使用 Tilda 構建網站(完整評論)
已發表: 2022-03-10(這是一篇贊助文章。)現代網絡非常統一。 設計師使用相同的模式,因此,由不同人創建的網站看起來像克隆。 從人群中脫穎而出的唯一方法是通過內容。 內容是首先將人們帶到您的網站的原因。
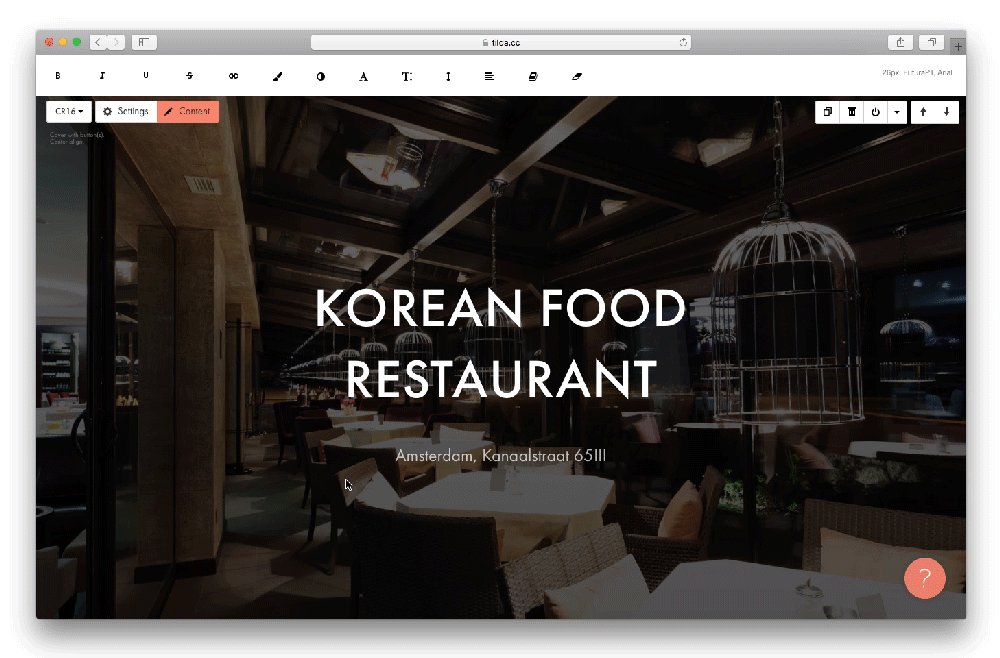
Tilda 是一個網站構建器,可用於創建網站、登錄頁面、在線商店和特殊項目。 Tilda 的創作者踐行“內容至上”的理念:內容先於設計。 作為講故事的忠實粉絲,他們提出了創建網站的塊機制,這樣用戶不僅可以創建網頁,還可以講述有關他們的產品或服務的故事。 它有助於更有效地將訪客轉化為客戶。

本文講述了 Tilda 與其他網站建設者的不同之處,以及它如何幫助您專注於您所了解和喜愛的內容,而無需考慮技術問題——因為您通常沒有時間學習技術知識。 以下是使用 Tilda 創建網站的幾個主要好處。
塊力學
當設計師製作網站時,他們經常不得不一遍又一遍地實現相同的對象。 這不僅使設計過程繁瑣,而且佔用了寶貴的時間。
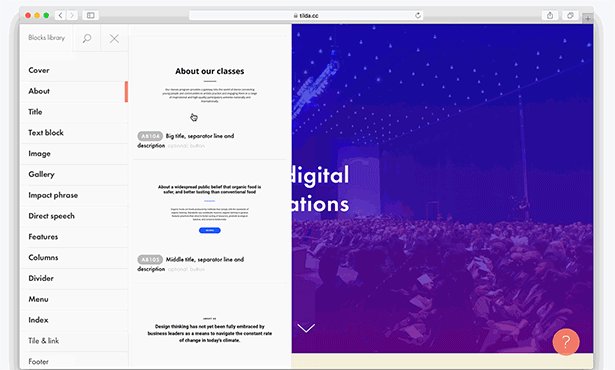
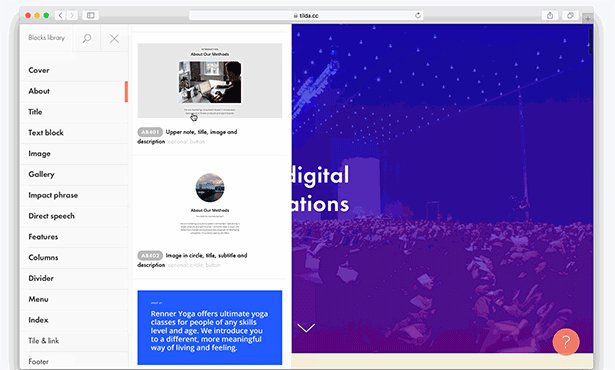
為了解決這個問題,Tilda 團隊創建了塊,這是常用的模塊。 這種模塊化的編輯機制是平台的核心。 創建網站時,不需要使用硬編碼模板; 您需要做的就是選擇滿足您要求的預先設計的模塊。
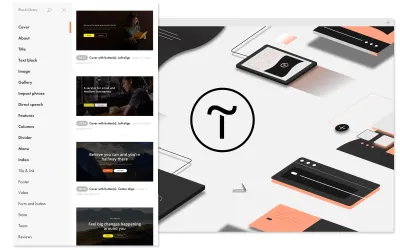
您可以訪問包含 450 個塊的庫。 該庫不斷更新。 為了便於在塊之間導航,Tilda 將它們組織成類別。 集合中的每個塊都按功能(例如封面)或含義(例如產品評論、“我們的團隊”等)分類。

