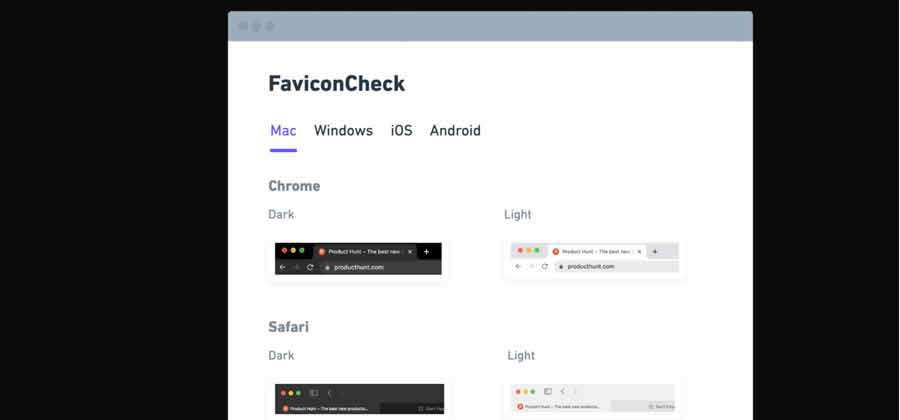
網站圖標檢查– 此工具將向您展示您網站的圖標在各種設備上的外觀。 
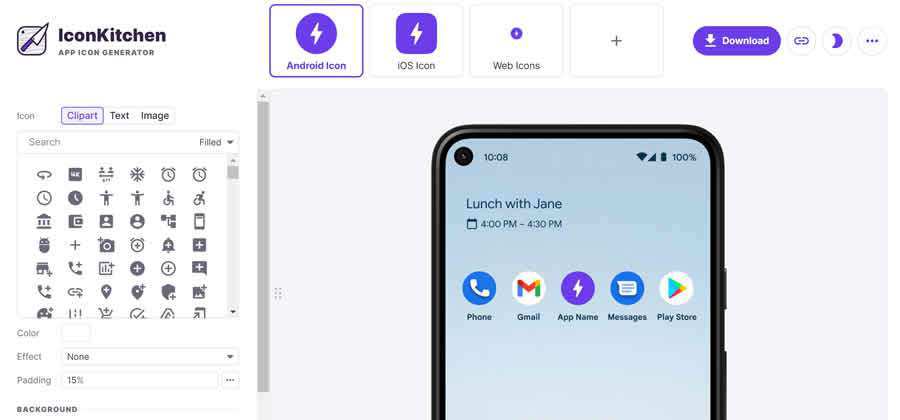
圖標廚房– 使用此在線生成器創建您自己的自定義應用程序圖標。 
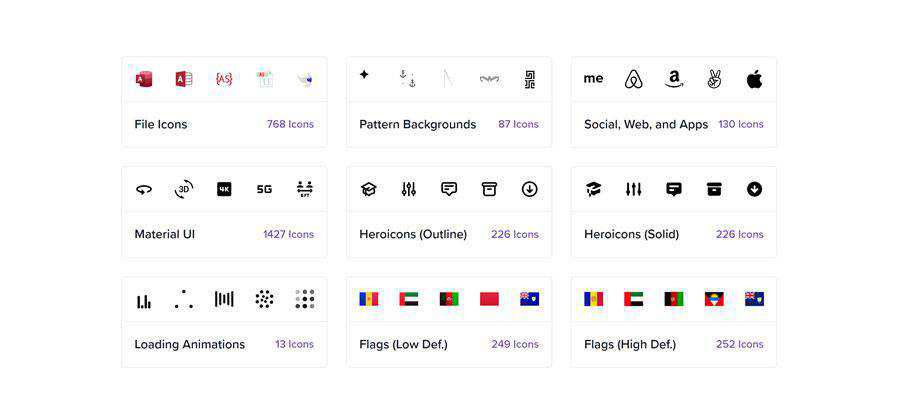
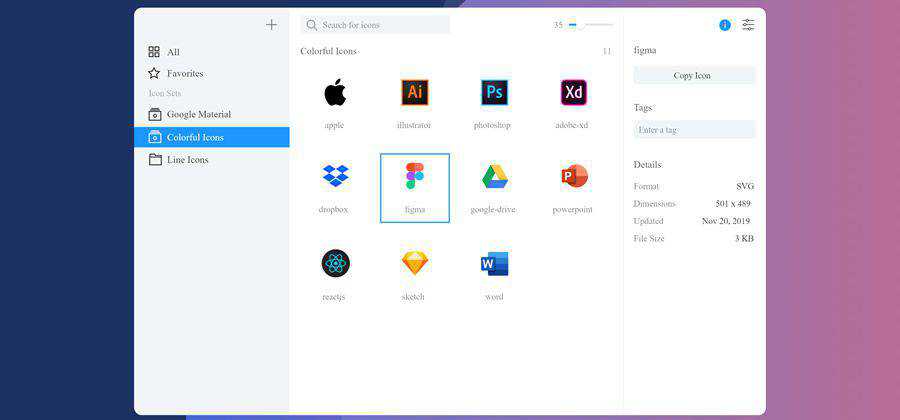
圖標集- 一個用於更好地組織 SVG 圖標的應用程序。 
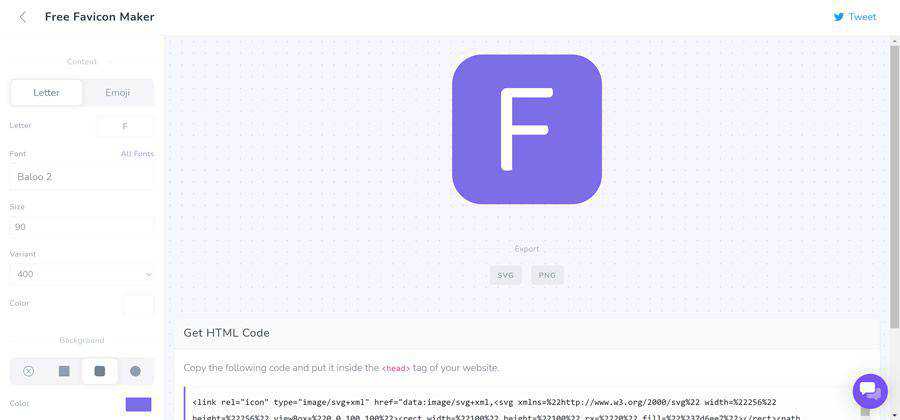
SVG Favicon Maker – 使用此在線工具創建您自己的、可擴展的 SVG 圖標。 
