節省時間的設計趨勢及其使用方法
已發表: 2021-02-12功能性網站不再足以使品牌與競爭對手區分開來。 要脫穎而出,數字資產需要外觀漂亮、功能無縫,並立即滿足用戶的需求。 節省時間的設計吸引了網站訪問者不斷縮短的注意力。 在移動和桌面環境中,時間都是成功的關鍵。
網站訪問者不再願意逐頁瀏覽內容以找到他們需要的答案。 如果網站沒有快速到達重點,返回按鈕會提供一個簡單的退出計劃並訪問下一個相關搜索引擎結果。 如果您的品牌在網站訪問時間和轉化率較低的情況下苦苦掙扎,請考慮將節省時間的設計作為一種提高訪問者滿意度和鼓勵轉化的方法——無論在頁面上花費多少時間。
注意力跨度對數字體驗的影響
兩年前,微軟發表了一項關於注意力跨度和技術的引人入勝的研究。 結果顯示,在 13 年期間,注意力持續時間減少了 4 秒。 2013 年,人類的平均注意力持續時間比金魚短一秒。 所有網站、可用性和用戶體驗設計師在在線開發和優化頁面時都必須考慮這些信息。
今天成功的網站和應用程序提供的不僅僅是高度相關的信息。 它們在訪問者加載頁面的最初幾分鐘內很引人注目。 他們依靠心理學將訪問者的注意力吸引到頁面上最重要的內容上,並激發了微交互和轉化。 正如最近幾篇以“頂級設計趨勢”為主題的文章所支持的那樣,省時設計的興起是對人類對專注和引導式網站體驗的需求的直接回應。

什麼是省時設計?
節省時間的設計很簡單,但並不過分簡化。 導航、內容和標題都將用戶引導至他們需要採取下一步客戶旅程的信息、CTA 或表單。
節省時間的網站中最常見的設計風格之一是線性設計。 具有邏輯、通常按時間順序或開始-中端格式的網站遵循線性結構。 這些網站通常只在主頁上提供最相關的信息,然後根據客戶旅程將用戶引導到其他頁面,而不是在下拉菜單中顯示網站上的每個頁面。
隨著企業尋找提供更個性化品牌體驗的方法,他們自然會傾向於直觀、高效和流線型的設計。 任何可以加快客戶體驗並提高訪客滿意度的數字資產都可能屬於省時設計的範疇。
時間管理是設計趨勢自然演變的一部分。 在不久的將來,人工智能和機器學習的進步將使設計師能夠創建越來越高效的網站。 技術驅動、省時的設計理念不僅簡化了用戶導航和內容檢索,而且預測了用戶提供相關內容的需求。

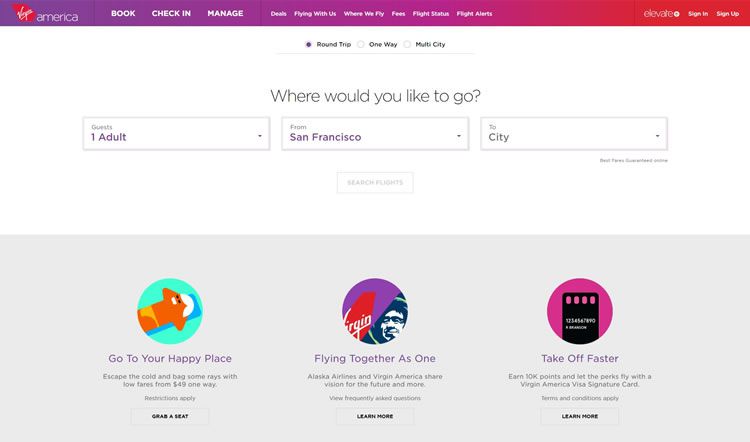
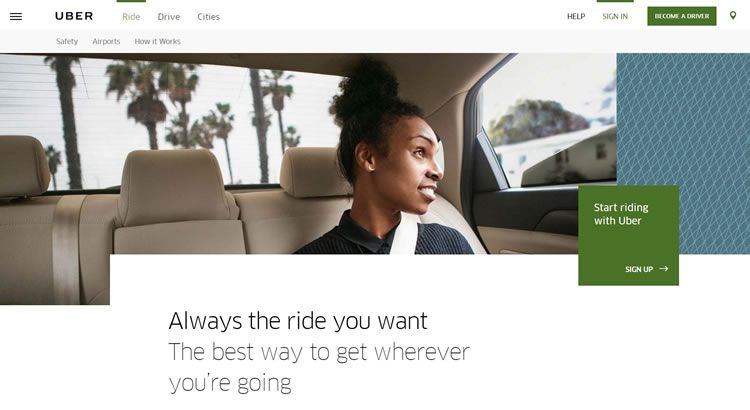
節省時間的設計適用於移動和桌面用戶體驗,並且可以包括與更短的網站訪問時間和更高的轉化率相關的任何創新。 有關節省時間的設計示例,請瀏覽 Uber、Virgin America 和 Airbnb 的網站。