所有積木均由專業設計師打造,您無需擔心核心設計屬性。 此外,所有塊都可以和諧地協同工作,因此您無需擔心如何將一個塊調整為另一個塊。

您可能會想,“這是否意味著所有使用塊創建的網站都將看起來像克隆?” 不。將塊視為骨架:它為您提供了可以根據自己的需要進行修改的內容。 Tilda 為您提供了對細節的大量控制。 一個塊中的幾乎所有東西都是可調節的。
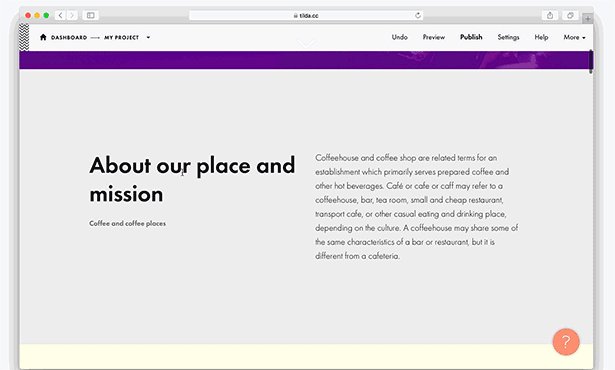
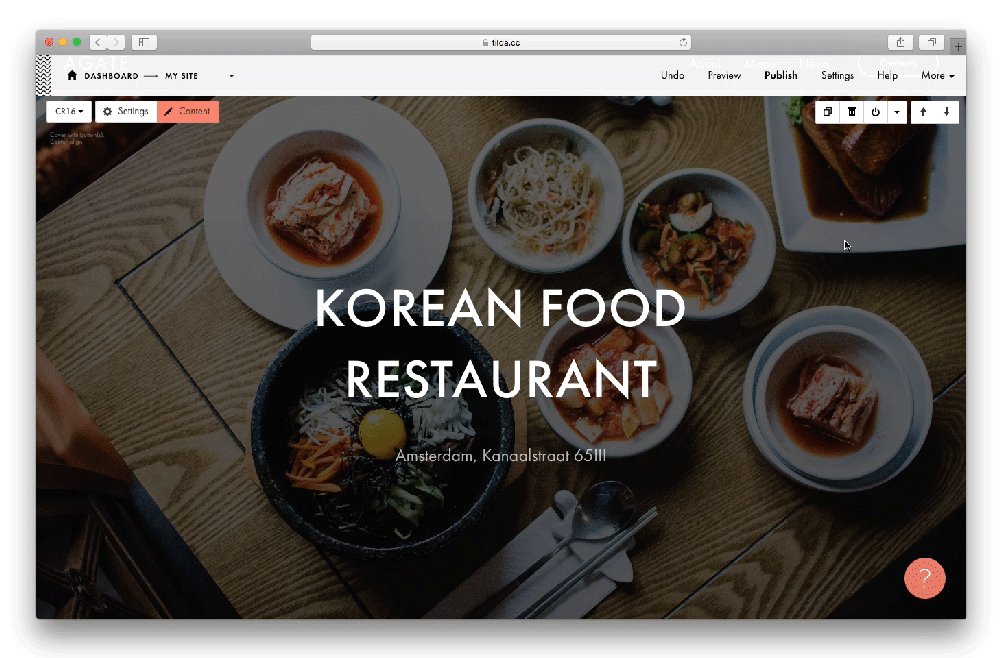
Tilda 允許您使用內容和設置區域自定義塊。 單擊“內容”按鈕以編輯塊包含的所有信息。 “設置”按鈕允許您調整不同的參數,例如塊的視覺外觀。 如果要更改文本,請單擊它並直接在屏幕上進行更改。 要替換圖片,只需將其從計算機上的文件夾中拖動即可。

以下是使用塊的最大優點:
- 可讀性
Tilda 非常注重排版。 Tilda 的團隊將所有排版元素(如行長、間距和字體大小)保持在和諧的比例。 每個區塊都完美平衡,使閱讀成為一種愉快的體驗。 - 響應能力