運動- 使用此應用程序創建動畫圖標,適用於 Mac OS 和 Windows。 
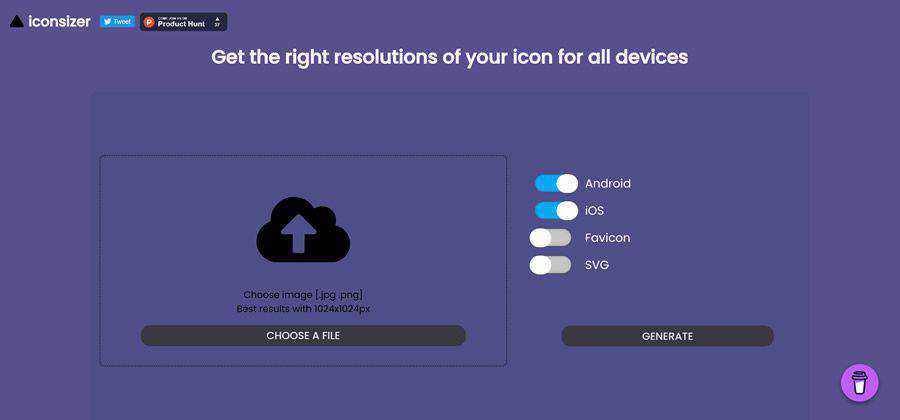
圖標縮放器– 為所有設備生成正確的圖標分辨率。 
基於 Web 的排版和字體工具
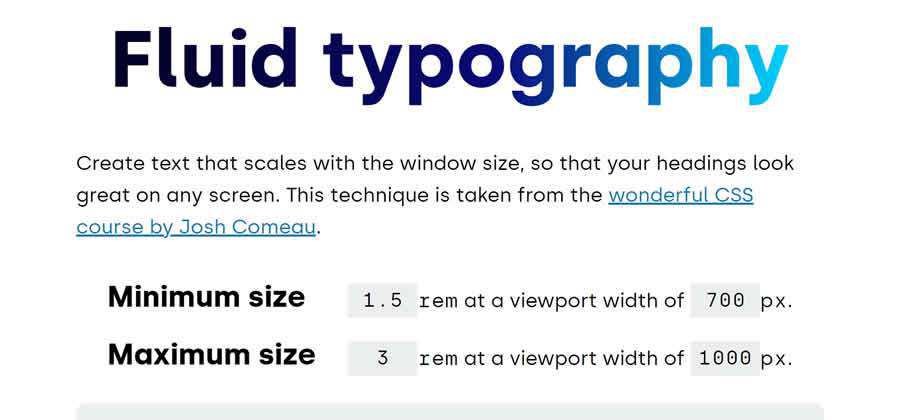
流體排版- 創建隨窗口大小縮放的文本,讓您的標題在任何屏幕上都看起來很棒。 
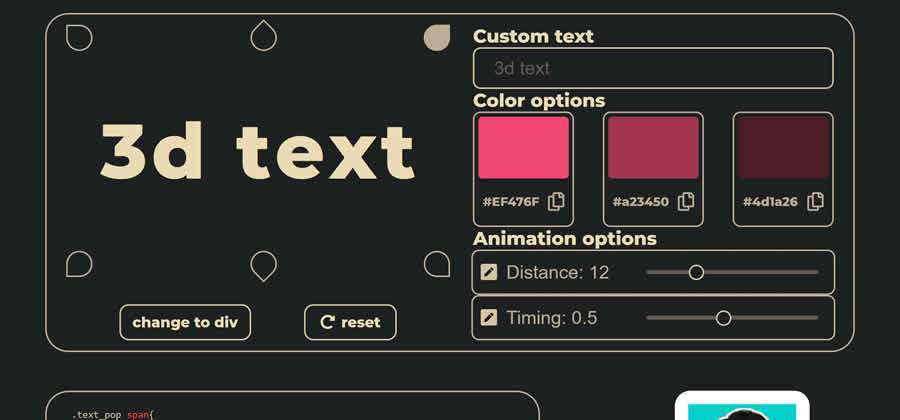
3D流行音樂- 這個在線工具將幫助您使用 CSS 生成很棒的 3D 文本效果。 
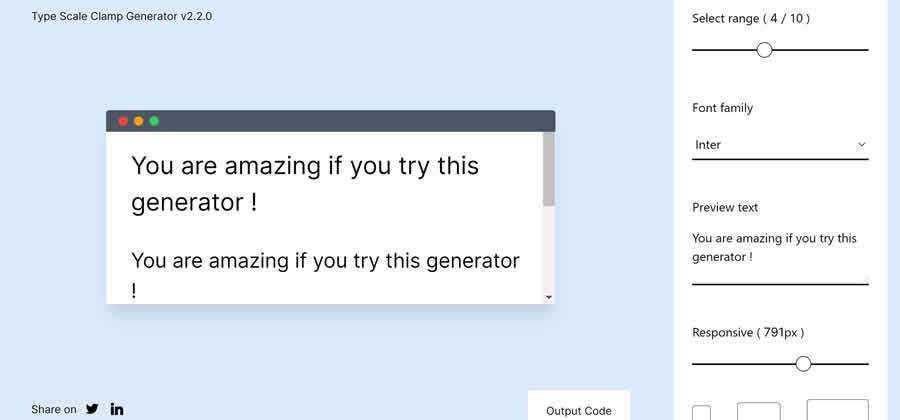
類型 刻度鉗發生器- 使用此工具通過 CSS 創建完美的響應式排版比例。 
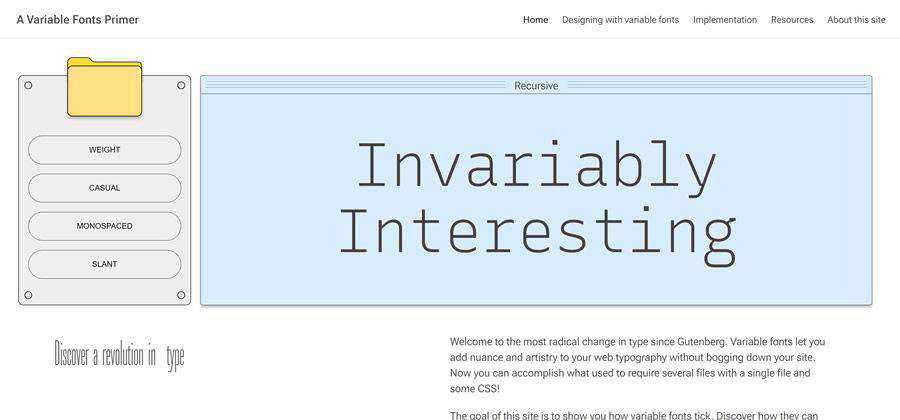
