幾乎每個項目都可能忘記設計的 13 件事
已發表: 2019-03-20哦,我們都去過那裡。 忘記一些設計是因為我們忙於完善其他一些設計。 是的,即使是專業設計師也會跳過一些細節。 畢竟,我們都是人類。
每個項目都有大量的屏幕和功能,這意味著我們有很多事情要做。 設計師從最重要的屏幕開始,例如主頁、聯繫我們頁面等。 由於需要大量設計,我們需要確定優先級。 那是我們把一些工作留到以後。 後來,有時,永遠不會到來。 *邪惡的笑*
項目的最後期限可能是壓倒性的,壓力會讓人們忘記他們留待以後做的事情。
但是,沒關係。 我們支持你。 我列出了一些我經常忘記設計的屏幕。 讓我們看看你也忘記了多少。
在將最終草案發送給客戶之前,請使用本文作為您的清單!
1. 你忘了說“謝謝你註冊”
重要的是讓人們知道他們已經成功註冊。 它不僅確認他們的電子郵件地址和其他詳細信息已成功添加,而且還發送了一個積極的信息,反映了公司的專業方法。
當我輸入了我的電子郵件地址並且我不確定我是否已經註冊或者我輸入了一個不准確的電子郵件地址時,這對我來說是如此令人討厭。

關閉很重要,你知道的! 但是我每次都忘記設計頁面可能是因為重點是註冊功能。
2. 您是否發送了歡迎電子郵件?
一旦有人成功註冊了您的網站,請向他們發送一封歡迎電子郵件並獲得個人信息。 以創造性和積極的方式介紹您的公司,並傳達註冊的好處,例如折扣、特別優惠、更新等。
您可能希望提供優惠券或折扣以表示對用戶的感謝。 我們的想法是超越簡單的“謝謝”並與用戶建立聯繫。
可悲的是,我把它留到以後,然後完成項目的喜悅就會接管。

3. 你不允許他們重設密碼
註冊時,人們匆忙輸入密碼,但後來忘記了。 大多數人在任何地方都使用一個密碼,但有些人使用不同的密碼,因此忘記了。
您不希望他們從不同的電子郵件地址再次註冊或完全放棄他們的帳戶。 它不必要地擁擠了系統,並且很有可能失去註冊用戶。 因此,重要的是讓他們通過電子郵件向他們發送新密碼來找回他們的帳戶。
它不僅突出了您的高端后端系統,而且對兩者都有幫助; 你和你的用戶。
另一個我經常忘記設計的屏幕。 你?

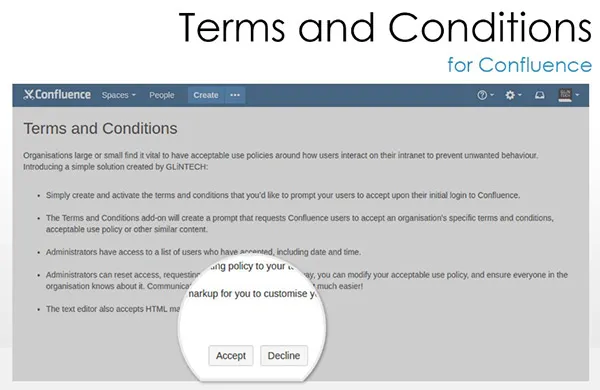
4. 條款和條件頁面
我們都因為沒有閱讀就勾選了它,不是嗎? 然而,設計一個並將其放置在容易看到的地方是非常重要的。 這是用戶使用服務必須遵守的一套規則和規定。
但是,如果一半的人不讀它,你為什麼需要它呢? 這是用戶與服務提供商之間具有法律約束力的合同。 它告知人們服務提供商收集的數據以及數據的使用位置。
此頁面允許您聲明您網站上的內容並確定用戶如何使用或共享它,也稱為知識產權條款。