無需花時間優化平板電腦和智能手機的頁面。 - 視覺外觀
塊的外觀可以顯著改變:文本和圖像的大小、按鈕——您可以在“設置”選項卡上自行完成所有操作。 - 解決複雜問題
使用塊,您可以解決非常複雜的任務,例如收集應用程序或銷售商品和服務。
零塊
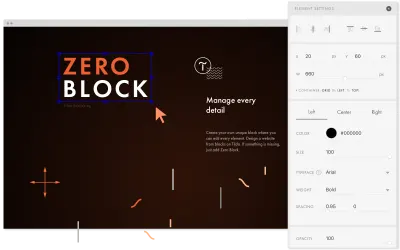
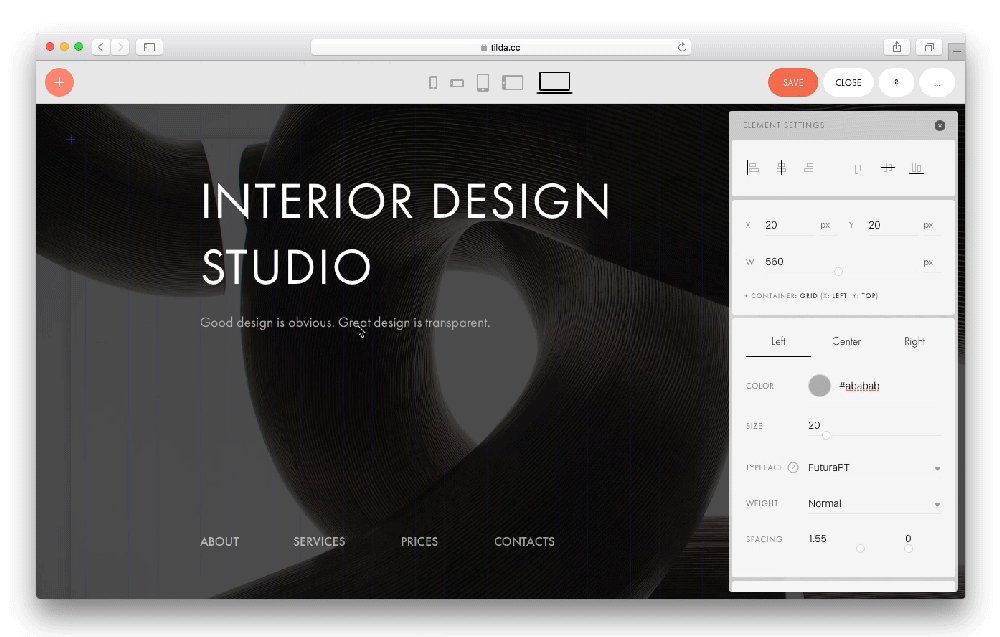
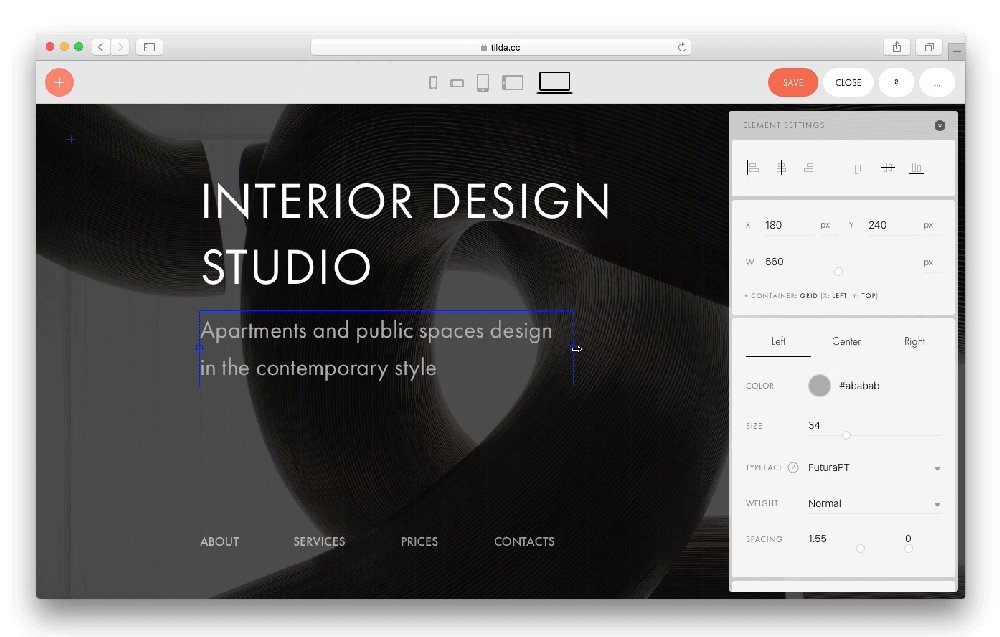
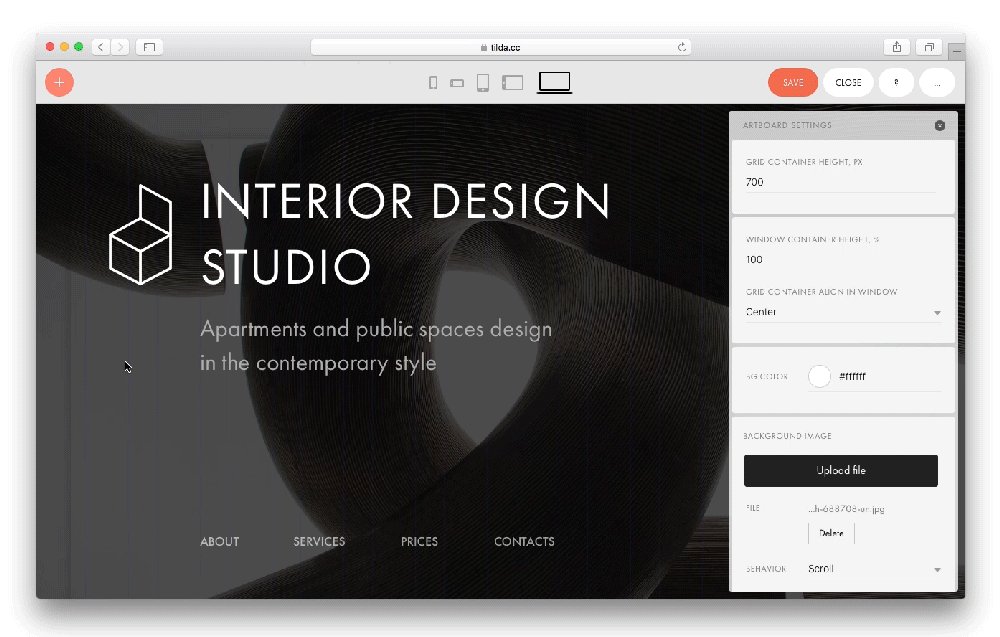
無論默認的塊集合有多麼豐富,一些用戶總是希望創建一些真正獨特的東西。 正是針對這種情況,Tilda 提供了一個零塊編輯器:一個用於創建您自己的塊的內置編輯器。 將其視為您網站的圖形編輯器,讓您探索您的創造力:添加文本、形狀、按鈕、圖像、視頻、工具提示、表單,甚至插入 HTML 代碼; 移動、變換和隱藏畫布上的每個元素。 您可以從頭開始並創建新的獨特塊!