可變字體入門– 了解利用這種印刷現象所需的一切。 
傾覆- 在 CSS 中定義排版的在線工具。 
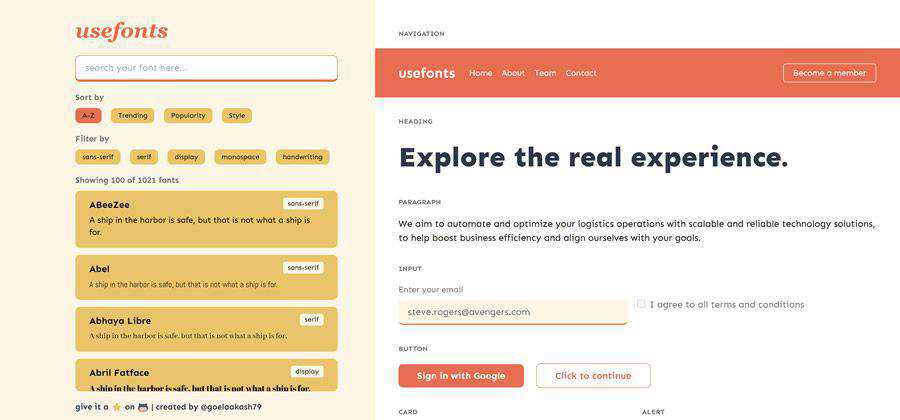
使用字體- 試試這個設計工具,幫助設計師和開發人員選擇他們完美的字體。 
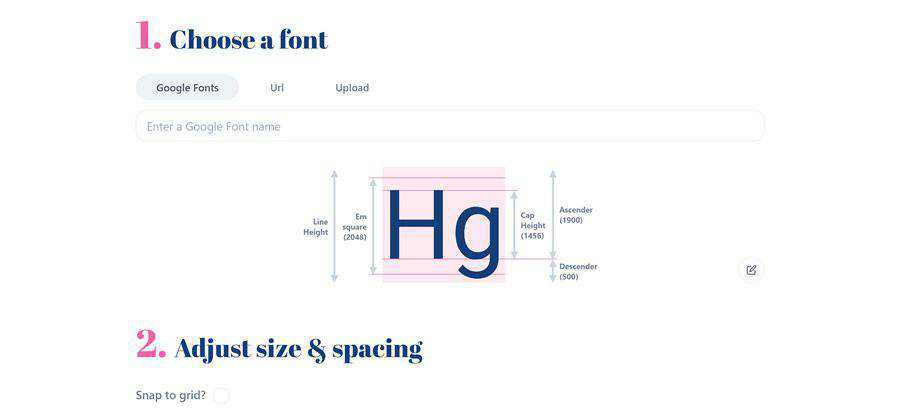
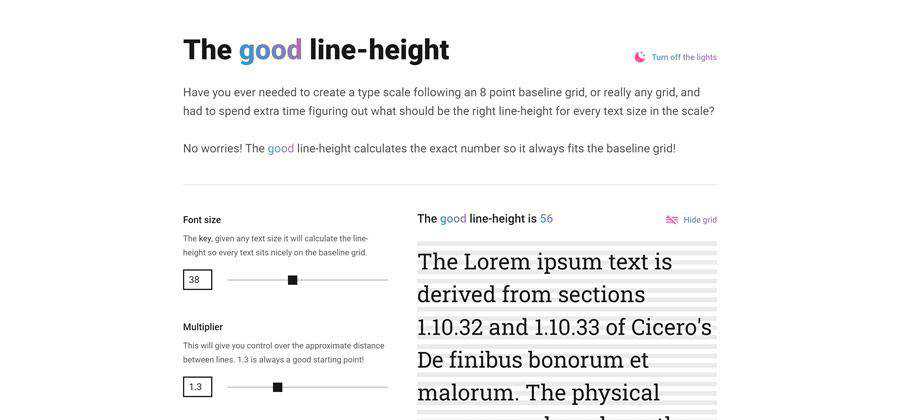
好的line-height - 使用此工具可以輕鬆計算您比例中每個文本大小的完美 CSS 行高。 
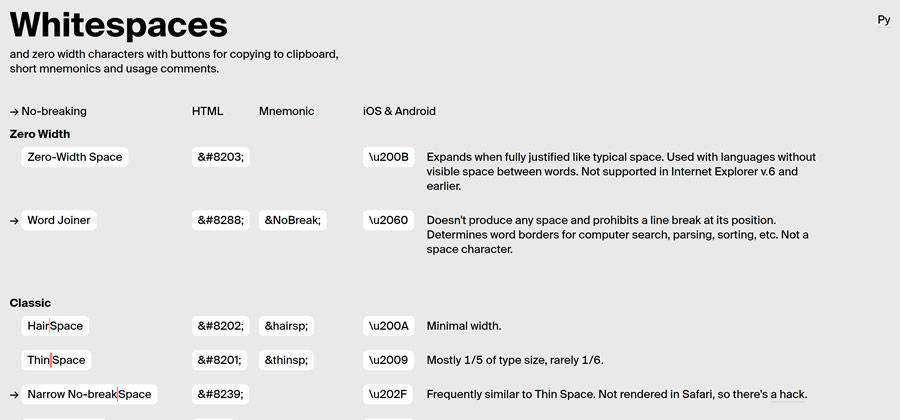
空格– 適用於各種空間類型的便捷複製和粘貼資源。 
圖像過濾器應用程序和工具