該頁面對於闡明您的政策(例如阻止濫用帳戶)非常重要。 它還限制了您在出現任何錯誤時的責任。
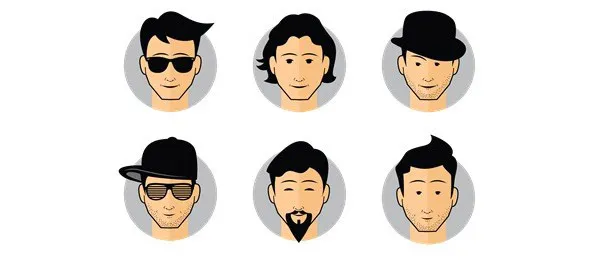
5. 你製作了創意頭像嗎?
有些人不喜歡在他們的個人資料上上傳他們的照片。 他們中的一些人不希望他們的臉在那裡,有些人懶得上傳一張。
系統會自動為他們放置一個灰色的頭像,但擁有一個有創意的頭像很有趣。 擁有您的網站配置文件並為配置文件添加個性化風格。
您可以為男性和女性個人資料創建一些頭像,並讓用戶從列表中選擇他們最喜歡的頭像。

我經常跳過這些設計,因為盤子上還有其他重要的設計。 但我決定花時間來做它,因為它確實為個人資料增添了一種很酷的感覺。
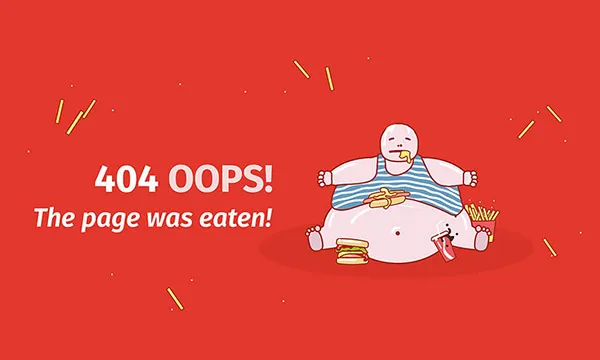
6.你有interactiveerror404頁面嗎?
如果用戶單擊損壞的鏈接,HTTP 將通過 404 頁面自動顯示錯誤。 錯誤不僅令人沮喪,而且確實讓用戶感到厭煩。
為什麼要冒險? 相反,設計一個有創意的交互式錯誤頁面。 嘗試添加一些有趣的東西,比如 meme。 大多數訪問者不知道“404 錯誤”是什麼意思。 他們只知道出了點問題。 因此,創造性地給他們新聞。

將技術術語(例如“404 錯誤”)替換為普通語言,例如“抱歉找不到頁面”。 將責任歸咎於自己,避免使用表明用戶可能犯錯誤的詞語。 例如,與其說“你在錯誤的頁面上”,不如試著擺出一張人臉說“看起來保羅做得不好”。
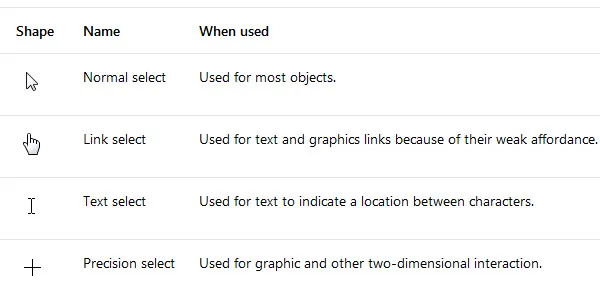
7. 不同的按鈕,不同的光標,好嗎?
確保您已根據內容自定義光標。 正如人們普遍認為的那樣,手形光標並不表示可點擊的按鈕。 按鈕應該有指針,文本應該有文本光標,而不可點擊的空格應該有默認光標。
手形光標用於鏈接,鏈接不是按鈕。 手形光標顯示鏈接來自網絡,不是常規按鈕。
這是一個簡單的指南,可以幫助您使用光標。


8.不要告訴我你沒有創意“加載”標誌?
啊。 我討厭頁面加載時彈出的圓形加載標誌。 我相信人們一出現就會失去興趣,因為它沒有顯示頁面最終加載之前還有多少秒或幾分鐘。
但是您可以通過自定義來留住用戶。 當您準備向他們展示令人興奮的東西時,您不希望用戶離開。
通過交互設計為它添加一些趣味,傳達信息,同時讓用戶保持娛樂。 傳統的裝載標誌令人沮喪,因為它很無聊。 它沒有理由讓人們留在屏幕上。 用戶最終會嘗試另一個鏈接或被他們的 Facebook 通知所佔據。