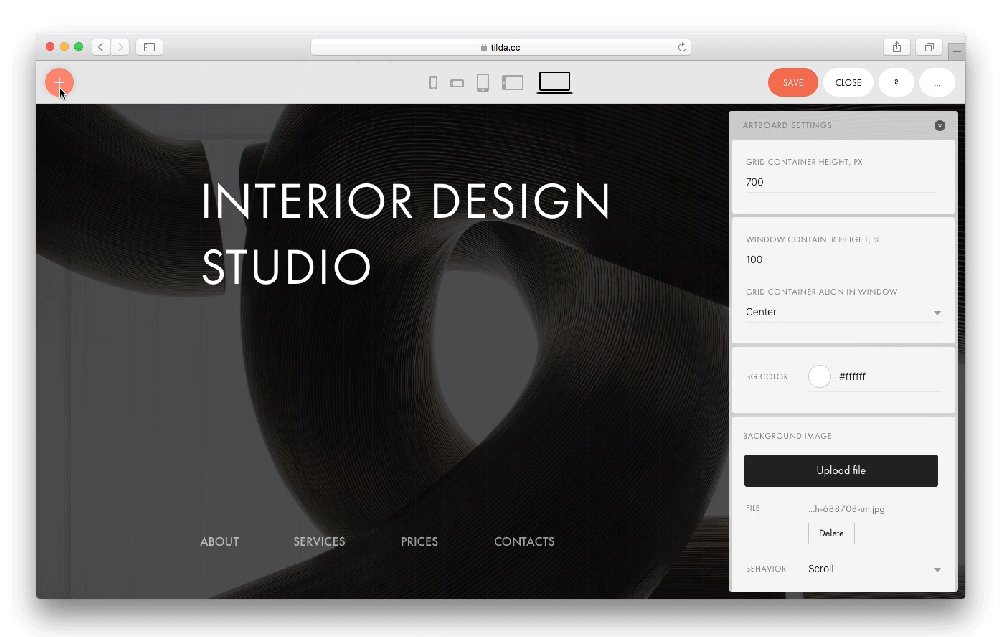
開始使用編輯器所需要做的就是單擊新創建頁面上的“歸零”按鈕。 零塊允許您管理設計的每個細節。 您可以更改對象的樣式選項、更改它們的位置、更改它們的大小等等。
下面是這個過程的樣子:

就像常規塊一樣,零塊是自適應的。 Tilda 提供了五種模式來適應不同的屏幕尺寸。 您可以在以下屏幕模式下預覽設計:
- 移動(人像模式),
- 移動(橫向模式),
- 平板電腦(縱向),
- 平板電腦(橫向模式),
- 桌面。
零塊可以與現有塊一起使用。 可以將現有塊轉換為零塊並根據需要對其進行修改。
動畫效果
動畫為用戶體驗帶來了互動感。 適當地結合,動畫使網站的元素變得生動起來。 添加動作可以使用戶受益的方式有很多。 例如,您可以使用動畫將用戶的注意力集中在特定對像上(例如通過將特定動畫效果分配給行動號召按鈕以將用戶的注意力引導到該元素)或純粹出於審美目的(例如營造工藝感)。
Tilda 允許您在沒有任何代碼的情況下創建令人驚嘆的交互式頁面。 Tilda 提供了三種類型的動畫,我們現在將對其進行介紹。
1. 基礎動畫
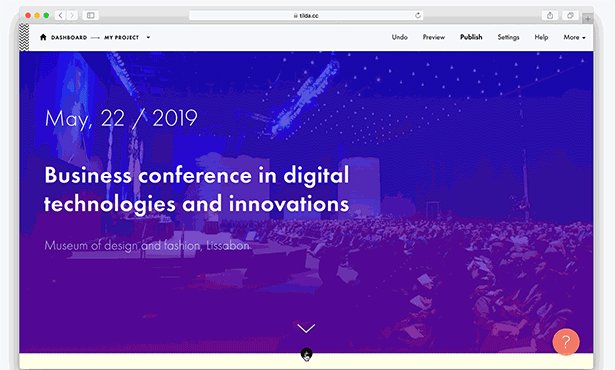
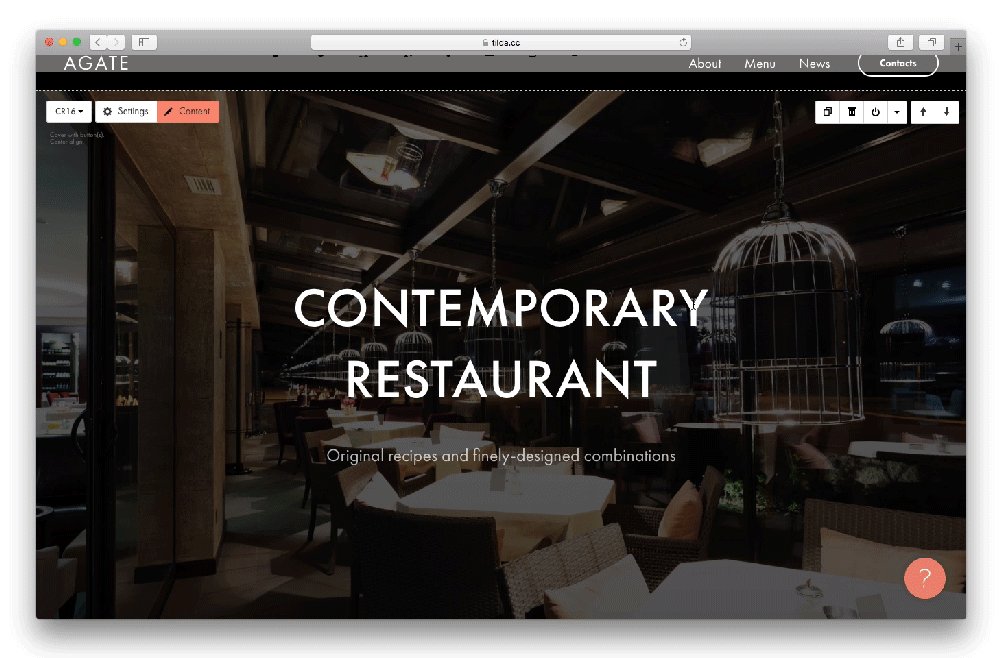
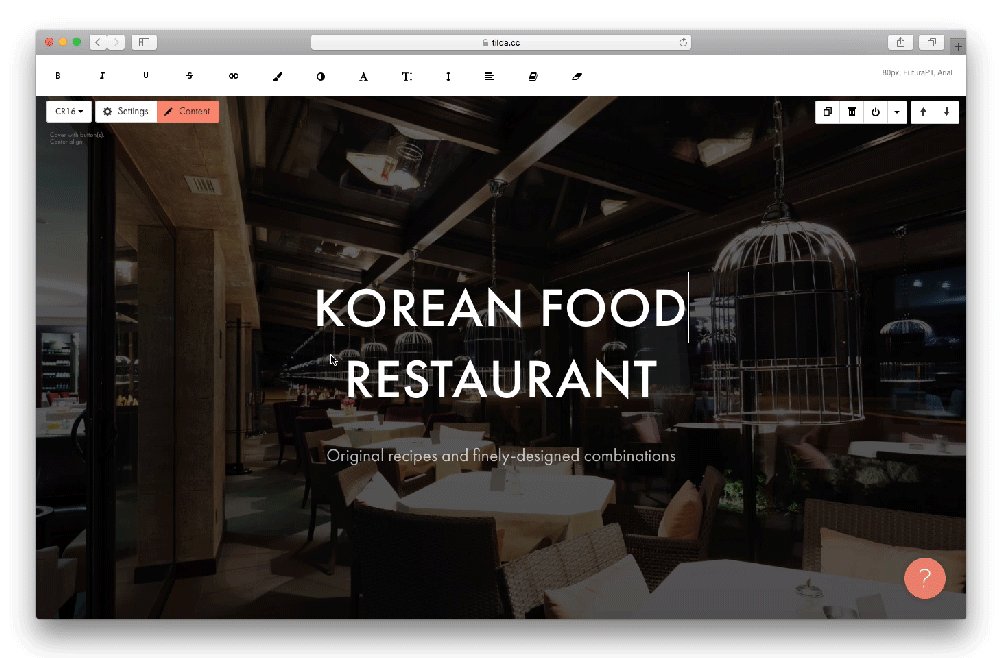
在所有標準塊中,您可以調整任何元素的外觀,使網站更加生動有趣。 例如,您可以為封面標題添加動畫效果。

動畫適用於所有塊,滑塊除外。 添加動畫效果所需要做的就是在塊設置中選擇所需的效果。
2. 零塊擴展動畫
使用 Tilda,您還可以創建分步動畫,其中頁面的任何元素都可以成為動作序列的一部分。 Tilda 允許您設置元素的軌跡。 您可以為頁面上的元素實現複雜的行為並增加最大的交互性。

除了外觀效果,您還可以調整視差和固定。 當用戶滾動頁面時,視差使對象能夠以不同的速度移動。 固定允許您在滾動期間固定屏幕上的對象。 您可以使用以下參數進行播放:速度、持續時間、延遲、啟動動畫的事件觸發器。

這是一個演示如何創建複雜動畫效果的快速視頻。
3. 特殊設計的積木
這些塊旨在添加動畫效果。 您還可以使用特殊塊創建動畫,例如:
- 打字機效果,
- 封面的銀河效果,
- 封面動畫幻燈片
模板
雖然模板和塊聽起來非常相似,但它們是不同的。 模板用於常見用例(例如企業的登錄頁面、活動頁面、博客等); 它們可以用作基礎,然後根據您自己的風格進行更改。 選擇與您的項目最相關的模板,並根據您的喜好對其進行自定義。 與許多其他網站建設者不同,Tilda 不會強制用戶從列表中選擇模板。 是使用模板還是從空白開始完全取決於您。

也可以設計自己的模板。 您需要做的就是設計自己的頁面並將其保存為模板。 您可以與他人共享模板。
SEO優化
網絡擁有超過 10 億個網站,並且還在不斷增長。 所有這些網站都在爭奪訪問者。 在當今競爭激烈的市場中,搜索引擎優化 (SEO) - 提高網站在搜索結果中的排名——比以往任何時候都更加重要,它已成為網頁設計師的一項關鍵任務。
Tilda 的好消息是它是一個搜索引擎友好的平台。 使用 Tilda 創建的網站會自動被搜索引擎索引。 自動生成一個robots.txt文件(其中包含搜索引擎機器人的特殊說明)和一個sitemap.xml文件(其中列出了網站的 URL)。
用戶可以使用特殊設置改善搜索結果:
- 您可以管理標題和描述設置並為 HTML 對象設置元標記(例如,圖像的
alt標記)。 - 添加
h1、h2和h3標籤。h1標題對搜索引擎來說是最重要的。 - 設置 https 或 http、www 或非 www,以及 301 重定向(當您更改 URL 時,301 重定向可提高 SEO)。
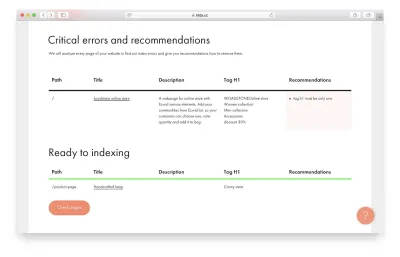
用戶可以訪問 Tilda 的“Webmaster Dashboard”。 該工具根據搜索引擎的基本建議測試網站,並識別可能影響索引的錯誤。 該工具在“站點設置”→“分析和 SEO”→“Tilda Webmaster Dashboard”中可用。 用戶可以單擊“嚴重錯誤和建議”中的“檢查頁面”以查看哪些頁面需要工作。