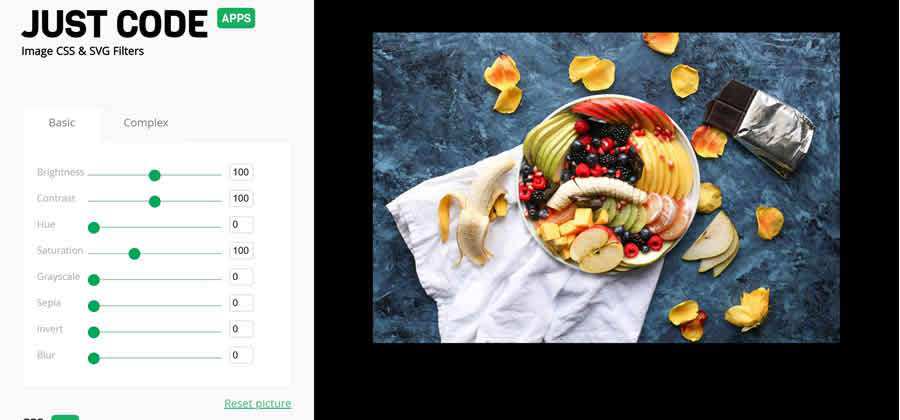
CSS 過濾器生成器– 使用此在線工具為您的圖像添加引人注目的濾鏡效果。 
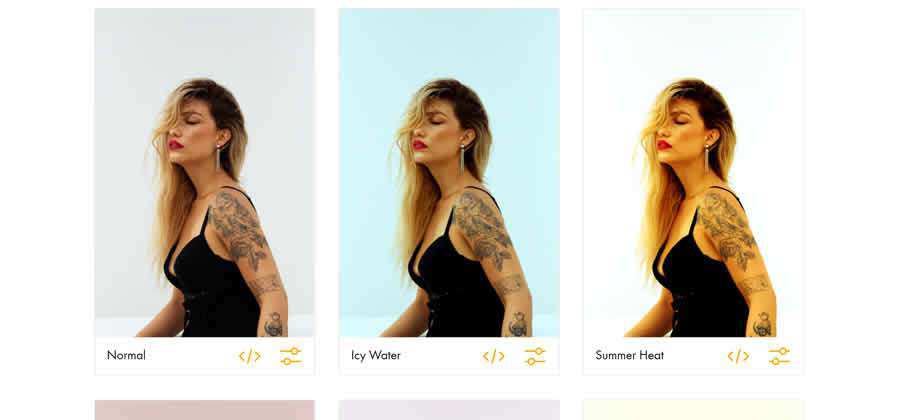
CSS 照片濾鏡- 上傳你的圖片,這個工具提供了多達 36 個 CSS 過濾器供你使用。 
尾混合- 使用此在線工具為 Tailwind CSS 創建精美的照片混合模式。 
基於網絡的動畫工具
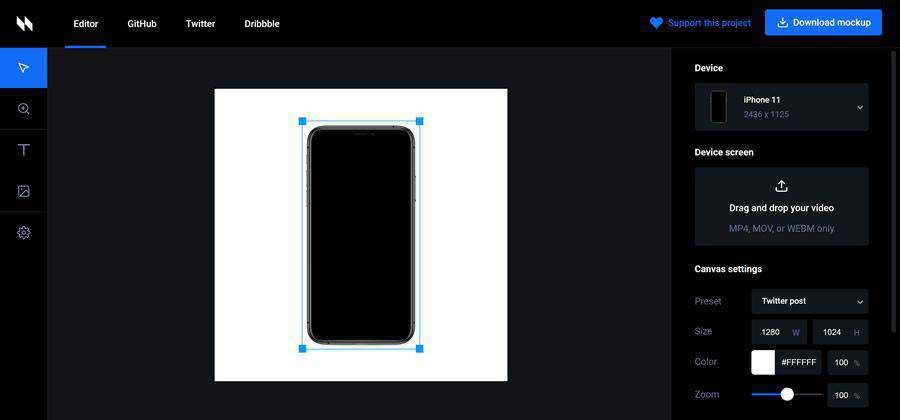
動畫模型- 使用此工具創建流行設備的免費動畫模型。 
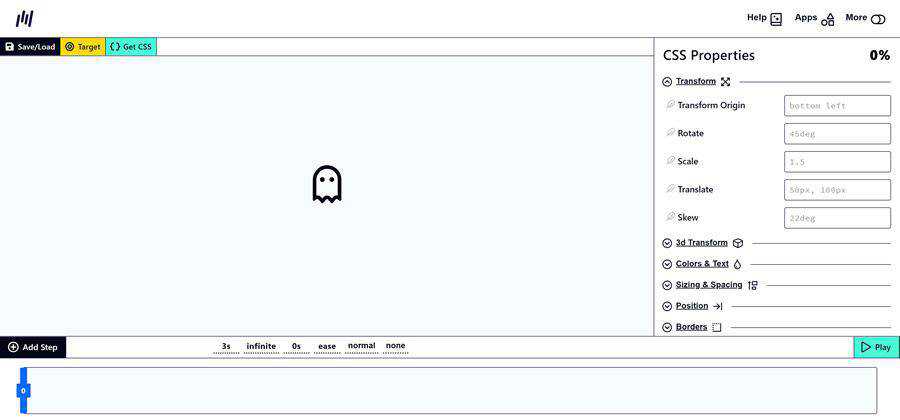
關鍵幀.app - 使用這個基於 Web 的工俱生成很棒的 CSS 動畫。 