看看並知道它可以帶來什麼不同。
9. 識別屏幕的行為方式
我通常會忘記識別屏幕行為,這是您真的不想犯的錯誤。 不要忘記識別滾動行為,因為它在促進用戶體驗方面起著關鍵作用。
例如,一些客戶更喜歡固定標題,而另一些客戶則希望將其最小化為一些關鍵按鈕。 當用戶向下滾動屏幕時,其他人根本不想要它。 類似地,一些客戶希望在頁腳中保留一些選項,而另一些客戶希望在用戶到達屏幕死角時彈出頁腳。
不要讓默認選項定義您的用戶體驗。 與您的客戶討論並根據他們的口味進行定制。
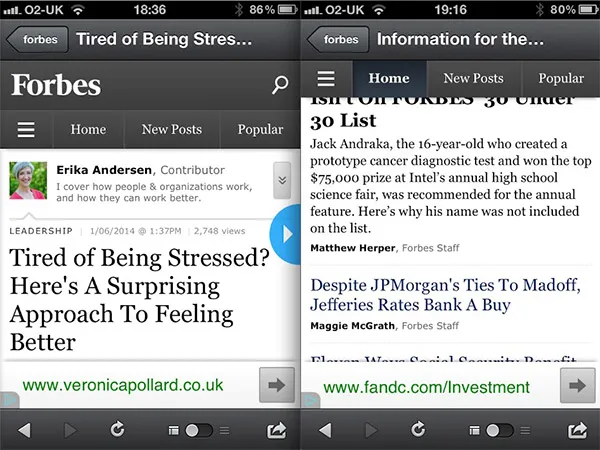
移動屏幕的空間有限,因此請確保標題不會佔據大部分屏幕,如下所示:

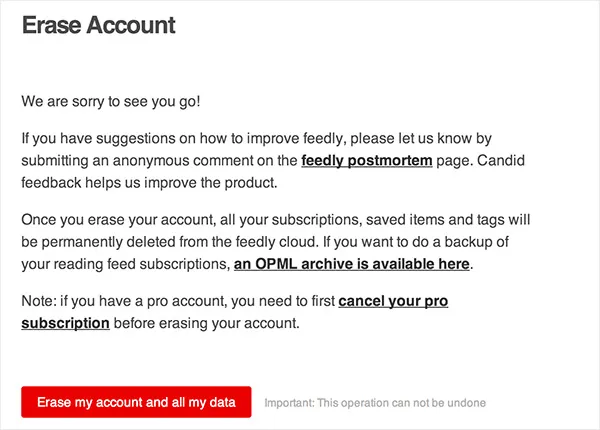
10. 你允許用戶刪除他們的賬戶嗎?
我知道您不希望用戶刪除他們的帳戶,但有時對他們來說是必要的。 也許他們想用他們的官方電子郵件地址註冊或需要一個新的開始。
這就是我如此喜歡 Tinder 的原因。 它使您可以輕鬆刪除帳戶,增加安全感和便利感。
用戶不喜歡被困。 提供刪除帳戶的選項可提供安全性和便利性,並首先激髮用戶註冊。 他們不介意註冊,因為如果需要,我稍後會刪除它!
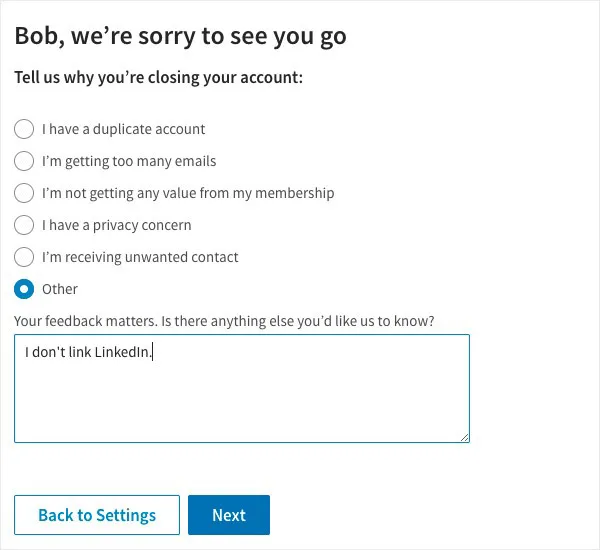
來吧,開闊你的心胸,讓人們選擇是離開還是留下。 並且不要忘記詢問他們離開的原因。