如果您想要關於 SEO 優化的具體建議,請考慮閱讀 Tilda 的 SEO 指南。
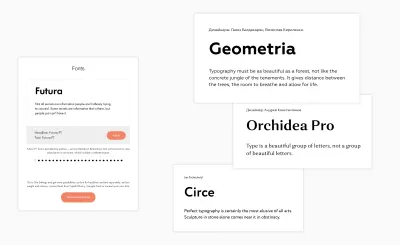
字體
網絡上 95% 的信息是書面語言。 正如 Oliver Reichenstein 在他的文章“網頁設計是 95% 的排版”中所說:優化排版是優化可讀性、可訪問性、可用性(!)、整體圖形平衡。

我已經提到 Tilda 非常注重排版,但值得對字體集合說幾句話。 字體直接影響網站的美感。 Tilda 用戶可以訪問豐富的字體集合。 Tilda 與 Google 字體和 Typekit 集成。 用戶可以使用 Rentafont 提供的獨特字體,例如 Futura、Former、Geometria、Circe、Kazimir 和其他字體。

數據收集表格
業務的主要目標是創造和留住客戶。 允許企業與客戶合作的主要工具之一是表格。 表單允許客戶發送申請和反饋,或訂閱郵件列表。 使用 Tilda,您可以創建垂直、水平、彈出和分步表單。 該庫有一個單獨的類別,其中包含現成的設計選項。

在垂直表單中,您可以添加無限數量的字段。 對於每個字段,您可以選擇其類型:下拉列表、複選框、電話號碼、文件附件等。Tida 提供了一些特殊的表單字段,例如“拆分”和“計算器”。 “拆分”字段允許您將表單分成幾個步驟。 “計算器”字段允許您使用特定公式計算成本,並在發送前向訪問者顯示成本。 這對於電子商務網站(在產品購買期間)非常有用。
Tilda 集成了各種數據接收服務。 它可以幫助您解決數據收集的常見問題,例如:
- 連接電子郵件、Telegram 或 Slack 信使、Trello 或 Google Table 以快速處理新應用程序。
- 運行電子郵件活動並收集電子郵件訂閱者
在 Tilda 上設置表單並將其連接到 MailChimp、UniSender、SendGrid 或 GetResponse 中的郵件列表。 - 將有關在線訂單的數據收集到 CRM 系統中
Trello、Pipedrive 和 AmoCRM 都是與 Tilda 原生集成的 CRM 系統。 開始接收數據所需要做的就是鏈接您的帳戶。

電子郵件活動生成器
Tilda 有一個內置的電子郵件構造函數,可讓您立即從塊中創建漂亮的電子郵件。 您可以連接 MailChimp、UniSender、SendGrid 服務並直接從 Tilda 界面發送郵件。 如果您使用其他電子郵件服務,電子郵件生成器仍然對您有用——您可以下載在 Tilda 中創建的模板的 HTML 代碼並在您的服務中使用它。
內置分析
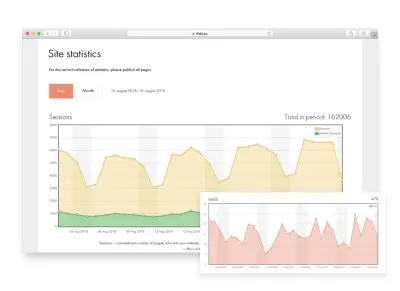
Tilda 具有內置分析功能,可顯示網站有效性的基本衡量標準:頁面瀏覽量、頁面轉化率、訪問者參與度等。這些關鍵性能指標滿足用戶的基本需求。 可以查看高級詳細信息(一般性能)和特定於頁面的數據。

Tilda 用戶可以在 UTM 表中查看來源、媒介和活動標籤。 如果您單擊標籤本身,您將被帶到一個頁面,您可以在其中查看與此參數相關的統計信息,例如訪問者、會話、潛在客戶和每日詳細視圖。
雖然 Tilda 分析將覆蓋 90% 的情況,但有時您需要更多數據。 在這種情況下,您可能需要切換到 Google Analytics。 Tilda 允許您連接 Google Analytics 和 Google Tag Manager 來監控您網站的流量。 您無需編寫代碼即可將 Google 計數器添加到您的網頁; 只需在設置 Analytics 跟踪時將您的帳戶添加到頁面設置。
網上商店功能
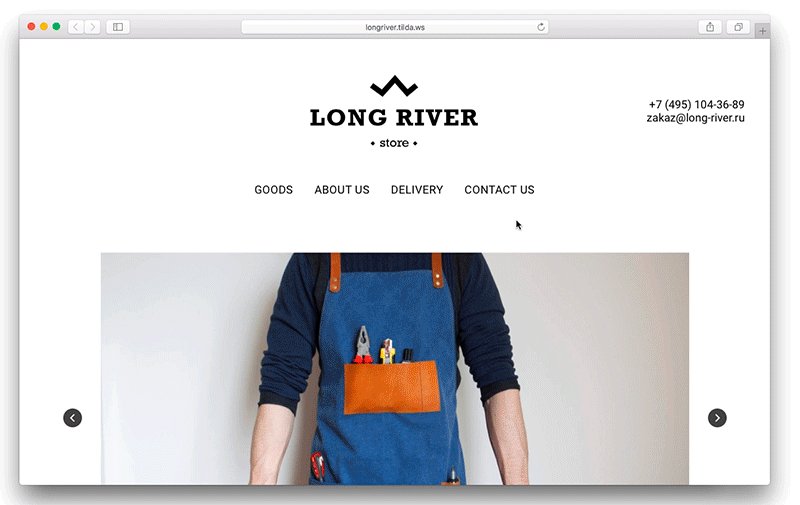
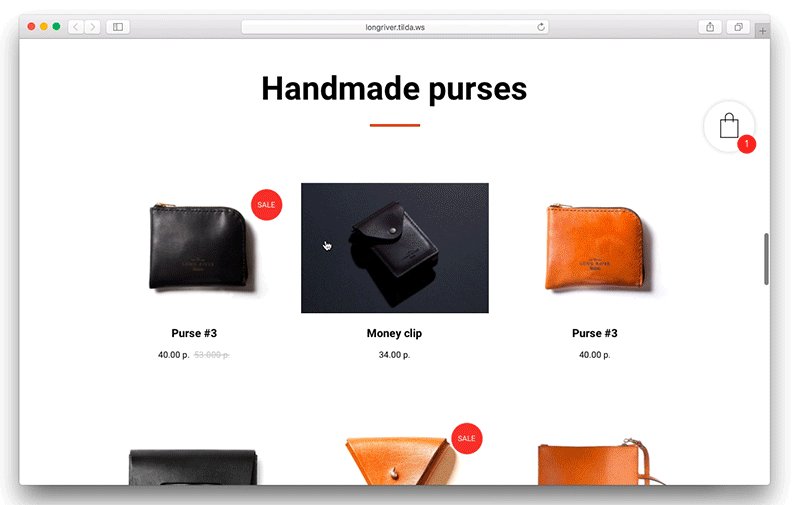
建立在線商店是網頁設計師最常見的任務之一。 與其他類型的網站不同,網頁設計師不僅需要創建出色的設計,還需要與支付網關集成。 好消息是,Tilda 具有內置的電子商務工具,使您能夠在幾分鐘而不是幾小時或幾天內建立一個小型在線商店。
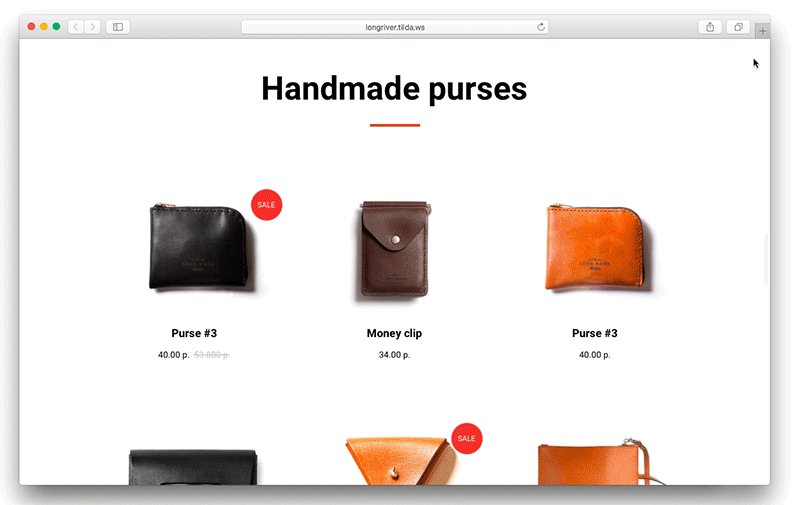
購物車
Tilda 的用戶可以將購物車添加到他們的網站。 購物車小部件是通用的,您可以使用它來銷售商品和服務。 購物車與訂單表格集成在一起,您可以根據需要對其進行自定義。 只需添加您需要的字段,您就會獲得所需的信息。
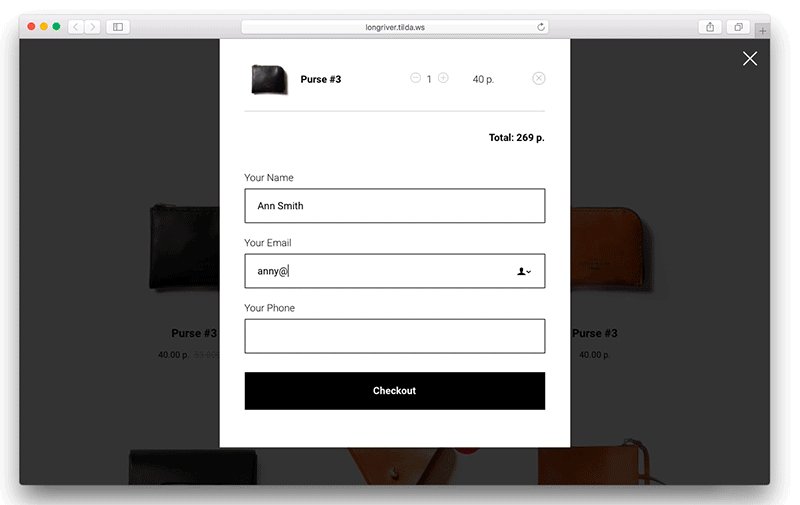
訂單表格非常人性化。 訪問者將能夠添加許多產品並更改產品的數量。 您可以隨心所欲地修改結帳表格 - 例如,您可以添加一些不同的交付選項和/或促銷代碼的特殊字段。 最終總和是自動計算的。 成功付款後,客戶將收到一封包含訂單詳情的電子郵件(此功能在支付系統設置中配置)。