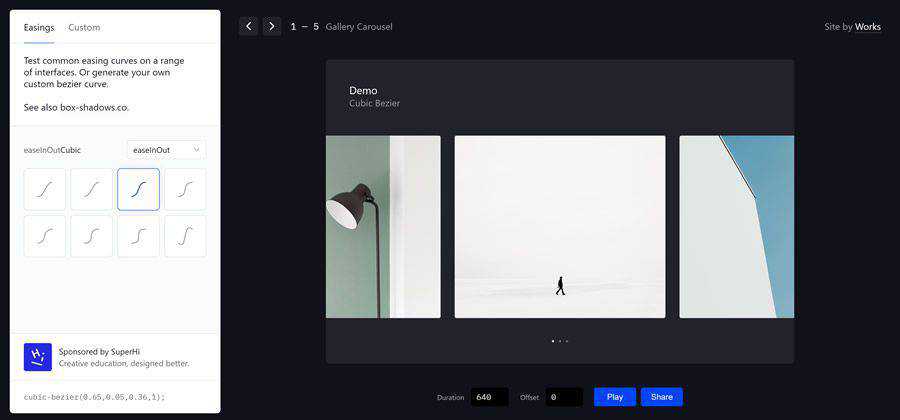
緩和– 使用此生成器測試並創建 Cubic Bezier 緩動曲線。 
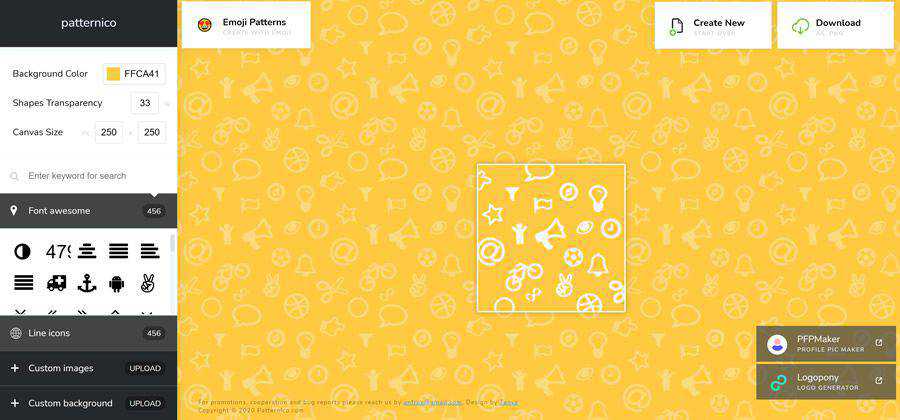
個人資料圖片和頭像生成器
大頭- 為您的應用和遊戲隨機生成角色的庫。 
多重化身– 使用此工俱生成您自己的自定義頭像。 
基於網絡的學習工具
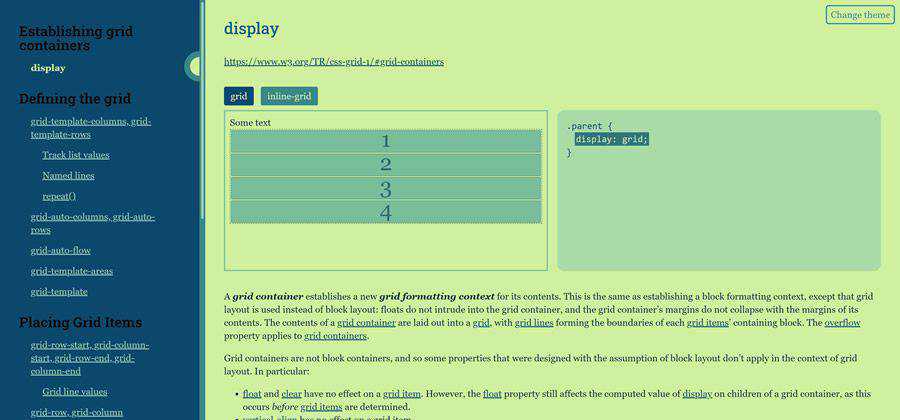
學習 CSS 定位- 一篇交互式文章,幫助您了解如何定位元素。 
iHateRegex – 仇恨者的正則表達式備忘單。 
學習框對齊- 了解 CSS Grid 和 Flexbox 的對齊方式。 
網格備忘單- 學習 CSS Grid 複雜性的方便參考。 
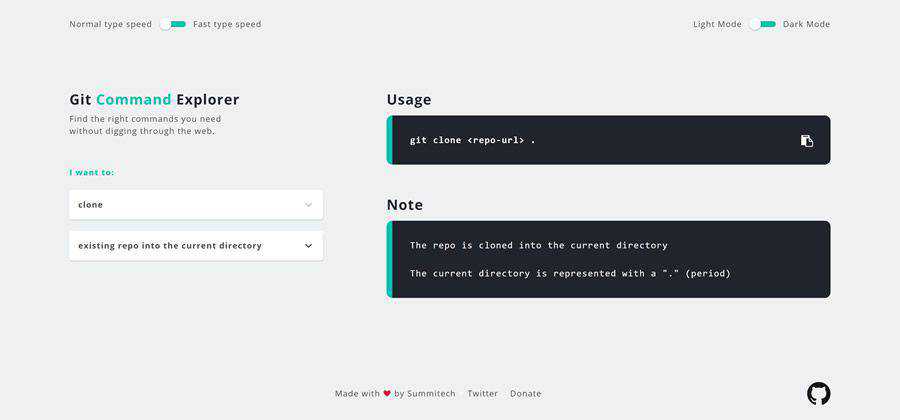