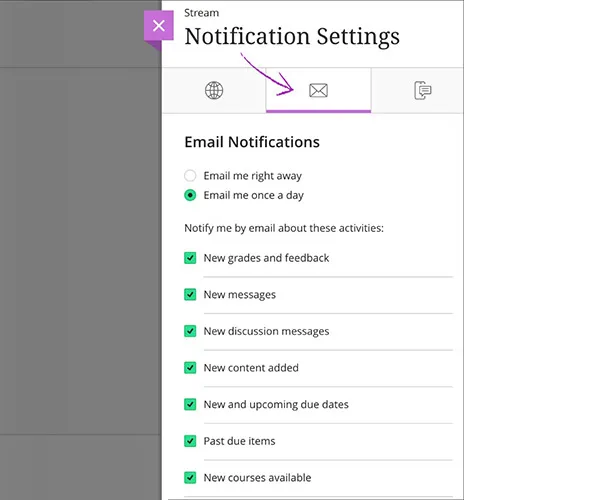
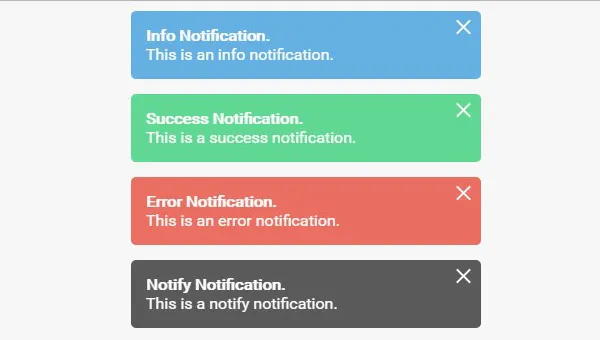
11.讓用戶優先通知通知
用戶不介意從新下載的應用程序或新訂閱的新聞頻道接收通知,但相信我,它會在一天內變得非常煩人。
您不希望用戶因為頻繁且不相關的通知而取消訂閱或刪除應用程序。 因此,讓他們選擇他們想要查看的通知。 例如,一些用戶可能想了解 UI/UX 的新博客,但不想听到 AI 和區塊鏈。

此外,讓用戶選擇他們希望何時接收通知。 我討厭當我在工作時,我的手機無法停止響鈴,因為哦,有一個應用程序更新。 不過我不介意在晚上趕上事情。
12. 你們有應用商店的圖片嗎?
你不會相信,但我前幾天從 App Store 下載了一個應用程序,它有 Android 屏幕截圖! 天哪,這是你絕對不能犯的一個錯誤,我再說一遍,絕對不能犯。 是的,我最終沒有下載該應用程序!

讓用戶覺得你在產品上投入了足夠的時間和精力。 您對業務的認真態度使人們相信您的效率和可靠性。
我因懶惰而只依賴截圖而感到內疚。 但不要忘記為應用程序設計圖像。 這些見解在用戶決定是否下載應用程序中起著關鍵作用。

13.不要讓用戶疑惑
很多事情都可能出錯,尤其是當用戶輸入數據時,例如電子郵件地址或密碼。 讓創意彈出窗口告訴用戶正在發生的事情。
告訴他們是否輸入了錯誤的密碼或該電子郵件地址已在其他帳戶中註冊。 告訴他們訂單已成功下單,或者您的客戶代表將在 24 小時內回复他們。 每秒與他們互動以保持他們的興趣很重要。

我幾乎每次都忘記這些而感到內疚。 但是現在我已經寫了這篇文章,我將繼續回到列表中,以確保我再次錯過它們!
這些設計將通過提供端到端的體驗來提高您的項目效率,並確保您的用戶在應用程序或網站上獲得愉悅的體驗。
您的項目錯過了多少? 我是否錯過了一些我們設計師在麻煩中忘記的常見設計? 在評論部分告訴我,我會更新列表!
並且不要忘記為您的下一個項目添加書籤