在您的網站上接受付款
在線接收付款似乎是個問題。 但有了 Tilda,您就不必擔心了。 設置支付網關非常容易。 您需要做的就是選擇您喜歡的付款方式:信用卡、PayPal 或 Stripe。 訂單詳情將發送至您的電子郵件、Google Drive 或 CRM——您可以連接任何數據接收服務。

面向 Web 開發人員的功能
Tilda 為 Web 開發人員提供了一些出色的功能:
- 用於網站集成的 Tilda API
- 定制代碼
您始終可以使用代碼向您的網站添加高級功能。 將定制的 HTML 代碼、JavaScript 或 CSS 添加到您的 Tilda 網站很容易。 您可以使用“插入 HTML”塊添加 HTML 代碼或嵌入任何類型的代碼,包括script和style標籤。 - 數據導出
如果您不想依賴 Tilda 並想在您的服務器上託管您的網站怎麼辦? 沒問題。 您在 Tilda 上製作的所有內容都可以輕鬆導出到存檔中。 要導出代碼,請轉到“項目設置”→“導出”。 存檔將包括靜態 HTML 代碼和所有文件,例如圖像、CSS 和 JavaScript。 導出的代碼即可使用; 運行該網站所需要做的就是解壓縮存檔並將文件複製到您的服務器。
出版平台
Tilda 不僅僅是一個網站建設者。 它也是一個強大的基於雲的發布平台。 使用 Tilda 創建的網站可以在 Tilda 的服務器上發布或導出到您的服務器。 以下是使用 Tilda 發布平台的一些好處。
不需要託管
使用 Tilda,您無需支付託管費用。 Tilda 保證高加載速度和 DDoS 保護。
開箱即用的優化頁面速度
高加載速度由用於存儲圖像的內容分發網絡 (CDN) 提供。 在 Tilda 上創建的所有網站都默認啟用延遲加載。 這允許非常快速地下載內容,即使在移動設備上也是如此。
連接您的域名
為您的網站分配一個唯一地址很容易。 只需轉到“項目設置”→“域”,然後將您的域名放在“自定義域”字段中。
配置 HTTPS
Tilda 為其用戶提供免費的 HTTPS。 安裝 SSL 證書相對容易。 轉到“設置”→“分析和 SEO”→“Tilda 網站管理員面板”→“HTTPS 設置”,並生成您的免費證書。
誰蒂爾達
既然您知道 Tilda 是什麼以及它具有哪些功能,那麼是時候討論網頁設計師如何使用這個工具了。 據 Tilda 的團隊稱,該工具用於以下幾個目的:
- 為企業創建網站
它可以是公司網站或小型在線商店。 - 創建登陸頁面
將人們聚集到會議、展示新產品或描述特殊項目的登錄頁面。 - 創建企業博客或在線雜誌
使用 Tilda 可以為文章或案例研究創建出色的視覺呈現。 - 驗證假設
創建一個作為概念證明的網站。 例如,創建一個登錄頁面並驗證人們是否對產品或服務感興趣。 - 學習網絡技能
Tilda 通過提供如何正確創造事物的示例來教育設計師。
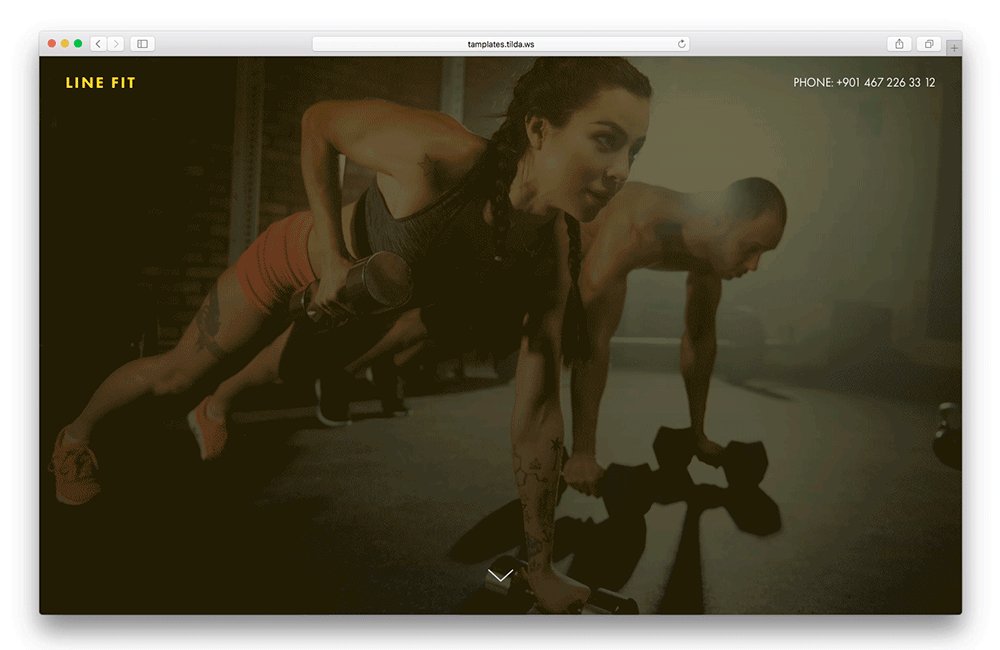
使用 Tilda 創建的網站示例
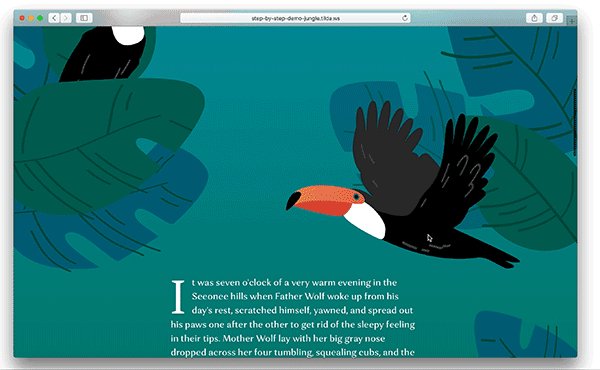
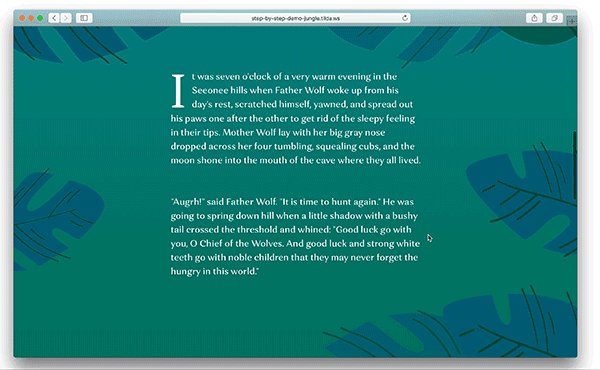
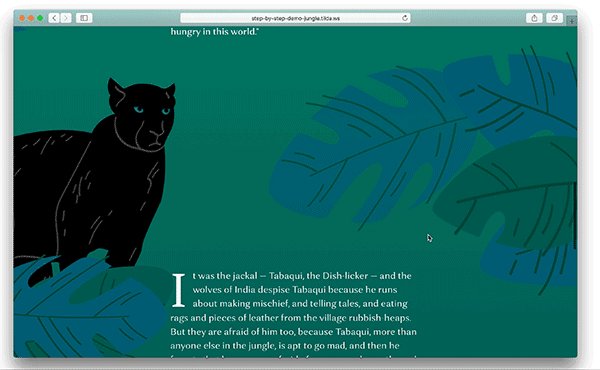
Tilda 的團隊還在其靈感頁面上收集了使用該工具構建的網站的最佳示例。 以下是一些使用 Tilda 設計的鼓舞人心的網站。
您還可以閱讀人們在 Capterra 和 Product Hunt 上對 Tilda 的評價(Tilda 在 2016 年成為當時的產品)
趨勢報告
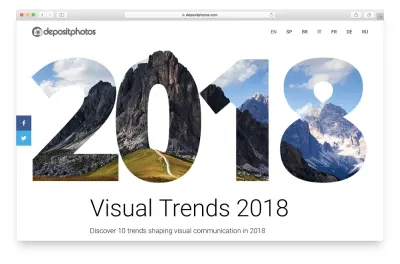
Tilda 可幫助您在完全可定制的圖庫中顯示高質量的圖像、視頻和文本。 Deposit Photos 的“Visual Trends 2018”是如何以有趣和引人入勝的方式呈現視覺信息的一個很好的例子。

活動
在為活動創建網頁時,必須以合乎邏輯且易於瀏覽的方式呈現大量信息。 查看 UX Sofia 2018,一個 UX 會議網站。 它結合了不同的信息,例如主要演講和研討會、演講者信息和地點,易於掃描。