Git 命令資源管理器– 一個方便的資源,可幫助您找到正確的 Git 命令。 
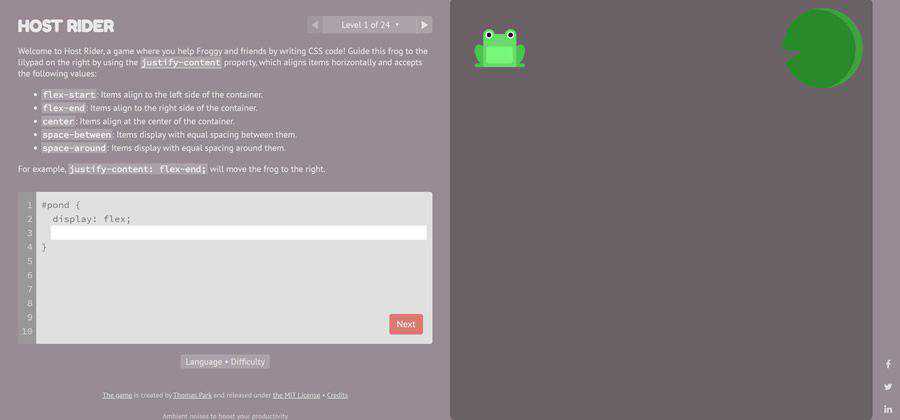
主機騎士– 使用這個有趣的 CSS 遊戲來了解有關justify-content屬性的更多信息。 
筆記和文本編輯器工具
寫的– 具有多種樣式和導出選項的免費開源文本編輯器。 
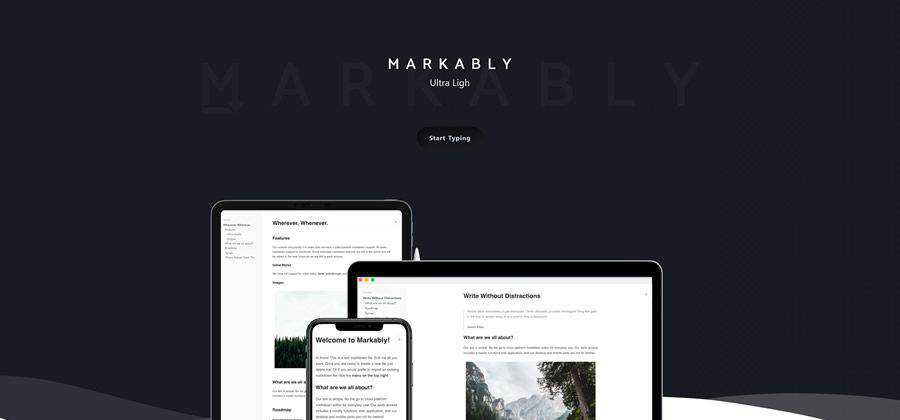
顯著- 試試這個優雅的富文本編輯器,完全支持降價。 可作為基於瀏覽器的應用程序和本機應用程序使用。 
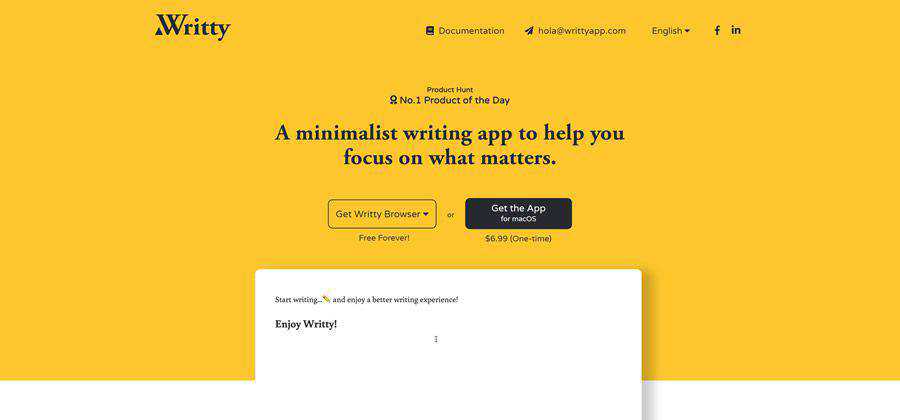
塗鴉– 一款注重簡潔的寫作工具,讓您可以專注於工作。 
有用的基於 Web 的工具