另一方面,不節省時間的設計給遊客的體驗帶來了障礙。 例如,要求用戶在查看可能症狀列表之前了解疾病類別的症狀檢查器將構成數字障礙。 網站的導航不直觀也不省時。
節省用戶時間的網頁設計元素
省時設計是指網站設計的用戶體驗或最終結果。 一個組件不會創建節省時間的設計。 只有精心安排的一組組件才能創造一種用戶體驗,從而減少用戶響應 CTA 所需的時間。 UX 開發人員和網站設計師關注的常見節省時間的設計元素包括:
極簡主義風格的導航。 節省時間的設計鼓勵用戶從點擊到採取行動的那一刻起採取有限的步驟。 清晰、醒目和優化的按鈕、鏈接、表單和菜單都可以在用戶訪問網站時節省時間。
視覺豐富的內容。 將鼓舞人心的消息與照片、圖形和其他視覺內容相結合,以吸引眼球、分解內容並鼓勵行動。 人類處理視覺線索的速度比文本線索快,使視覺豐富的內容更加引人注目和令人難忘。
線性級數。 任何想要鼓勵某種行為的網站或應用程序都可以使用線性設計來鼓勵訪問者採取某些行動。 除了幫助讀者採取行動的“閱讀更多”鏈接外,還可以考慮將內容分解為故事或線性進展。 引導讀者完成客戶旅程,讓每個用戶有機會進一步研究或在每一步採取行動。

BenTheBodyguard.com – 網頁設計講故事
自動建議。 基於用戶操作的個性化建議增加了消費者在任何給定站點訪問期間採取行動的可能性。 這個想法可以與亞馬遜的類似商品建議相媲美。
這些元素僅代表可以節省用戶時間的可能設計特徵的一部分。 使用站點的目標人群會發現有用的單個元素,並在安排站點組件時考慮普通用戶的思維過程。 每個網站的目的和用戶群都是不同的,需要稍微不同的方法。
節省時間的設計適合您的業務嗎?
有些企業無法將網站濃縮為極簡主義和類似優步的體驗,但所有企業都可以從探索節省時間的設計元素中受益。 消費者希望以直觀的格式查看相關信息,從銷售 B2B 軟件產品到提供便利驅動的交付服務。
很少有數字網站訪問者喜歡篩選完整的內容塊和信息頁面以找到可操作的信息。 定價表、摘要、信息圖表和精簡內容,加上指向長篇內容的適當鏈接,可以為最終用戶提供節省時間的元素,而不會犧牲所涵蓋信息的廣度或深度。

黑暗中的閃光——長篇內容
與大多數界面設計、可用性和用戶體驗趨勢一樣,理解核心概念可以為未來的設計項目提供信息和豐富。 採用可以幫助您吸引觀眾的省時設計元素,並留下不起作用的東西。
創建省時設計的最佳實踐
探索節省時間的設計概念,以創建和優化網站或應用程序以實現更好的轉化。 當最終用戶對用戶體驗感到滿意時,品牌和用戶群都會受益。 對於企業來說,節省時間的設計可以帶來更好的在線聲譽、簡化銷售和增加轉化率。 對於用戶而言,節省時間的網站簡化了客戶旅程並提高了品牌滿意度。 使用這些最佳實踐將節省時間的設計元素整合到您的下一個在線項目中:
研究您的用戶群以了解客戶旅程。 避免讓任何過時的設計趨勢超過用戶期望。 目標用戶群應始終推動用於創建在線體驗的組件。 投資於定性和定量研究,以了解普通用戶的在線行為以及在線體驗期間用戶的動機。
了解客戶旅程後,設計師可以開始識別關鍵接觸點,從而加快流程。 從行動驅動信息到給定頁面上使用的註冊表單樣式,客戶可以深入了解節省時間的設計元素。
頻繁測試。 在實現最大的時間節省之前,每一次數字體驗都經歷了成長的陣痛。 使用 A/B 測試和其他可用性測試來了解給定站點、應用程序或頁面上哪些有效,哪些無效。
使用競爭情報。 探索其他企業如何將節省時間的設計元素整合到數字資產中,以及消費者對在線體驗的看法。 從他人的錯誤和成功中學習,以建立節省時間的用戶體驗。
保持一定程度的一致性。 品牌可以決定完全重新設計現有的應用程序或網站,同時考慮到節省時間的用戶體驗。 然而,取代現有網站的全新網站可以創造一個學習曲線——即使新設計在技術上更直觀。 做出最終用戶可以輕鬆自然地採用的更改,以滿足節省時間的期望。
省時設計消除了品牌體驗中的挫敗感,但每個品牌的省時設計方法都會有所不同。 專注於最終用戶和邏輯設計優化,以創建支持客戶旅程、簡化用戶體驗和提升品牌滿意度的數字資產。