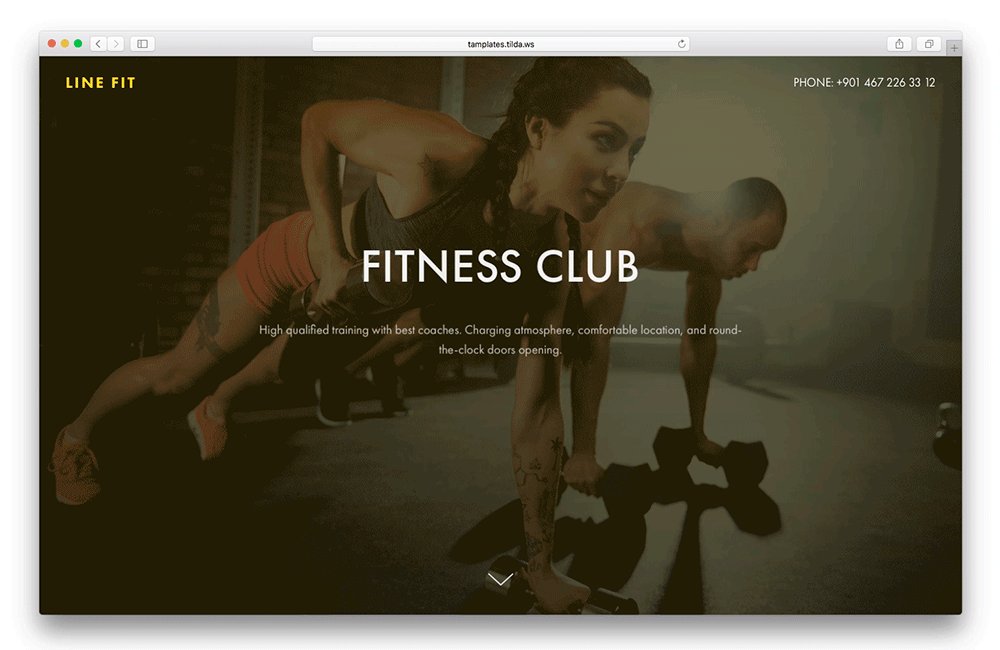
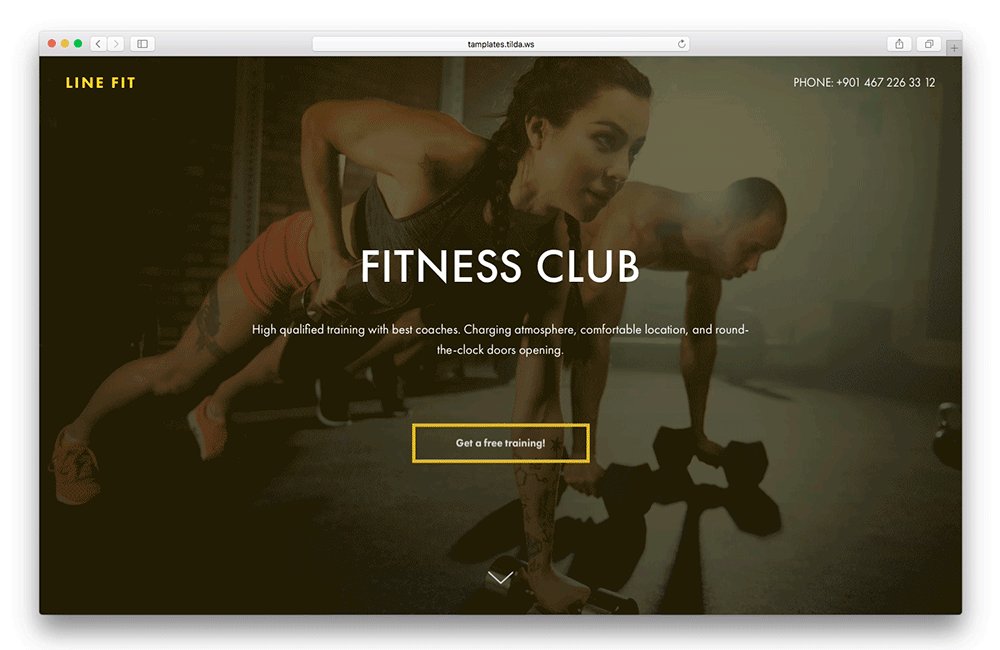
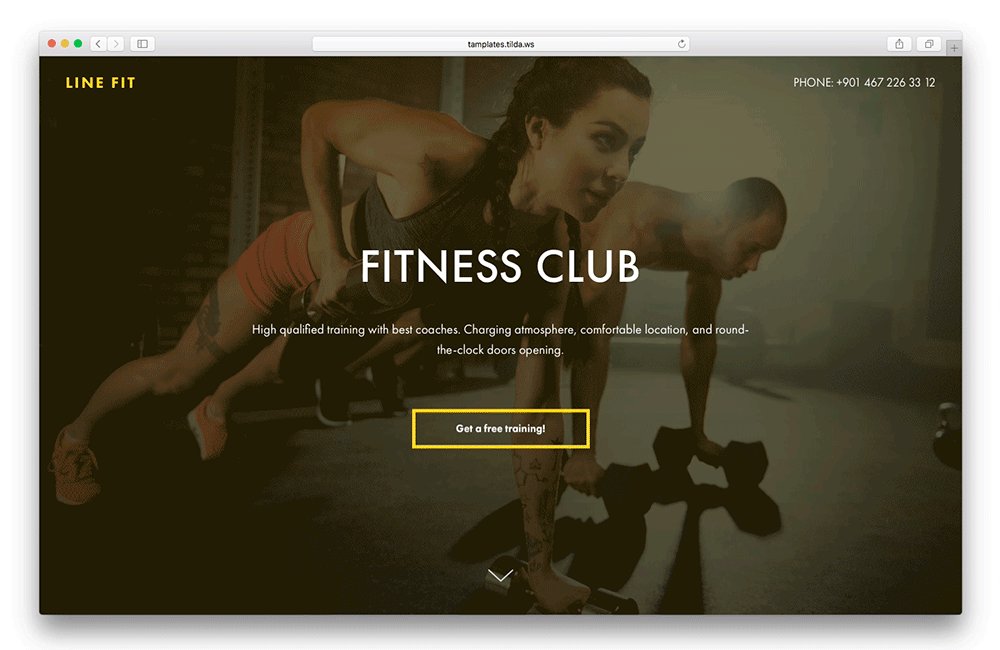
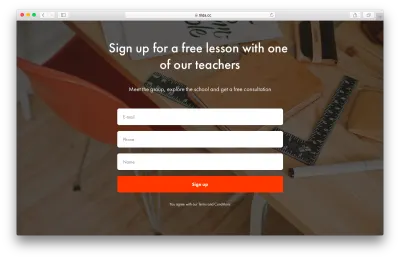
登陸頁面
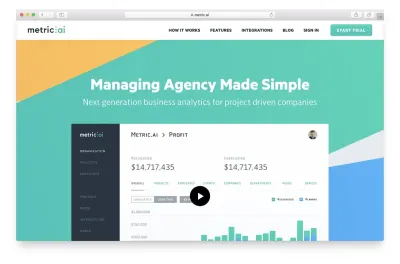
登陸頁面的目的是將訪問者轉化為客戶。 很多因素都會影響轉化率,但很明顯,設計更好的目標網頁優於競爭對手。 查看 Metric.ai 的登錄頁面,該頁面有一個工具可以估計項目的盈利能力。

公司網站
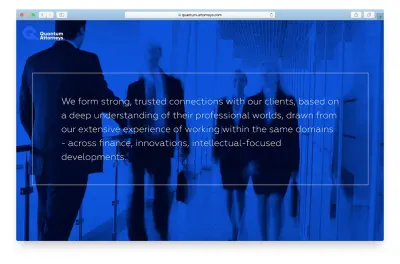
在現代世界中,客戶和企業之間的第一次互動發生在網上。 人們訪問網站並決定是否要與該公司開展業務。 設計在決策中起著至關重要的作用。 當一個網站看起來新鮮和現代時,人們就有更好的機會與公司合作。 Quantum Attorneys 使用許多流行的視覺效果(鮮豔的色彩、雙色調、引人注目的排版)為訪客創造真正獨特的感覺。

藝術品
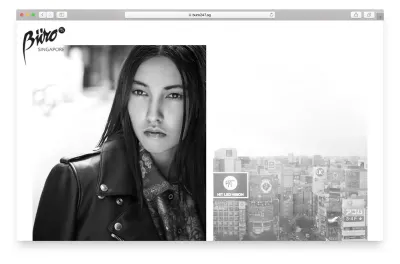
人們經常訪問網站尋求靈感。 靈感可以有多種形式。 但有時,一個相對簡單的設計卻能激起很多情緒。 留白是設計中最重要的方面之一。 查看 Buro247 的名為 Silent Rebellion Fashion 的項目。 黑白美學與白色空間搭配,營造出獨特的感覺。

蒂爾達要多少錢?
Tilda 有免費和付費計劃:
Tilda 有免費和付費計劃:
- 免費計劃允許您使用 50 個基本塊的集合創建一個網站。 此計劃有一些限制:您無法連接自己的域,並且默認情況下會在所有頁面上放置“Made on Tilda”的 UI 元素。
- 個人計劃是每月 10 美元。 該計劃允許您創建一個網站並提供對完整塊集合的訪問。 它還允許您配置自定義域。 創建電子商務網站時不收取額外費用。
- 商業計劃是每月20美元。 它包括個人計劃中的所有內容,但還允許您創建最多五個網站並導出源代碼。
結論
無論您想創建什麼網站,無論是登錄頁面、在線商店還是個人博客,您的目標都是讓內容和設計和諧地協同工作並相互發揮作用。 有了 Tilda,實現這種和諧的平衡變得更加容易。
立即在平台上註冊並親自嘗試所有功能。