快速簡單的圖像佔位符– 使用此工俱生成彩色圖像佔位符。 
圖像速度測試– 一種分析您網站的圖像並提供改進性能建議的工具。 
SocialSizes.io - 社交媒體圖像和視頻大小的資源 - 配有可下載的模板。 
共享和顯示代碼片段
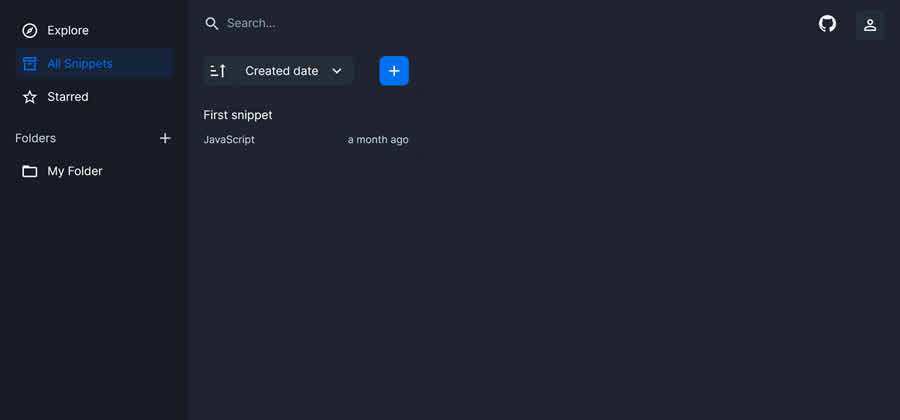
快照碼– 用於存儲和組織代碼片段的在線工具。 
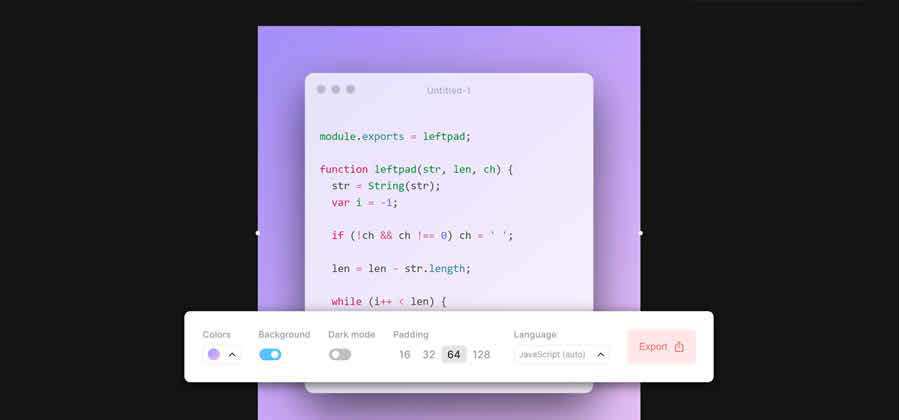
雷索– 使用此工具為您的代碼片段創建漂亮的圖像。 
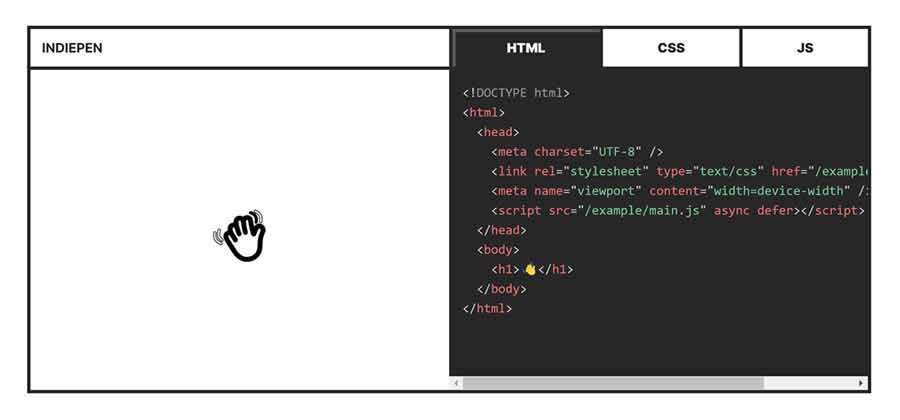
獨立– 使用此隱私友好型代碼示例解決方案共享嵌入式代碼片段。 
GitHub 工具和應用程序
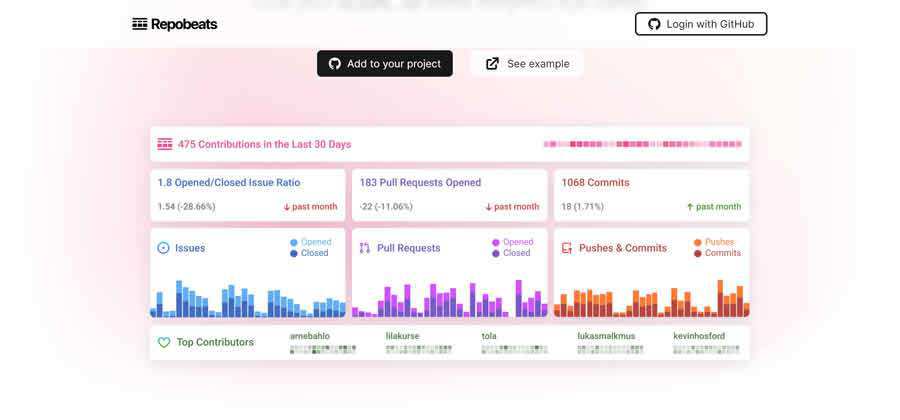
回購節拍– 使用此工具將高度可視化的見解添加到您的 GitHub 存儲庫。 
自述文件– 使用此工具為您的 GitHub 項目生成專業的README文件。 
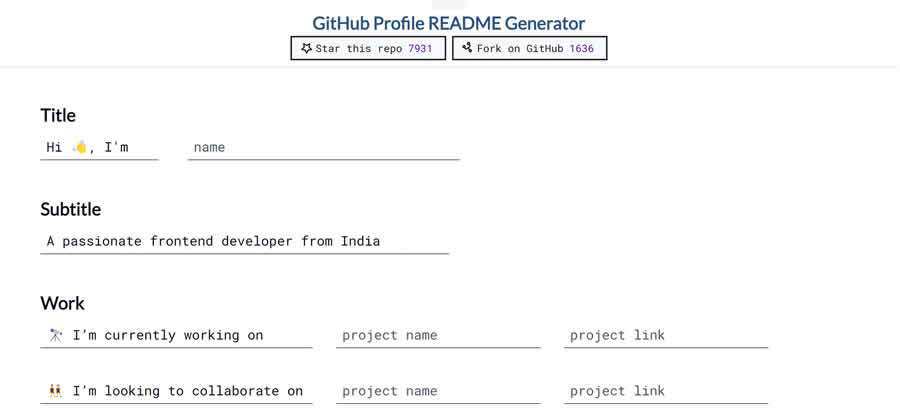
GitHub 配置文件 README 生成器– 使用此工具構建您的個人 GitHub 個人資料。 
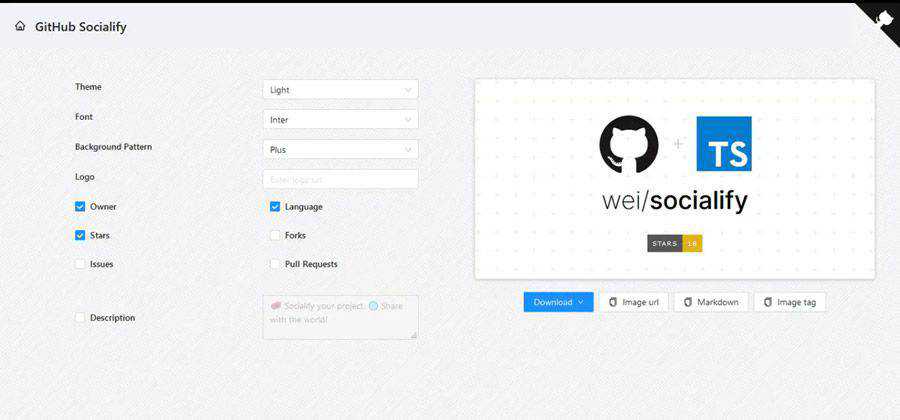
GitHub社交– 通過使用此工俱生成精美的項目圖像,向世界展示您的項目。 
備忘錄應用– 在 GitHub Gist 中寫筆記。 
……最後……
開發爸爸笑話- 一個愚蠢的小應用程序,為開發人員的世界增添了一點額外的幽默感。 
無用的網絡– 有空閒時間嗎? 為什麼不利用這個資源找一些沒用的網站去訪問呢?